1. 模板内容编辑
医院考核平台主要包括五个模块:医疗质量、运营效率、持续发展、满意度以及新增指标。

2. 功能应用编辑
2.1 FVS大屏模板编辑模式
FVS 应用了 B/S 端的技术,让大屏开发兼具 B/S 端开发的便捷性、高效率和 C/S 端开发的安全性、稳定性。
插件安装、配置要求请参考文档:FVS插件安装及配置要求 。
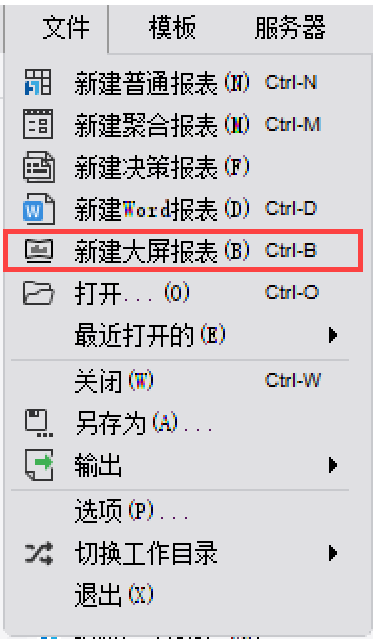
安装完成后,点击工具栏中的「文件>新建大屏模板」即可。

2.2 参数查询
(1)应用场景:数据集参数在数据查询时即可完成数据过滤,降低取数时间,提升报表效率。
因此模板中使用“数据集参数”进行数据过滤。并且为了保证视觉美观,直接将控件拖拽至页面中实现参数筛选。
(2)功能实现:
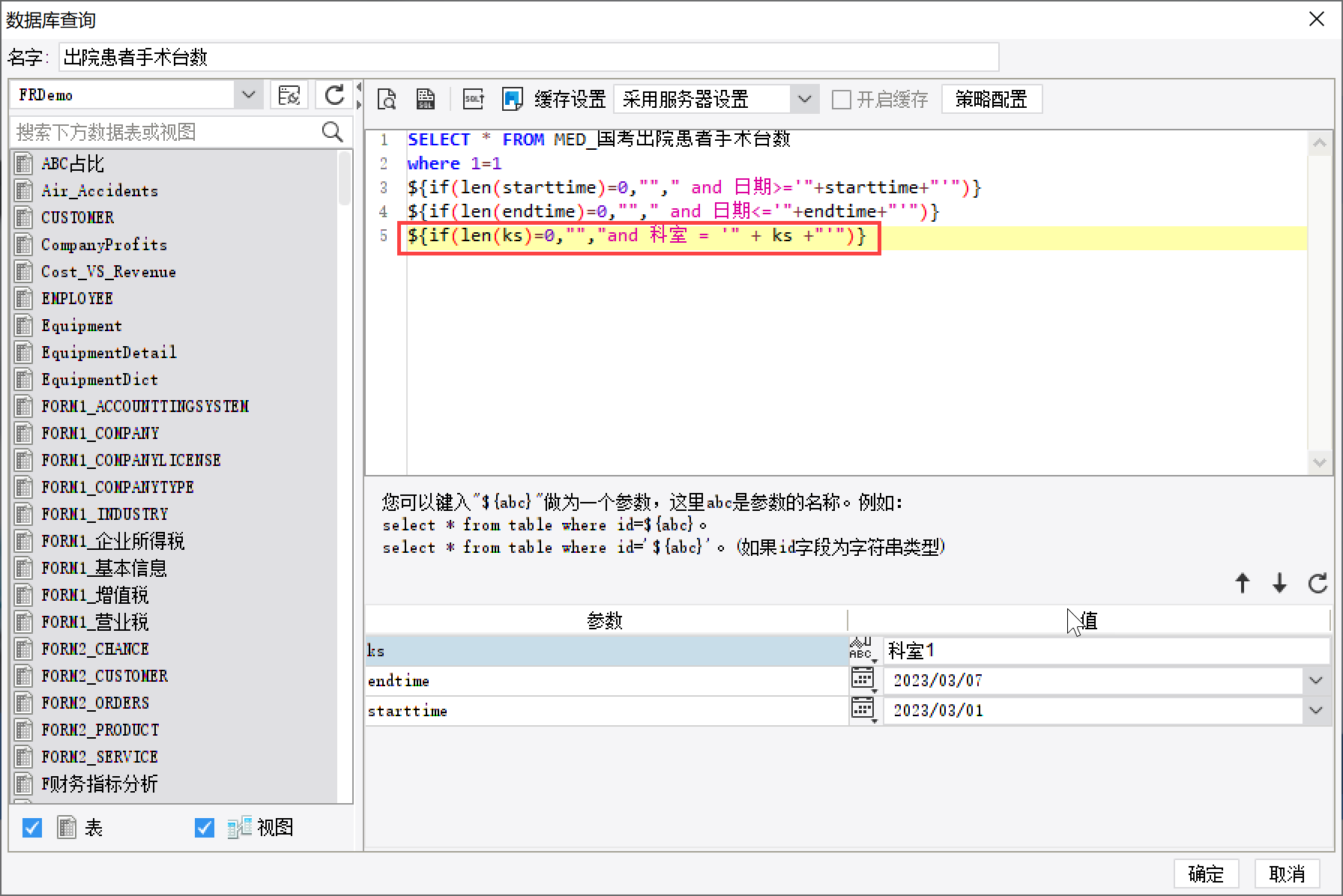
创建数据集-定义参数:为了达成「参数为空不过滤数据」的效果,可以将参数查询的语句条件写为"${if(len(ks)=0,"","and 科室 = '" + ks +"'")}",语句含义为“如果参数ks的长度为0(即参数为空),则不过滤,否则取满足科室分类为所选参数的数据”。
控件选择:数据集创建完成后,可直接在控件中选择「下拉框」控件,拖拽至页面中合适位置,并修改控件名称为参数名称。
控件设置:首先为下拉框控件创建一个数据字典。选中控件,选择「内容>数据字典」,类型设置选择数据查询,并选择数据字典中合适的字段,完成配置。

2.3 标签页
(1)应用场景:可以将需要展示的指标内容分类进行展示,同时将关键数据的上升或下降直接展示。
(2)功能实现:
使用轮播器与表格相结合形成多标签页,将轮播器和「文字>表格」拖入到页面中。
通过对左侧的文字添加「交互」事件,将文字与表格建立相关关系,实现点击文字即可切换到对应的标签页的交互效果。

2.4 指标卡
(1)应用场景:指标卡可以将一些关键数据独立显示,更加直观;多个指标卡组合排列展示还可以用来表达流程、结果等数据关系。
(2)样式设置:
报表块设计:在页面中添加对应的「媒体>图片」,调整尺寸为:428*191;设置图片素材作为背景;
指标卡内容设计:选择合适的字体、字号,根据指标卡整体布局设计,调整报表块中内容的颜色以及对齐方式即可;

2.5 图表
2.5.1 堆积面积图
(1)应用场景:适用于展示多个类别或者多个变量的累积量或者占比情况,能够清晰地表现每个类别或变量在总量中所占的比例,并能够在不同类别或变量之间进行比较。
(2)样式设置:面积图属性设置可参考——面积图

2.5.2 堆积柱形图
(1)应用场景:适合用来对比不同类别数据的数值大小,同时对比每一类别数据中,子类别的构成及大小。
(2)样式设置:柱形图属性设置可参考——柱形图

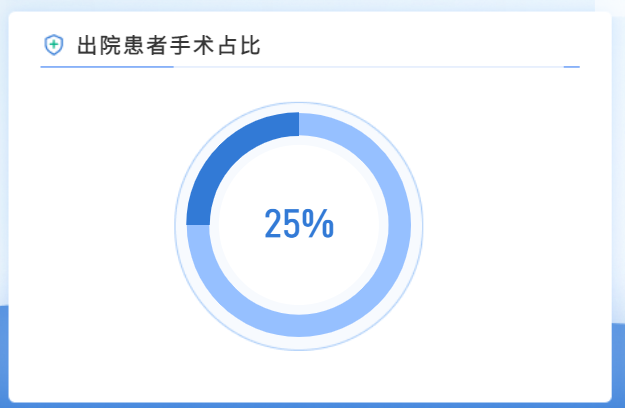
2.5.3 轮播饼图
(1)应用场景:支持以轮播的方式展示各类别的占比或数值,能够更加形象地展示数据的占比或变化情况。
(2)样式设置:柱形图属性设置可参考——轮播饼图

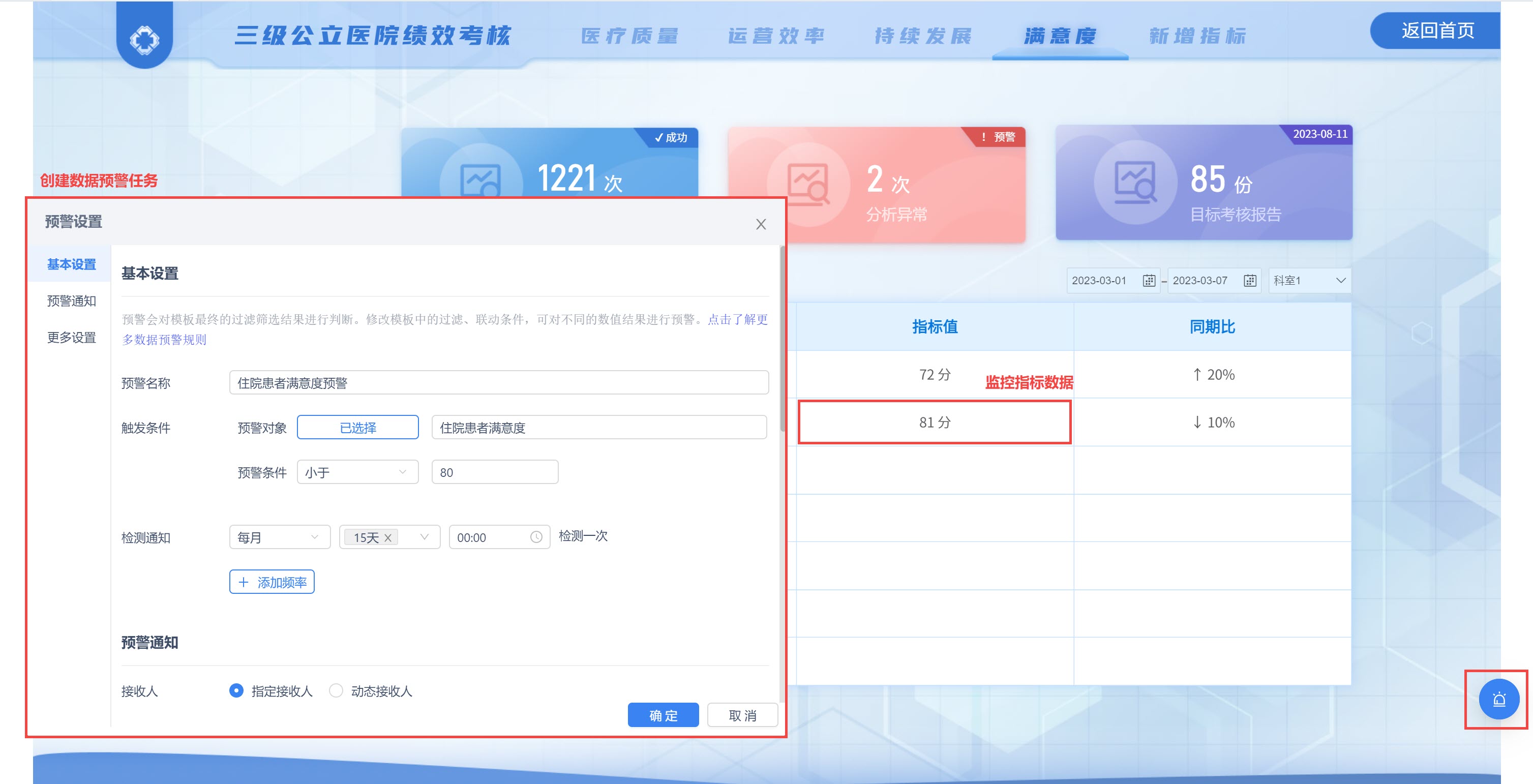
2.6 数据预警
(1)应用场景:主要应用于责任人对重点指标进行监控,或管理者对重点进行查看并给责任人分配任务进行监督。
(2)功能实现:安装数据预警功能后,为对应的人员分配权限,对应的人则可以根据实际情况创建数据预警任务。同时可以根据业务习惯设置不同的通知方式以及创建待办任务,确保可以实现闭环管理 。