1. 概述编辑
1.1 场景描述
在企业日常工作中,会经常出现员工出差去现场拜访客户、公司接待供应商或者客户的场景。如:
公司的销售、售前、项目实施等员工需要去客户现场协助客户项目实施
部分有严格门禁制度的企业需要拜访者填写拜访单。
为了方便追踪和复盘数据,这种访客信息应该被记录下来。通过纸质填写不方便且后期整理复杂,这时候就可以通过手机上报便捷记录。
1.2 实现思路
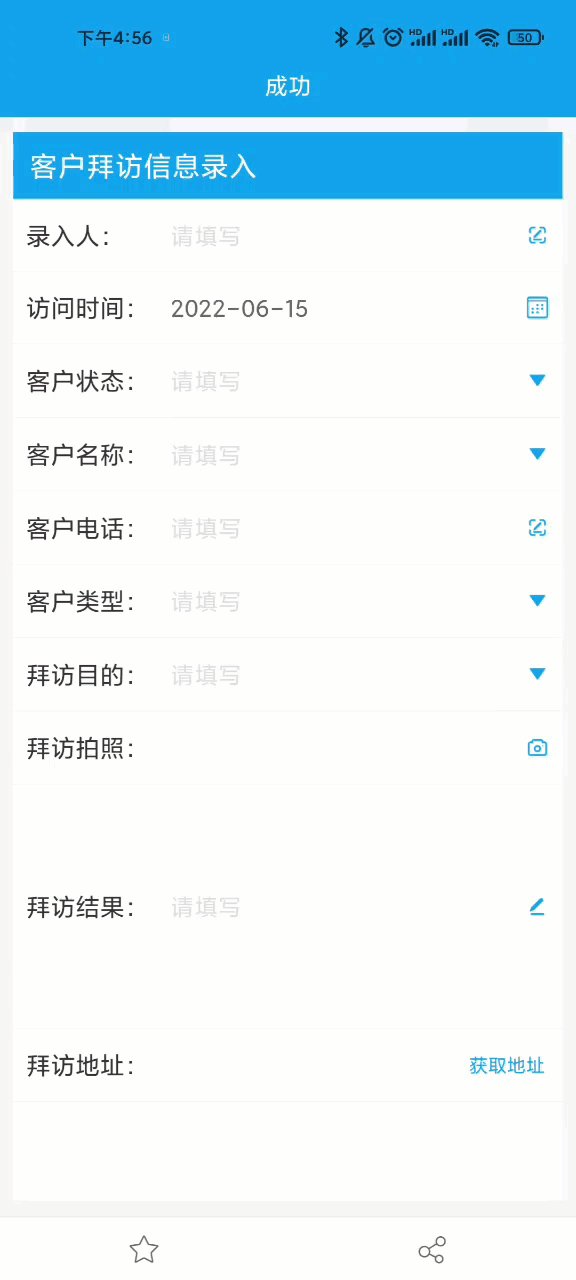
使用 FinReport 填报功能制作客户拜访录入表单,拜访人可通过手机填写,将拜访信息按固定的格式填入数据库;展示时再将数据从数据库中取出。如下图所示:

2. 功能拆解编辑
通过手机填写信息,可以使用 FineReport 填报功能设计好填报报表后,通过移动端预览功能在移动端预览填报。
了解 FineReport 填报功能可查看:填报简介
了解 FineReport 移动端功能可查看:移动端简介
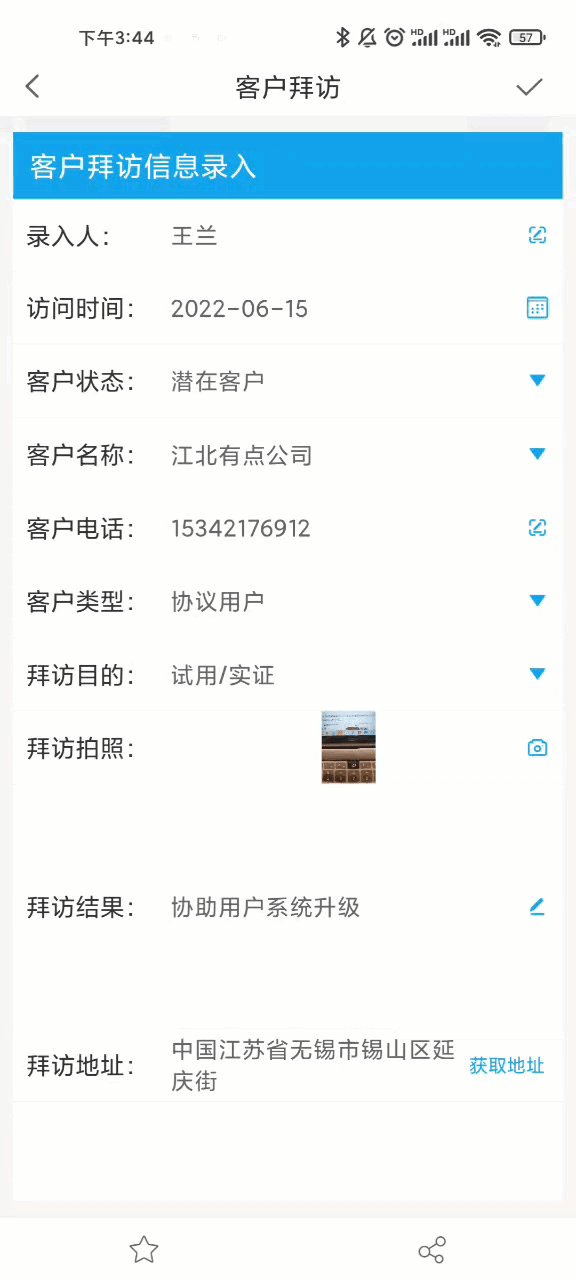
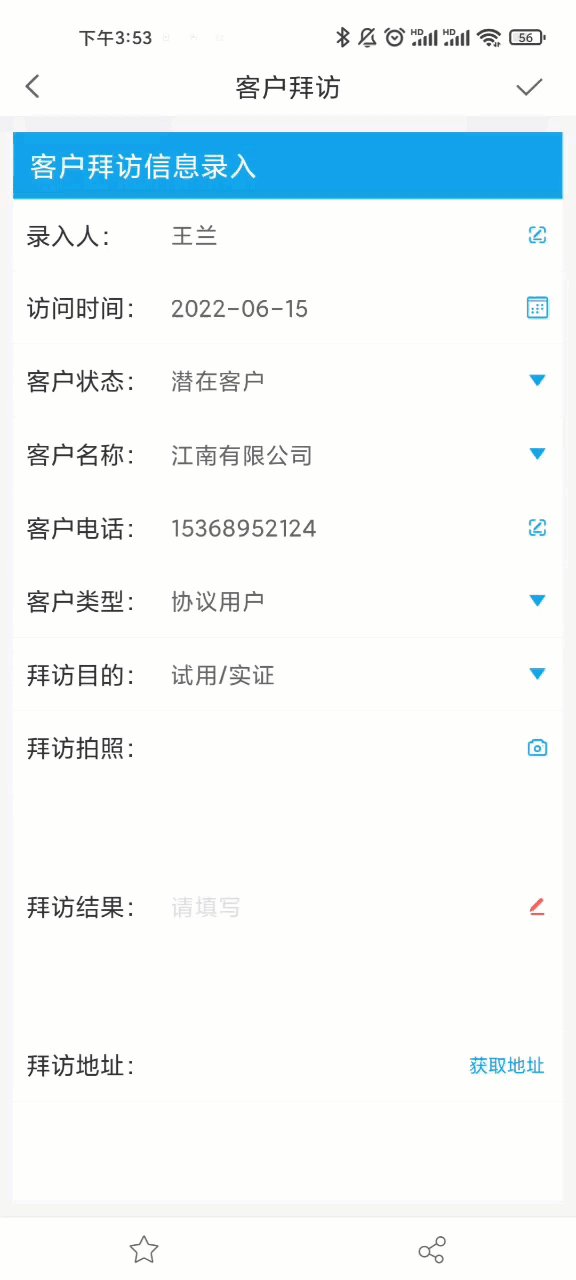
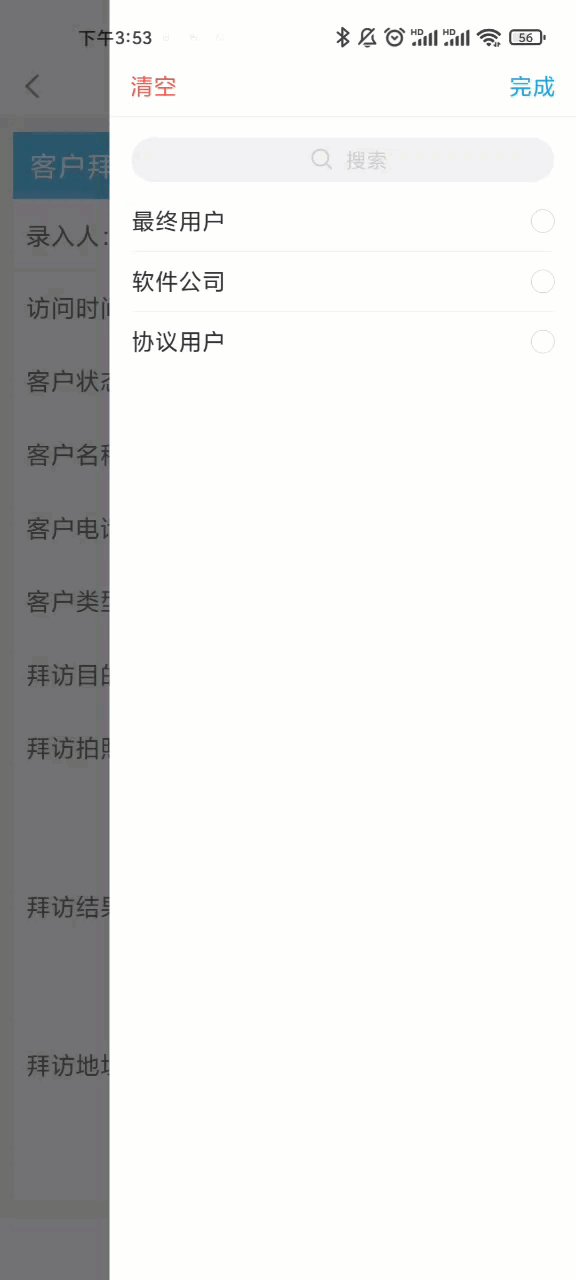
2.1 填写和选择信息
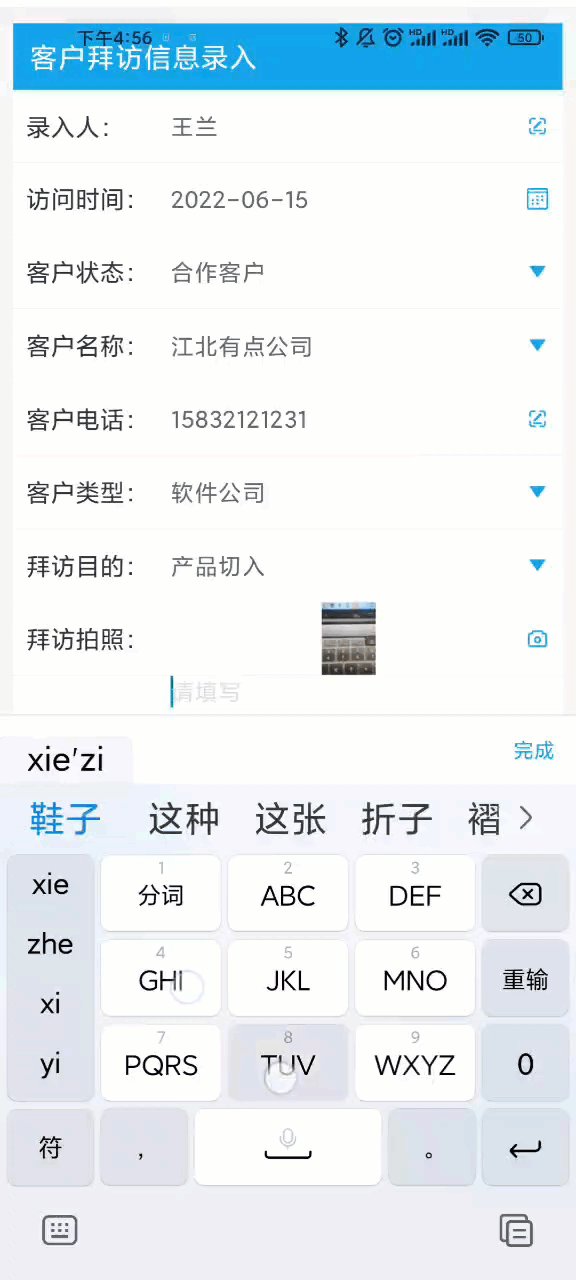
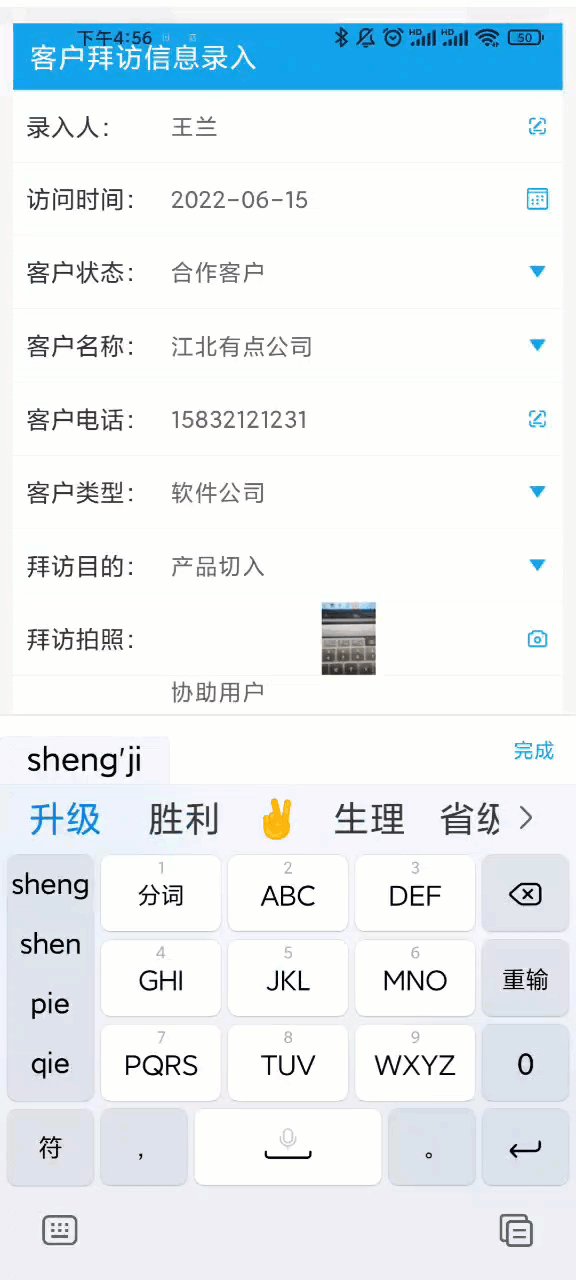
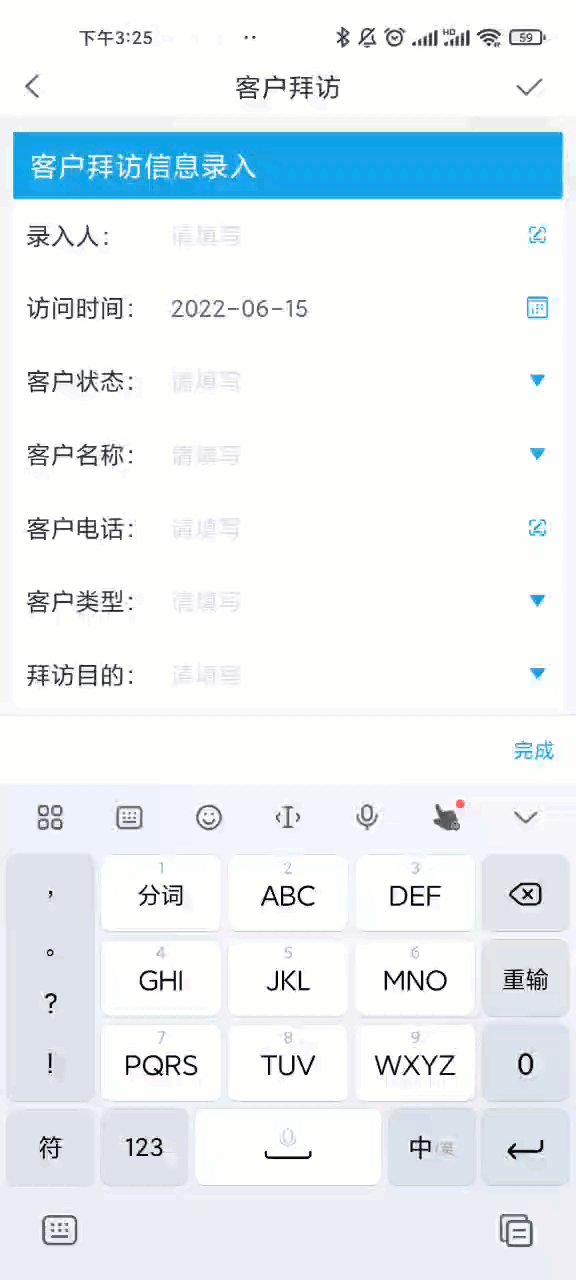
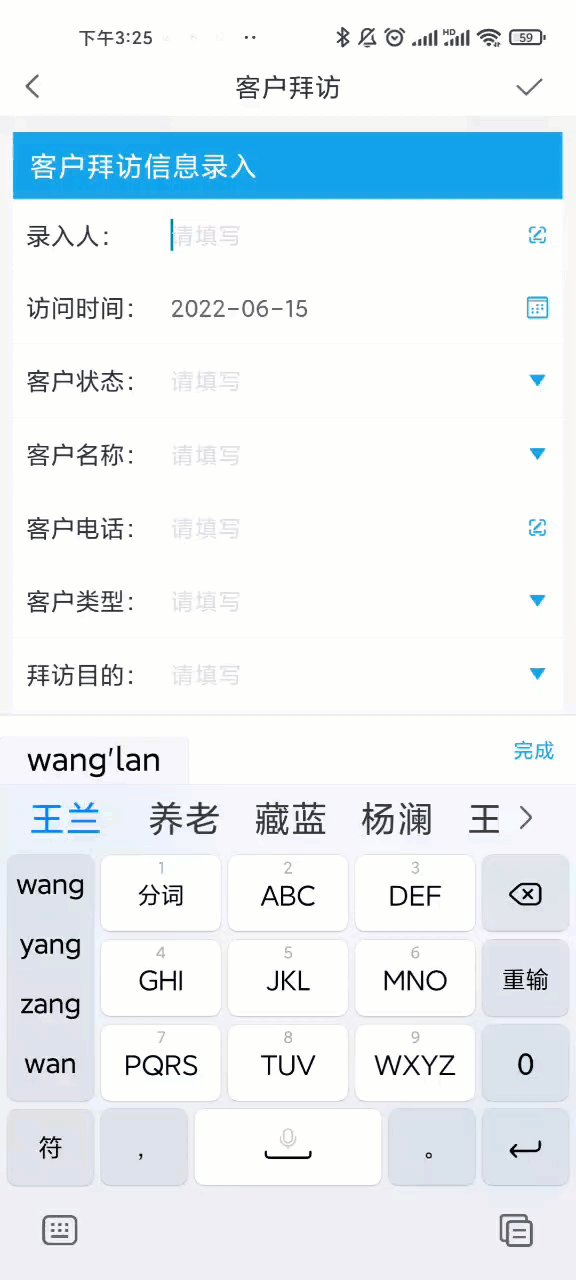
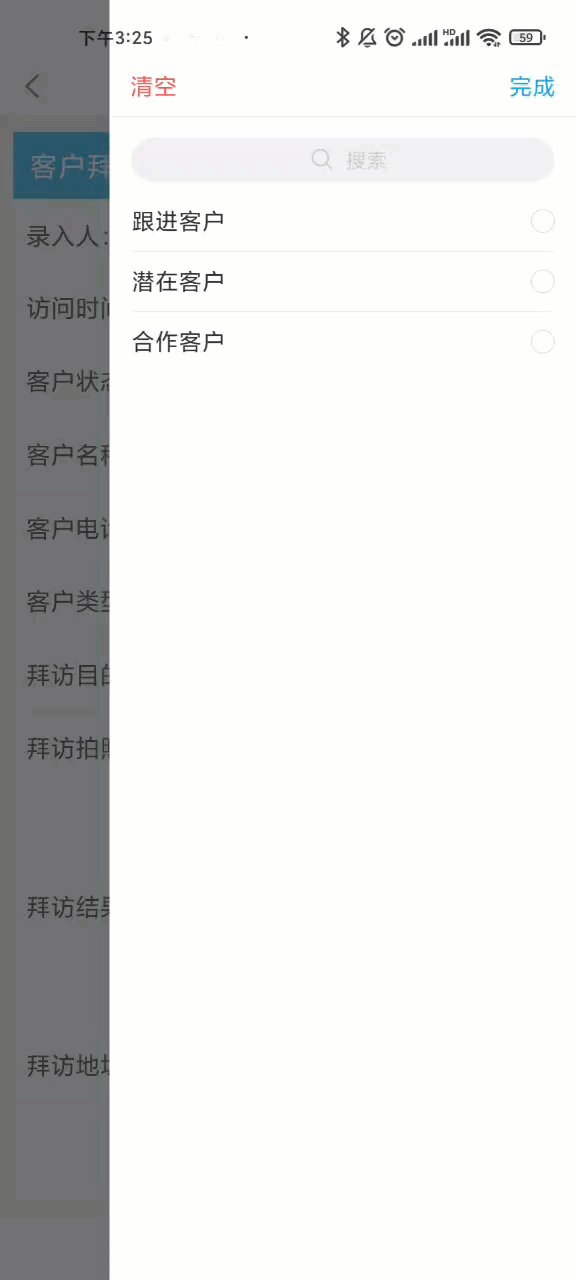
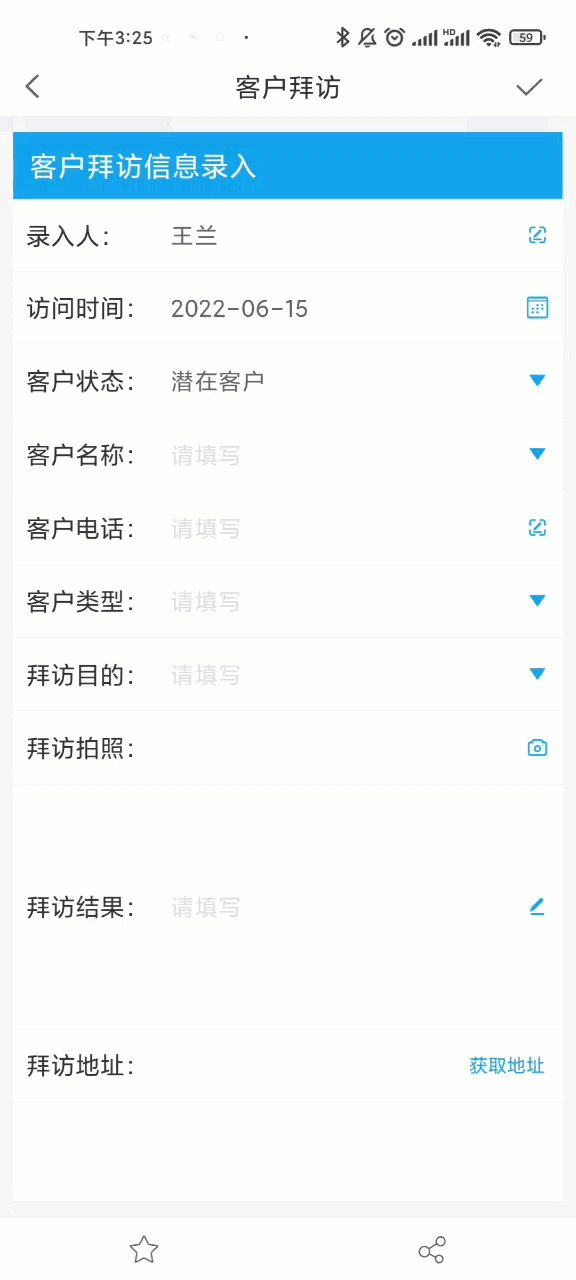
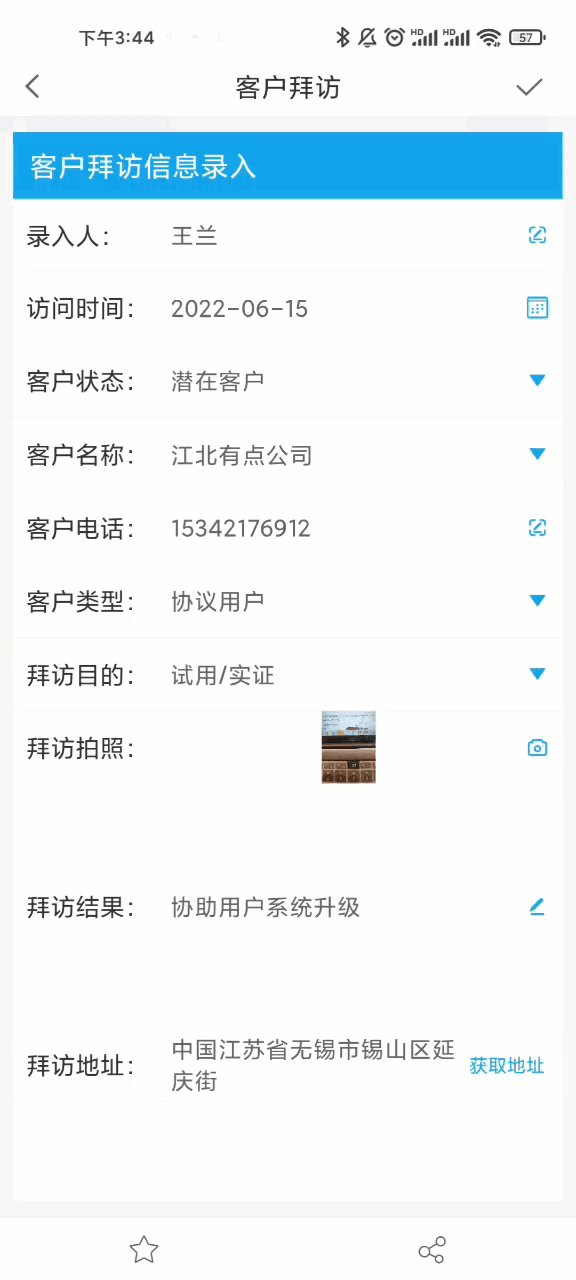
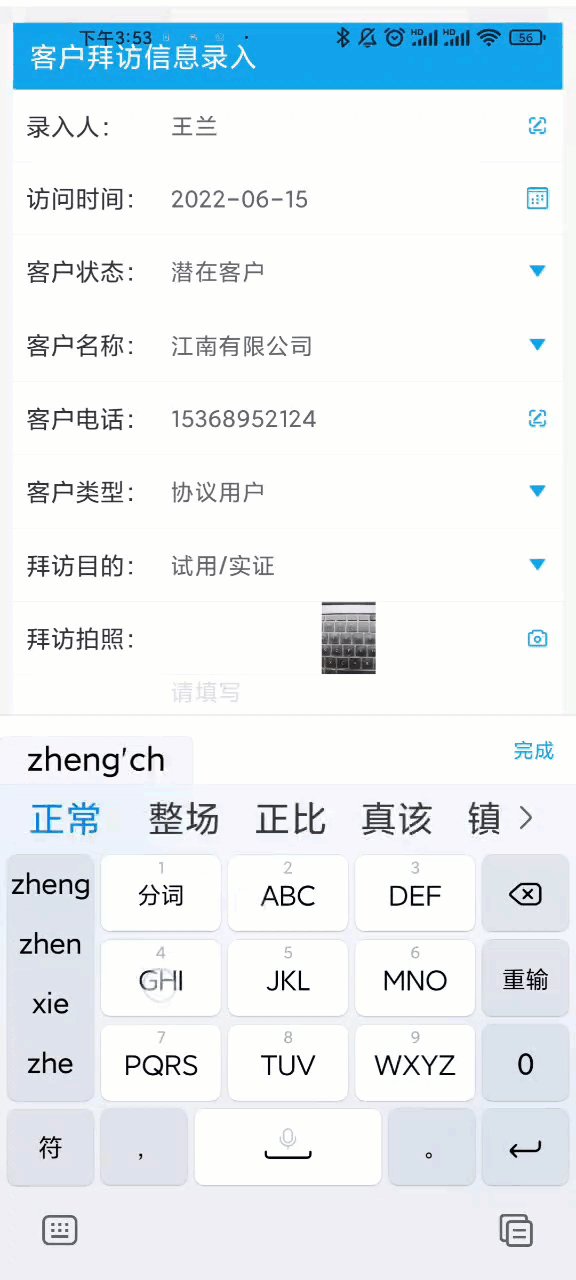
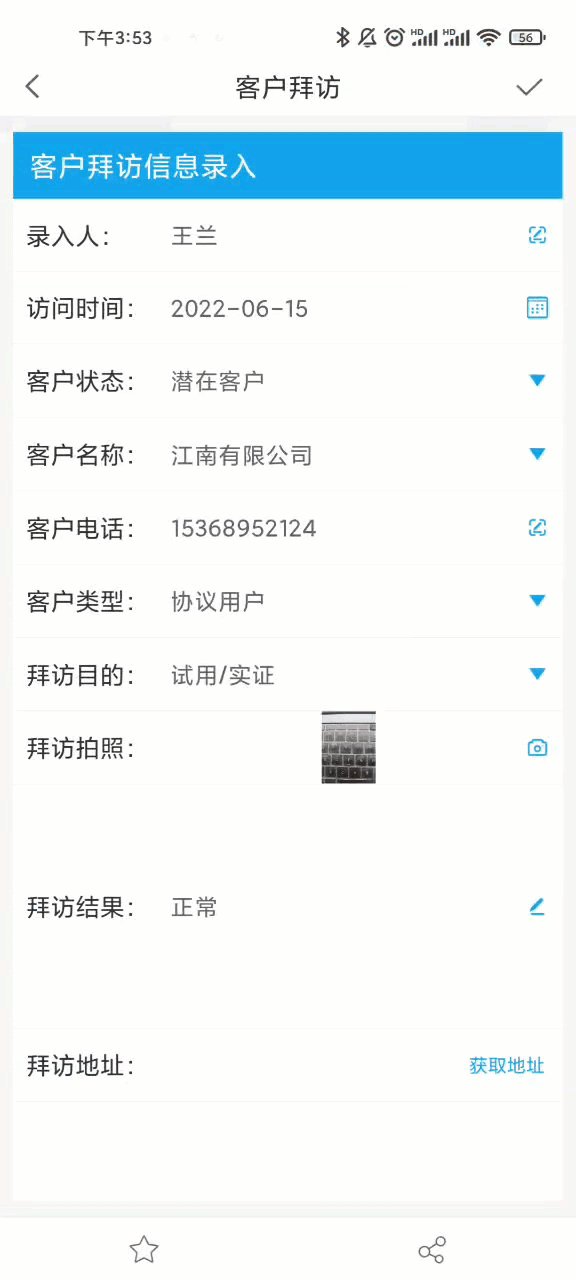
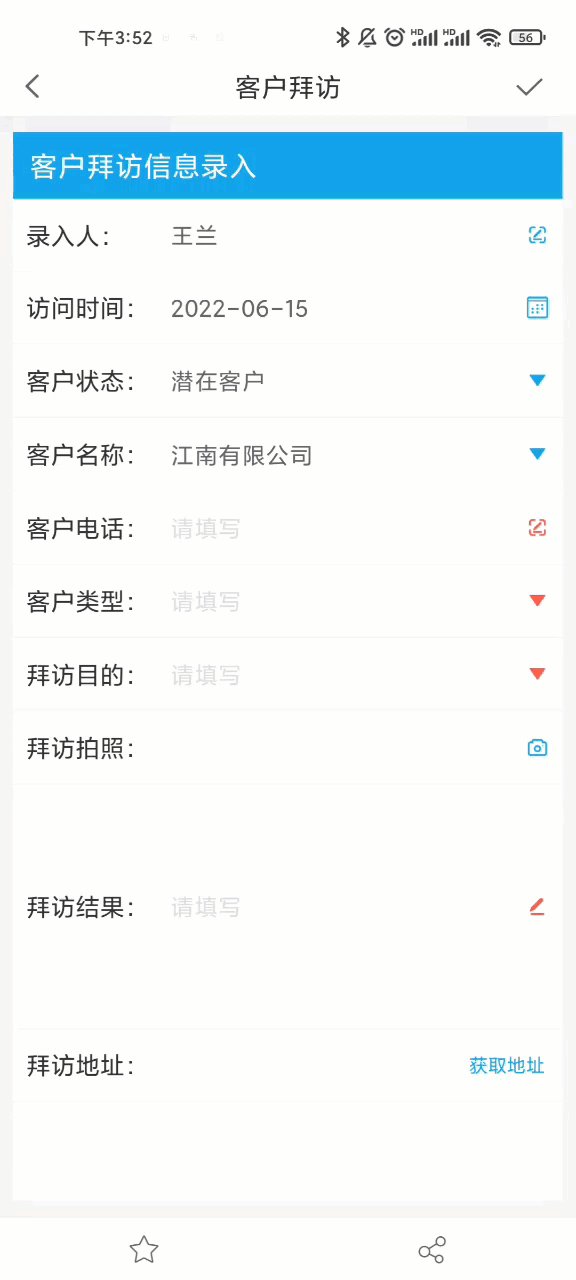
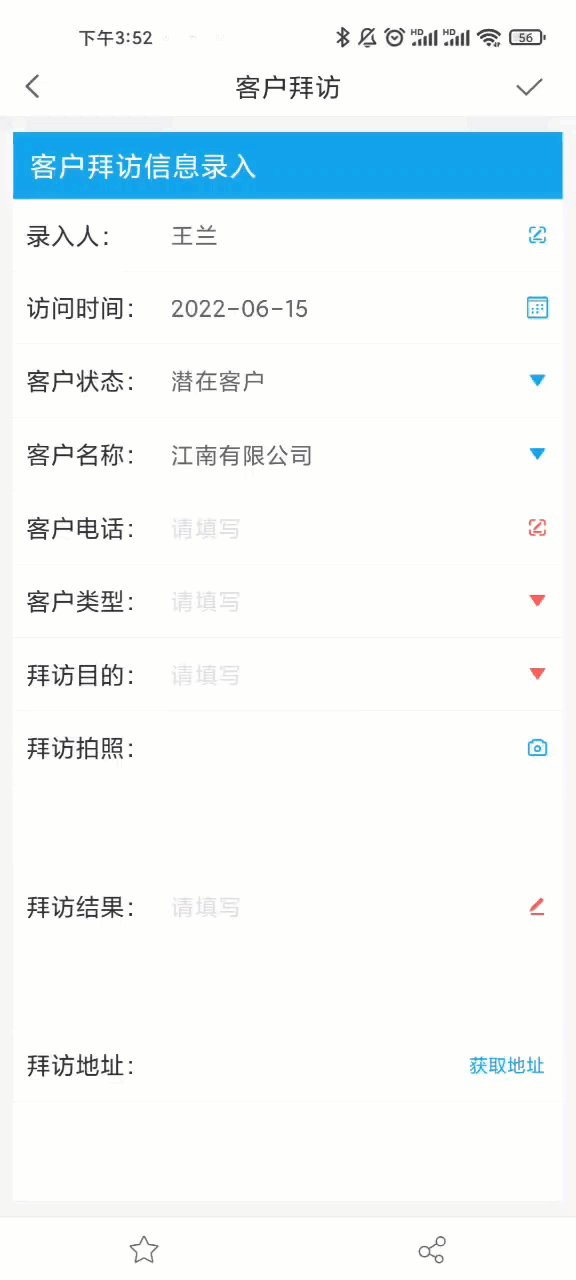
员工直接在手机上填写和选择信息。如下图所示:

2.1.1 设计页面
对应功能:单元格、填报控件
在模板单元格中设计报表样式、添加控件,如下图所示。
单元格样式如何设置可查看:单元格样式,如何选择控件和修改控件属性可查看:控件简介

2.1.2 设置入库
对应功能:提交入库
1)页面设计好后,需要将页面上的控件和数据库的字段一一绑定,实现将页面上填写的文字、数据等写入数据库。
可以使用「报表填报属性」实现绑定。如下图所示:
了解「提交入库」功能可查看:内置SQL提交

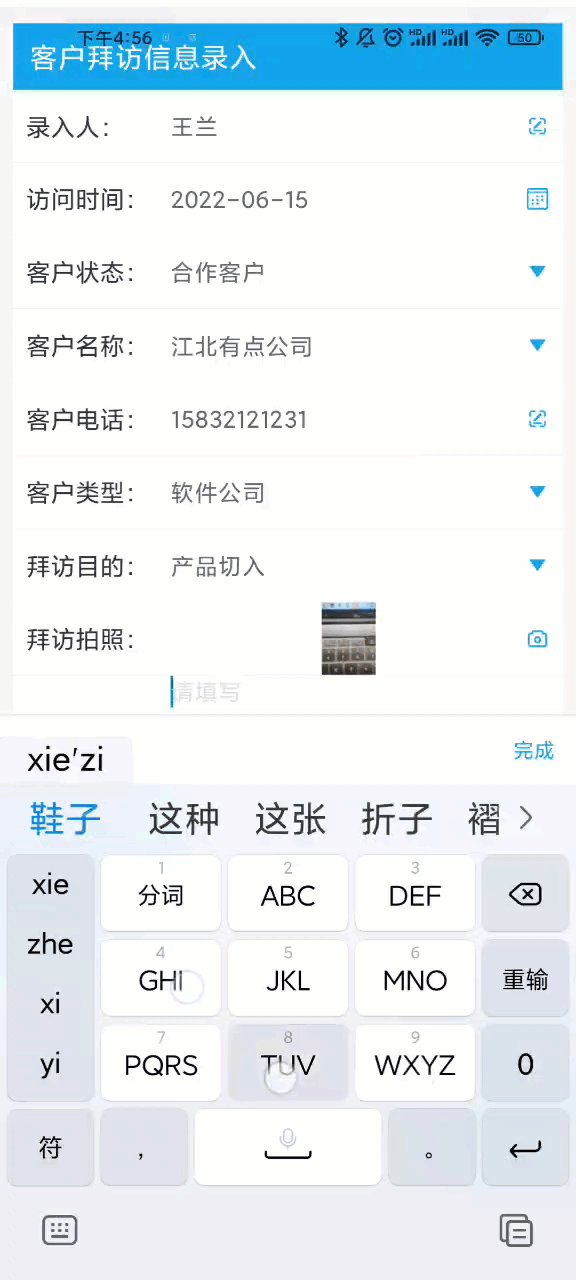
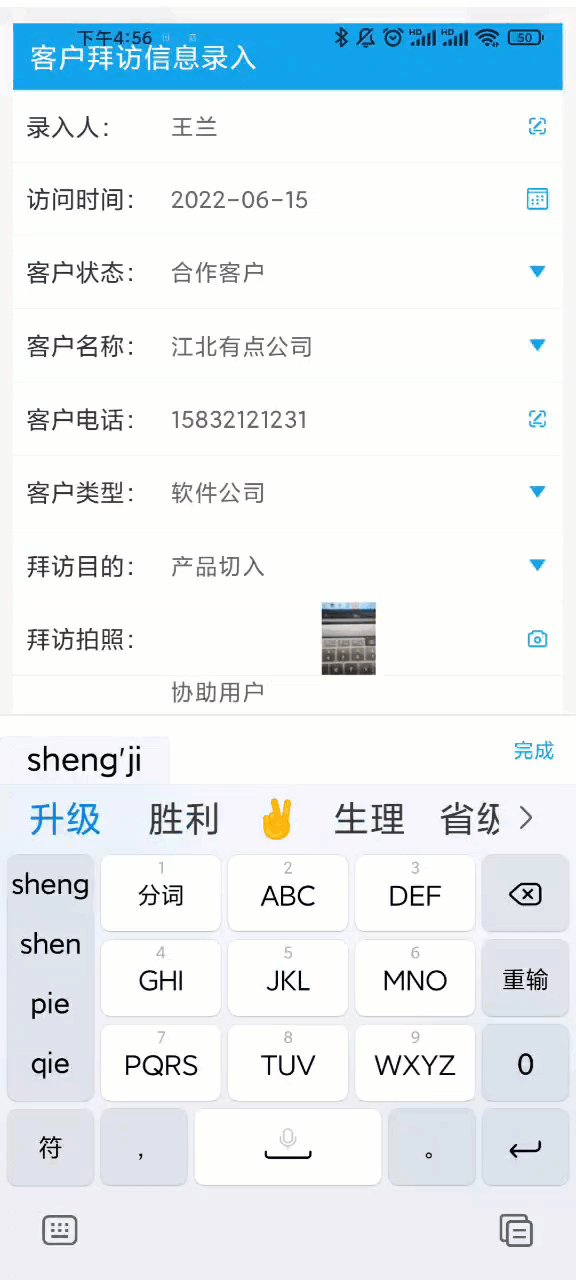
2.2.3 手机填写
对应功能:填报预览
绑定数据库字段后,就可以在手机上填写订餐信息了,填写后点击提交即可写入数据库。
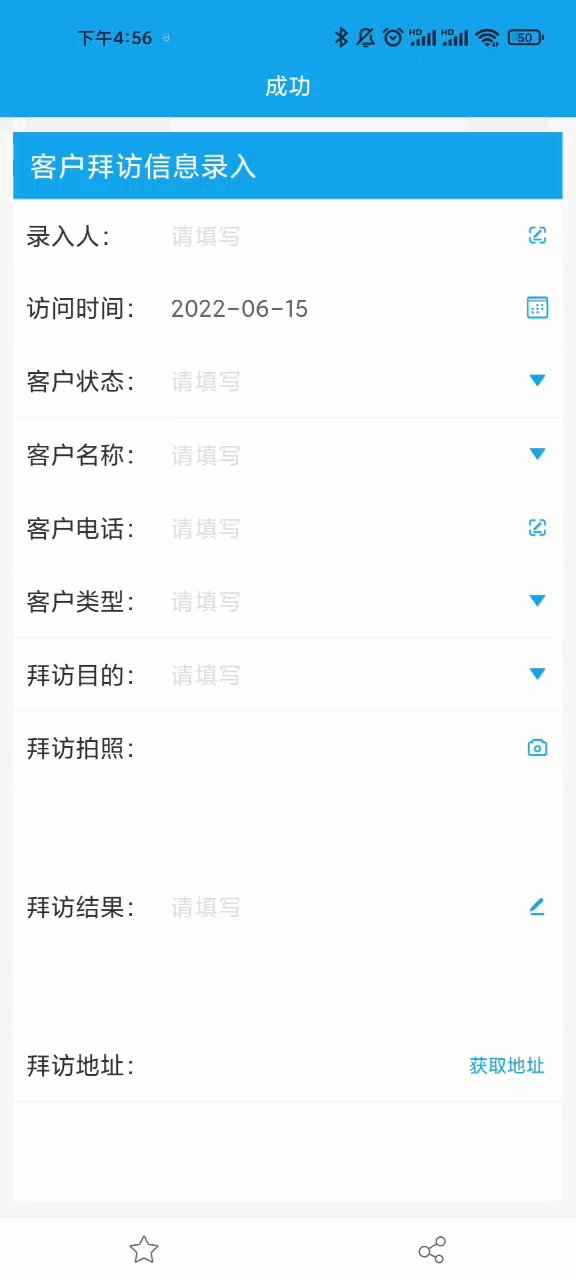
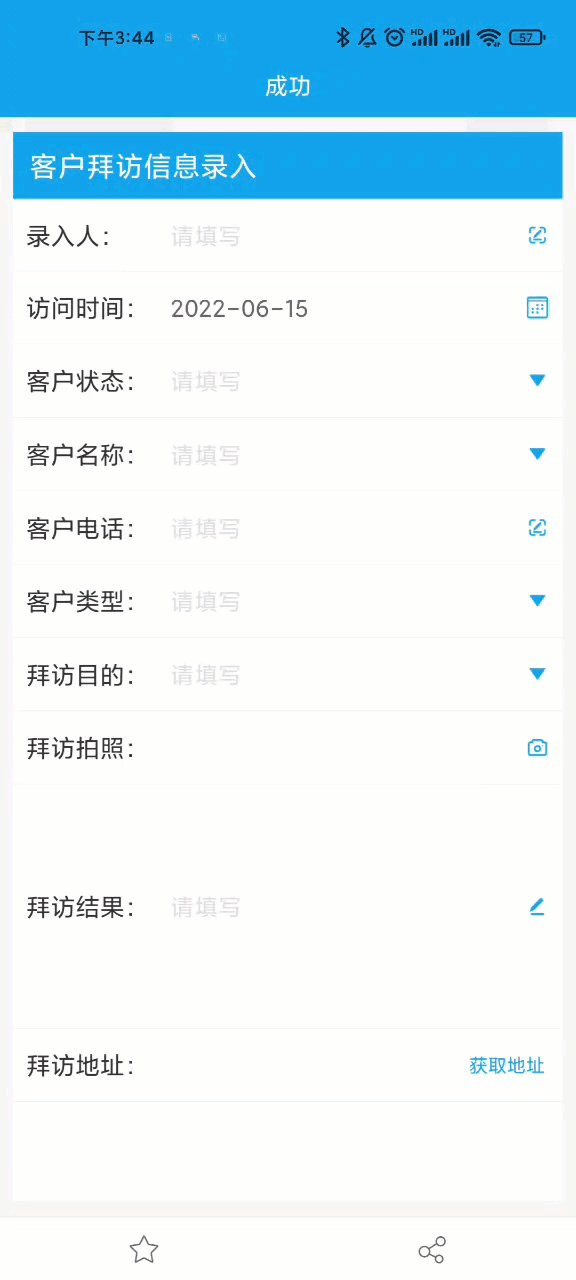
使用「填报预览」功能预览页面,在控件所在的单元格中填写信息,点击提交,提交成功后,在数据库中就可以看到填写的信息。如下图所示:
了解「填报预览」功能可查看:填报预览

数据库中填入的信息如下图所示:

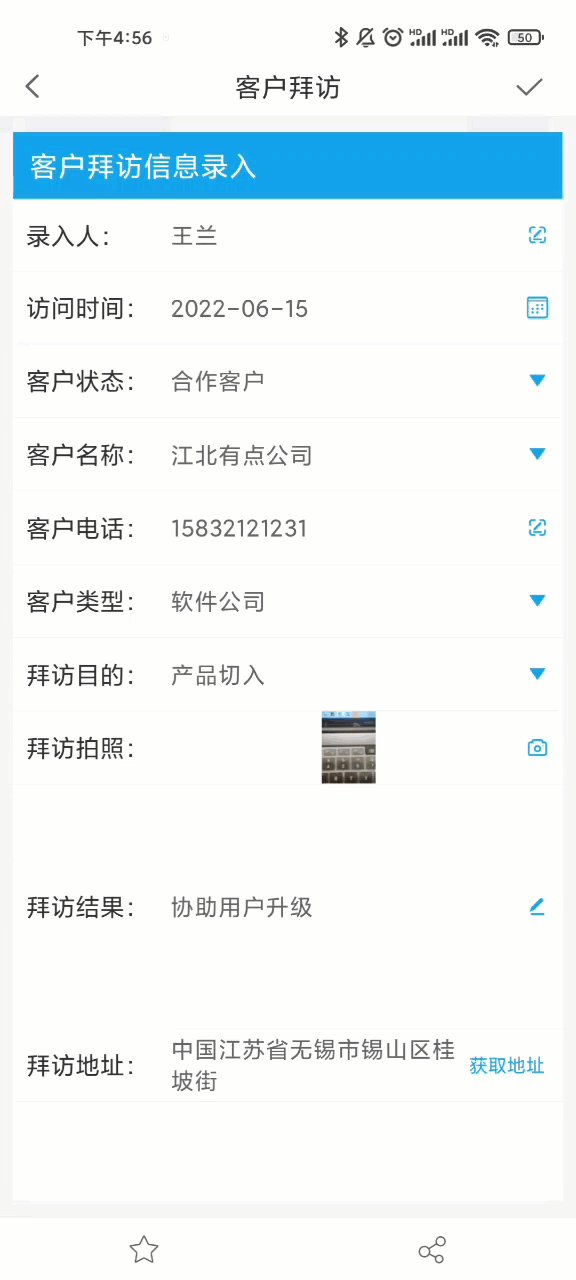
2.2 拍照上传和自动定位
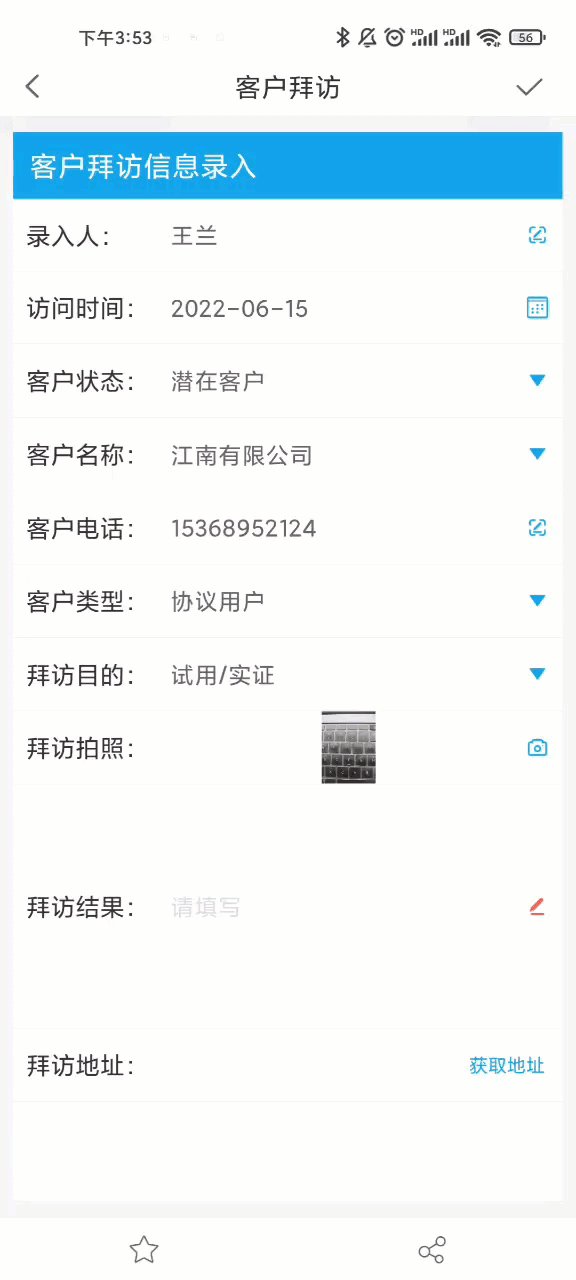
2.2.1 拍照上传
某些时候,需要上传照片,就可以通过移动端拍照上传功能直接将拍的照片上传到数据库。如下图所示:

对应功能:移动端拍照上传
了解移动端拍照上传可点击:[通用]拍照上传

2.2.2 自动定位
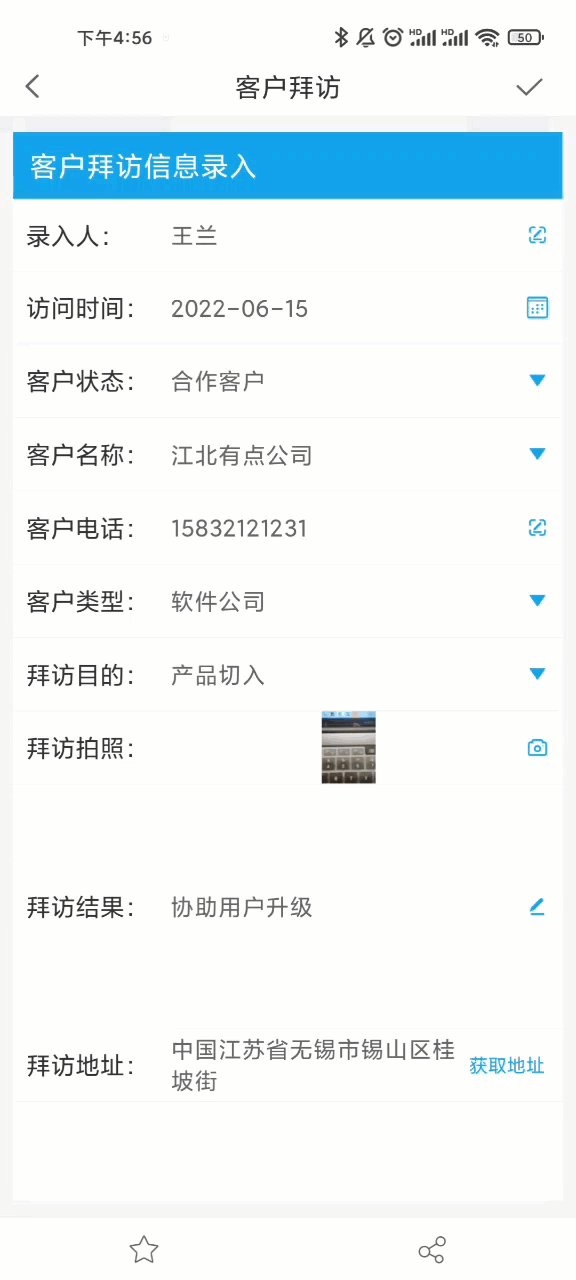
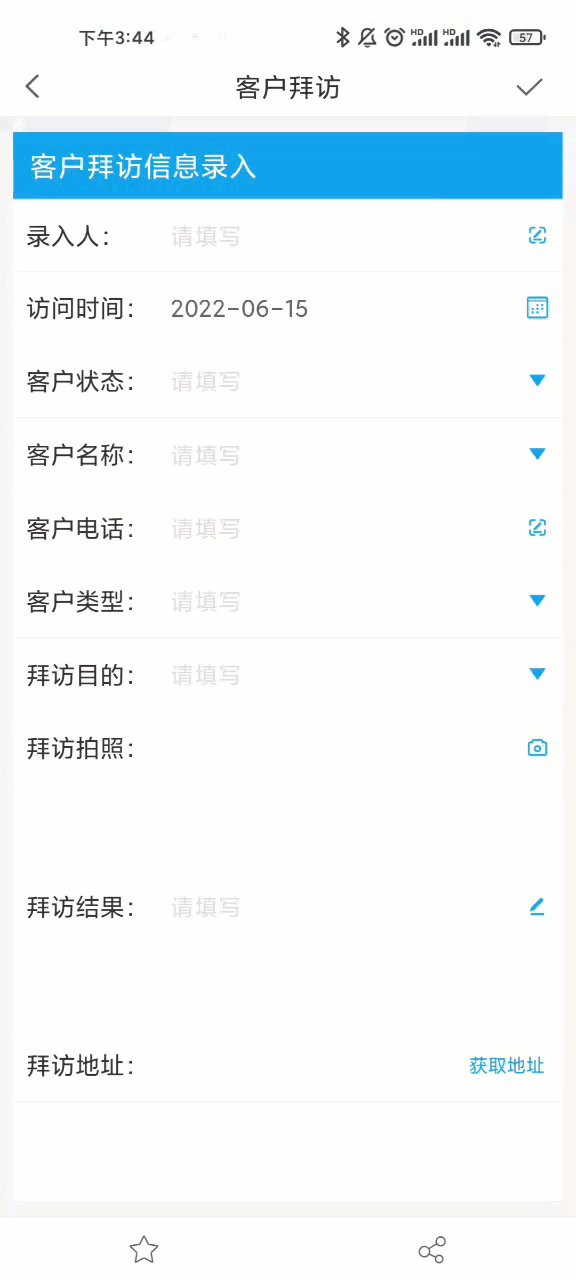
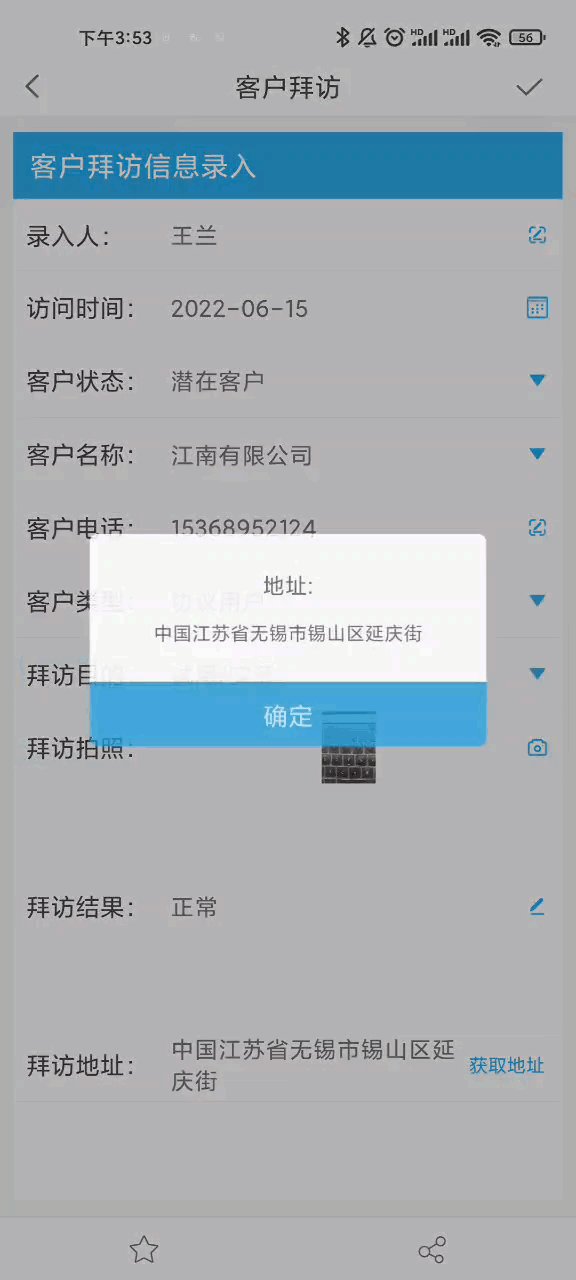
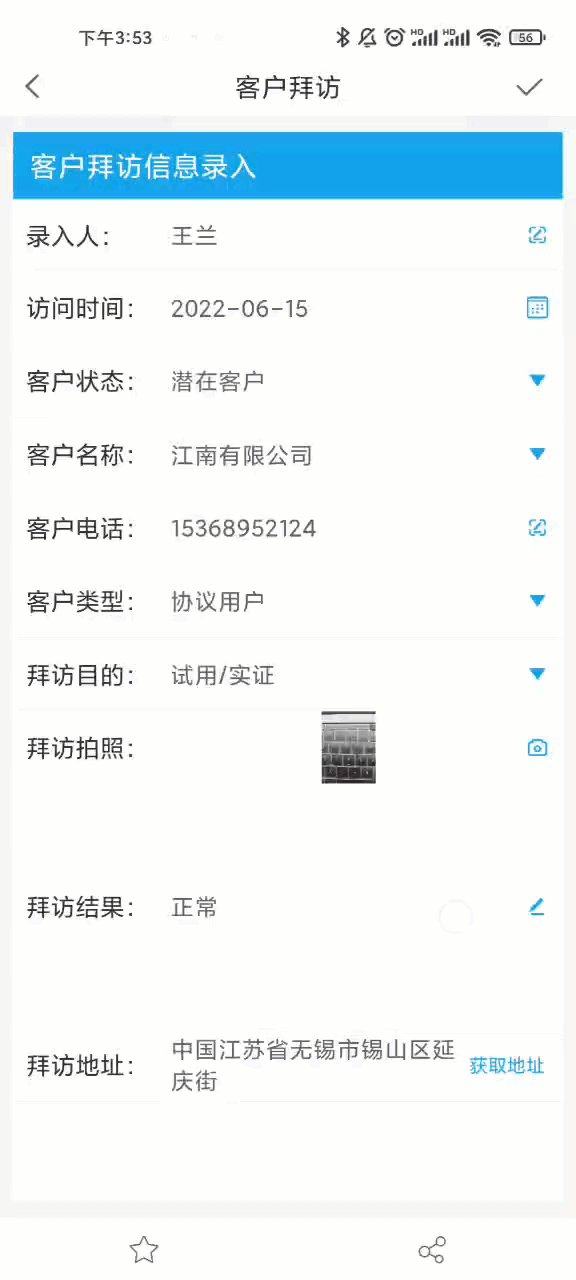
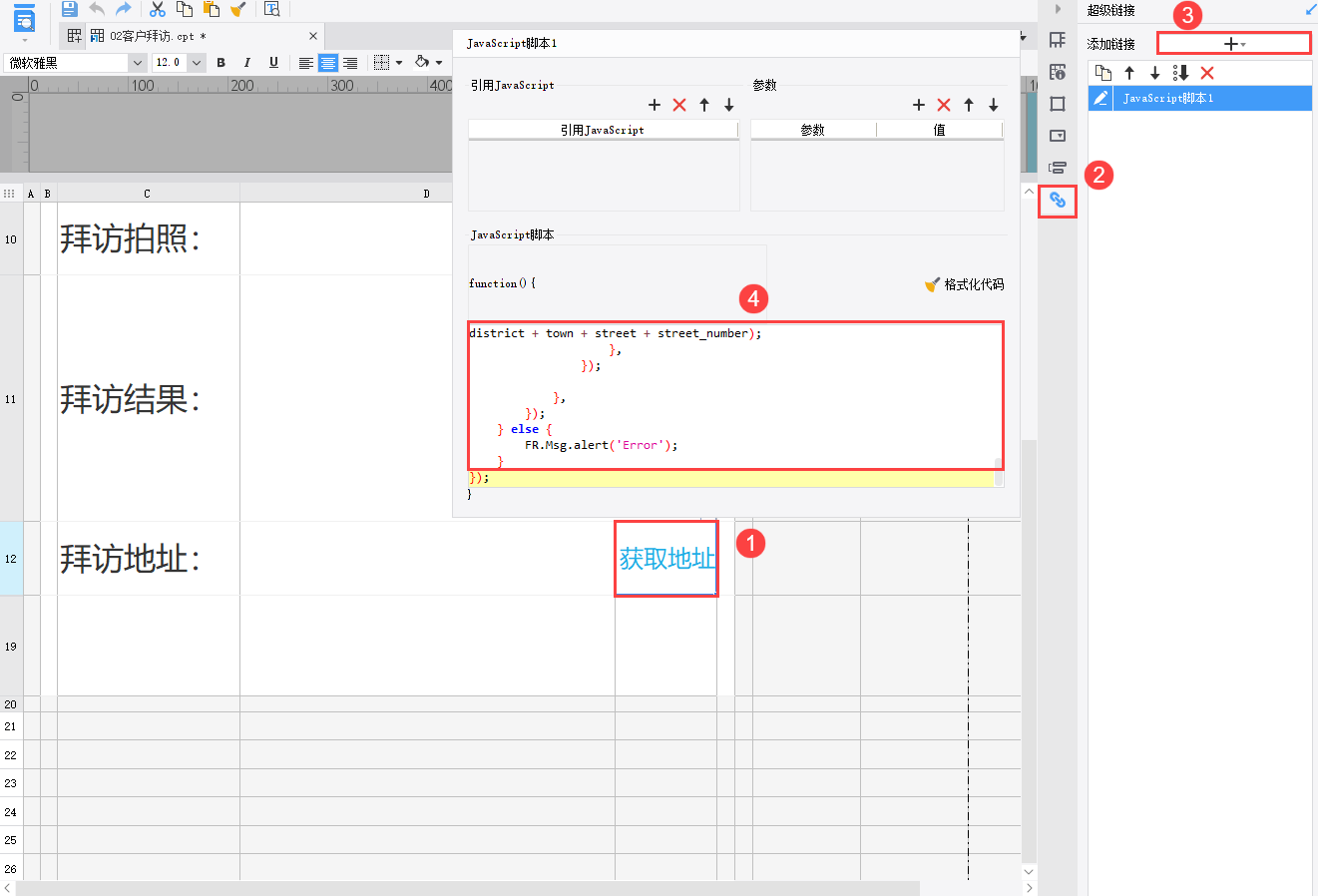
出差拜访时,因为要打卡签到,需要定位拜访客户的位置。就可以通过移动端自动定位功能实现。如下图所示:

对应功能:自动定位
了解移动端自动定位功能可以查看:[App]JS获取当前地理位置

2.3 限制必须填写
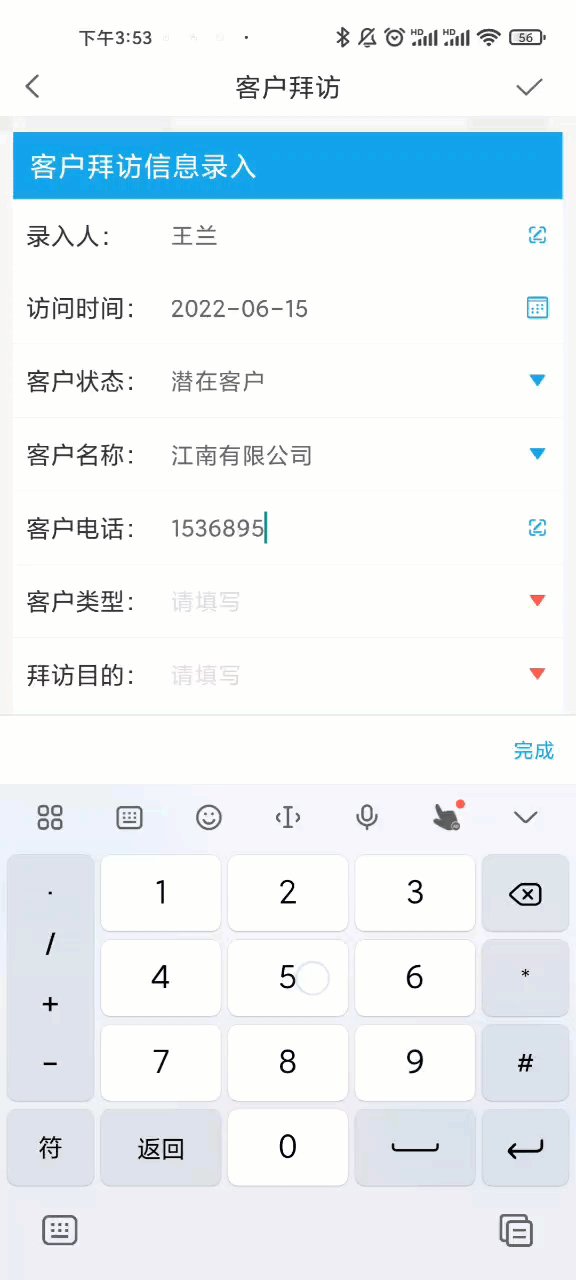
员工填写后,有时候为了省事,就会某些选项不填写,这样就会导致一些信息收集不到,如果要收集这些信息就必须强制填写,否则就不能提交;另外电话号码、身份证号会填写出错,这时候就可以设置校验,格式不正确提醒重新填写。如下图所示:

2.3.1 不允许为空
1)给控件添加校验「不允许为空」的功能,当控件中不填写内容时提醒且不允许提交。如下图所示
对应功能:控件校验
如何实现控件校验可查看:控件校验

2)在填报属性中,设置校验,对单元格校验,不满足条件时提醒且不允许提交。如下图所示:
对应功能:数据校验
如何实现控件校验可查看:内置校验

3. 下载使用
3.1 在线体验
手机扫码

后,点击目录「场景应用>客户拜访」即可体验。效果如下图所示:

3.2 资源下载
模板下载请点击链接:食堂订餐

