历史版本7 :如何选择配色方案,浅色还是深色? 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
前提编辑
如果你已经确定了界面的主要用途和要解决的问题,那么接下来你该如何选择配色方案呢?
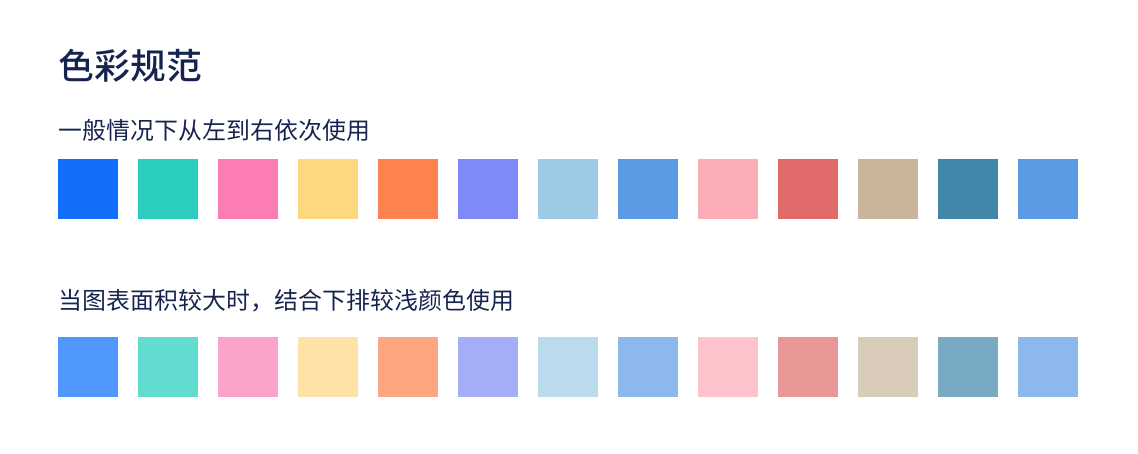
文本驱动型界面:浅色背景编辑
如果整个 UI 是文本驱动型的界面(比如分析报告等),展示大量的数据信息,浅色背景会让阅读更有效率。因为浅色让整个界面看起来更有呼吸感,能够让用户更专注于内容。

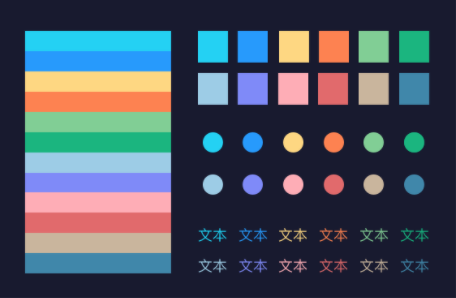
视觉驱动型界面:深色背景编辑
另一方面,如果整个 UI 是视觉驱动型的界面(比如大屏驾驶舱等),数据简单、以图片为主,那么用深色的背景会更好一些,因为深色的背景衬托着明亮的色彩,会让整个图片看起来更突出,同时会让整个界面的布局看起来更时尚。
从色彩心理学的角度上来讲深色系(例如黑色)显得更加沉稳、可靠、值得信赖;
色彩上对比度、空间感强;
其次深色在视觉对用户影响较小,不易干扰用户的注意力;
业务上没有需要大量阅读的字段,更加聚焦于核心业务。