1. 配色的好坏编辑
学习配色前首先要知道什么是好的配色,什么是坏的配色。
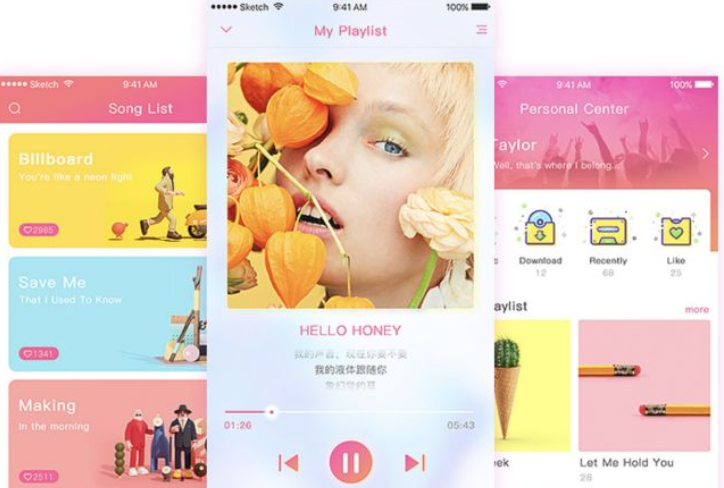
好看的配色
好看的配色能让人眼前一亮,欣赏的时候令人舒服和愉悦,能快速的抓住人的眼球,让人有学习和保存图片的想法。

不好看的配色
不好看的配色不能引起观看者的兴趣,通常让人想快速地转移视线,不想再看里面的内容。

接下来,就来学习一些基础的配色技巧。
2. 配色技巧编辑
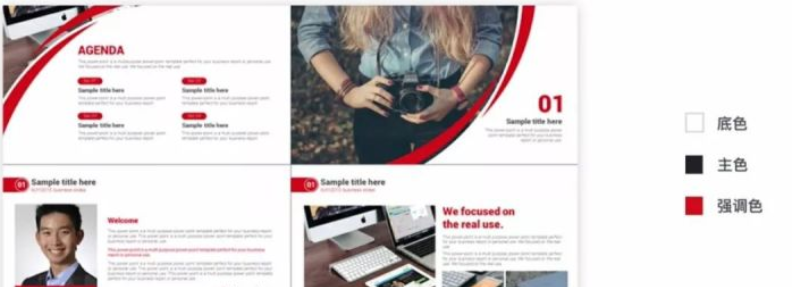
学习配色技巧前,首先要知道一个配色基础知识。在一张页面上主要是底色+主色+强调色,三者的主要分布分别为 70%、25% 和 5%。
底色:背景色/黑色/白色/暗色
主色:文本的颜色/白色/黑色
强调色:修饰对比的颜色/亮色近似色/LOGO色

总结下好的配色在于:色彩精简、颜色温和。而差的配色不如人之处则是:色彩繁多,滥用渐变。
所以,把这几点整合在一起配色的要诀就是:精简色彩,少用渐变,色彩温和。

2.1 精简色彩
用设计上知名的一句话表述就是:less is more,少即是多。不需要过多华丽的色彩更能体现专业度。
但其中需要注意的是底色、主色和强调色的相互配比,分别为 70%、25% 和 5%,明度上也是由弱到强的关系。

2.2 少用渐变
少用渐变,因为渐变用不好反而徒添烦恼。如果你非要使用渐变不可,建议使用近似色表现,更容易凸显质感而非廉价感。

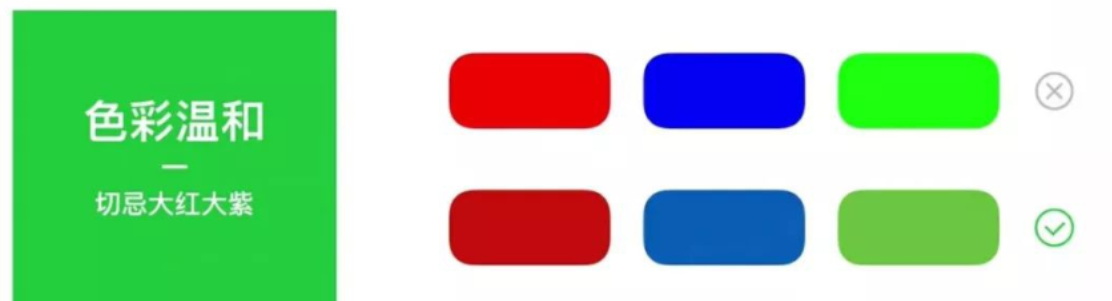
3.3 色彩温和
色彩上过于强烈容易产生视觉疲劳,用温和的颜色更会让人保持阅读欲望。

配色时,有一些简单不容易出错的方法,如下图所示,有时候使用这些方法省事还会省去好多麻烦。

3. 工具推荐编辑
这里整理了一些常用的配色在线工具,供大家进行实践使用。
3.1 懒人工具
一些网站直接提供预定义的配色,种类齐全,还会持续上新。通过这些网站你可以轻松的获取想要的配色。
常规配色
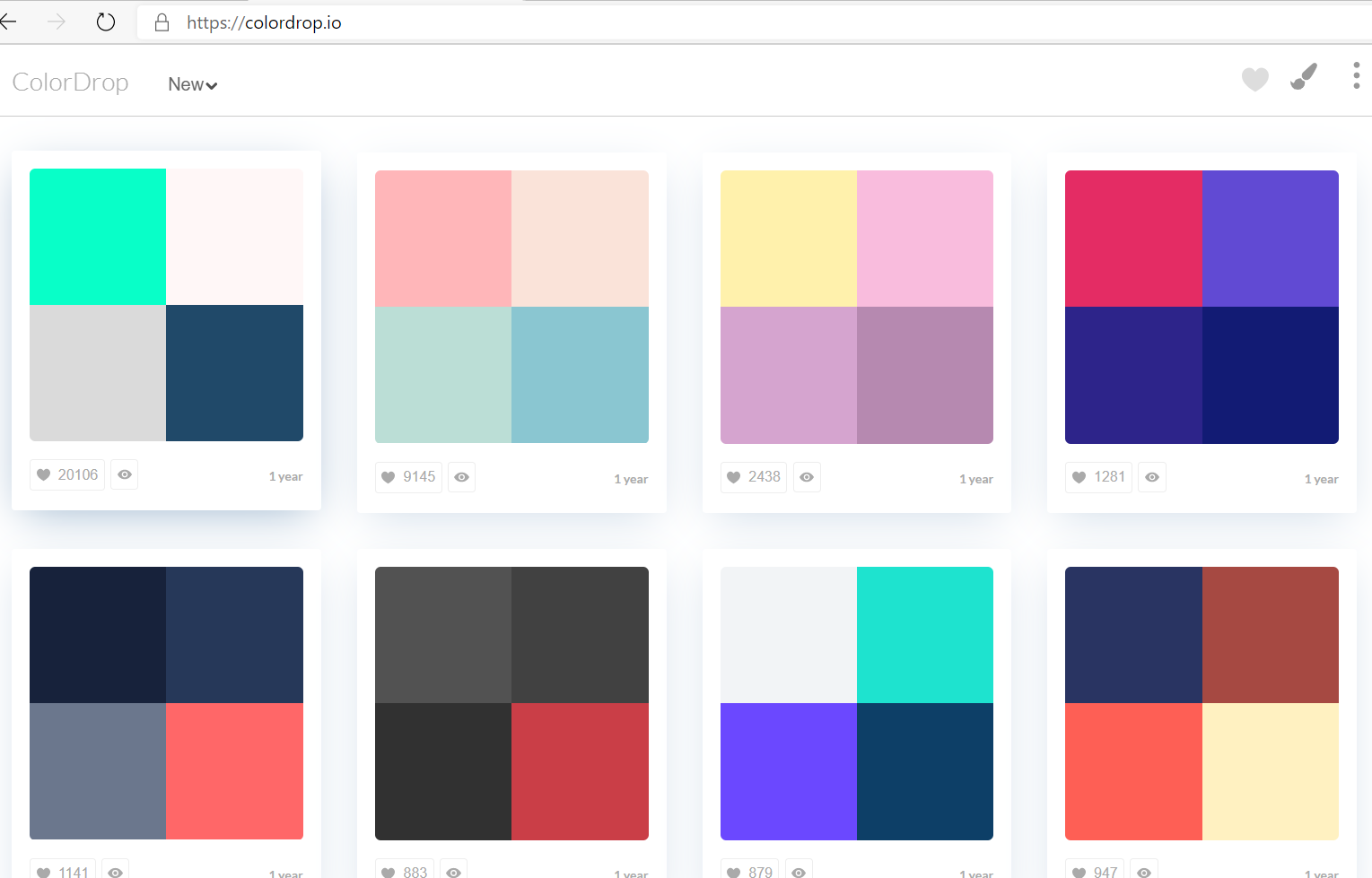
ColorDrop

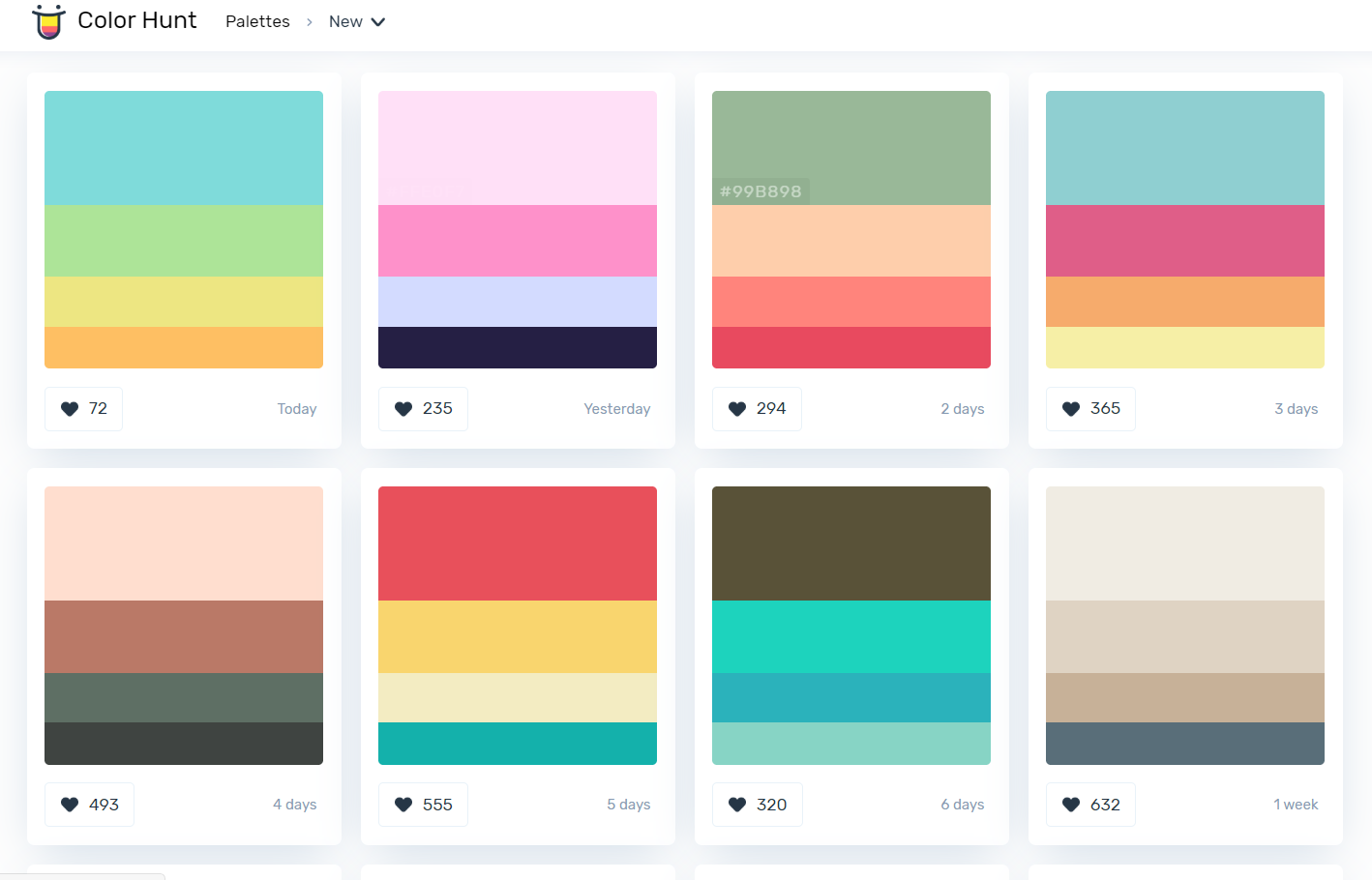
Color Hunt

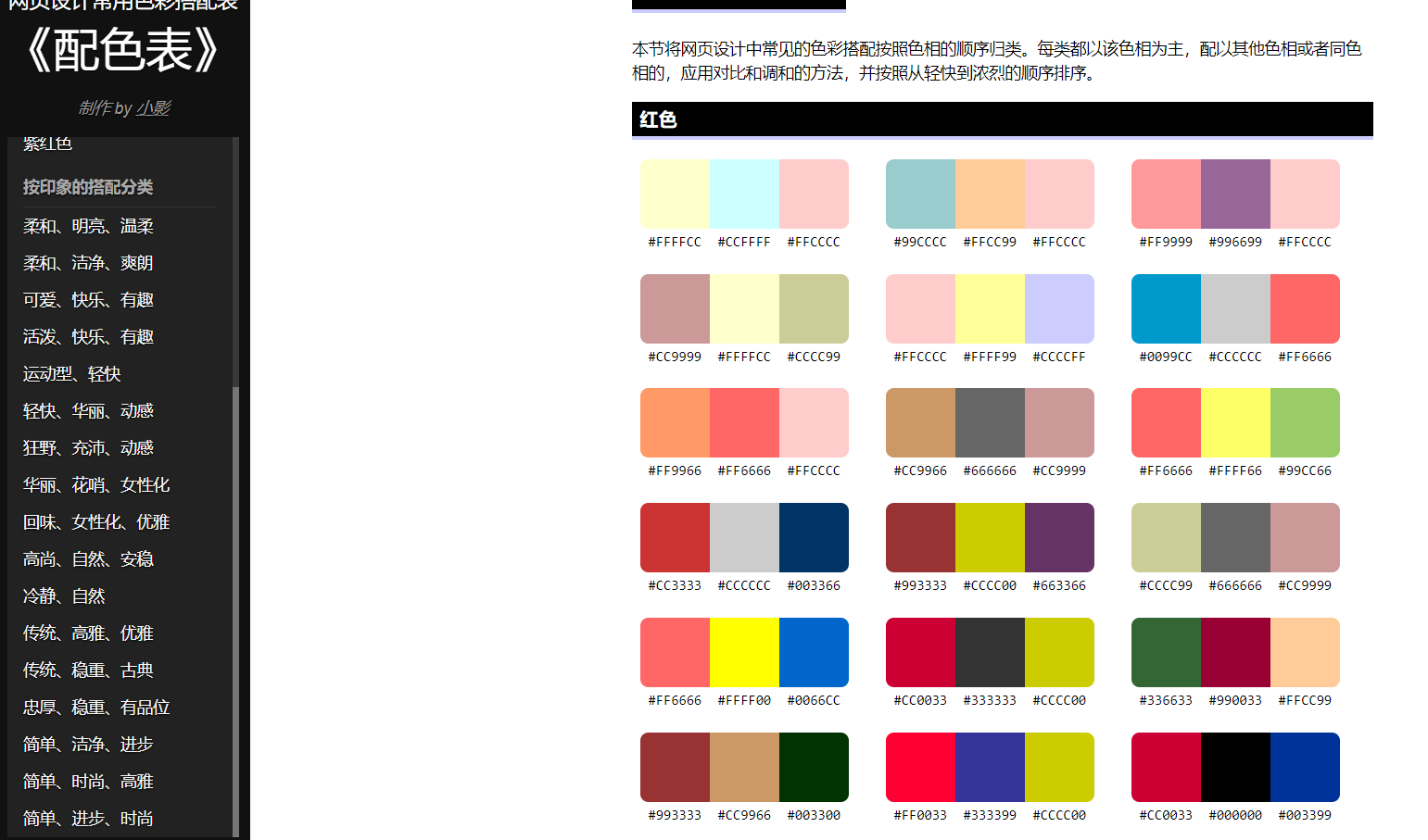
配色表
网址:http://tool.c7sky.com/webcolor/
配色表最大的特色是对颜色按照所给人的印象进行了分类:比如优雅、稳重、自然等。

复古风配色
这里列举的都是一些传统色相关的配色网站,对于一些复古的设计更有帮助。
中国传统色
主要提供一些很经典的中国传统色,比如胭脂色、朱砂色、鸭蛋青等。

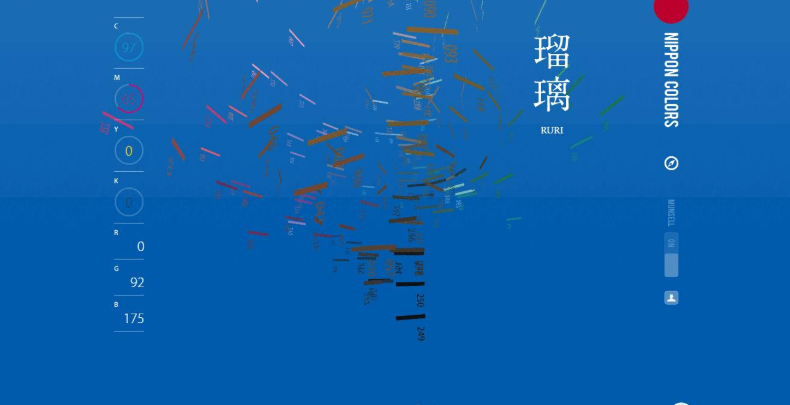
日本传统色
主要提供日本传统的颜色,用在一些日系的设计中也是很有感觉的。

渐变配色
渐变用好了也是非常出彩的。这里列举一些渐变风配色网站,对于渐变风配色非常有帮助。
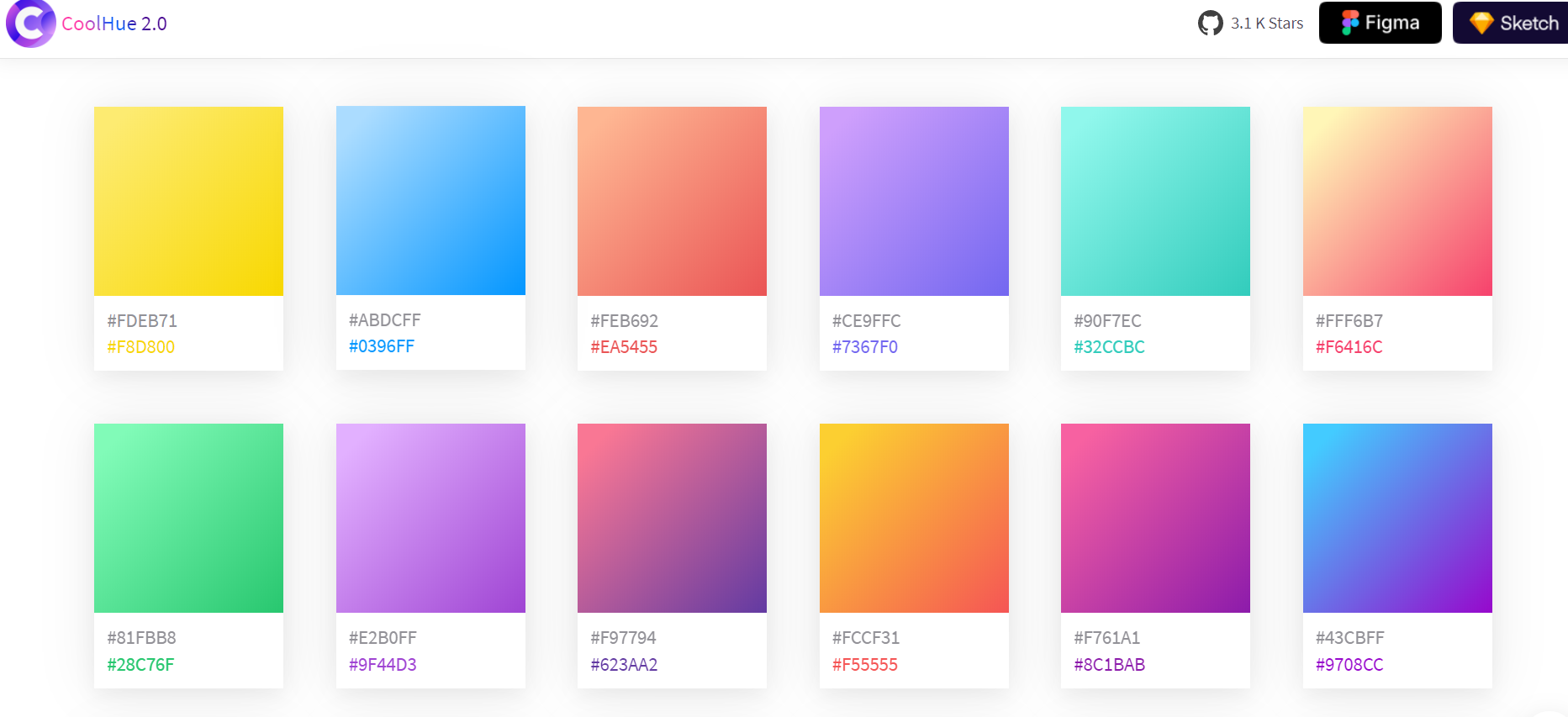
coolHue
网址:https://webkul.github.io/coolhue/

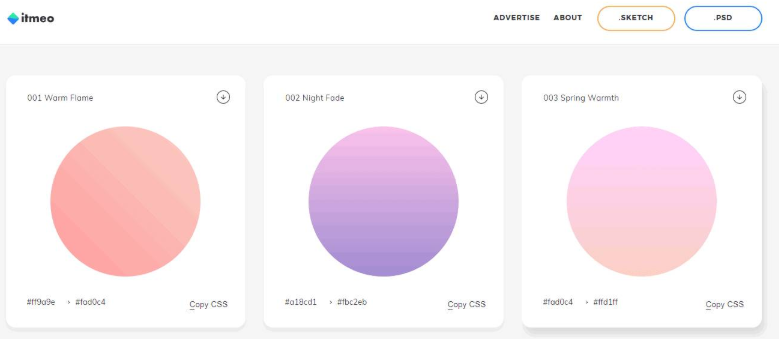
itmeo

3.2 动手型工具
总有动手能力强的喜欢自己亲自去做配色,那这两个工具就适合你。
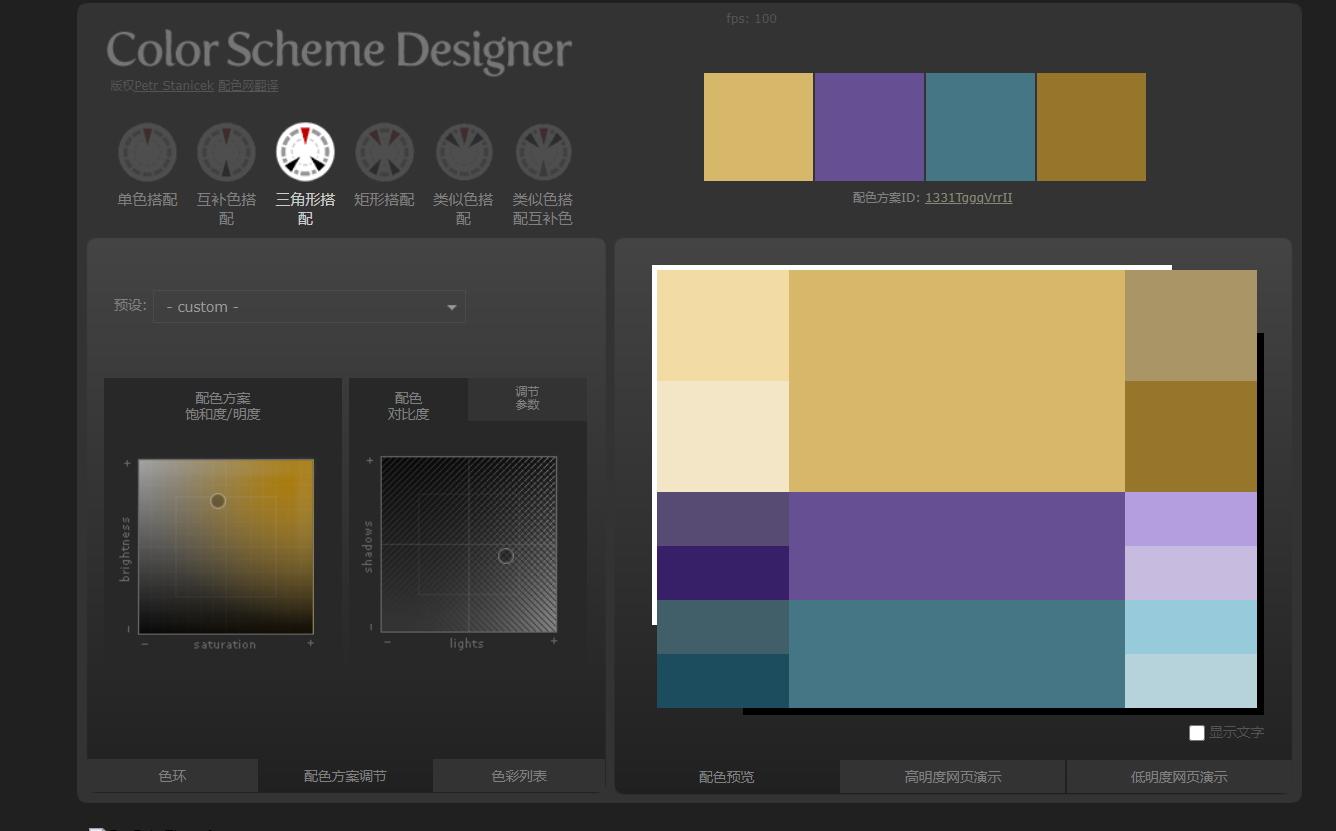
Color Schema Design
网址:http://www.peise.net/tools/web/
提供了六种配色模式:单色、互补色、三角形搭配、矩形搭配、类似色搭配、类似色搭配互补色。同时还可以直接预览应用配色后的样子,很直观高效。

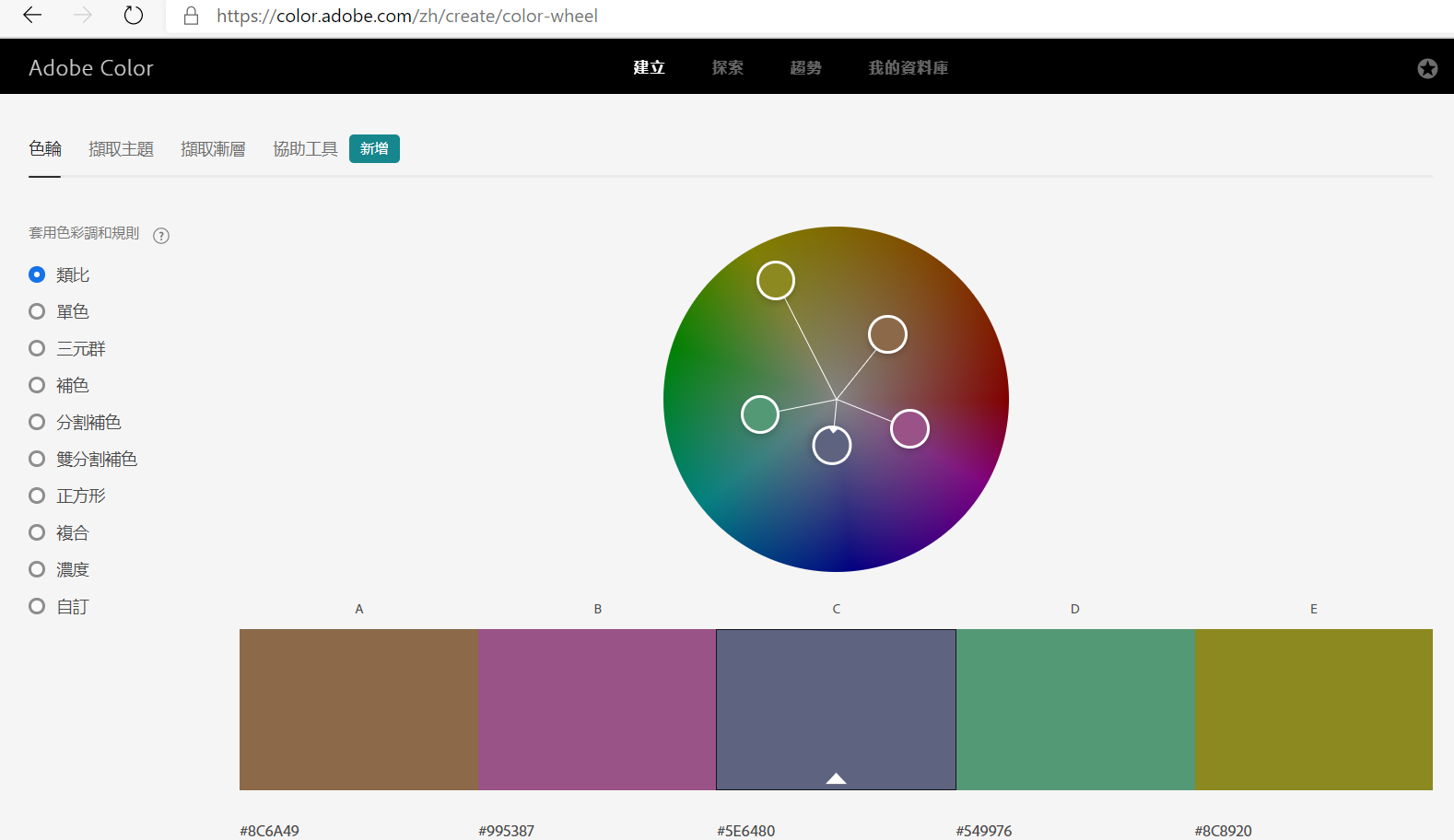
色轮
网址:https://color.adobe.com/zh/create/color-wheel
提供七种配色规则,界面操作简单,除了支持常见的 RGB 值、HEX 值还支持 CMYK 值、LAB值、HSB值等。

3.3 取色工具
如果你想模仿别人的配色,就可以使用取色工具直接获取到颜色。
Colours
只需要一个网页链接就可以分析整个网站的配色。

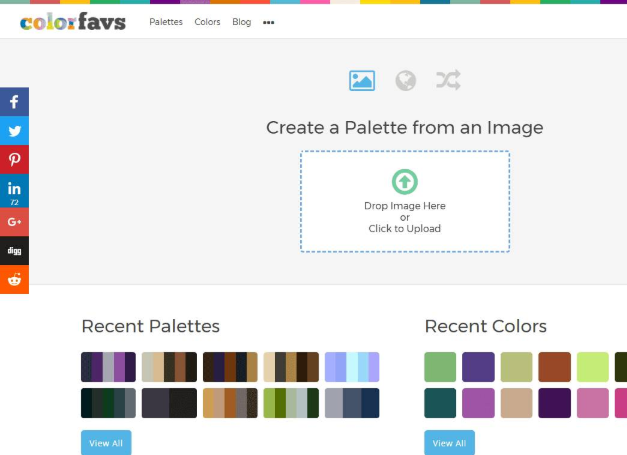
ColorFavs
可以通过你上传的图片或者网络的图片来分析图片的配色构成。