想要制作一张酷炫可视化大屏,模板背景图片、组件背景边框、标题背景等是必要的素材。
通常在设计大屏阶段,就决定好这些组件素材的方案。

现筛选出了一批经典的大屏图片素材提供给大家。
一、大屏背景图
大屏背景图奠定了大屏的整体基调,深蓝、灰黑等背景色富有科技感,红色、黄色更富有活力,紫色显得高雅又沉着……
其中深蓝色背景最为常见,最经典的背景图图案有星空、星球、极光和网格线:
星空背景图片:

(星空背景1)

(星空背景2)
星球背景图片:

(星球背景1)

(星球背景2)
极光背景图片:

(极光背景1)

(极光背景2)
网格线背景图片:

(网格线背景1)

(网格线背景2)
背景图素材打包:
二、大标题背景图
大标题一般位于大屏正中央或左上角,标题名称统领全屏内容。
标题素材的风格基本可分为极简的发光线条和科技感的机械风格两种:
极简风格标题:

(极简风格1)
![]()
(极简风格2)

(极简风格3)
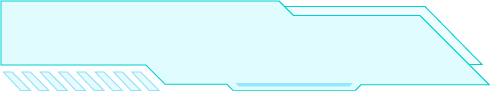
机械风格标题:
![]()
(机械风格1)
![]()
(机械风格2)
![]()
(机械风格3)
标题背景图打包:
三、组件边框背景
在选用组件边框背景图时要注意:
1、色彩与大屏整体配色协调一致;
2、对于不同长宽比的图表、表格,需要适配不同的边框背景,如宽高比大的表格需要“扁”一些的背景图,使用接近正方形的背景图会拉升变形;
3、有些边框背景图连带表头、标题,有些不带标题,需要预设好组件标题的样式。
带标题边框背景图:

(带标题边框1-常规比例)

(带标题边框1-宽)

(带标题边框1-高)

(带标题边框2-常规比例)

(带标题边框2-宽)

(带标题边框2-高)
不带标题边框背景图:

(不带标题边框1-常规比例)

(不带标题边框1-高)

(不带标题边框1-方)

(不带标题边框2-常规比例)

(不带标题边框2-高)

(不带标题边框2-方)

(不带标题边框3-宽)

(不带标题边框3-方)

(不带标题边框3-高)
组件边框背景图打包:
四、组件标题
组件标题与组件背景图独立,可以自由决定标题的位置,更能区分开不同标题的层级关系。
![]()
(组件标题1)

(组件标题2)

(组件标题3)

(组件标题4)

(组件标题5)
组件标题打包:
五、分割线
在有些情况下,组件边框不足以凸显出组件和模块之间的区分关系,可以借助一些分割线达到模块区分的效果。
![]()
(分割线-横线)
![]()
(分割线-竖纹)

(分割线-斜纹)
分割线打包:
除了以上文档中分享的组件素材外,大家还可以进入组件商城,寻找合适的组件样式和标题、边框等素材复用:https://market.fanruan.com/reuse。

