1. 页面信息并非越多越好编辑
在可视化项目中,大部分客户的想法是页面展示的信息越多越好,当页面设计出来什么信息都有时,就会发现客户想要的重点信息却不能突出显示。
相比复杂的数据展示,用户往往更期待让人一目了然的简单设计。
简明有效的传达数据价值需要用清晰的逻辑去除非必要的干扰信息,突出重点部分,也就是减轻用户的认知负荷。
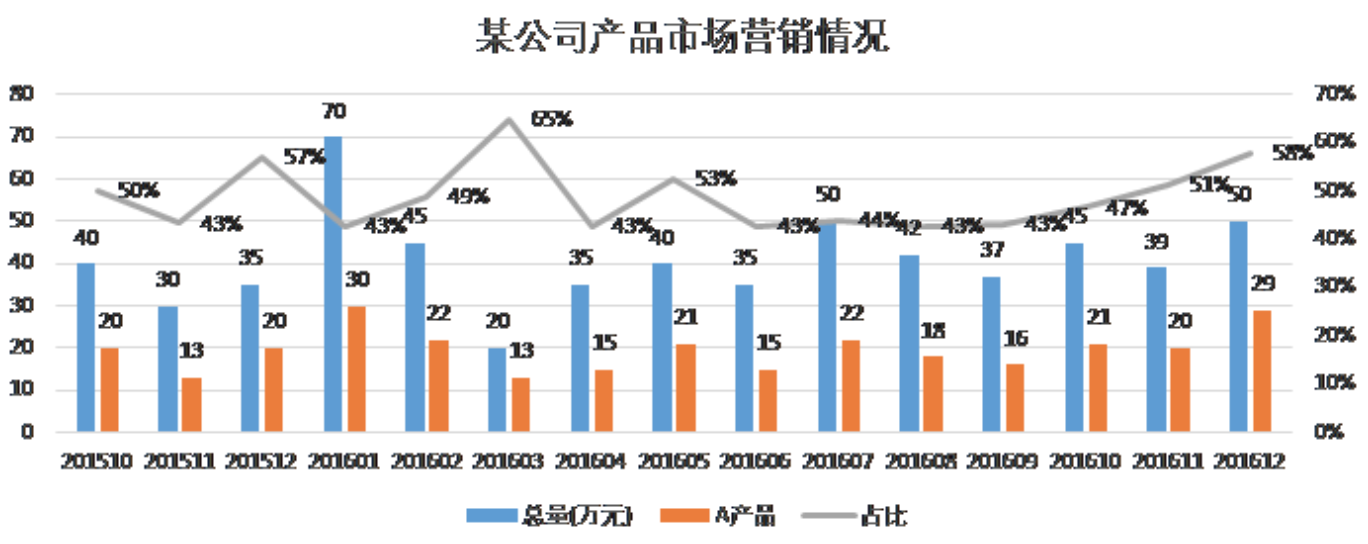
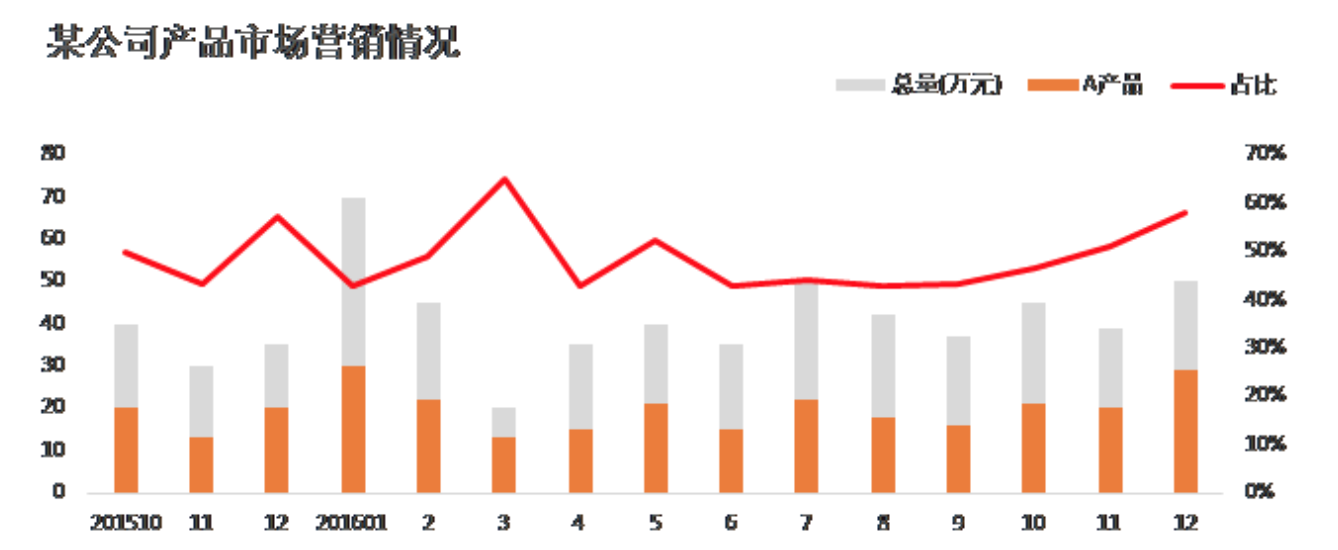
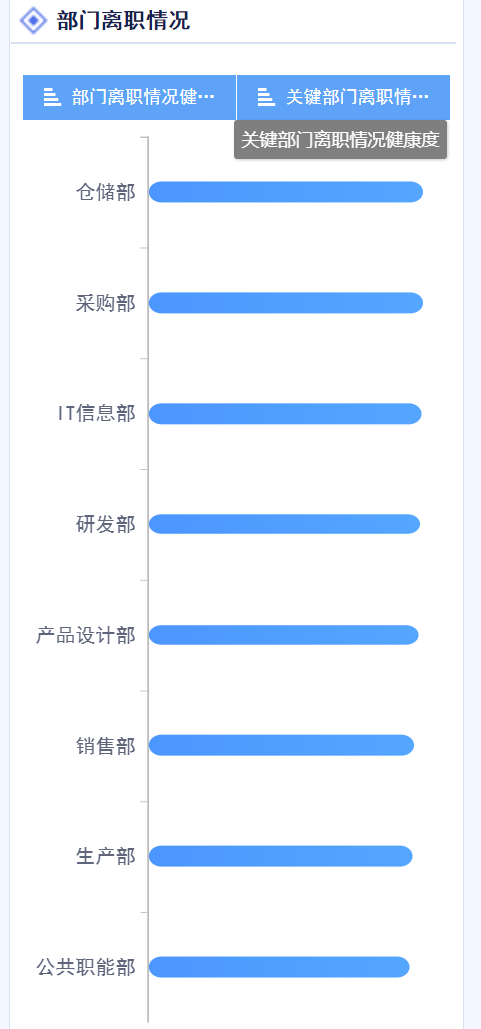
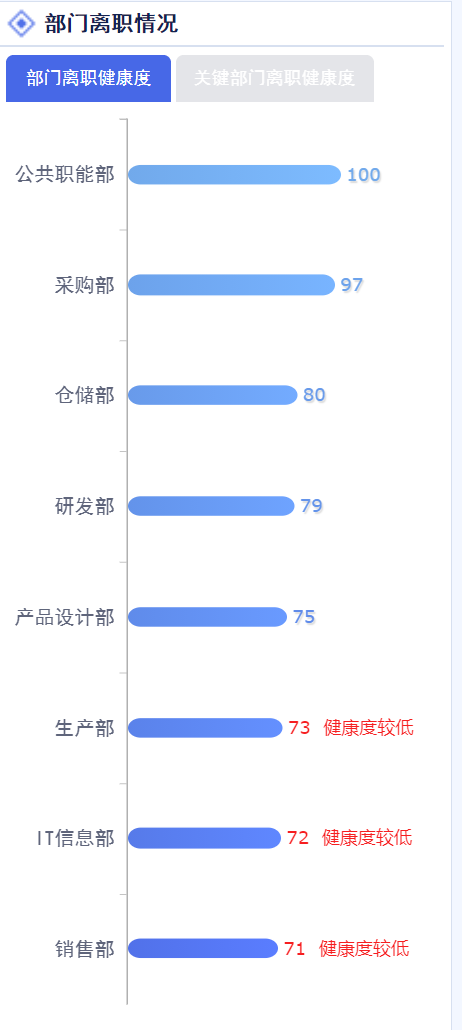
| 认知负荷高 | 认知负荷低 |
|---|---|
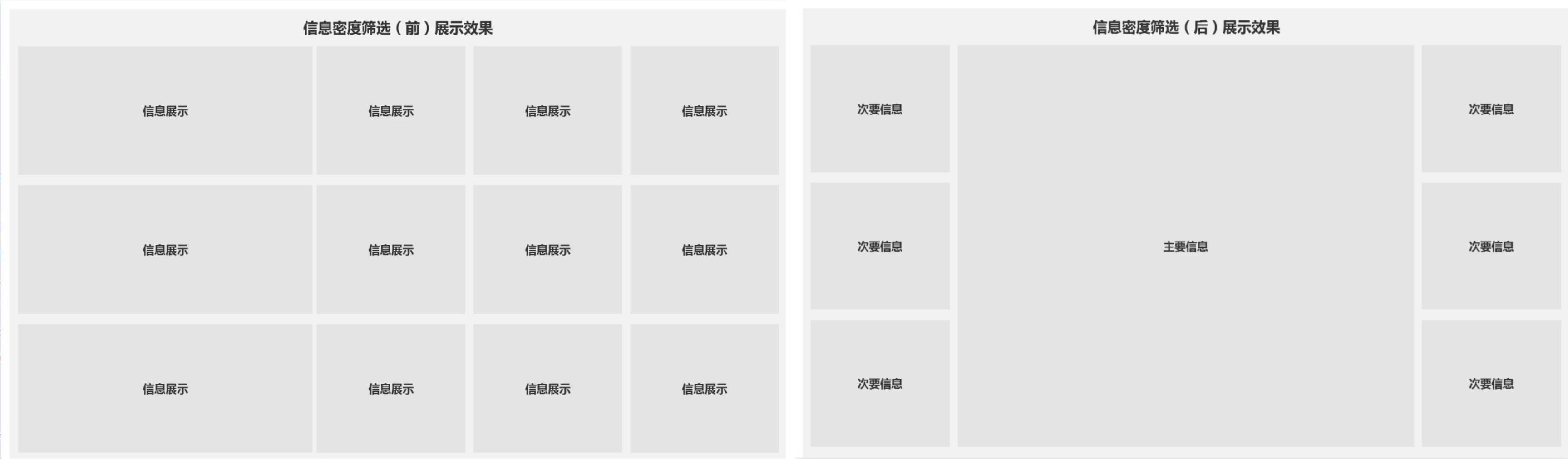
 |  |
 |  |
2. 减轻用户的认知负荷编辑
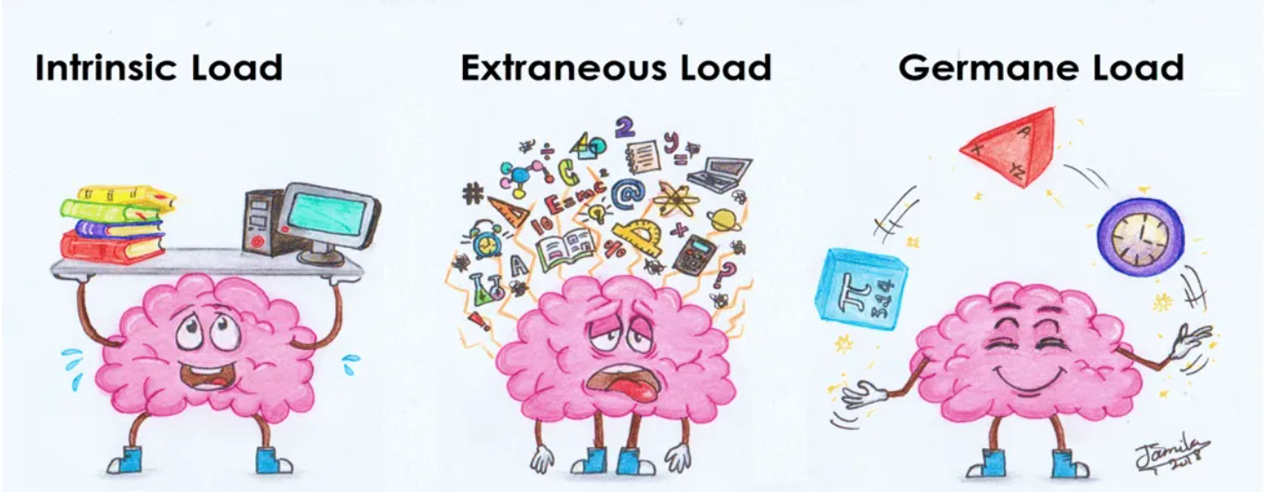
2.1 什么是认知负荷
认知负荷是指人为了完成认知任务,进行的信息存储、信息提取和信息加工处理等一系列活动所需的工作记忆资源的使用量。简单的说,就是学习新知识所需的脑力。
每当接受信息的时候,受众就会感受到认知负荷,认知负荷是普遍存在的。

2.2 如何减轻认知负荷
降低复杂度、标记重点,组织有序就可以降低受众的认知负荷,好的数据可视化作品应该是有序,重点突出,简洁明了的。总结来说,减轻认知负荷,可以从以下几个方面入手。
有序
首先,要求视觉有序。排列整齐,放置不能杂乱,要注意对齐、留白、对称,注意相互之间的关联,按分类放置,满足视觉有序。
更多内容可参考:格式塔原则
| 无序的 | 有序的 |
|---|---|
 |  |
减弱
我们可以通过减弱的方式来降低噪声,从而达到突出重点的目的,一般可以通过隐藏和弱化实现。如果注重内容的完整性,可以试用弱化的方式;如果某部分内容删除也没问题,就可以通过隐藏的方式实现,如去除图表中不必要的背景、边框、数据标签;弱化坐标轴颜色、网格线颜色等。
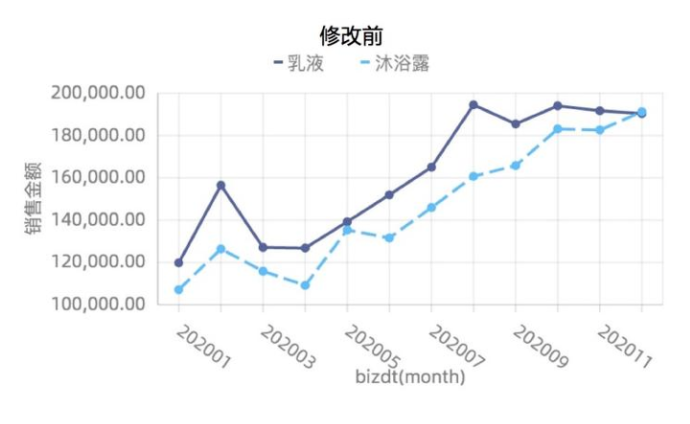
| 减弱前 | 减弱后 |
|---|---|
 |  |
增强
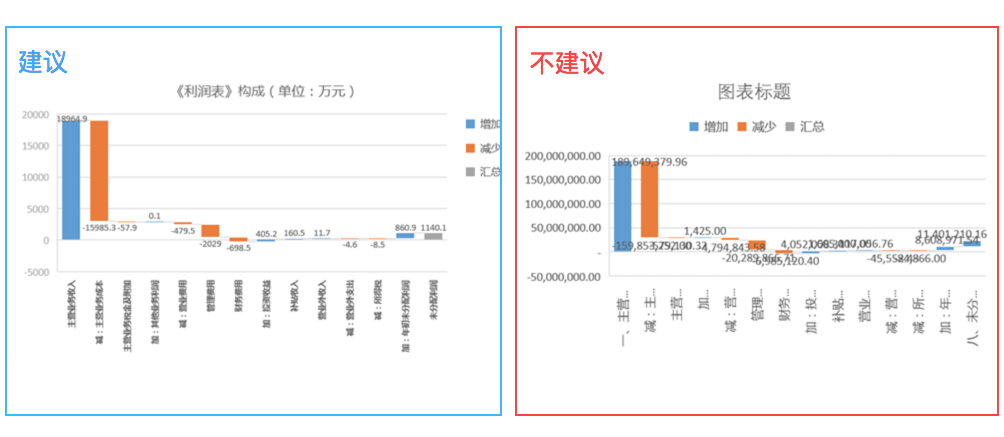
增强主要是为了突出重要信息,一般可以通过加粗、颜色、斜体、大小、空间隔离、下划线等方式来体现。凡是想要被关注、应该被关注的内容就可以重点突出,如最大值、最小值、离群点、水平线、目标线,警报提醒等。
| 增强前 | 增强后 |
|---|---|
 |  |
3. 减轻认知负荷的技巧编辑
| 问题 | 应用场景 |
|---|---|
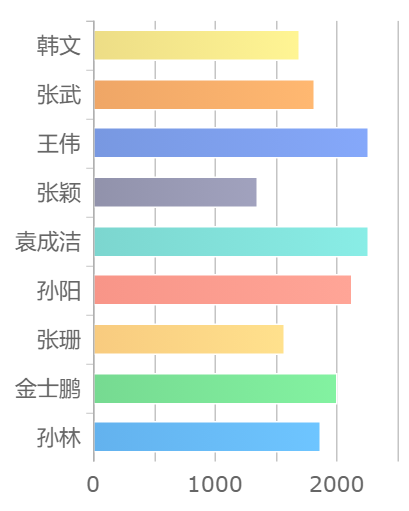
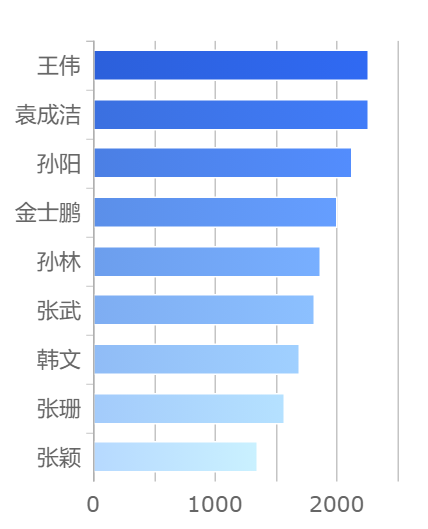
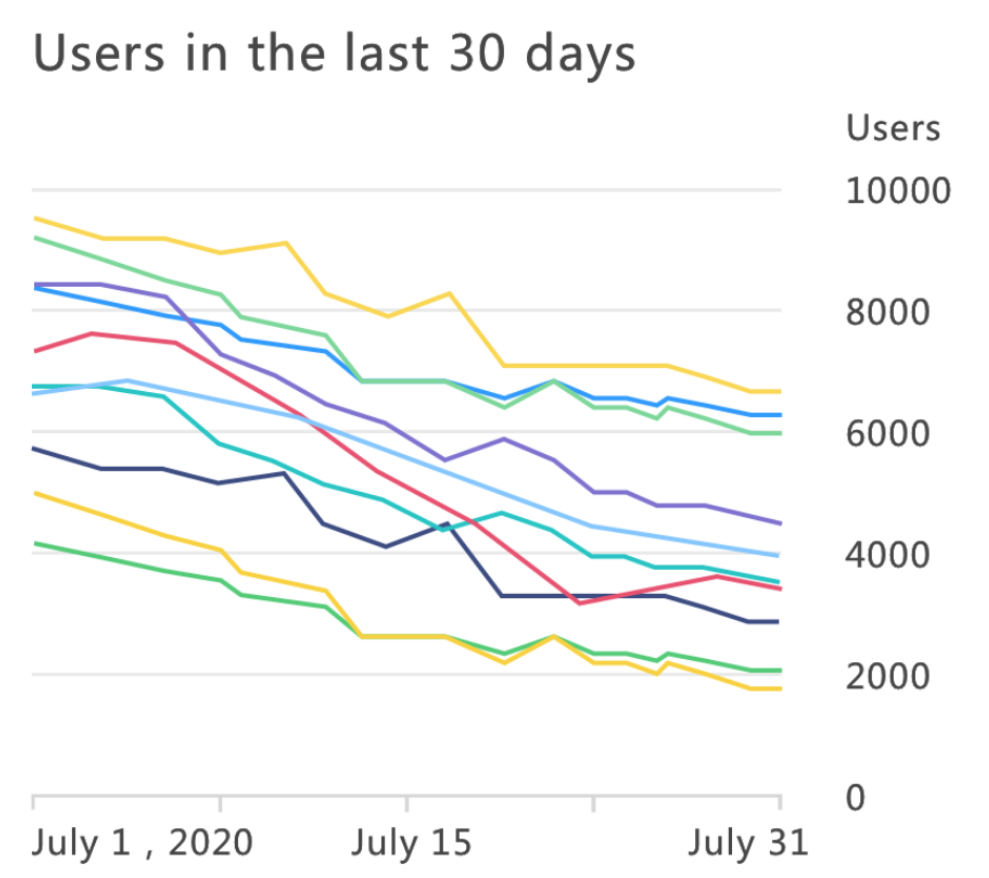
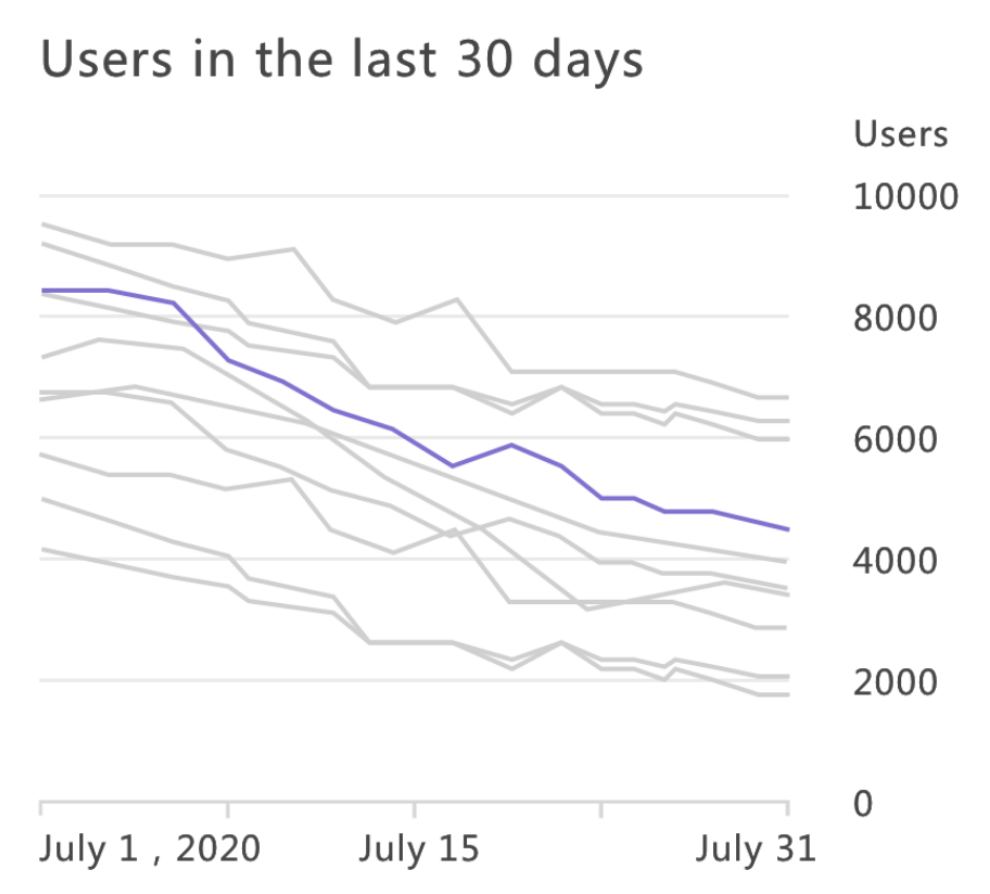
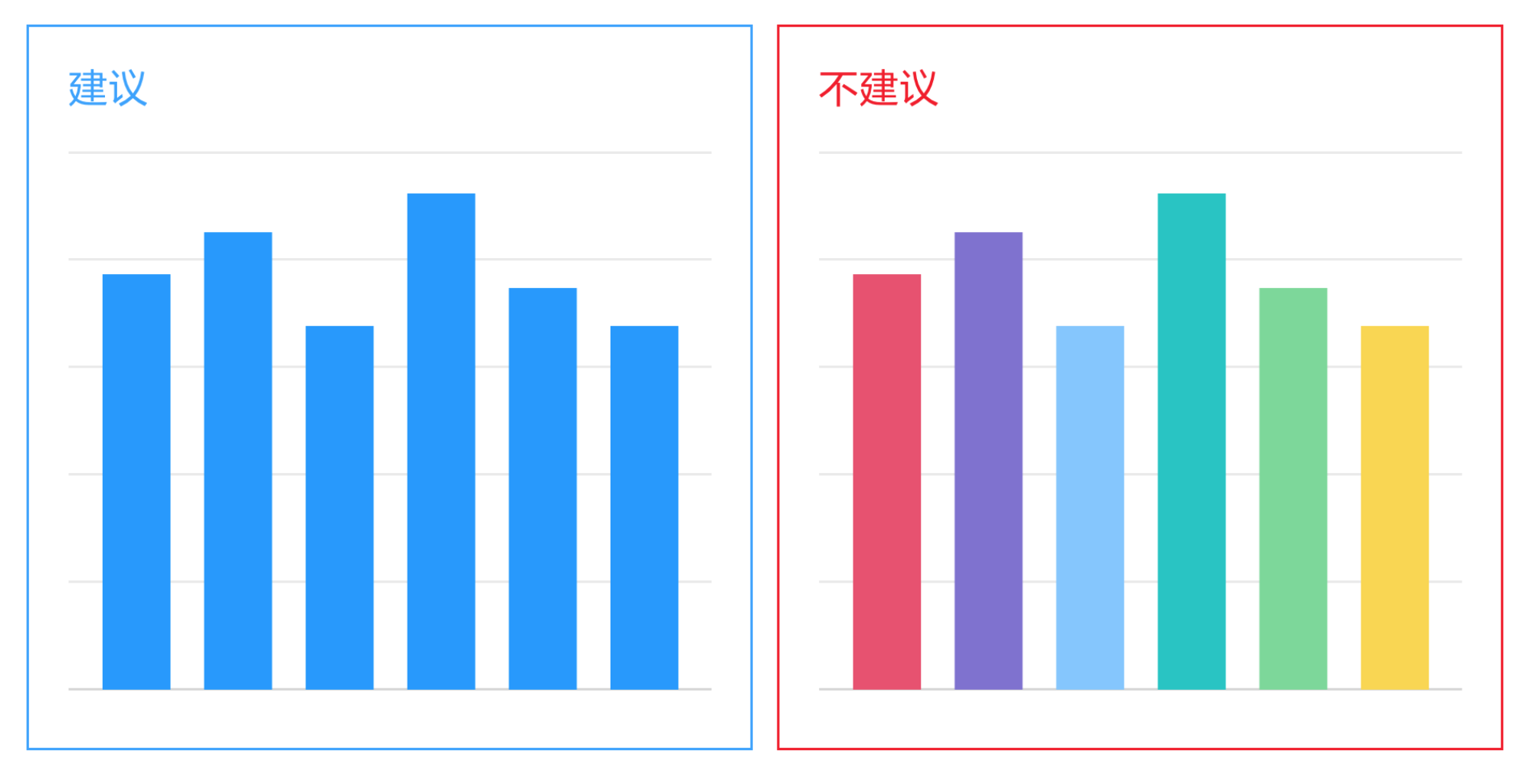
| 经常会出现大量颜色使用的误区,建议高亮重要数据,其他数据默认置灰,突出重点信息 |  |
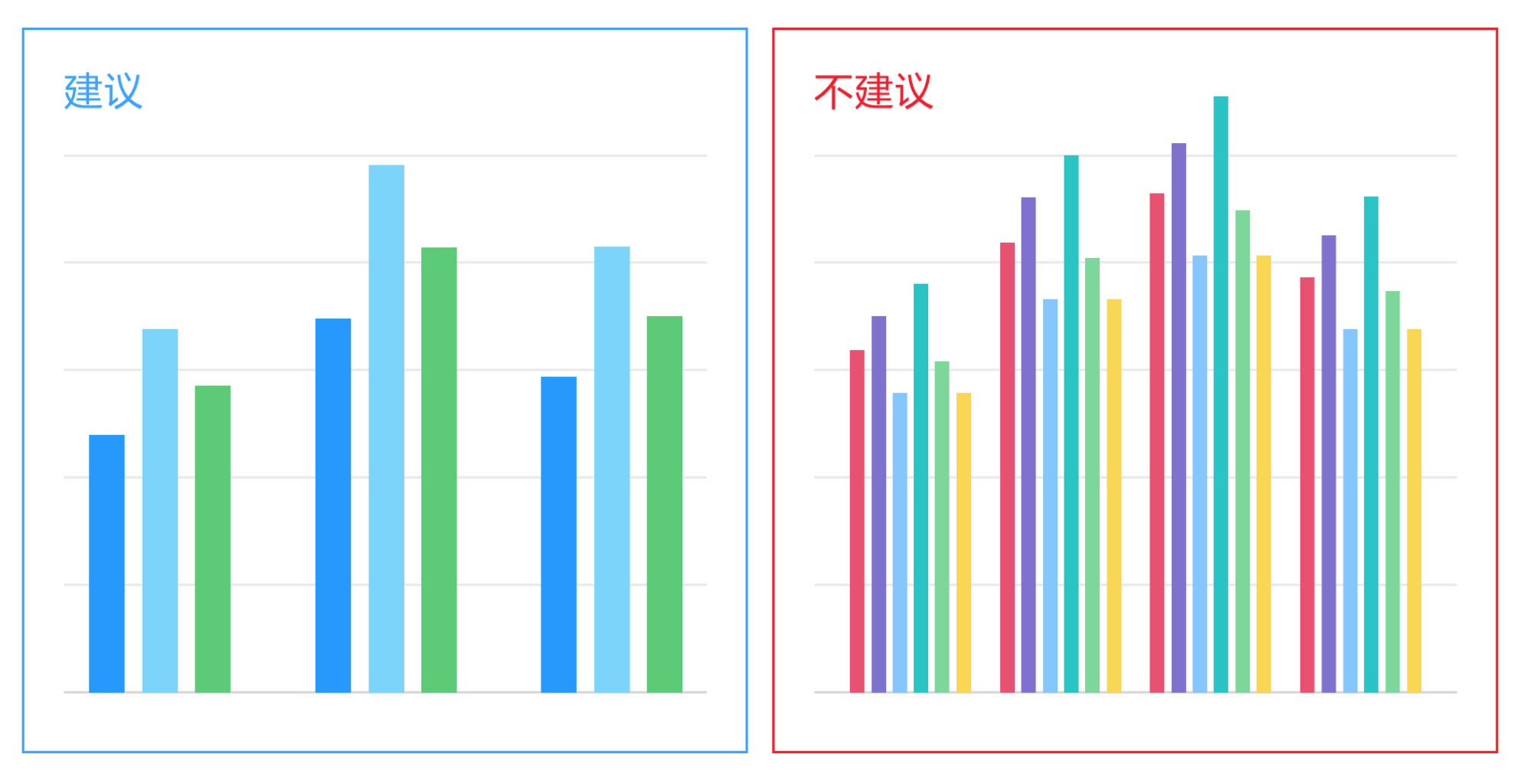
| 当柱形图显示的分类、分组很多的时候,不推荐使用柱形图展示数据。此时使用柱形图会因为分类过多颜色过多,导致柱形图又密又花,失去了柱形图直观的优势。 |  |
同类的数据映射规则尽量保持一致,如选择用柱形图的高度来映射数据的话,就不要再用颜色区分了,可以用特殊颜色标记异常数据,不需要五彩斑斓,去除无意义的颜色变化。 |  |
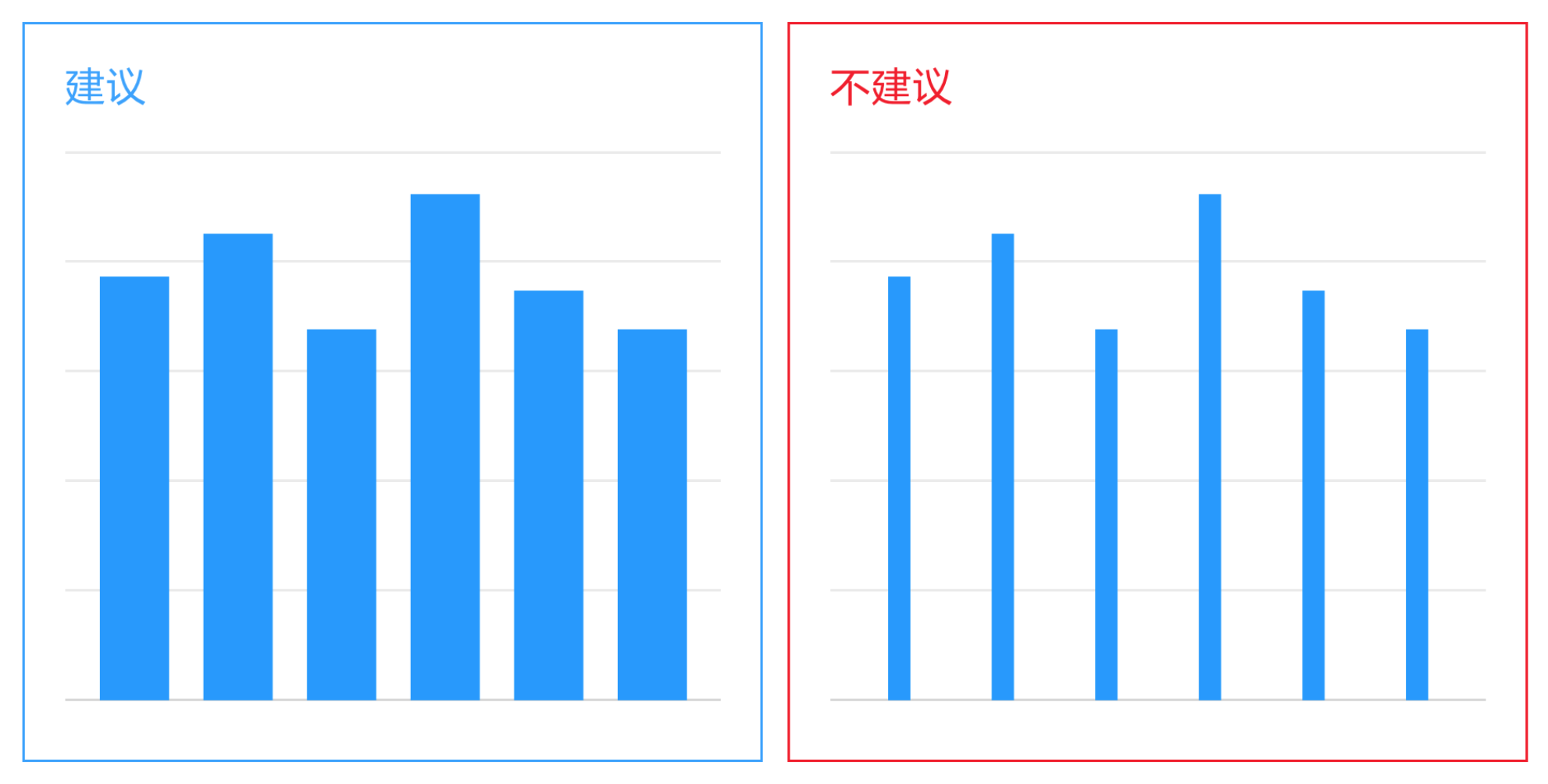
| 柱形图的粗细应该适当,以便和网格线形成鲜明的对比,不要让直条太窄以防止目光过多的停留在直条空白处。 |  |
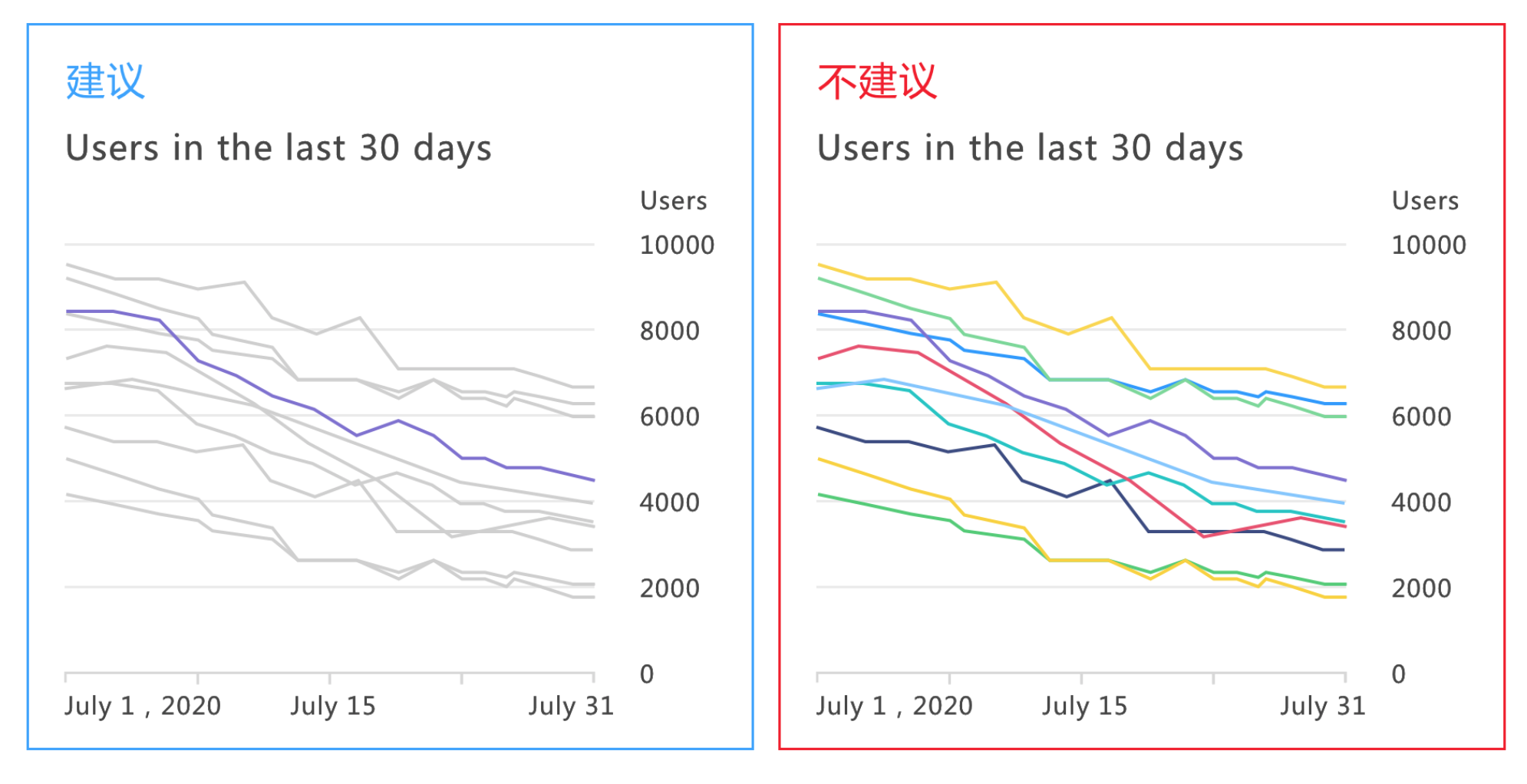
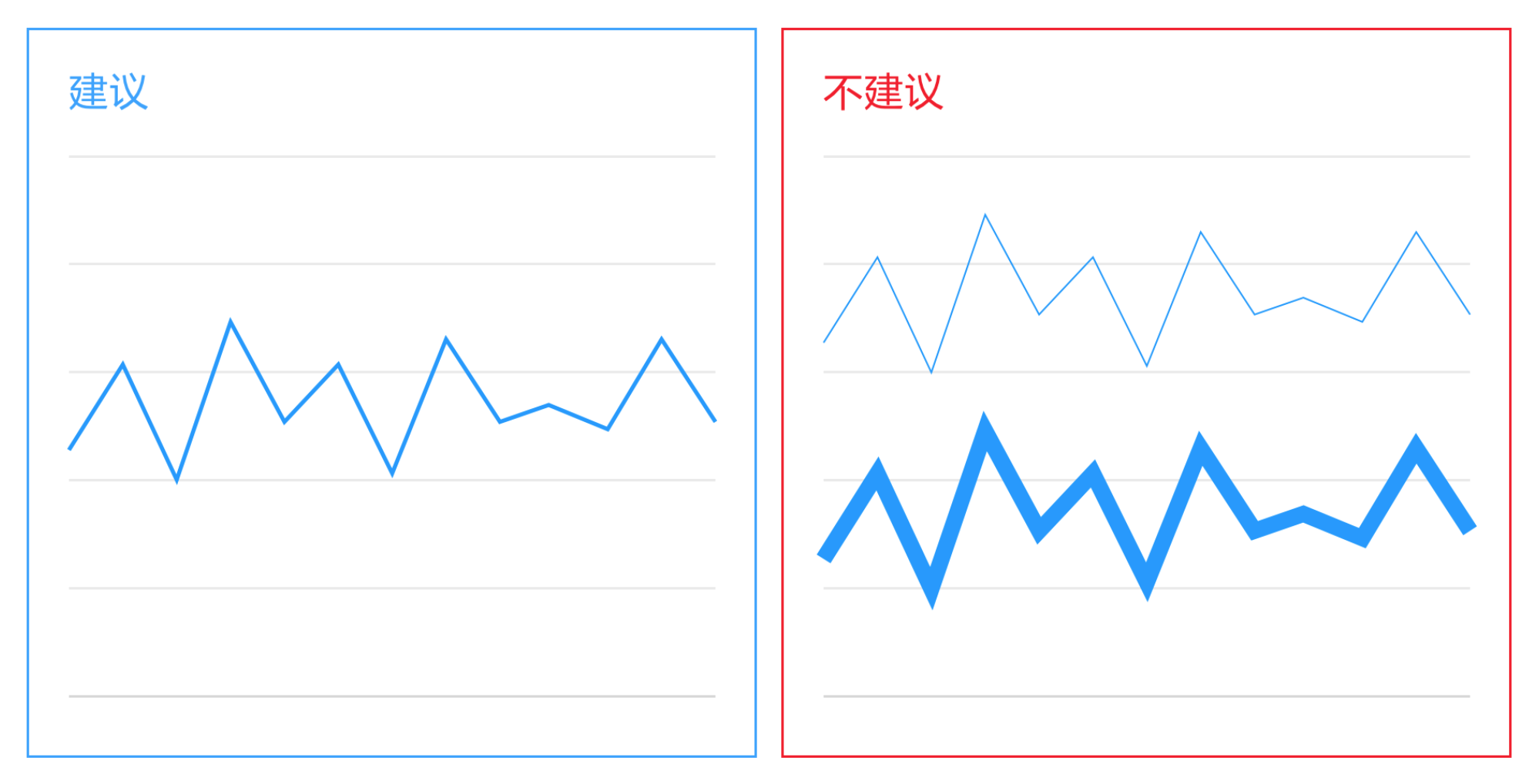
| 折线应当粗细适当,准确的传达走势和波峰。线条太细有可能消失在背景之中不易辨识;线条过粗又会模糊波峰和波谷之间的数据点。 |  |
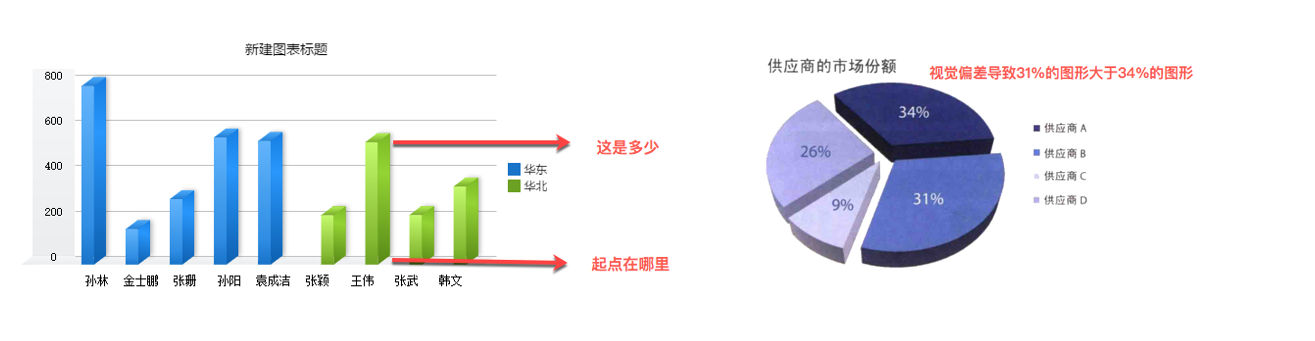
| 3D 图表,样式太占空间,无法展示细微的数据波动,用户难以辨别顶点在哪里,影响数据读取,在可能的情况下,避免使用 3D 图表。 |  |
太多小数位,过度表示数据的数值精度,这些过度细节对于用户来说是无用的,应该为数字选择合适的精确度。 |  |
| 少即是多,每个看板的图表/表格,控制到在 5-9 个以内。 |  |
| 使用简短有力的标题和文本,以最少的字数传达最有价值的观点、信息或故事。 |  |
| 表格中规范数据的排版,保持小数点后位数一致;调整表格线条的粗细,让表格更具层次感;调整表头和汇总行的背景,凸显表格重点。 |  |

