1. 概述编辑
1.1 场景描述
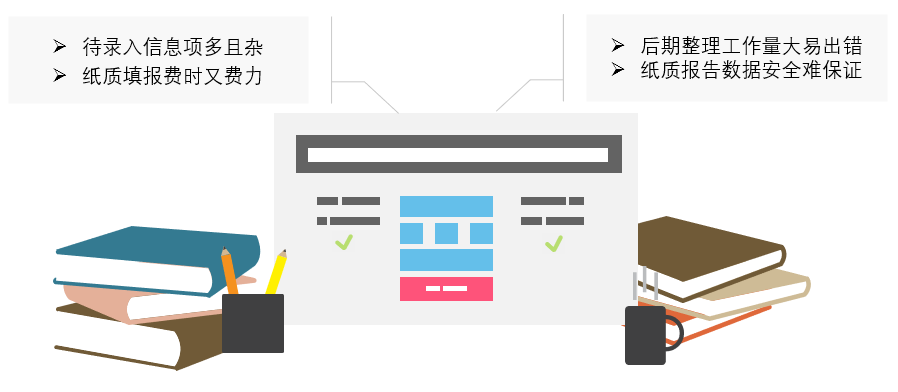
在企业日常工作中,会经常出现员工出差去现场拜访客户、公司接待供应商或者客户的场景。如:
公司的销售、售前、项目实施等员工需要去客户现场协助客户项目实施。
部分有严格门禁制度的企业需要拜访者填写拜访单。
为了方便追踪和复盘数据,这种访客信息应该被记录下来。
如果通过纸质填写,填写人不方便且后期整理工作量大,如果还有收集到的一些文件和照片,这些附件不管是保存还是整理都非常麻烦。

1.2 实现思路
为了解决上述问题,帆软推出了「客户拜访」方案,实现手机便捷填报出差信息,填完后快速提交入库,极大缩短从录入到上报的整体时间。
帆软「客户拜访」方案包括:
信息填报:客户基本信息和拜访结果填写。
拍照上传:实地拜访照片实时拍摄和上传。
自动定位:自动定位并录入当前位置。
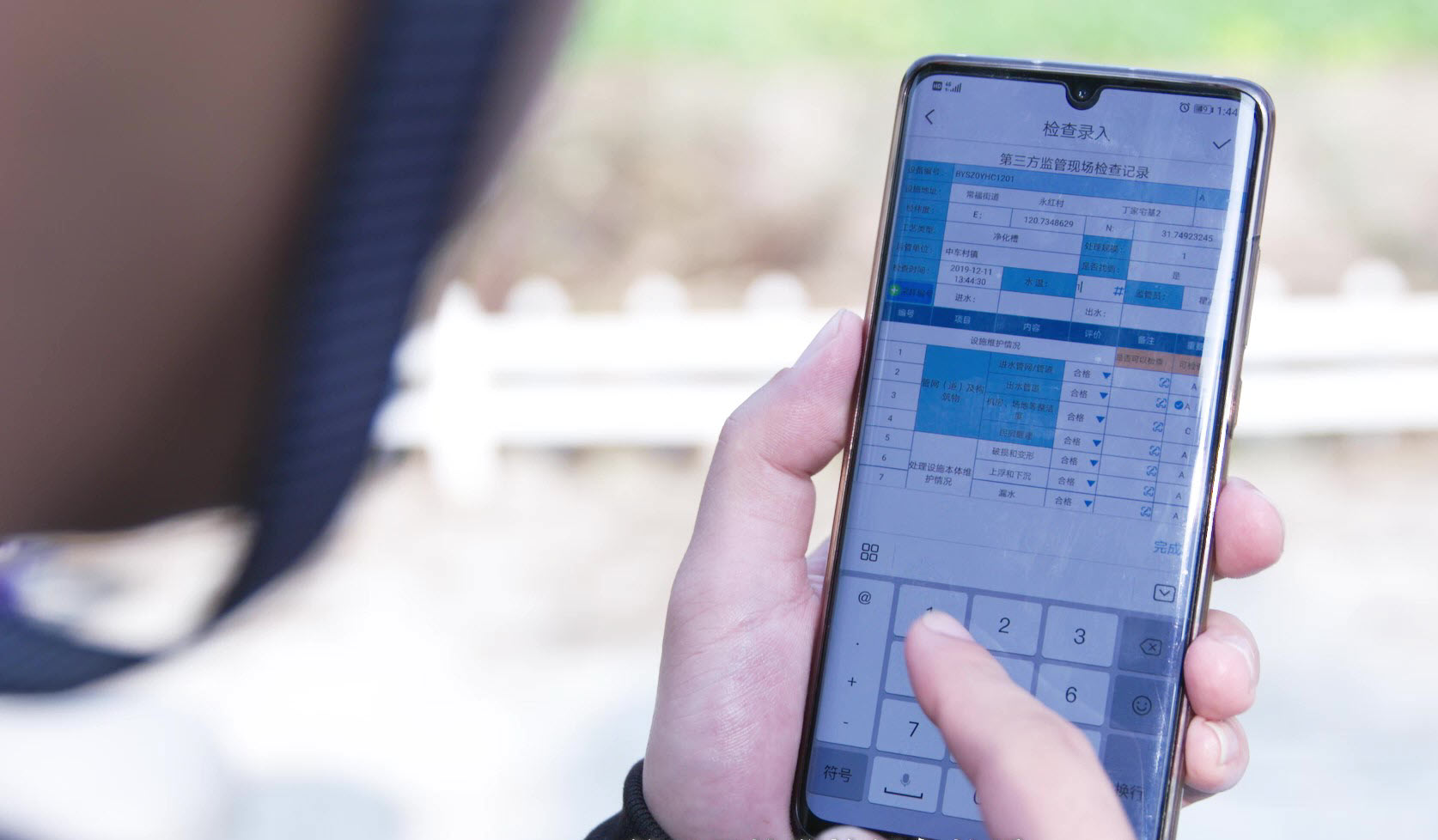
该方案对其他需要远程信息录入的场景同样适用,比如水务管理下的水务巡检,到达巡检点掏出手机点一点,快速完成信息录入和提交。

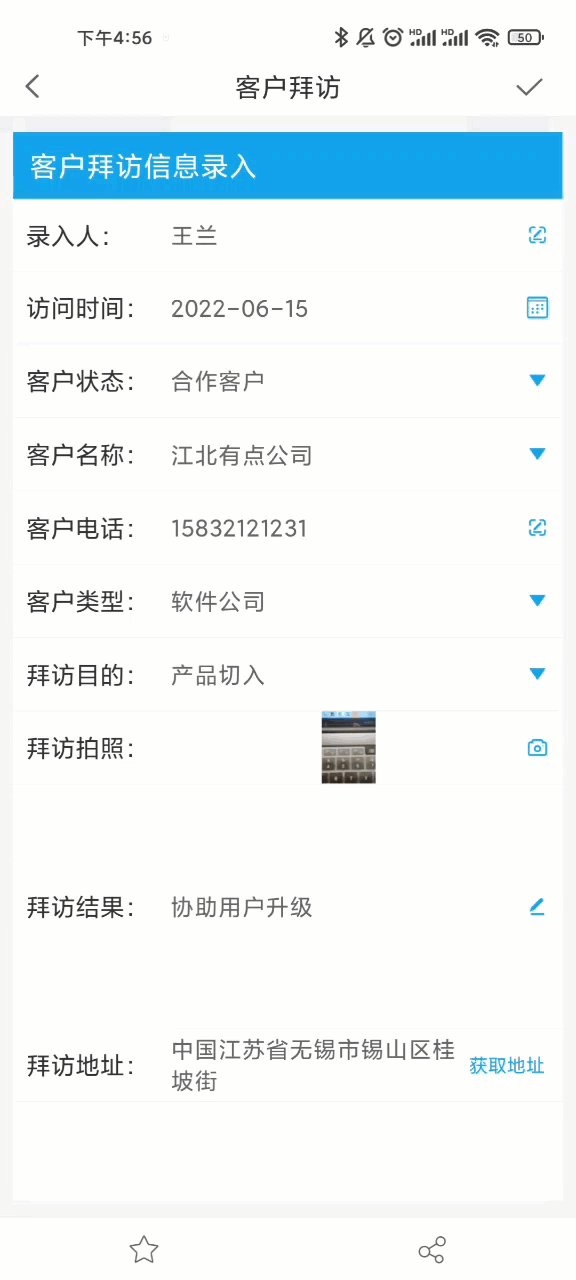
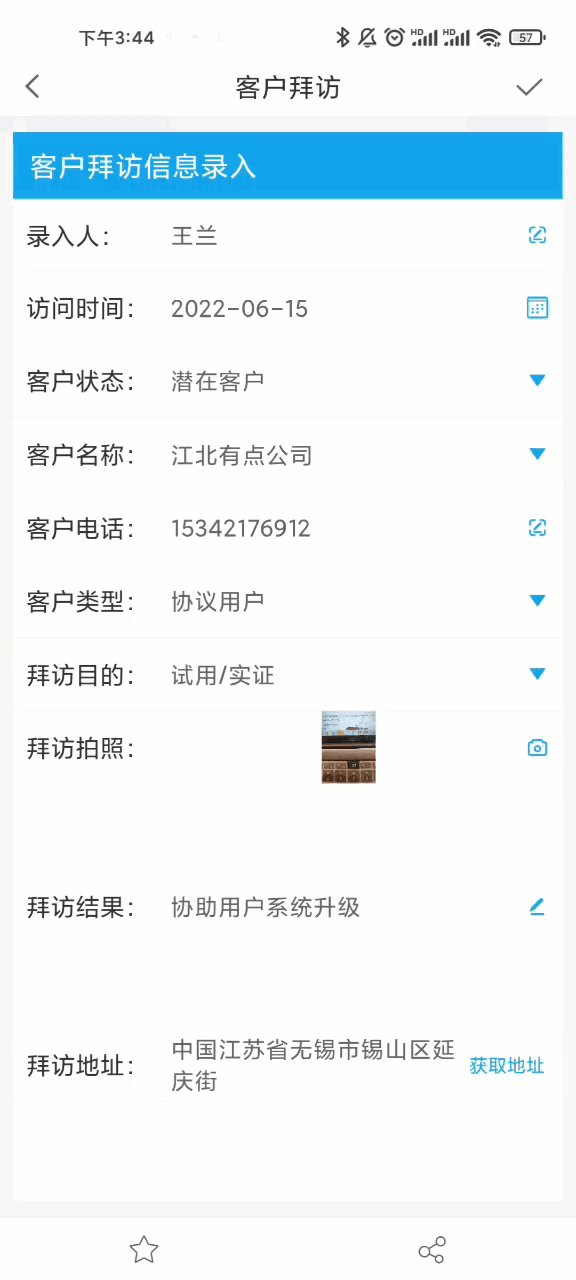
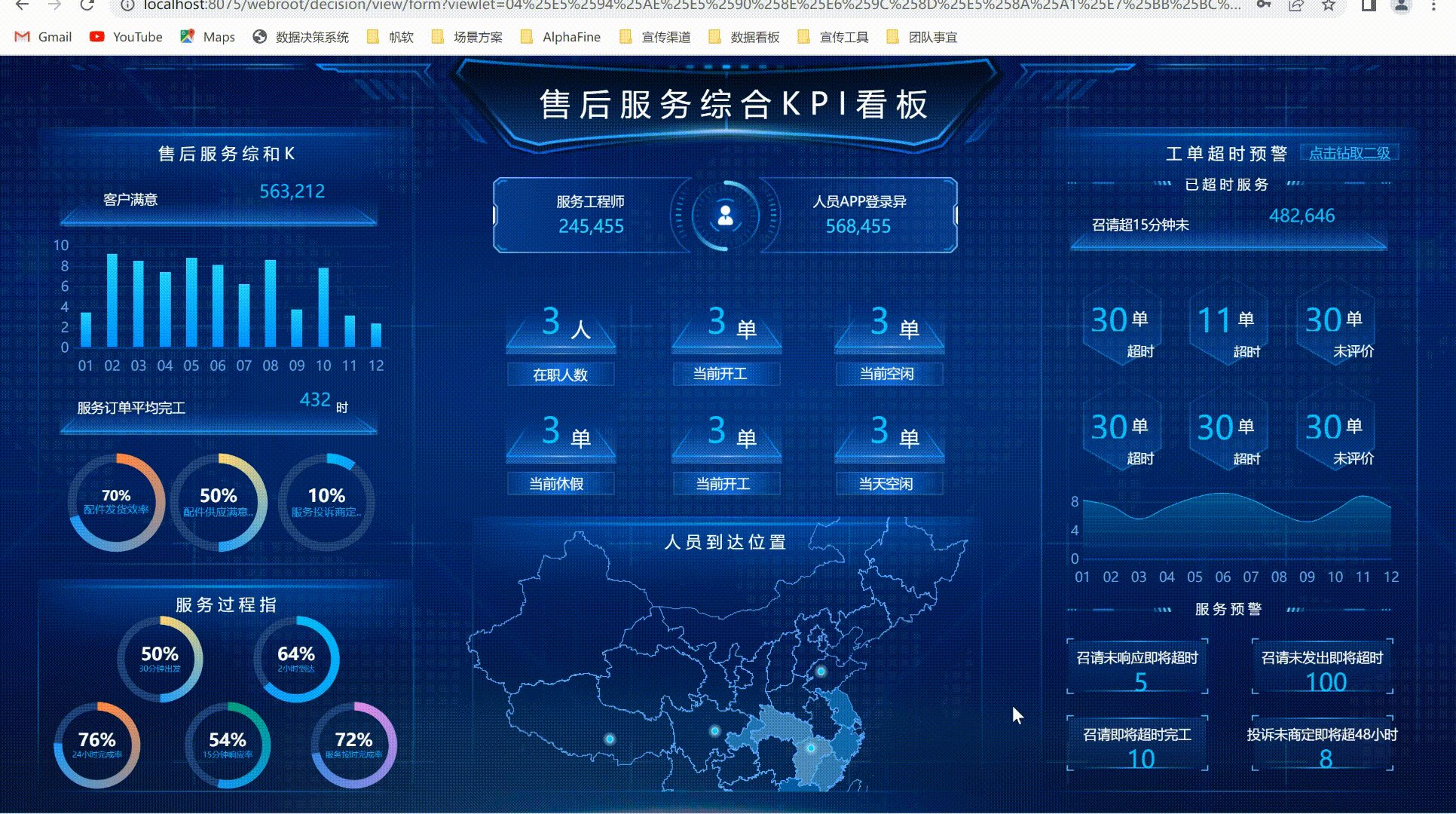
1.3 案例演示
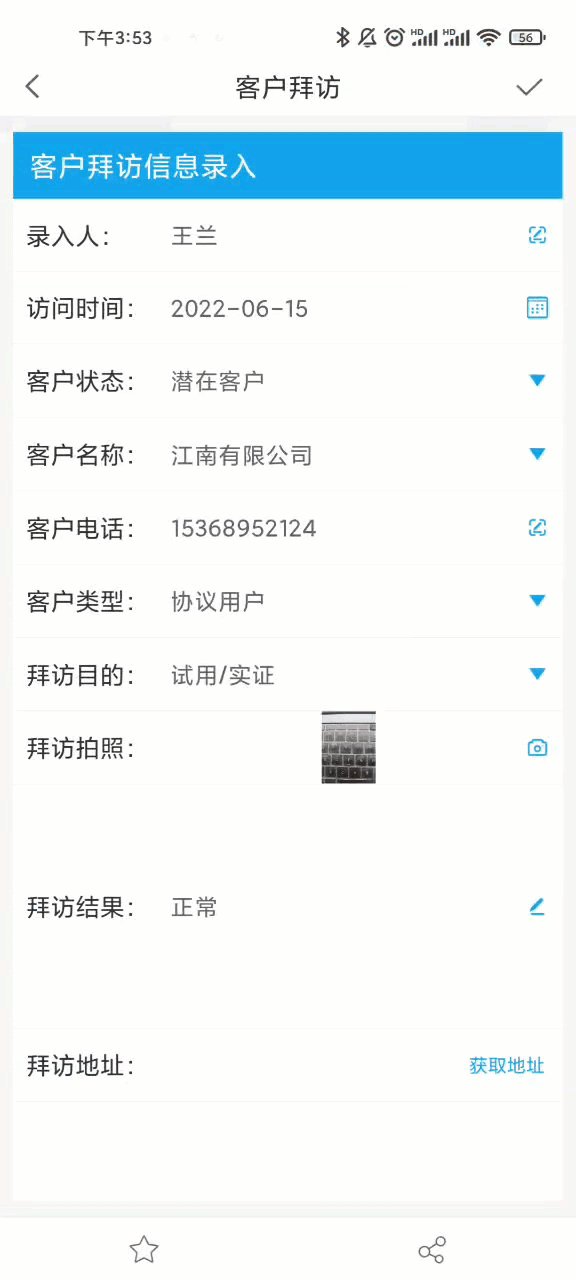
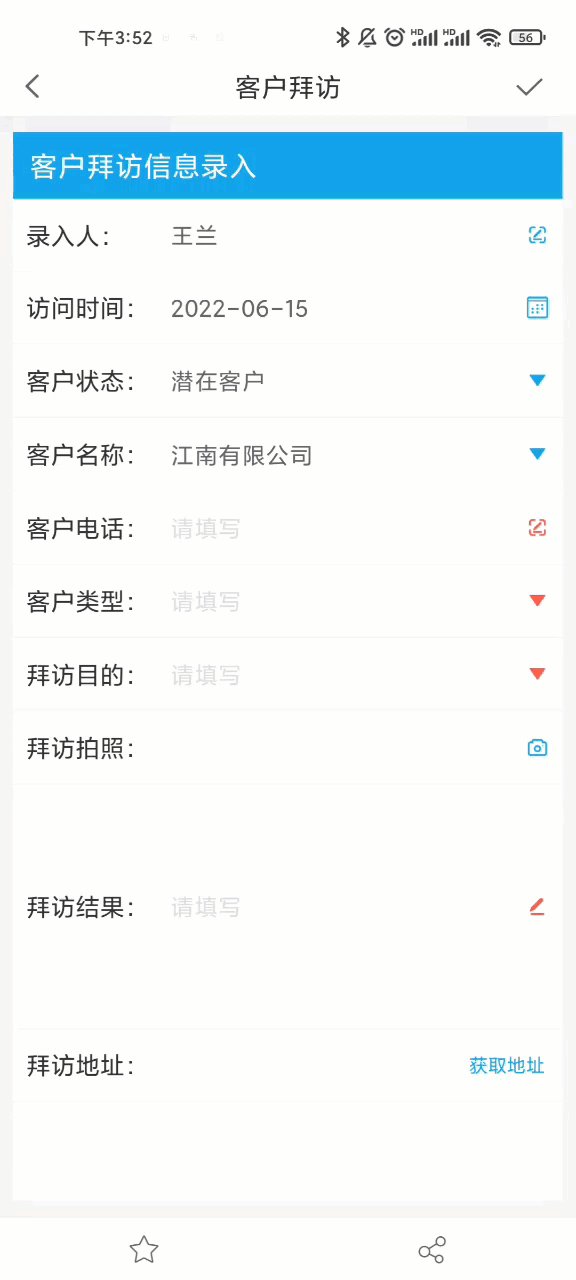
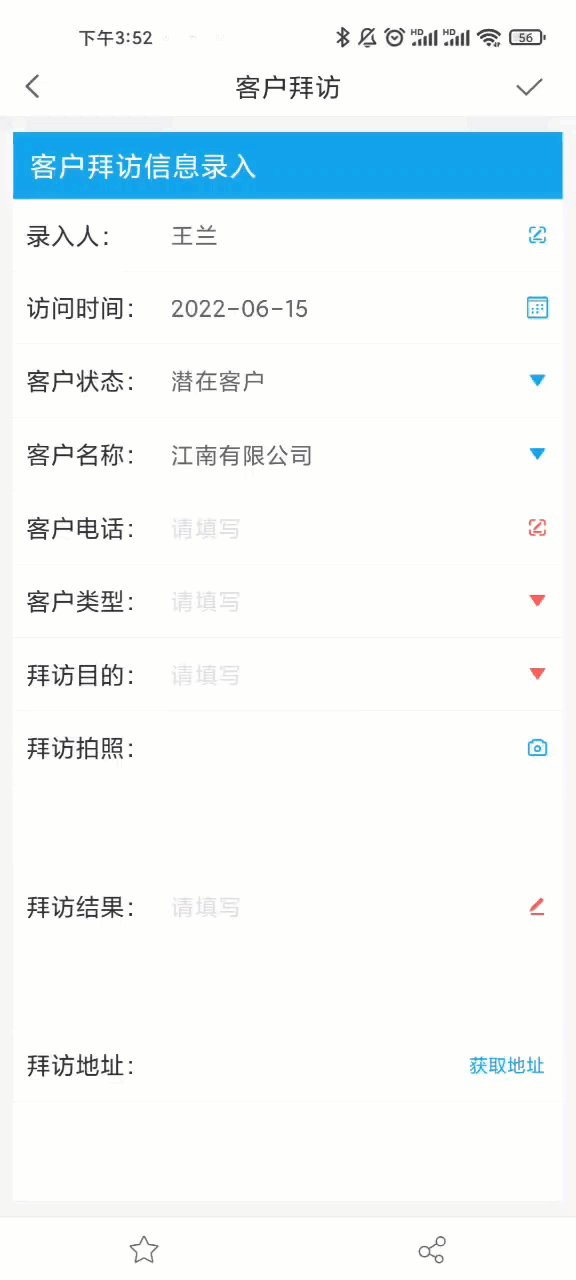
拜访人可通过手机填写拜访信息并提交入库保存,等待需要分析和展示时再将数据从数据库中取出,如下图所示:

2. 功能拆解编辑
通过手机填写信息,可以使用 FineReport 填报功能设计好填报报表后,通过移动端预览功能在移动端预览填报。
了解 FineReport 填报功能可查看:填报简介
了解 FineReport 移动端功能可查看:移动端简介
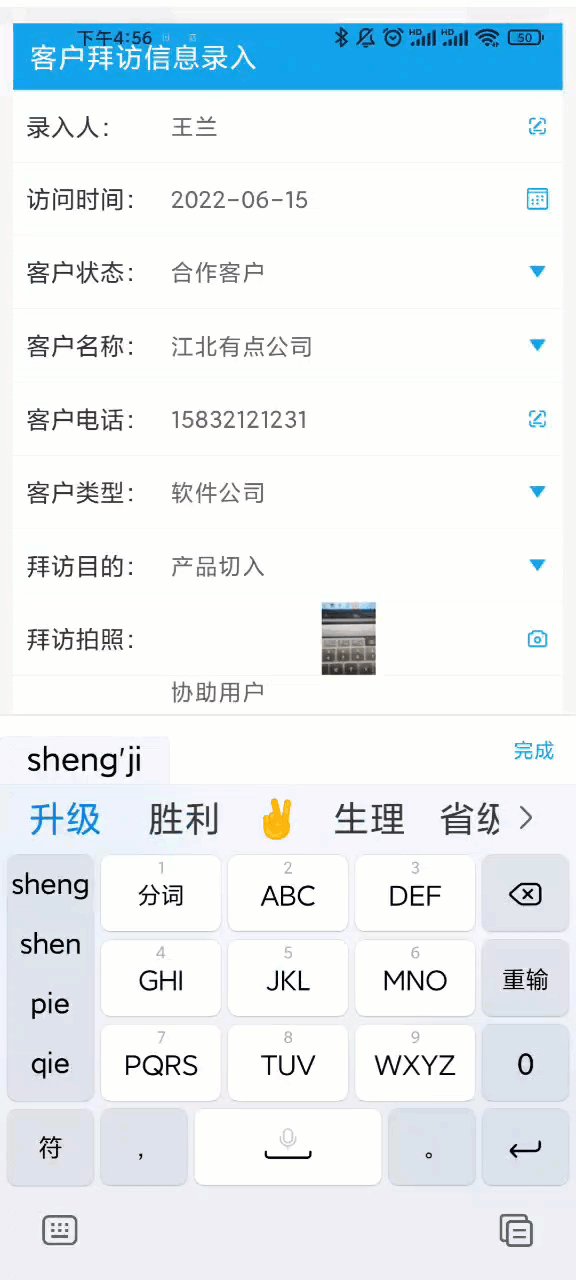
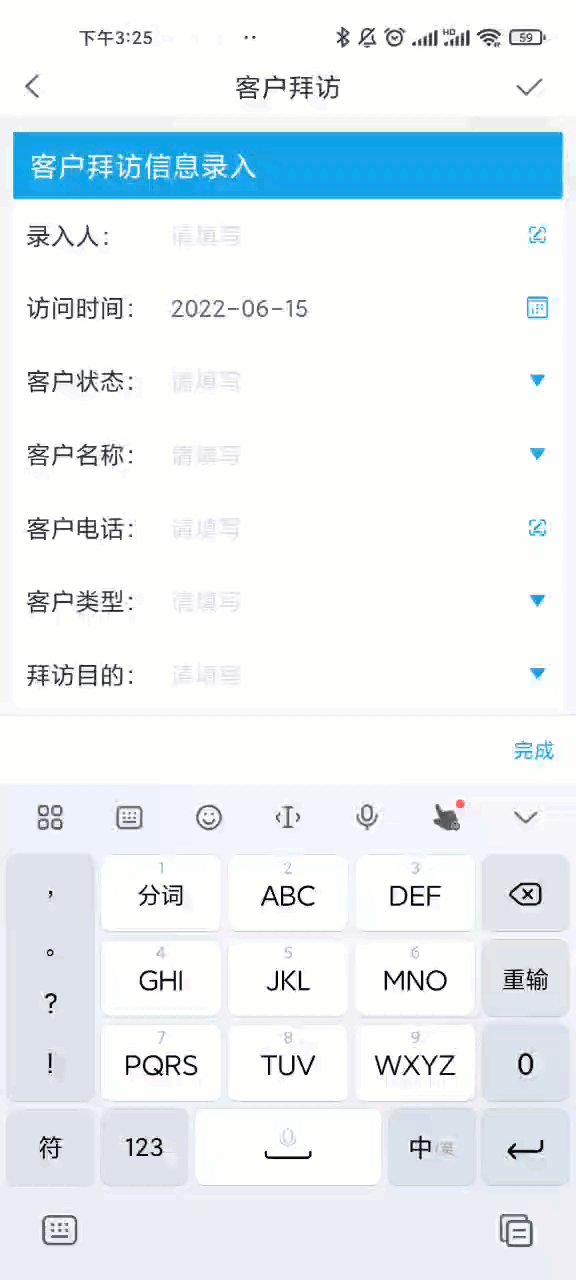
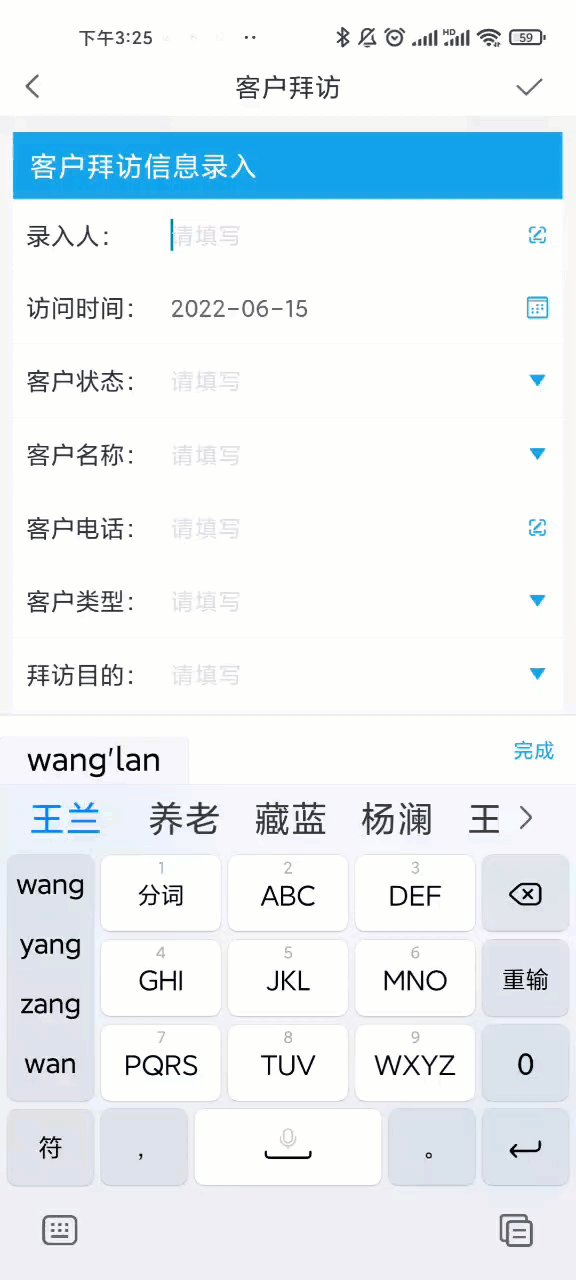
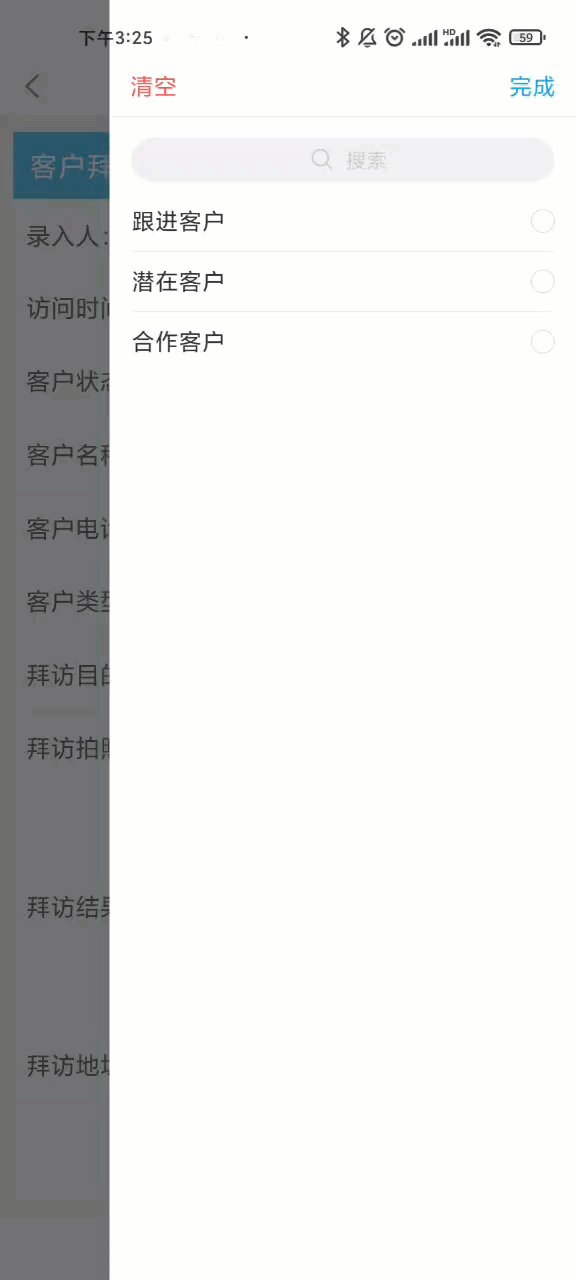
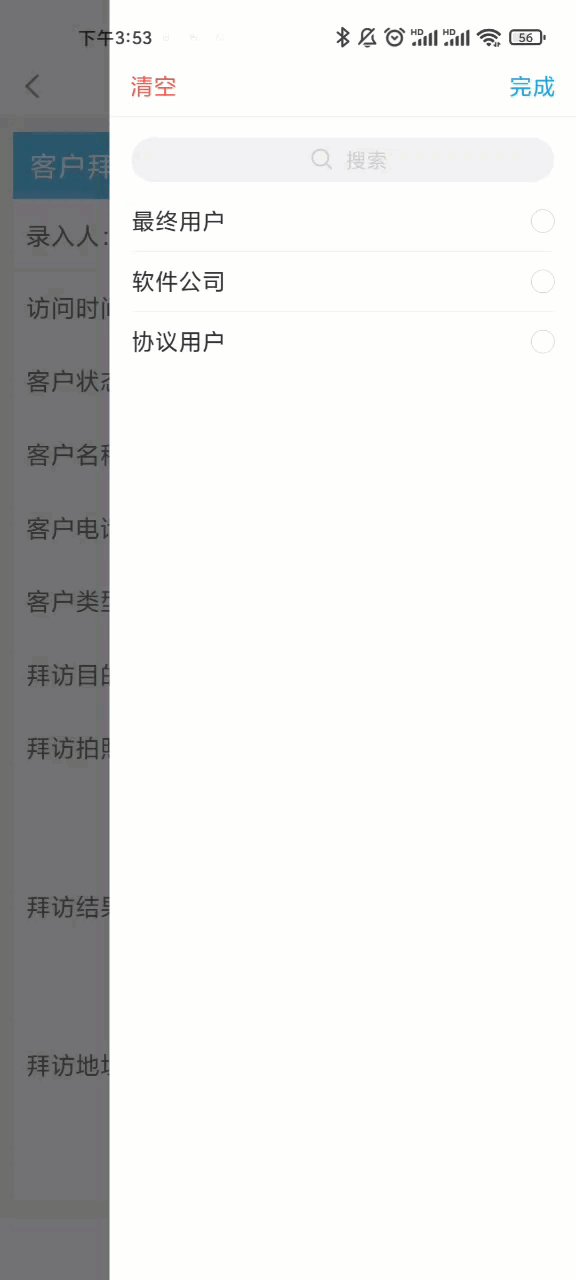
2.1 填写和选择信息
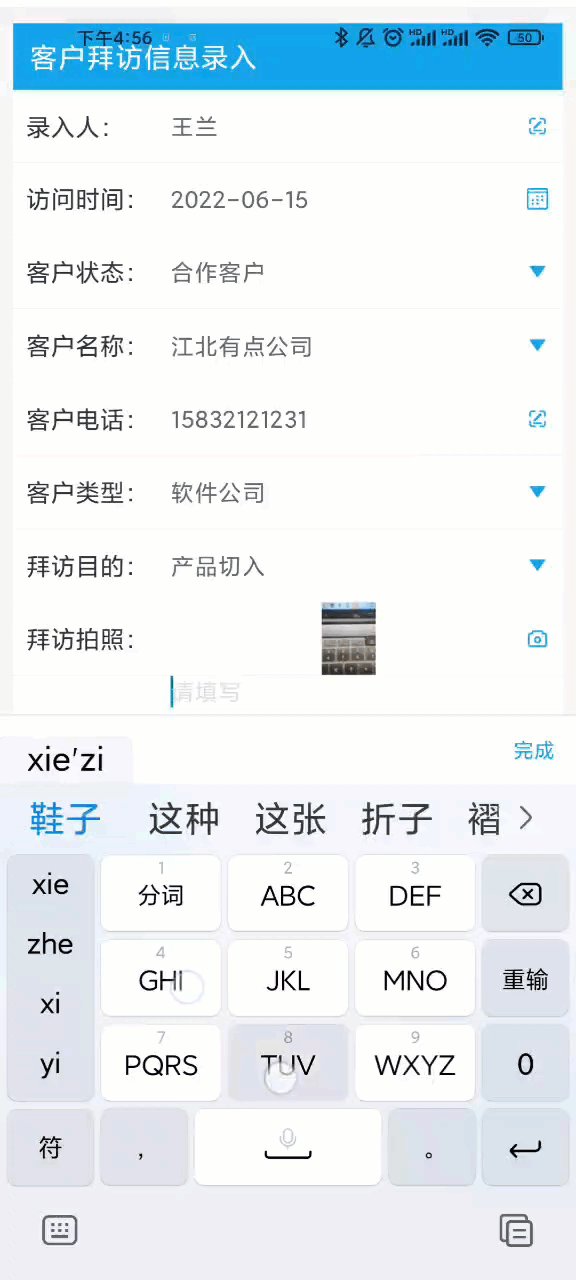
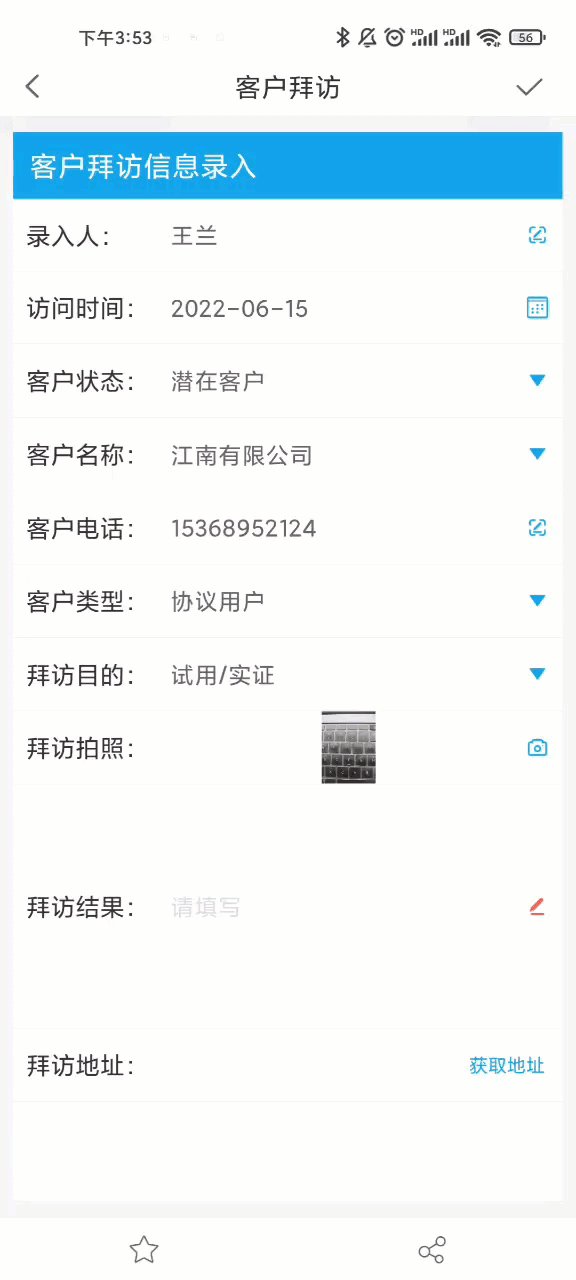
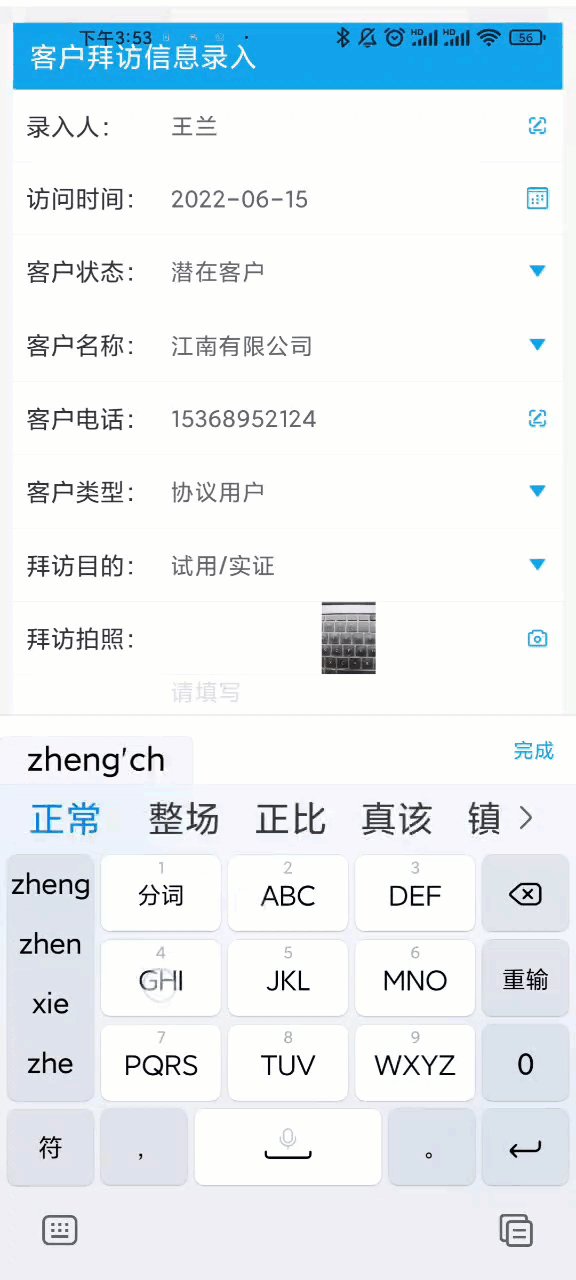
员工直接在手机上填写和选择信息。如下图所示:

2.1.1 设计页面
对应功能:单元格、填报控件
在模板单元格中设计报表样式、添加控件,如下图所示。
单元格样式如何设置可查看:单元格样式,如何选择控件和修改控件属性可查看:控件简介

2.1.2 设置入库
对应功能:提交入库
1)页面设计好后,需要将页面上的控件和数据库的字段一一绑定,实现将页面上填写的文字、数据等写入数据库。
可以使用「报表填报属性」实现绑定。如下图所示:
了解「提交入库」功能可查看:内置SQL提交

2.2.3 手机填写
对应功能:填报预览
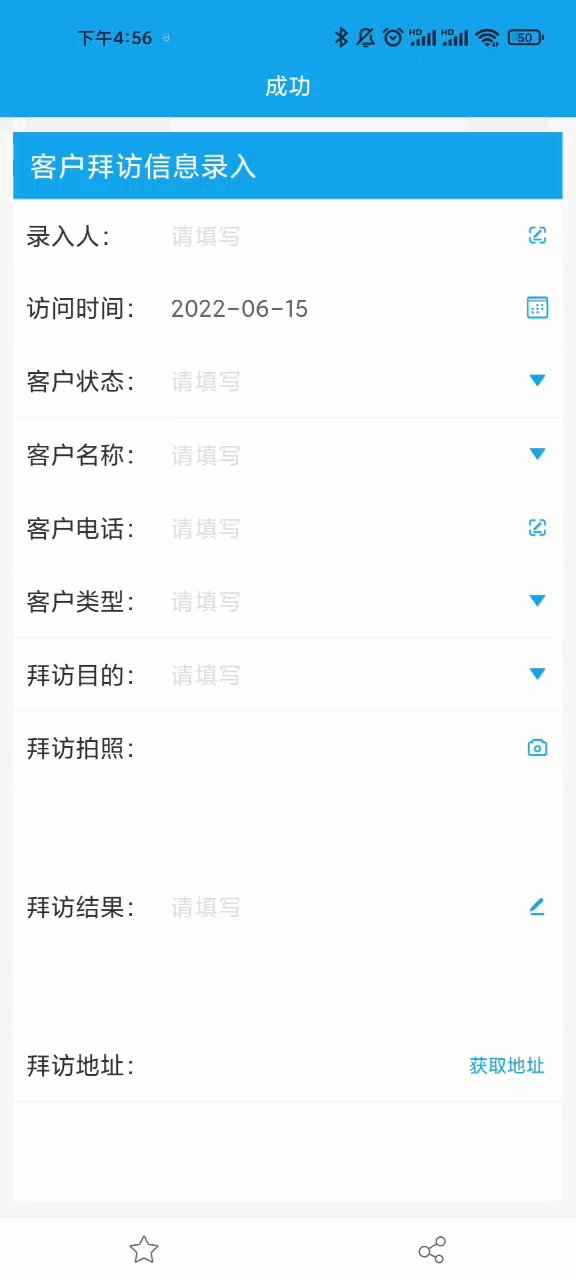
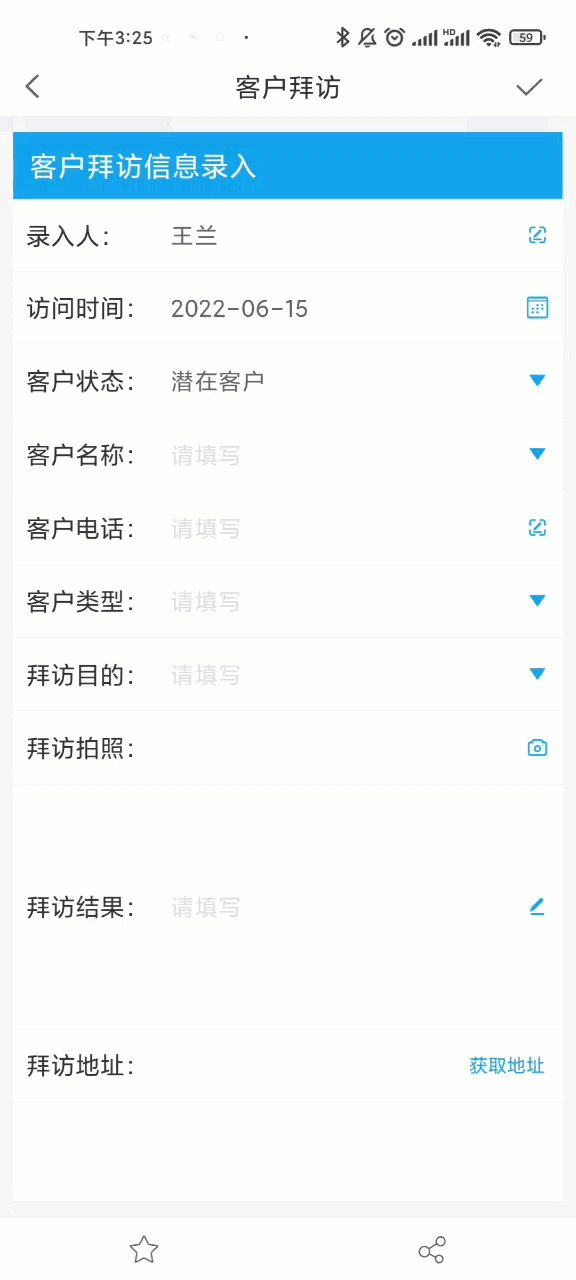
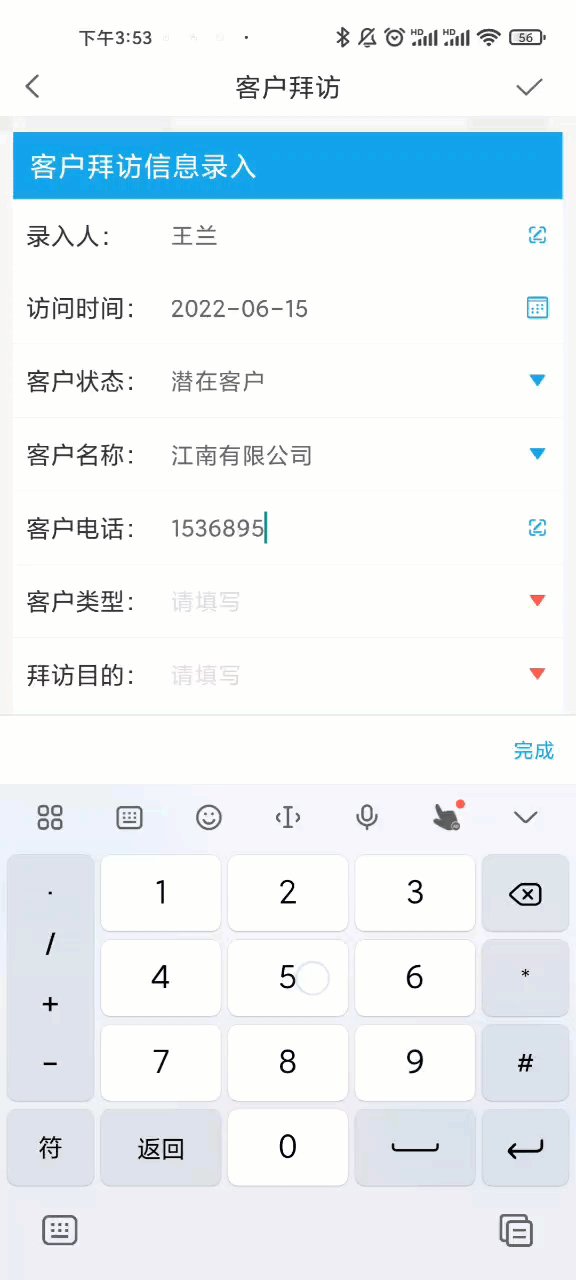
绑定数据库字段后,就可以在手机上填写订餐信息了,填写后点击提交即可写入数据库。
使用「填报预览」功能预览页面,在控件所在的单元格中填写信息,点击提交,提交成功后,在数据库中就可以看到填写的信息。如下图所示:
了解「填报预览」功能可查看:填报预览

数据库中填入的信息如下图所示:

2.2 拍照上传和自动定位
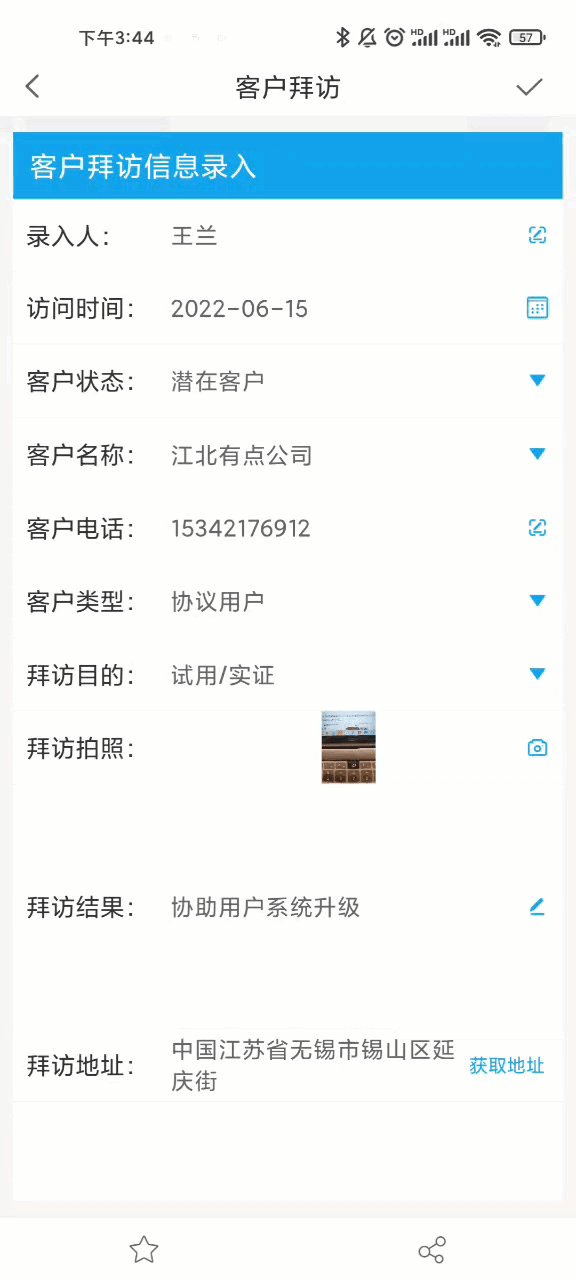
2.2.1 拍照上传
某些时候,需要上传照片,就可以通过移动端拍照上传功能将照片上传到数据库。如下图所示:

对应功能:移动端拍照上传
了解移动端拍照上传可点击:[通用]拍照上传

2.2.2 自动定位
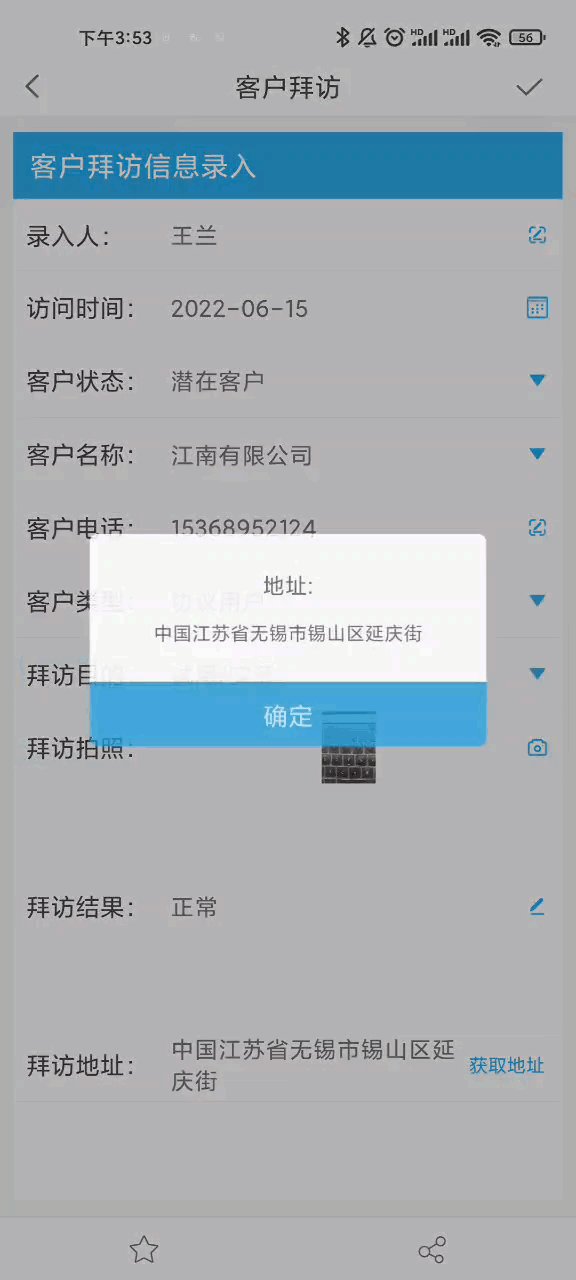
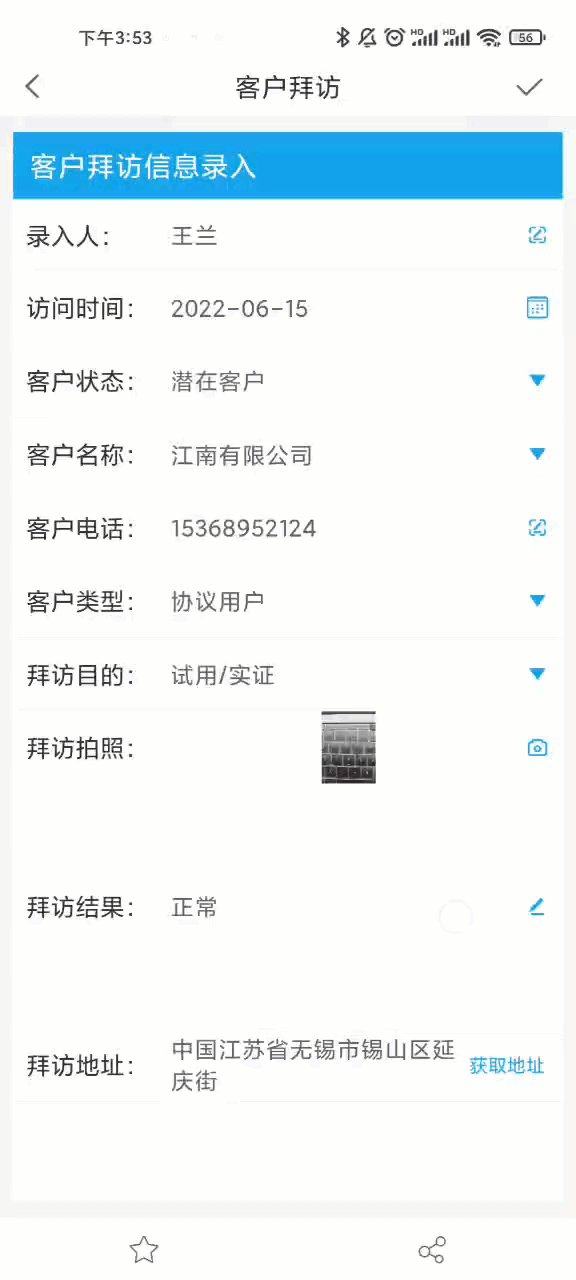
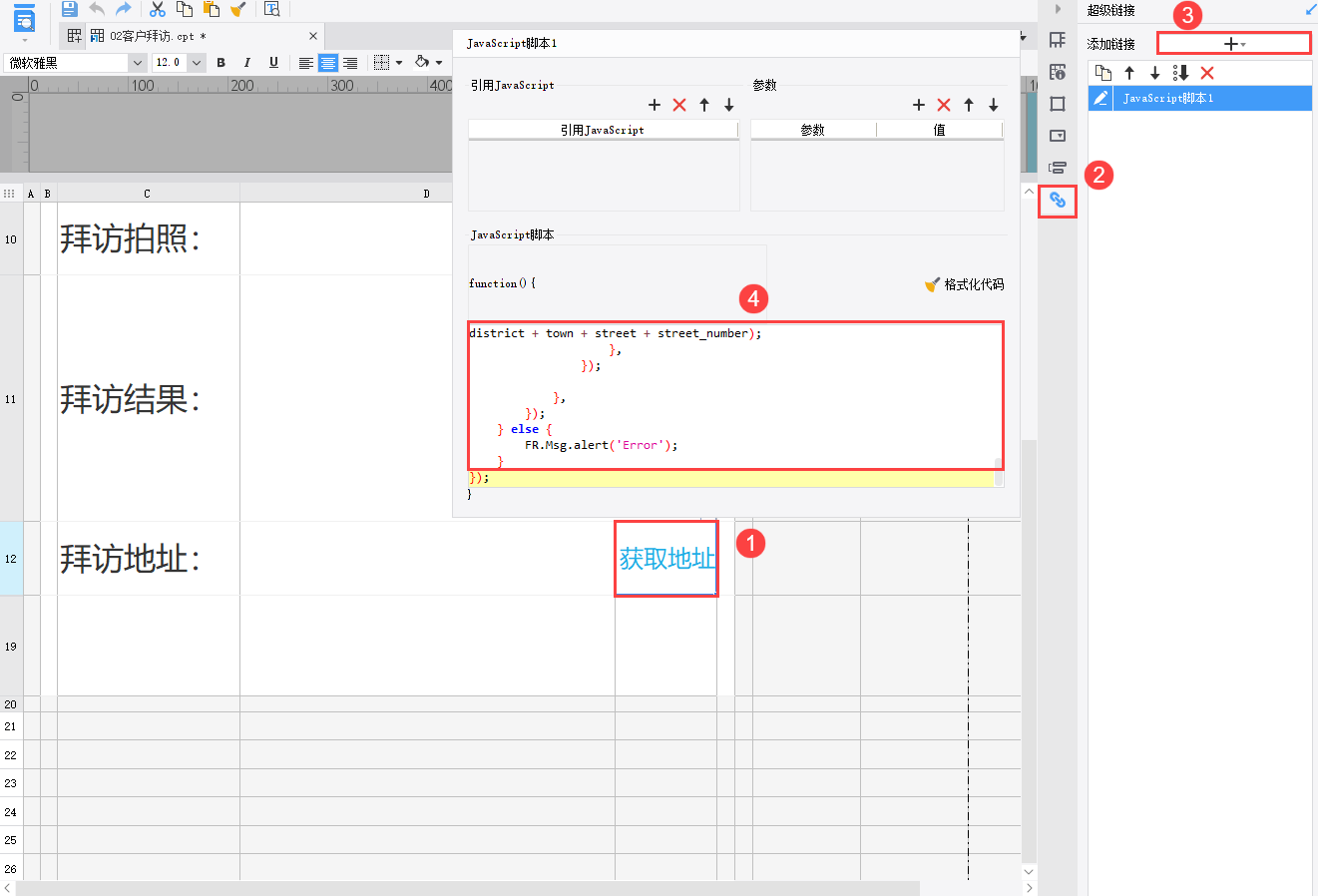
出差拜访时,因为要打卡签到,需要定位拜访客户的位置。就可以通过移动端自动定位功能实现。如下图所示:

对应功能:自动定位
了解移动端自动定位功能可以查看:[App]JS获取当前地理位置

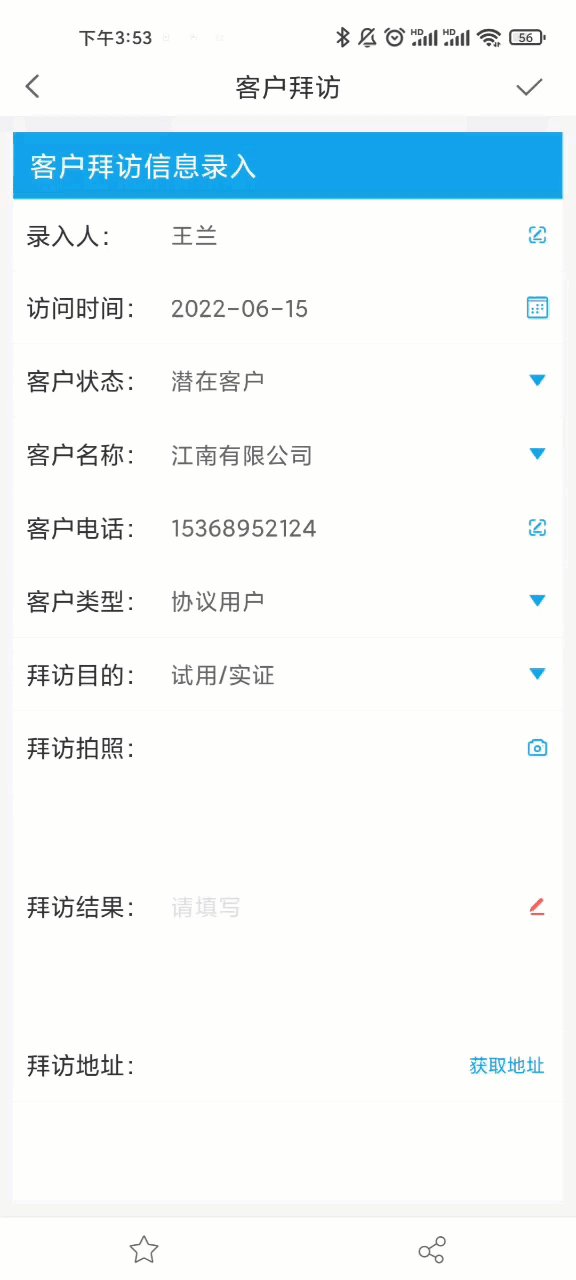
2.3 限制必须填写
员工填写时,有时候为了省事,就会某些选项不填写,这样就会导致一些信息收集不到,如果要收集这些信息就必须强制填写,否则就不能提交;另外电话号码、身份证号会填写出错,这时候就可以设置校验,格式不正确提醒重新填写。如下图所示:

2.3.1 不允许为空
1)给控件添加「不允许为空」校验,当控件中不填写内容时提醒且不允许提交。如下图所示
对应功能:控件校验
如何实现控件校验可查看:控件校验

2)在填报属性中,设置校验,对单元格校验,不满足条件时提醒且不允许提交。如下图所示:
对应功能:数据校验
如何实现控件校验可查看:内置校验

2.3.2 格式正确
1)给控件添加「填写规则」校验,当控件中填写的内容不符合规则时提醒且不允许提交。如下图所示
对应功能:控件校验
如何实现控件校验可查看:控件校验

3. 案例体验编辑
3.1 在线Demo体验
用户请下载移动端 App,点击目录「场景应用>客户拜访」体验。
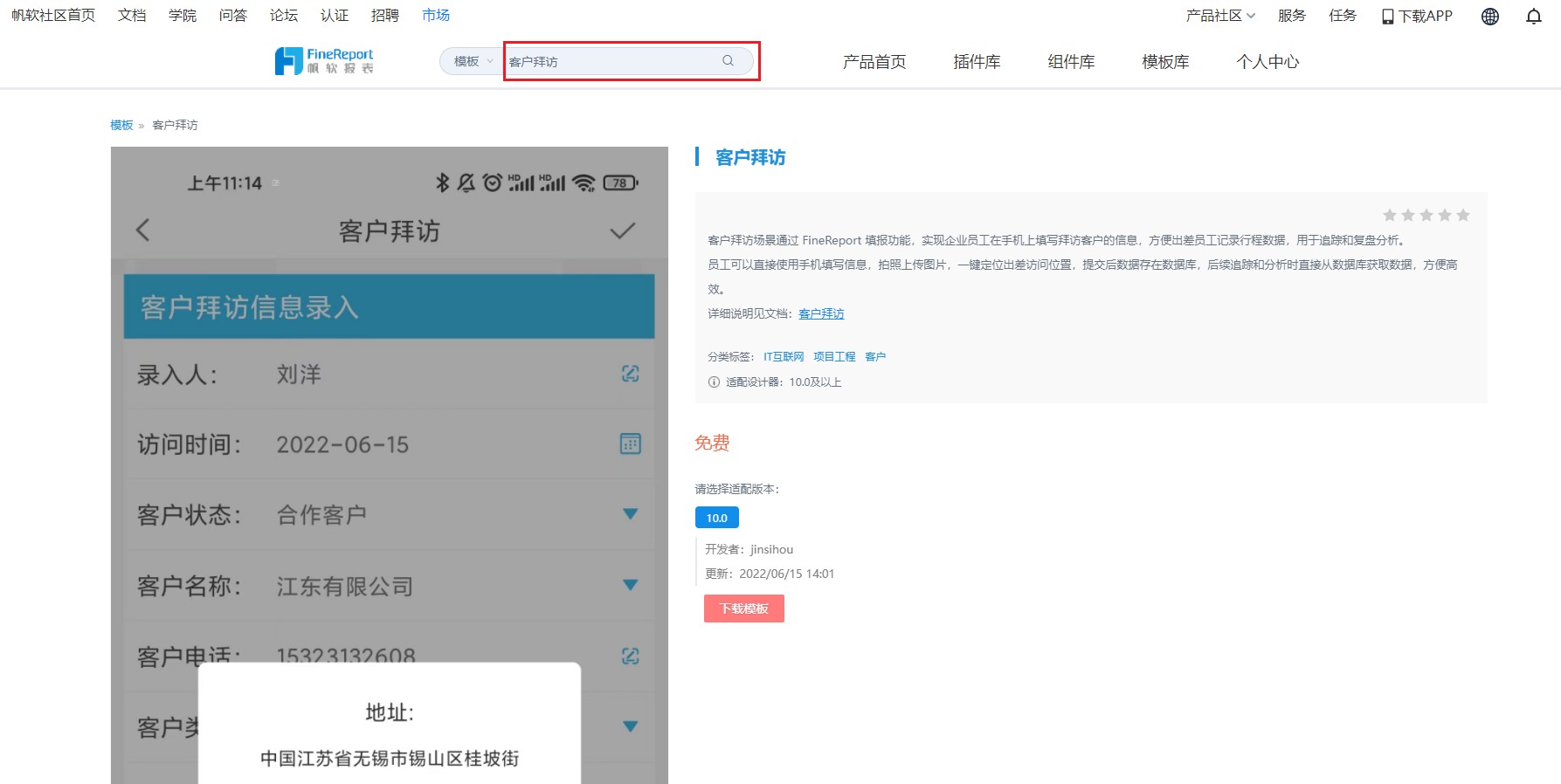
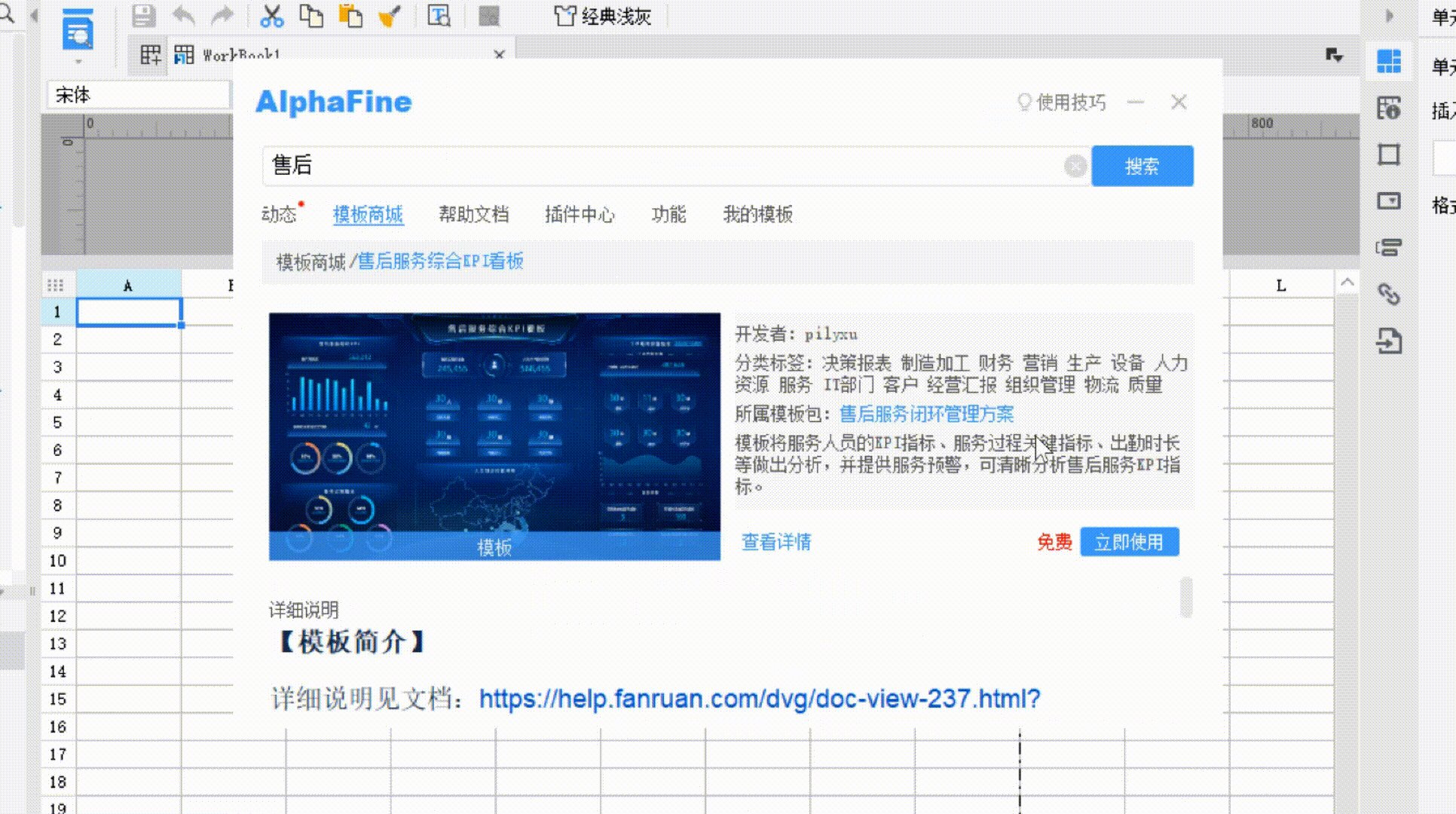
3.2 模板下载复用
1)设计器下载模板/场景方案示例,搜索模板名即可下载:设计器Alphafine模板商城下载模板

2)帆软市场下载链接:客户拜访