最新历史版本
:需求沟通场景 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 背景
数据可视化以图形化为手段,实现清晰有效地传达与沟通信息,受到各大企业的青睐。
但在可视化需求的前期沟通确认阶段,往往会遇到如下的问题:
需求内容模糊,只有大致的分析思路和部分指标;
样式要求模糊,没有确定的风格、图表样式要求;
反复沟通修改,开发时间长、修改成本高;
以上这些问题,在我们的可视化需求开发项目中大多存在,导致项目开发周期长、投入成本高,也会引发后续其他部门的需求难以及时响应等问题。
1.2 思路
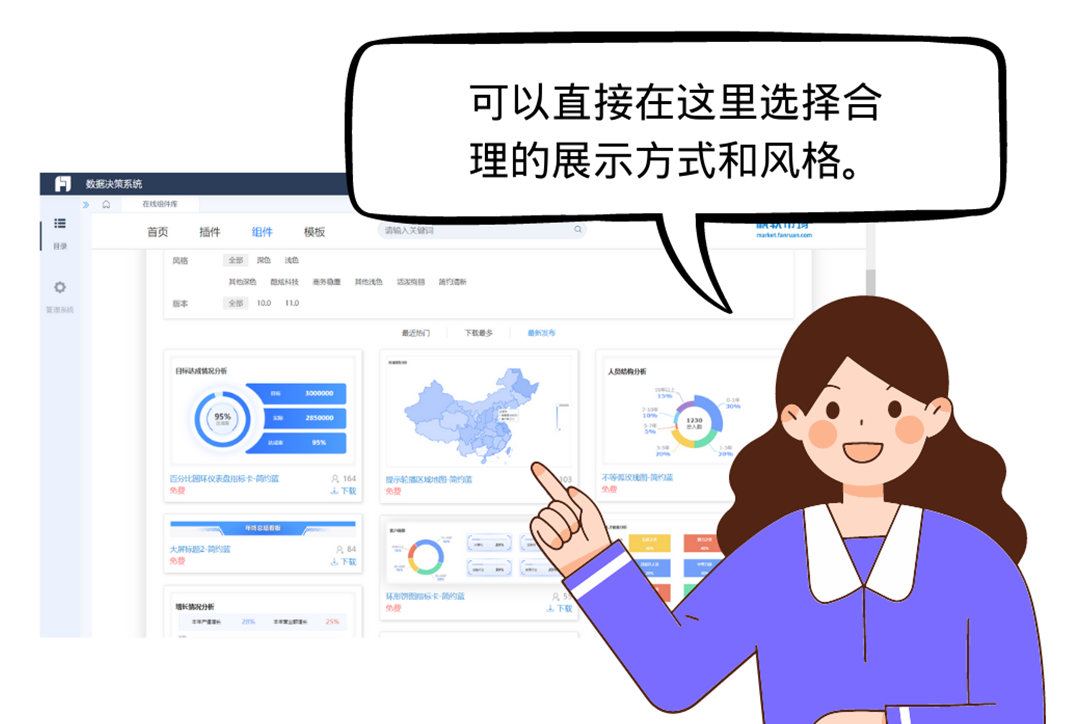
1)将 组件商城‘内置’到业务平台中
利用帆软市场-组件的组件资源,作为参考案例进行需求沟通及确认;
需求提出方可自行选择合适的组件,提供给开发者作为初始需求;
2)选择合适组件开发原型demo
海量复用组件:多种风格、类型丰富,自带精美样式、完整素材;
自带内置数据:无需自行编制虚拟数据、内置数据支持修改;
拖拽式复用:复用方式与使用原始组件一致,拖拽至模板即完成复用;
2. 实现方法编辑
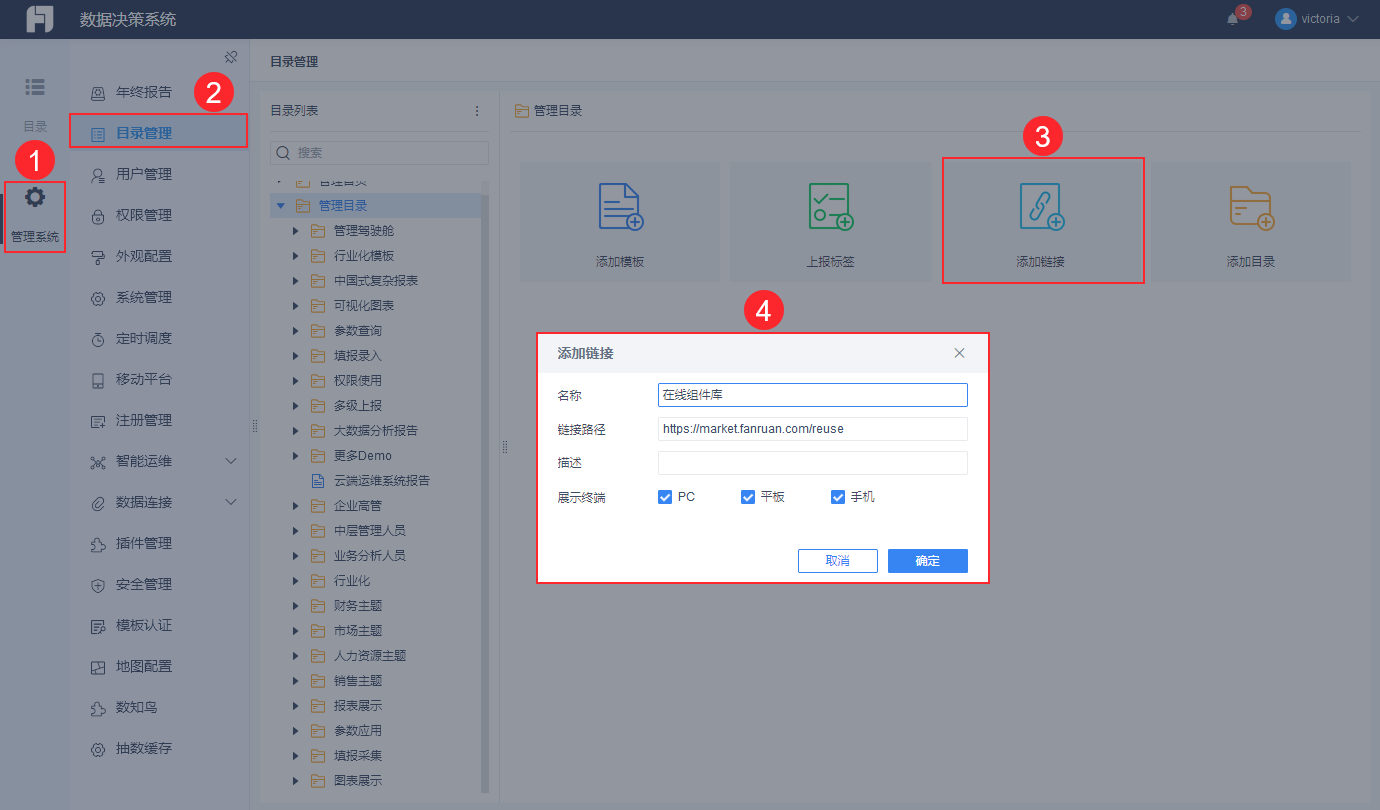
2.1 组件商城链接挂载
1)管理系统→目录管理→添加链接,将帆软市场-组件链接嵌入:https://app.fanruan.com/visuals/list?reuseType=reuse;

2)访问方式与预览报表一致,在目录中点击查看即可;

2.2 复用组件开发原型demo
详情参见:FVS模板快速复用与搭建
3. 下载试用编辑
1)帆软组件商城持续上新:帆软市场组件更新日志 ;
2)更多复用组件下载:「帆软市场>视觉资源>组件」 。

