一、需求调研编辑
对于完整的大屏项目实施而言,需求调研阶段需要输出以下文档:
| 模块 | 输出 |
|---|---|
| 业务需求调研 | 《业务需求调研报告》 |
| 硬件调研 | 《大屏采购硬件清单》 |
| 数据调研 | 《数据质量调研报告》 |
| 关键性技术预研 | 《技术预研报告》 |
1、业务需求调研
1.1 根据业务场景提炼关键指标
较为正式的大屏实施项目一般有需求文档,在拿到需求文档后,还需要与需求方沟通大屏业务场景,明确需要侧重展示的内容或大屏要呈现的“故事”,从而提炼关键数据指标。
某制造行业的监控指挥中心大屏,位于一个大型指挥管控中心,需要监控到的数据一般包括销售运营、生产运行、物流管理、客户质量和园区的安保能耗这5个模块,这些“业务关键数据”。

1.2 拟定数据的主、次、辅
基于需求文档或和业务交流获取的关键数据,再确定提炼出的数据指标的优先级:
主要信息呈现业务的主要逻辑,一般放在显眼位置、用重点元素标识;
次要信息围绕主要信息进一步阐述;
辅助信息是主要信息的补充,放在角落位置,或者鼠标悬浮显示。
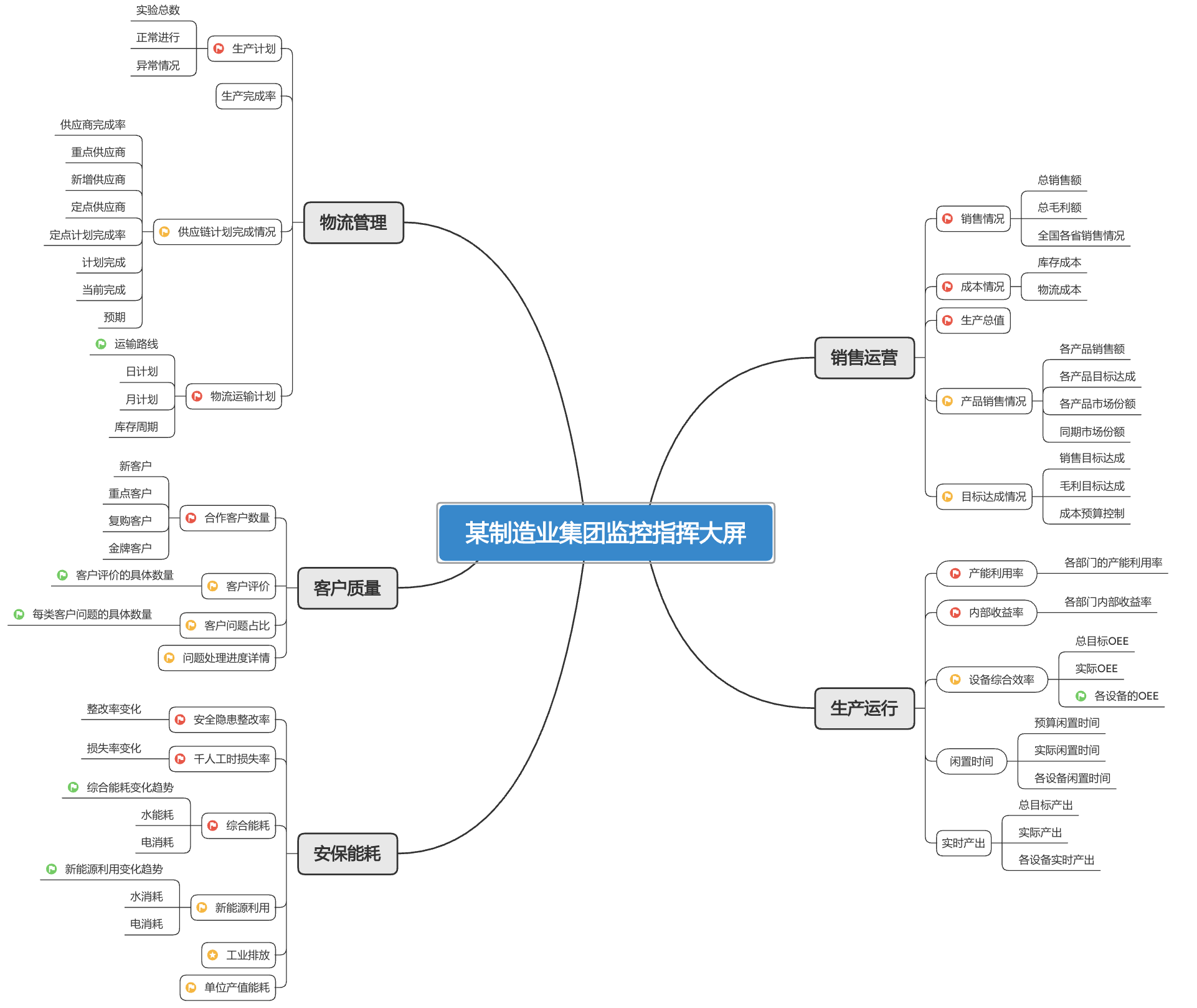
在下图中,主要信息用红旗标识,次要信息用黄旗标识,辅助信息用绿旗标识,大屏视觉设计遵循这个优先级。

1.3 确定可视化元素
大屏可视化元素可分为指标卡、表格、图表三类。
选择数据展示时所用的可视化元素阶段可列举适用的1-3种类型,以便在视觉设计时按需调整。
如下图所示,像“目标达成”这类数据,选用指标卡、仪表盘和明细表都有可能是合适的,可以在大屏设计和制作的过程中尝试多种选择。

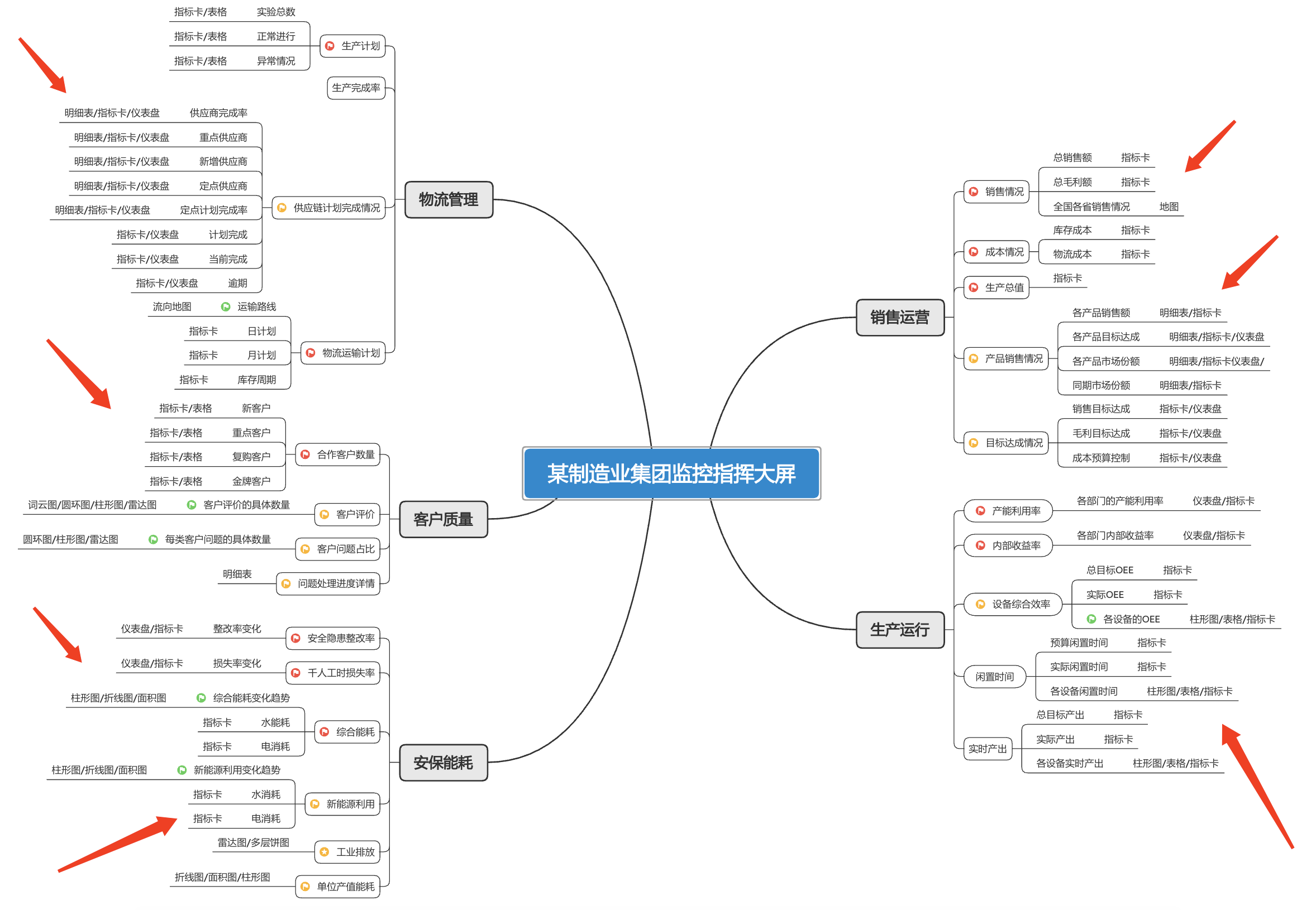
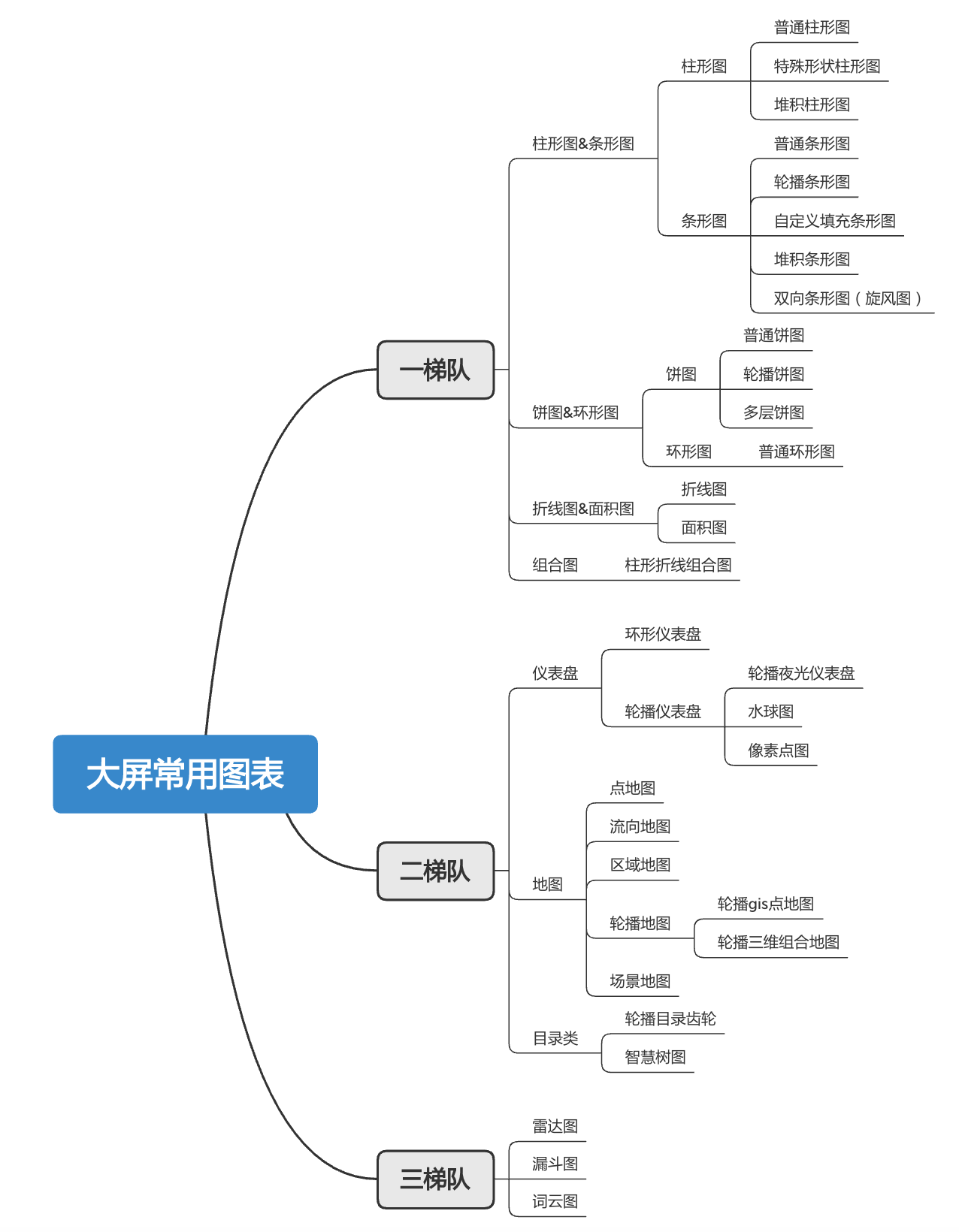
在图表类型的选择上,大屏上的常见度排序为:柱形图&条形图≥饼图&环形图=折线图&面积图≥组合图>仪表盘≥地图>目录类>雷达图>漏斗图≥词云图>……

大屏图表类型的选择可参考:https://help.fanruan.com/dvg/doc-view-106.html。
2、数据质量调研
确定需要展示的业务数据后,还需确定大屏的数据源(是否填报)、数据更新周期和数据单位,这些都影响接下来的大屏设计、开发和展示效果。
| 数据情况 | 举例 |
|---|---|
| 数据来源 | 填报数据、读业务库、读中间库 |
| 数据单位 | 数据单位、小数位 |
| 数据更新频率 | 定时刷新、监控刷新、T+1数据 |
3、硬件需求调研
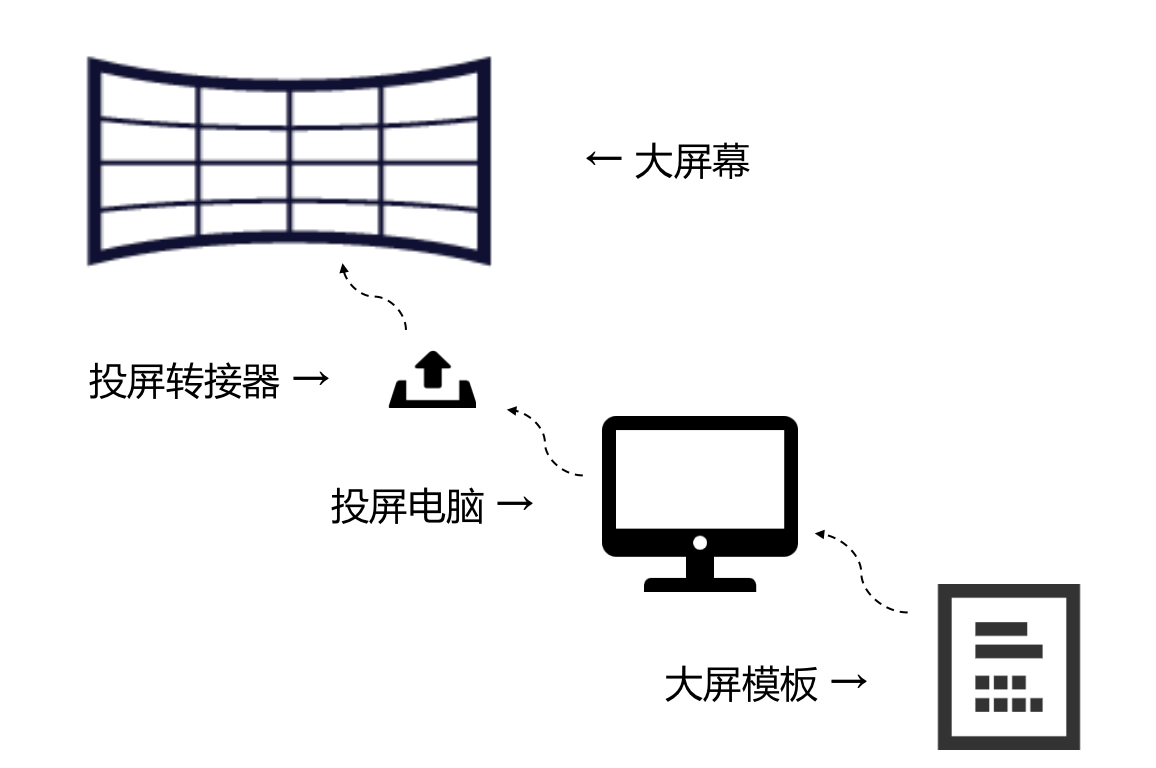
大屏的设计要基于最终显示的分辨率要求去做,分辨率受大屏模板分辨率、显卡输出分辨率和大屏幕硬件支持的分辨率三方面影响。

后两者需要高性能显卡和大屏硬件厂家来保障,而大屏开发人员必须在了解这两种分辨率的基础上保障所做模板的分辨率是正确的。
模板分辨率的“正确”包括宽高比和高清度两个要素,一般的大屏在宽高比上有16:9和32:9两种,用错比例会导致最终的投屏效果变形或填不满屏幕;

根据客户展示设备的分辨率,32:9的一般做3840*1080的模板,而16:9的模板则可以做960*540的普通屏、1280*960的高清屏、1920*1080的超清屏。

二、视觉设计编辑
1.1 主模块布局
根据数据需求阶段规划提炼的数据指标,一个大屏一般划分出3-5个大模块。
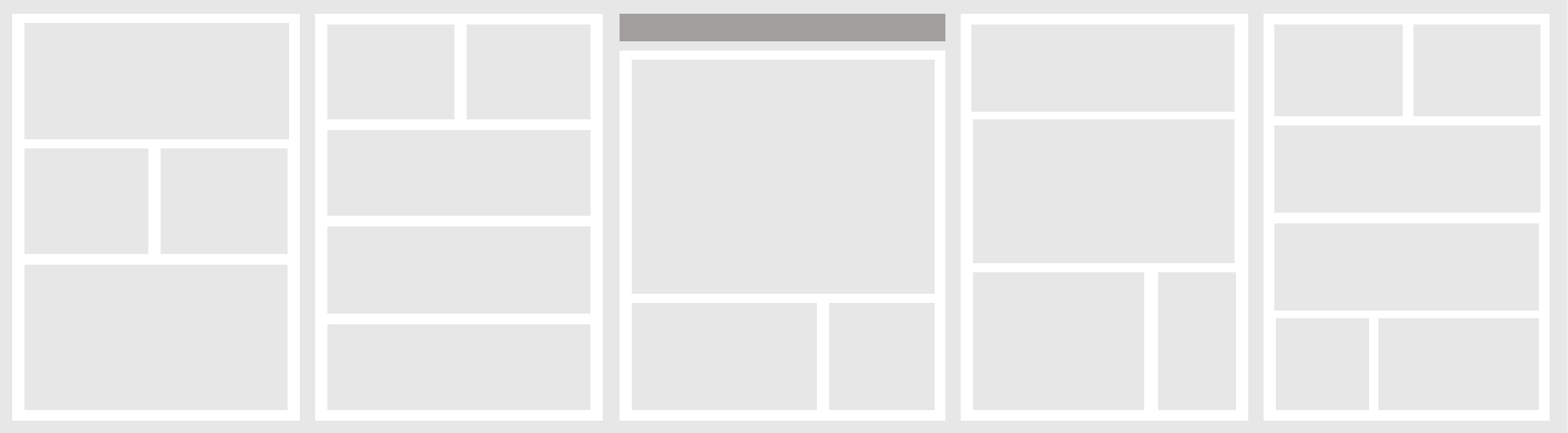
在本案例中,模板的主模块布局根据业务关键数据划分为5个部分:
1.2 拆分子模块
将每个大模块再拆分为更多小模块,每个小模块里有一个或多个组件,用来容纳需求调研中确定的主、次、辅信息:

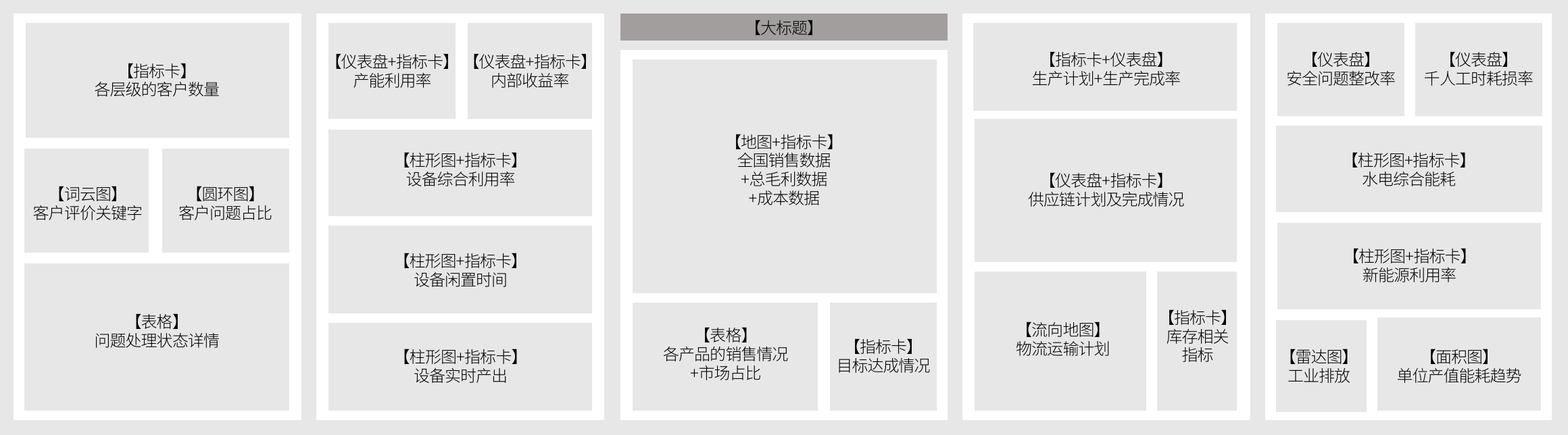
1.3 填入数据可视化元素
根据需求规划中确定的可视化元素依次填充子模块,让大屏的整体布局更具象:

2、配色方案
2.1 主配色
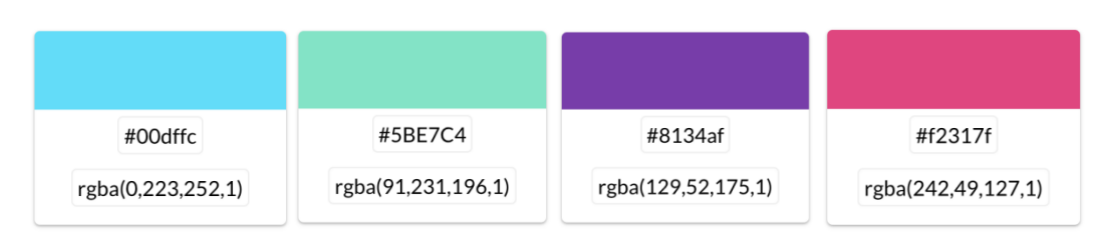
大屏的整体配色,奠定了大屏的场景基调,一般是画布的背景、组件的背景。实际呈现的素材不一定完全吻合主配色,但视觉上要保持一致。
针对

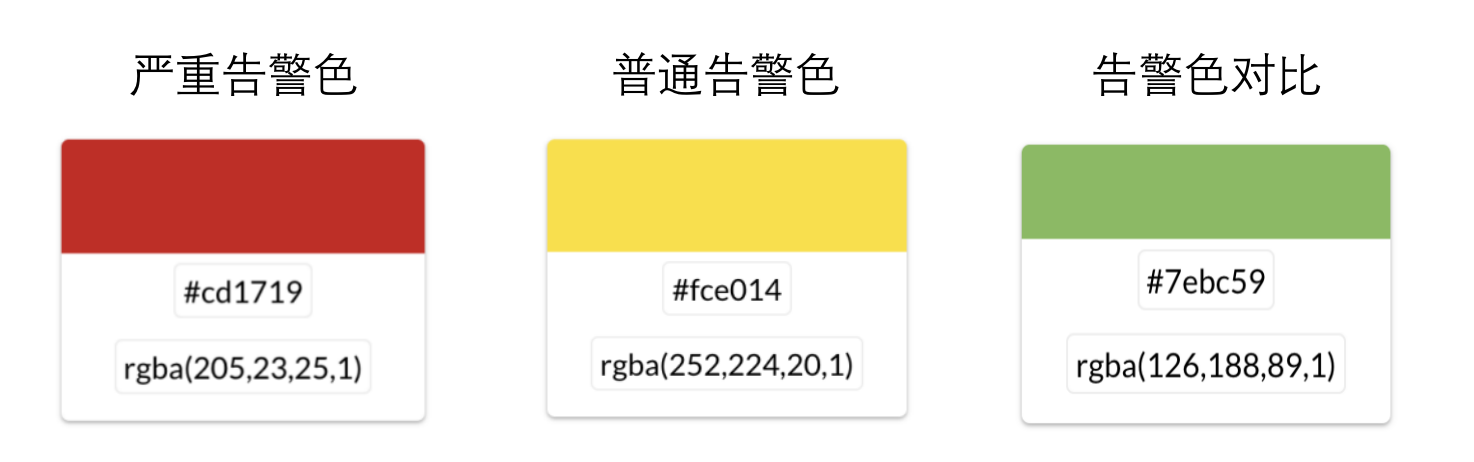
2.2 告警色
一些需要特别突出的指标,或指标值达到预警值时的颜色,一般比较明亮,且与大屏主配色有较为显著的对比。
如果结合图表闪烁动画、警戒线等共同设置,效果更佳。

案例中的告警色凸显了“异常情况”:

告警和正常值之前的对比色让“处理状态”的对比更显著:

2.3 图表系列色
不同展示逻辑的图表可能需要不同的配色,所以一般至少准备两种图表系列色:
对比系列色
常用于多系列的柱形图、条形图和饼图等,强调数据系列之间的差异。

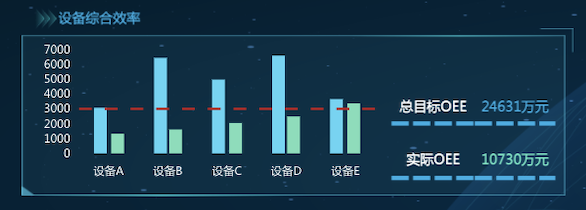
案例中的两个对比色直观对照了总目表和实际目标的情况:

多个对比色则用以显示不同的“客户问题占比”,达到一定的多系列对比效果:

连续系列色
常用于单系列的柱形图、条形图、面积图等,在大屏整体看来只有“一个颜色”,但渐变的效果不仅表达了数据之间的连续性,还有酷炫的视觉效果。
“连续”的效果可以通过渐进的一系列颜色或渐变色体现。


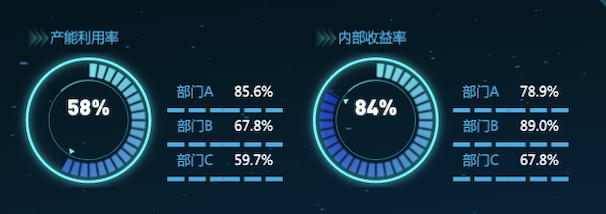
用渐变色营造科技感,普通的仪表盘也变得“不一般”:

*配色小技巧
担心自己不会配色的小伙伴可以参考大师兄精心收藏的配色网站设计大屏:
配色获取1:https://colordrop.io/
配色获取2:https://colorhunt.co/
中国风配色:http://zhongguose.com/
渐变色获取1:https://uigradients.com/
渐变色获取2:https://webkul.github.io/coolhue/
还可以结合公司品牌logo的颜色,直接使用公或设计一套与之相近的衍生配色,也是个便捷的办法。
3、字体方案

3.1 字体类型
大屏上的字体类型一般不超过2种,同等级的标题、正文的文本字体类型保持一致。
字体类型以无衬线字体为主,如黑体、微软雅黑等(也需注意字体可否商用的问题);少用有衬线字体,如宋体、楷体。
3.2 字体字号
规划从各级标题到图表、表格中的文字的字号大小。
字号需要和大屏的画布像素对应,如960*540px的画布对应最小字号6px,3840*1080的画布对应最小字号要上调到10px-12px。
3.3 字体字重
即字体是否需要加粗显示。
一般较高级别的标题可以加粗,表格的表头、重要突出的指标数据可以加粗。
3.4 字体配色
大屏上的正文字体一般是白色,根据文字内容需要可以变化透明度和灰度;
需要重点突出的文字内容,结合配色方案中的主配色、告警色做规划。
4、组件方案

4.1 大标题、组件标题
大标题是大屏总标题,常见的位置是画布正上方、左上角,一般字体最大;
组件标题可以按层级划分:
一级标题是大模块的标题,模块标题下辖多个小模块和组件;
二级标题是小模块或组件的标题;
大屏内容十分繁多的情况下可以下设更多级别的标题。
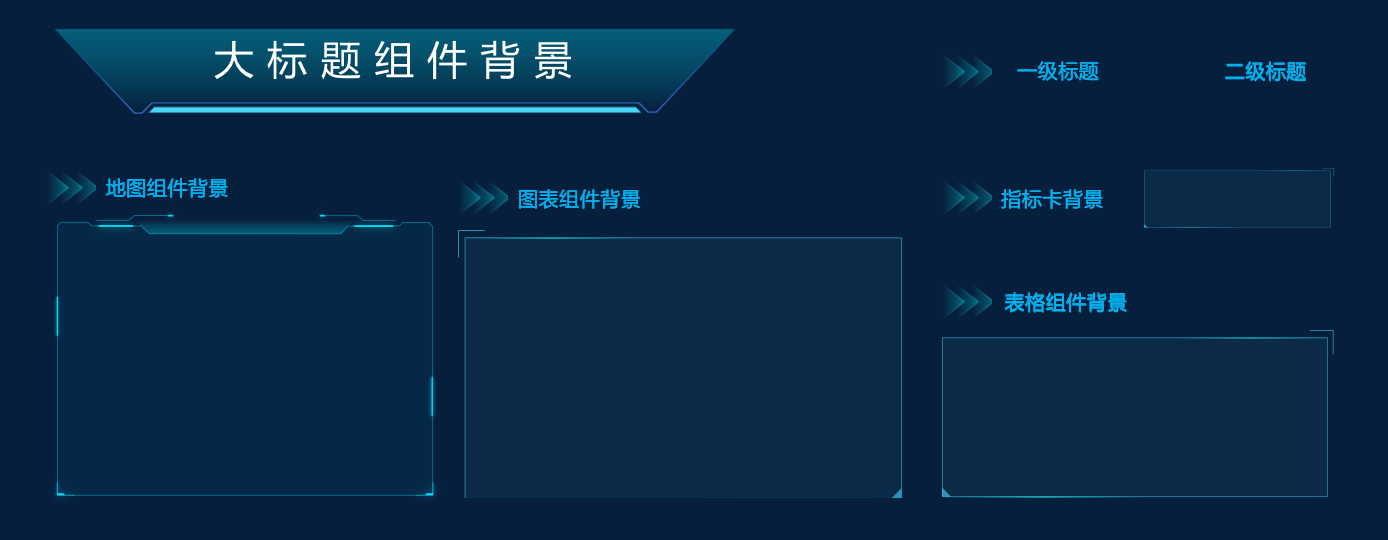
4.2 背景图、组件框
大屏画布的背景图,常用深蓝色的星空、宇宙、极光等图片,也可以设为纯色背景;
组件框用于把各个模块划分开来。
4.3 指标卡
帆软大屏内置指标卡组件,用户也可以自己设置指标卡样式
素材资源网站
帆软官方组件库:https://market.fanruan.com/reuse
大屏素材图片集合:https://help.fanruan.com/dvg/doc-view-68.html
阿里巴巴图标库:https://www.iconfont.cn/(大量免费图标,可供模板制作使用)
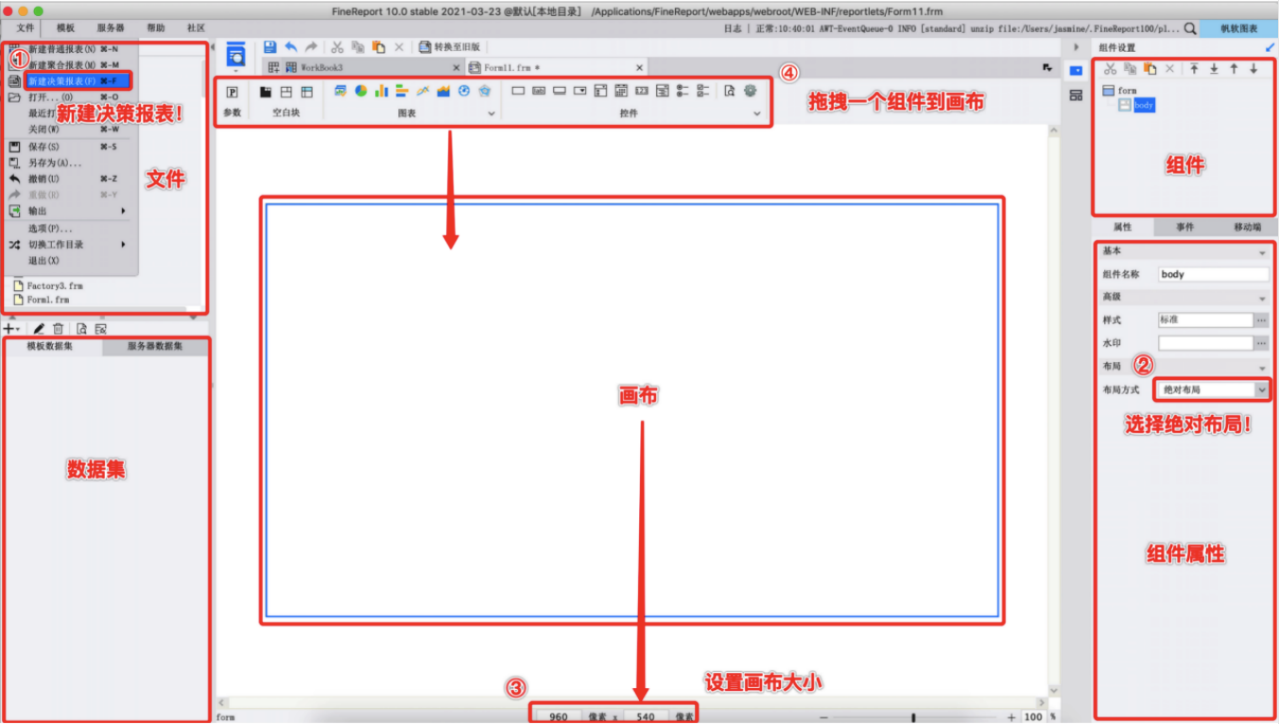
三、模板制作编辑
1、FR大屏0基础制作
视觉设计完成后,需要进入FineReport设计器开发。
如果你是0基础FR用户,可观看大屏0基础入门课程:https://edu.fanruan.com/video/177,跟着讲师从头开始实操演练:

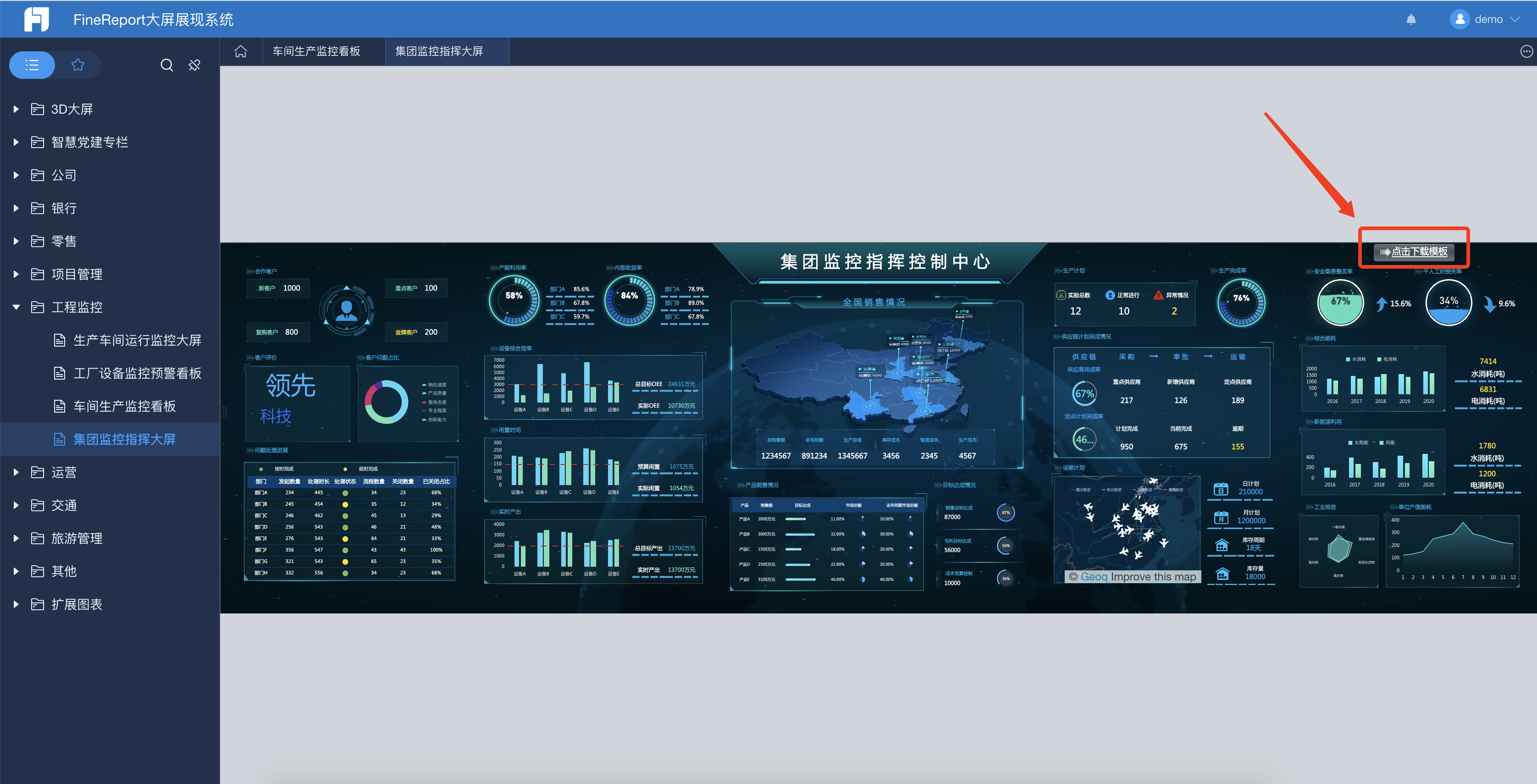
2、模板复用搭建大屏
官方大屏demo系统含数十张分行业、分场景的精美大屏模板供用户免费下载,并随客户需要持续更新。
进入大屏demo系统:http://finemaxdemo.fanruan.com/,用户可以下载需要的模板到本地参考制作。

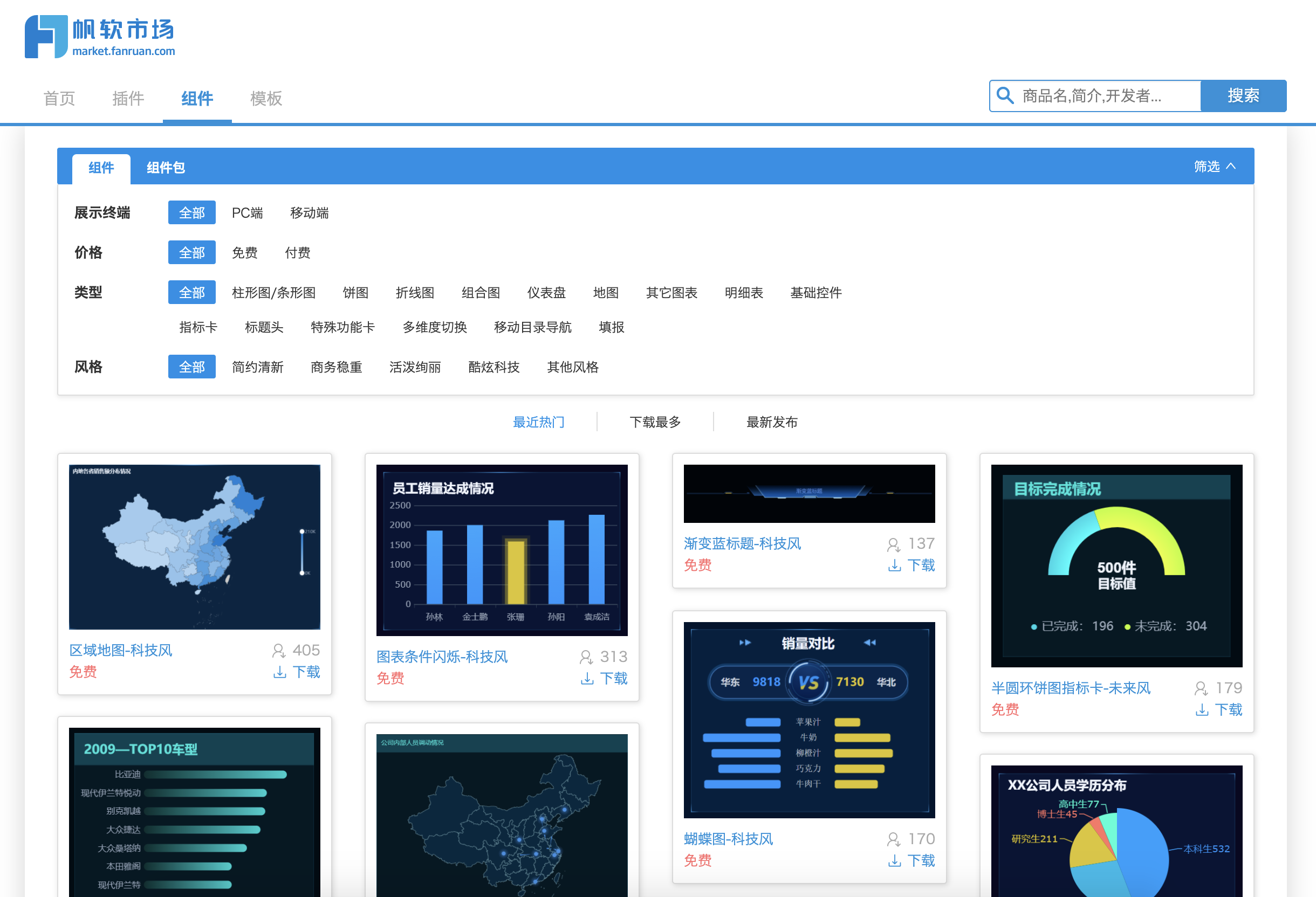
3、组件复用搭建大屏
官方组件商城持续更新大量酷炫好用的免费组件,进入组件商城:https://market.fanruan.com/reuse,参考这些可视化元素,可以减轻用户的视觉设计负担,也更易于了解如何制作组件:

四、特效补充编辑
1、大屏动态效果
对特定的大屏场景,可能需要一些动态轮播、表格滚动、图表闪烁动画的效果,或者需要触摸屏幕、离屏控制操作大屏实现一些交互动作。
具体的应用场景和实现方法可参考:
2、视频等其它元素
2.1 本地视频和网络视频
视频播放控件是一款免费的官方插件,可以在大屏中插入本地视频或网络视频资源,还可以选择播放方式和音量,基本满足了在大屏中插入视频元素的需求。
详细用法见:视频播放控件
2.2实时监控视频:
视频播放控件只能满足本地或网络视频播放的需求,一些监控类场景的大屏要求嵌入实时视频播放。此时,推荐使用官方插件——海康直播控件,只需要较为简单的参数配置,即可在大屏中嵌入实时视频推流。
详细用法见:海康直播控件
五、细节调整编辑
大屏制作好后,还需要经过一些细节调整,让大屏整体效果更佳。以下是一些大屏常见的视觉问题,可对照检查:
1.组件不对齐
2.模块间无边框感
3.图表或图片拉伸变形
4.没有留白
模板四边留白
图表和边框之间留白
文字和边框之间留白
5.配色太亮眼或太不显眼
6.使用了过多的色块
7.文字之间无对比区别
标题文字对比明细文字
指标名文字对比数字
六、大屏调试编辑
6.1 视觉方面
关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
6.2 性能与数据方面
图形图表动画是否流畅、数据加载、刷新有无异常;
页面长时间展示是否存在崩溃、卡死等情况;
后台控制系统能否正常切换前端页面显示。
大屏投屏电脑官方推荐配置:
| 硬件 | 配置 |
|---|---|
| CPU | Intel(R) Core(TM) i7-10700CPU @ 2.90GHZ 2.90GHz |
| 内存 | 16.0GB |
| 显卡 | 独立显卡 GeFORCE GTX 1660 SUPER 0 SUPER |
| 操作系统 | Windows 10 |
七、上线运行编辑
这部分主要关注两个问题:
熄屏问题:由于投屏电脑屏保限制,大屏运行一段时间后可能自动熄屏,要提前设置好不熄屏时长;
播放周期:若大屏需要轮播演示,要测试演示者和大屏轮播的配合度,调整轮播时间的间隔。