历史版本21 :交互式图表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 什么是交互式图表编辑
区别于传统图表静态的表现形式,交互式图表并不仅仅停留在信息展示层面,而是通过图表增加交互效果,增强重点信息或者整体画面的表现力。用户可以与图产生交互,获取更深层次的分析和信息。
交互式图表能给用户操控感,提供足够便捷的过滤筛选组件,配合鼠标悬停、点击、框选等操作,方便用户查看更多数据信息、快速定位感兴趣的内容、根据特定变量对数据进行排序、突出、降维处理等。

常见的图表交互 PC 端有悬浮、点击、框选、平移,移动端有轻点、滑动、长按等操作。当图表中内置了这些常用的交互动作后,用户用一些习以为常的交互去操纵图表可视化时,用户将会很清晰、并且有信心控制好当前的可视化图表。
2. 恰当的可视化交互编辑
这里并不建议图表上使劲堆砌交互动作,每一个交互的设计都应该有迹可循。
在给图表设计交互效果时,要关注用户界面与用户使用行为习惯。明确图表的使用场景以及用户可能面临的数据处境,设计的原则是让用户可以高效、有效地浏览内容。
数据可视化的交互动作根据作用,可以分为以下三类:
获取数据:动作设计初衷是方便用户浏览查看,常见于传统数据报表、汇报型图表、大屏等。
分析数据:动作设计初衷是方便用户查明探索,常见于统计报表或高维、多源的可视化分析报告等。
标记想法:动作设计初衷是方便用户标记指引,常见于可视分析报告、智能分析、智能决策系统等。
以下是这三类常用的交互动作:
获取数据
| 动作 | 目的 | 图示 |
|---|---|---|
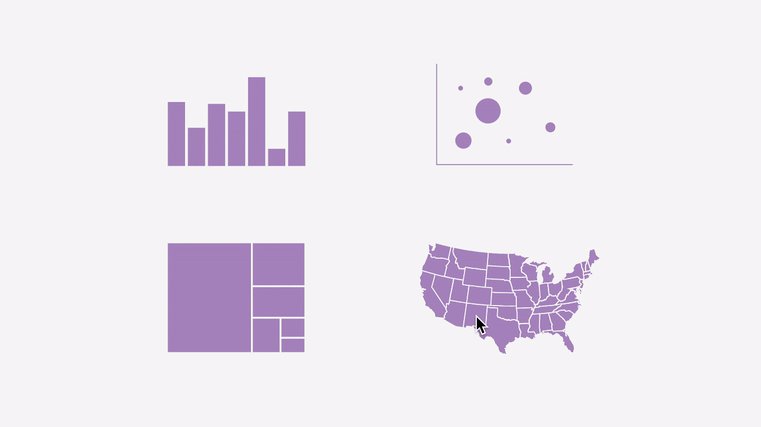
| 浏览 | 寻找感兴趣的数据 |  |
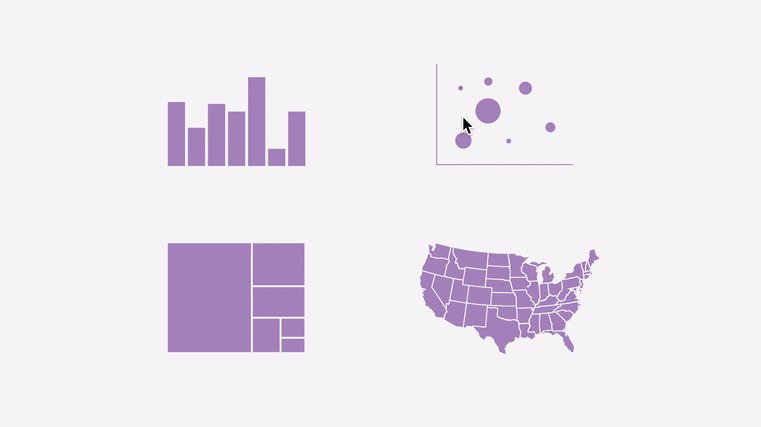
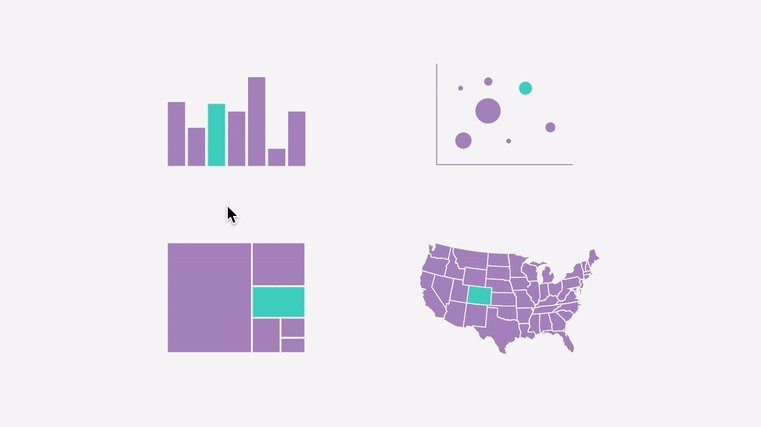
| 高亮视觉联动,寻找关系 |  | |
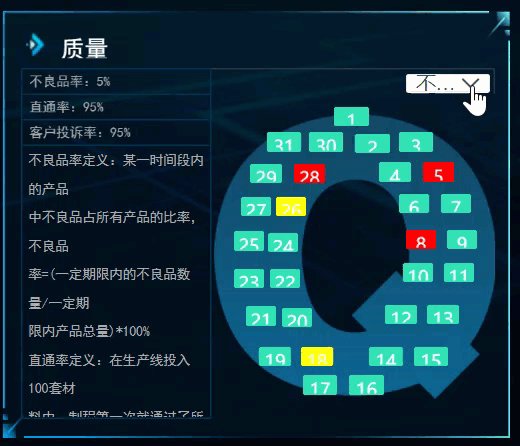
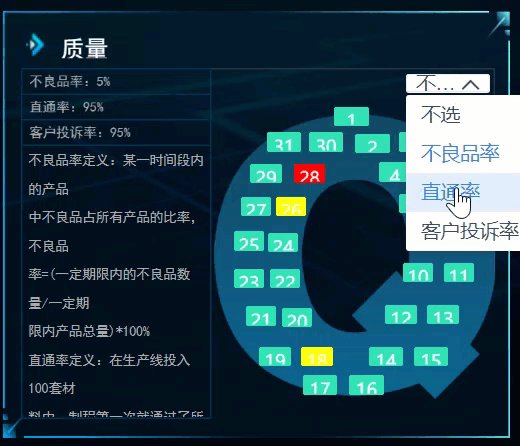
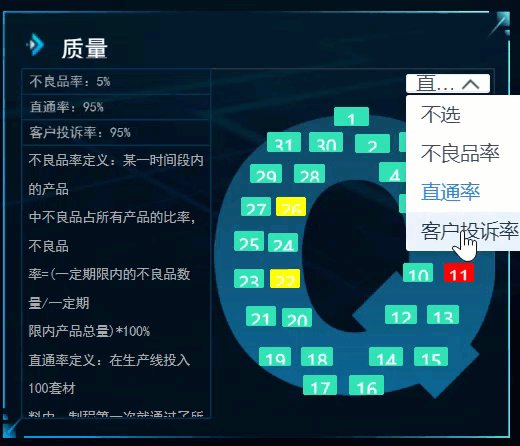
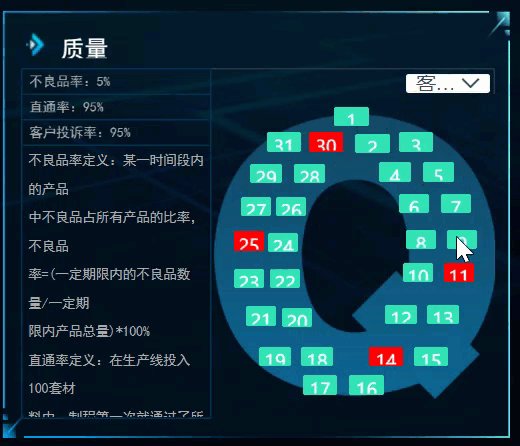
| 选中 | 对单个数据点感兴趣 |  |
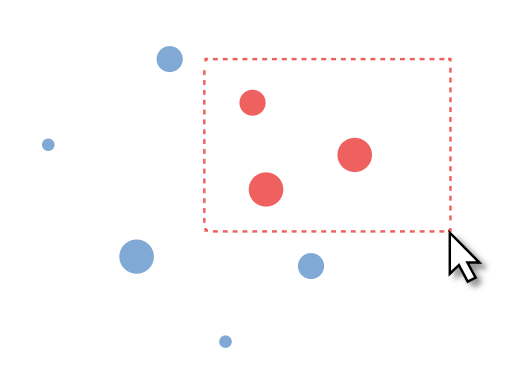
| 对多个数据点或数据组感兴趣 |  | |
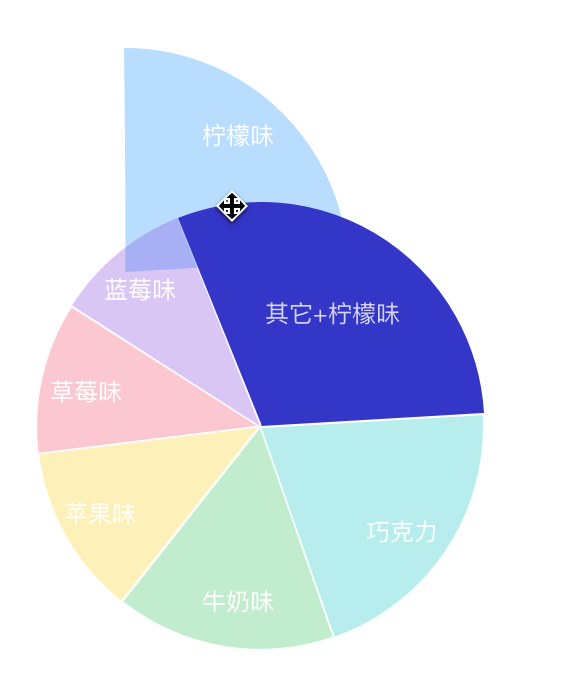
| 过滤 | 聚焦重点信息 |  |
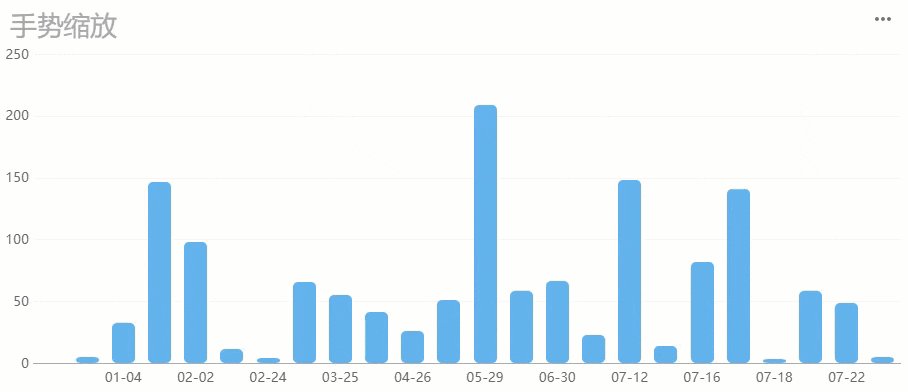
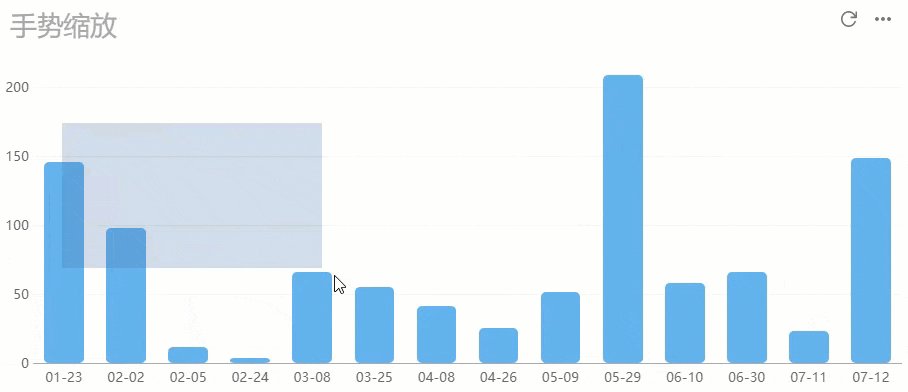
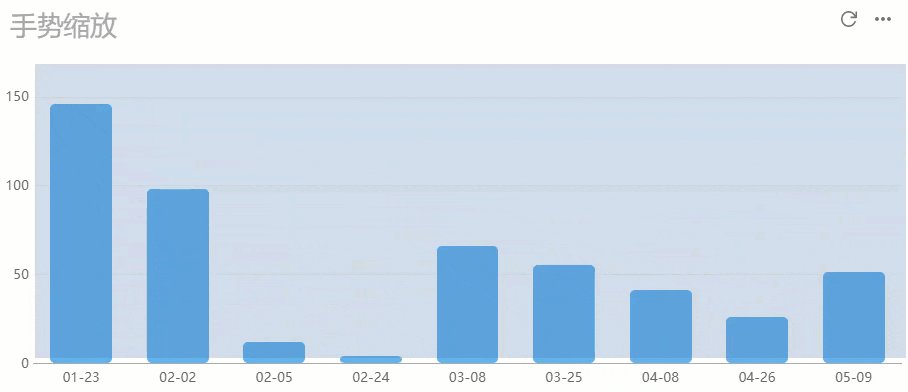
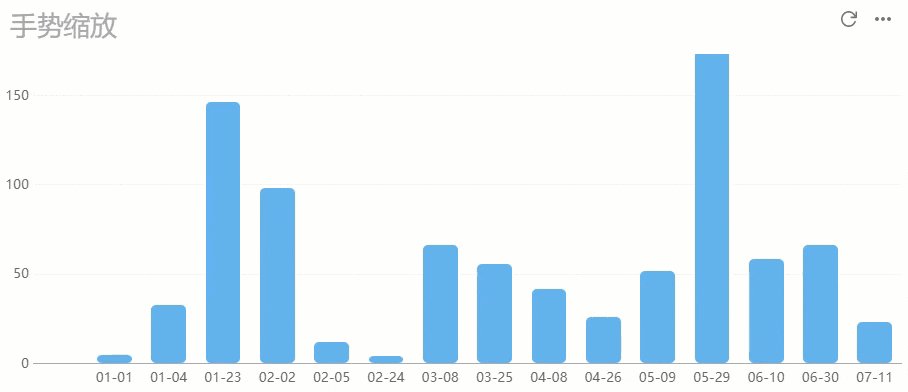
| 缩放 | 探索、识别数据 |  |
| 平移 | 探索更大的数据空间 |  |
分析数据
| 动作 | 目的 | 图示 |
|---|---|---|
| 拖拽 | 对数据重新加工计算 |  |
| 重编码 | 改变数据视觉通道,让数据特征更显性化 |  |
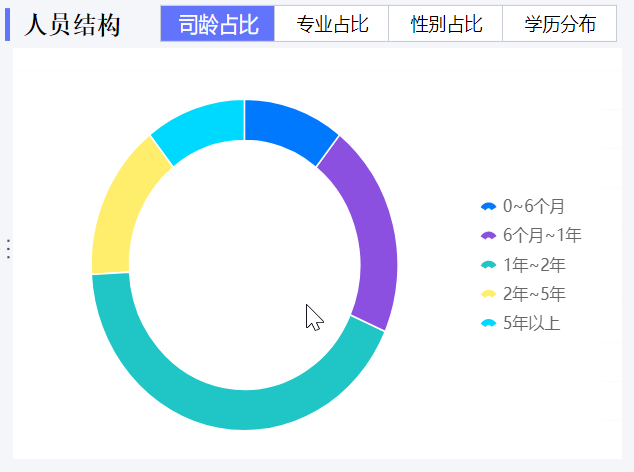
| 重配置 | 切换维度以不同视角看数据 |  |
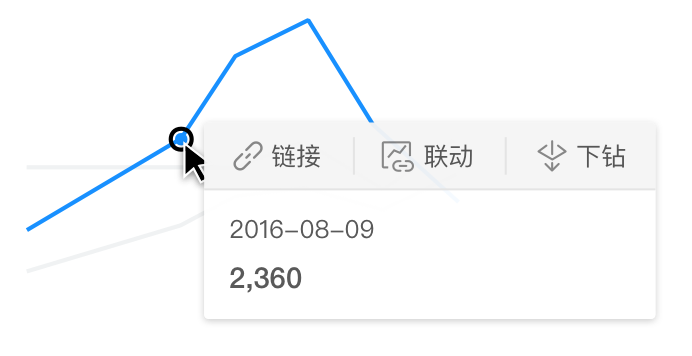
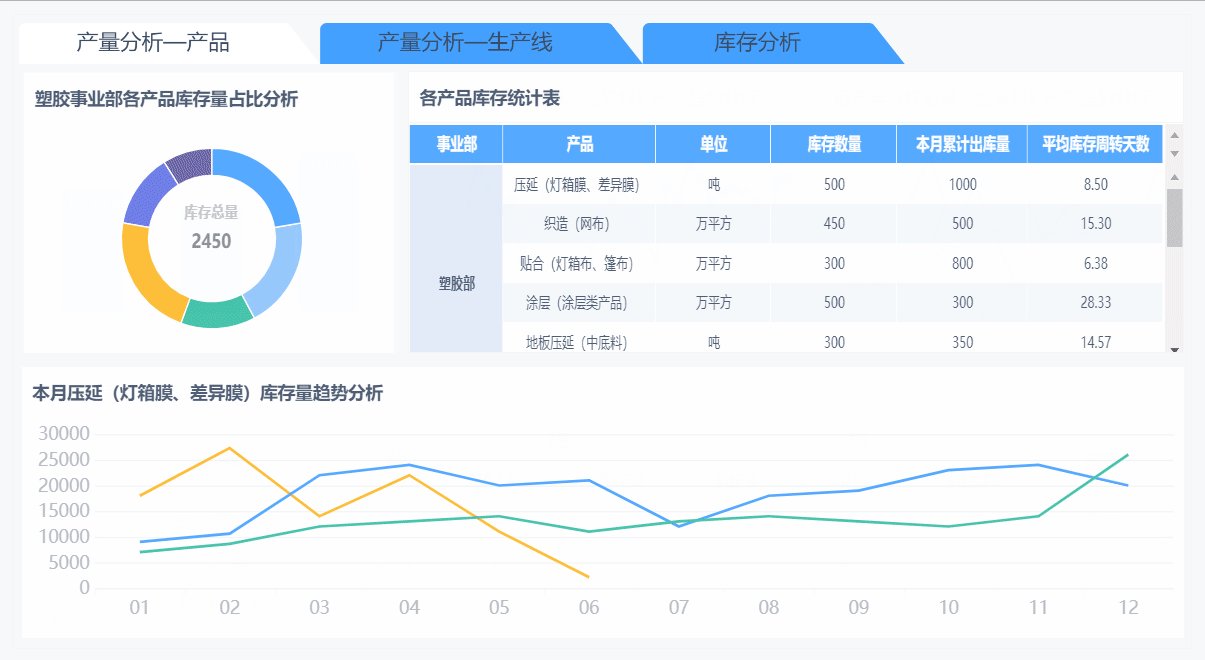
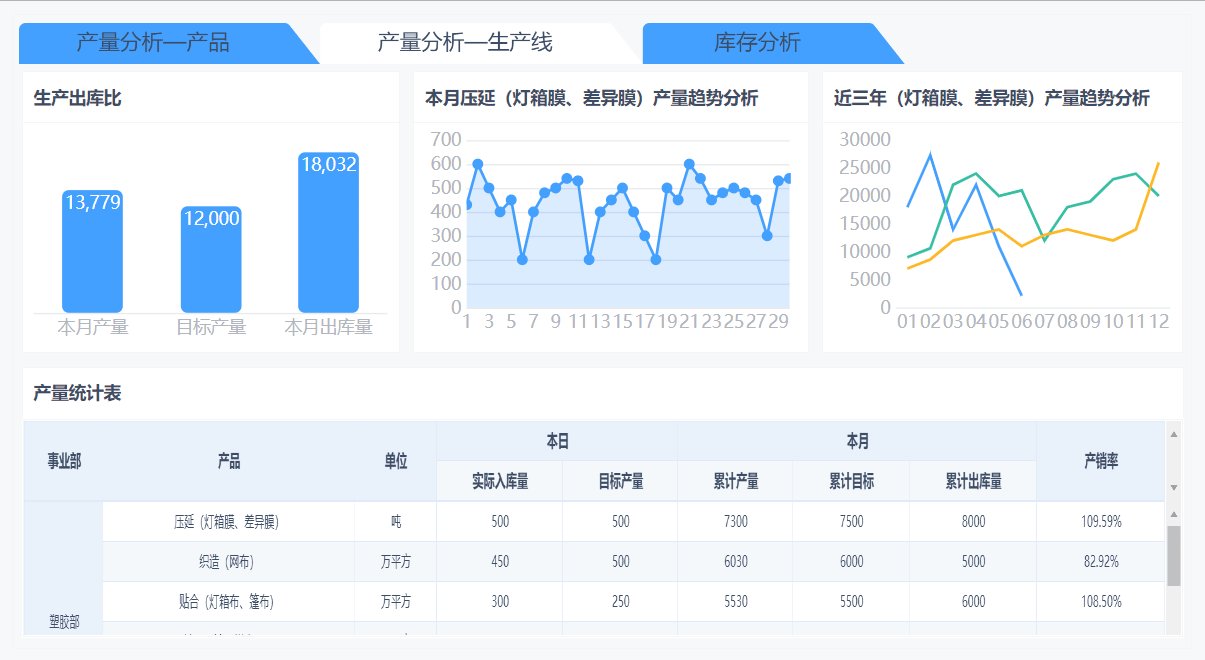
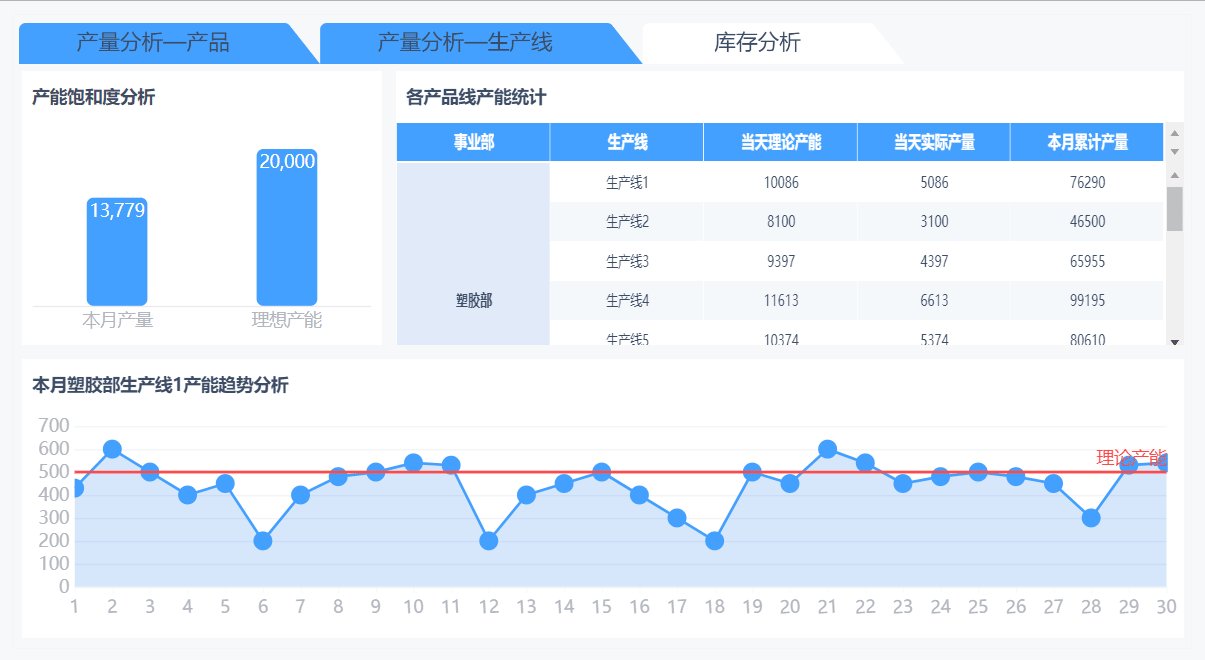
| 下钻/上卷 | 聚焦到感兴趣的数据子空间 |  |
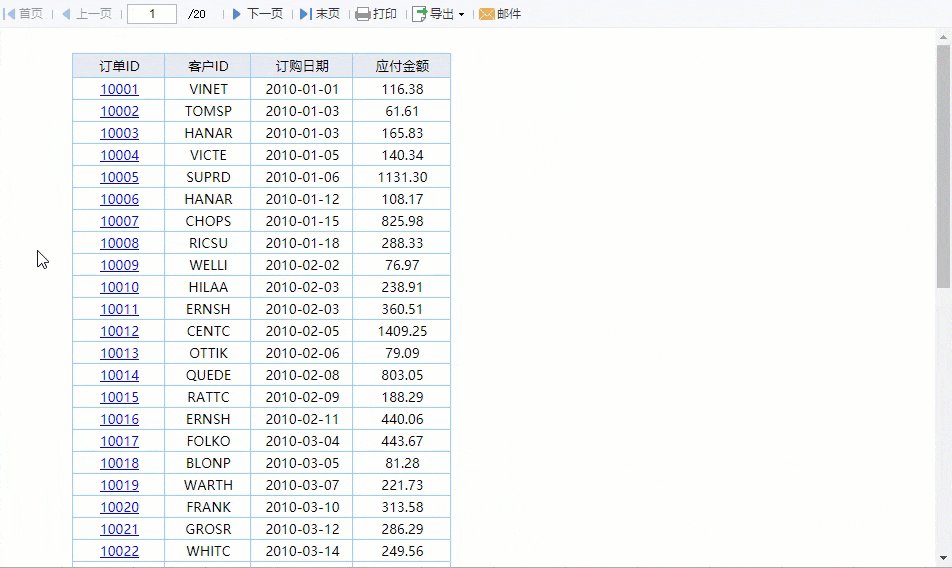
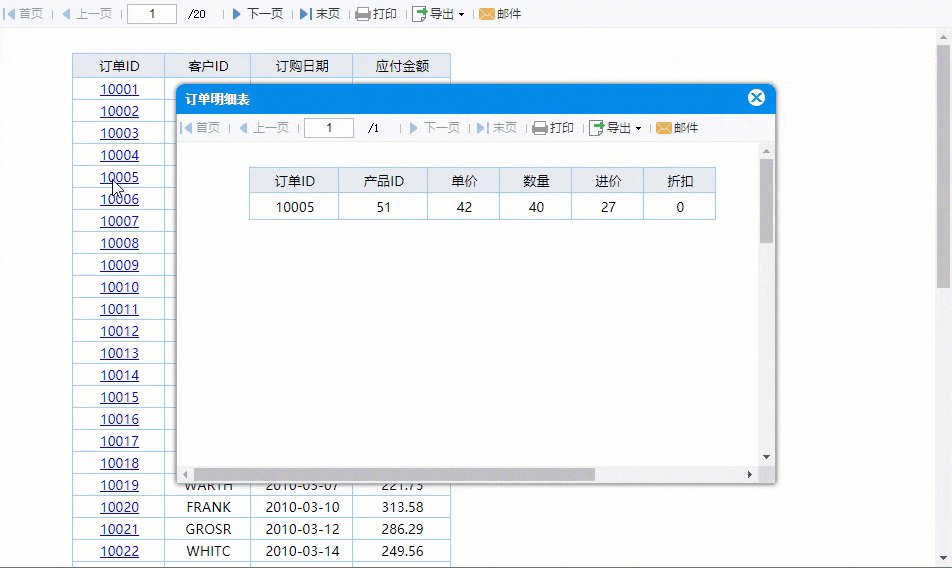
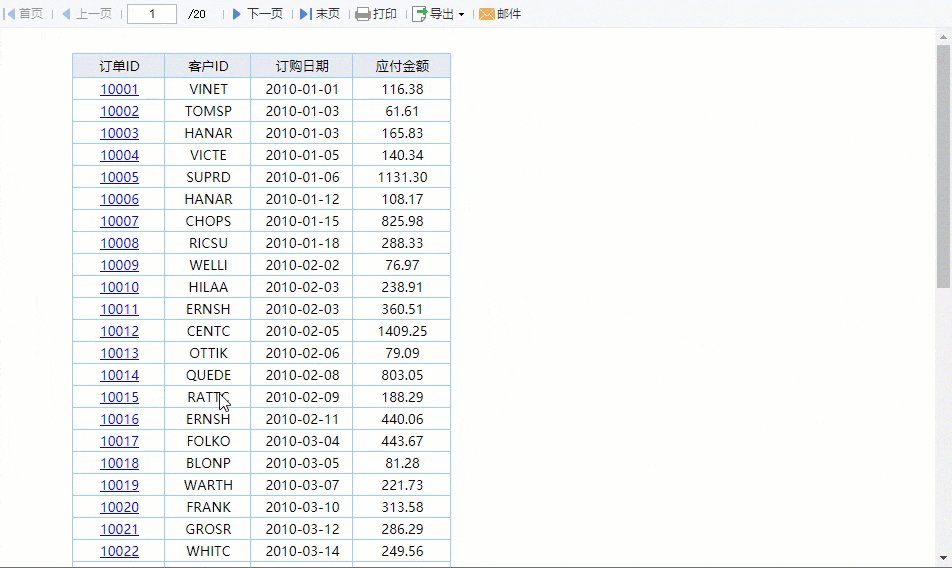
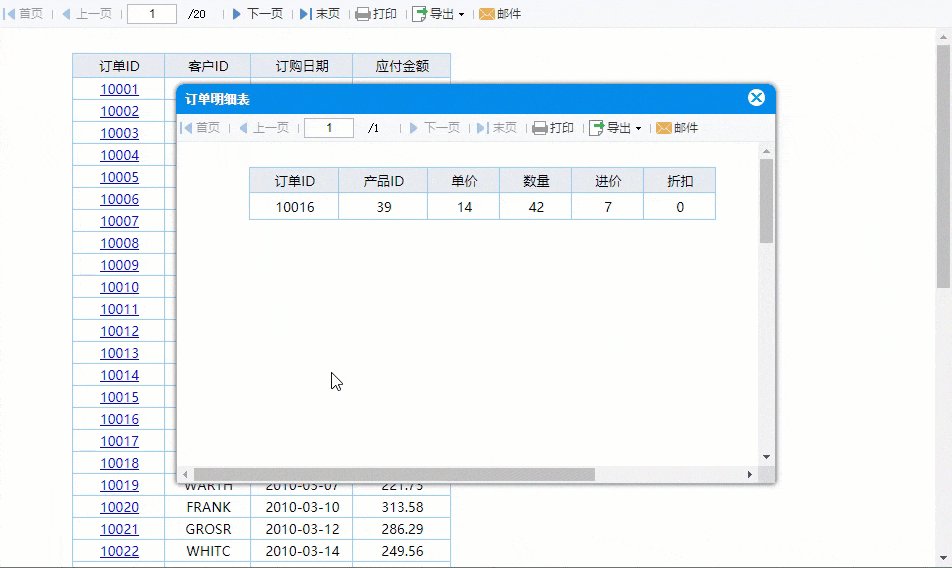
| 链接 | 直观的展示分析逻辑和呈现数据结果,让分析更流畅,让报表会说话 |  |
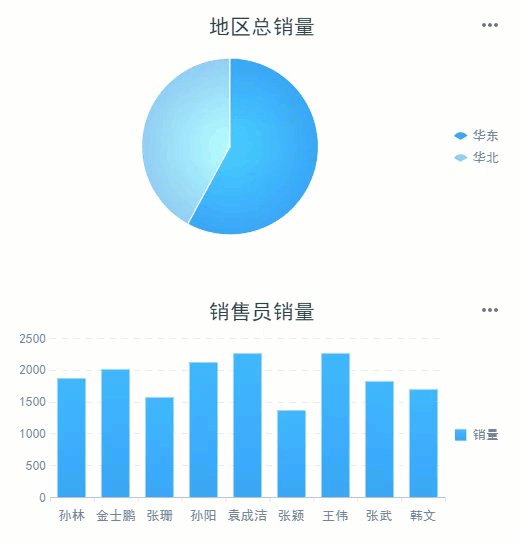
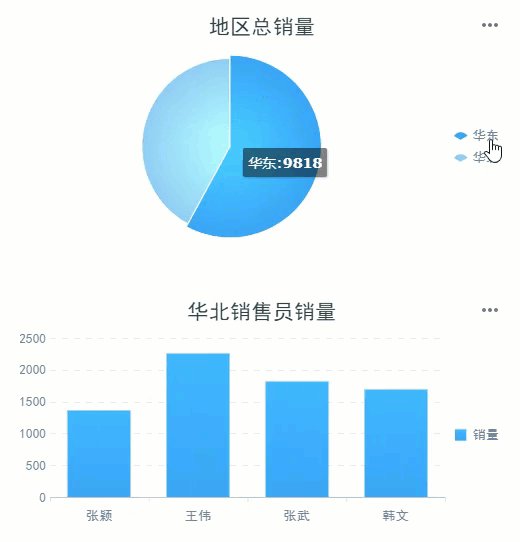
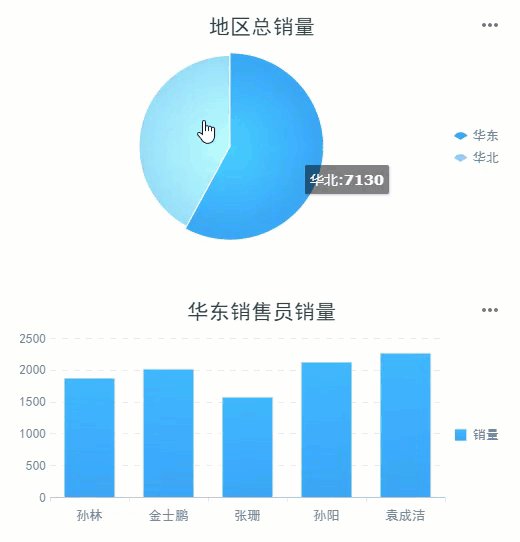
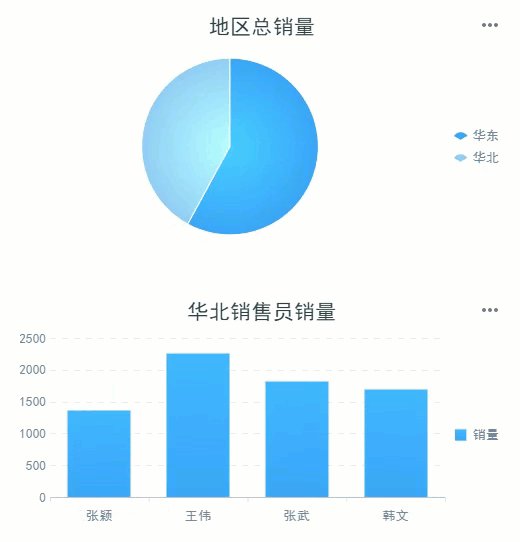
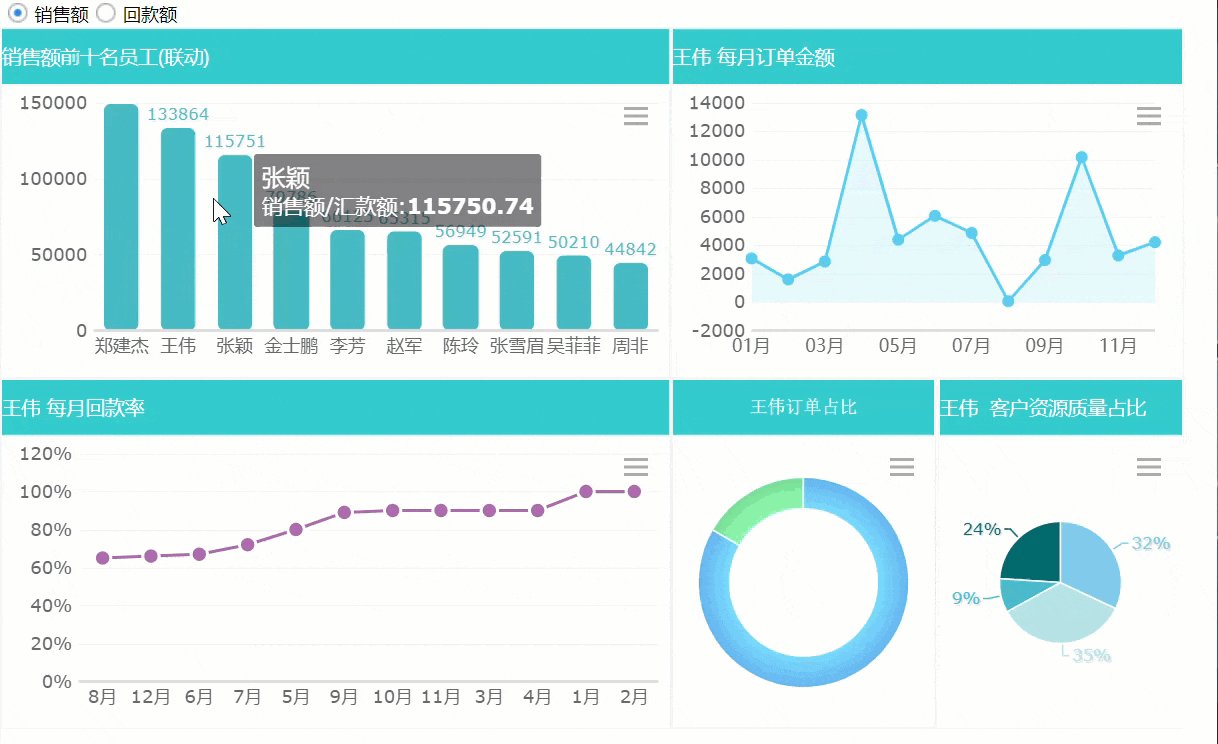
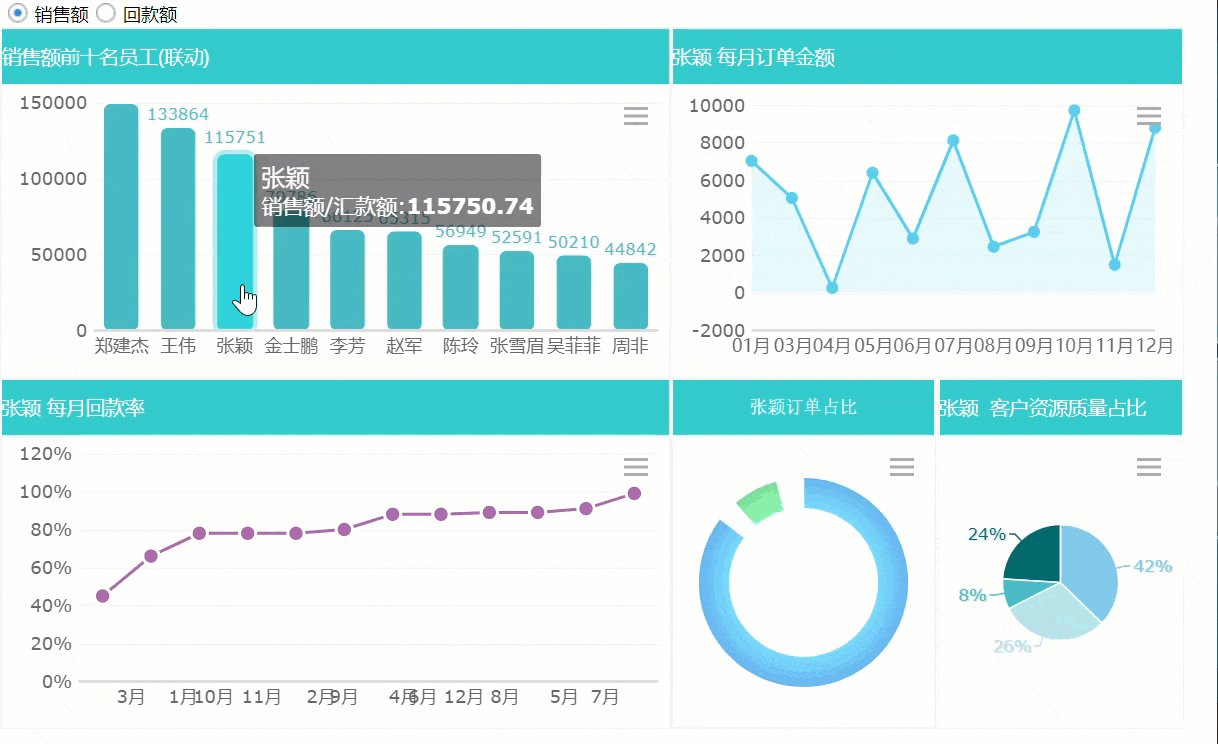
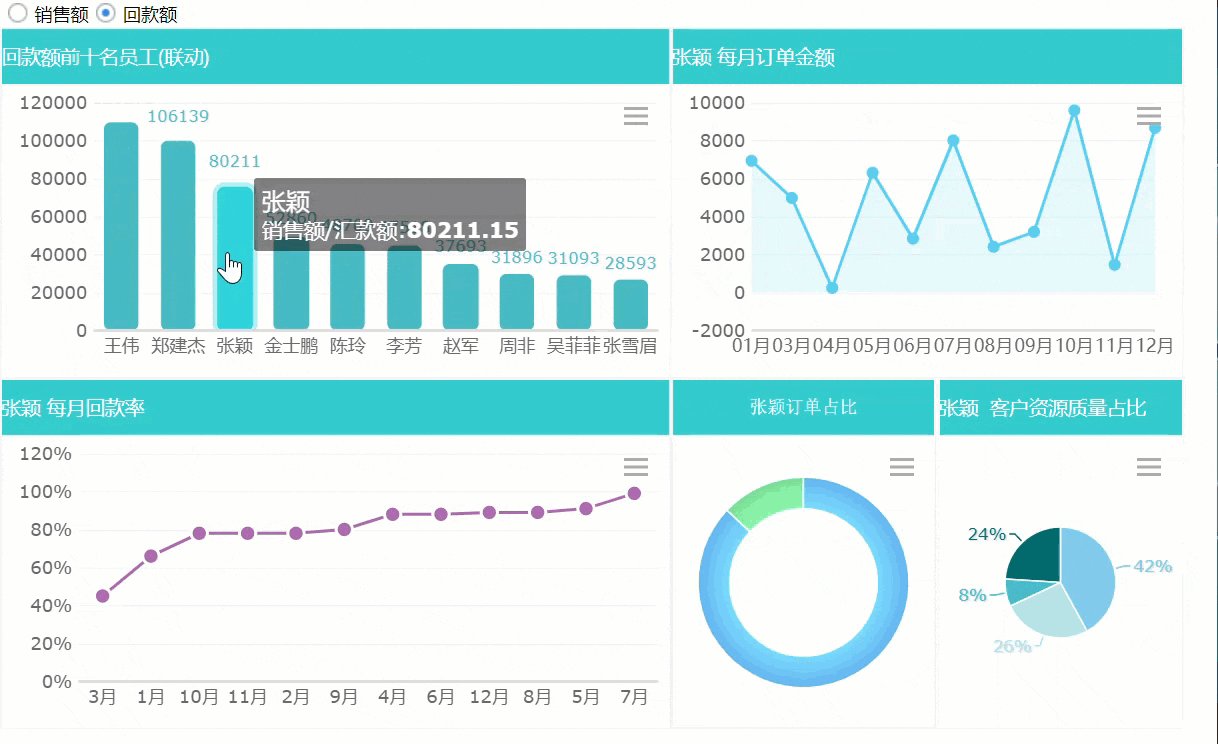
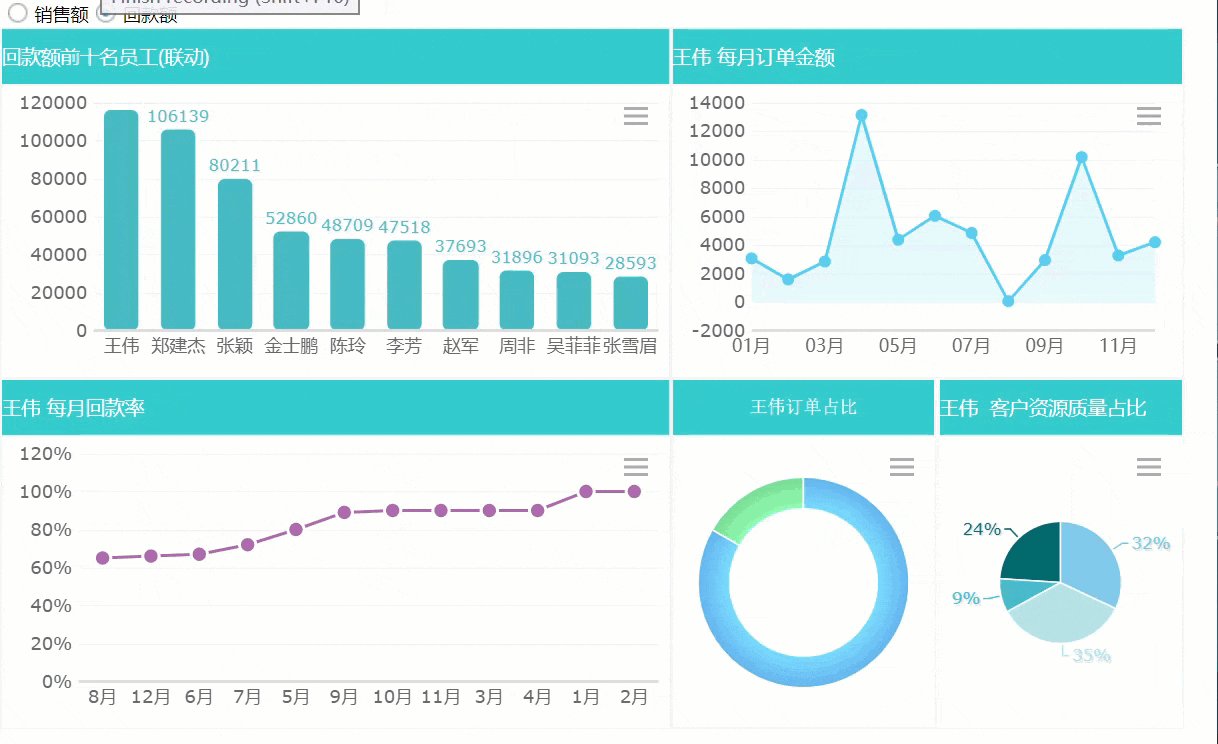
| 联动 | 跨视图高亮显示数据对象间的联系,可同时观察数据的不同属性 |  |
标记想法
| 动作 | 目的 | 图示 |
|---|---|---|
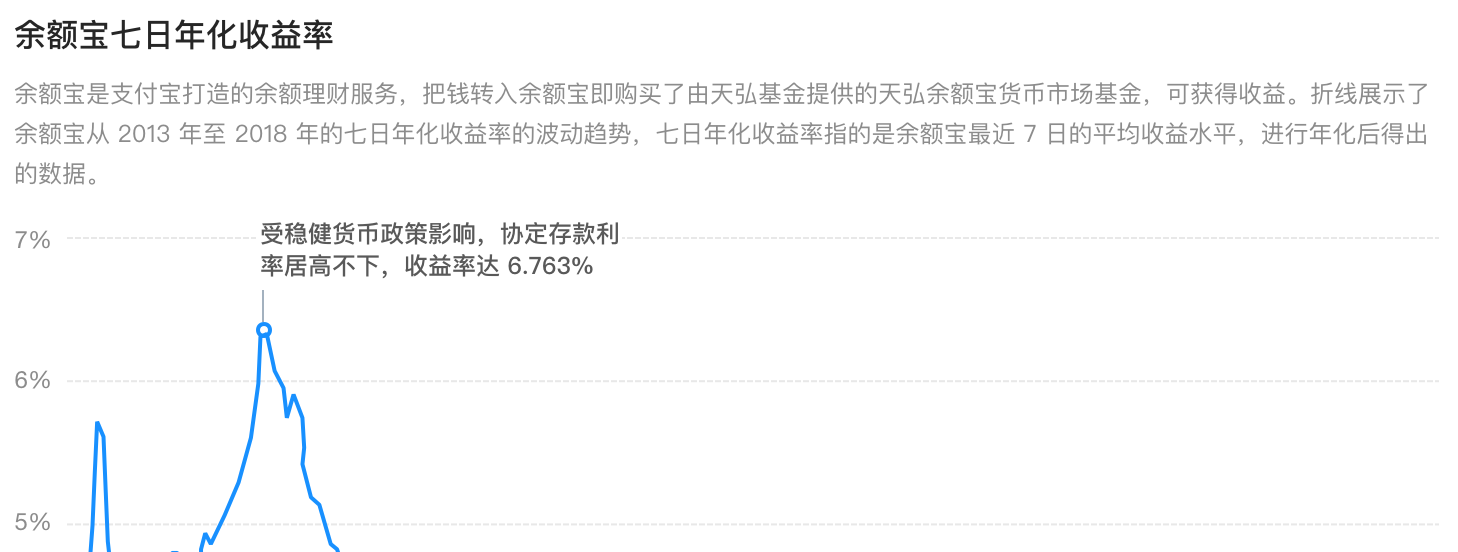
| 标记 | 通过数据标记标出注意点 |  |
| 解读 | 将结论标出以辅助决策 |  |
3. 分析体系,而不是单个图表编辑
复杂的可视化场景经常会是数据复杂,数据特征多层次、多维度的。
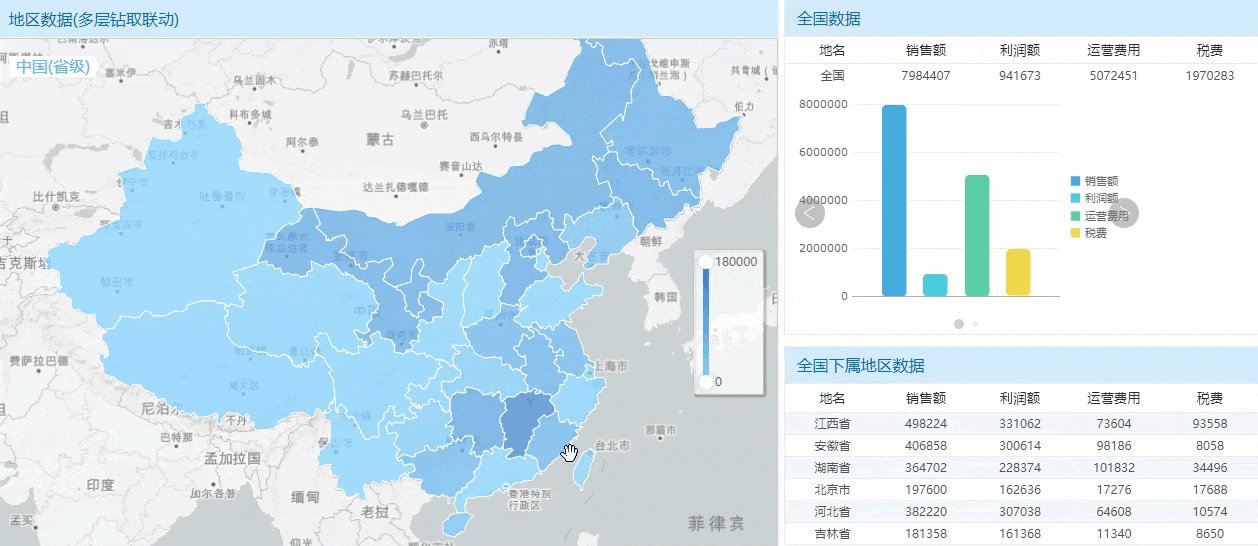
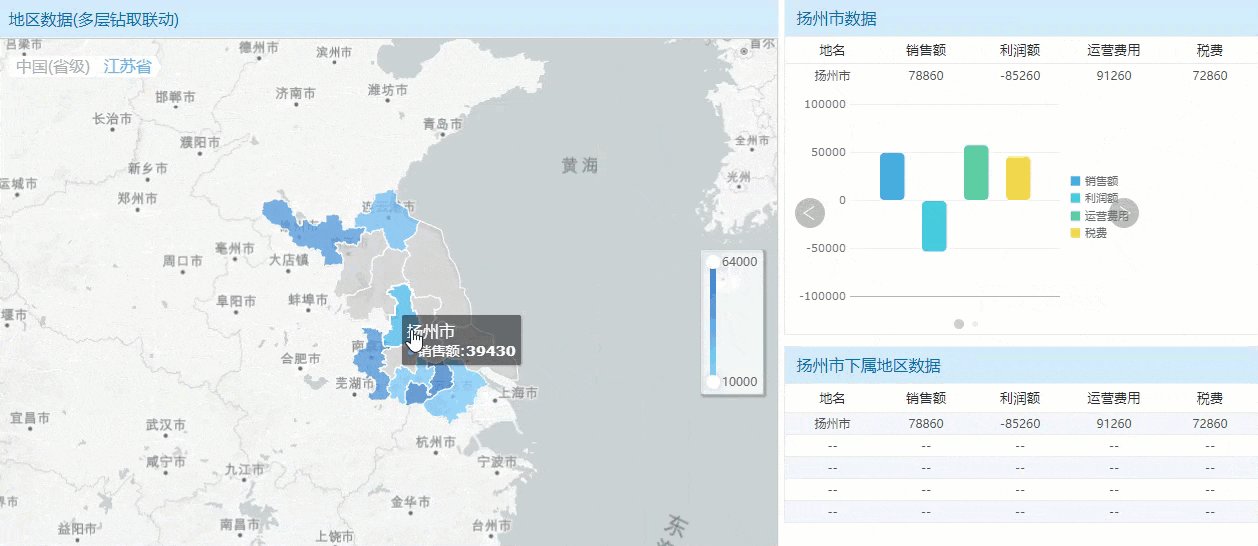
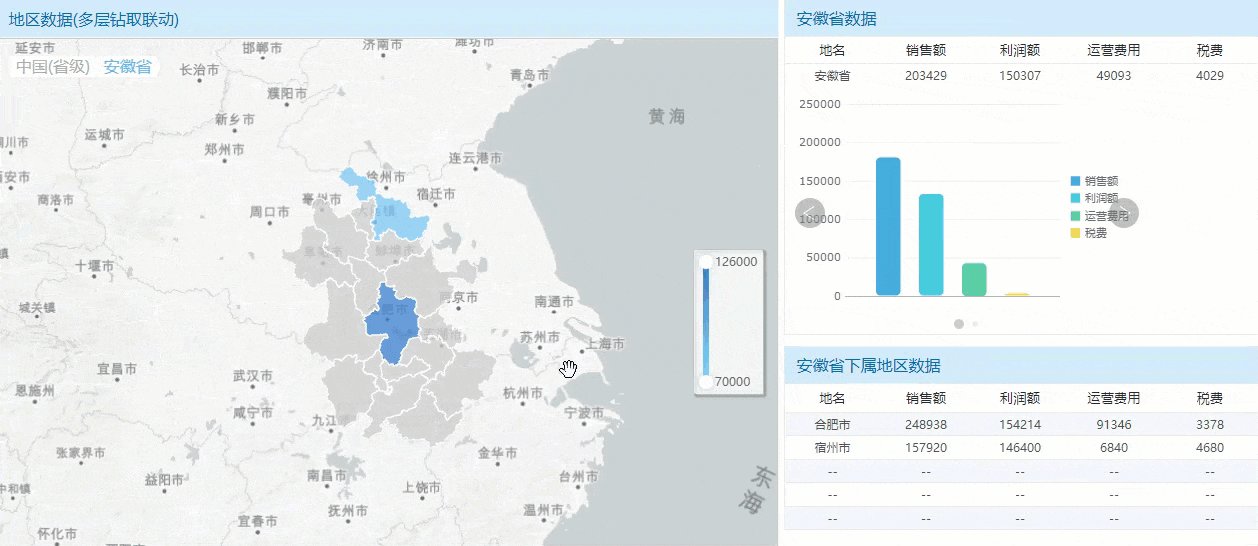
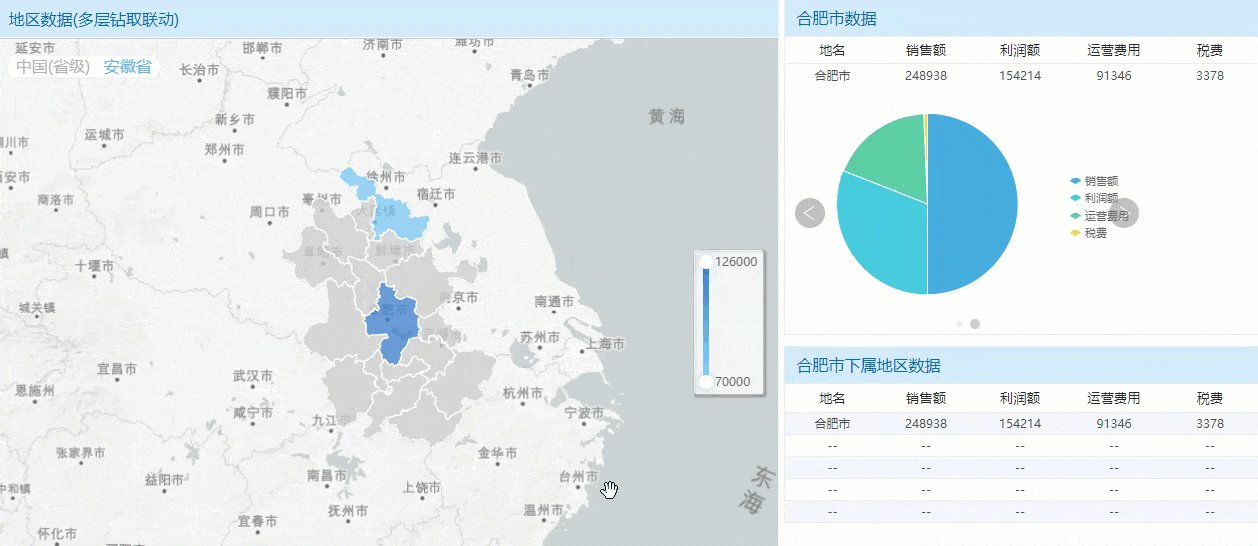
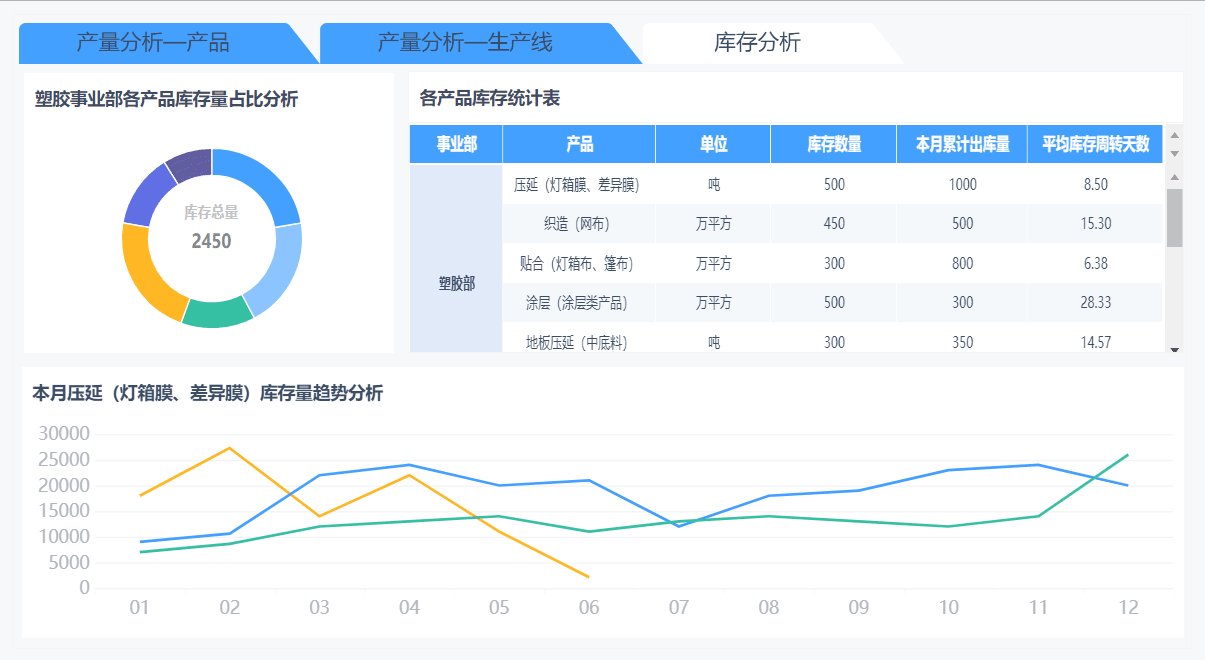
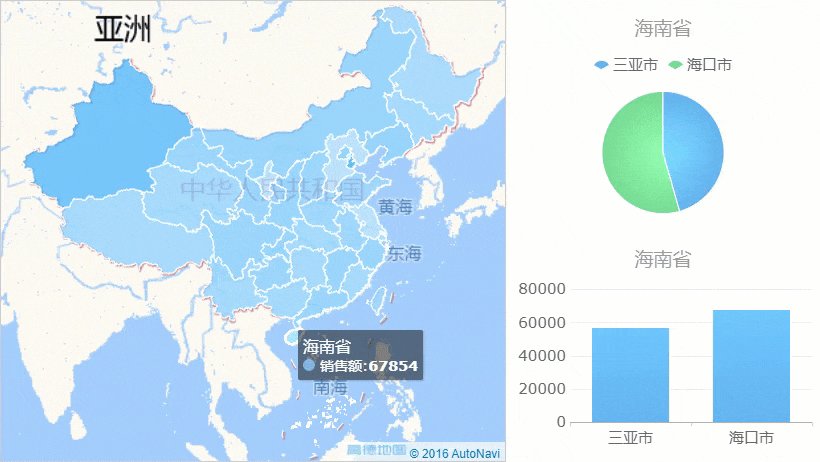
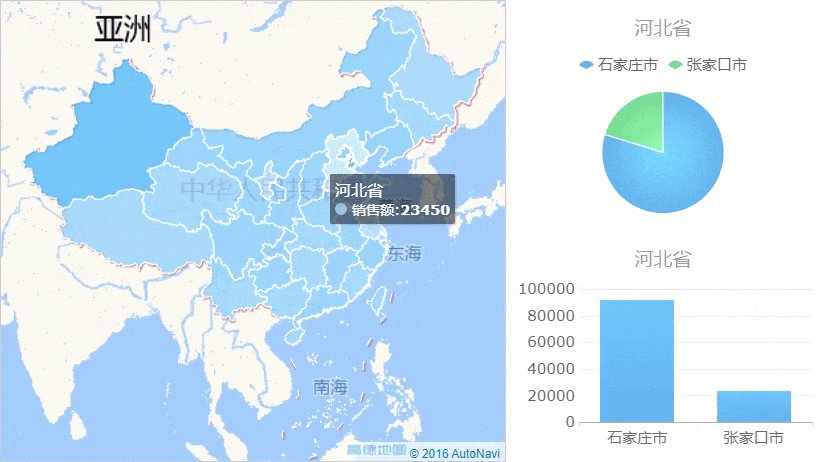
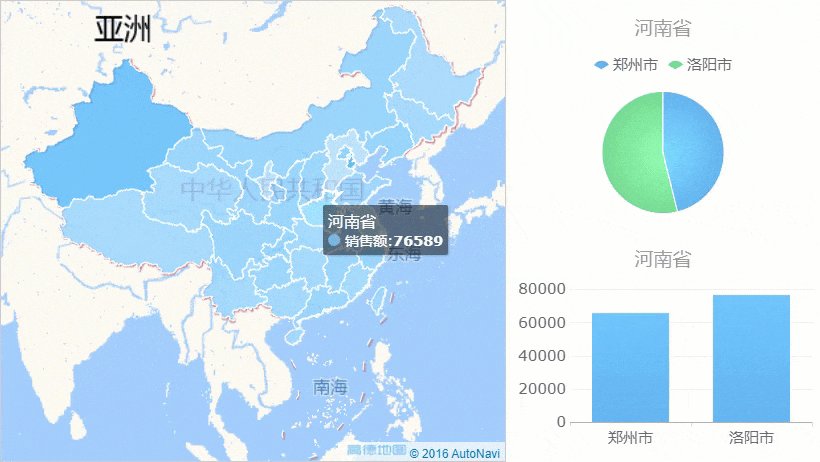
得益于丰富的可视化分析工具,我们可以处理复杂的可视化,比如可以建立多个的层级关联,实现向下钻取和向上汇总;再比如我们可以做筛选维度的联动,实现点击图表分类,明细表、趋势表等的联动刷新。这无疑给“静”的图表赋予了“动”的视角,让图、图与图之间活了起来,而这底层的关联正像一个分析体系。
| 动态效果 | 详细文档 |
|---|---|
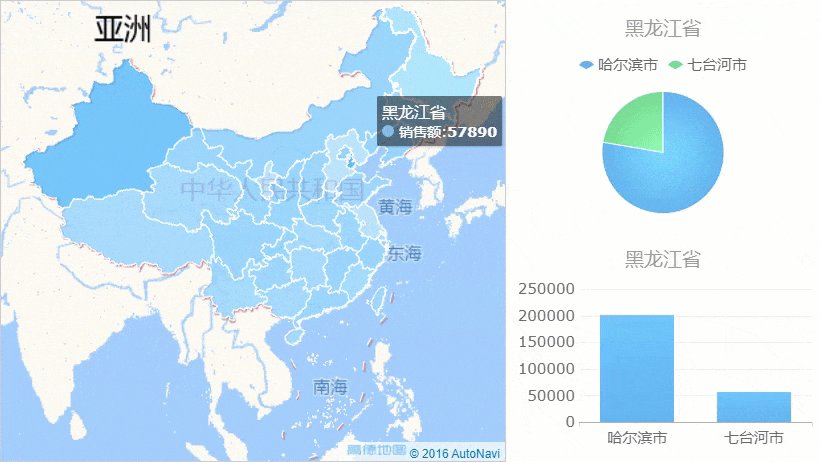
| 地图钻取与联动 |
 | 图表联动 |
 | Tab块 |
 | 轮播时自动联动其他组件 |