1. 概述编辑
1.1 场景描述
员工的就餐满意度直接关系到对企业的满意程度,甚至会影响企业的员工流失率。
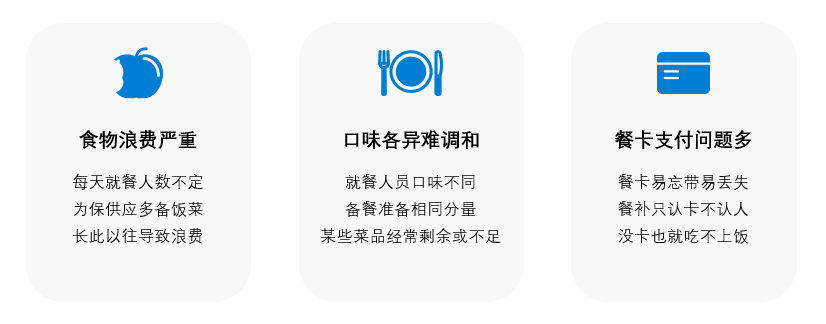
当企业有内部食堂或者会给员工提供统一订餐服务时,多多少少都会存在一些管理上的难点和痛点:

食物浪费严重:每天去食堂吃饭的人数不统一,食堂为了保证餐食足够会准备更多的饭菜,经常导致大量浪费。
口味各异难调和:大家口味不同,各自有自己喜欢吃的食物,准备同样的分量,经常导致某些菜品大量剩余以及某些菜品不够
餐卡支付问题多:支付方式大多还是餐卡形式,且餐补也是直接充值到餐卡中,如果餐卡忘带或丢失那就吃不上饭。
1.2 解决思路
为了解决上述问题,企业在员工用餐管理时要实现:
提前收集用餐信息:提前收集有多少人就餐和要吃什么,吃多少准备多少,减少食物浪费,降低成本支出。
信息录入简单高效:最好能够使用手机填写,这样方便又快捷,且订餐提交后支持修改或删除。
取餐支持移动支付:员工录入就餐意向时可以直接选择套餐,取餐时直接扫商家二维码完成支付,不再局限于餐卡支付。
为此帆软推出了「食堂订餐」方案,采用 FinReport 「移动端填报」功能实现订餐信息高效收集和管理,提高员工就餐满意度。
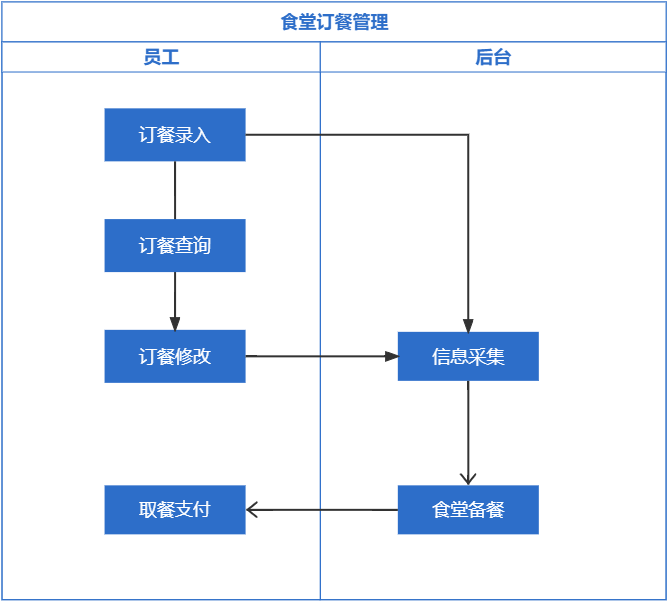
订餐系统设计架构:

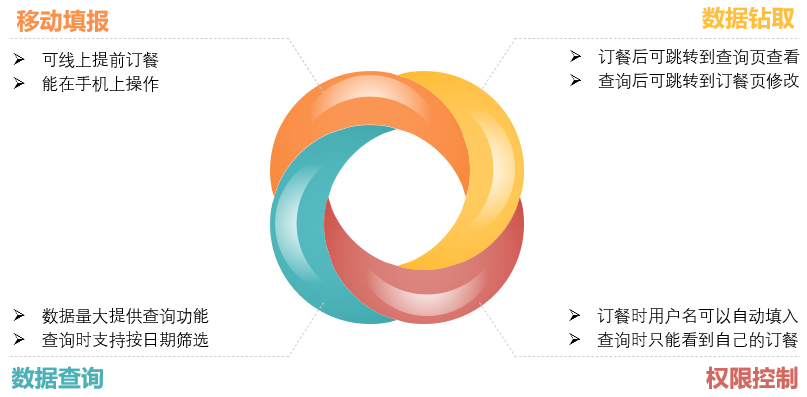
对应需求拆解和功能实现:

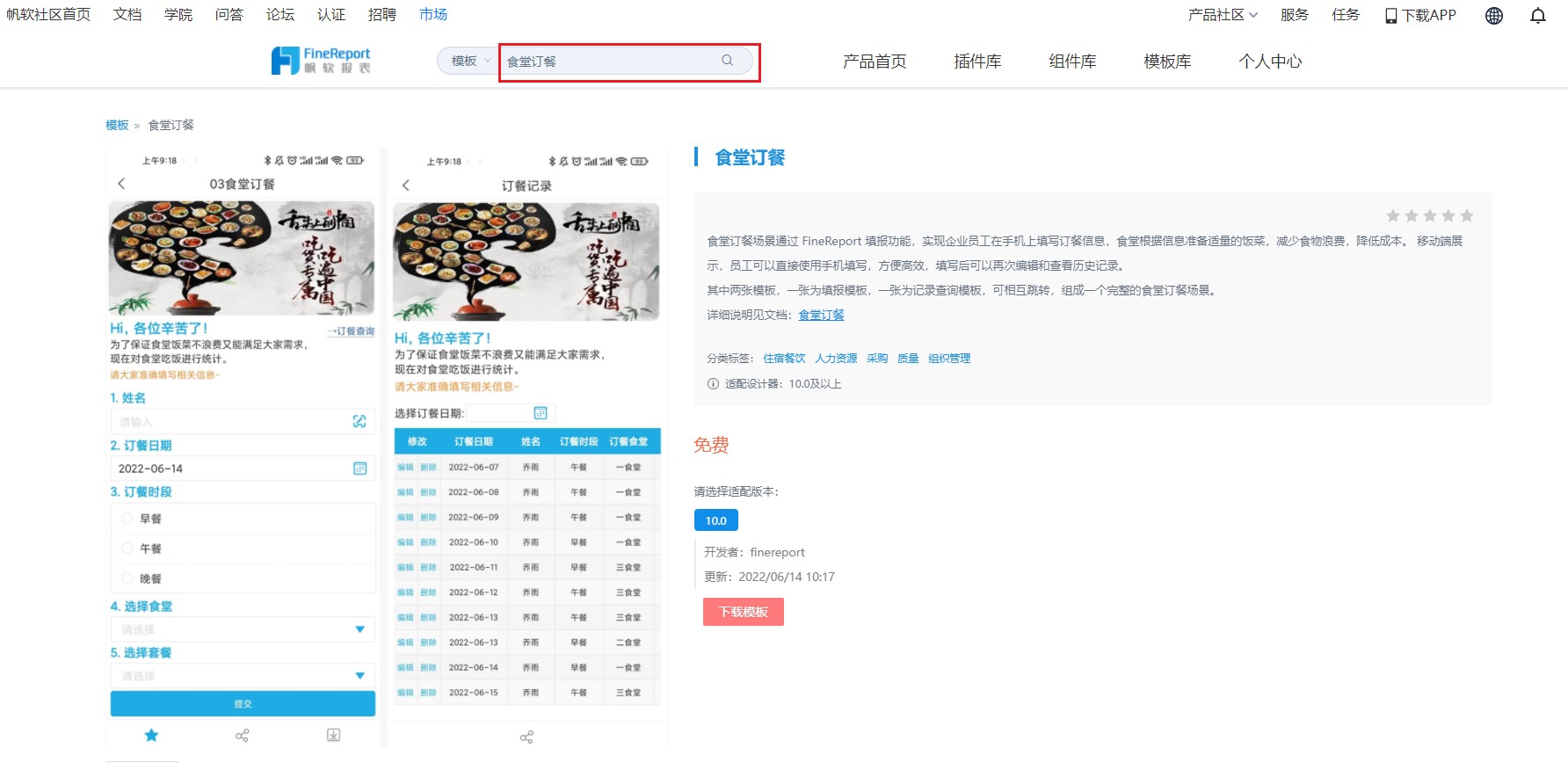
1.3 案例演示
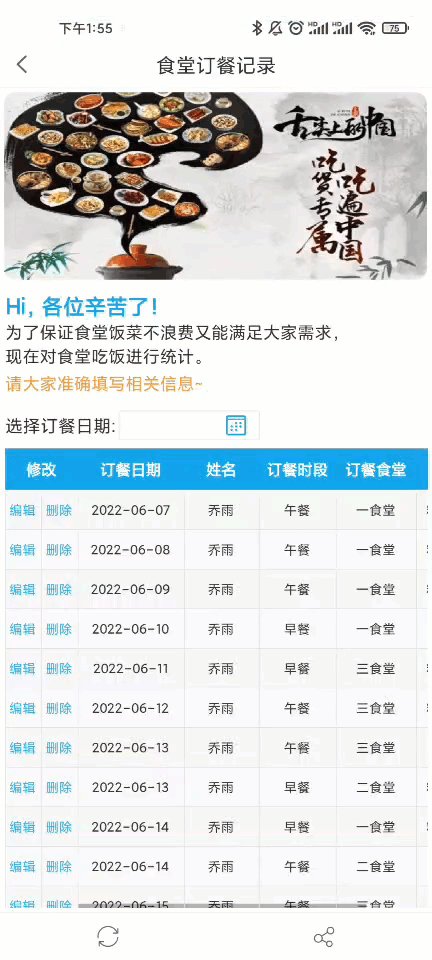
1)填写订餐信息 2)订餐查询和修改
2. 功能拆解编辑
通过手机填写信息,可以使用 FineReport 填报功能设计好填报报表后,通过移动端预览功能在移动端预览填报。
了解 FineReport 填报功能可查看:填报简介
了解 FineReport 移动端功能可查看:移动端简介
2.1 填写订餐信息
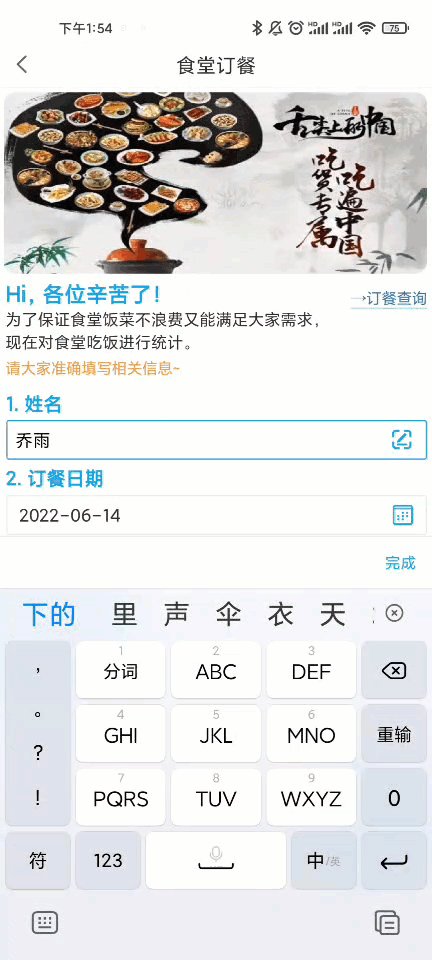
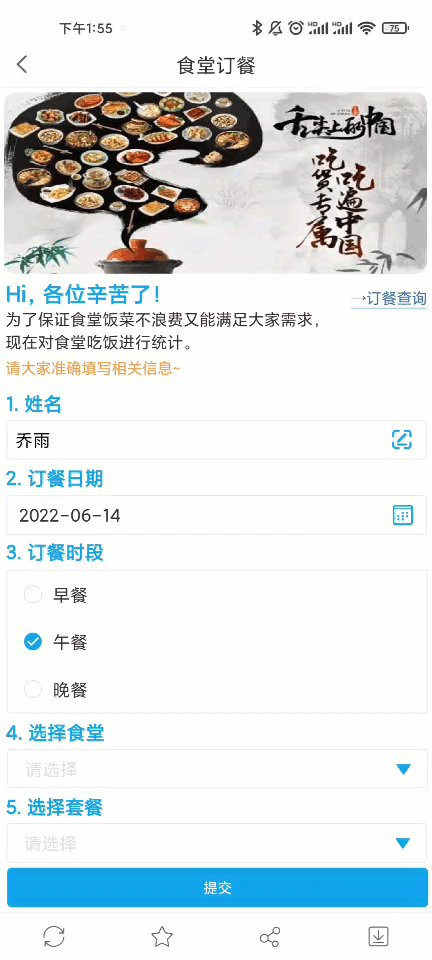
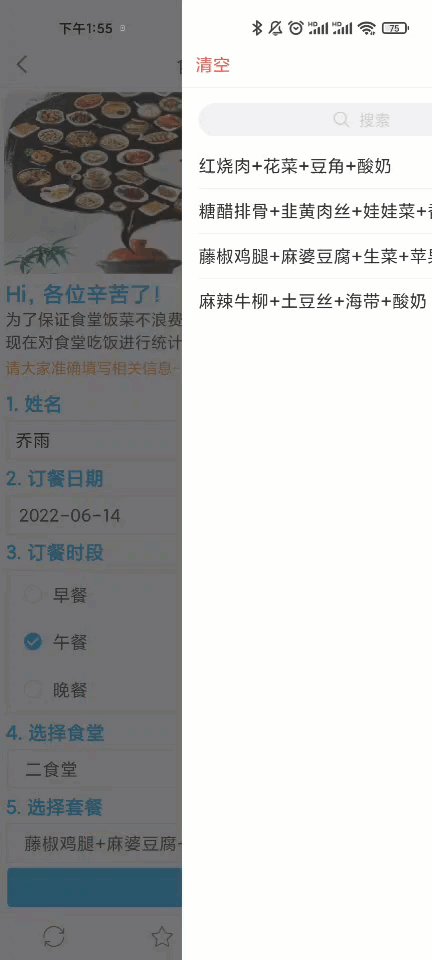
员工直接在手机上填写订餐信息。如下图所示:

这里选择用决策报表实现填报。了解决策报表填报可查看:决策报表填报
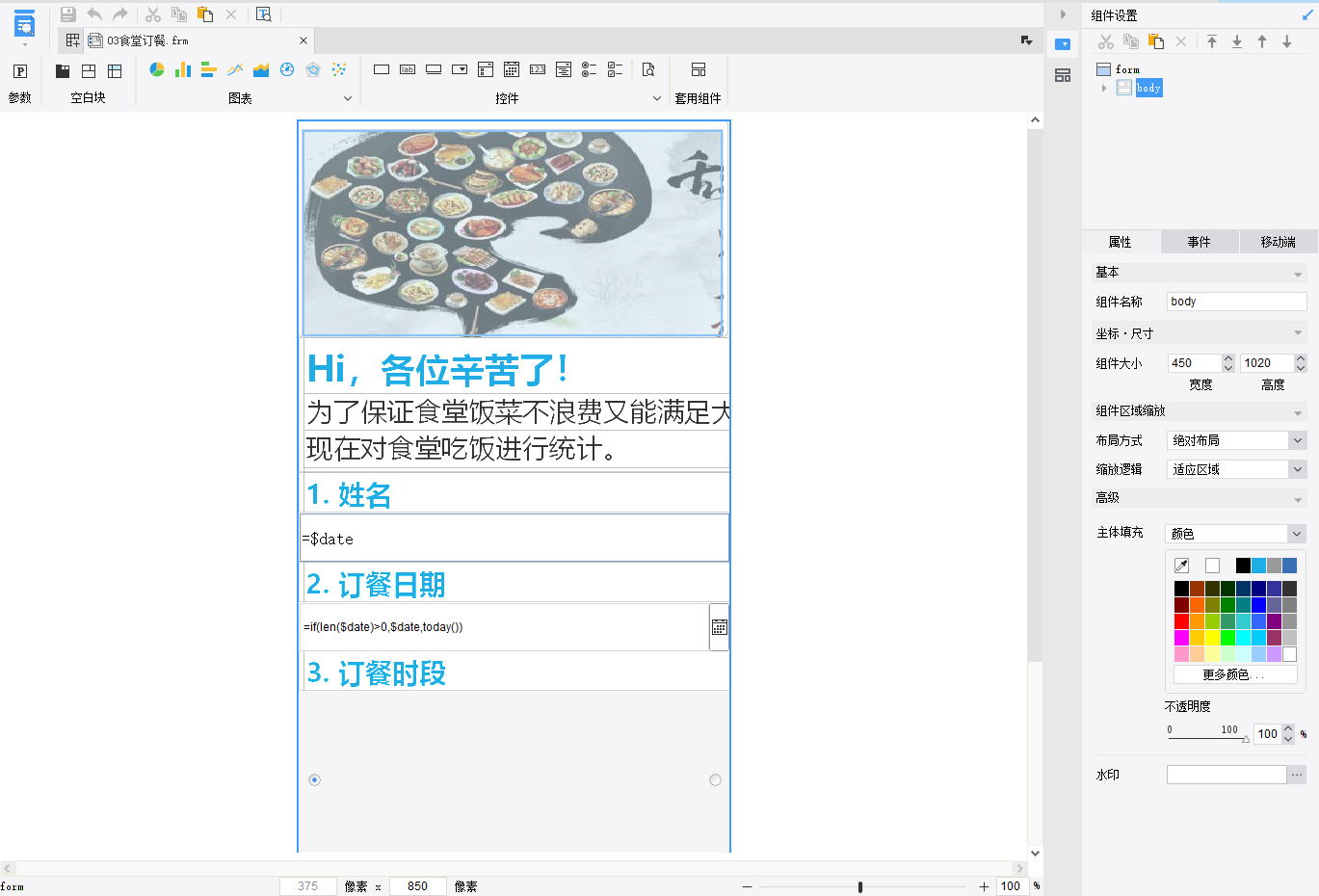
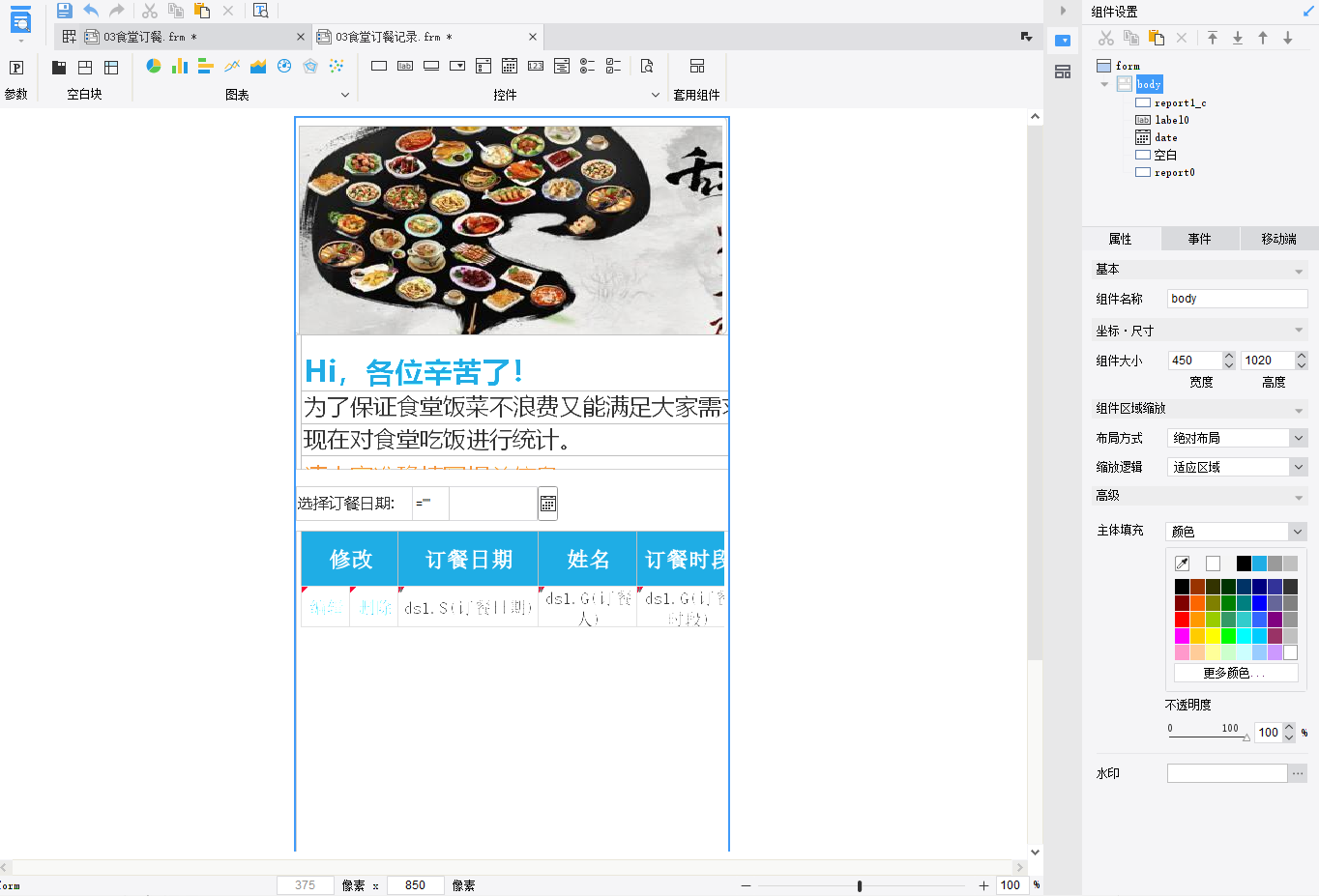
2.1.1 设计页面
对应功能:单元格、填报控件
在模板中添加报表块和控件,设计填报报表样式。如下图所示。
单元格样式如何设置可查看:单元格样式,如何选择控件和修改控件属性可查看:控件简介

2.1.2 设置入库
对应功能:提交入库
1)页面设计好后,需要将页面上的控件和数据库的字段一一绑定,实现将页面上填写的文字、数据等写入数据库。
决策报表中可以使用按钮的「事件>提交入库」实现绑定。如下图所示:
了解「提交入库」功能可查看:内置SQL提交
了解「控件事件」功能可查看:控件事件

2)提交成功后,页面将会自动跳转到查询订餐页面,可以使用「设置回调函数」功能。在回调函数中写 JavaScript 跳转到另一个查询订餐记录页面。如下图所示:
了解「回调函数」功能可查看:决策报表填报
如何通过 JavaScript 跳转到另一个页面可查看:全局接口-FR

2.2.3 手机填写
对应功能:移动端预览
绑定数据库字段后,就可以在手机上填写订餐信息了,填写后点击提交即可写入数据库。
使用「移动端预览」功能预览页面,在控件中填写信息后点击提交,提交成功后,在数据库中就可以查看到填写的信息。如下图所示:
了解「移动端预览」功能可查看:[通用]移动端填报

数据库中填入的信息如下图所示:

2.2 查询订餐记录
手机填写订餐后,员工如果想要找到填写的信息,这时候就可以通过 FineReport 的展示功能做一张查询报表,在填报页面添加超链点击跳转到这张查询报表。如下图所示:

2.2.1 设计查询报表
对应功能:决策报表
在决策报表中添加控件和报表块,做一张简单的查询报表。如下图所示:
决策报表报表块如何使用可参考:报表块
决策报表如何实现查询可以查看:决策报表自动查询

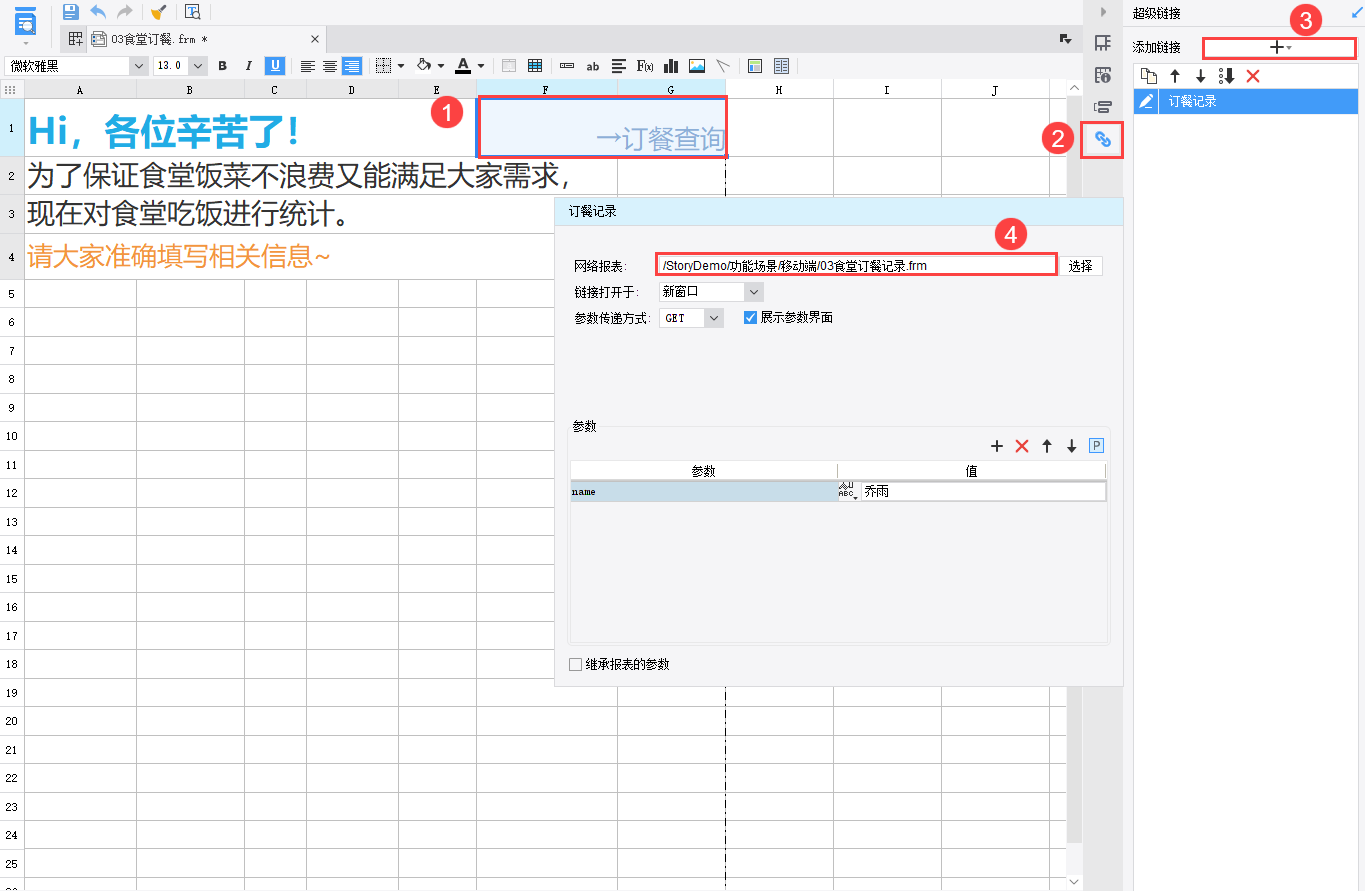
2.2.2 跳转到查询报表
对应功能:超链接
填报页面添加超链到查询页面。如下图所示:
如何添加超级链接到另一张报表可查看:超级链接-网络报表

用手机预览,点击超链接,即可跳转到查询页面,查询页面如下图所示:

2.3 修改订餐记录
员工填写后,如果想要修改填写的信息,比如重新选择套餐、食堂,或者想取消套餐,就可以再次通过填报修改或删除数据库中的信息。如下图所示:

2.3.1 跳转到填报页面
对应功能:超链接传参
给记录所在行添加编辑和删除功能,点击对应的超链跳转到填报页面,将记录上的标标志性数据通过参数传递到填报页面。如下图所示:
如何实现超链接传递参数可查看:超级链接到有参数的模板

2.3.2 实现默认填写
对应功能:控件默认值
点击超链后,跳转到填报页面,在填报页面要根据传递的参数从数据库中找出对应的记录,填写在填报控件中。如下图所示:

控件设置默认值功能可参考:控件默认值

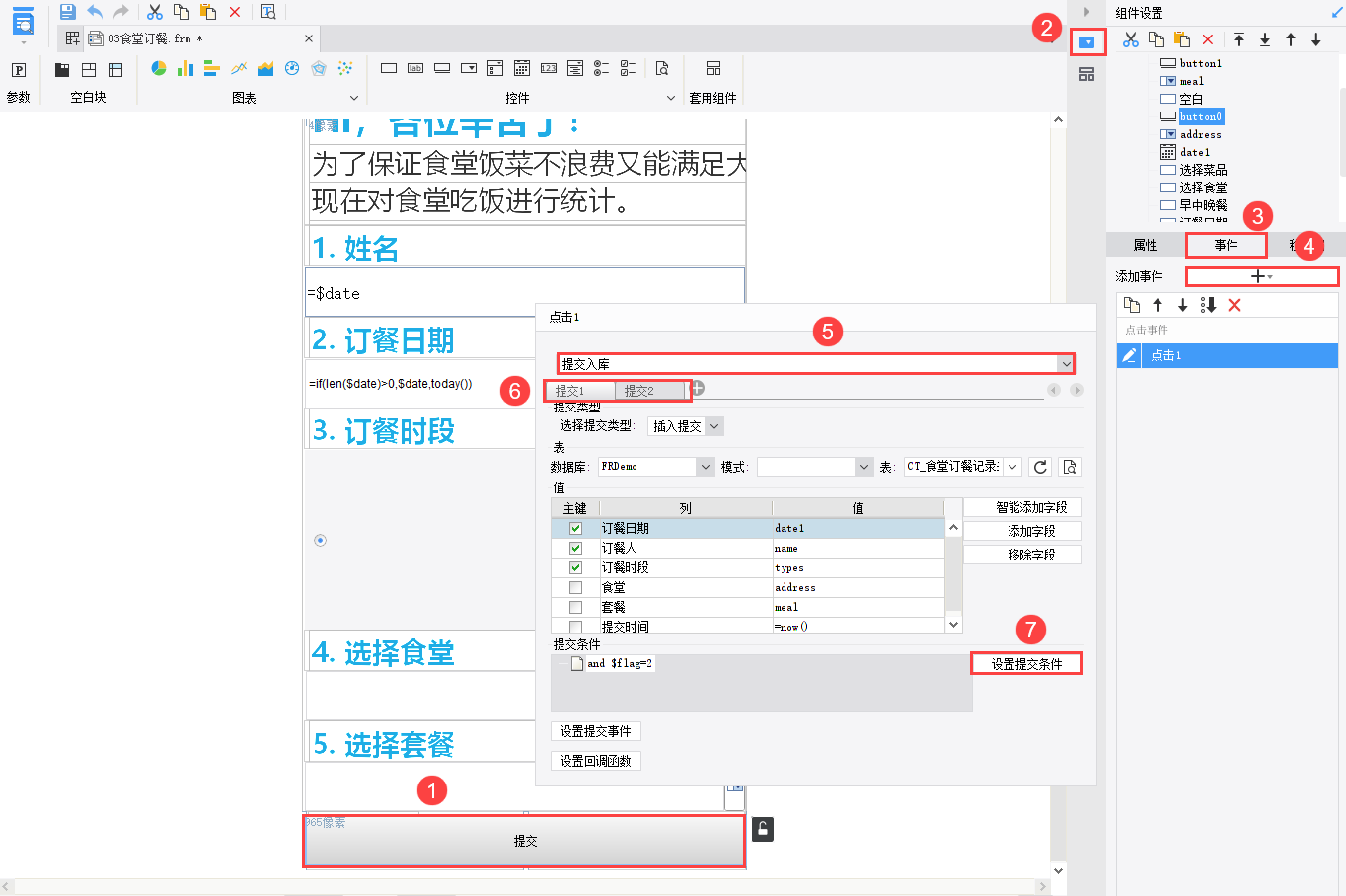
2.3.3 实现修改和删除
提交、编辑、删除用了同一个填报模板,只是实现不同的提交。
1)添加一个删除按钮,默认用 JavaScript 将其隐藏,当从删除处传递参数时再将其显示出来。如下图所示:
对应功能:控件初始化事件
了解控件初始化事件可以点击:控件事件
使用 JavaScript 隐藏控件可查看:控件通用

2)删除按钮使用「删除提交」,更新也使用提交按钮,但可以通过设置提交条件实现更新和插入数据,插入时使用「插入提交」,更新时使用「插入提交」。如下图所示:
对应功能:设置提交条件
了解「设置提交条件」可以点击:填报提交条件
了解提交类型可以点击:提交类型

3. 案例体验编辑
3.1 在线Demo体验
移动端设备扫描下方二维码直接体验:

App 用户请点击目录「场景应用>食堂订餐」体验。
3.2 模板下载复用
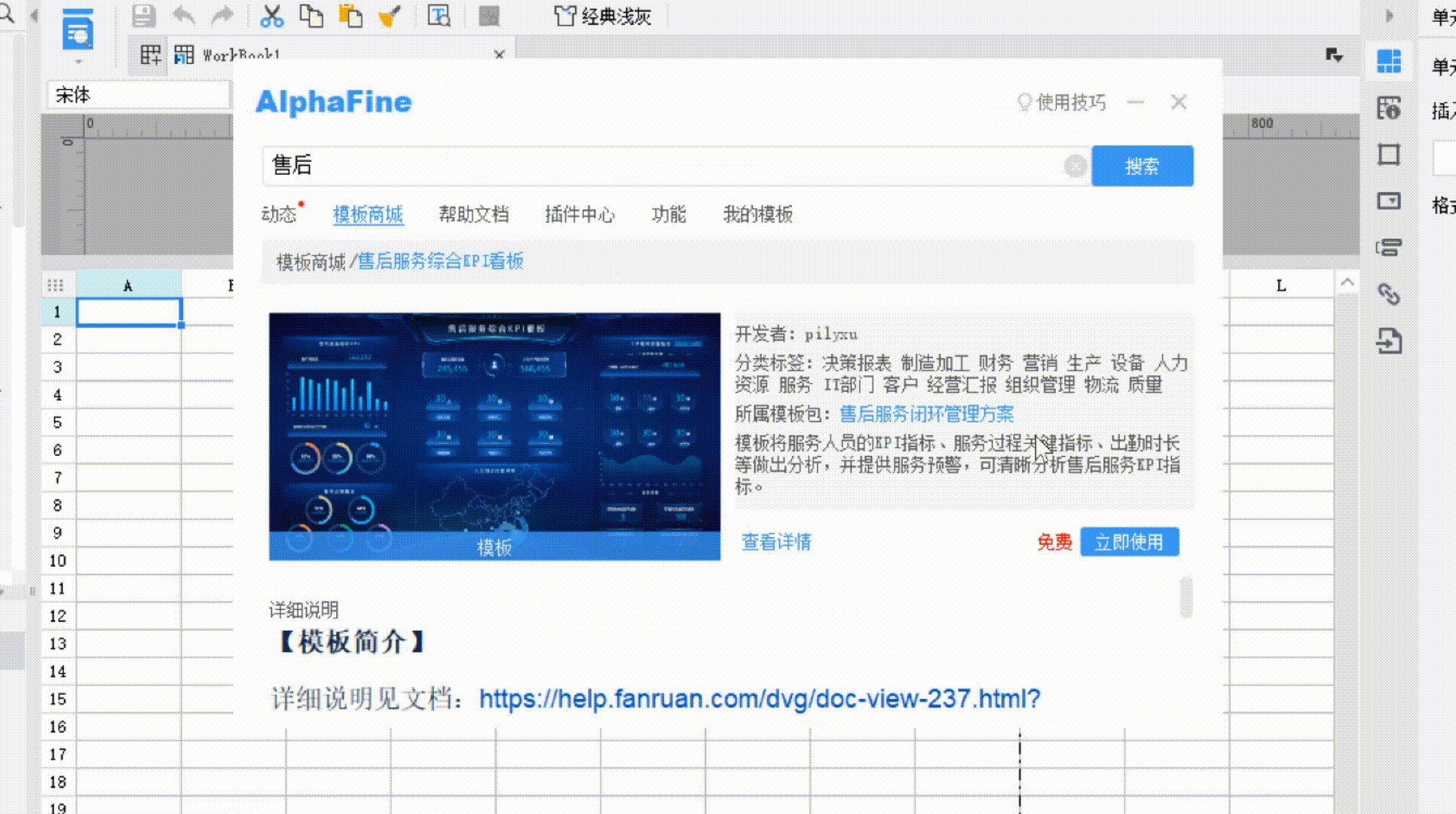
1)设计器下载模板/场景方案示例,搜索模板名即可下载:设计器Alphafine模板商城下载模板

2)帆软市场下载链接:食堂订餐