大屏是帆软产品的一种应用场景,目前主要基于FineReport去实现。用户制作大屏模板时可能遇到一些设计器内置功能无法满足的需求,此时,需要下载一些官方插件进一步满足。以下是大屏模板制作过程中常用的一些插件:
1、决策报表新自适应插件:在FR10.0 环境下使用新自适应插件,开发模板的效率更高、大屏自适应效果更好
2、报表块监控刷新插件:在不重新加载整个模板的前提下刷新部分组件,达到实时监控的效果;
3、网页框控件:利用网页框控件可以插入网页和报表,还可以用于大屏协同开发;
4、视频播放控件:可以在大屏中插入本地或远程视频的方法;
5、海康直播控件:可以在大屏中嵌入海康威视摄像头的实时监控视频;
6、外置图片背景插件:将模板中的背景图片外置到大屏工程中,明显提升背景图片的读写速度。
1、决策报表新自适应编辑
新自适应插件制作大屏对比旧自适应环境的优势主要有:
1)多屏自适应效果,一张模板在不同的显示终端不会变形;

2)自适应预览和开发者预览两种模式,可以自适应输出和固定比例输出模板;
自适应预览适应屏幕大小输出:

开发者预览按模板宽高比原样输出:

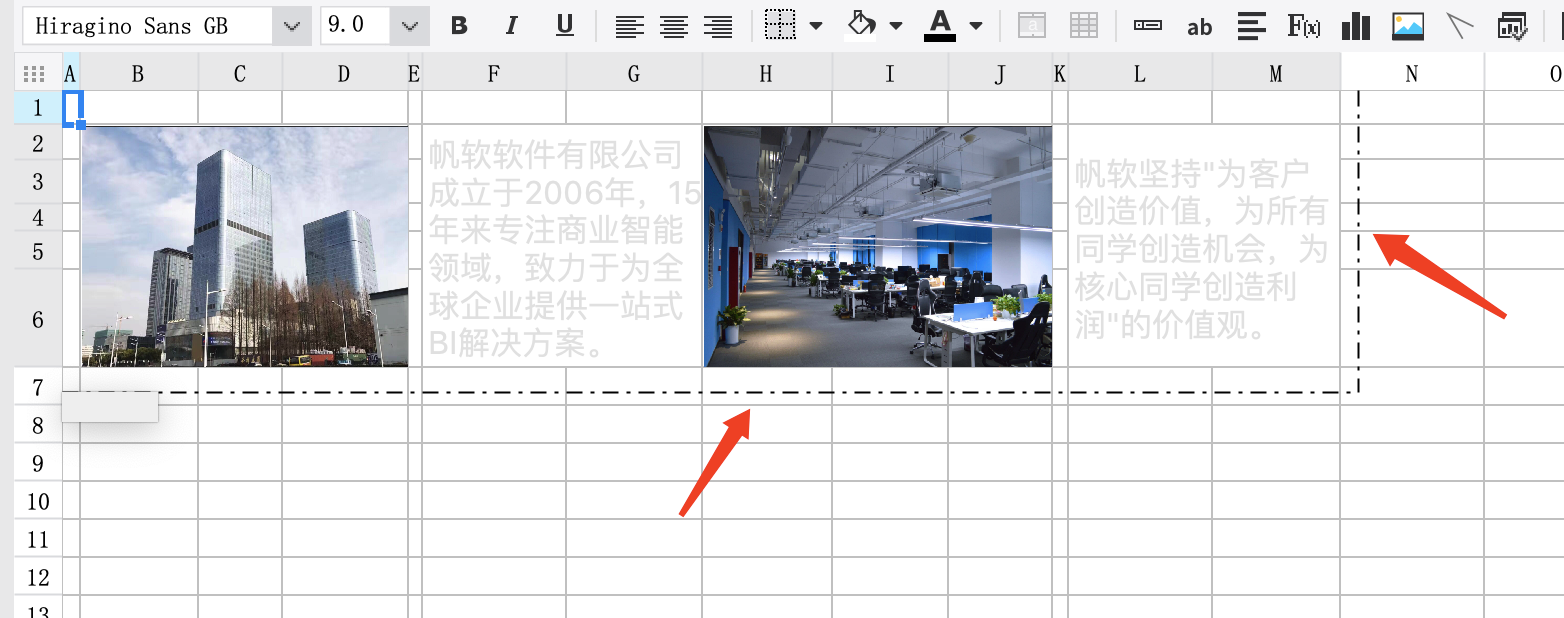
3)报表块中的虚线辅助调整内容,避免出现滚动条。

如上图,只要图片和文字内容不超过虚线范围内,大屏预览时就不会出现滚动条。
以上内容的配套学习视频:https://edu.fanruan.com/video/play/1843
2、报表块监控刷新插件编辑
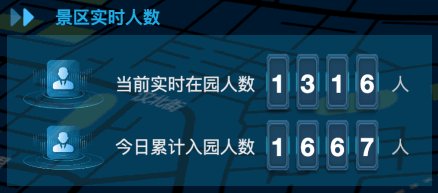
监控刷新指不需要刷新整个大屏模板,可以局部定时刷新某个组件中的数据,达到实时监控数据的效果。
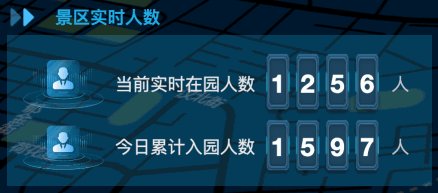
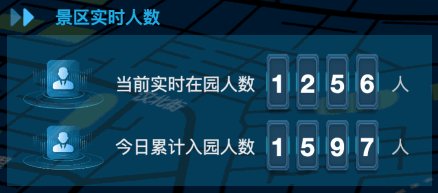
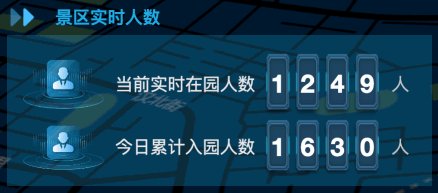
对图表组件而言,监控刷新是内置的功能,可以和图表的警戒线、图表闪烁动画配合使用:

对于报表块中的数据,则需要安装报表块监控刷新插件。插件安装后,选中报表块,设置一定的刷新时间间隔即可。


详细使用方法见:决策报表内报表块刷新插件
以上内容的配套学习视频:报表块监控刷新
3、网页框控件编辑
网页框控件的作用是在大屏中插入网页或其他模板。
利用网页框控件可以原样插入其他模板的特性,几个开发者分别开发模板,再组合到一张模板中。
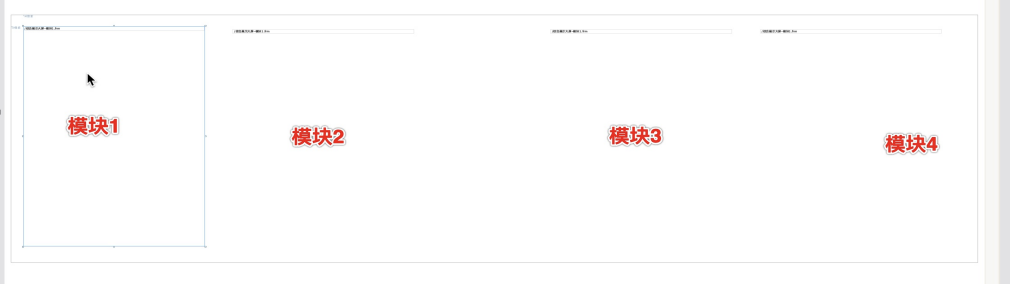
如下图所示是一个大宽屏模板的模块划分,除中间部分外一共划分出4个子模块:

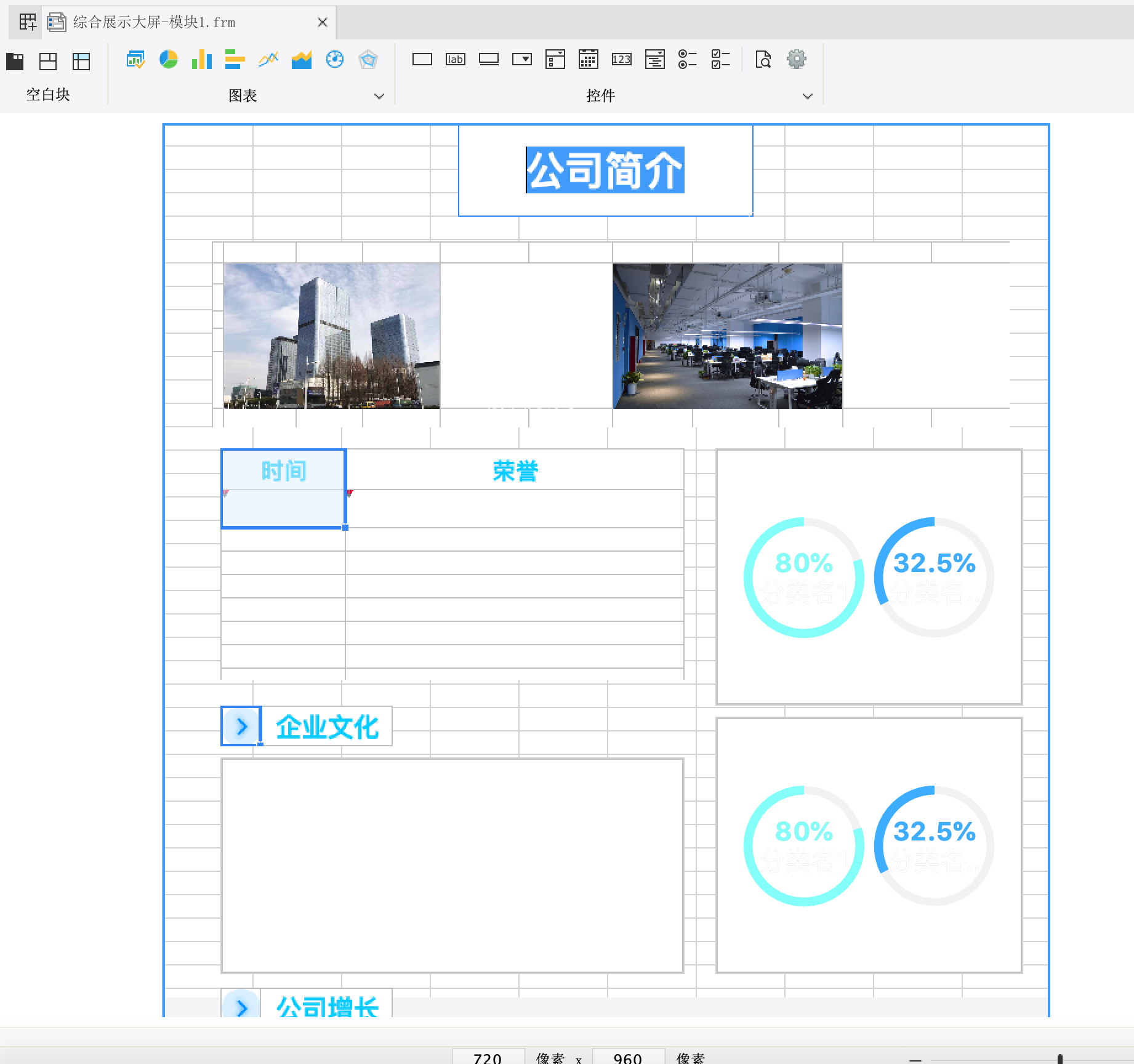
每个子模块单独开发一张模板:

将子模块通过网页框控件汇集在一张决策报表中,组合成一张完整的大屏模板:

这种协同开发的方式,在加速项目进度的同时,还不易造成设计器卡顿。
详细用法见:网页框控件
以上内容的配套学习视频:网页框控件实现大屏协同开发
4、视频播放控件编辑
5、海康直播控件编辑
视频播放控件只能满足本地或网络视频播放的需求,一些监控类场景的大屏要求嵌入实时视频播放。此时,推荐使用官方插件——海康直播控件,只需要较为简单的参数配置,即可在大屏中嵌入实时视频推流。
详细用法见:海康直播控件



