1. 概述编辑
1.1 场景描述
商超零售业一般都会有自定价的商品,例如生鲜水果等等,受供货、时间等因素的影响,这些商品的价格可能调整频率较高。
为了防止门店或员工调价过高或过低,一般都会给这些自定价的商品一个最低价和最高价,作为指导价格,限定在某个范围内。
传统价格指导形式存在很多弊端,主要体现在:
数据查询费时间:由于采用 Excel 进行录入和修改,数据量较大时查找对应商品很费时间,再加上修改频率比较高,反反复复筛选和填写效率极低。
门店同步不及时:由于先要总店处理完价格数据再使用 Excel 往其他门店流转,过程周期长,难以及时将价格信息同步到每个分店。

1.2 实现思路
为了解决这些问题,帆软推出了「商品指导价格维护表」方案,使用 FineReport 填报功能进行线上填报和同步,提高时效性。
方案中用到的主要功能和实现效果如下:
控件联动:多个查询控件联动数据字典,从多维度精确查看对应的商品,降低查询效率低和筛选难度高的问题。
填报事件:通过填报事件进一步提高填报交互体验,支持在手动查询和自动查询之间切换,也支持一键清空已有的查询条件,快速开始下一次查询。
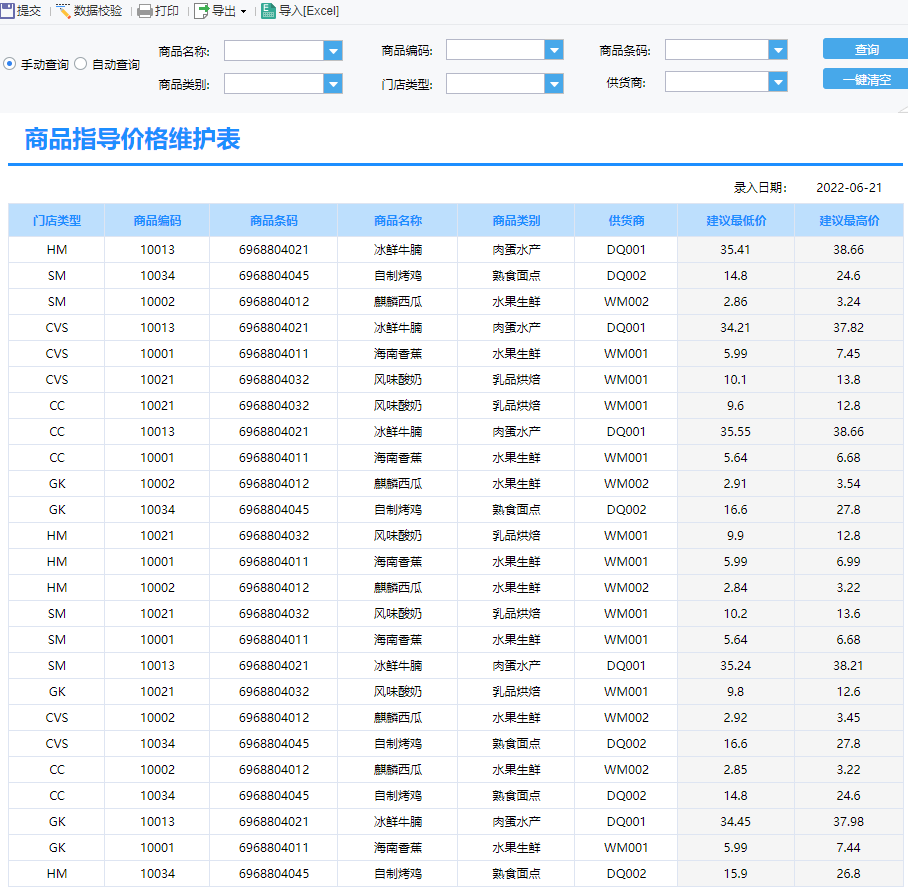
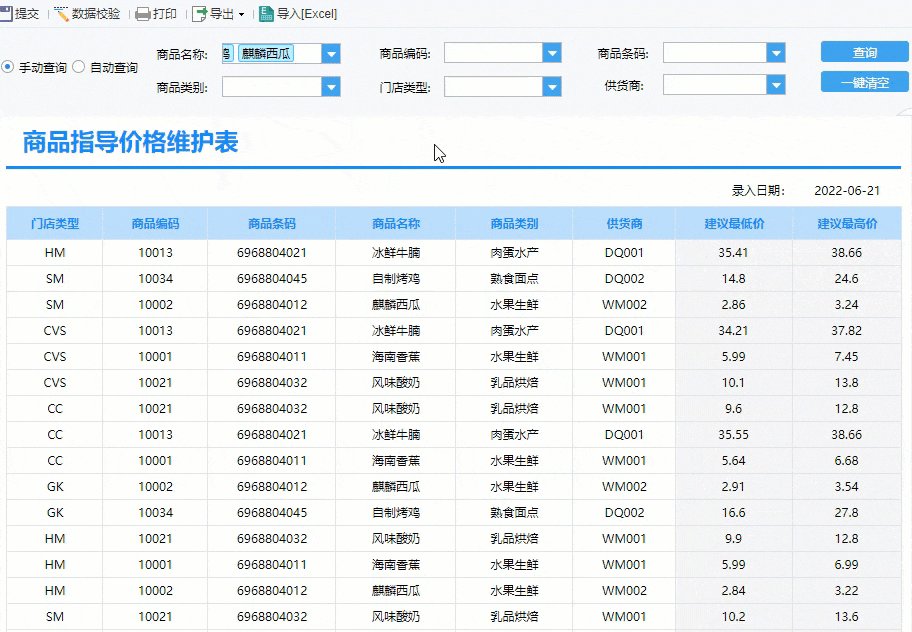
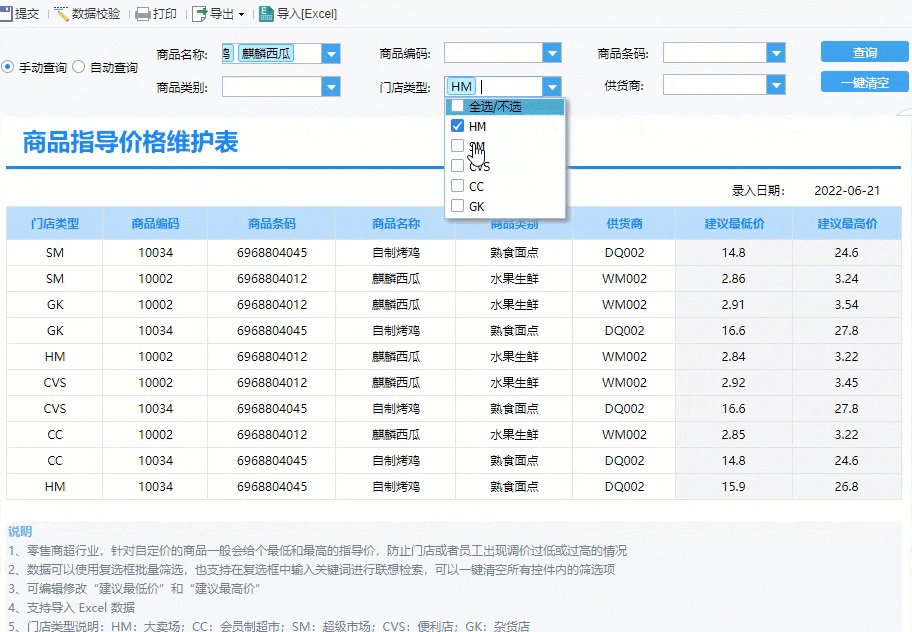
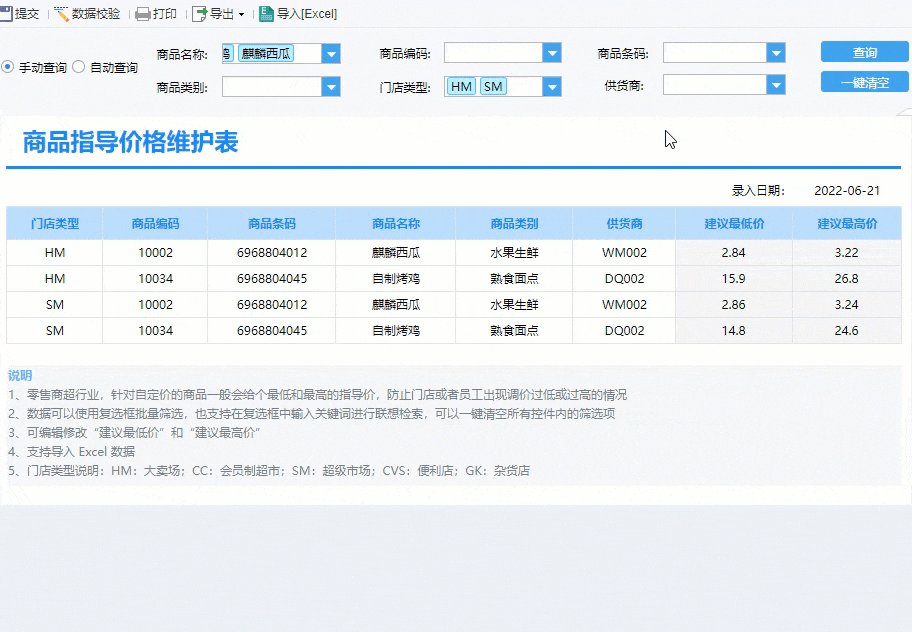
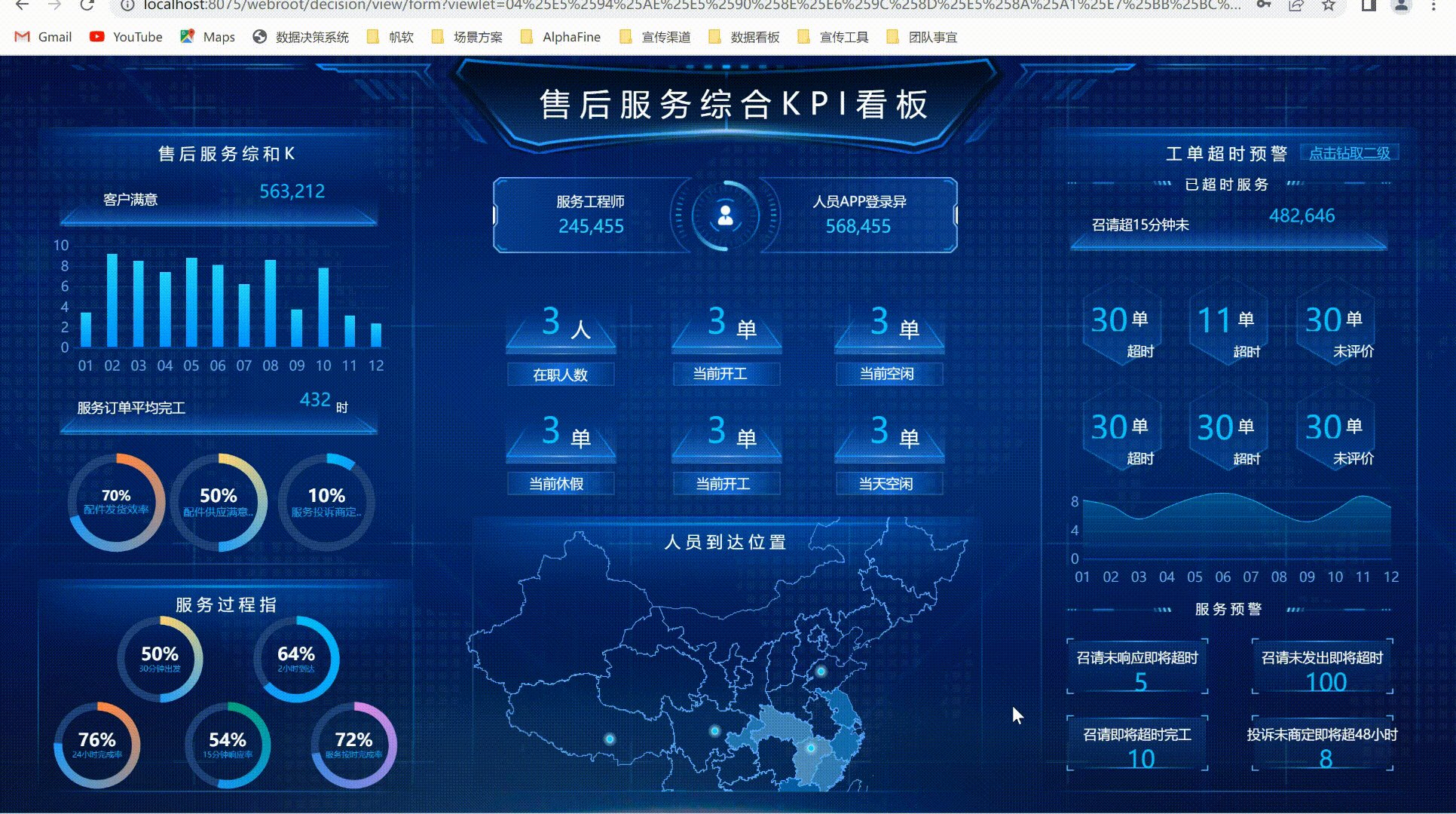
1.3 案例效果

2. 功能拆解编辑
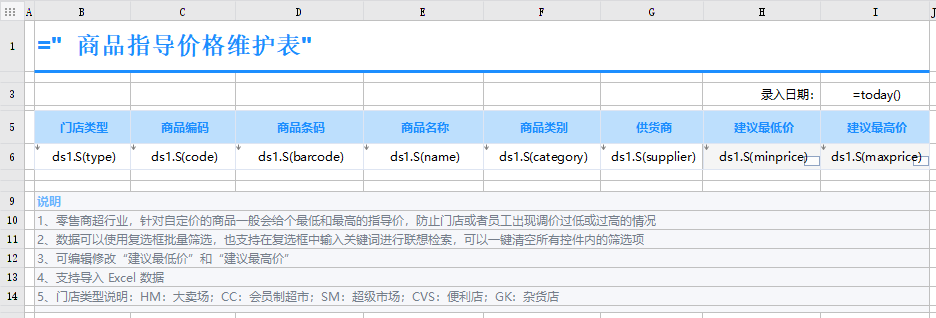
2.1 表格设计
对应功能:单元格、填报控件
设计填报模板第一步就是对整体布局和样式做规划,哪些单元格加说明文字,哪些单元格添加控件等等,要先考虑清楚。
单元格样式如何设置可参考文档:单元格样式
如何选择控件和修改控件属性可查看:控件简介

2.2 功能设计
2.2.1 多控件联立查询
对应功能:下拉复选框控件、数据集参数
其实这里要实现两个功能:一个是控件中参数为空时,可以查询出所有数据;一个是多个复选框可以联立起来查询符合所有条件的数据

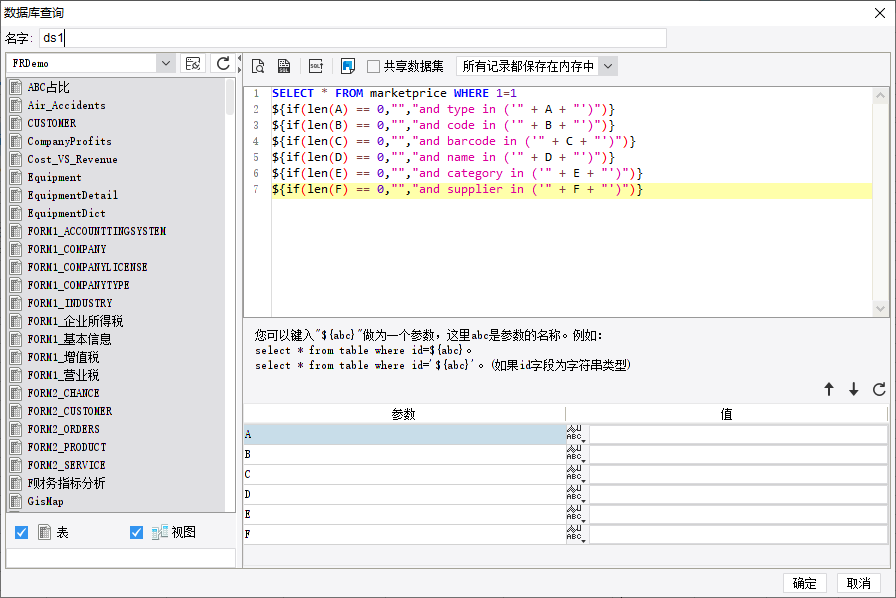
1)首先新建一个数据查询数据集 ds1,SQL 语句如下图所示:
语句中新建了 6 个数据集参数,用于后面绑定复选框控件,实现 6 个复选框一起筛选。
每条参数对应的语句都用了“参数为空选全部”的写法,前端填报时复选框内没有选项,就会展示所有数据。
所有这 6 条定义参数的语句组合在一起,就实现了多条件联合筛选。

数据集内的 SQL 语句如下:
SELECT * FROM marketprice WHERE 1=1
${if(len(A) == 0,"","and type in ('" + A + "')")}
${if(len(B) == 0,"","and code in ('" + B + "')")}
${if(len(C) == 0,"","and barcode in ('" + C + "')")}
${if(len(D) == 0,"","and name in ('" + D + "')")}
${if(len(E) == 0,"","and category in ('" + E + "')")}
${if(len(F) == 0,"","and supplier in ('" + F + "')")}
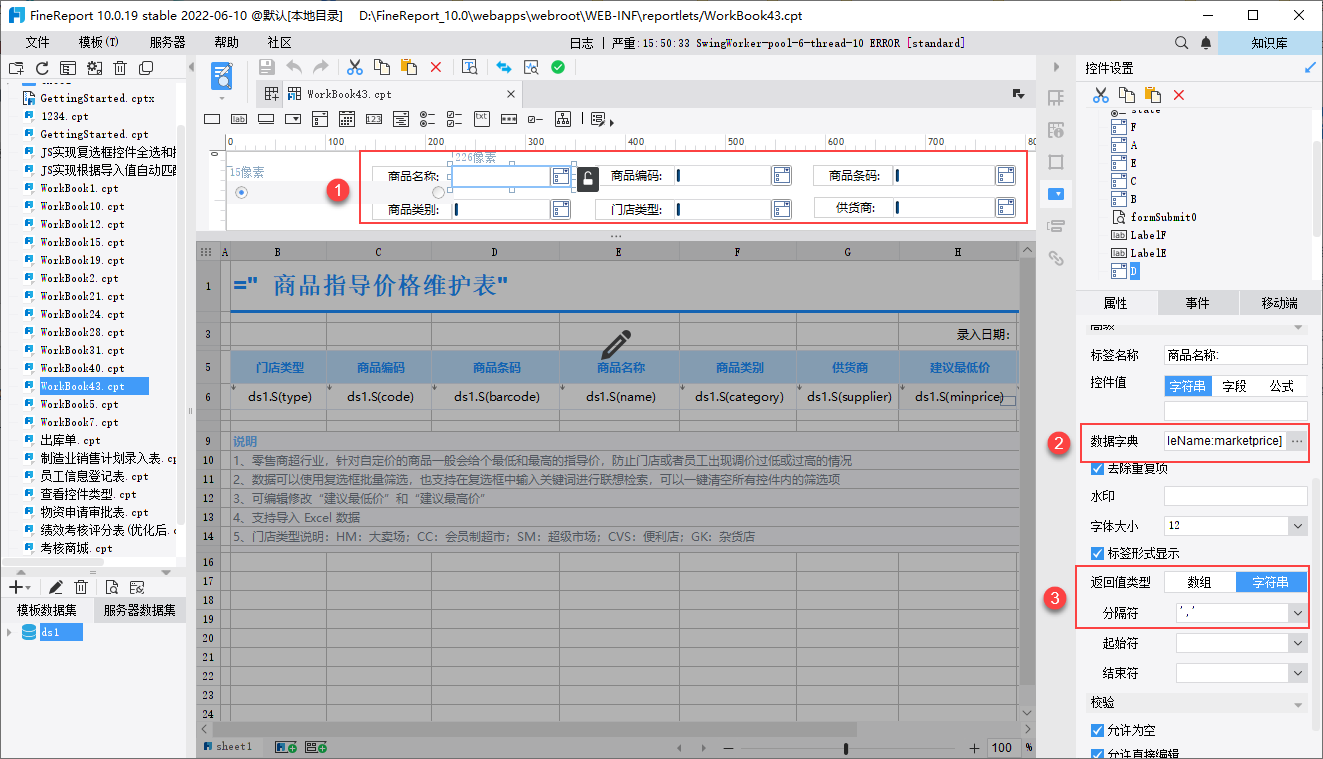
2)将参数一键添加到参数面板,6 个用于筛选的控件都设置为下拉复选框控件,都设置好对应的数据字典和返回值类型(设置返回值类型是因为参数为空选全部功能需要)。

功能实现对应文档:控件筛选查询 下拉复选框参数为空选全部
2.2.2 手动和自动查询切换
对应功能:单选按钮组控件、控件事件
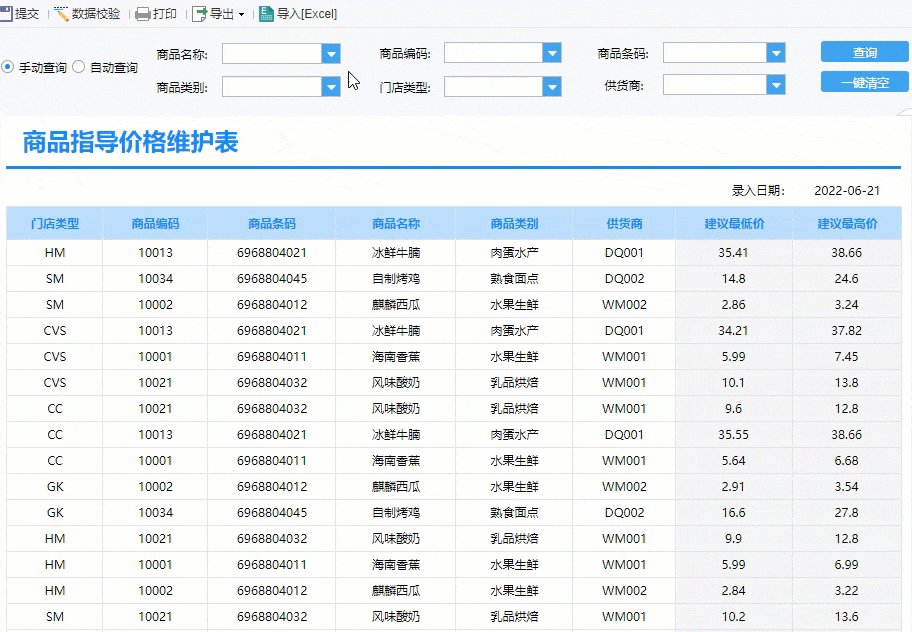
提供手动查询和自动查询切换按钮,方便不同场景下的查询操作。
手动查询就是控件里面选了参数后,必须点击查询按钮数据才能被筛选出来;自动查询就是选参数后,结果立即自动筛选出来,效果如下图所示:

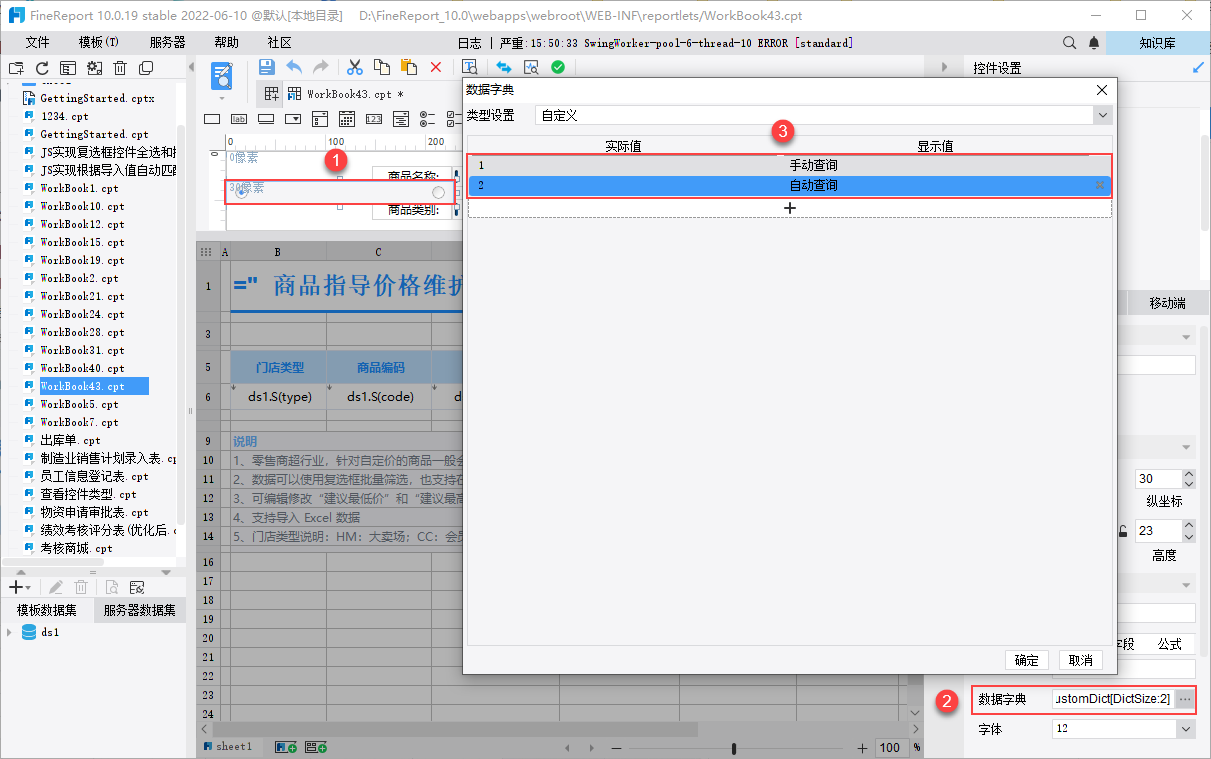
1)在参数面板最左侧添加一个单选按钮组控件,通过数据字典给它设置两个单选项:手动查询、自动查询

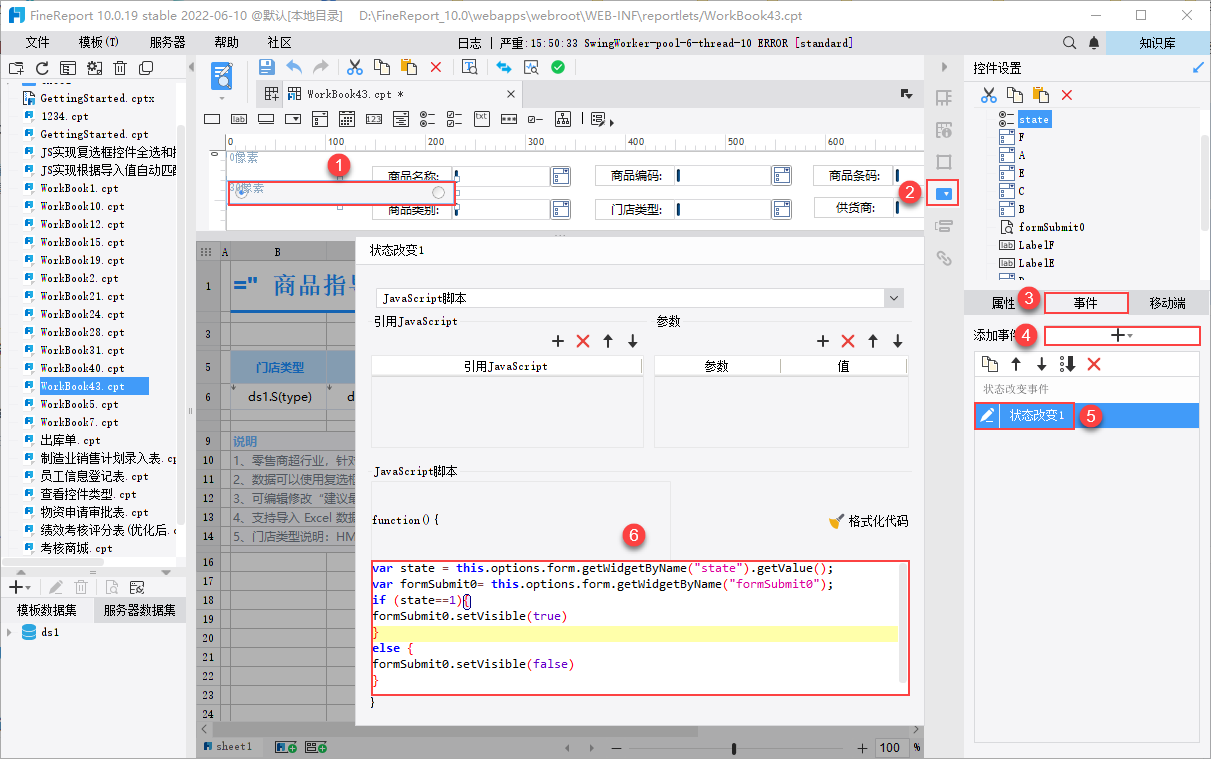
2)选中单选按钮组控件,给控件添加一个状态改变事件,如下图所示:

var state = this.options.form.getWidgetByName("state").getValue(); //state是单选按钮组控件名称
var formSubmit0= this.options.form.getWidgetByName("formSubmit0");
if (state==1){
formSubmit0.setVisible(true)
}
else {
formSubmit0.setVisible(false)
}
2.2.3 一键清空所有控件内容
对应功能:控件事件
控件比较多,如果筛选条件也比较多,想要重置查询时一个个去清空控件里的参数很麻烦。
所以这里提供了一键清空功能,直接一键重置查询,方便又快捷。

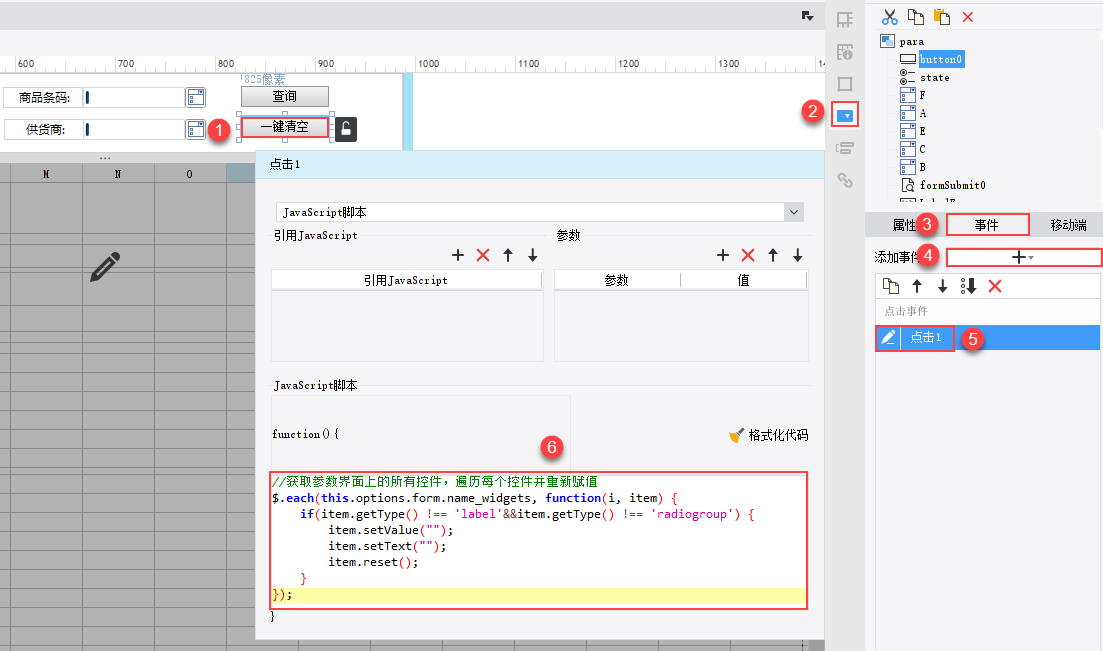
参数面板添加一个按钮,给按钮命名为“一键清空”,并添加一个点击事件,如下图所示:

事件对应的 JavaScript 代码如下:
//获取参数界面上的所有控件,遍历每个控件并重新赋值
$.each(this.options.form.name_widgets, function(i, item) {
if(item.getType() !== 'label'&&item.getType() !== 'radiogroup') {
item.setValue("");
item.setText("");
item.reset();
}
});
功能实现对应文档:JS实现清空控件内容
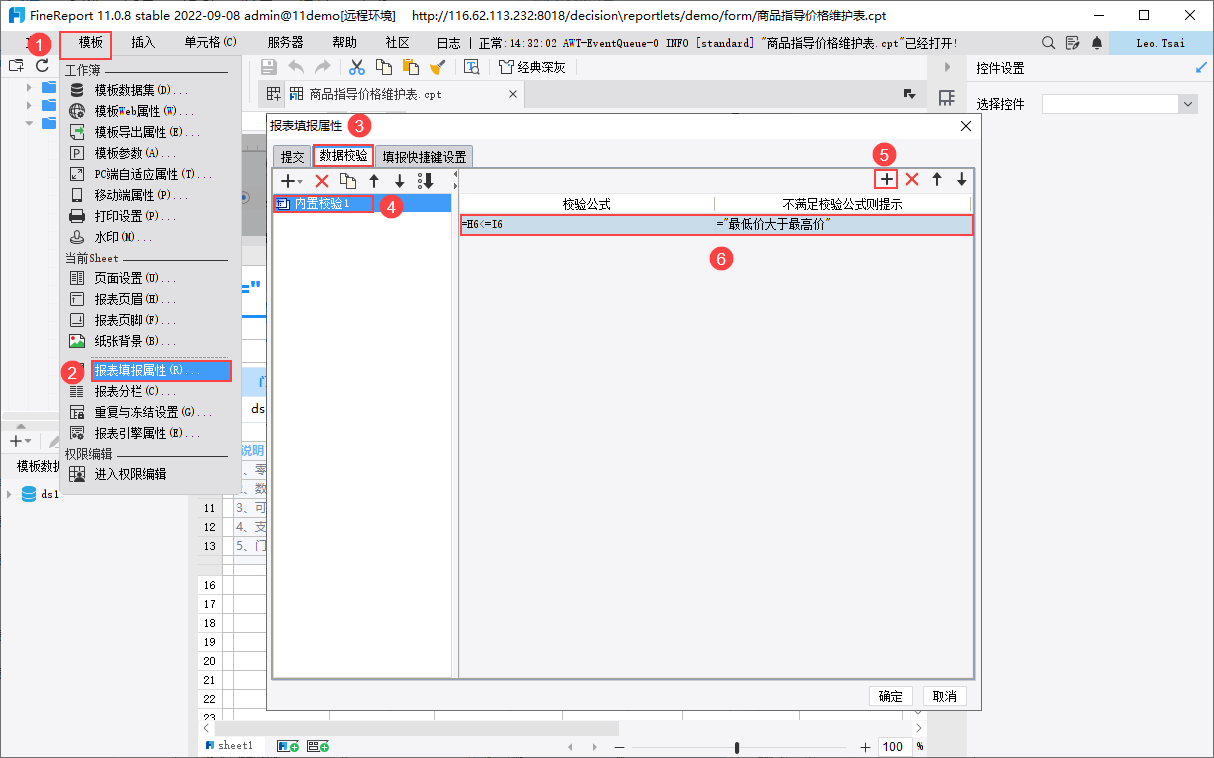
2.2.4 数据校验
对应功能:内置校验
入库时需要保证录入的最低价是永远小于等于最高价的,所以需要添加一个内置校验进行限制,防止数据出错和乱填的情况。
操作如下图所示,功能实现对应文档:内置校验

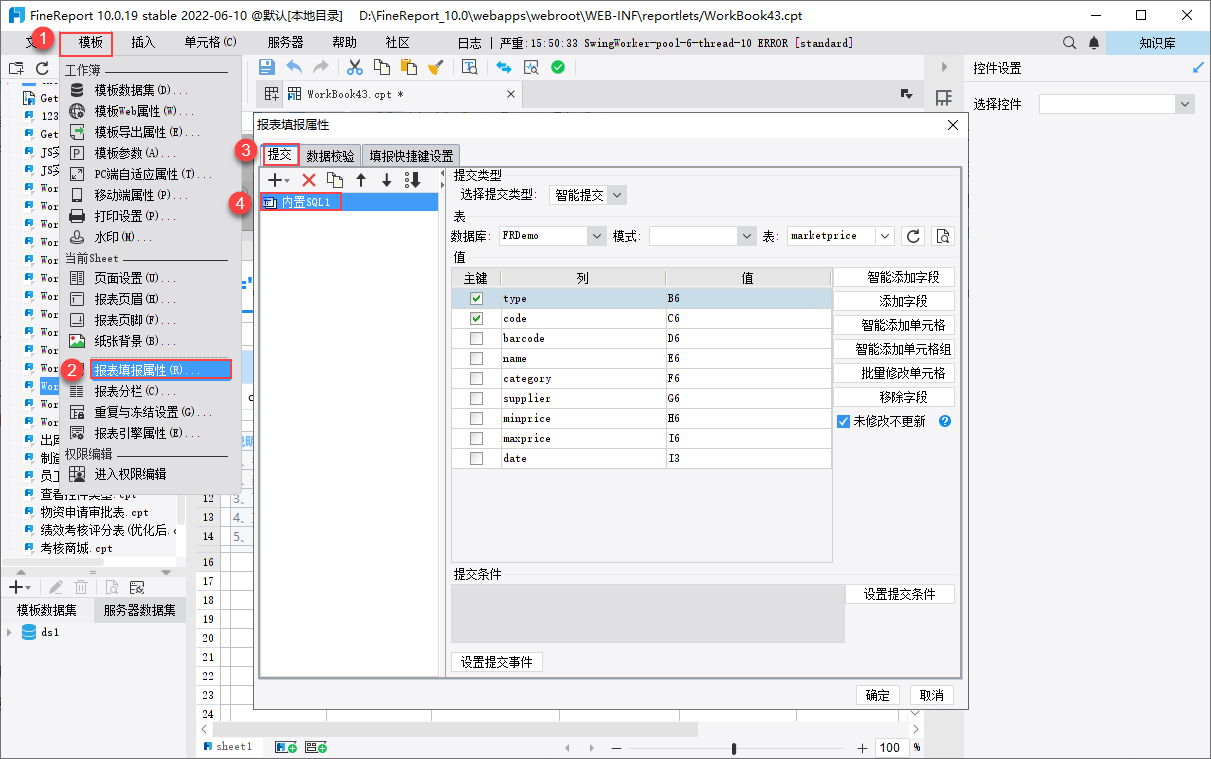
2.3 入库设计
对应功能:提交入库
在设计好表格和功能后,就要将需要入库的单元格跟数据库表中的字段绑定起来,这样用户填报提交后,这些数据可以存放到数据库中。
设计入库可以通过设计器菜单栏「模板>报表填报属性」来实现,详细的设置方式参见文档:内置SQL提交
本示例设置 1 个内置SQL提交,也就是填报后的数据将保存到 1 张表中,具体的字段绑定设计如下图所示:

3. 下载使用编辑
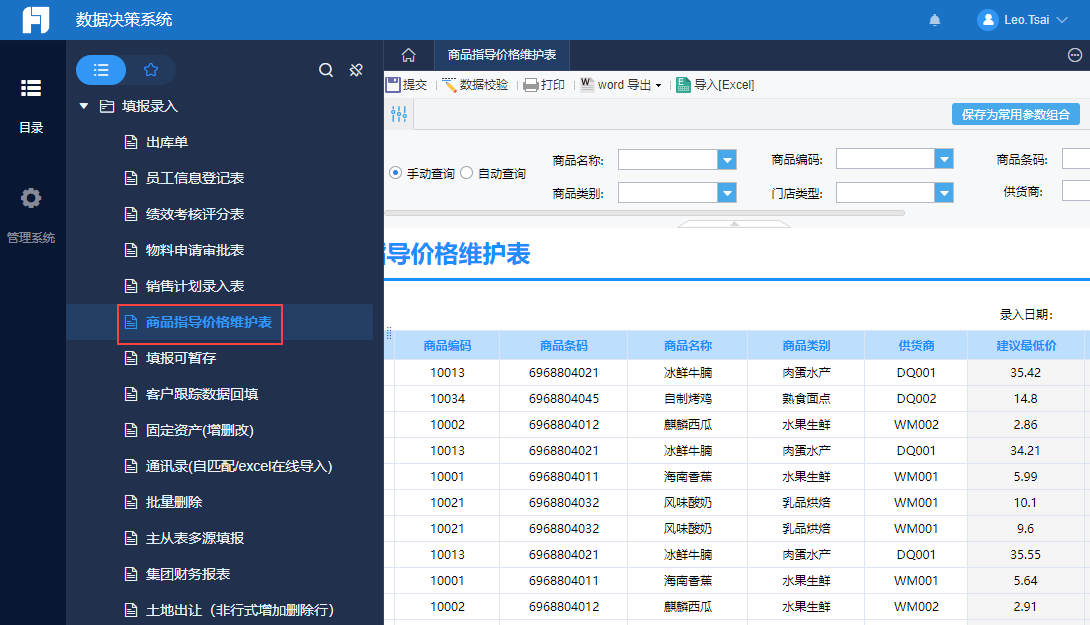
3.1 在线体验
点击 DEMO体验 登录后,在「填报录入」下,点击「商品指导价格维护表」体验。

3.2 模板下载
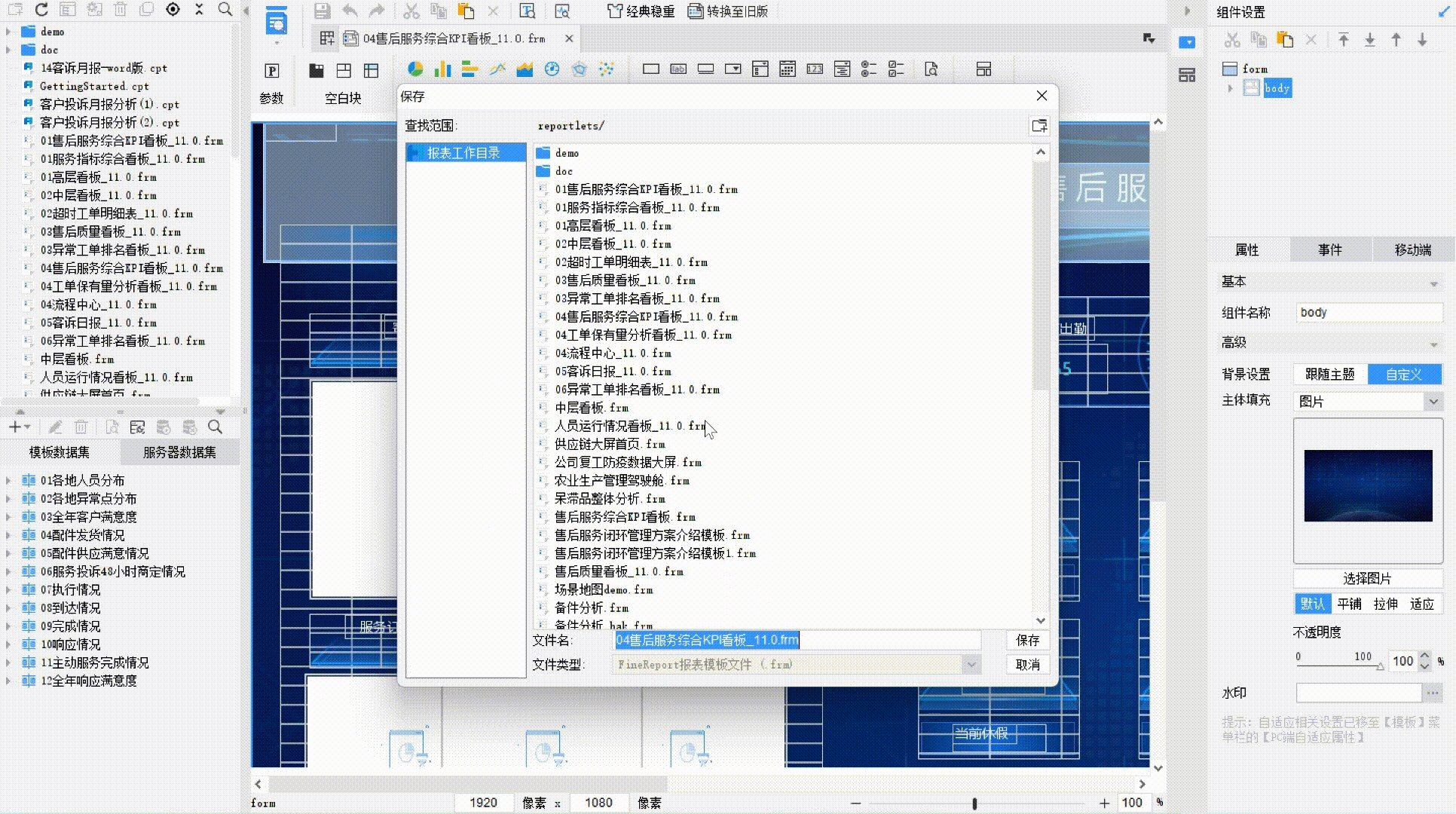
1)设计器下载模板/场景方案示例,搜索模板名即可下载:设计器Alphafine模板商城下载模板

2)帆软市场下载链接:商品指导价格维护表