历史版本18 :交互式图表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 恰当的可视化交互编辑
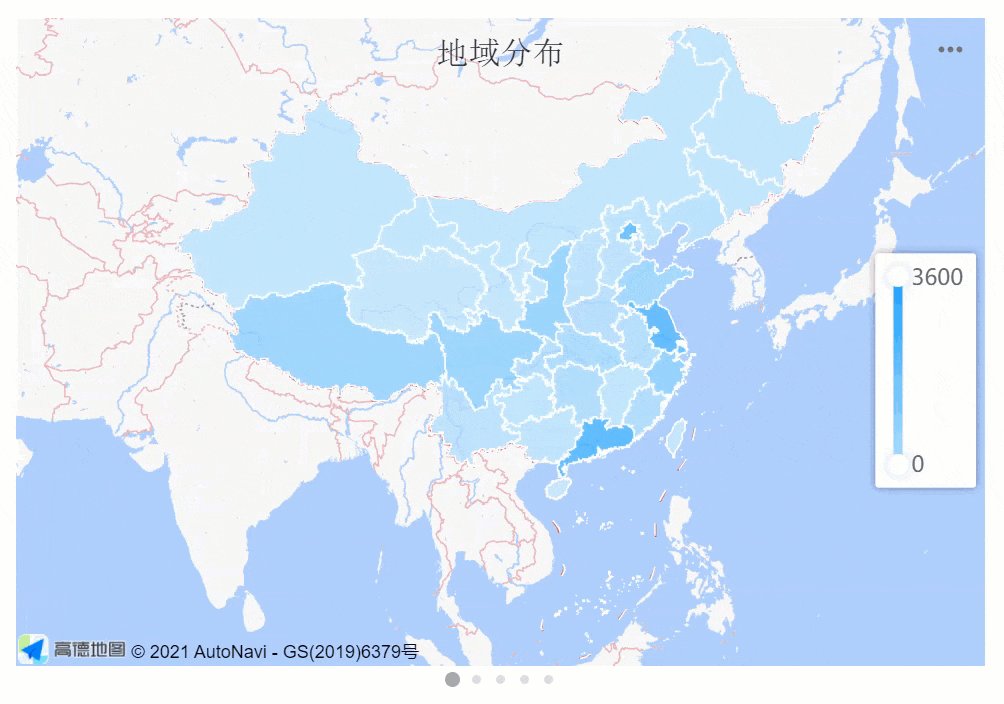
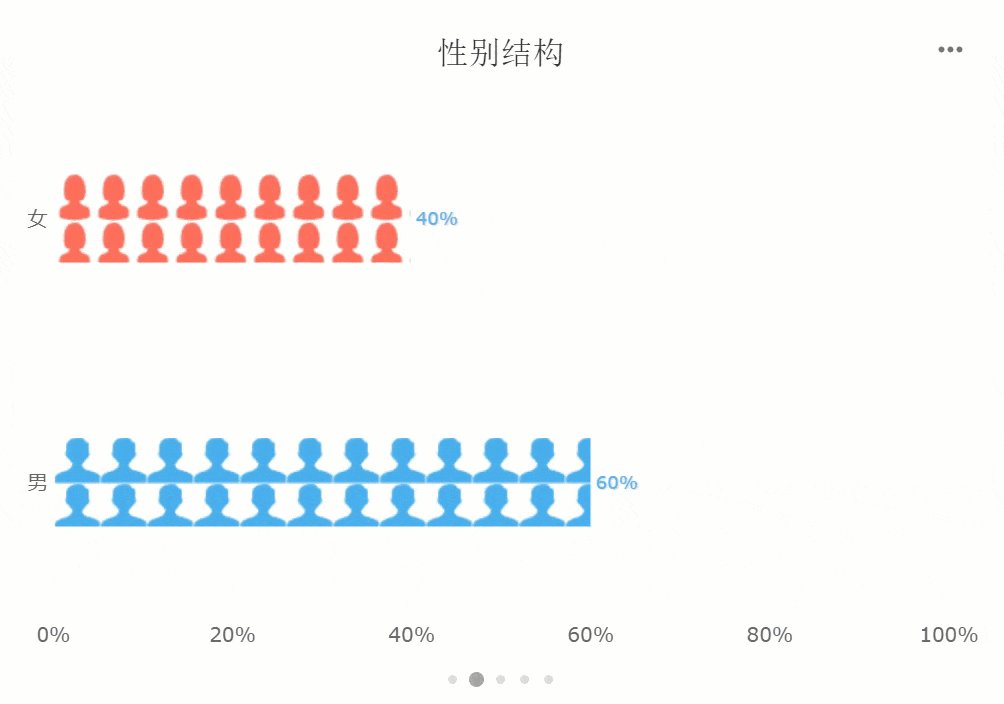
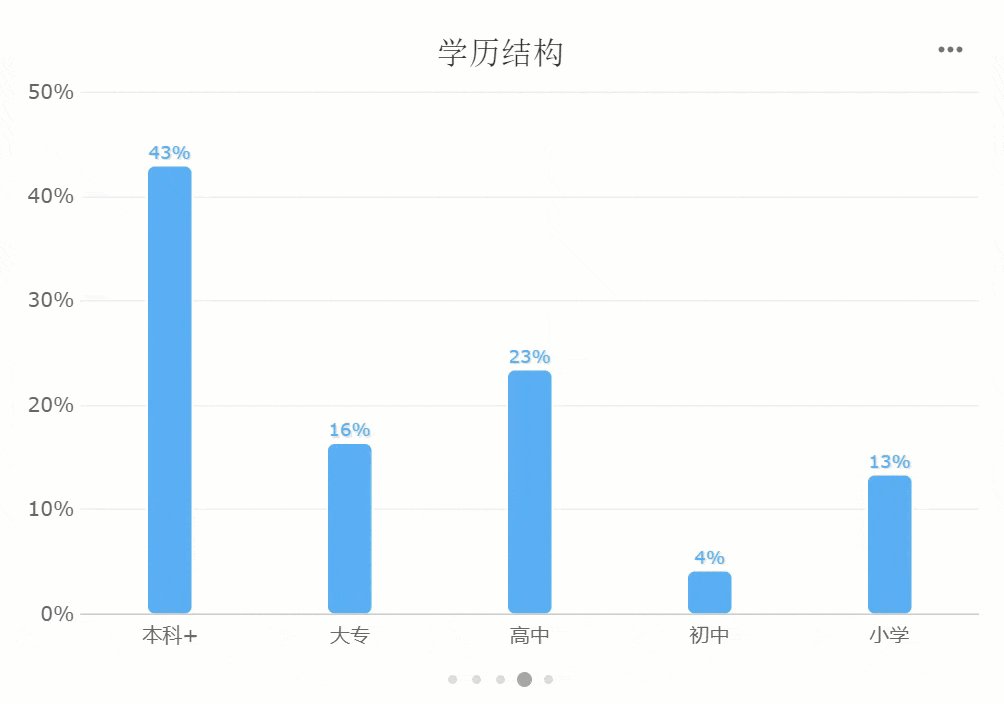
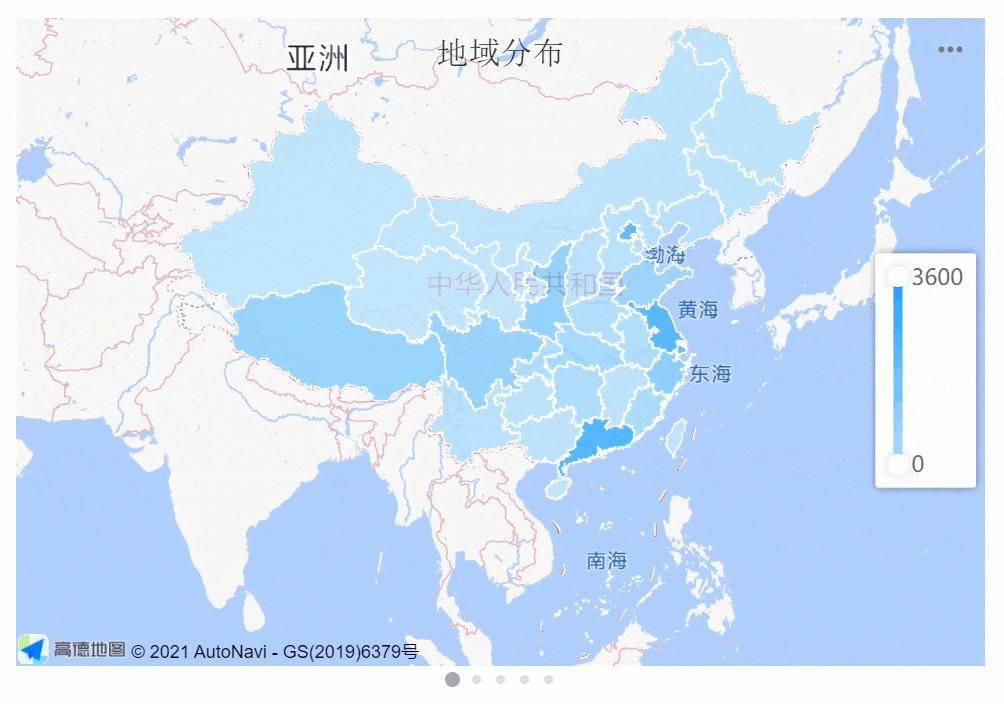
在数据可视化叙事过程中,可以用信息轮播、动画等效果自动切换数据信息,以推进可视化故事的叙述。
优点:
动画与过渡效果可以增加可视化结果视图的丰富性与可理解性,增加用户交互的反馈效果,操作自然、连贯;
还可以增强重点信息或者整体画面的表现力,吸引用户的关注力,增加印象。
注意事项:
适量原则:动画不宜使用过多(尤其是自动播放的),避免陷入过渡设计的危机中;
统一原则:相同动画语义统一、相同行为与动画保持一致,保持一致的用户体验;
易理解原则:简单的形变、适量的时长、易判断、易捕捉,避免增加观赏者的认知负担。
2. 动态效果展示编辑
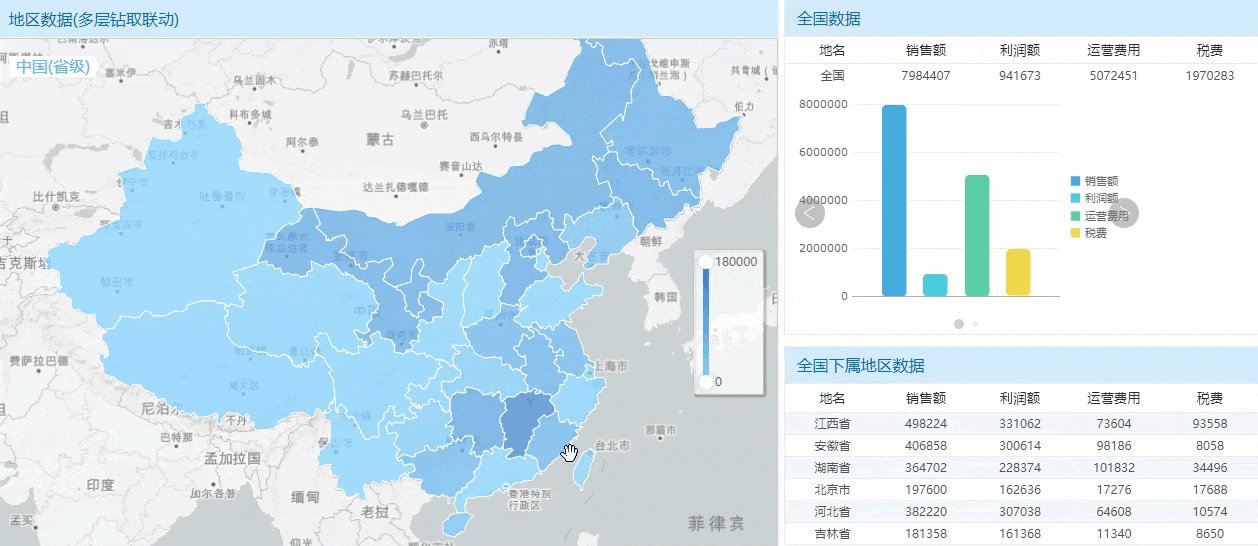
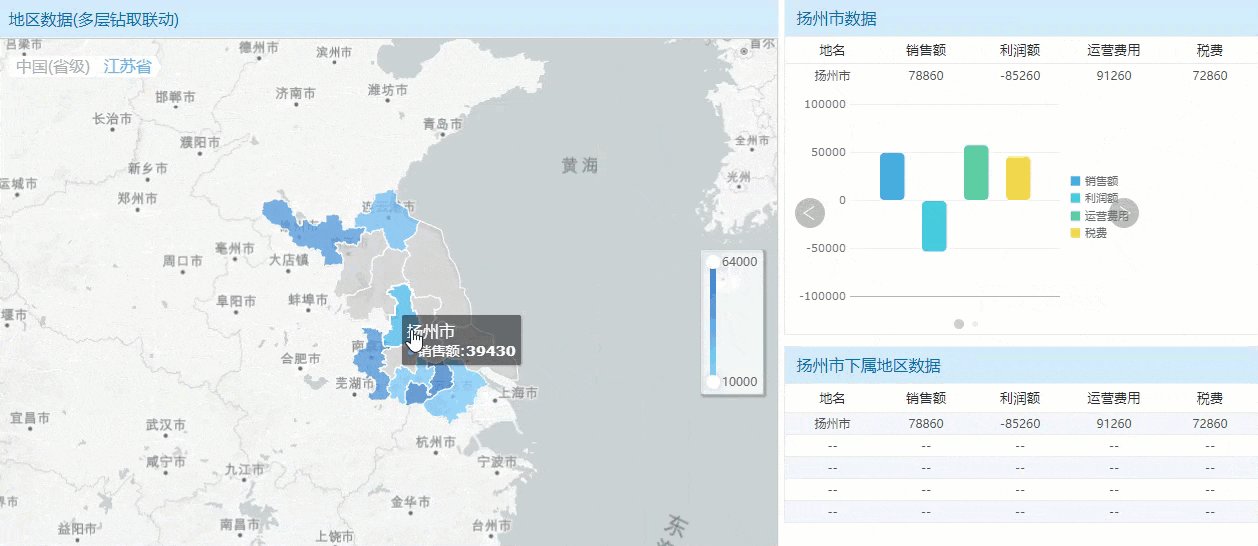
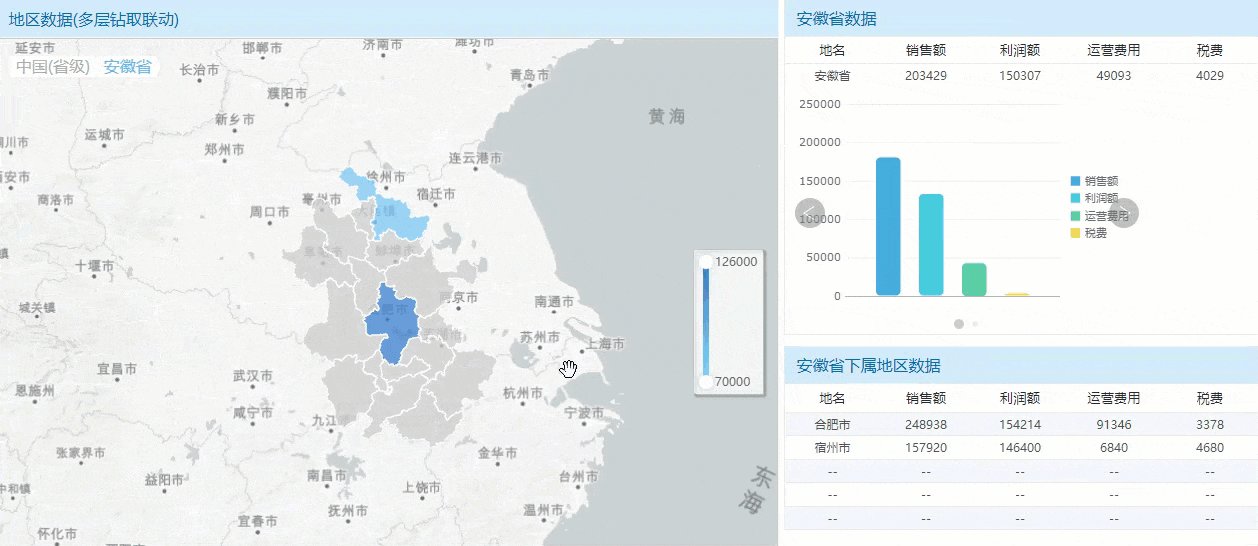
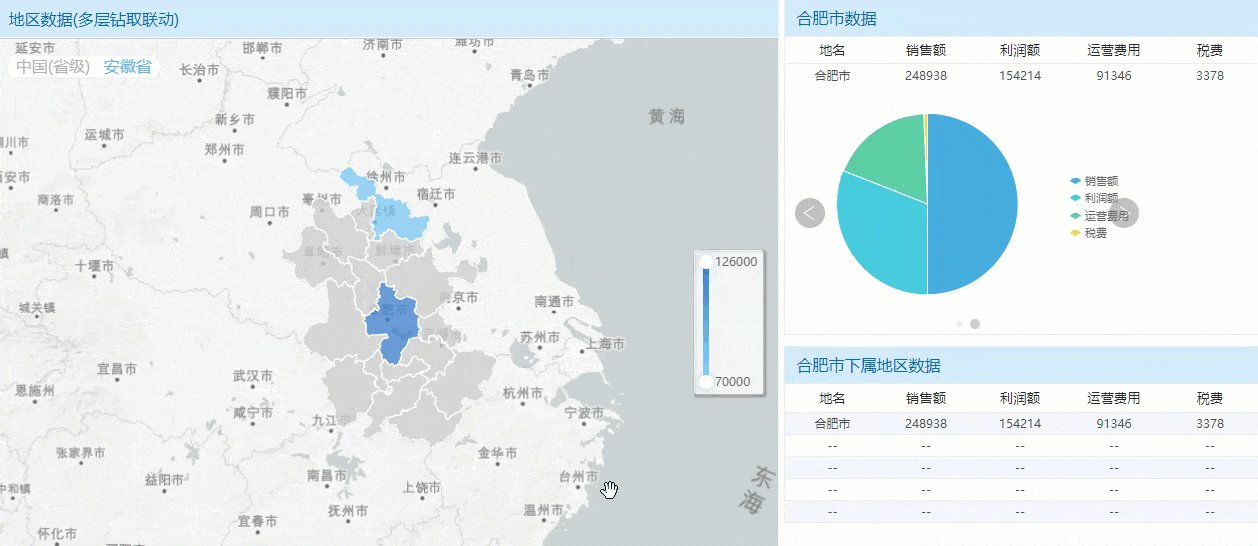
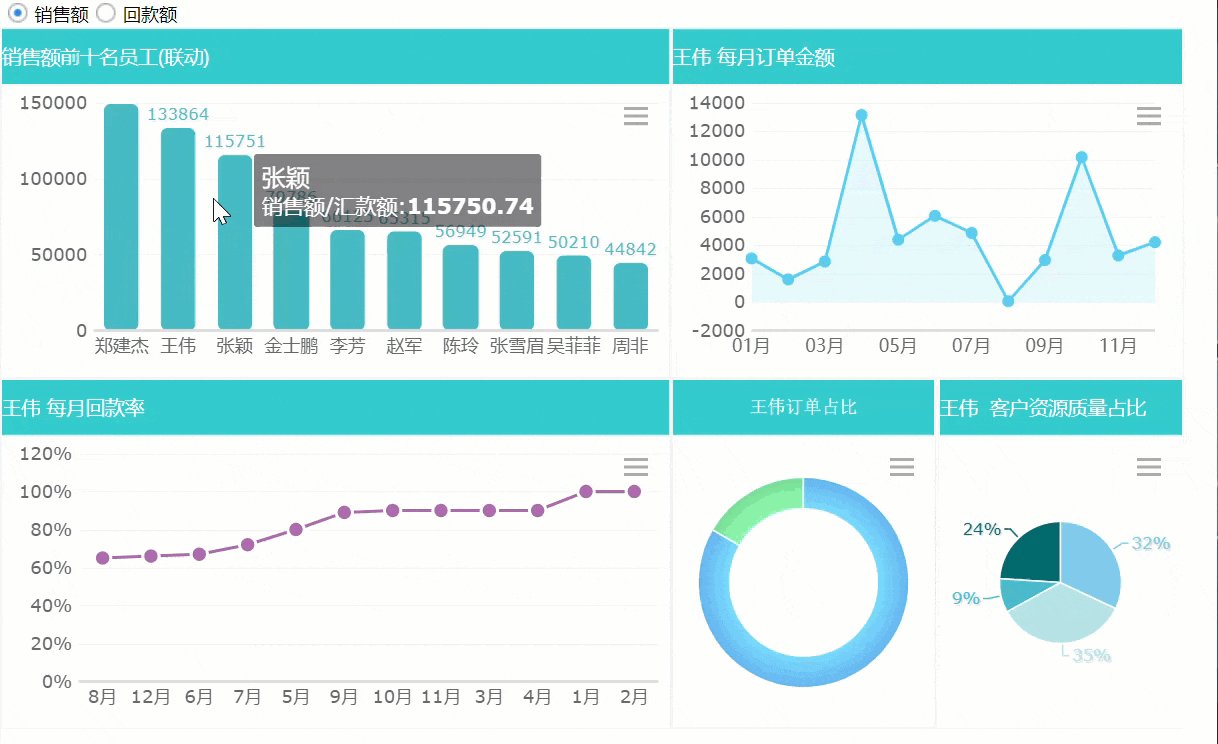
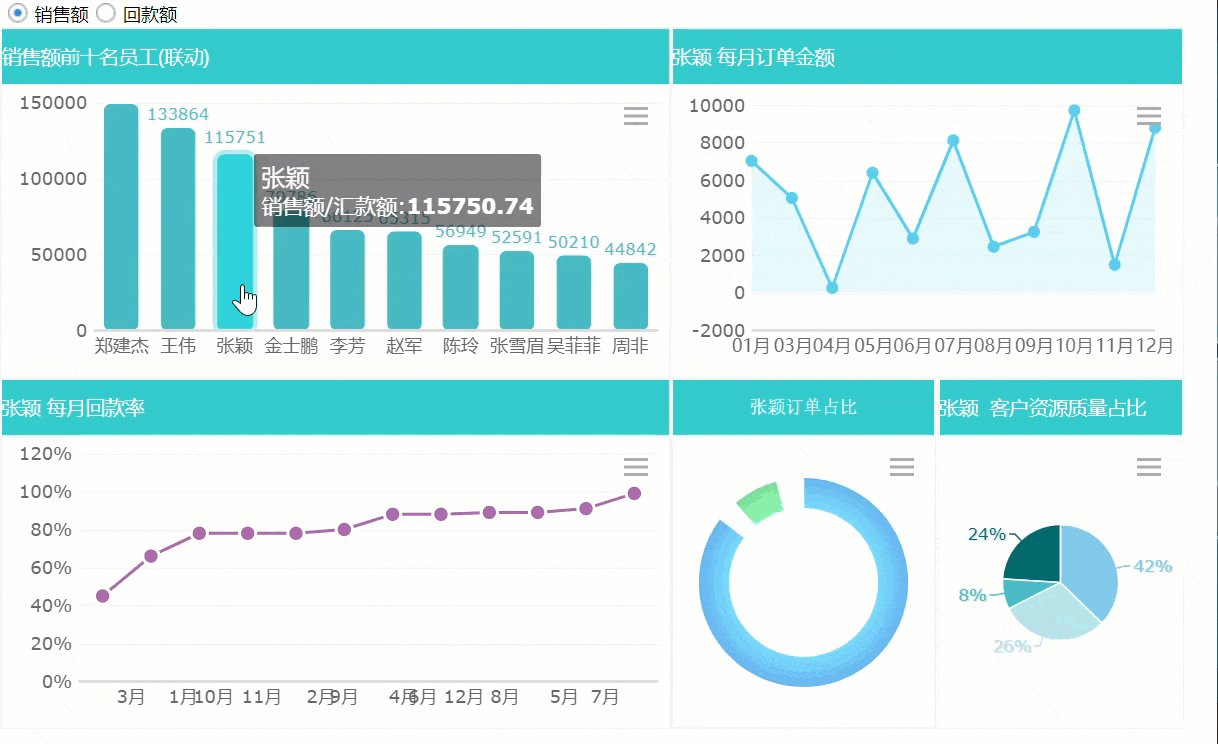
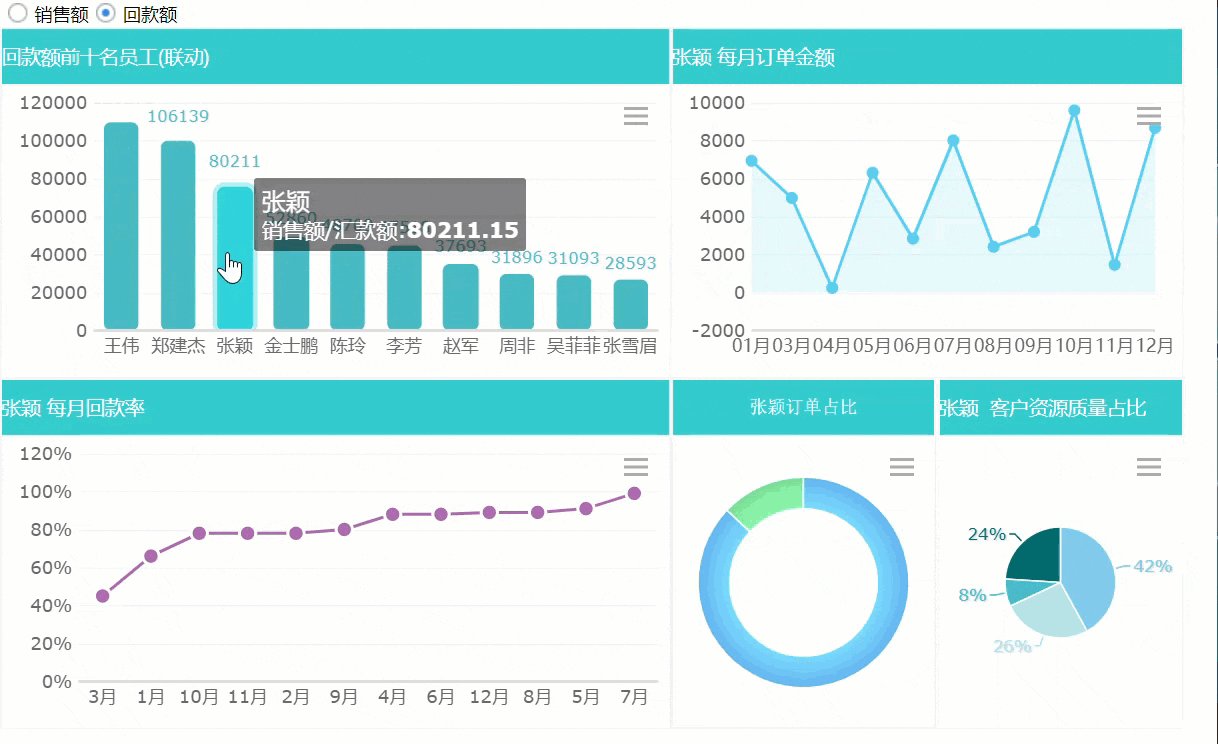
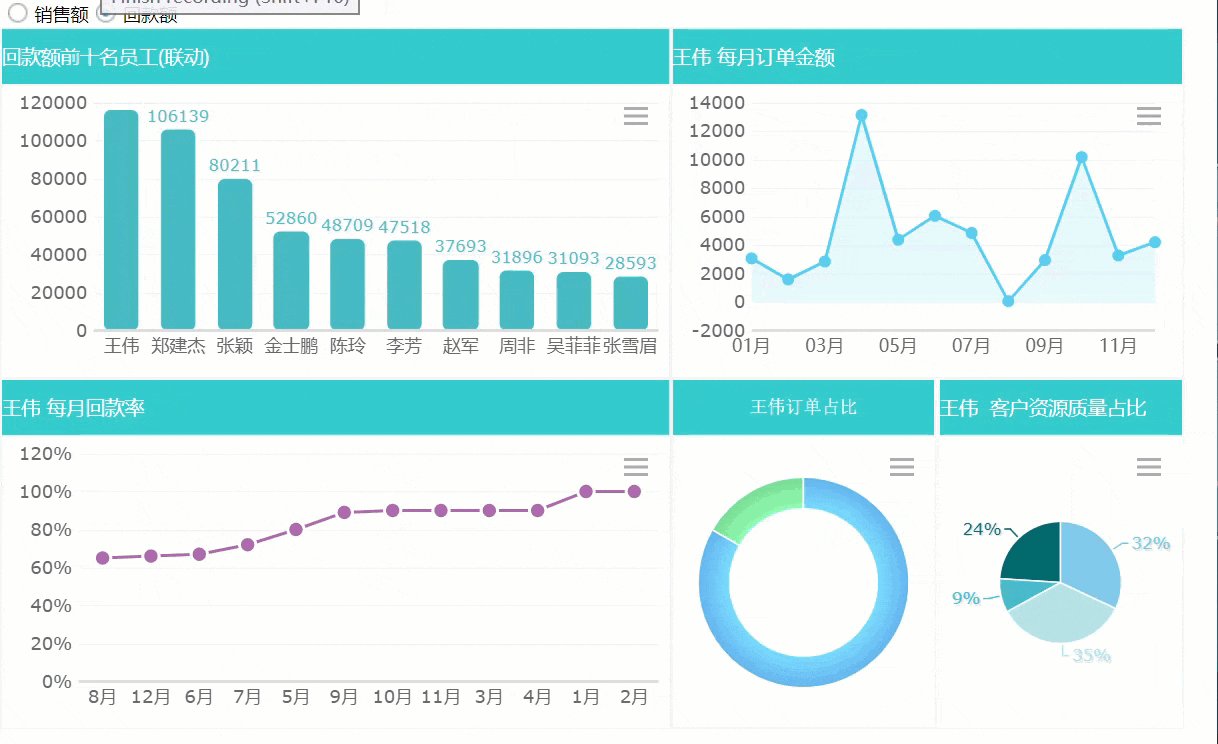
我们将多种借助于 JavaScript 代码实现的动态交互效果图表封装成了组件,还有部分使用图表的条件显示、超链当前表单对象实现的组件。分分钟帮你实现酷炫动效,快来试试吧,动态效果组件。
| 动态效果 | 详细文档 |
|---|---|
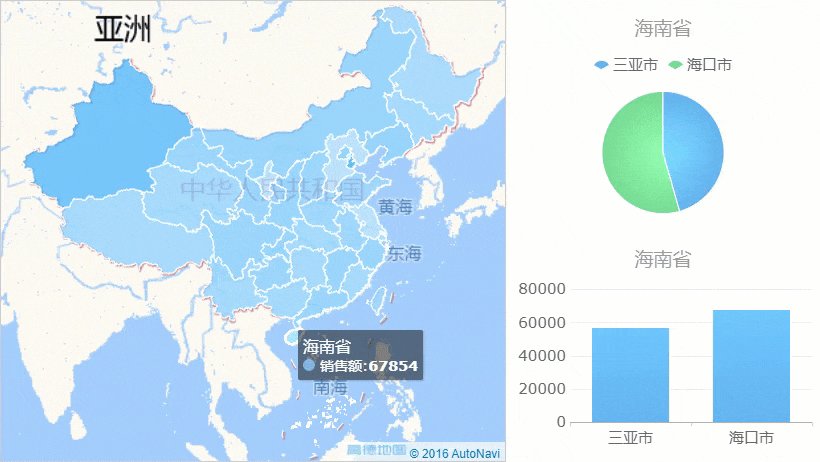
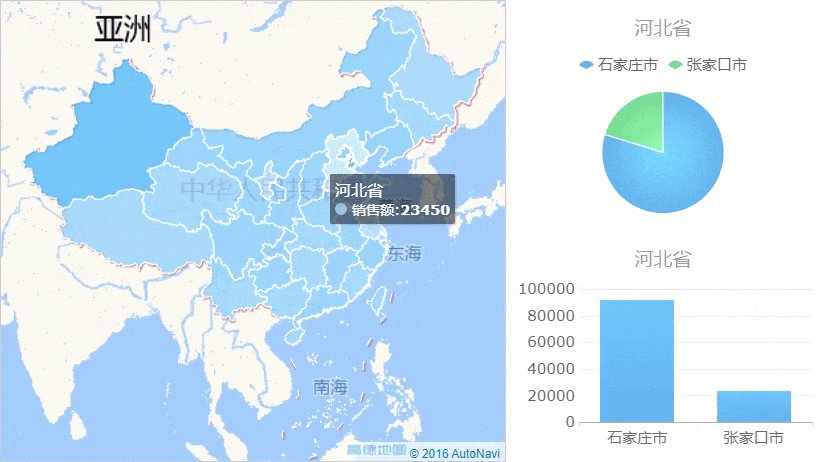
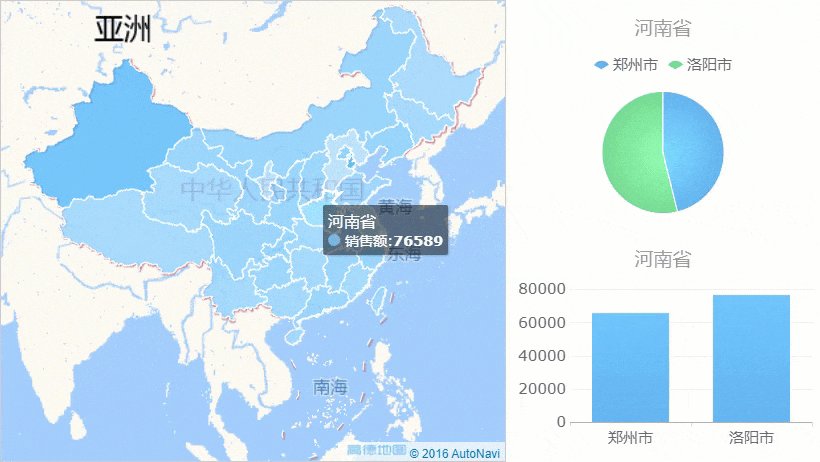
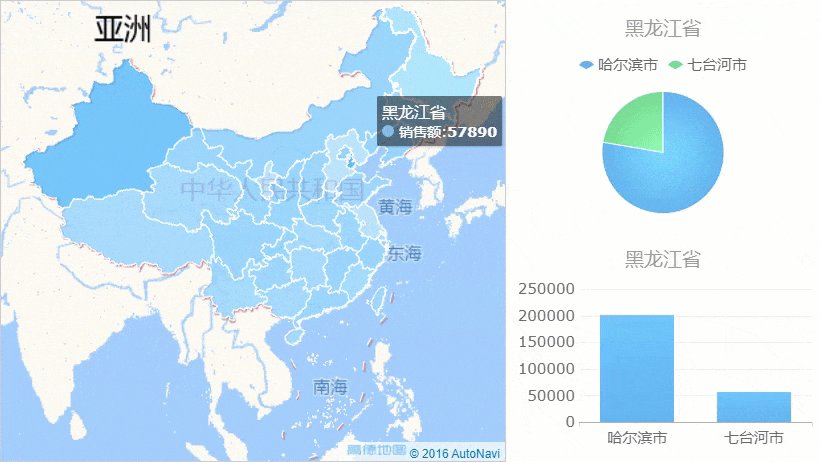
| 地图钻取与联动 |
 | 图表联动 |
 | Tab块 |
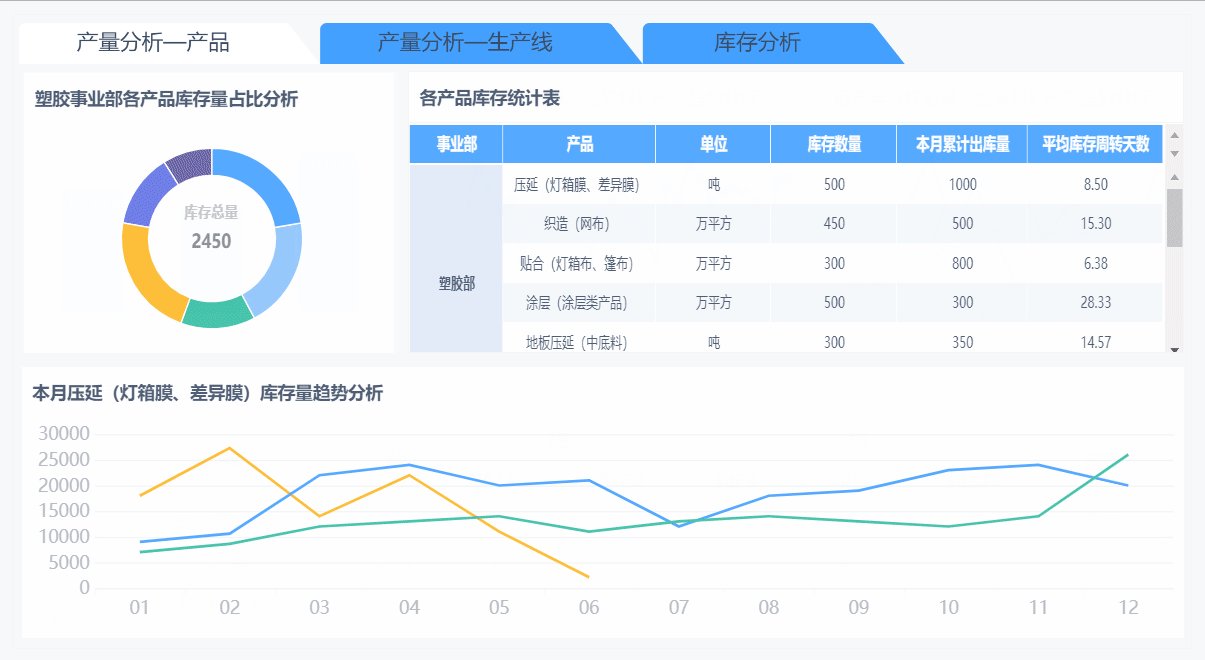
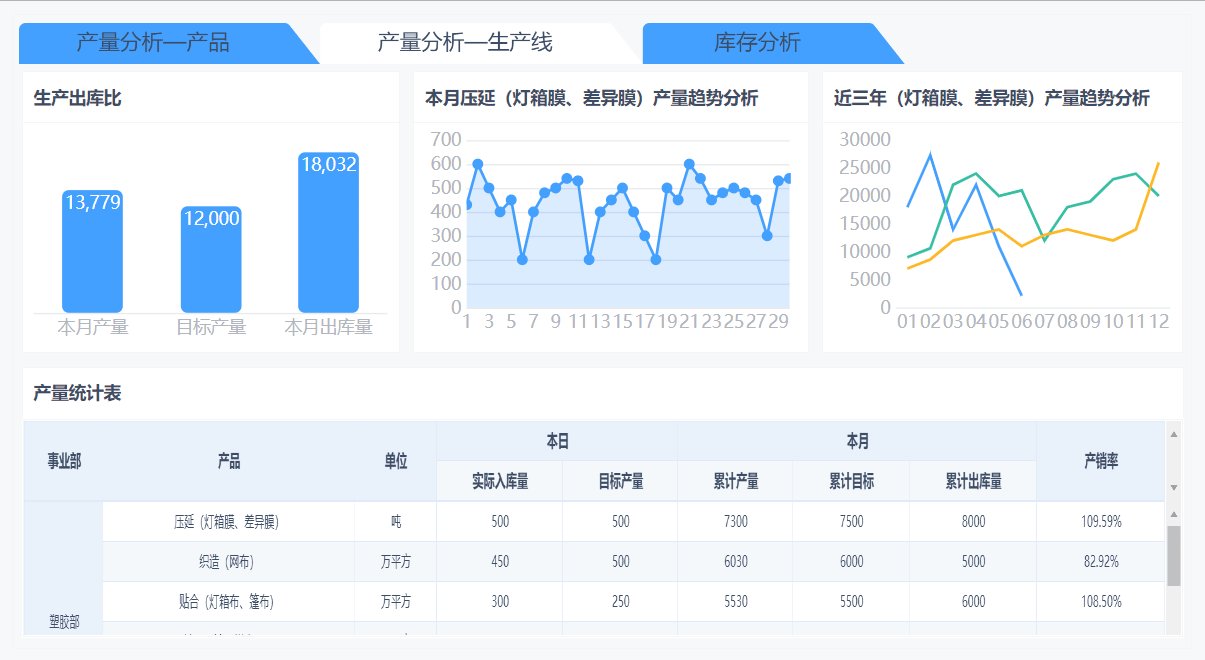
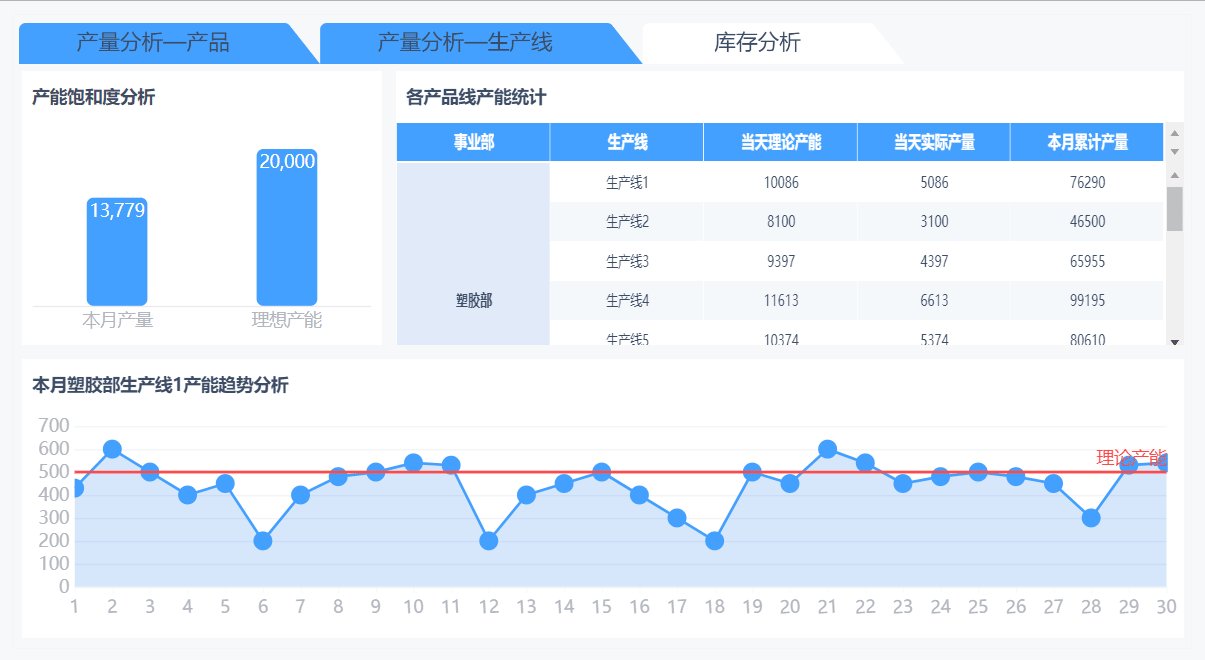
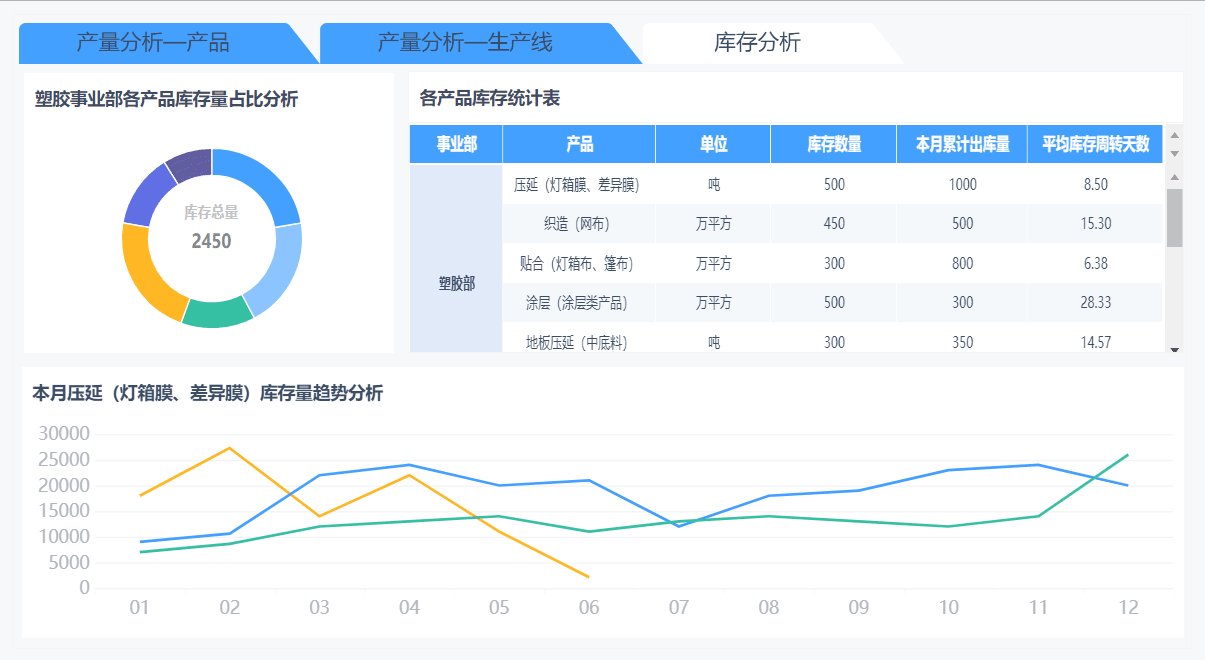
 | 图表切换方式 |
| 报表块监控刷新 | 决策报表内报表块刷新插件 |
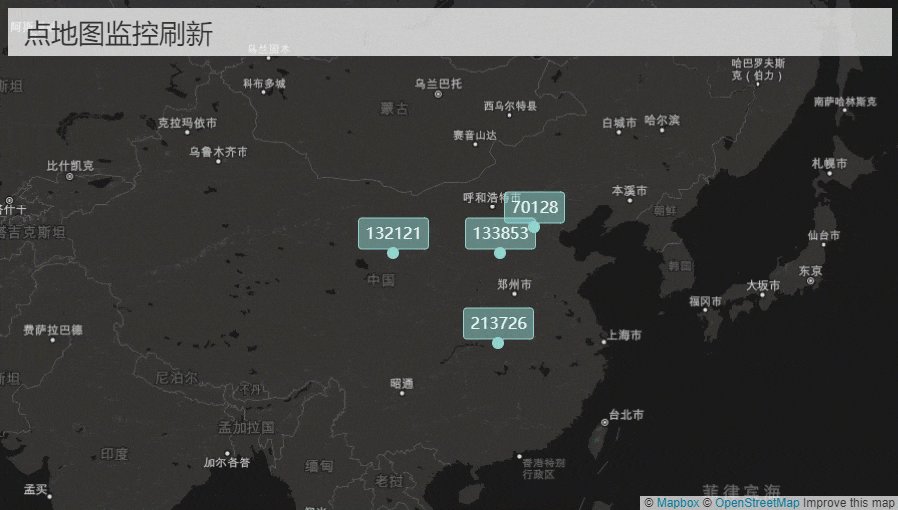
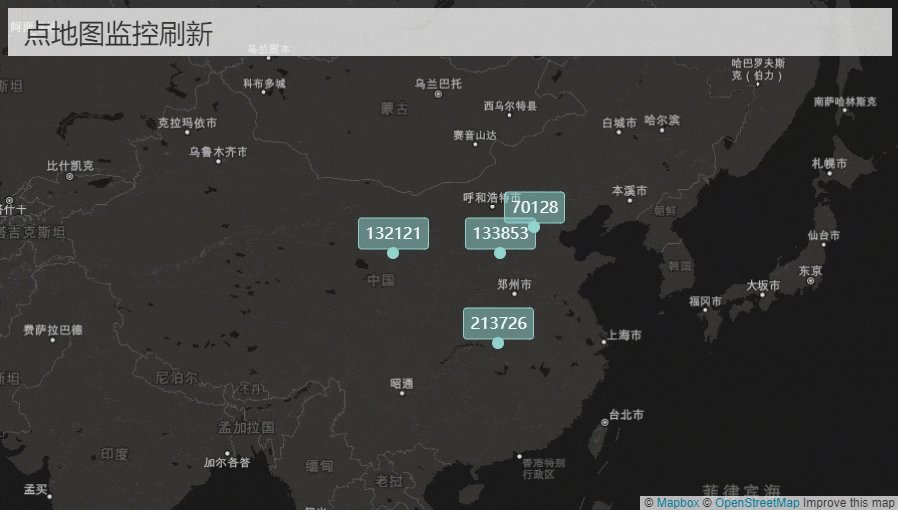
 | 图表监控刷新 |
 | 地图自动刷新 |
| 折线图最值设置闪烁动画 |
 | 跑马灯 |
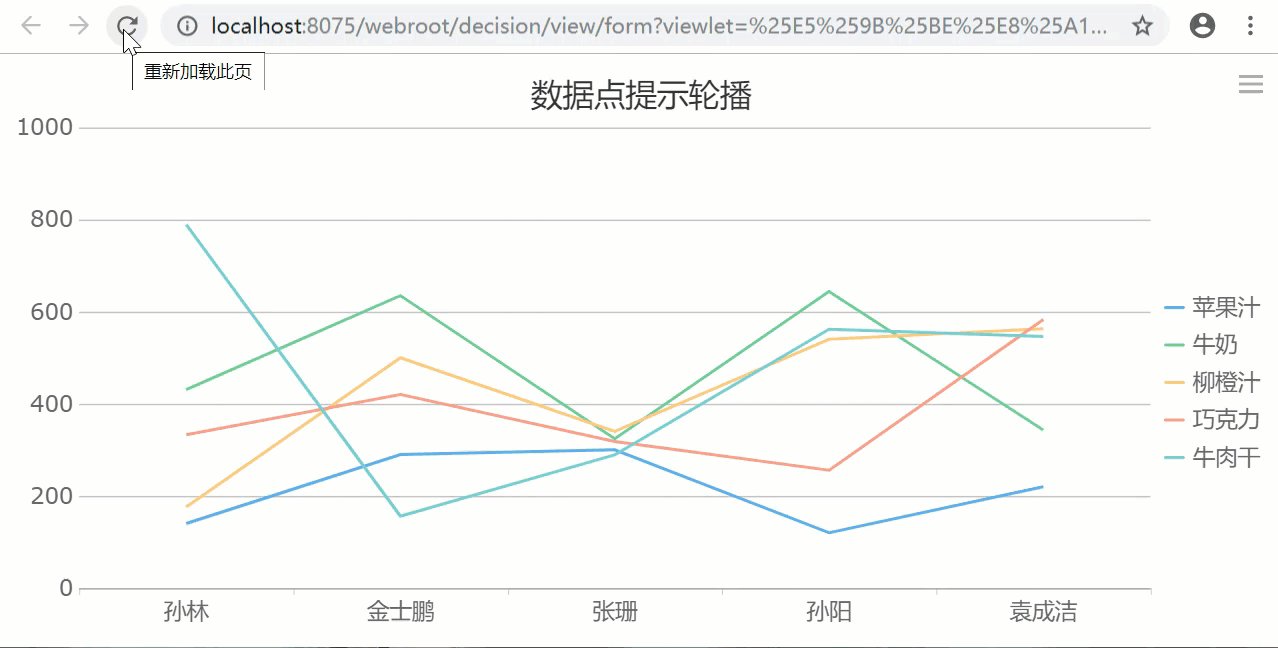
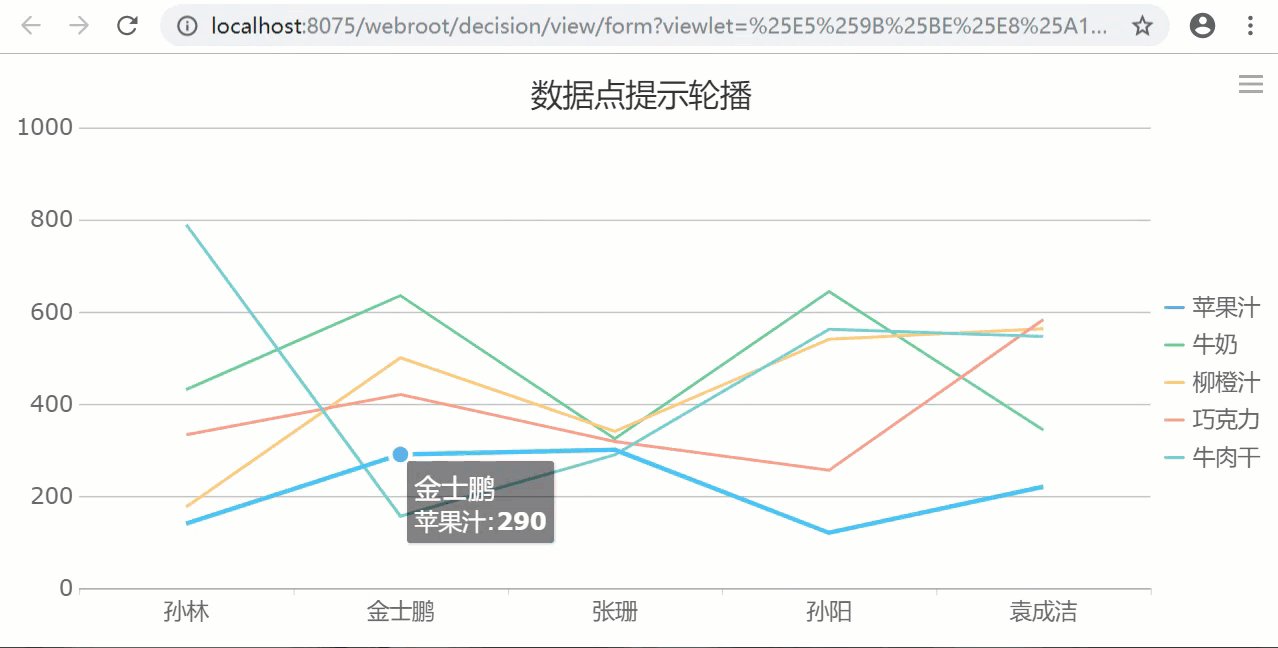
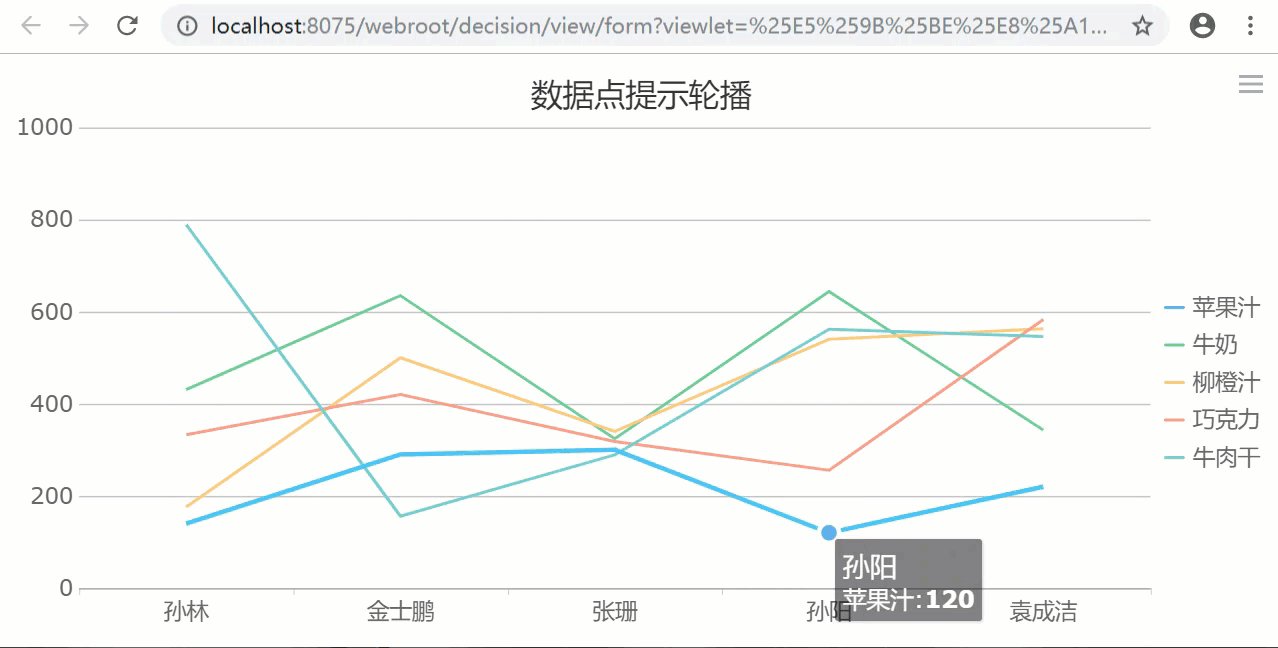
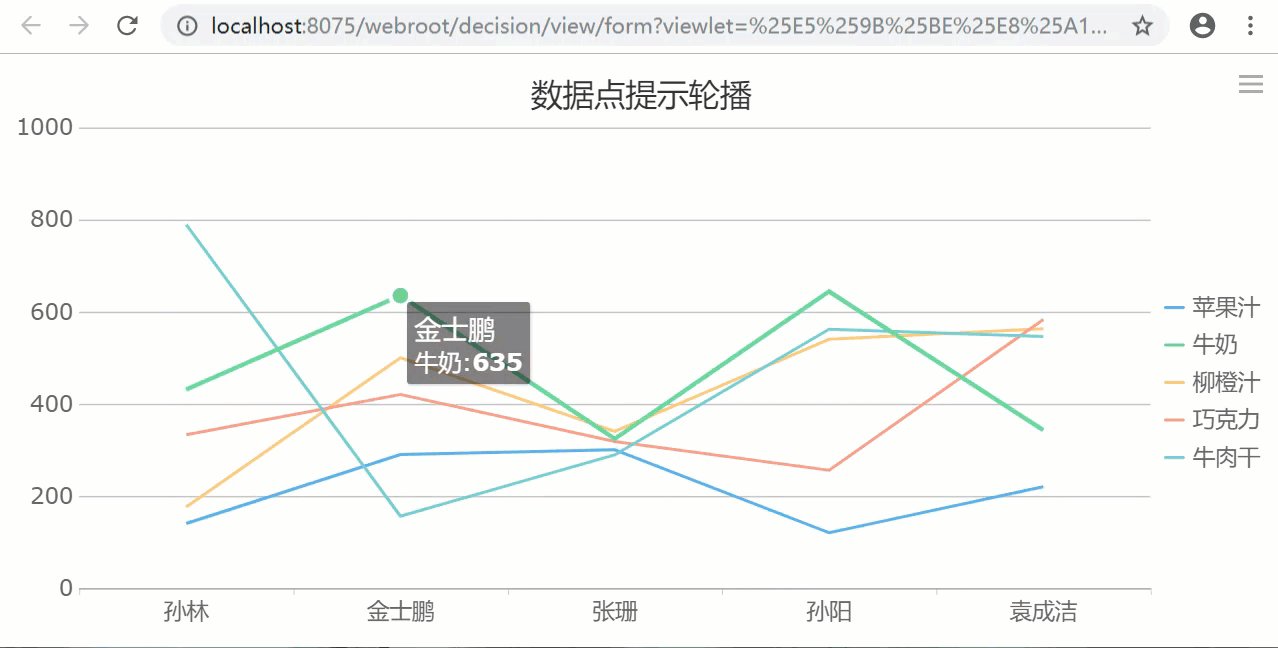
 | 图表开启自动数据点提示轮播接口 |
 | 轮播时自动联动其他组件 |
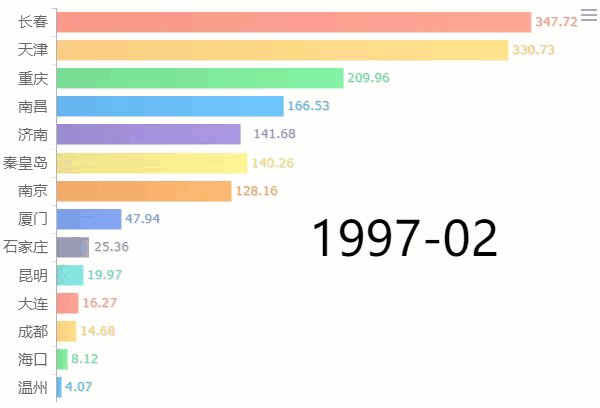
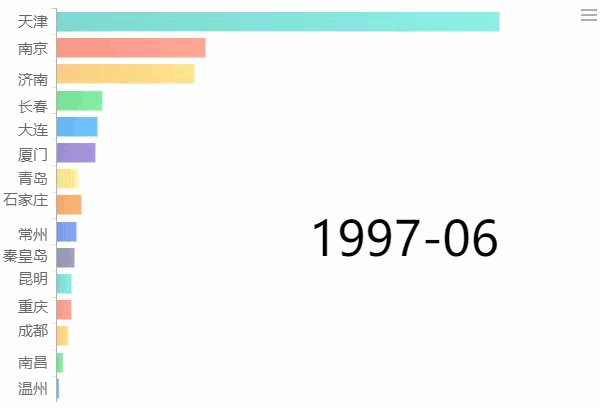
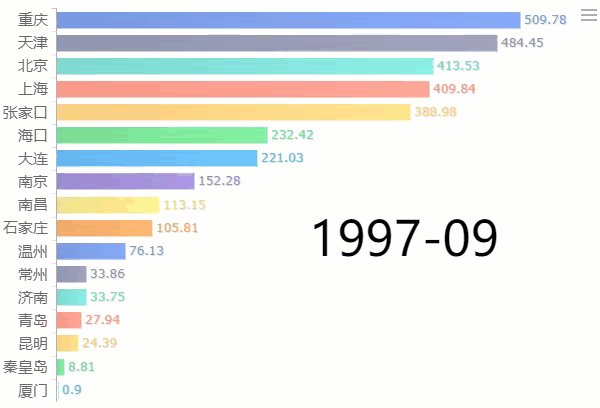
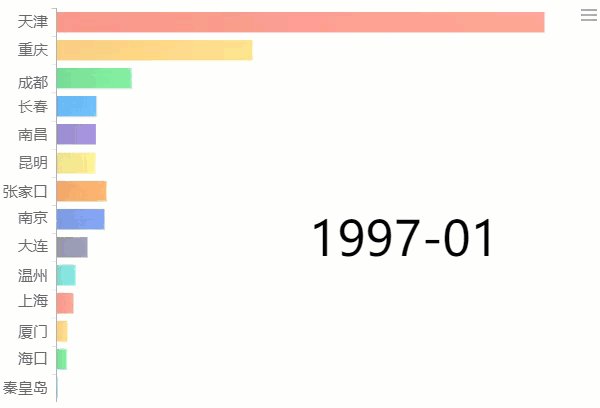
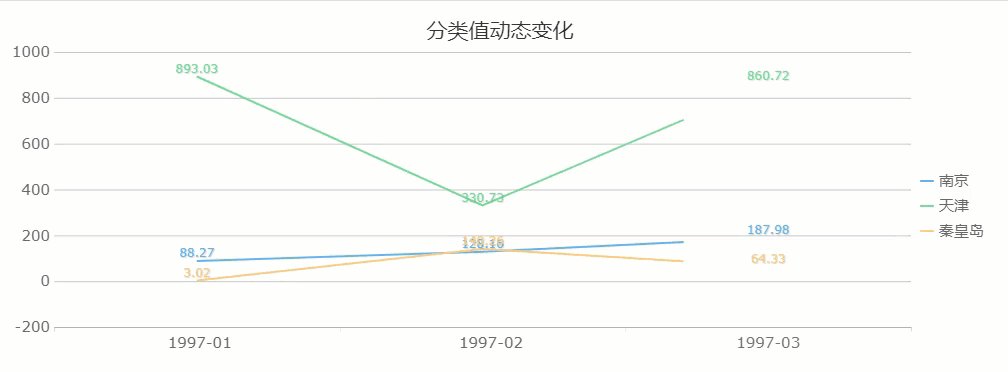
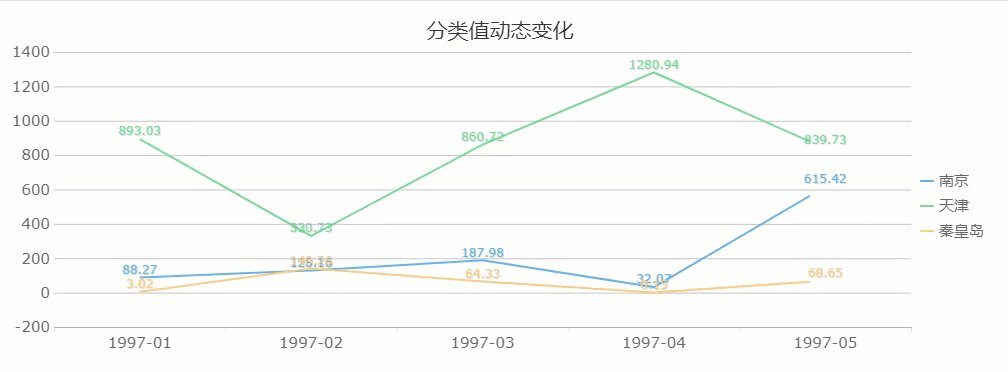
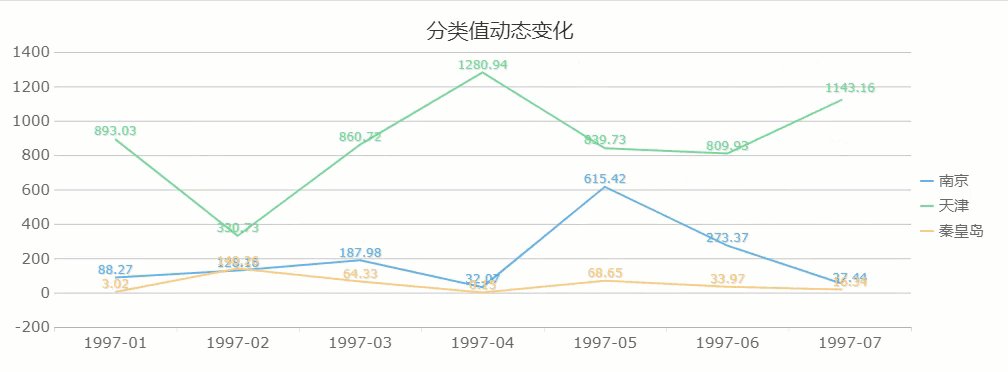
 | 动态轮播条形图 |
  | 动态轮播折线图 |