目录:
1. 移动端布局原则编辑
移动端报表布局和 PC 端有非常明显的区别。
交互方式上,PC端使用键盘、鼠标进行交互;移动端;通过按钮、手势完成交互,交互方式多为点击、滑动。
显示方式上,PC端屏幕大、内容丰富,可视效果好;移动端:屏幕小、可承载的内容少。
所以在移动端布局时,就会有以下难点和要求:
手机屏幕小,如何避繁就简,层次清晰的展现出内容,突出关键,让使用人员在手机上快速查看到关键信息。
千篇一律的流式布局,能不能拥有更多布局交互模式,给使用者流畅的使用体验。
其实,移动端报表的布局,主要就是通过多屏来呈现,不将所有的内容都固定在一页。无论是滑动下拉流式布局,还是多 Tab 页通过导航跳转,都是多屏展示,每页排列一定的内容,通过滑动或导航到其他页。
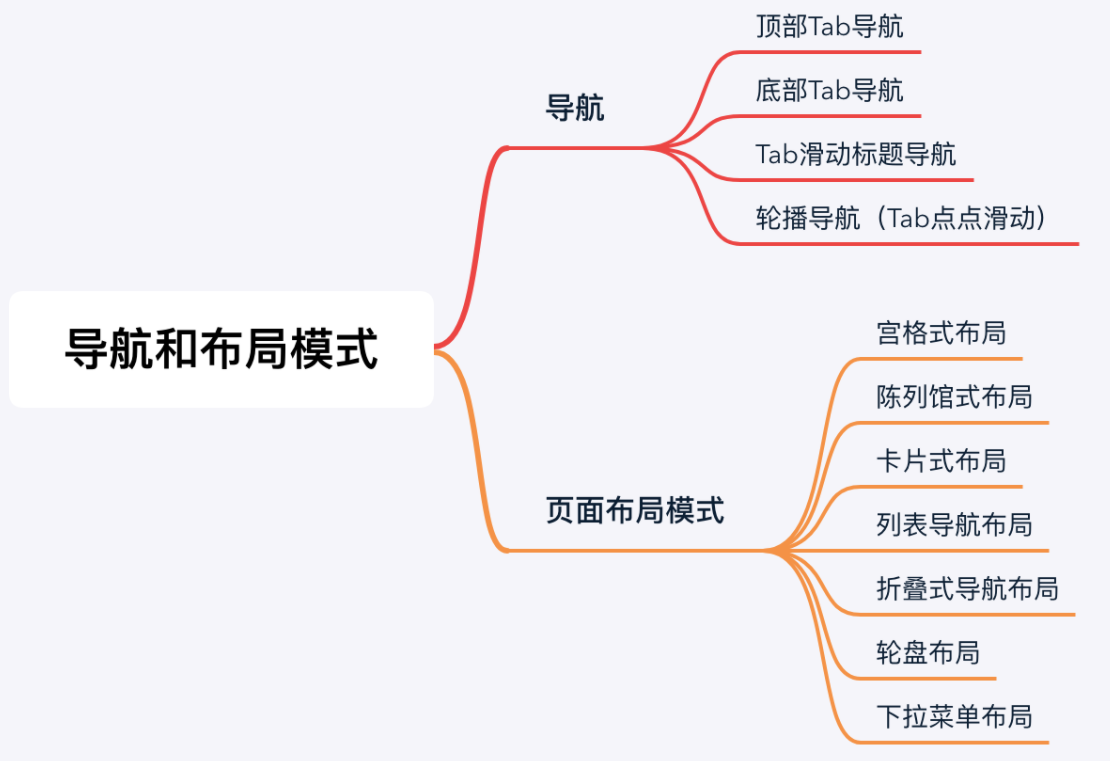
多观察移动端 APP 的设计,就会有很多灵感,这里列出常见的导航模式和页面布局模式:

2. 移动端布局示例编辑
以下示例布局中模板不只是用到单一的布局模式,很多都是混合使用的,所以,我们日常开发中,可以将一些基础布局进行结合做成复合形式的布局,一般的组合会在2-3个之间。在实际落地过程中,需要全局把控,从报表结构、数据选择、主页设计,元素搭配组合等方面着手设计。
横向导航
横向导航(主导航结构),是呈现模板的主要功能架构及布局的导航方式。
| 布局介绍 | 图示 |
|---|---|
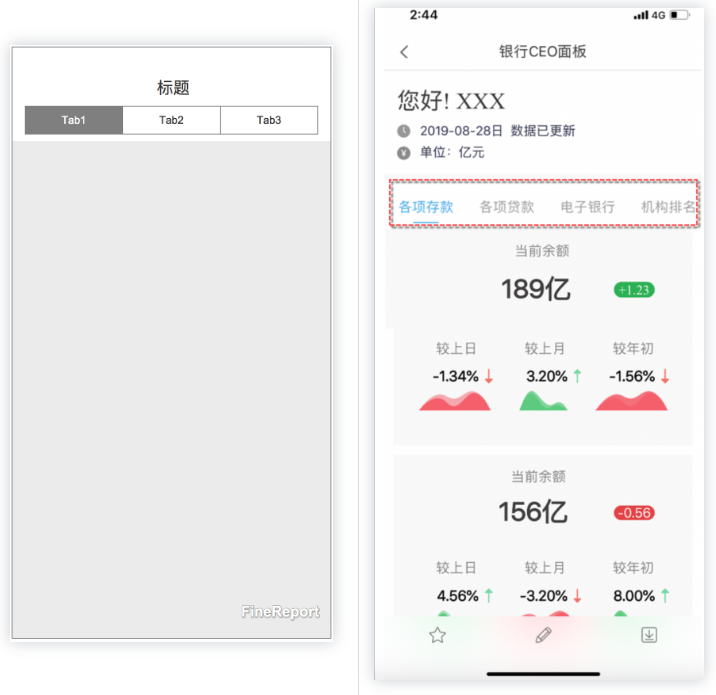
顶部 Tab 导航: 导航一直存在,具有选中状态,可快速切换另一个导航 点击上方的 Tab 实现视图间的切换,满足沉浸式阅读需求 优点: 1. 直接展示最重要接口内容信息 2. 分类位置固定,清楚当前所在入口位置 3. 减少界面跳转的层级,轻松在各入口间频繁跳转 缺点: 功能入口过多时,该模式显得笨重不实用 |  |
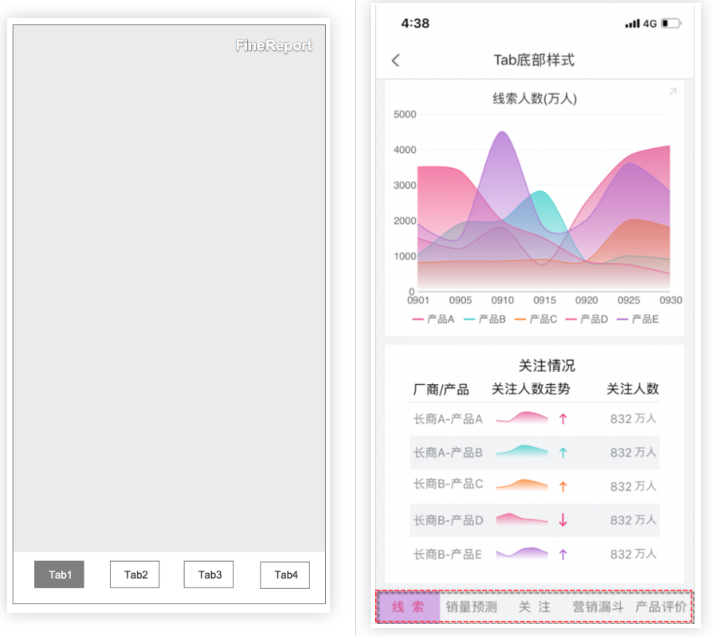
| 底部 Tab 导航: 相比于顶部 Tab,底部 Tab 导航更接近拇指操作热区,更符合人机交互 优点: 1. 可见性非常好,底部 Tab 非常明显,易于发现 2. 同时由于是在底部,操作性也非常好 |  |
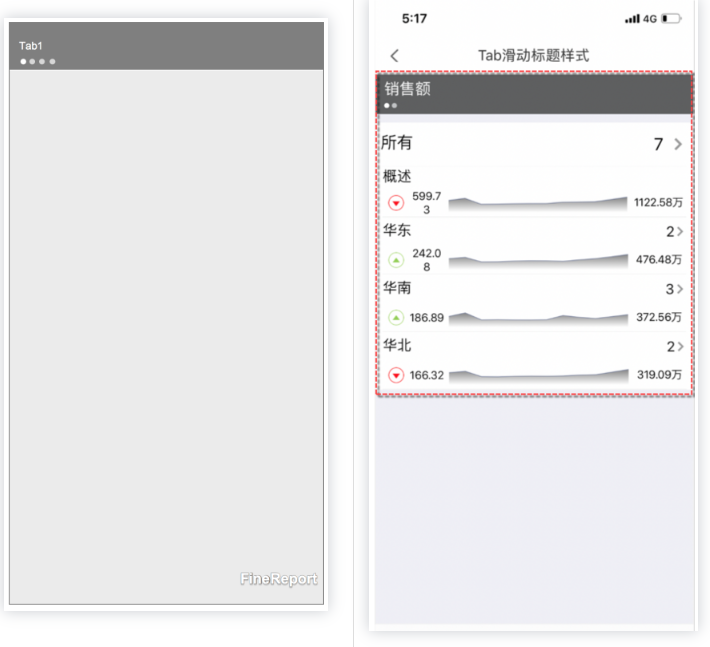
Tab滑动标题: 左右滑动切换视图,不需要点击 Tab 优点: 单页面内容整体性强,聚焦度高 缺点: 不能跳跃性地查看间隔的页面 |  |
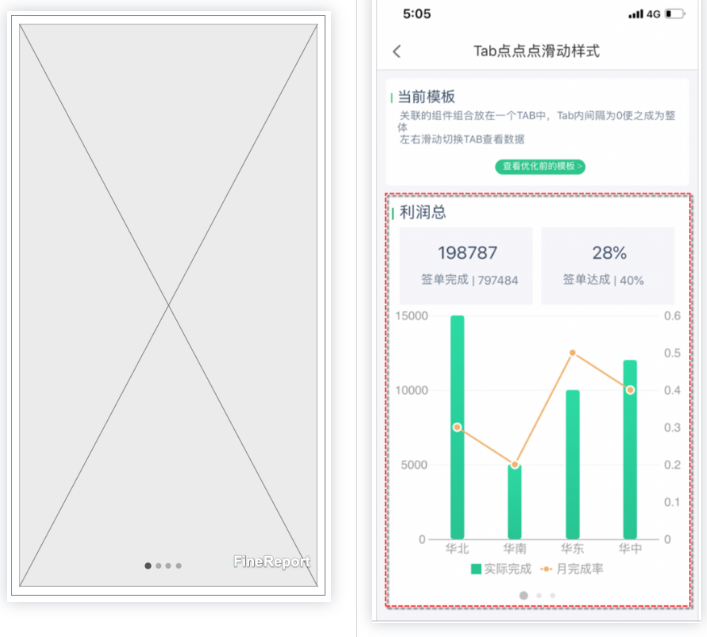
| 轮播导航(Tab点点滑动样式): 相比于 Tab 标题滑动标题,这种方式最大程度保证了页面的简洁性和内容的完整性,操作方便,左右滑动切换 优点: |  |
纵向导航
纵向导航(内容界面结构),内容界面结构导航,是针对内容界面的呈现、布局所整理出来的设计模式。
| 布局介绍 | 图示 |
|---|---|
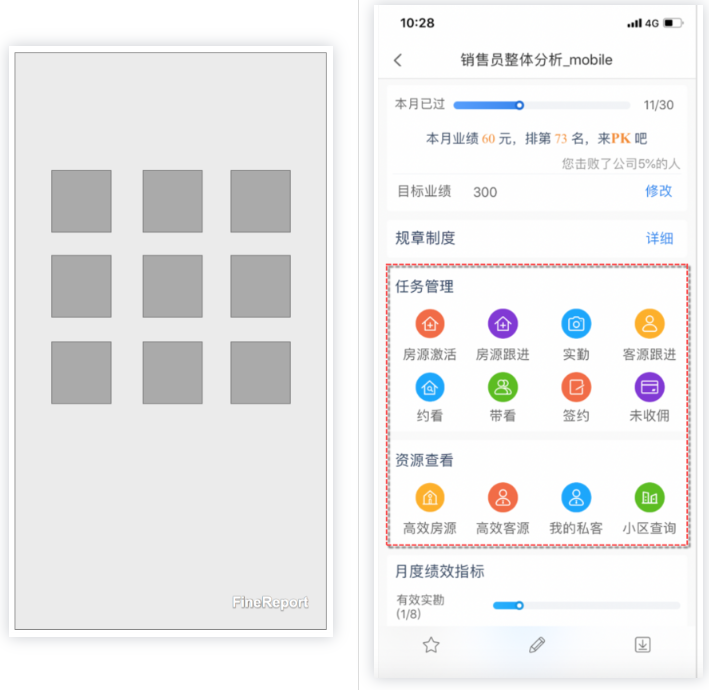
宫格导航: 九宫格是一种常见的功能型导航,它把功能排布出来,供用户选择。 优点: 清晰展现各入口,方便用户快速查询 缺点: 1. 菜单之间的跳转要回到初始点 2. 标题不易过长 |  |
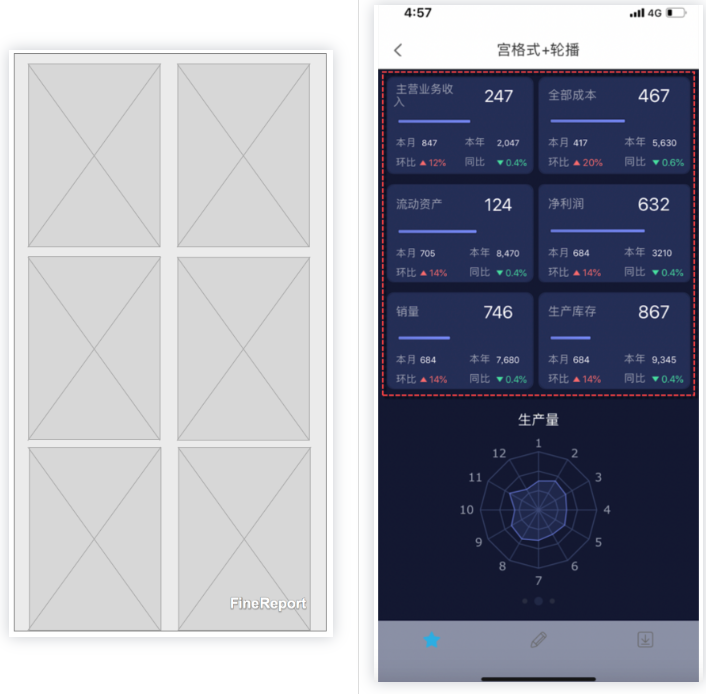
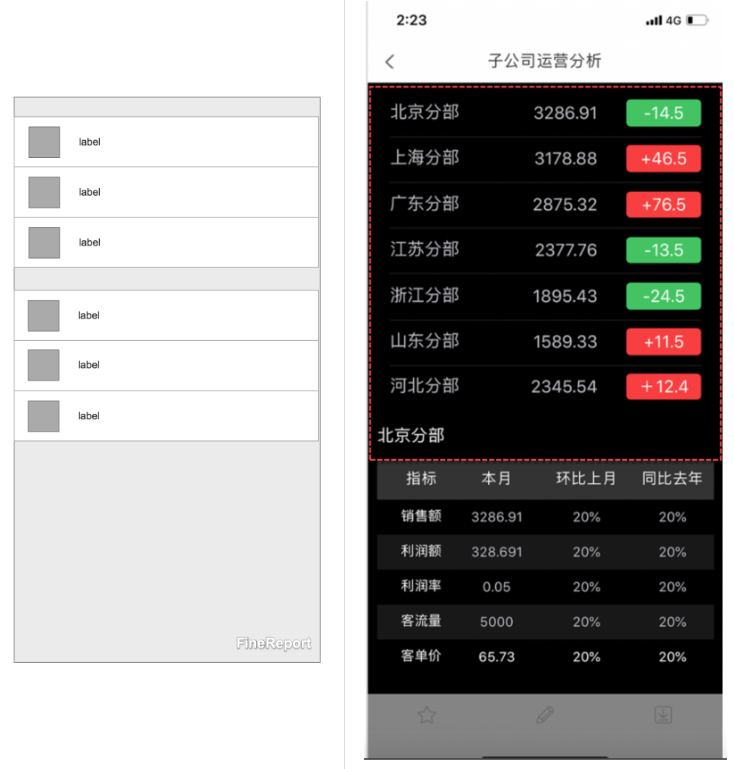
陈列馆式导航: 陈列馆式导航设计区别于宫格式,在于可用来呈现实时内容(经常更新、视觉效果直观的内容) 优点: 1. 与列表式、宫格式相比较,陈列馆式表现形式、视觉效果更加丰富 2. 展示直观,且方便浏览经常更新的内容 缺点: 容易形成界面内容过多,显得杂 |  |
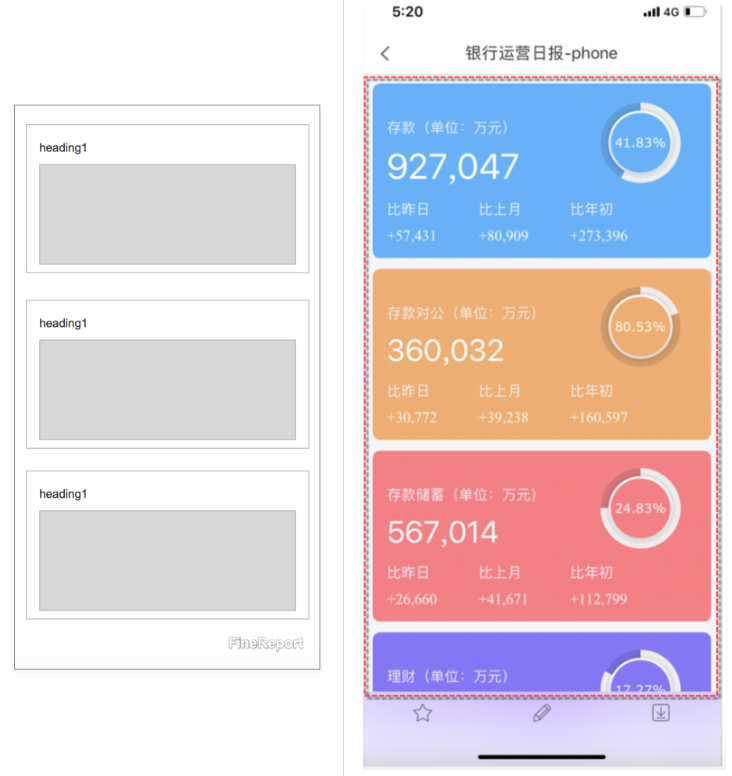
卡片式导航: 卡片以浓缩的形式提供了快速并且相关的信息 卡片是含有图片和文字在内的小矩形模块,它是用户了解更多细节信息的入口 优点: 每个部分的操作比较独立,不会受到其他部分的干扰信息,不拥挤,浏览体验较好 缺点: 无法承载过多的信息 |  |
列表导航: 当界面信息的种类比较单一,或者只是作为信息的链接入口时,我们可以使用列表式结构。这种结构可以高效、清晰地展示信息,可以容纳的信息比较多 优点: 1. list列表纵向长度没有限制,上下滑动可以查看无限内容 2. list列表在视觉上整齐美观,用户接受度很高 3. list列表可以展示内容长和次级文字的标题 缺点: 1. 页面跳转后总是从头开始 2. 一页展示内容过多,用户疲劳度增加 3. 页面重点内容不突出 |  |
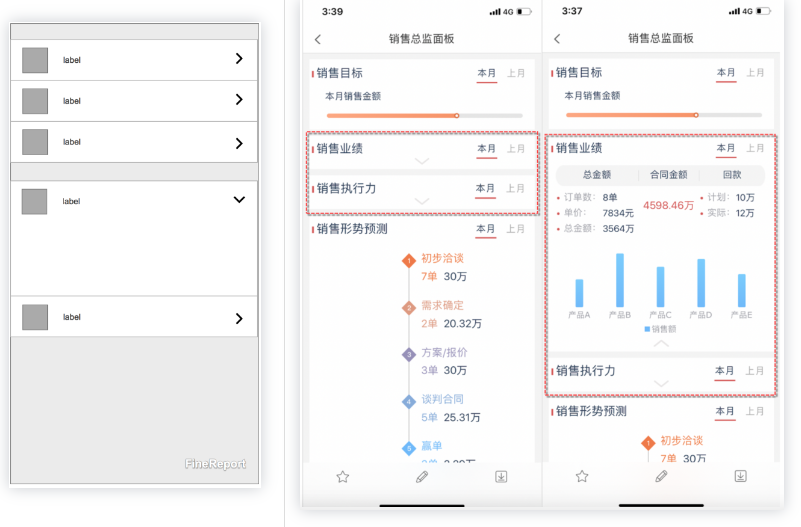
折叠式导航(又称手风琴式): 能在一屏幕内显示更多的细节,无需页面跳转 优点: 1. 两级结构可承载较多信息,同时保持界面简洁 2. 减少界面跳转,提高操作效率 缺点: 分类位置不固定,当展开的内容较多时,容易将页面布局打乱 |  |
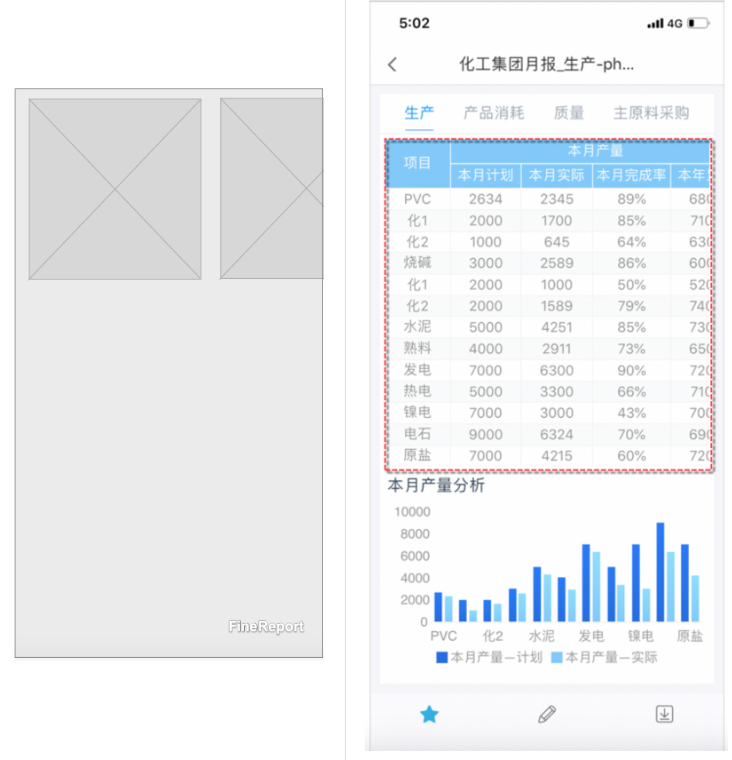
轮盘布局: 半隐藏部分内容,指引用户左右滑动察看 |  |
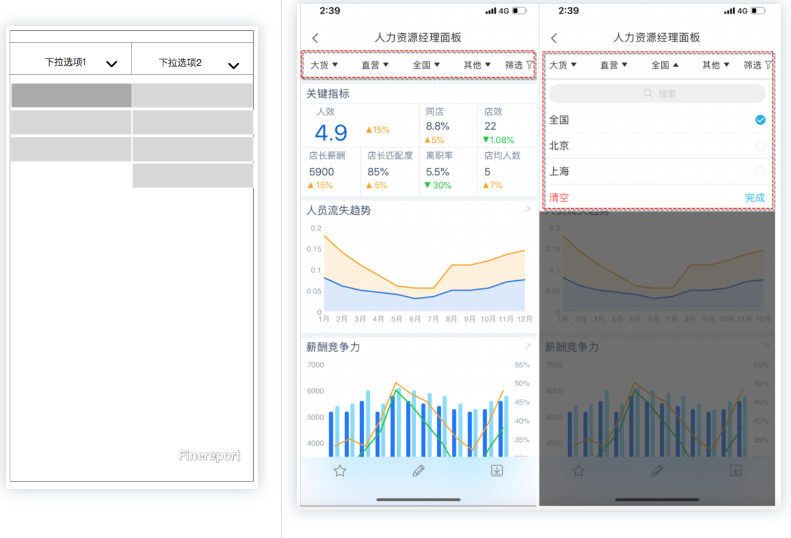
下拉菜单式: 是一种瞬时的导航方式,即只有在我们需要的时候才会显示出来。能让用户在有限的屏幕空间上做更多的动作,可以用来筛选同一信息列表下不同类别的信息 |  |

