1. 模板内容编辑
分别从模板开发工作、模板维护工作和报表系统的访问量情况等维度分析透明IT部门的工作以及工作价值。
模板实现效果如下:


模板特色功能:轮播图、跑马灯、多层饼图实现钻取。
2. 模板构成编辑
模板一共由 23 个组件构成,适用于 PC 端展示。
| 序号 | 组件类型 | 个数 | 涉及功能 | 效果示例 |
|---|---|---|---|---|
| 1 | 指标卡 | 11 | 文本内容与图片背景结合 |
|
| 2 | 图表 | 9 | 饼图、柱形图、条形图、折线图、面积图等 |
|
| 3 | TAB | 1 | / | |
| 4 | 明细表 | 2 | 用 JS 实现跑马灯效果 |
|
3. 布局与属性设置编辑
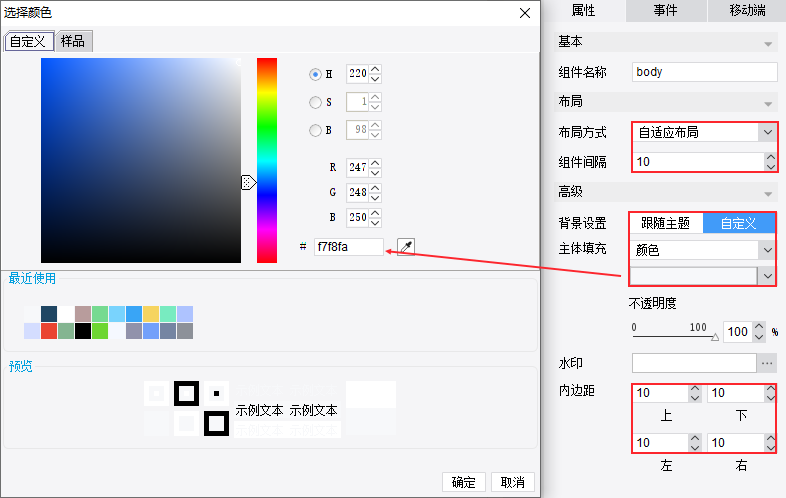
1)决策报表 body 布局采用自适应布局,组件间隔设定为 10,body 内边距全部设定为 10。整体背景颜色选择了一个极淡的灰色 #F7F8FA 。

其它组件的背景颜色均调成白色,圆角均调整为 10,内容显示方式均调整为双向铺满报表块,组件大小调整详情见第 4 章 —— 组件实现。
2)模板 PC 端属性推荐选择「为该模板单独设置」,设置为字体不自适应,表格双向自适应。如下图所示:


4. 组件实现编辑
4.1 指标卡
4.1.1 系统维护看板1 中的指标卡实现
1)向 body 里面拖入报表块(拖入三个)。

2)编辑报表块,选择对应的数据集、插入文本等。
3)插入合适的图片作为背景图。



4)调整组件大小
以上三个组件相对应的大小分别调整为:



圆角大小均设置为10
5)效果预览

其他类似指标卡的实现:


4.1.2系统维护看板2 中的指标卡实现
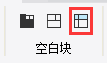
1)将空白块中的绝对画布块拖入到body相应的位置

2)选中拖入的绝对画布块将新的报表块拖入到里面
3)编辑报表块:通过将背景染色、合并单元格、调整大小等变成合适的样式
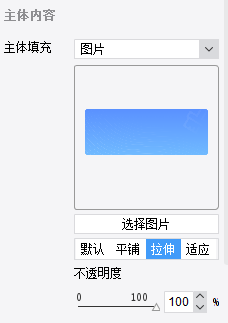
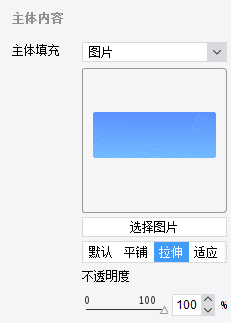
4)插入合适的图片作为背景图,图片选择拉伸
5)调整组件大小


以上两个绝对画布块对应的大小分别为:
 和
和 
两个绝对画布块中的报表块对应的大小分别为:
 和
和 
拓展
指标卡的样式很多样,本张模板采用的仅仅是指标卡最基本的样式,其他更多样式可参见:https://market.fanruan.com/reuse?utm_source=markrt&utm_medium=dvg
【大屏素材简介】https://help.fanruan.com/dvg/doc-view-68.html
【图标素材下载网站】https://fvd.fanruan.com/index/index/index/type/2.html 、https://www.iconfont.cn/
注:以上两个图标素材下载网站均来自于外部非帆软所有,商用请注意版权问题。
4.2 Tab块
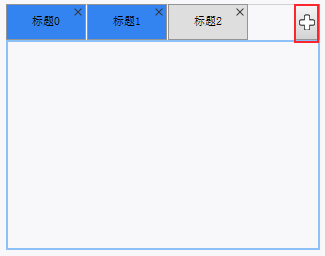
1)选择空白块中的 Tab块 拖入到 body 中。

2)点击右上角“+”可新增标签。

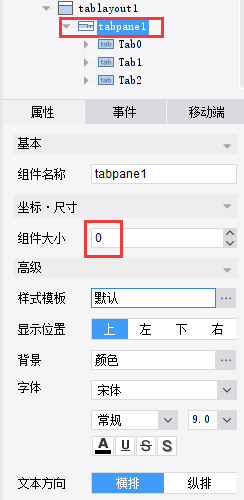
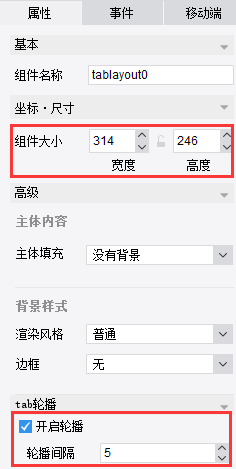
3)隐藏标题——选中容纳 Tab 页标签的面板 tabpane0,将组件大小调整为 0 。

4)设置 Tab块 的整体布局以及轮播间隔

拓展
更多 Tab 块轮播实现方式如下:
JS 实现点击超链切换 Tab 块-https://help.fanruan.com/finereport/doc-view-2099.html
JS 实现决策报表中 Tab 块轮播-https://help.fanruan.com/finereport/doc-view-2005.html
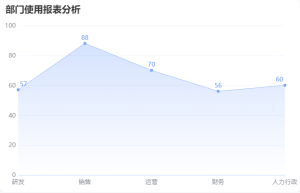
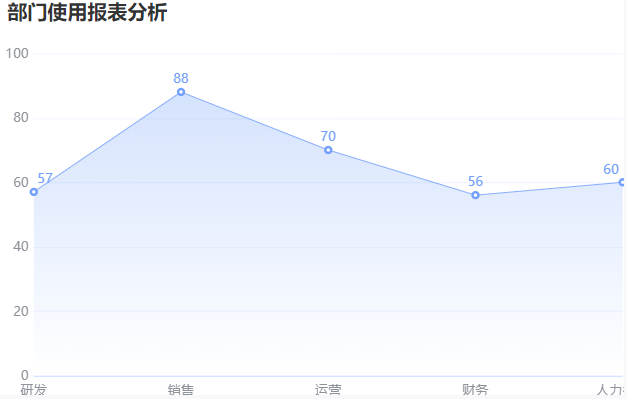
4.3 折线图
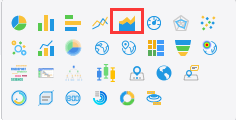
1)插入折线图:选中 Tab0  ,将图表栏里的折线图拖拽到上一步新建好的 Tab 块中。
,将图表栏里的折线图拖拽到上一步新建好的 Tab 块中。

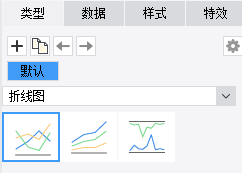
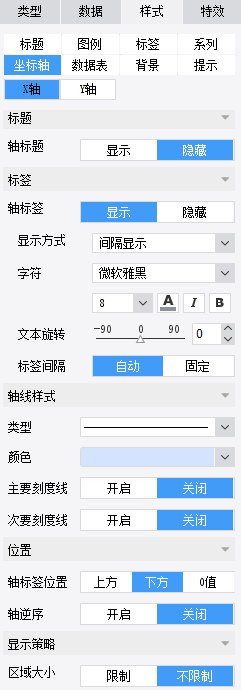
2)编辑 折线图 :折线图类型选择为第一种。

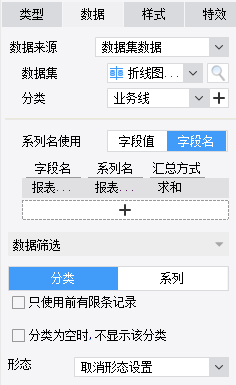
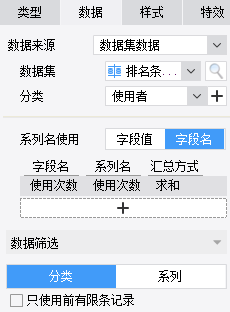
绑定数据:选择对应的数据集,其中系列名选择字段名。

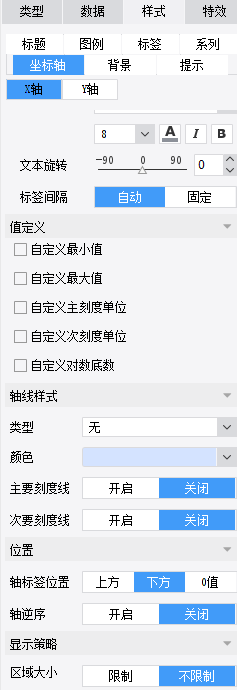
设置折线图的样式:


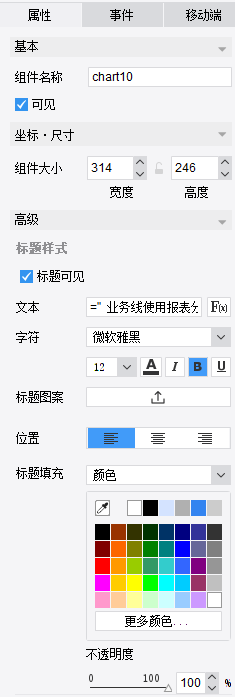
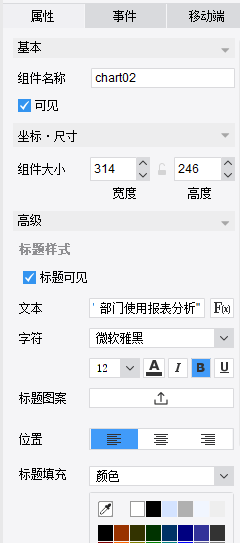
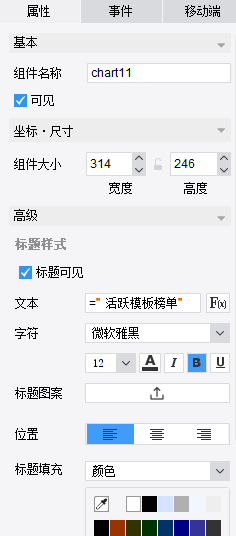
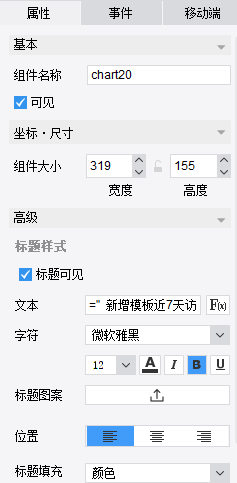
3)调整组件大小以及添加标题样式。

4)效果预览

拓展
其他更多折线图样式可参见:https://market.fanruan.com/reuse?utm_source=markrt&utm_medium=dvg
更多折线图展现技巧可参考文档:
折线图最值设置闪烁动画-https://help.fanruan.com/finereport/doc-view-1721.html
折线图改变线条或标记点属性-https://help.fanruan.com/finereport/doc-view-3535.html
大数据折线图-https://help.fanruan.com/finereport/doc-view-1955.html
动态轮播折线图-https://help.fanruan.com/finereport/doc-view-3259.html
4.4 面积图
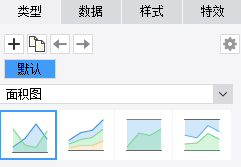
1)插入面积图:选中 Tab1  将图表栏里的面积图拖拽到 4.2 中建好的 Tab 块。
将图表栏里的面积图拖拽到 4.2 中建好的 Tab 块。

2)编辑 面积图 :类型选择为第一种。

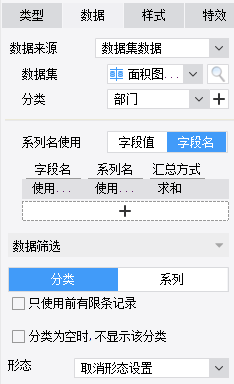
绑定数据:选择对应的数据集,其中系列名选择字段名。

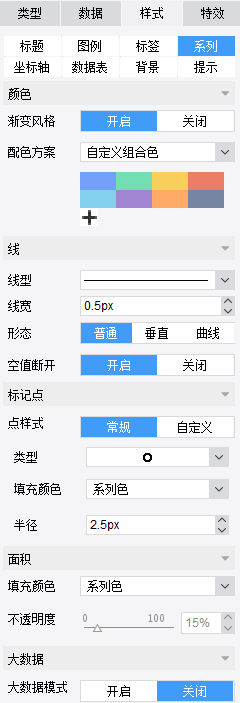
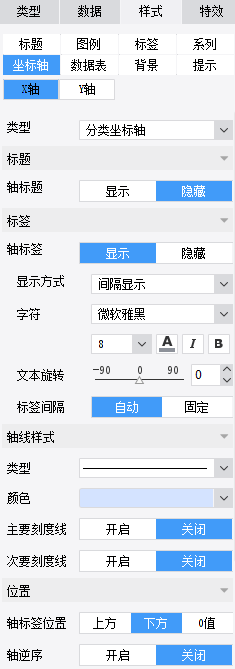
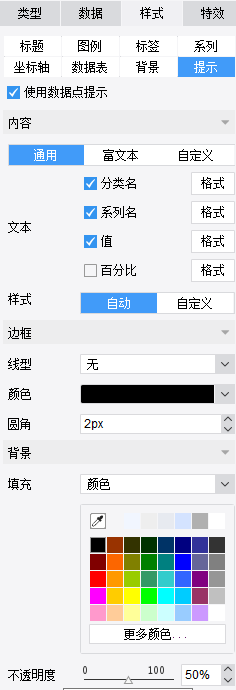
设置面积图样式:



3)调整组件大小和标题:

4)效果预览

拓展
其他更多面积图样式可参见:https://market.fanruan.com/reuse?utm_source=markrt&utm_medium=dvg
更多面积图实现方法如下:
百分比堆积面积图-https://help.fanruan.com/finereport/doc-view-1314.html
垂直和曲线面积图-https://help.fanruan.com/finereport/doc-view-1315.html
范围面积图-https://help.fanruan.com/finereport/doc-view-3773.html
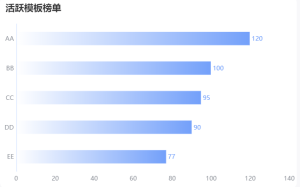
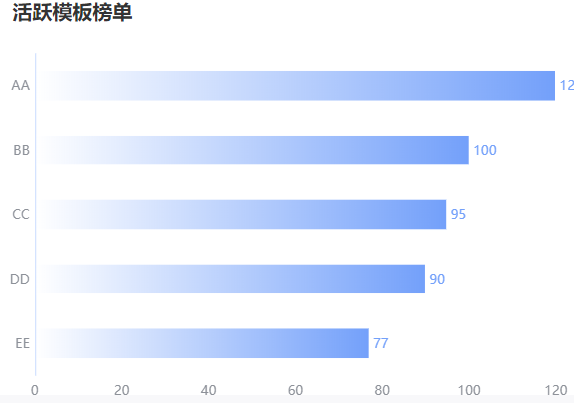
4.5 条形图
1)插入条形图:选中 Tab2  将图表栏里的条形图拖拽到 4.2 节建好的 Tab 块。
将图表栏里的条形图拖拽到 4.2 节建好的 Tab 块。

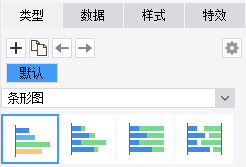
2)编辑 条形图,类型选择为第一种。

绑定数据:选择对应的数据集,其中系列名选择字段名

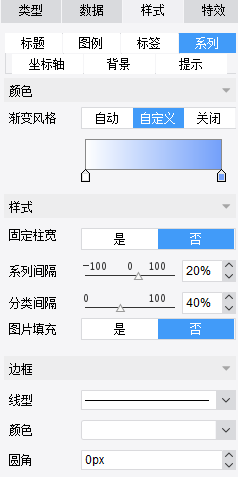
设置条形图样式:颜色、分类间隔。


3)调整组件大小和标题:

4)效果预览

拓展
其他更多条形图展现形式可见:https://market.fanruan.com/reuse?utm_source=markrt&utm_medium=dvg
更多条形图展现技巧如下:
条形图隔行变色-https://help.fanruan.com/finereport/doc-view-3493.html
轮播条形图-https://help.fanruan.com/finereport/doc-view-3836.html
动态轮播条形图-https://help.fanruan.com/finereport/doc-view-3193.html
4.6 饼图
4.6.1 普通饼图
1)插入饼图:将图表栏里的饼图图标拖入到 看板1 的绝对画布块中。

2)编辑 饼图,类型选择为第一种。

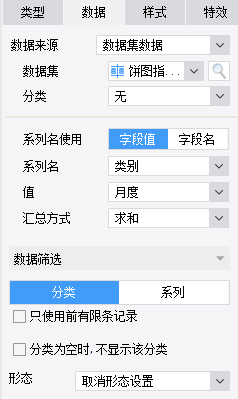
绑定数据:选择对应的数据集,系列名使用字段值。

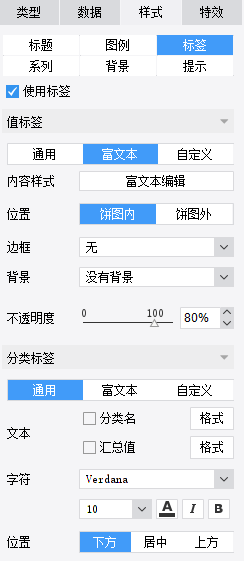
设置饼图样式,如标签、半径大小等。


3)效果预览

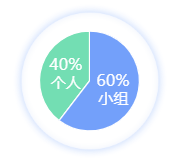
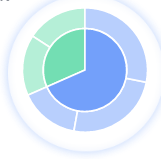
4.6.2 多层饼图
1)插入饼图:将图表栏里的多层饼图拖入到 看板1 的绝对画布块中。

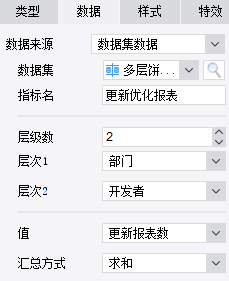
2)编辑 多层饼图 :

绑定数据:选择对应的数据集并设置层级。

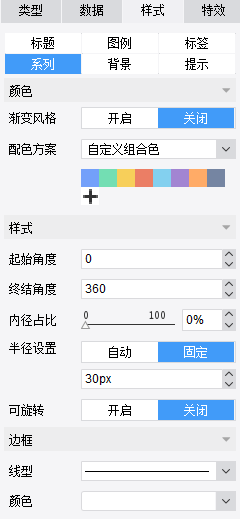
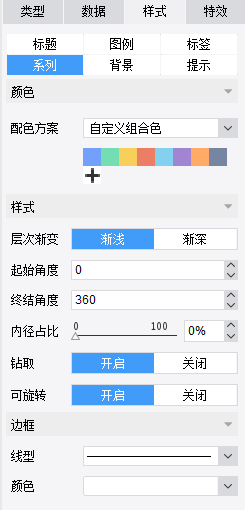
设置多层饼图样式:自定义颜色、是否开启钻取、透明度等。

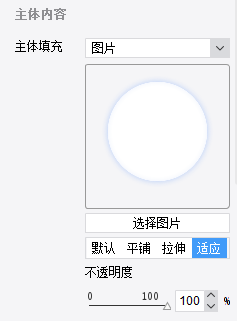
3)添加组件背景:组件主体填充图片作为背景图。

4)设置组件大小(背景图片组件大小和饼图组件大小)


5)效果预览

拓展
其他更多饼图样式可见:https://market.fanruan.com/reuse?utm_source=markrt&utm_medium=dvg
更多饼图实现方法如下:
环形饼图/半圆饼图-https://help.fanruan.com/finereport/doc-view-776.html#5
多分类饼图-https://help.fanruan.com/finereport/doc-view-1310.html
4.7 柱形图
4.7.1 系统维护看板1 中的普通柱形图
1)插入柱形图:将图表栏里的柱形图拖入到 看板1 的 body 中。

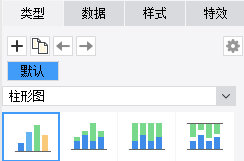
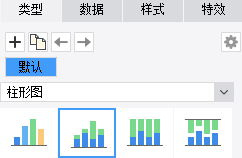
2)编辑 柱形图,类型选择为第一种。

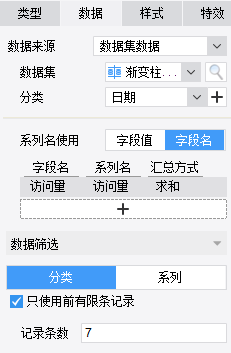
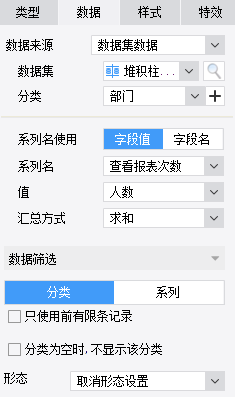
绑定数据:选择对应的数据集,系列名使用字段名。

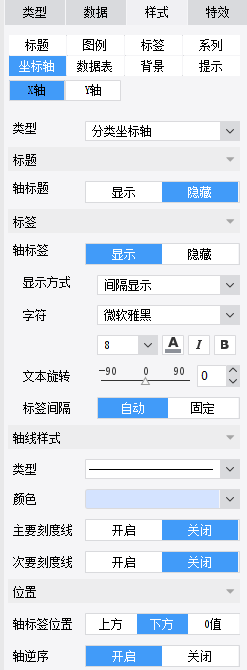
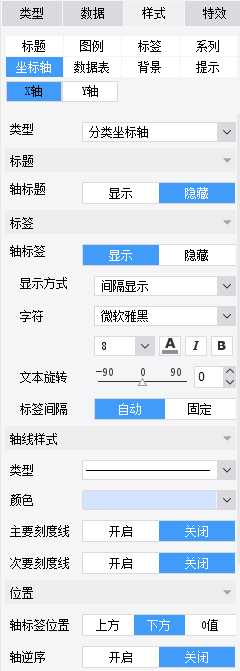
设置柱形图样式:标签、自定义颜色、坐标轴等



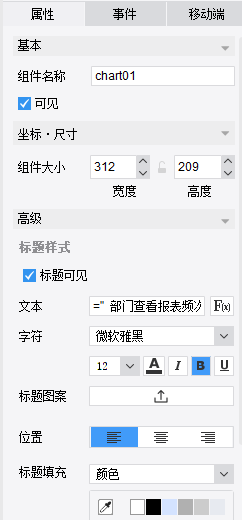
3)调整组件大小并设置标题。

4)效果预览

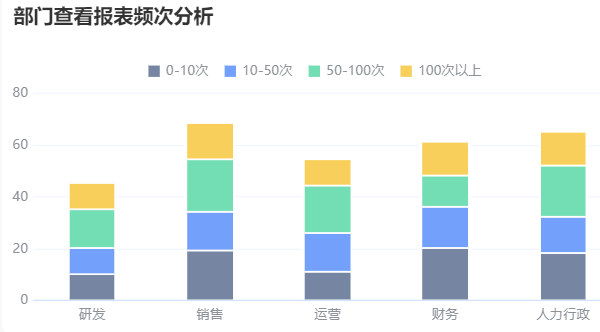
4.7.2 系统维护看板2 中的堆积柱形图
1)插入柱形图:将图表栏里的柱形图拖入到 看板1 的 body 中。

2)编辑 柱形图,类型选择为第二种。

绑定数据:

设置样式:自定义颜色、坐标轴等。


3)调整组件大小并设置标题:

4)效果预览

拓展
其他更多柱形图展现形式可见:https://market.fanruan.com/reuse?utm_source=markrt&utm_medium=dvg
更多柱形图实现方法如下:
渐变柱形图-https://help.fanruan.com/finereport/doc-view-3548.html
弧形柱形图-https://help.fanruan.com/finereport/doc-view-2664.html
特殊图形柱形图-https://help.fanruan.com/finereport/doc-view-3776.html
占比柱形图-https://help.fanruan.com/finereport/doc-view-3563.html
4.8 跑马灯
系统维护看板1 中的报表块跑马灯
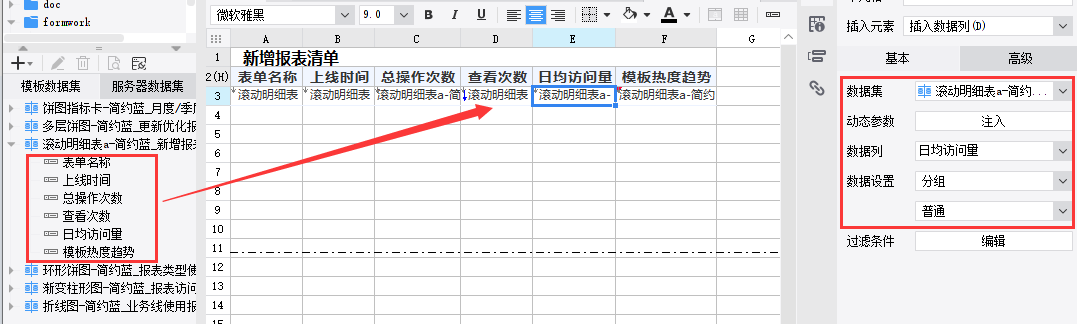
1)将报表块拖入到相应的位置

2)编辑标题表头等,选择相对应的数据集拖入到对应字段下面

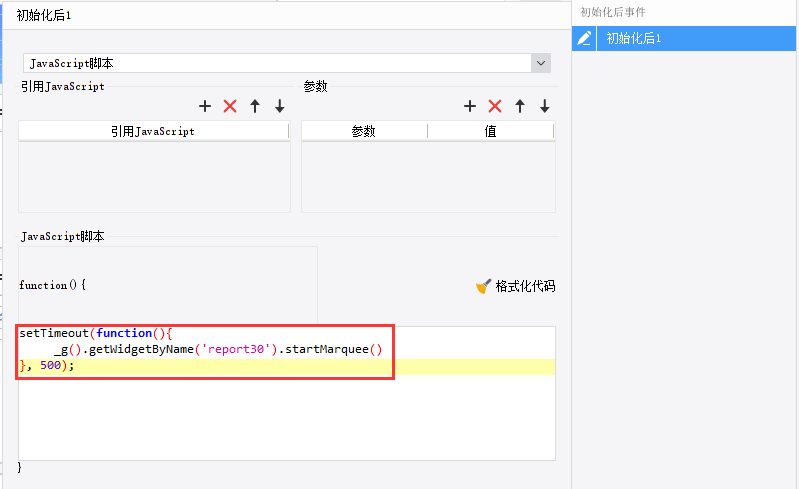
3)点击添加「事件>初始化后」事件,编辑写入 JS 脚本,其中 'report30' 是当前组件的名字,需根据实际情况替换。


4)调整组件大小、填充颜色以及设置圆角:


系统维护看板2中的报表块跑马灯效果实现步骤同上,调整组件大小为:


拓展
更多跑马灯实现方法如下:
跑马灯-https://help.fanruan.com/finereport/doc-view-3752.html
JS实现自动滚屏/跑马灯效果-https://help.fanruan.com/finereport/doc-view-1741.html
JS实现首尾相接的跑马灯-https://help.fanruan.com/finereport/doc-view-1746.html
其他
场景方案链接:【场景方案】让我用五秒钟为信息部门“正名”