在大屏需求规划阶段,需要了解清楚大屏的使用方式,分析展示需求。
有些大屏为了更好地展示,需要一些动态轮播、闪烁等效果,而有些大屏具有一定的人为操作需要,即观看者需要通过触摸屏幕或远程操作点击大屏,实现诸如跳转页面、弹出窗口、图表钻取等交互需求。

一、学习资料归纳编辑
大屏常见交互效果包括点击切换tab页、切换模板、点击弹窗和地图钻取,以下是学习资料归纳:
| 交互效果 | 帮助文档 | 讲解视频 |
| 点击标签按钮切换tab页 | https://help.fanruan.com/finereport/doc-view-633.html(利用tab块控件实现,最简单的方法) https://help.fanruan.com/finereport/doc-view-2099.html(用JS自定义按钮实现,较复杂的方法) | https://edu.fanruan.com/video/play/1821 |
| 点击按钮切换大屏模板 | https://help.fanruan.com/finereport/doc-view-2128.html(包括了定时跳转模板、点击跳转模板的方法) | https://edu.fanruan.com/video/play/1827 |
| 点击按钮弹出新窗口 | https://help.fanruan.com/finereport/doc-view-3633.html | https://edu.fanruan.com/video/play/1828 |
| 点击地图钻取下一层级 | https://help.fanruan.com/finereport/doc-view-1591.html | https://edu.fanruan.com/video/play/1829 |
二、应用场景编辑
1、点击切换tab页
使用场景:
每个tab页中含有一个或多个元素,如表格、图表等,点击tab页标签可以实现tab切换,方便查看更多信息。这类交互需求在驾驶舱大屏中最为常见,在会议室、领导办公室中的大屏,多个tab页的切换方便了查看和分析。
1.1 利用内置的tab块控件实现
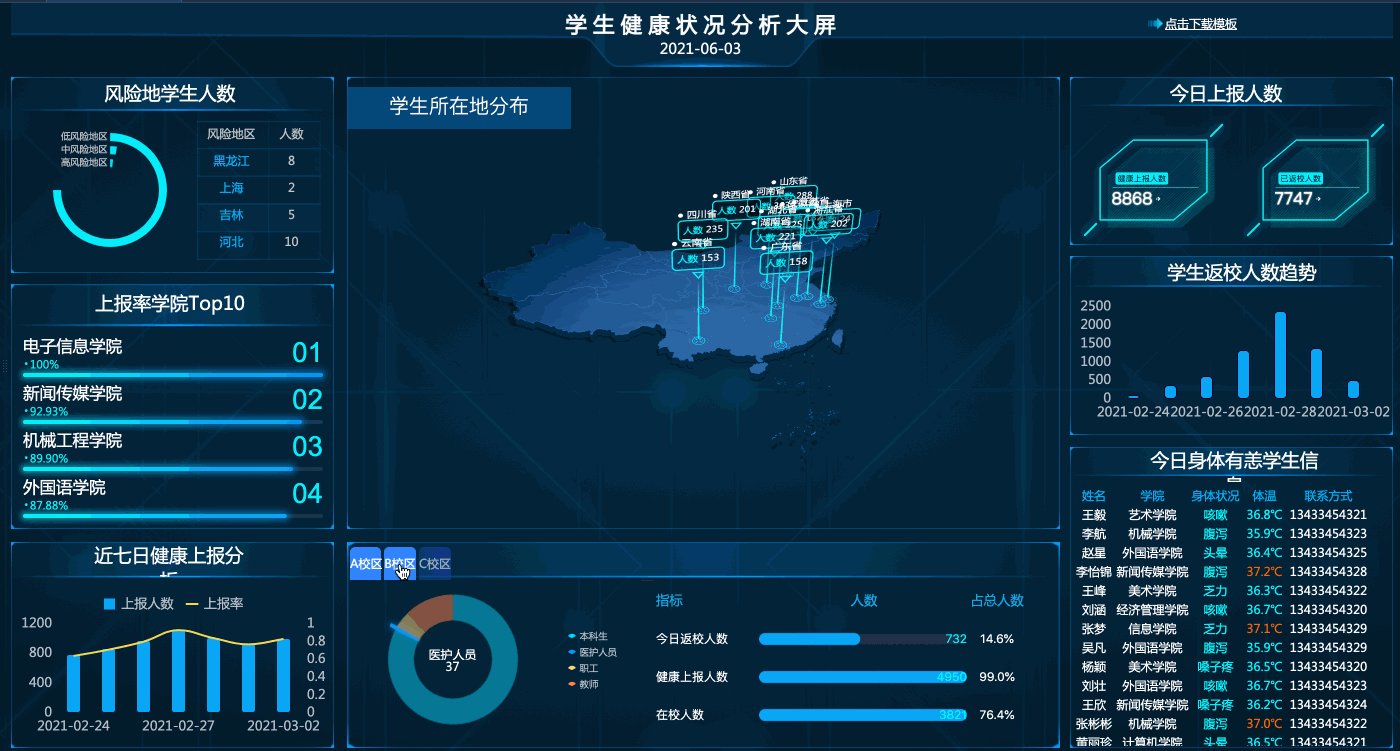
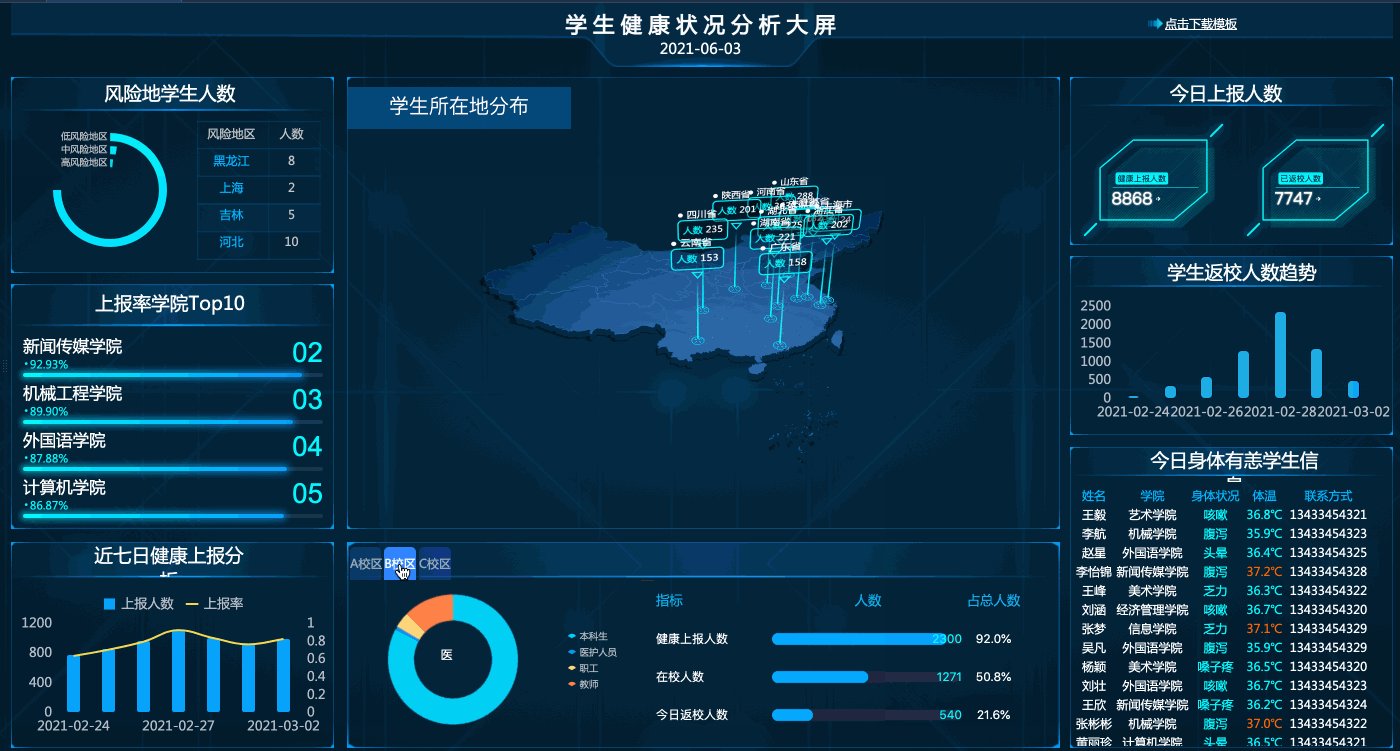
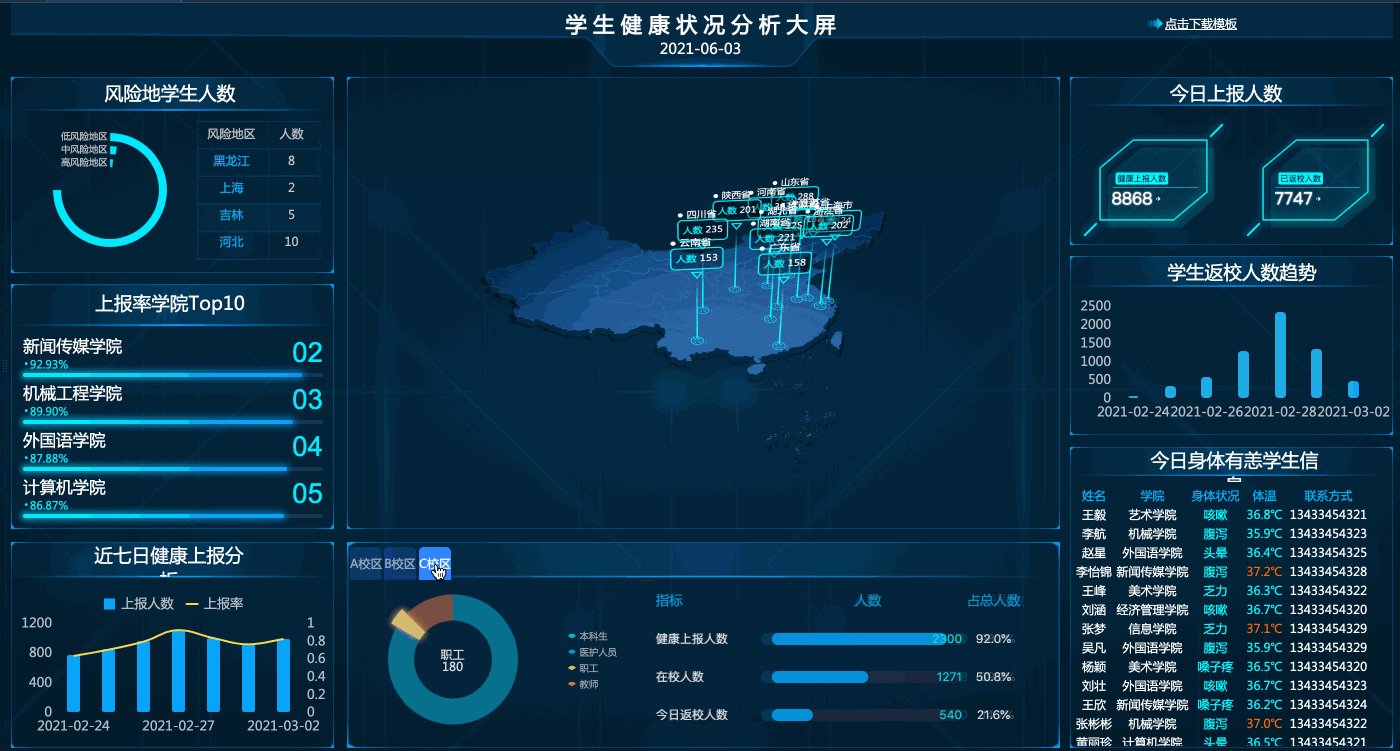
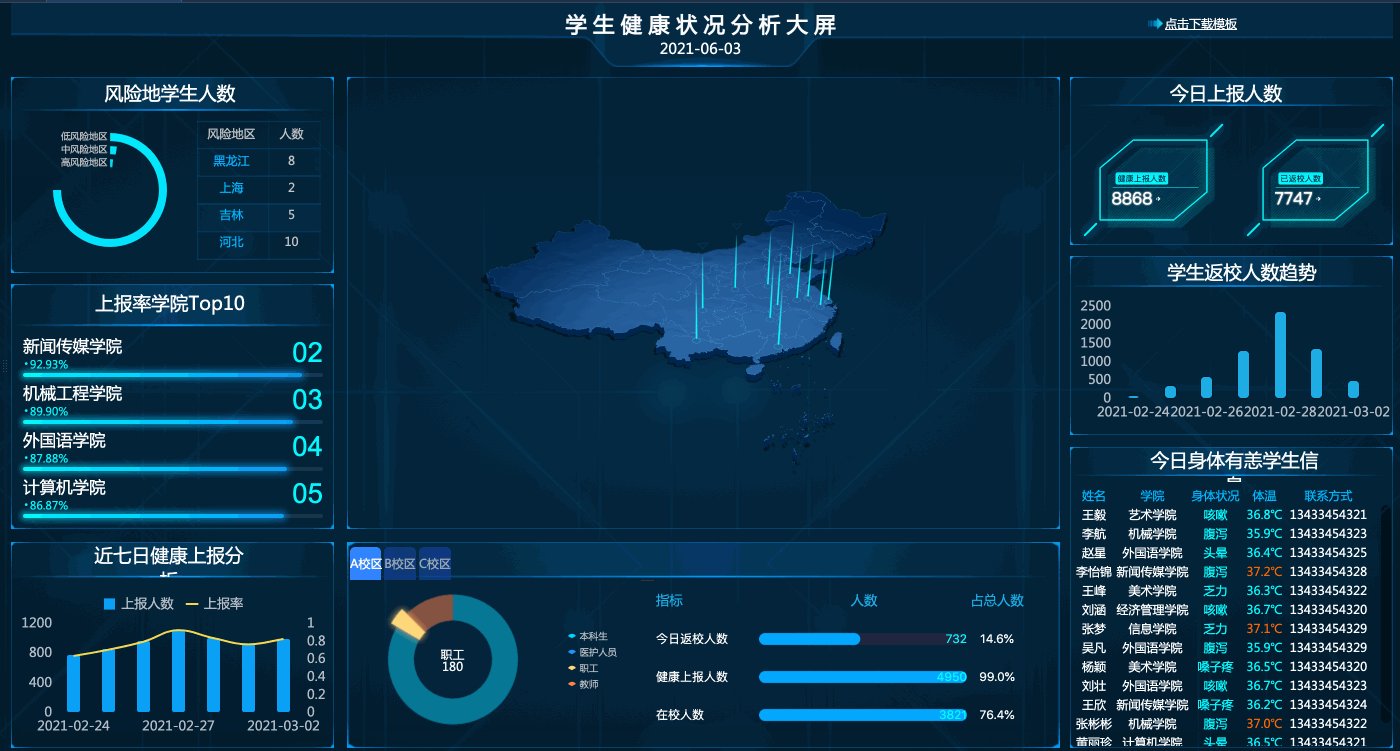
如下图所示的模板中,使用了FineReport内置的tab块控件实现点击切换tab,这种方式的优势是简单易懂做,由于tab块标签的样式比较固定,对于风格简约的大屏更适用。

点击下载该示例模板:学生健康状况分析大屏
1.2 利用JS自定义按钮实现
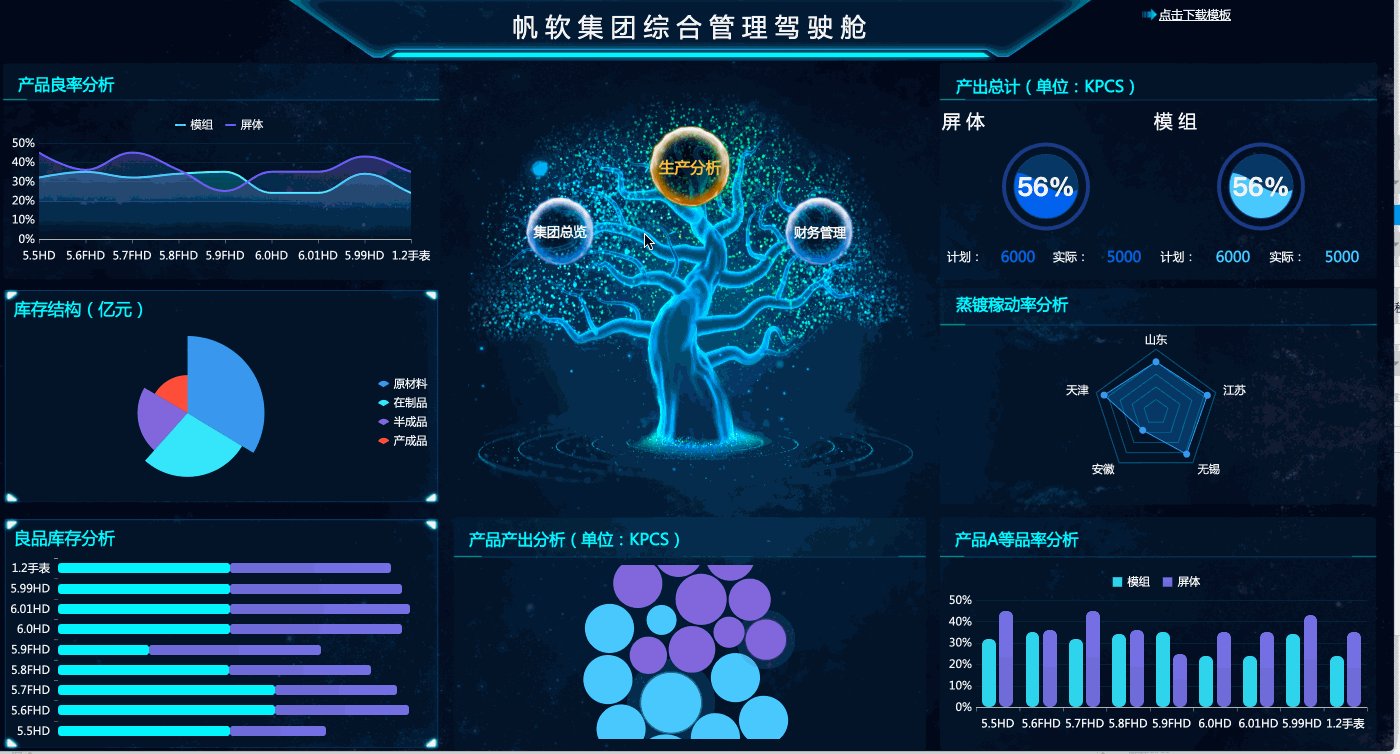
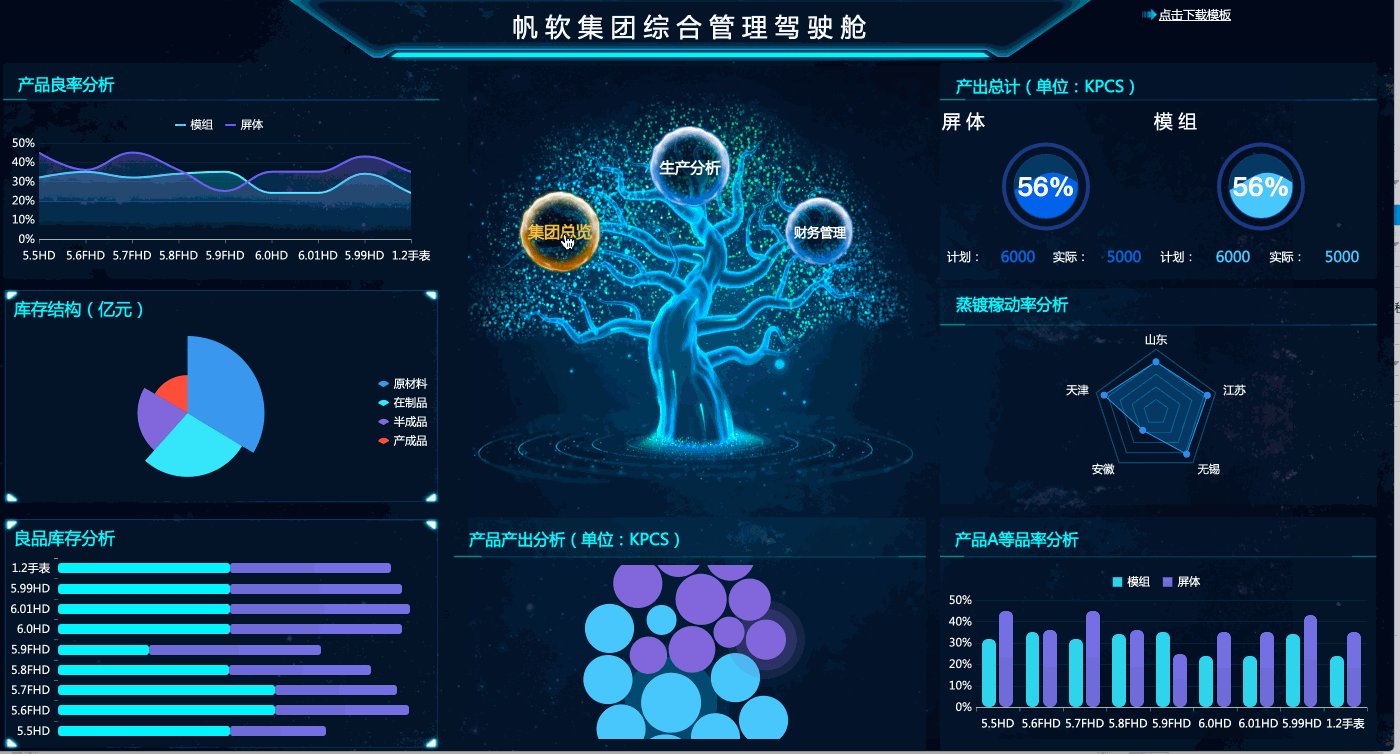
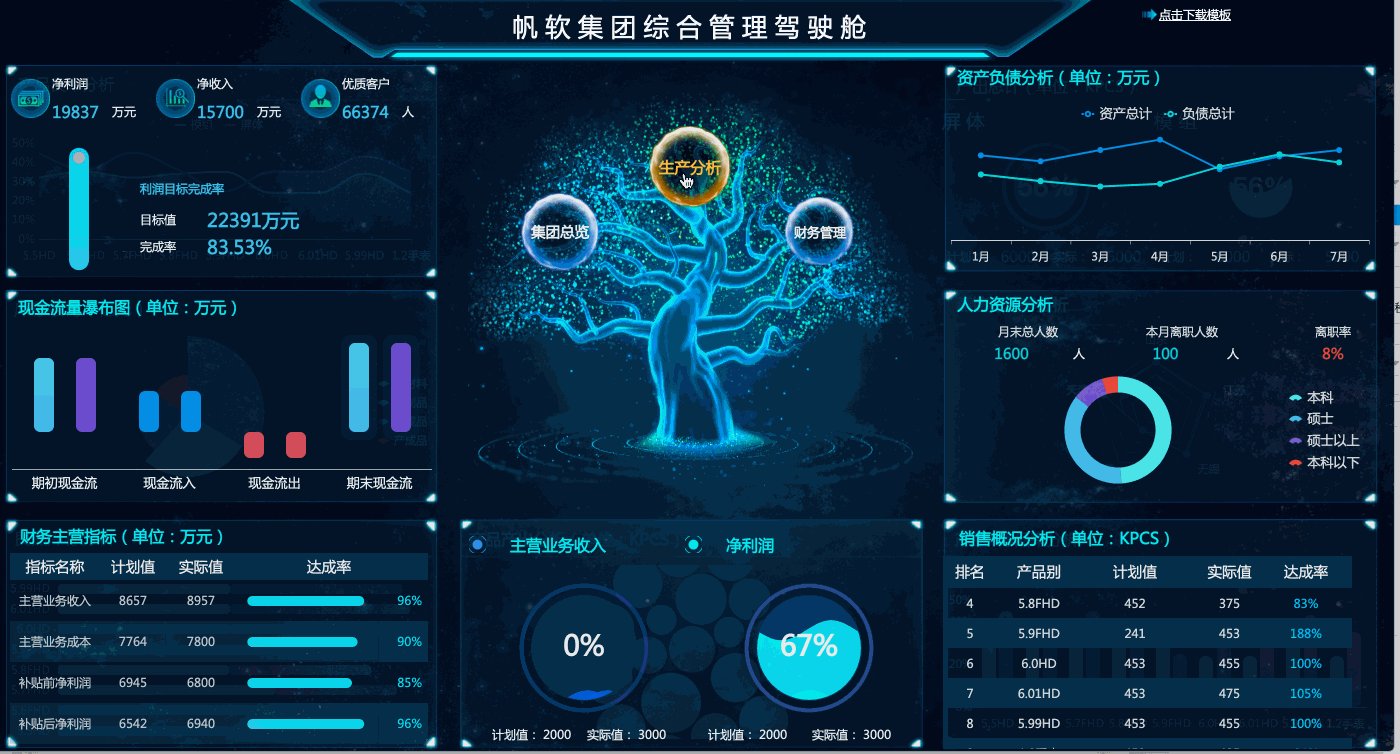
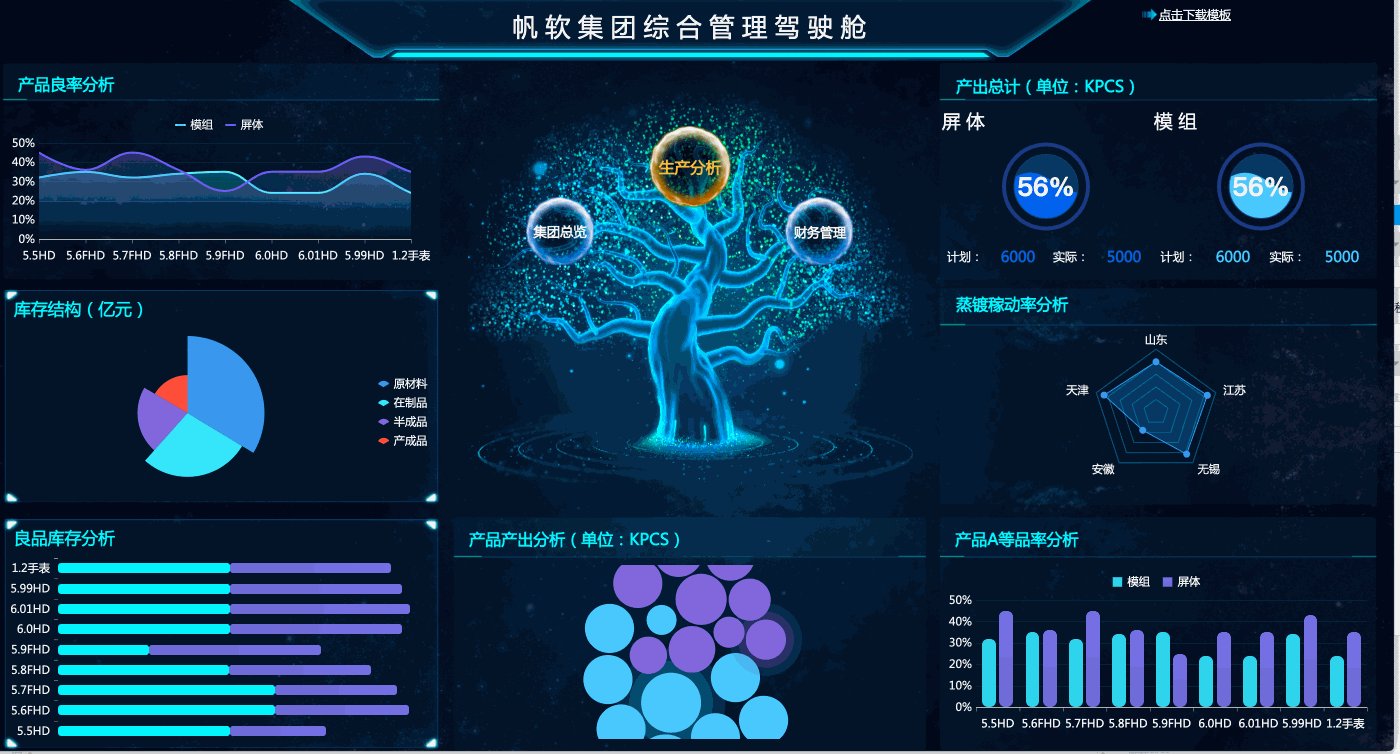
如下图所示的模板中,以智慧树图的气泡作为按钮样式,其它组件分装在3个tab页中,用JS实现了tab切换。
这种方式的优势是用户可以自定义按钮的形状、样式,可以结合智慧树等官方图表,实现更好的按钮效果,比tab块具有更自由的视觉设计空间,适合对视觉设计有精细化要求的大屏。

点击下载该示例模板:集团综合管理驾驶舱
*1.3 利用条件属性自定义按钮实现
如下图所示的模板中,使用report块自定义按钮样式,结合条件属性、超链接传递参数,同样实现了点击切换tab。

点击下载该示例模板:年中述职-人资
2、点击按钮切换大屏
使用场景:
在一些驾驶舱类大屏中,为了分析更多的数据,一张大屏的内容可能无法覆盖所有要展示的信息,此时可以在大屏上添加一个自定义按钮,用JS实现跳转到另一张模板,查看一个细分场景的大屏。
如果有多张细分场景的大屏要展示,还可以制作一个“大屏首页”,可以点击跳转任何一张细分场景的大屏。
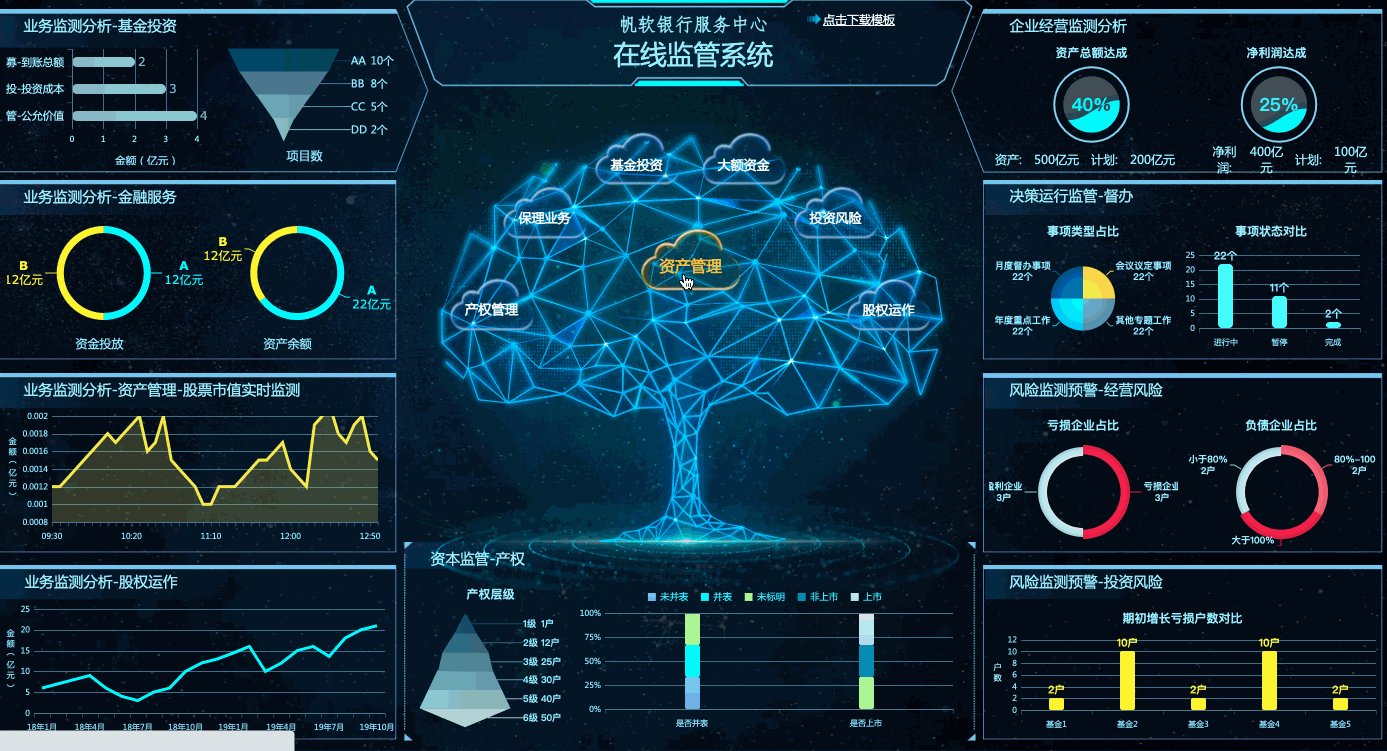
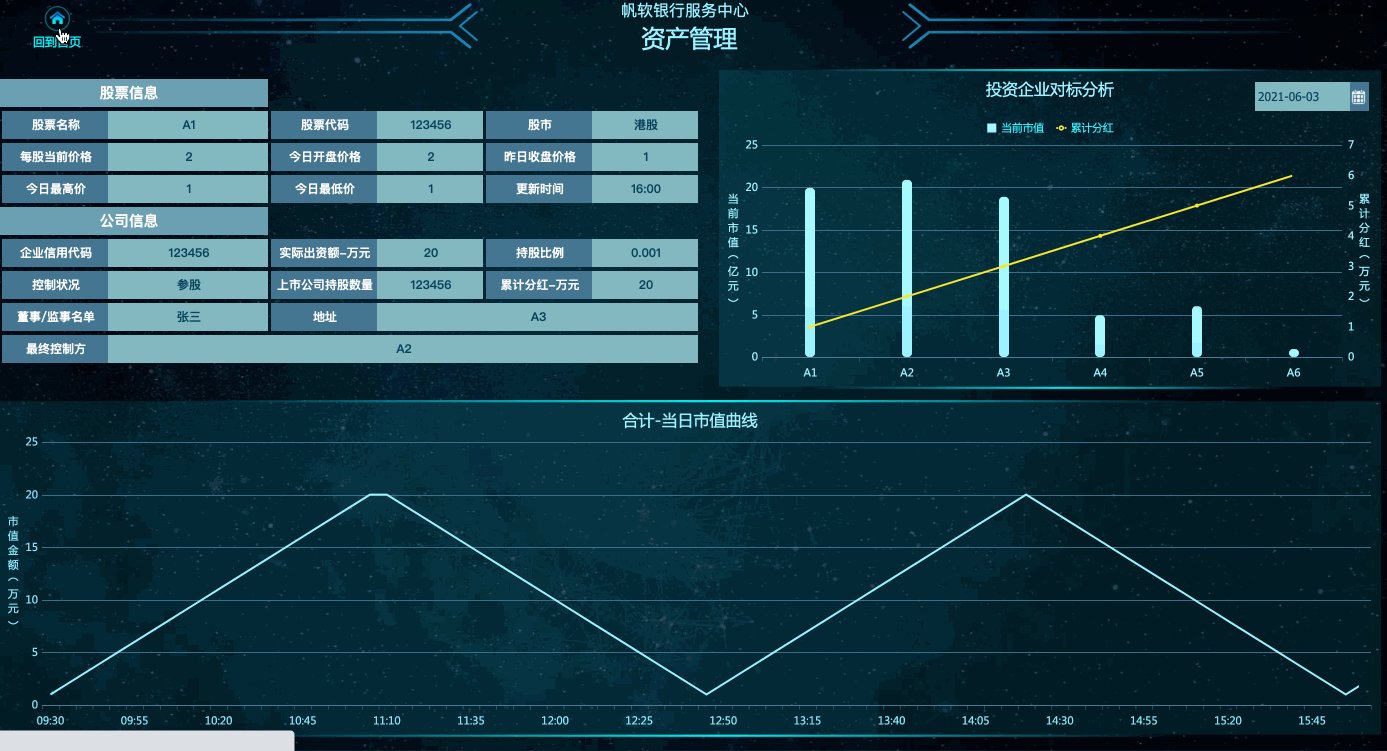
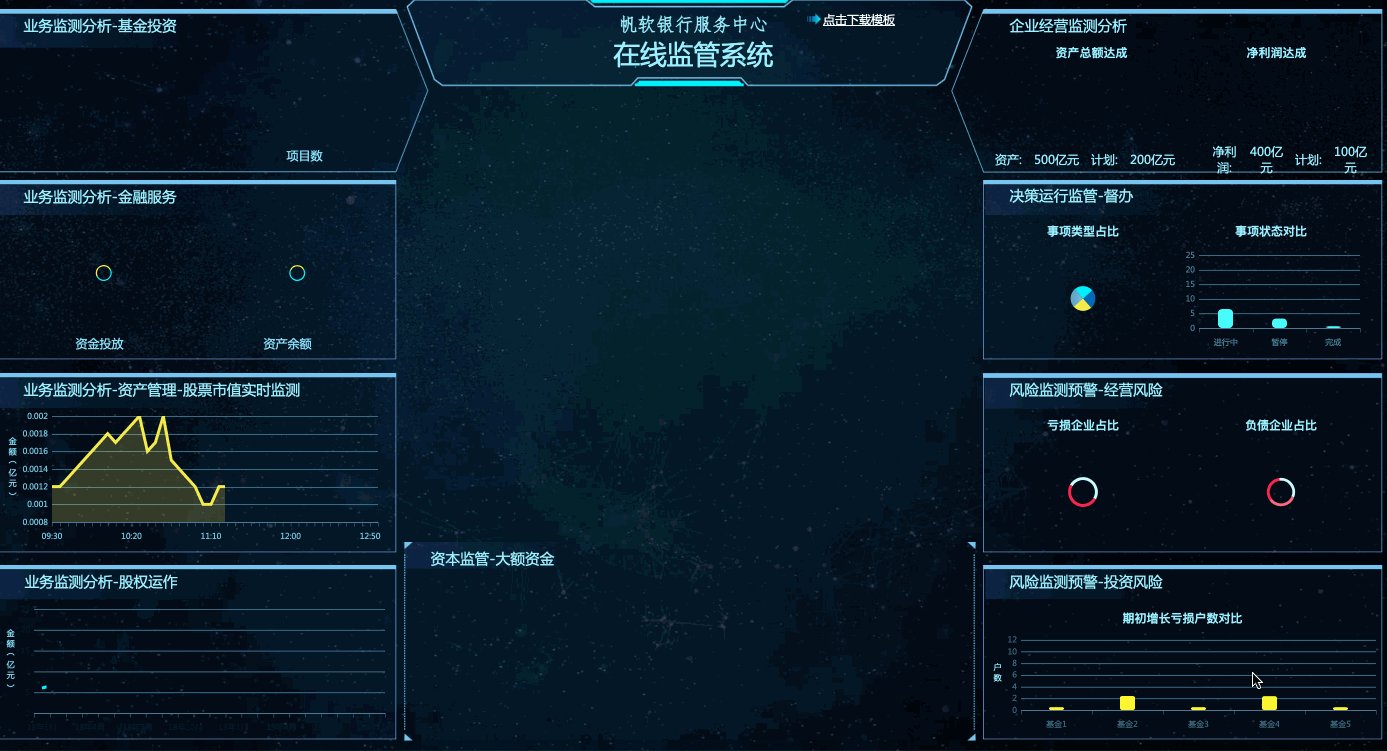
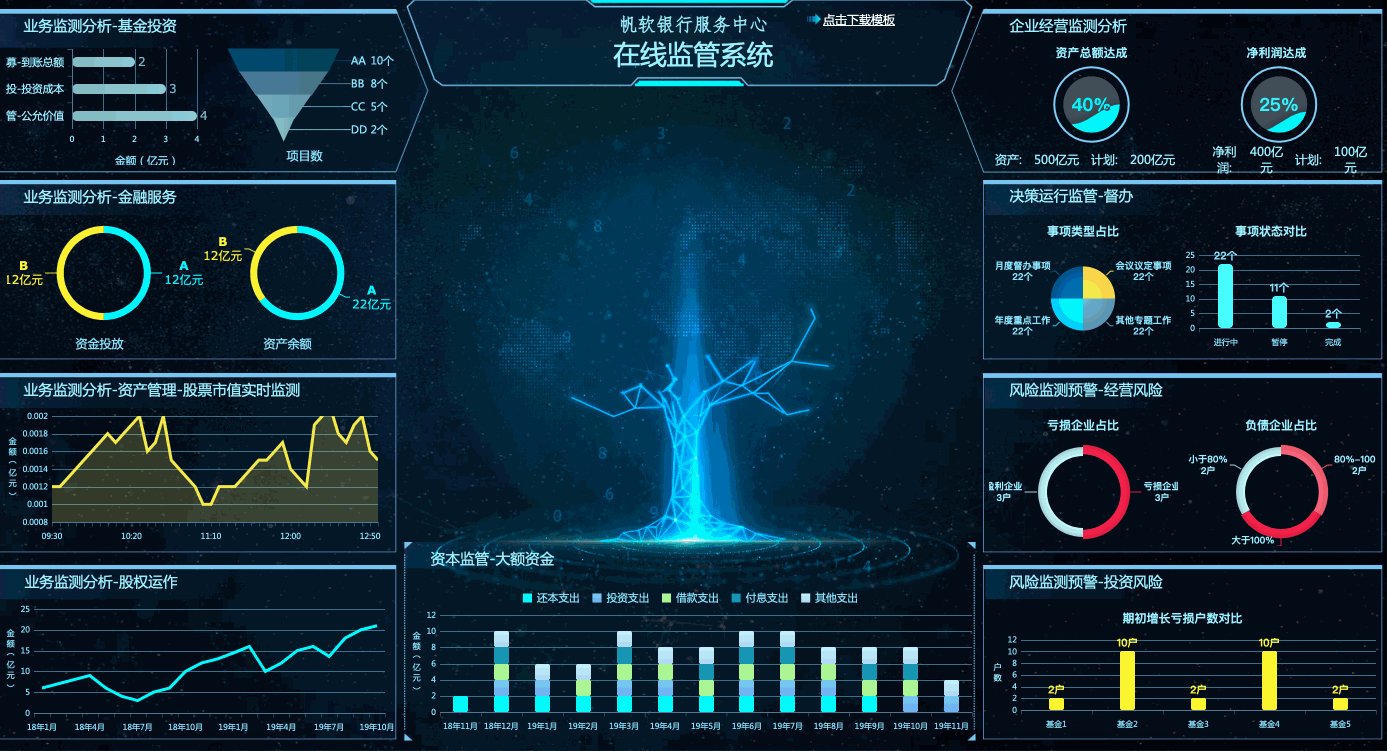
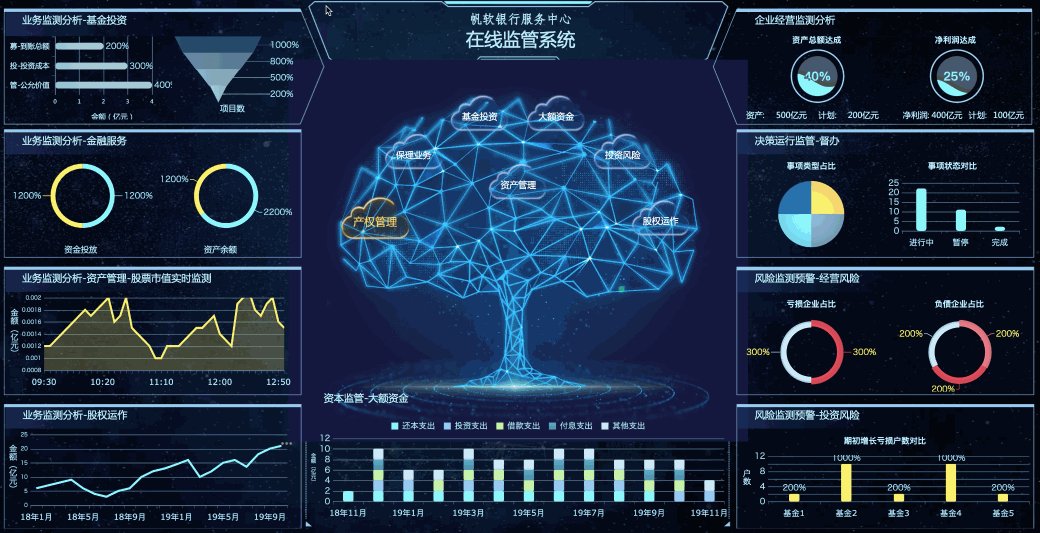
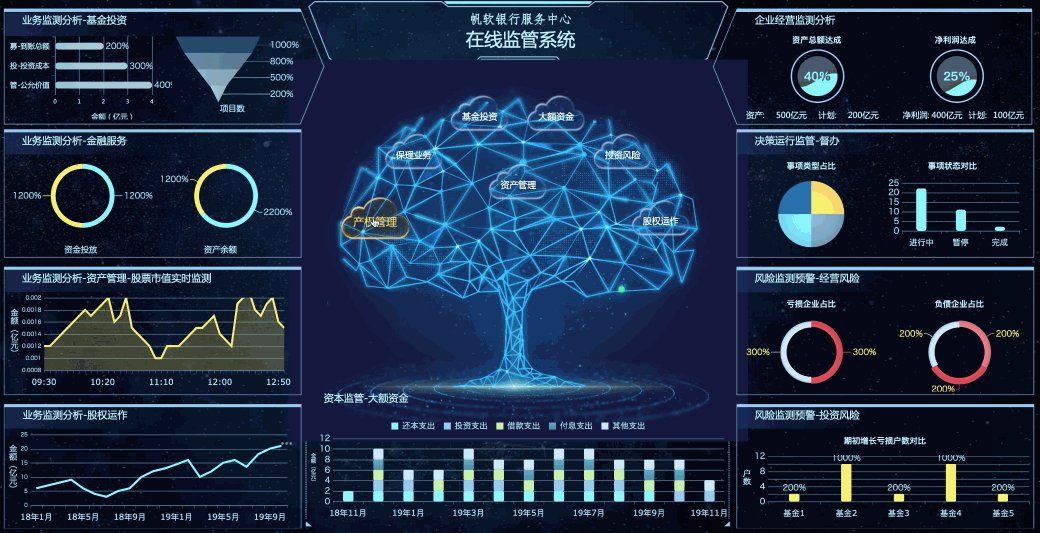
如下图所示的模板中,以智慧树图上的气泡作为按钮,结合JS跳转模板的方式,实现了点击切换大屏的需求。

点击下载该示例模板:银行在线监管系统
3、点击弹出新窗口
使用场景:
有时候,我们希望点击大屏上的某处显示详细信息,但又不希望直接跳转到另一张大屏,此时可以用弹出窗口来解决。此类用法适合弹出信息不多的场景,若信息量较大,那么打开新的页面显示更合适。
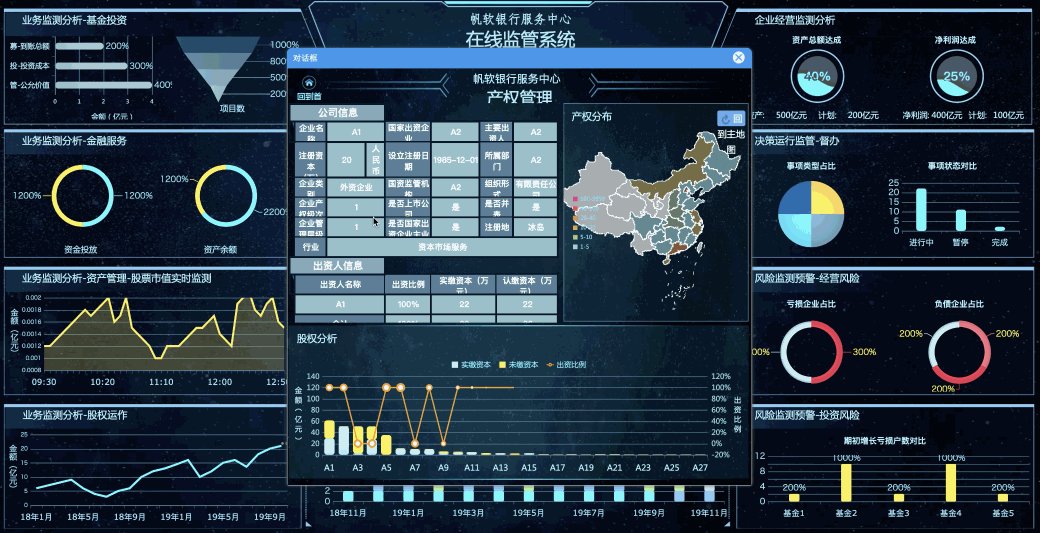
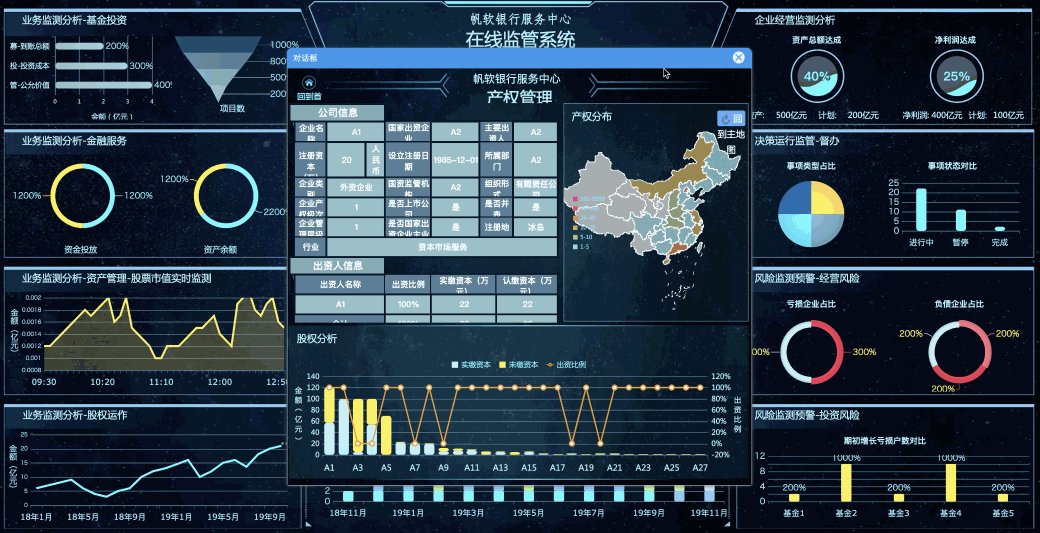
下图中的模板区别于上面的用法是讲跳转模板做成了点击弹窗,这样可以在窗口中获取某个细分板块的信息,关闭窗口回到原模板,比跳转模板更便捷。

4、点击地图钻取到下层
使用场景:
地图在大屏上是十分常见的元素,有时候地图数据不在一个层级,如全国所有省份的数据和某重点省份的市区数据,不便于在地图上全部显示,这时候常用的解决方法是钻取地图——先显示最上层所有的数据,再往下层钻取,了解更深层级的信息。
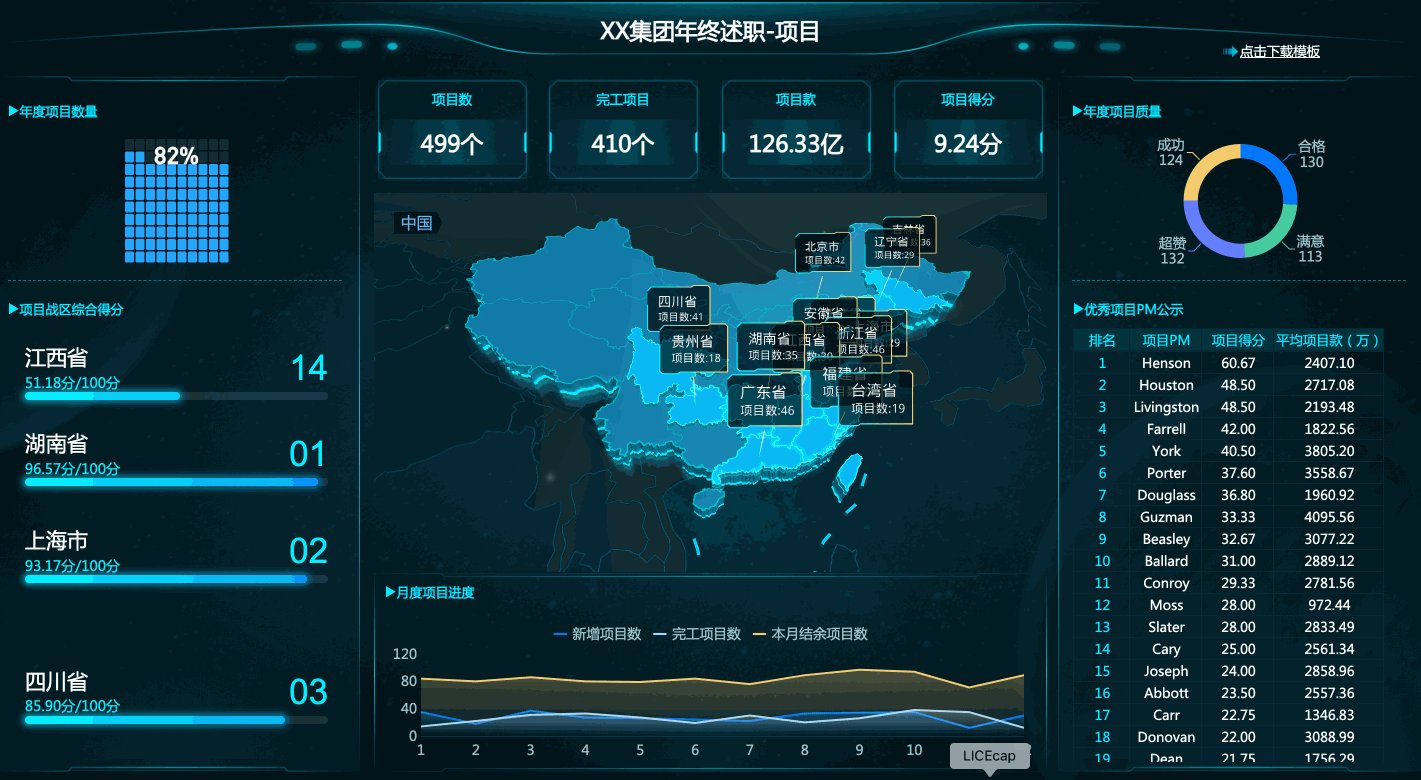
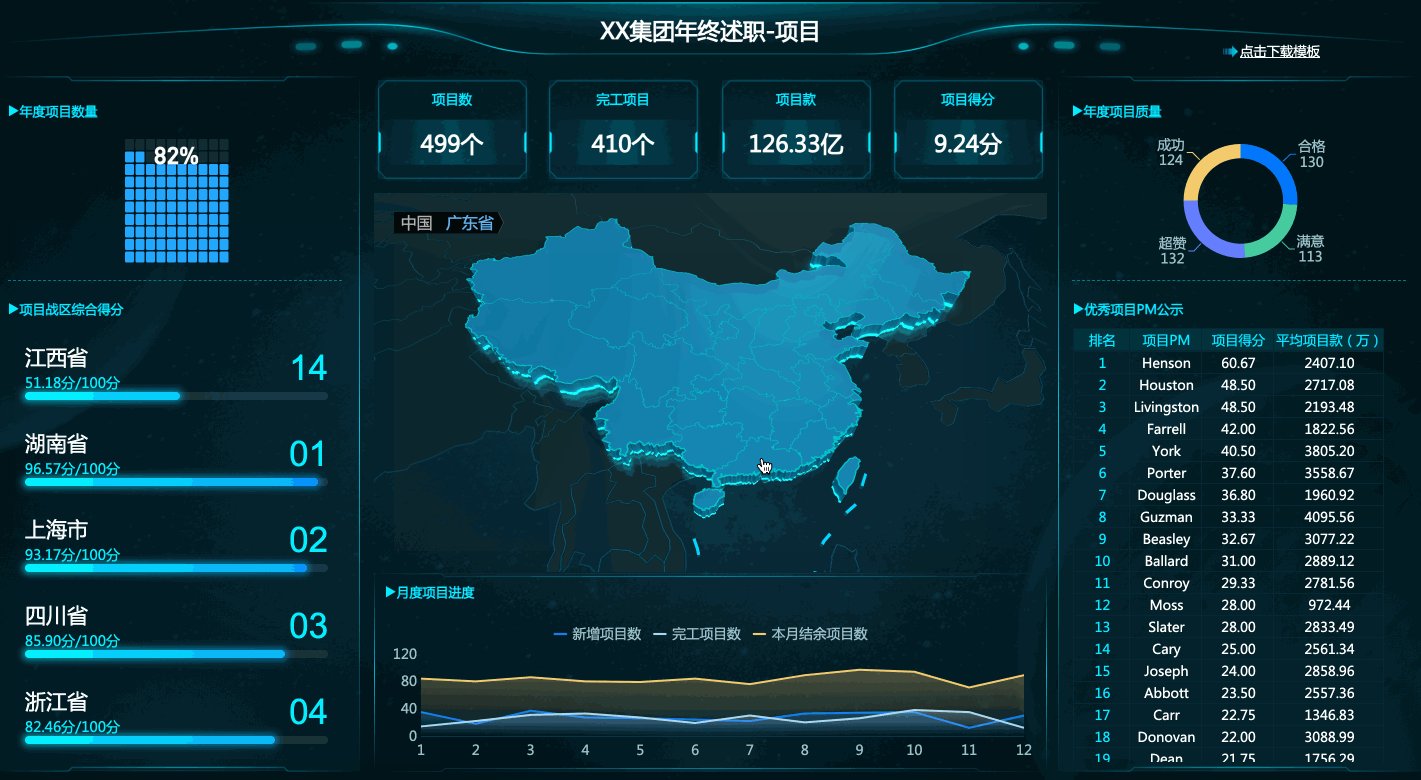
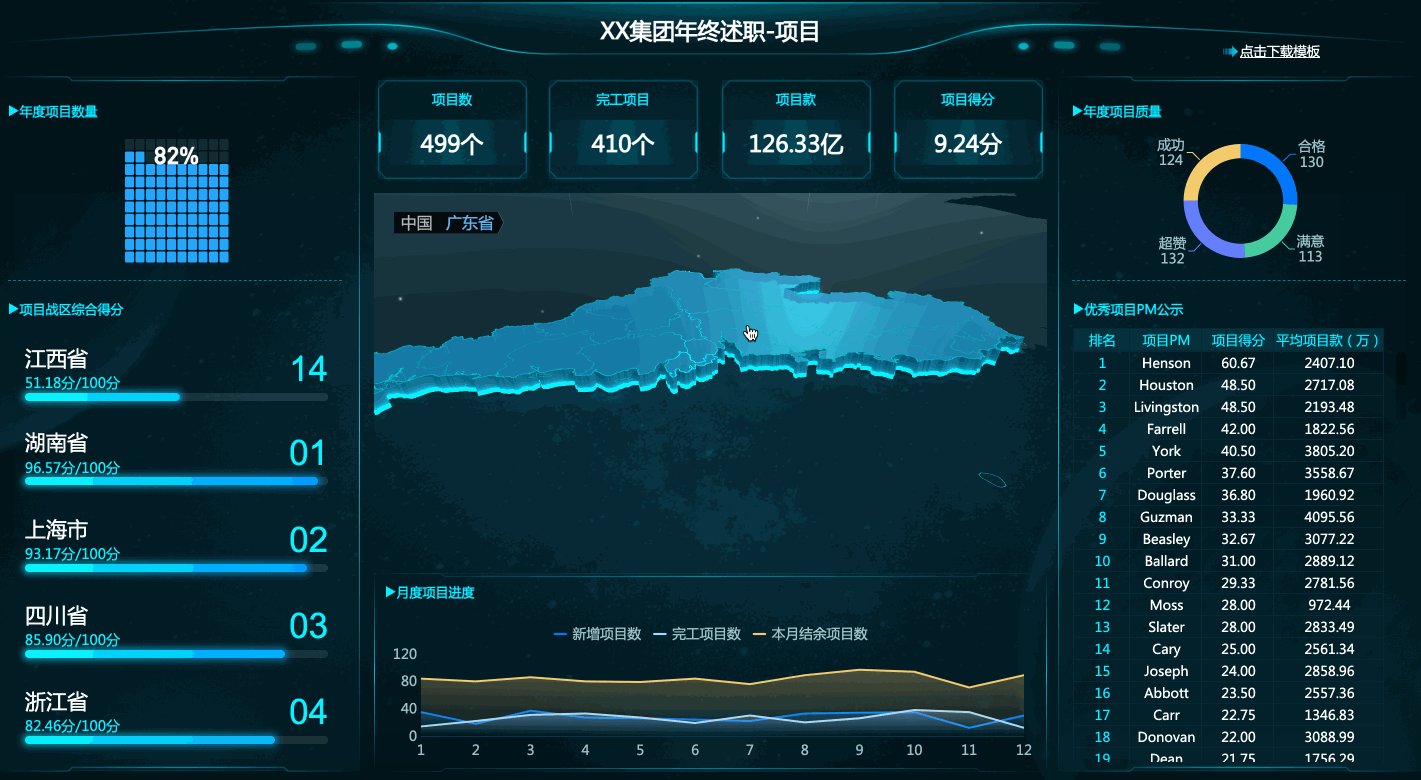
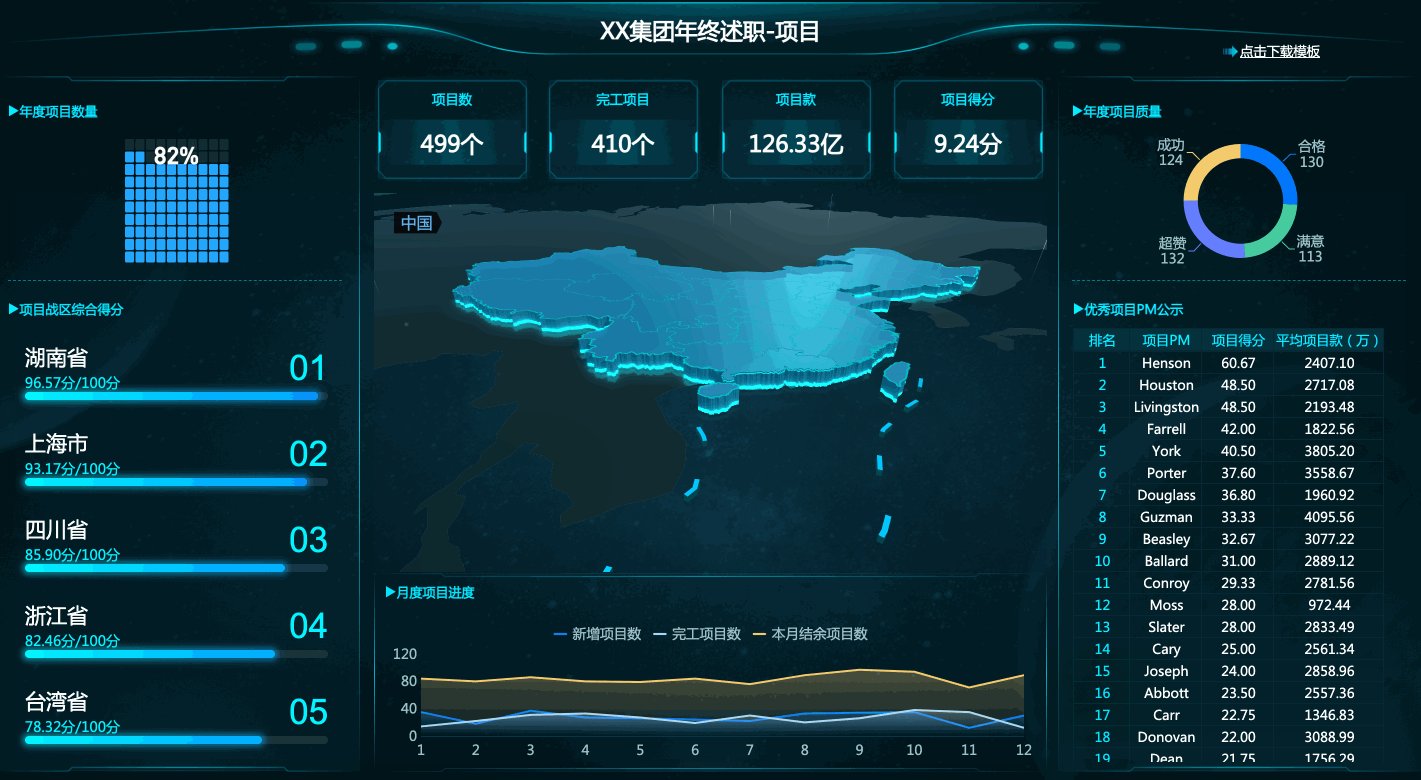
如下图中的模板,初始化的中国地图显示了各个省份的项目数量,点击广东省后钻取到广东省的地图,展示广东省下辖市区的项目数据。

点击下载该示例模板:年终述职-项目

