概述编辑
本文将介绍仪表板 2.0 的亮点功能,如何上手使用仪表板 2.0 以及当前 2.0 暂不支持的功能参见文档:使用仪表板 2.0
新画布编辑
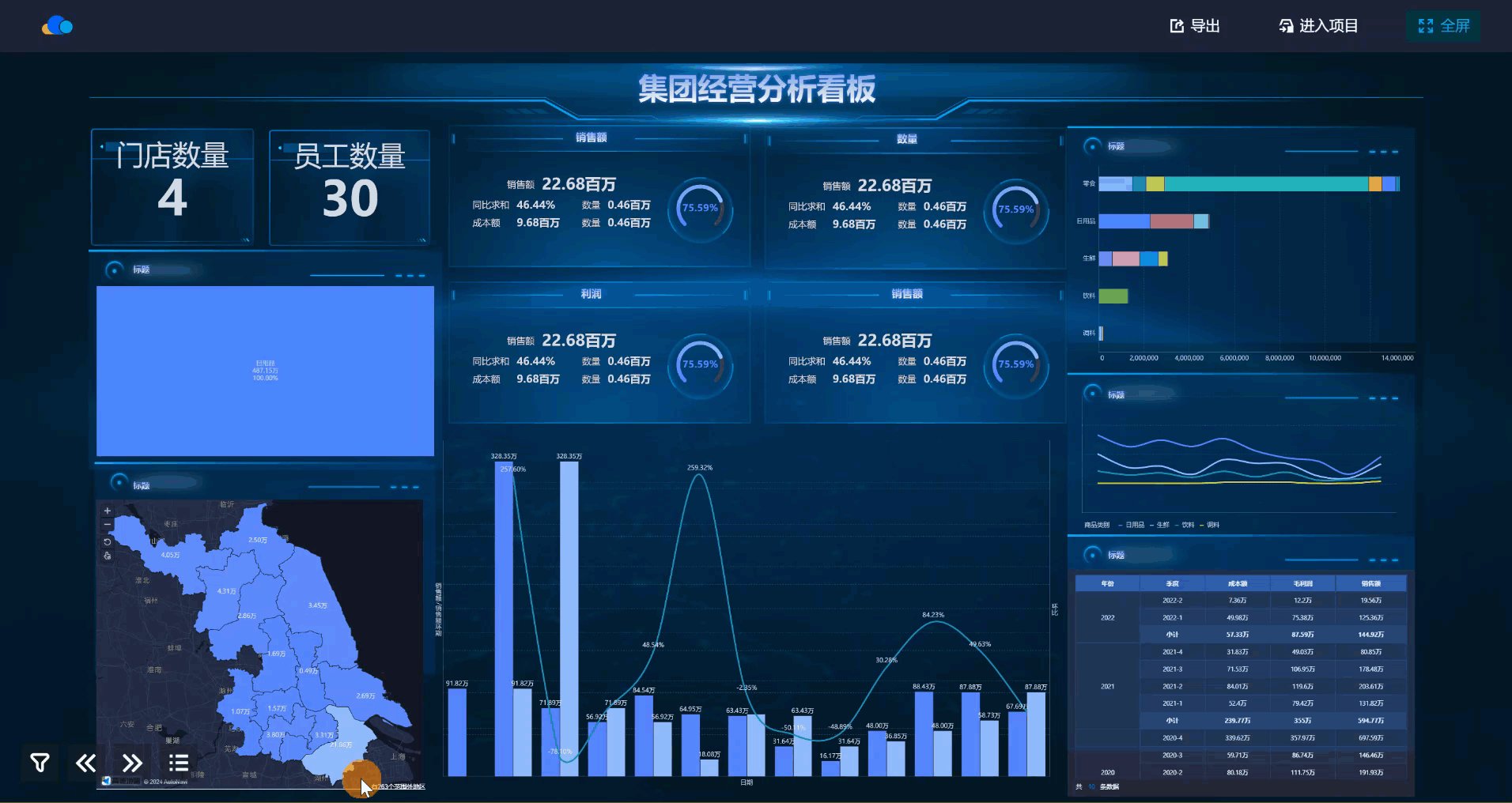
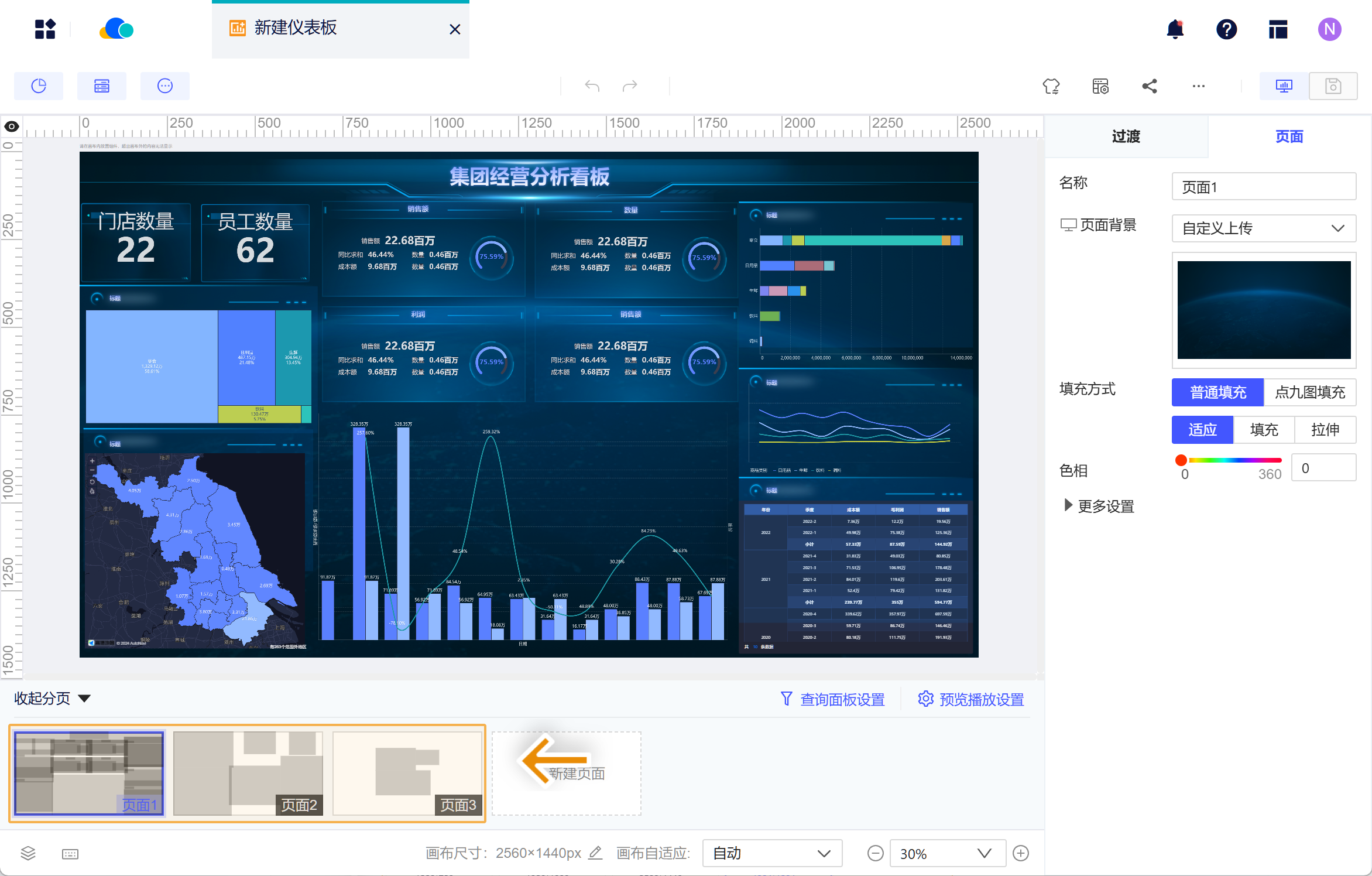
仪表板 2.0 采用画布形式,一张仪表板就是一张画布,一张画布中有多个分页,每个分页中有多个组件。

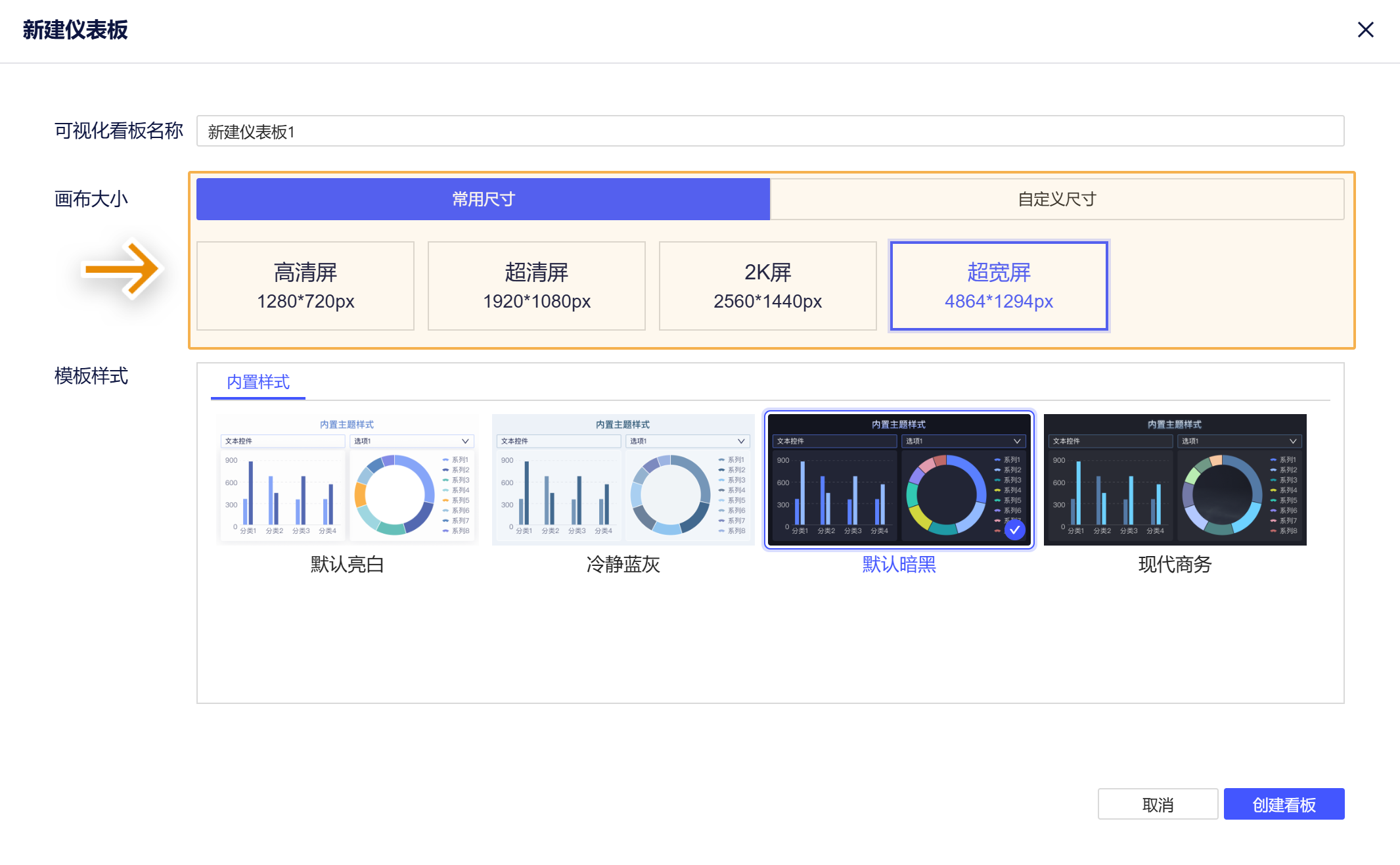
支持自定义画布大小,为特定尺寸显示设备设定最佳显示效果。新建可视化看板时,可以选择画布常用尺寸,或自定义输入尺寸。

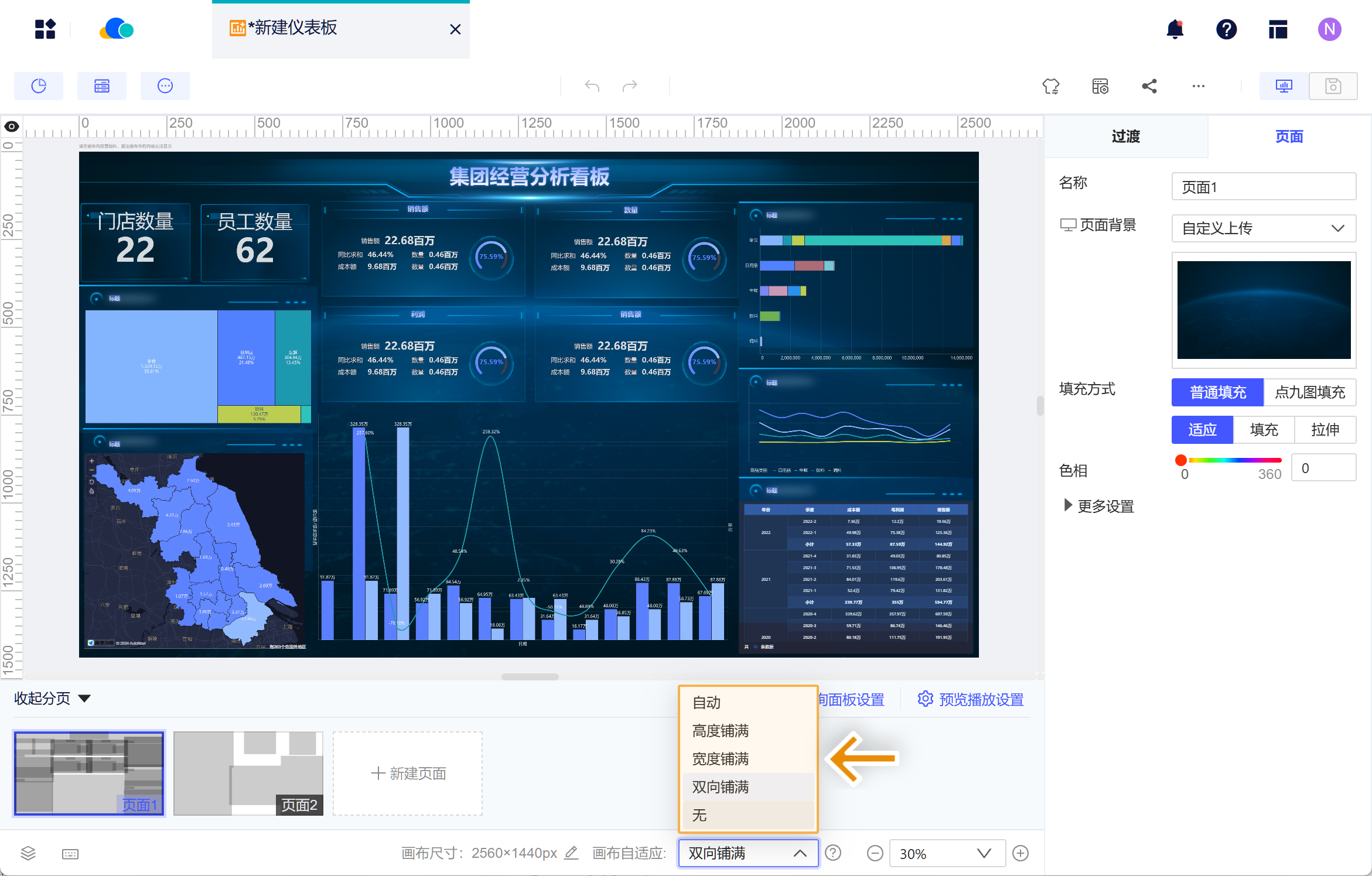
仪表板 2.0 支持五种自适应方式:自动、高度铺满、宽度铺满、双向铺满、保持不变,能够适应不同尺寸的显示设备,确保图表显示效果最佳。

新布局编辑
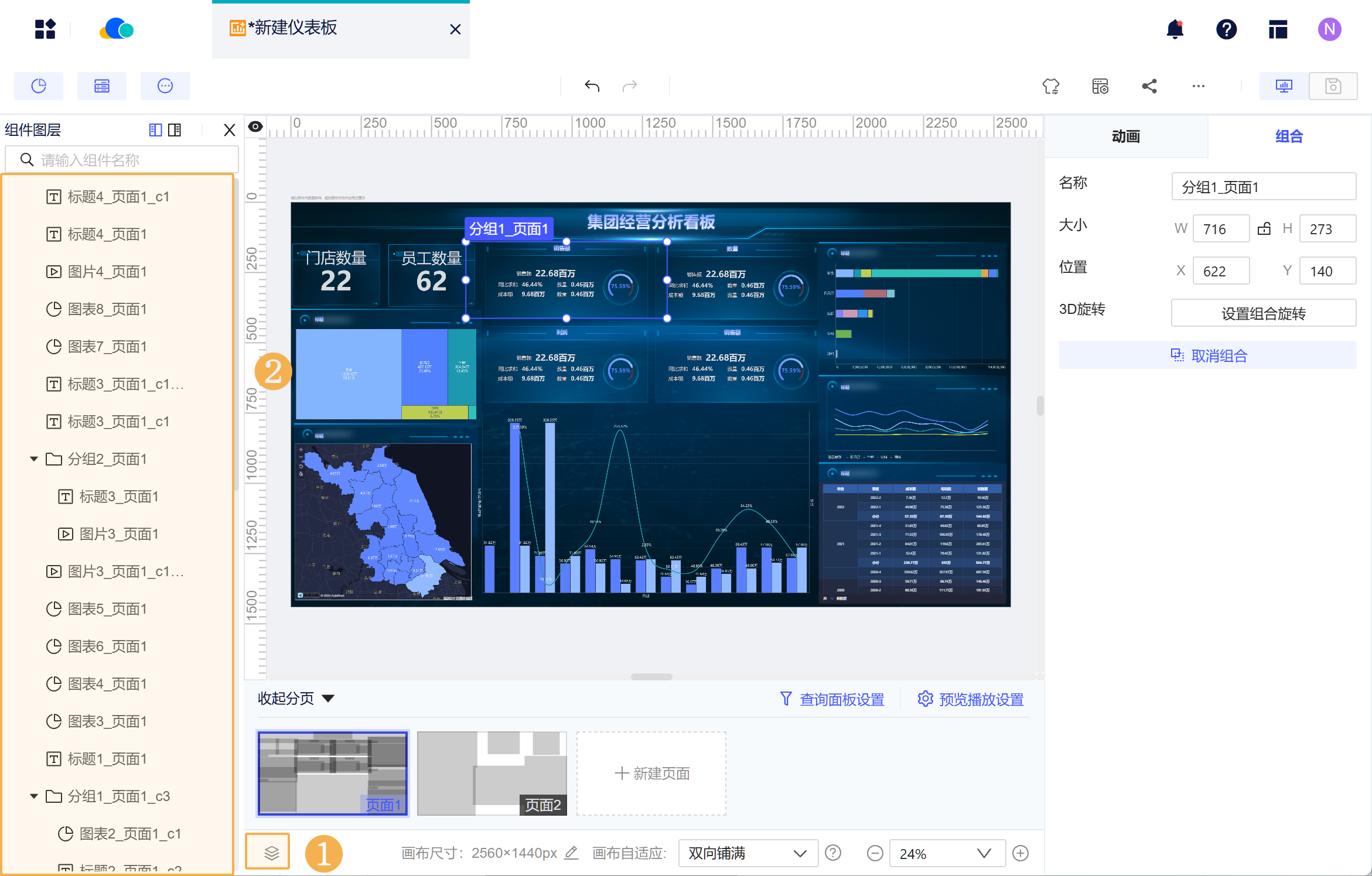
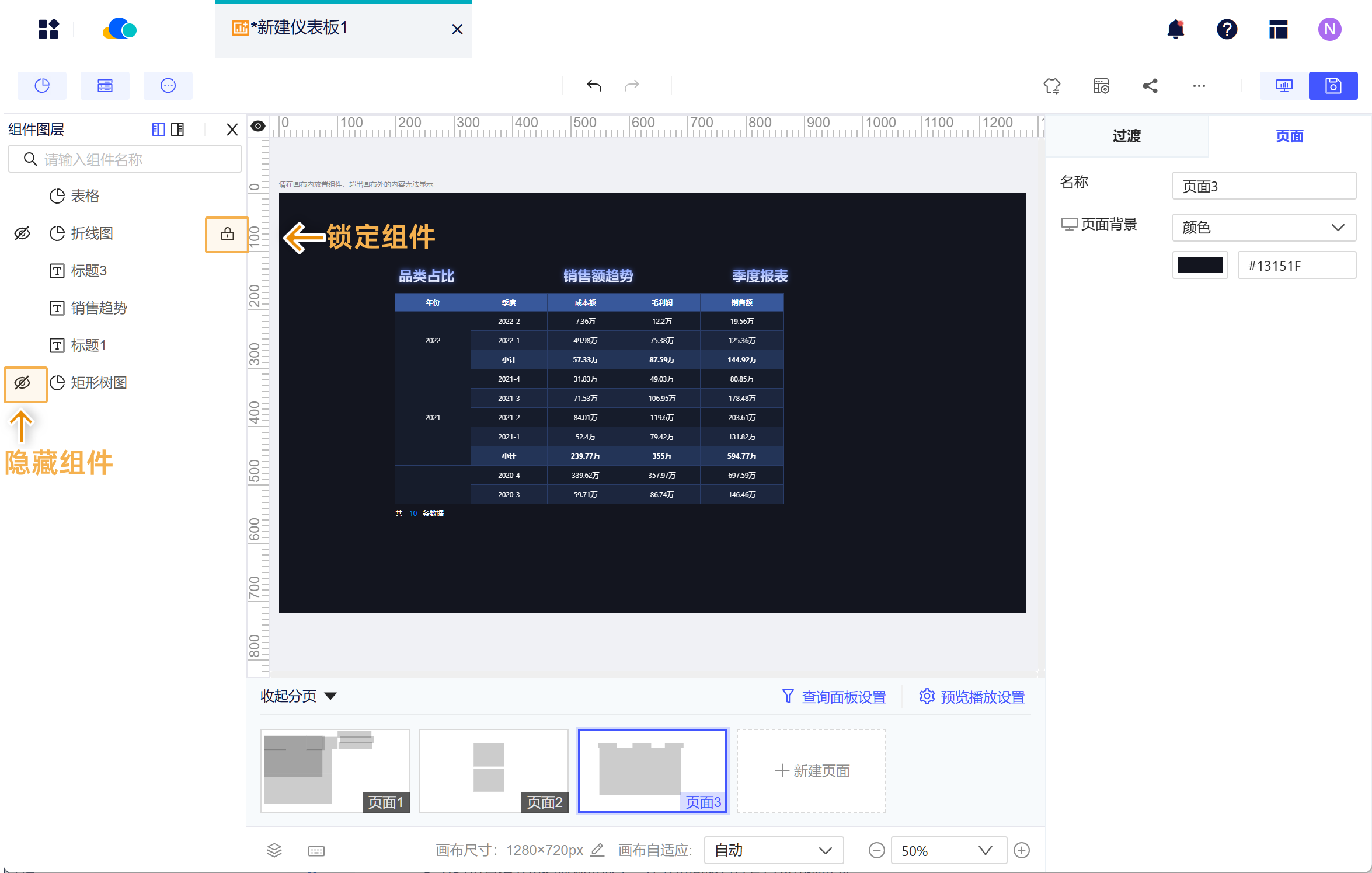
仪表板 2.0 支持图层设置,可以灵活调整图层之间的关系,例如图层重叠、组合和锁定,提供更多操作选择。

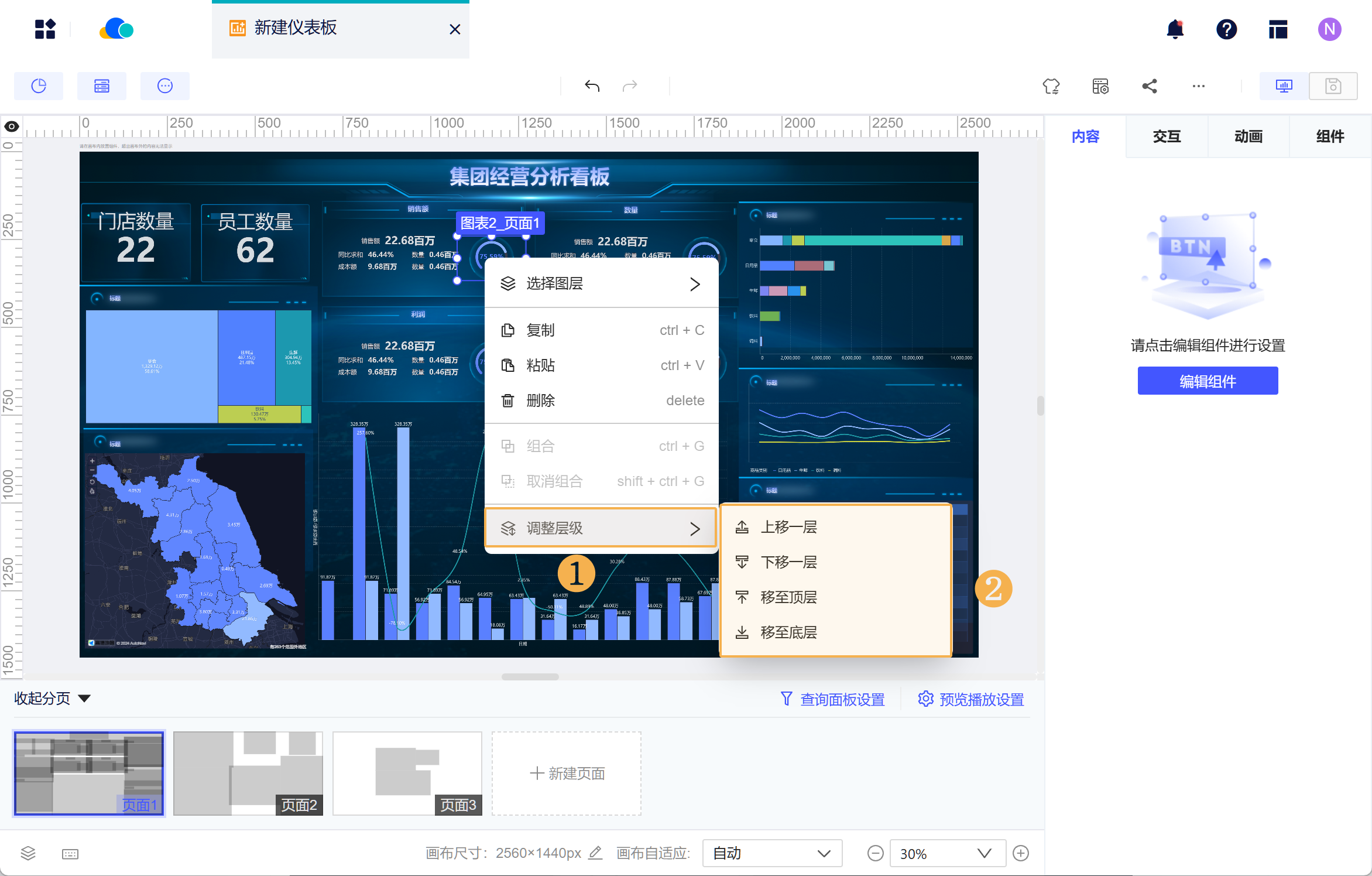
支持图层重叠、组合以及调整图表前后层级,能够灵活调整组件的展示效果。

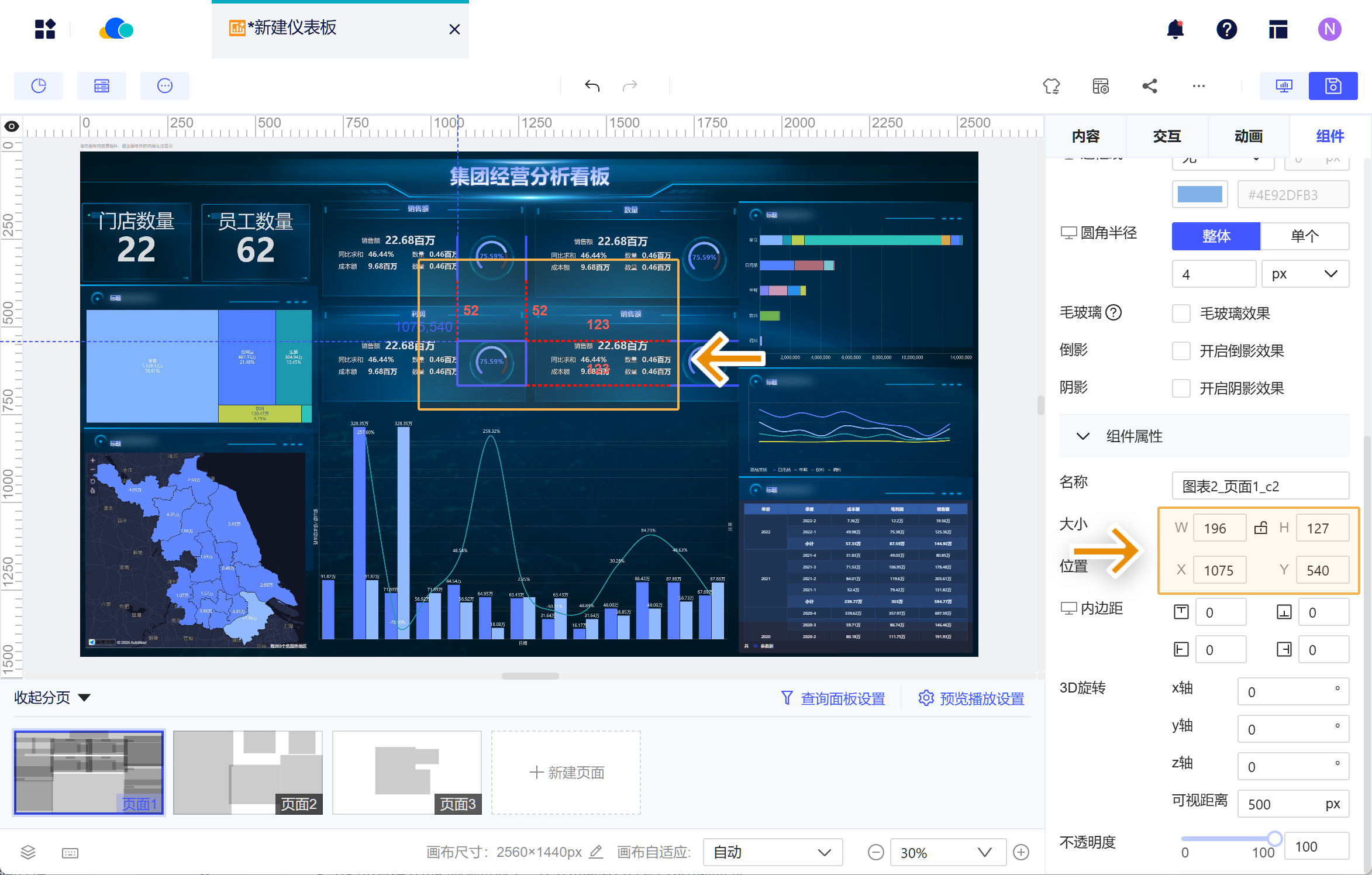
支持像素级别调整组件大小位置,精细排列图表。

支持锁定组件图层,使已完成配置的组件不受影响;支持隐藏组件,使编辑页面更加清晰,提高编辑效率。

新动画编辑
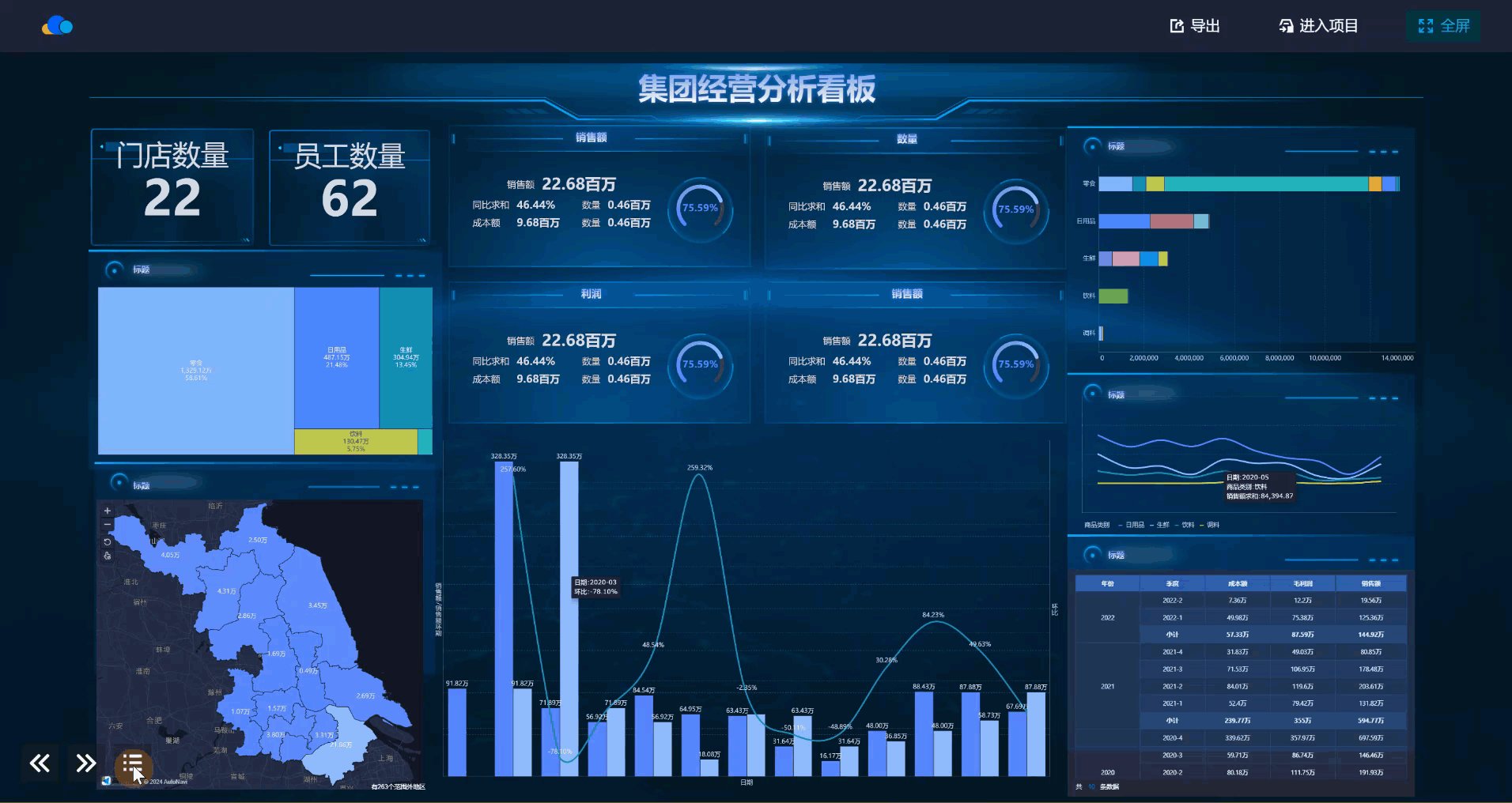
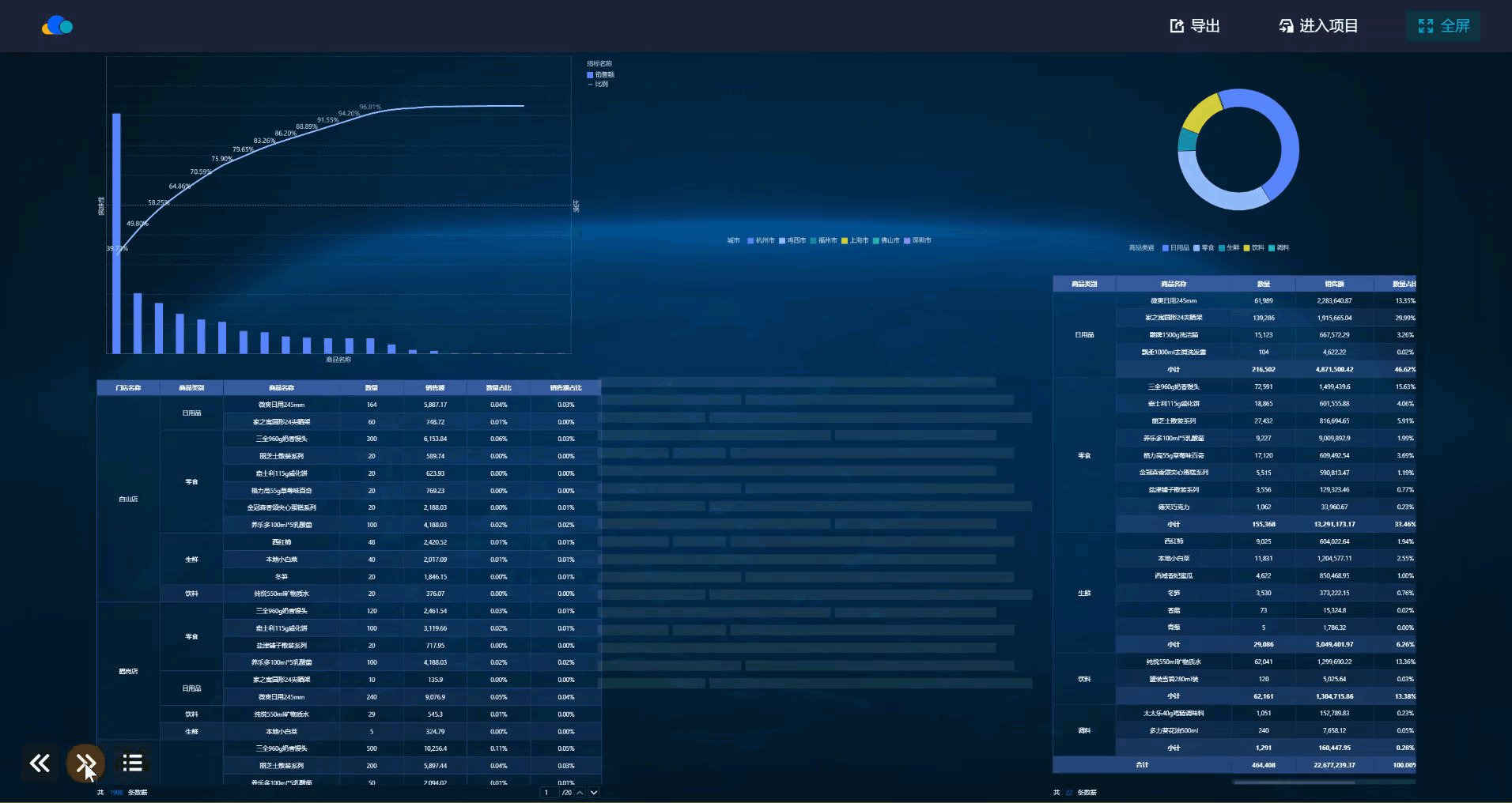
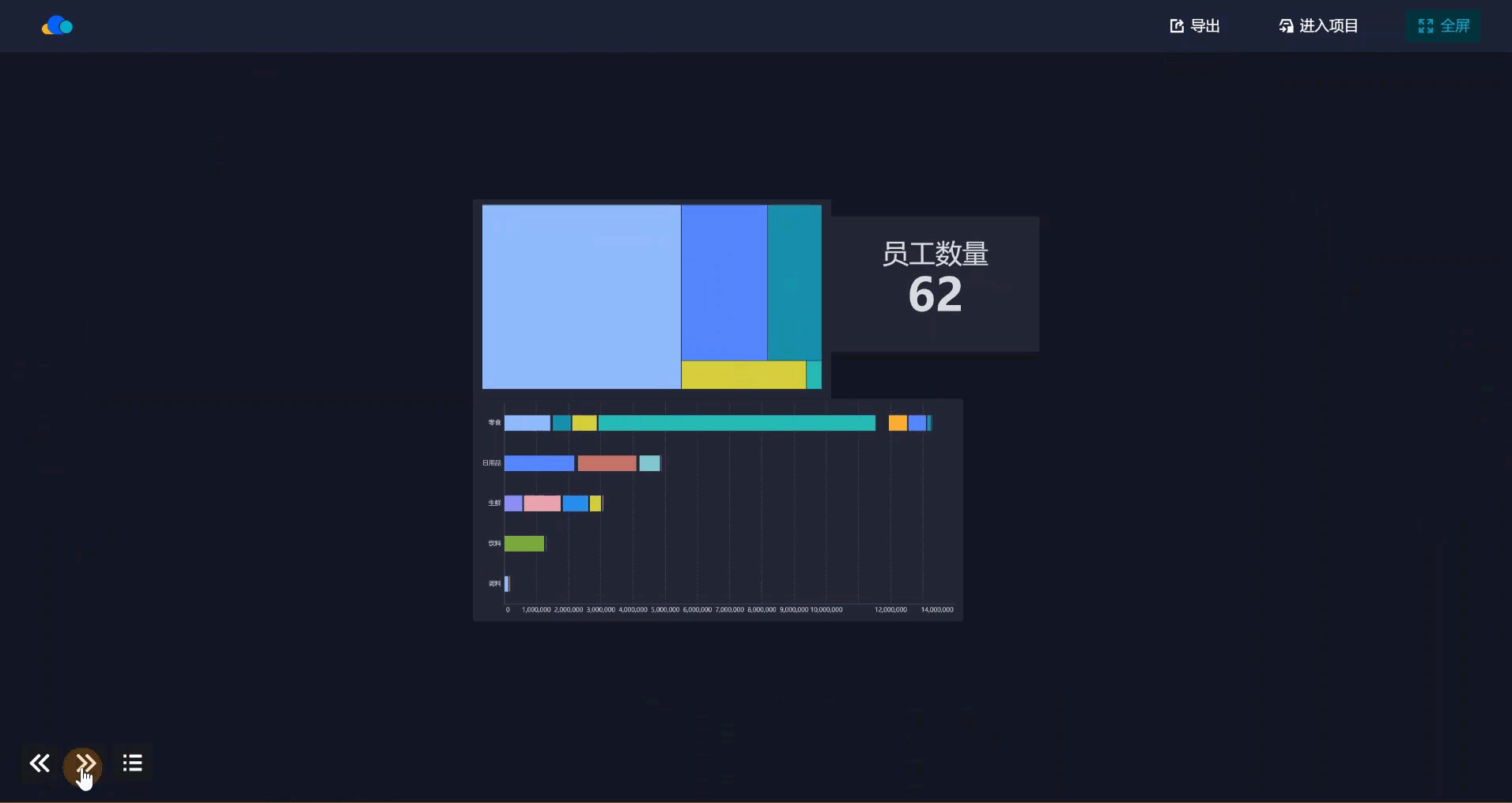
仪表板 2.0 支持分页间自动切换效果、页间组件动效,增强了数据展示的生动性。
多分页播放:支持手动切换、自动切换分页,让分页能够像幻灯片一样自然地切换展示;
页间组件动效:支持设置组件进入和退出的动态效果,让组件在页面切换时以流畅动态的方式呈现。

新交互编辑
仪表板 2.0 新增「分页跳转」、「显示/隐藏」交互方式,进一步增强数据展示的灵活性。
分页跳转:支持自定义按钮实现分页切换,便捷浏览不同的分页;

显示/隐藏:灵活控制目标对象的可见性,根据实际需求动态展示或隐藏组件。

新组件编辑
仪表板 2.0 新增绝对画布、富文本、时间、网页框等组件,实现效果如下表所示:
| 组件 | 说明 |
|---|---|
| 绝对画布 | 「绝对画布」容器组件相当于一块空白的画布,将其他组件拖入绝对画布中,超出绝对画布部分可实现滚动预览。
|
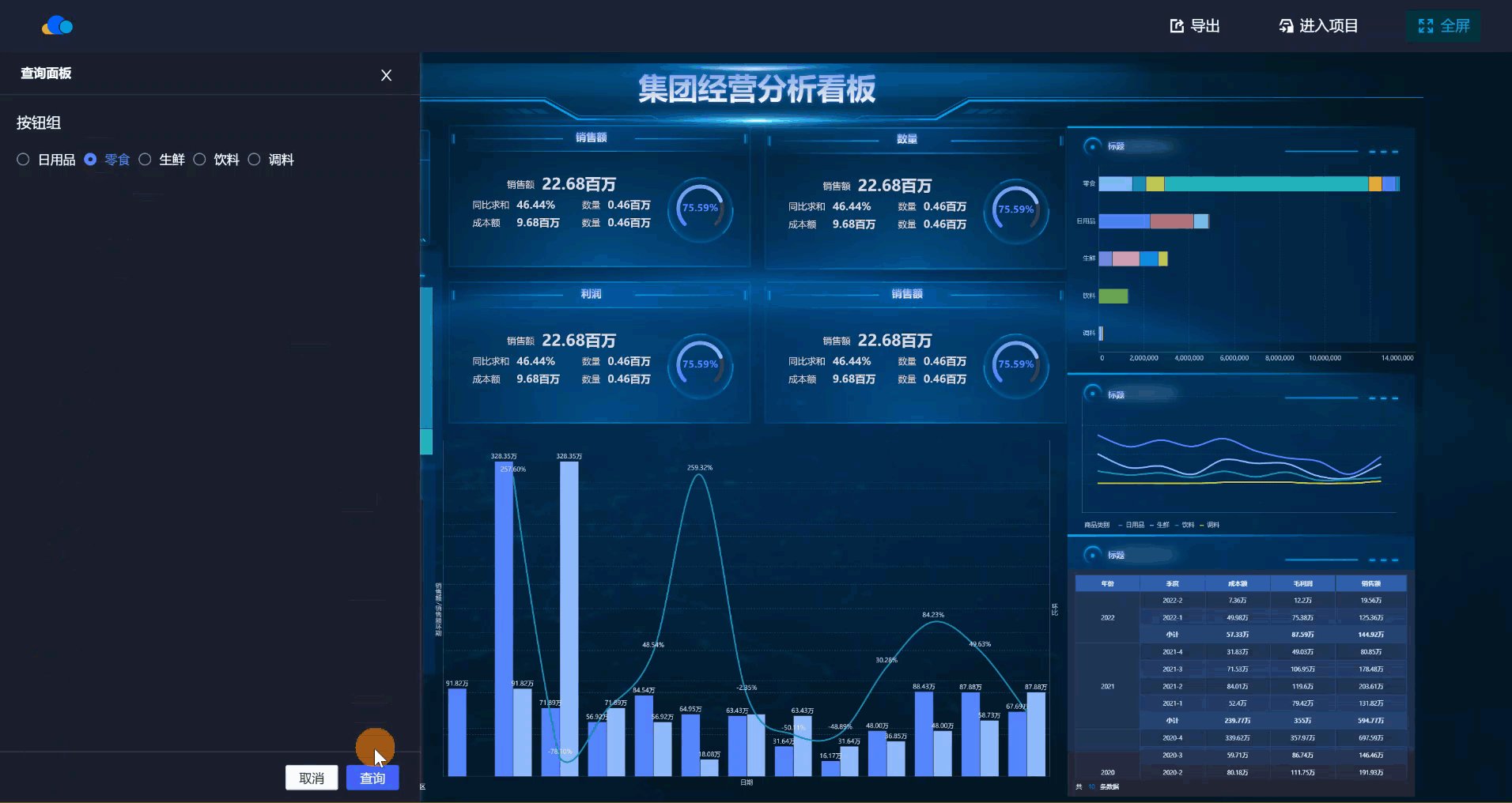
| 查询面板 | 满足控件查询面板可以收缩展开使用,而不是直接展示在模板中。 |
| 富文本 | 「富文本组件」常用于制作看板中的文本说明,或者用于展示看板中的文章信息等。
|
| 时间 | 「时间组件」支持获取客户端本地的时间,以满足实时显示日期时间、星期的场景。
|
| 网页框 | 「网页框组件」主要用于在仪表板中引入其他网络页面进行展示。
|
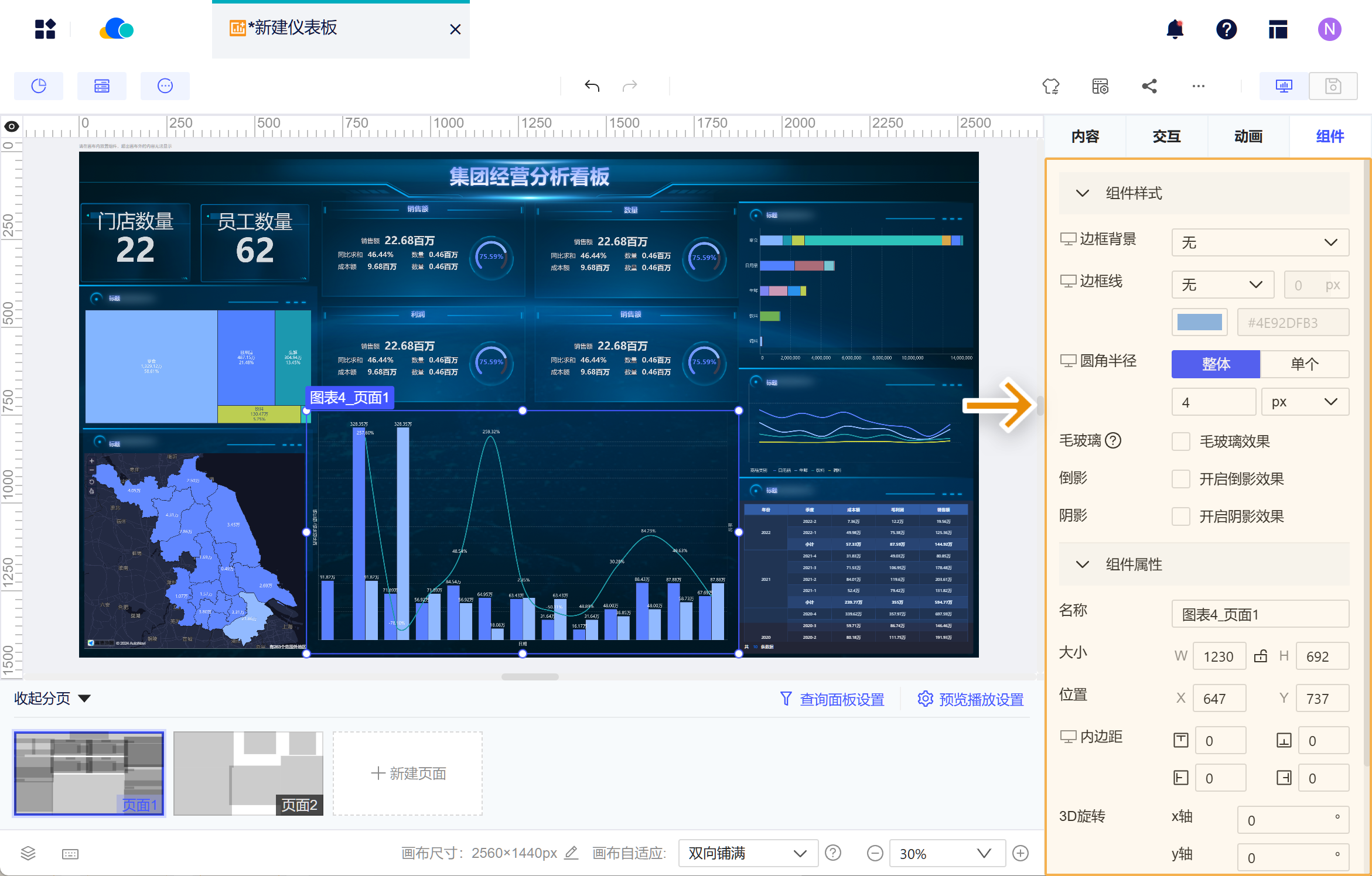
新样式编辑
组件样式支持多种高级设置,包括边框线、圆角、阴影、倒影、毛玻璃效果、3D旋转和不透明度等,使用户能够实现更加精细和复杂的视觉设计效果。

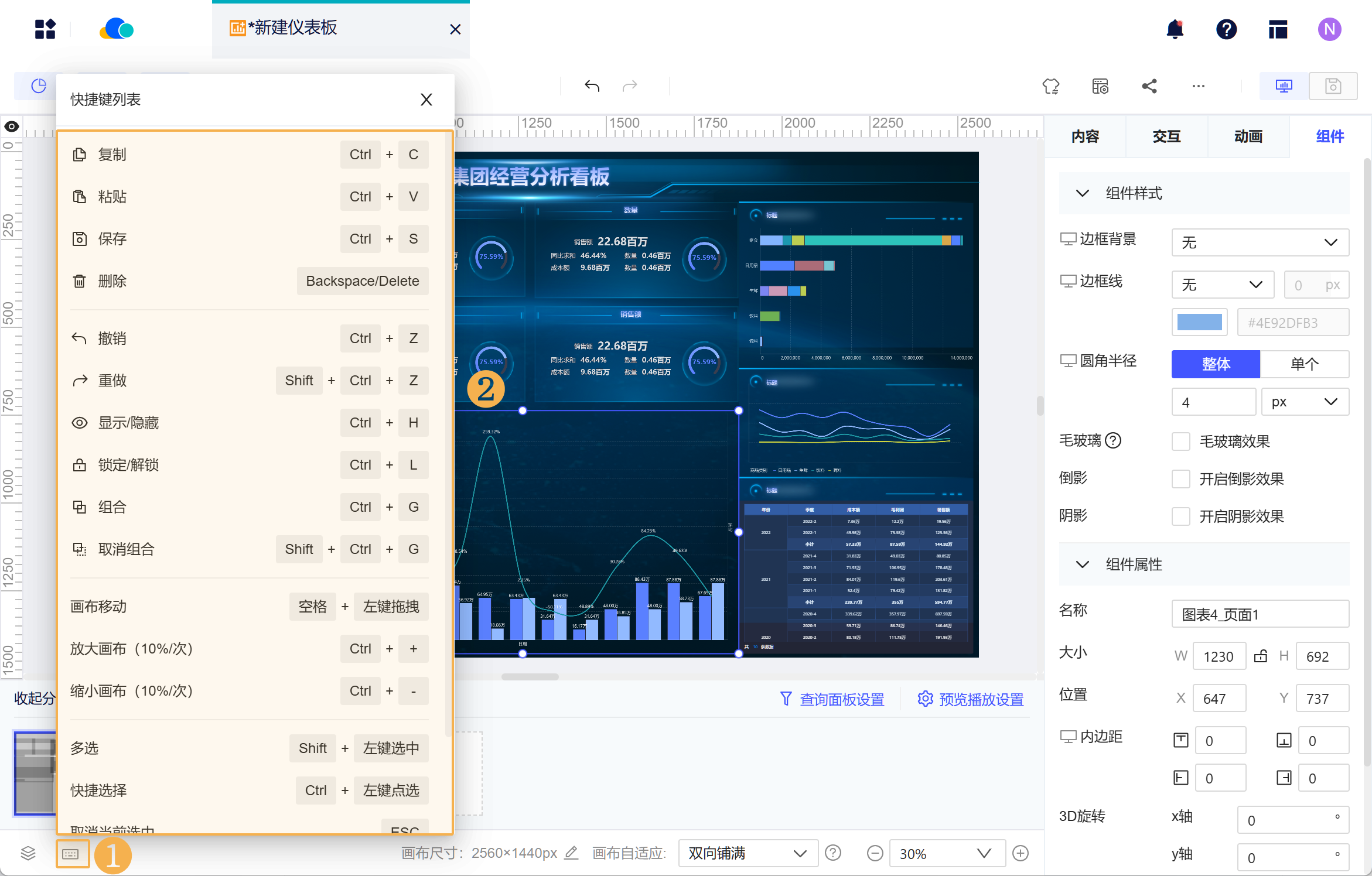
新操作编辑
仪表板 2.0 支持多种快捷键操作,如组件的复制粘贴和批量选择,显著提升了仪表板的搭建效率和操作便捷性。

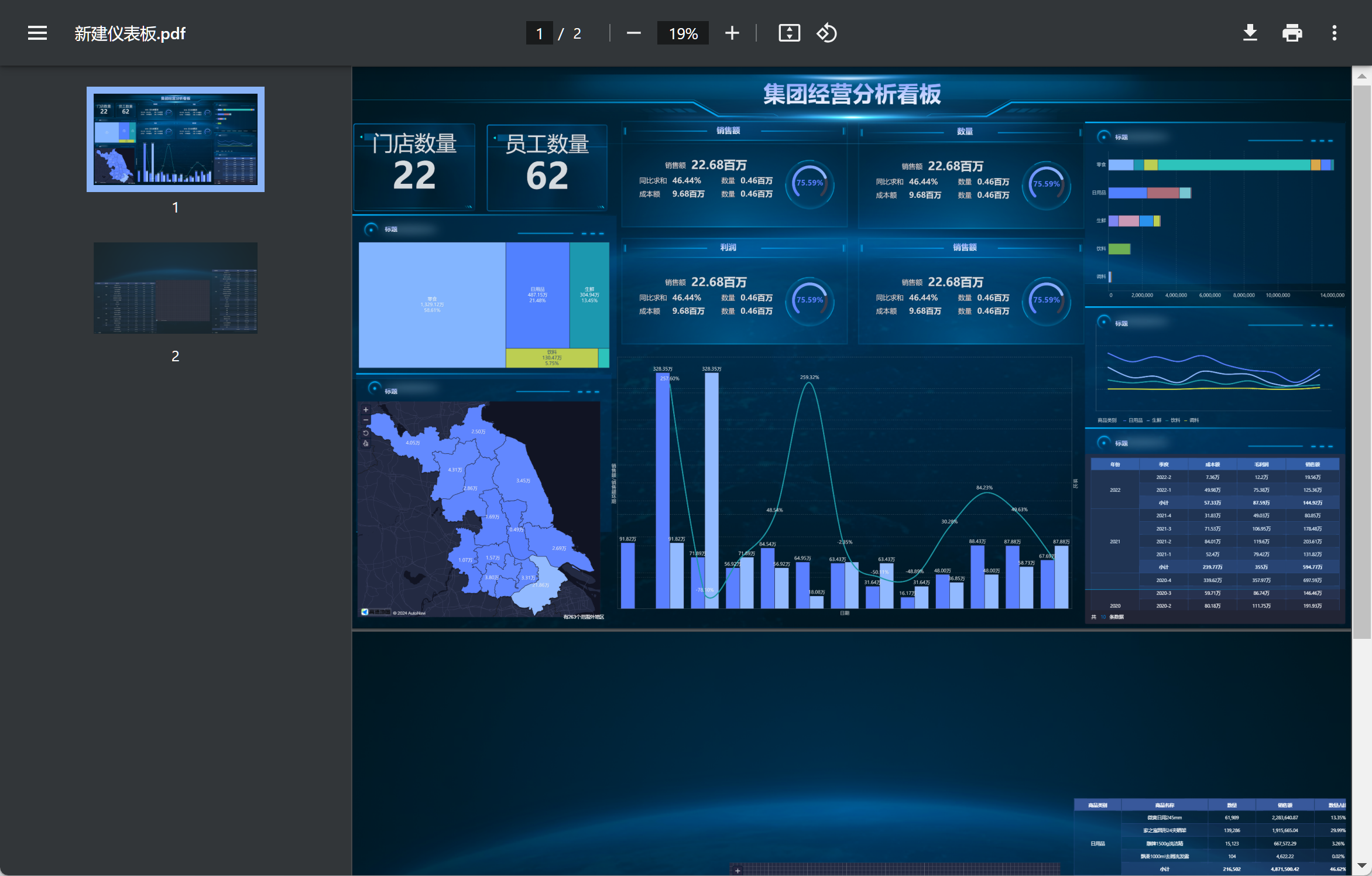
支持导出pdf编辑
仪表板 2.0 支持导出 pdf 格式,便于日常存档,汇报分发。