1. 概述编辑
1.1 场景描述
零售和生产制造业,经常需要查询商品或产品的库存等、销量等信息。
传统查询方式是先记录商品或产品的编号,再去电脑中输入编号进行关联查询,但是这种方式问题也不少:

查询效率低:手动输入查询,当要查询的商品或产品较多时效率很低。
查询易出错:一般都是输入商品或产品的编码进行查询,当编码较长时输入容易出错。
1.2 实现思路
为了解决上述问题,帆软推出了「扫码查询」方案,收集扫描商品或产品二维码即可自动查询相关信息,极大提升查询效率。
FineReport「扫码查询」方案通用场景如下:
库存管理:零售店铺员工通过扫码商品条形码查询商品数量、销量,补充和清点库存。
产品追踪:生产制造商业通过扫码产品二维码查询产品的生产制造流程信息,进行全流程追踪。
商品查询:超市商品,如有机蔬菜、水果,支持顾客通过扫码查询产地等生产信息。
物流查询:快递等驿站通过扫描单号查询快递物流信息。

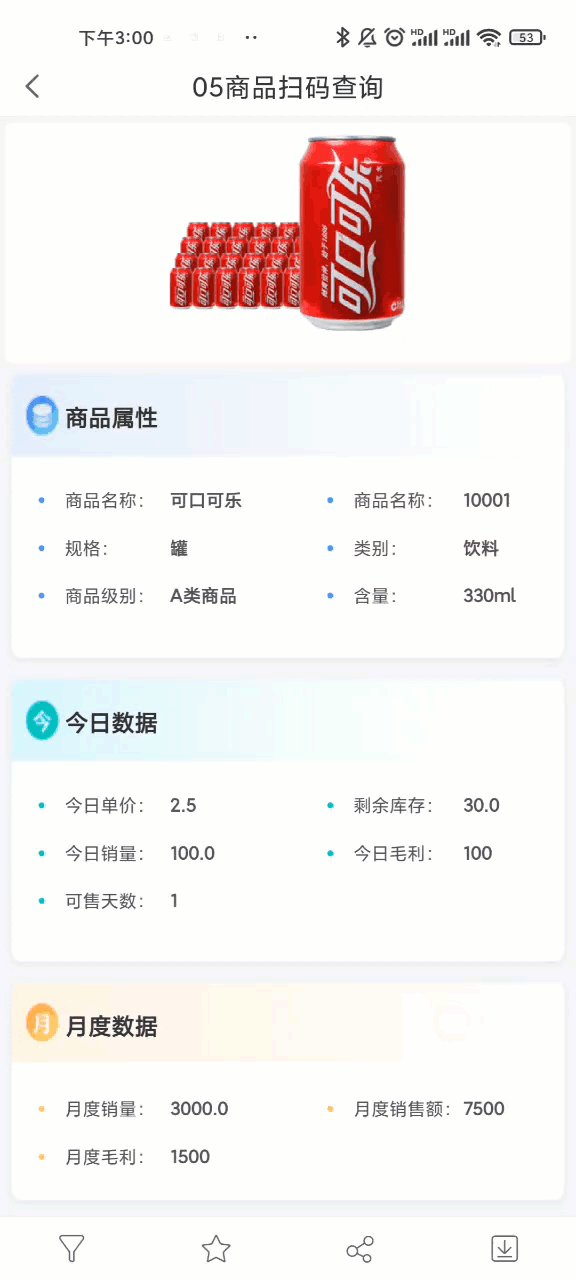
1.3 案例演示
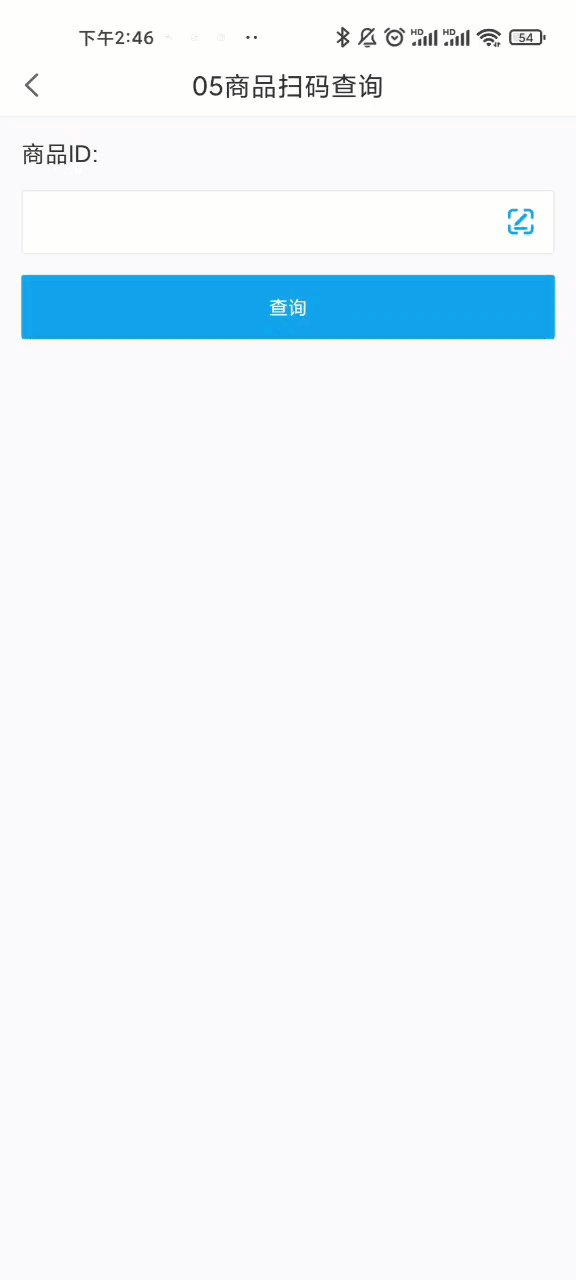
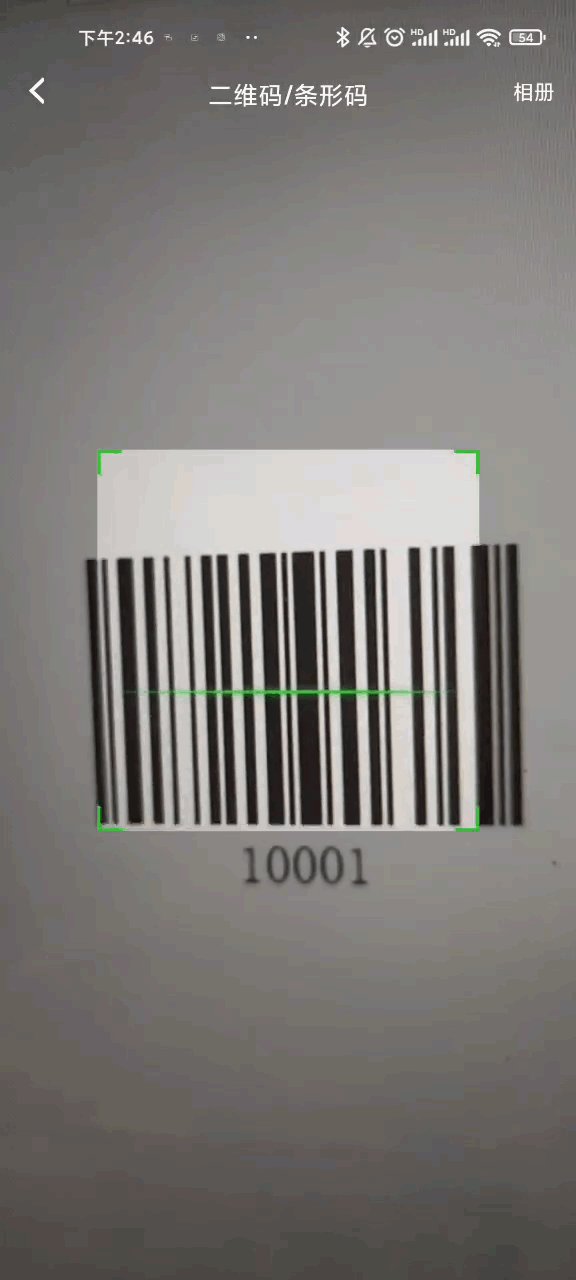
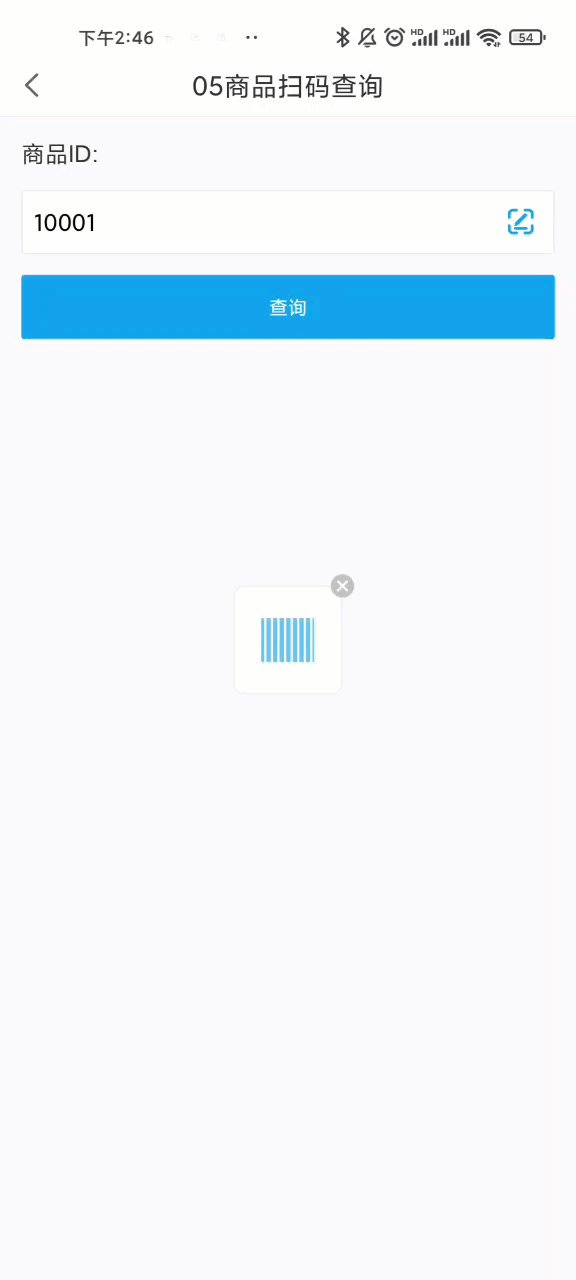
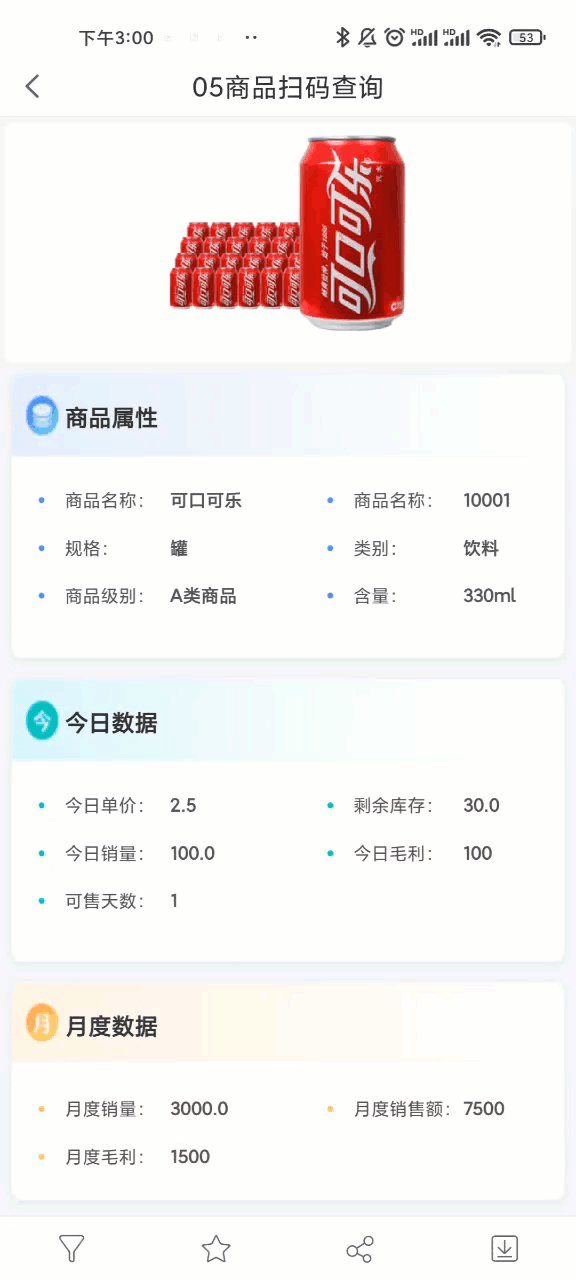
扫描商品条形码后,自动填入商品ID并执行自动查询,展示商品相关信息,如下图所示:

2. 功能拆解编辑
通过手机查询信息,可以使用 FineReport 参数查询功能设计好报表后,在手机等移动端设备上预览。
了解 FineReport 填报功能可查看:参数简介
了解 FineReport 移动端功能可查看:移动端简介
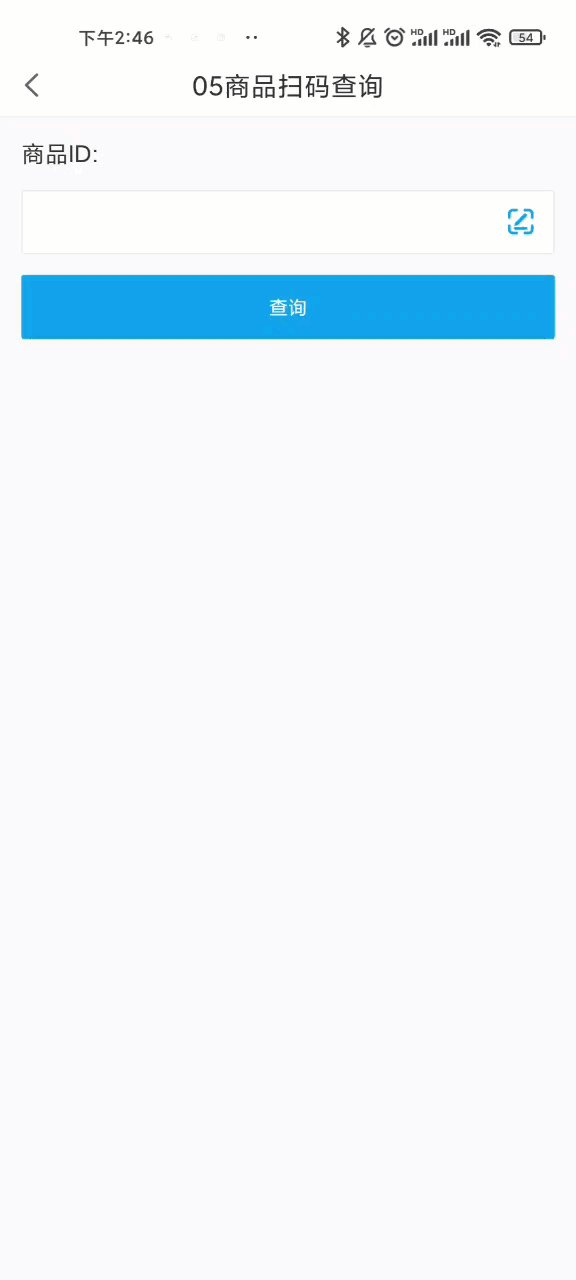
2.1 设计查询
员工直接在手机上输入产品编号查询。如下图所示:

2.1.1 设计查询
对应功能:控件筛选查询
要想实现根据不同的商品编号查询不同的商品信息,就要实现控件查询,控件查询功能由参数、控件配合实现。如下图所示:
如何实现控件筛选查询可查看:控件筛选查询

2.1.2 设计动态显示图片
对应功能:单元格展示图片
设计好查询后,页面上的数据就会随着商品编码变化,要实现商品图片也要随着商品编码变化,有以下两种方案。
1)将图片信息上传到数据库中,和 2.1.1 节一样拖拉数据库字段展示。详细可点击:用图片显示内容
2)将图片上传到服务器,通过路径显示图片。详细可点击:TOIMAGE函数显示单元格图片
这里通过 TOIMAGE 函数的方法实现。如下图所示:

2.1.3 设计页面
对应功能:单元格、填报控件
在模板单元格中设计报表样式,这里报表类型为决策报表,所以在报表块中设计内容和样式。如下图所示:
单元格样式如何设置可查看:单元格样式
决策报表报表块如何使用可参考:报表块

2.2 实现扫码后查询
通过手机扫描二维码查询。如下图所示:

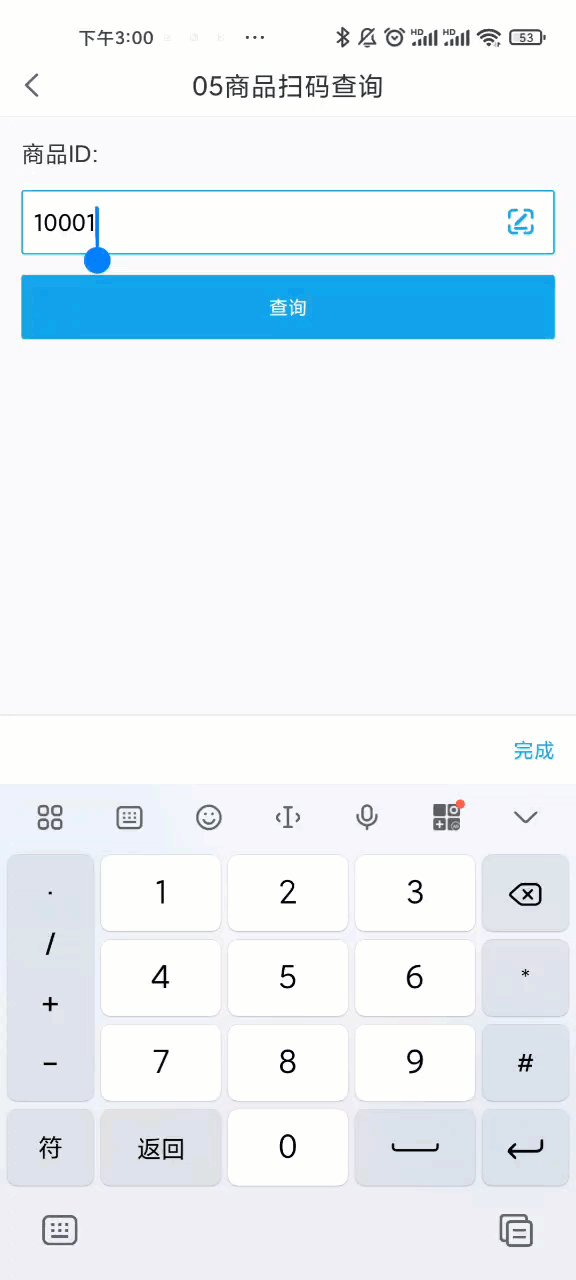
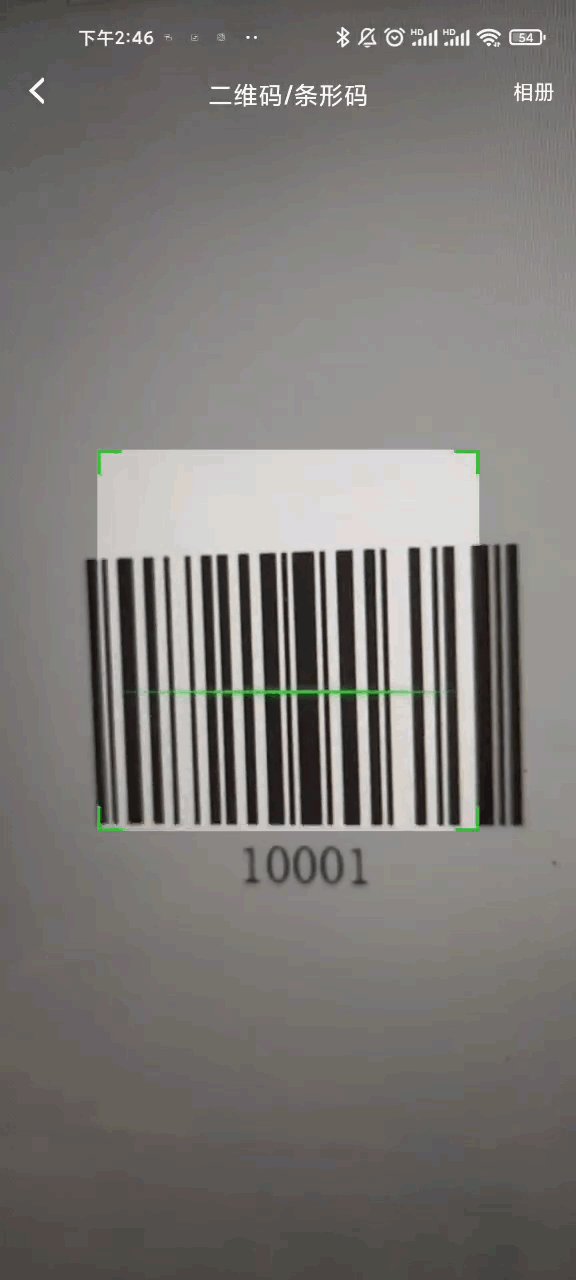
2.2.1 设置扫码输入
对应功能:文本控件扫码输入
勾选文本控件的「支持手动和扫码功能」。如下图所示:
了解文本控件扫码功能可查看:文本控件

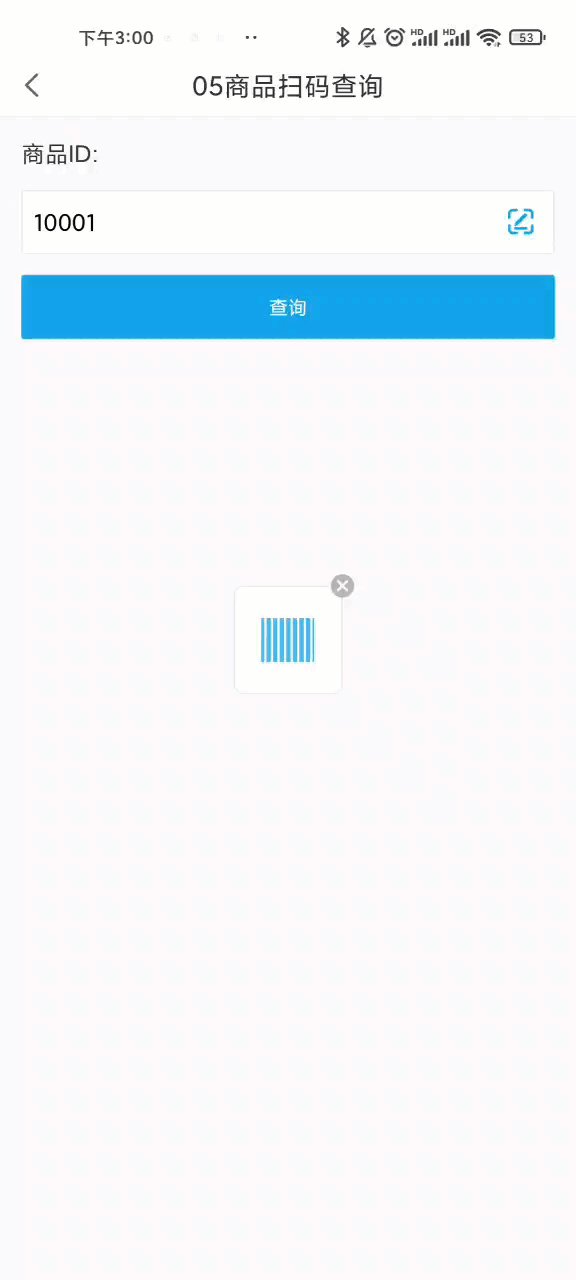
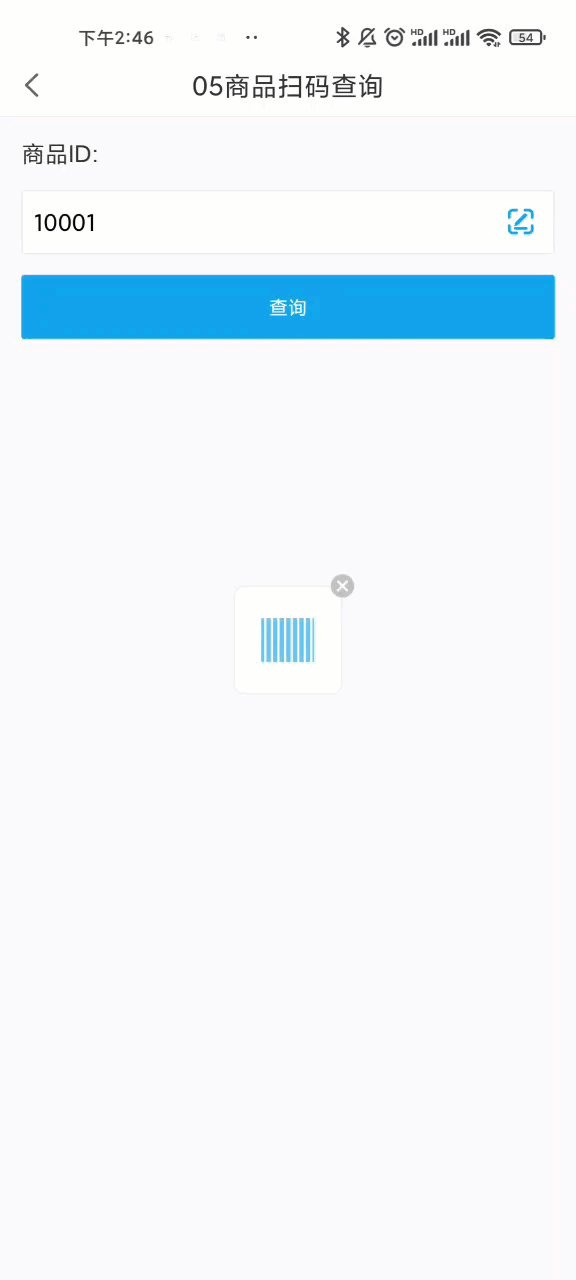
2.2.2 设置扫码后自动查询
对应功能:_g().parameterCommit()接口
文本控件扫码后,只会显示出二维码的商品编号信息,如果要触发查询,可以通过添加 JavaScript 事件来实现。如下图所示:
了解_g().parameterCommit()接口可查看:全局接口
了解控件事件可查看:控件事件

完整实现过程可参考:[App]JS 实现扫码查询信息



