1. 为什么表格很重要编辑
表格被公认为是展现数据最为清晰、高效的形式之一,其重要性不言而喻。
图表是数据的可视化呈现,可以给用户更直观的分析体验,但灵活性稍差;
表格是数据的详情罗列,能看到明细信息,用户可以自由分析,但直观性差。
两者结合能实现优势的互补。
1.1 应用场景
需要组织和展示大量信息数据
表格结构简单,分隔归纳明确,特别适合组织和展示大量的信息内容,且易于用户浏览和获取信息。
当信息数据需要进行多种复杂操作时
需要对信息进行排序、搜索、筛选、分页、自定义选项等操作。
信息上下间的对比
表格的归纳与分类,使信息之间易于对比,便于用户快速查询其中的差异与变化、关联和区别。
2. 表格的组成要素编辑

表格标题:表格信息内容的整体概括,针对数据给出清晰而准确的描述。标题应该回答三个问题,「何事、何地、何时」。
表头:表格信息的属性分类或基本概括,表头在能够概括的情况下,尽量简练、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。
单元格:具体信息内容的填充区域。
3. 表格布局编辑
3.1 基础类型
| 分类 | 说明 | 示例 |
|---|---|---|
| 行报表 | 行报表会弱化列的存在,强调行信息的连贯性,适用于用户阅读信息时是从左到右,然后自上而下逐条扫描 |  |
| 列报表 | 列报表通过强化列的视觉特征来突出不同列信息的对比 | |
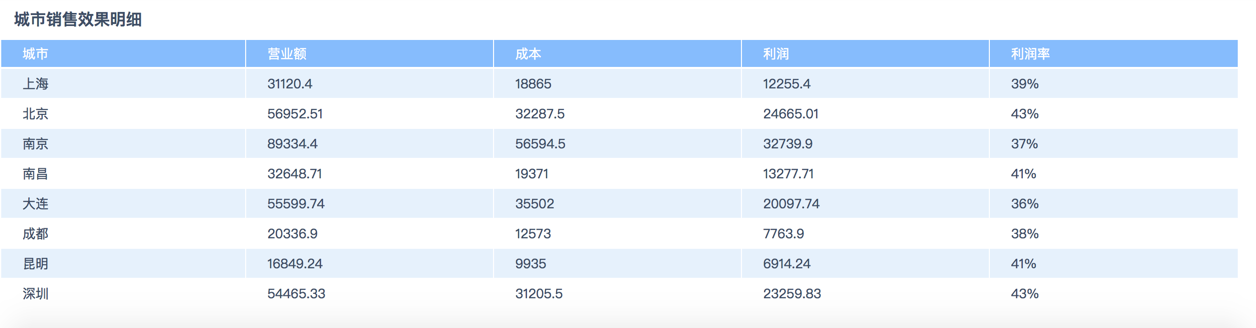
| 行列报表 | 行列报表的表格有均匀统一的分割线,单元格比较明显,适用于列信息较多而没有足够空间用留白来分割信息的表格 |  |
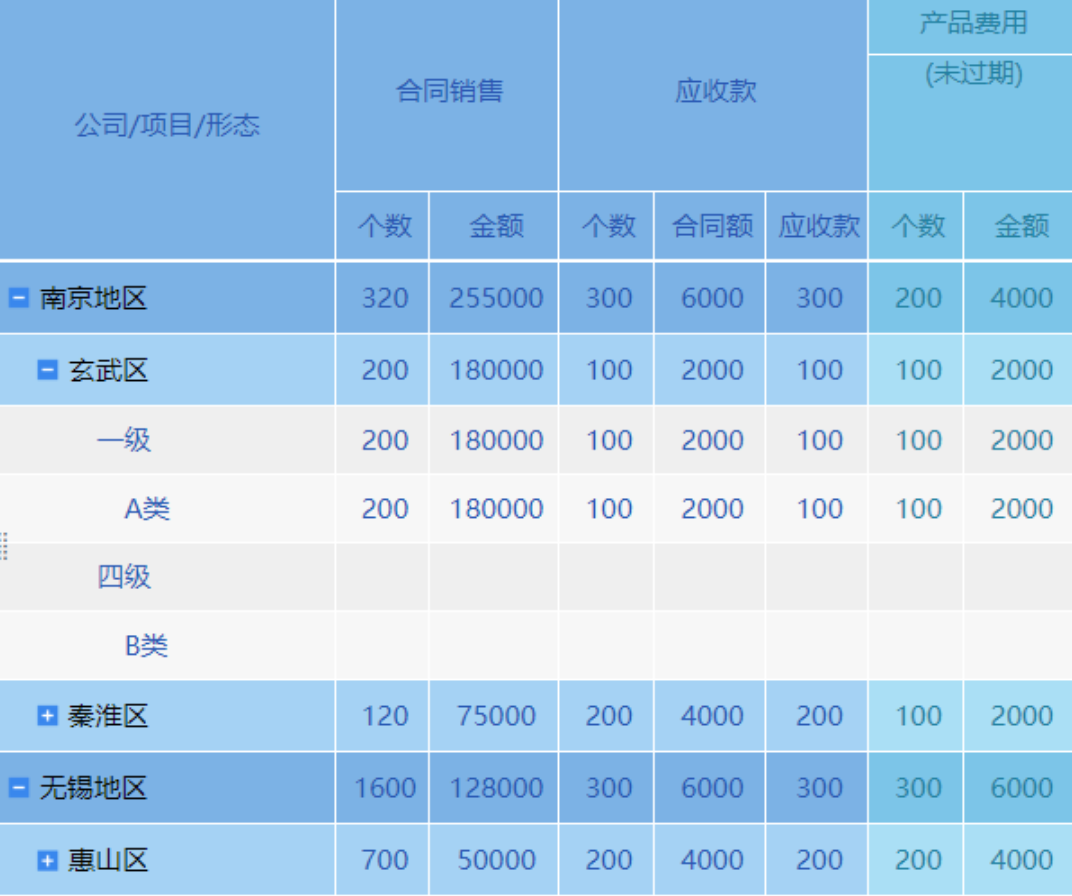
| 树报表 | 表达结构性关系的表格,表现得如同树的分支。 每一个条目可展开或折叠包含的更详细的行信息,也包含嵌套子表格。 通过结构化的组织方式逐级展示表的数据内容,让整体信息架构一目了然,非常适合大型数据表。 不如行列表直观,一般不用于填报报表 |  |
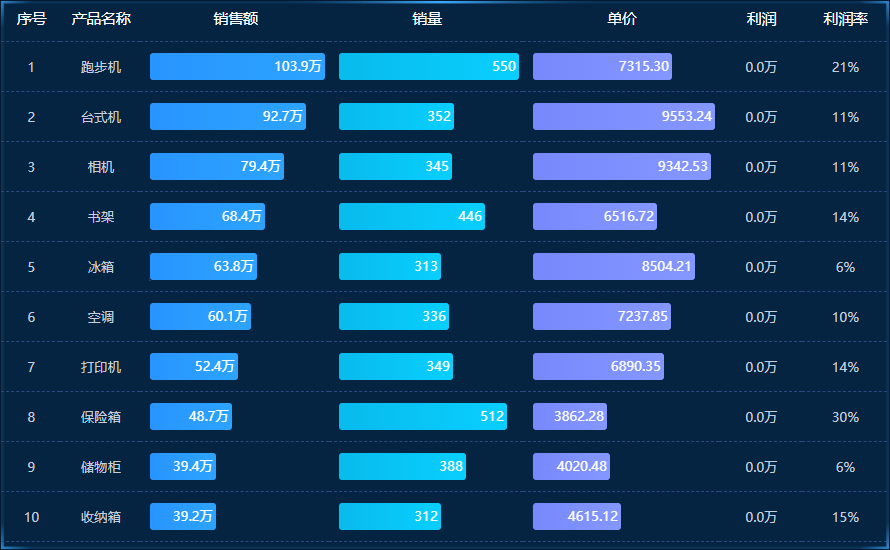
| 图表报表 | 在表格中使用图表,便于用户从图形角度查看、分析自己关注的数据。 此时表格往往只作为明细放在页面底部。大量的表格会导致视觉的单调,用图表去进行调节。 |  |
| 卡片报表 | 用卡片的形式来展示信息。 将信息以组的概念呈现,让一类信息集中化,单张卡片内的信息按优先级进行排列。 卡片通常以网格或矩阵的方式排列,传达相互之间的层级关系。 适合较为轻量级和个性化较强的信息区块展示。 |  |
3.2 布局优化
3.2.1 字体
(1)字体的版权在表格制作的过程中,关于字体的使用,首先要注意字体的版权。中文字体中,可以使用宋体、仿宋、黑体、楷体、隶书、幼圆等电脑自带的字体。另外,注明了可商用的字体也可以使用,例如思源黑体、思源宋体、庞门正道标题体、文泉驿系列、站酷系列、以及方正的楷体、黑体、仿宋、书宋。
(2)字体的层次表格中的文字内容可以分为主标题、项目标签与正文内容。同类型的内容应保持字体、字号一致。通常,标题字号会大于其他两项,项目标签与正文字体、字号一致,可以在颜色上有所区分。

3.2.2 格式
标题:如果表格有标题,则标题一般居于表格的上方,居左或居中,与表格留有一定的距离。
表头:表头位置放置项目标签,通常居中显示,需根据表头的背景色选择合适的字体颜色。
文字:表格的文字数据与项目标签可同一字号,颜色可做区分,统一居左或居中。
行高:表格的行高最好一致,自动换行不建议使用,在字数不一致的情况下容易导致行高不一,显得凌乱。此外,表格的行列不许直接隐藏,但可以用添加条件属性实现。
边框:表格边框保持风格一致,即线型、颜色一致即可。

3.2.3 间隔色
在制表过程中,为了区分数据间的差别,突出信息的主次关系,以及美化表格的目的,通常会用间隔色来填充表格背景。
在浅色背景与深色背景下,间隔色也会有区别,浅色表格一般会用比背景色稍显灰些的间隔色,深色表格一般会用比背景色稍浅些的颜色作为间隔色。运用好间隔色,可以使表格更加干净整洁,便于阅读。

3.2.4 选中效果
面对数据较多的表格,或是需要对某特定行列进行操作时,需要有明确的定位当前位置的效果。表格的选中效果要能够与表格整体做到明显的区分,要能够让人一眼即可知道当前的选中位置是哪里。所以,选中效果一般是将单个单元格或是某一行/某一列填充上与表格整体协调却又能够有所区分的颜色。

3.2.5 表格对齐
数据合适的位置排列能够提升数据的浏览效率和准确度。对齐能够很好的形成视觉引导线,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
| 规则 | 简介 | 示例 |
|---|---|---|
| 数字右对齐 | 金额、数量等数值排列时,通常采用“右对齐”方式,既方便用户快捷读取数据,还可以使用户进行纵向数据对比 数字是从右向左读的,是因为我们对比数字时,首先看个位,然后十位、百位。当个位数值对齐时,我们就可以快速查看前面的数值,比较多个数据的大小。 | 待补充 |
| 小数点位数一致 | 对齐小数点,以便能一目了然地看出数值的相对大小 | |
| 数字宽度一致 | 选择数字等宽的字体,等宽的数字在同一竖线时更容易对比。 | |
| 文字信息左对齐 | 阅读文字信息是从左向右读,如果不采用左对齐,会降低浏览文字的效率。 | |
| 混合型文本左对齐 | 当数字、文字、字母组成混合数据时,标题和正文左对齐,使用同一个视觉起点。 | |
| 极端情况 | 普通文本若过长,可在鼠标悬停状态时单元格展开列出全部字段信息。 |

