1. 概述编辑
在制作看板时,许多用户希望能够制作一张模板,同时用于 PC 端和移动端预览。
然而,PC 端与移动端的看板设计通常存在差异,用户需要花费额外的时间和精力来为移动端重新制作模板。
本文详细讲解,如何在制作看板时时,通过一些制作规范和细节调整,确保一张模板,在PC端和移动端均可正常浏览,无需为移动端进行额外设计的复用场景。
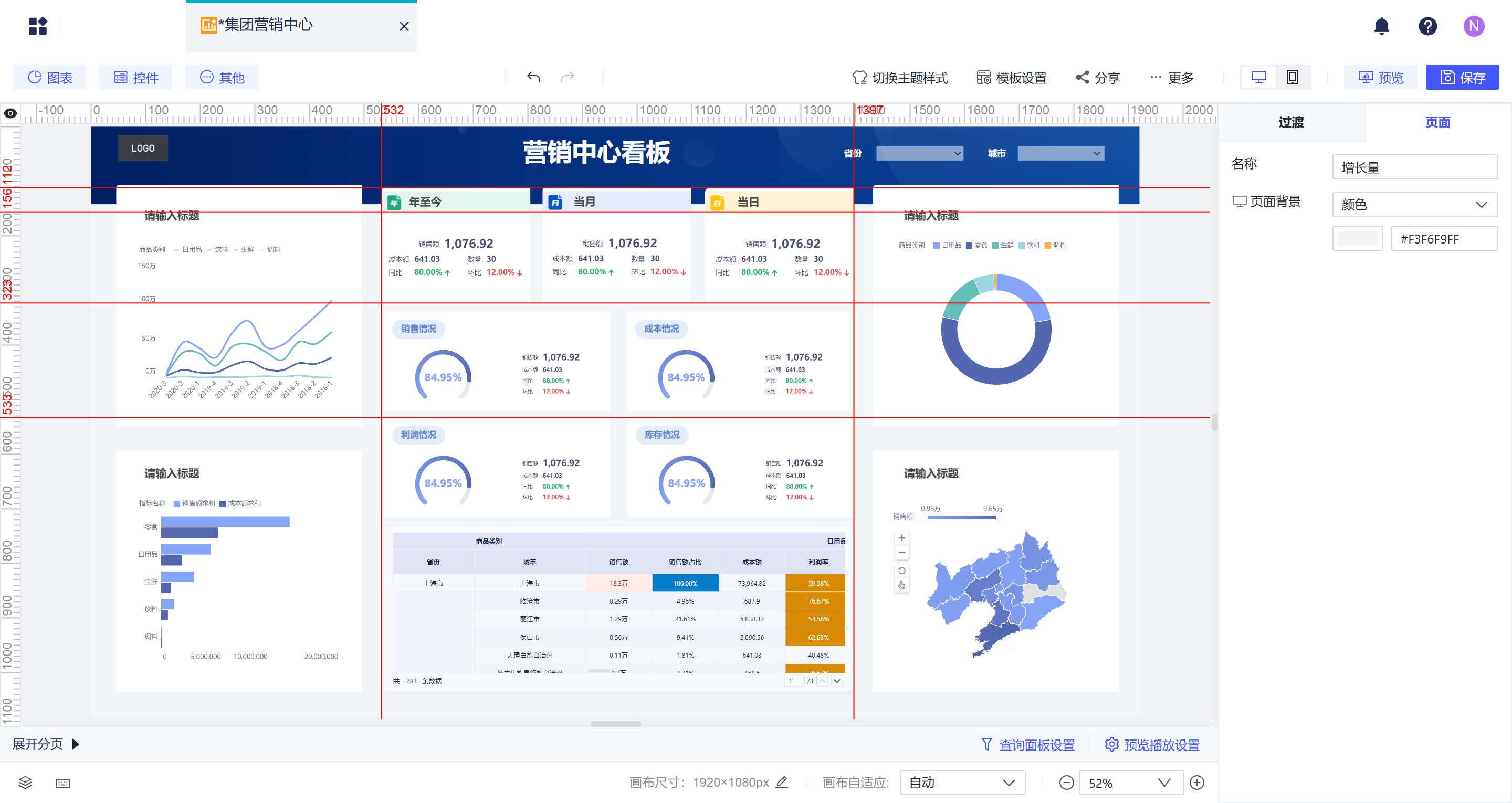
2. PC 端基础制作规范决定移动端大体框架编辑
移动端模板通常采用流式排列,从上至下进行浏览。PC 端模板转换为移动端后,组件(单个组件,非组合)会默认按一行一个的方式展示。
转换关键:PC模板多成组,PC模板制作越规范,转换到移动端调整成本越低
2.1 按块制作,整体区块进行分组
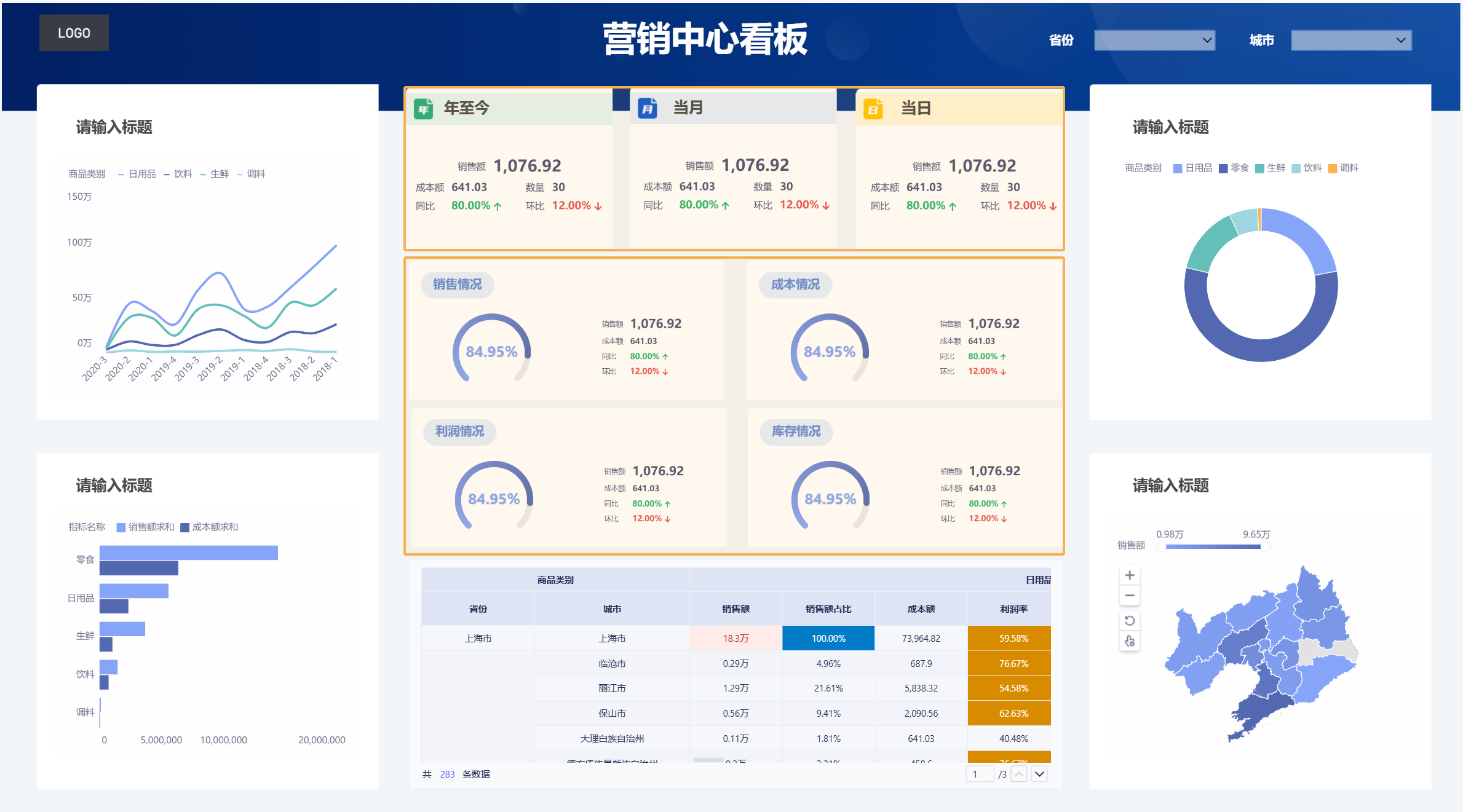
在制作模板前,请先考虑模板框架,将看板内容划分成多个区域。在每个区域中添加内容后,固定成组。如下图所示:
组合设置方式有以下几种:
Shift 多选组件+Ctrl+G
Shift 多选组件+模板右侧工具栏中「组合」功能
Shift 多选组件+右键组合

2.2 相似内容分组大小保持一致
以下图为例,各区域的指标卡应尽量保持一致的大小,以确保整体画面舒适协调。

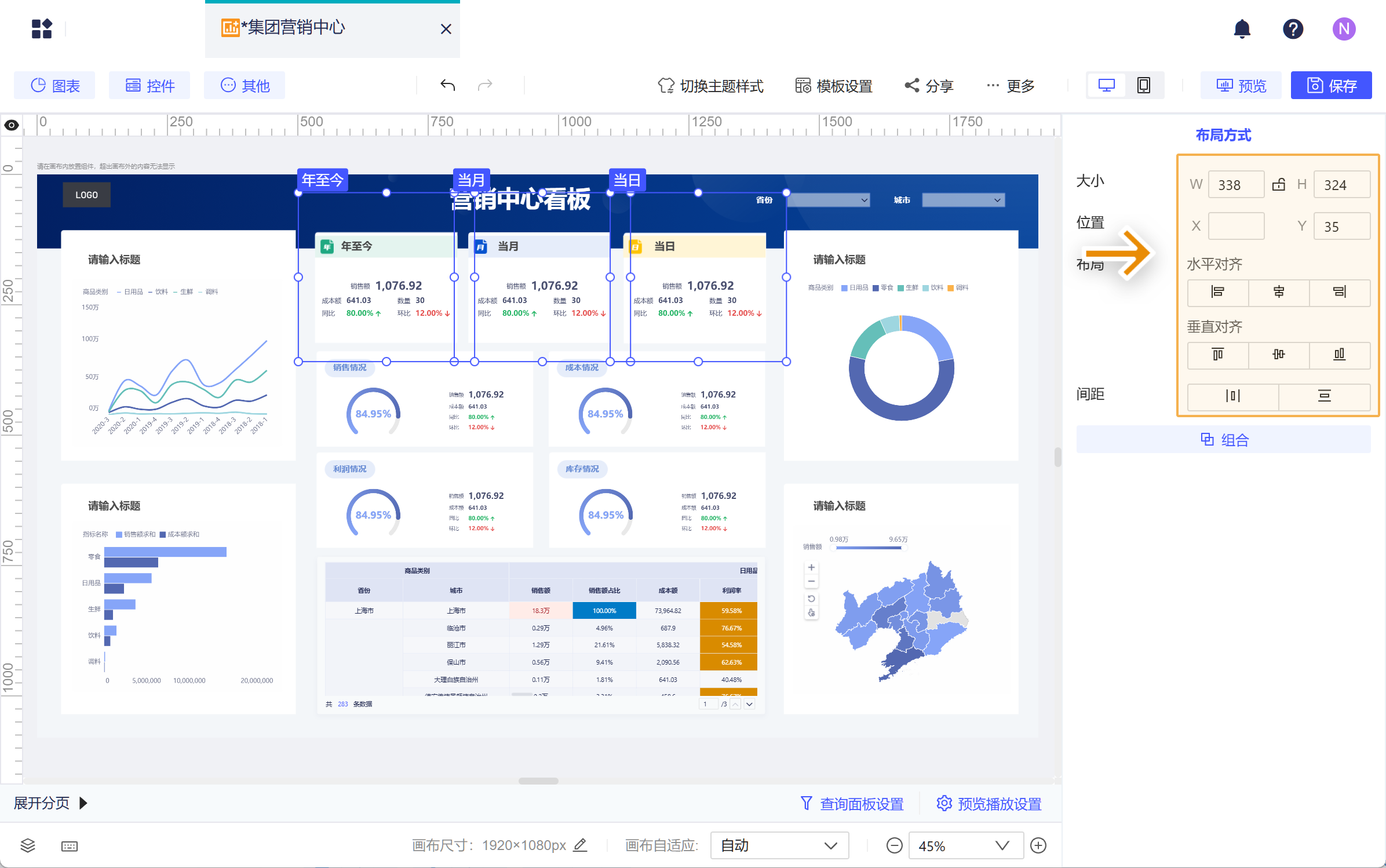
2.3 不同区块的保持水平/垂直方向的对齐关系
1)可以多选指标卡,在右侧面板中调整大小及间距,以确保整体美观

2)也可以借助辅助线精准对齐,鼠标在上方或左侧的标尺处移动,会出现虚线辅助线。

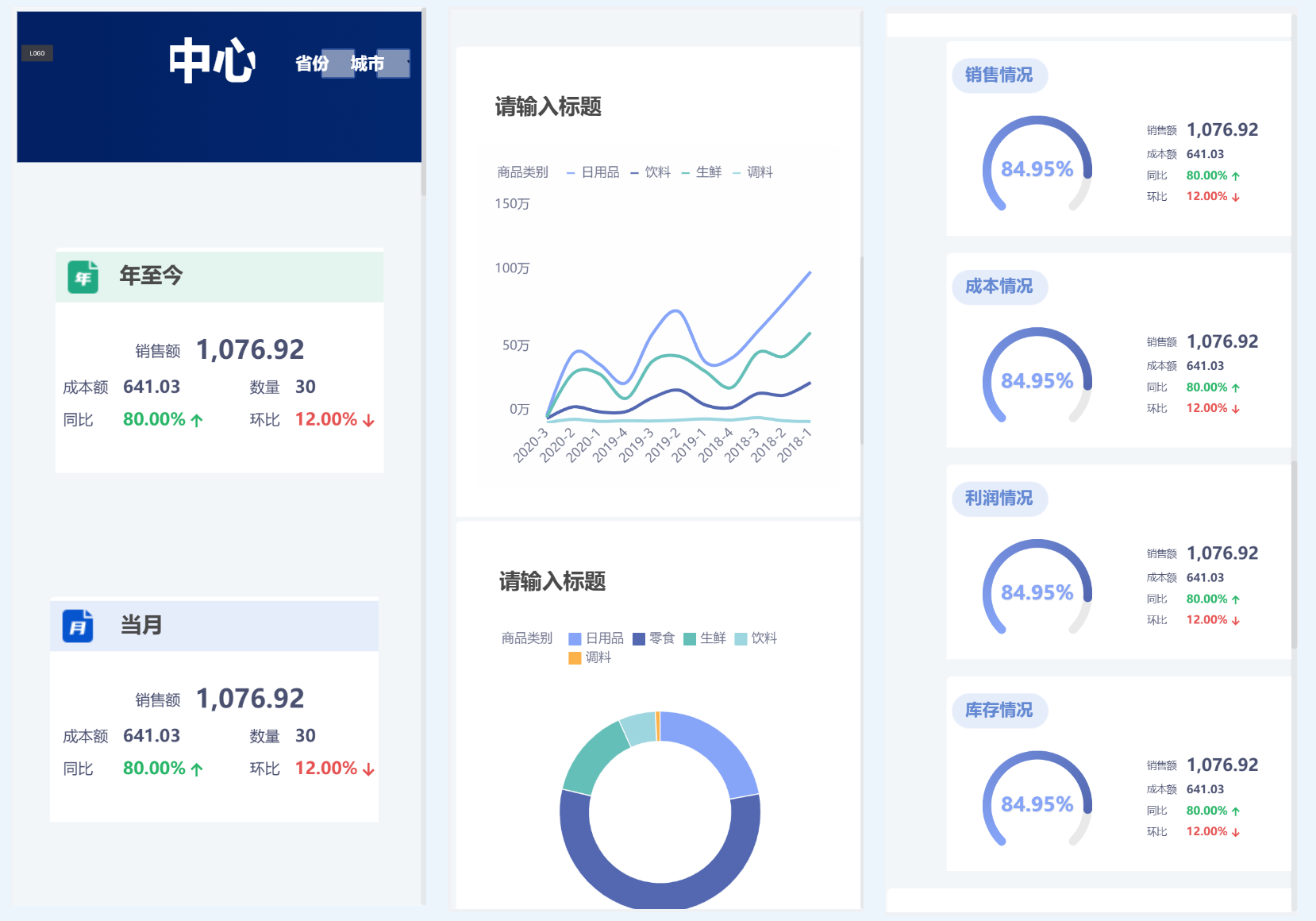
3. 移动端调整编辑
按上述制作规范制作完成后,直接转为移动端布局效果如下,框架基本成型,仅有部分内容需要二次调整。

3.1 页头背景
| PC模板 | 移动端处理 |
|---|---|
简单背景页头
| 推荐方式:在移动端布局上拖拽调整组件位置、组件大小、组件字号样式
|
复杂背景页头
| 由于屏幕尺寸变化,复杂的背景图片会变化,移动端展示效果不好。 可以针对移动端宽度,重新制作一张页头背景上传,并设置合理的填充方式。
|
3.2 组件标题
| PC 端模板 | 移动端模板初次转换问题/场景 | 调整方法及效果 |
|---|---|---|
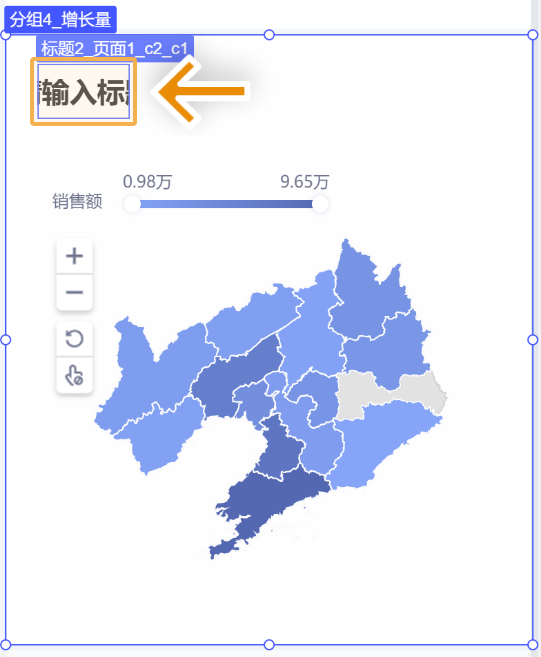
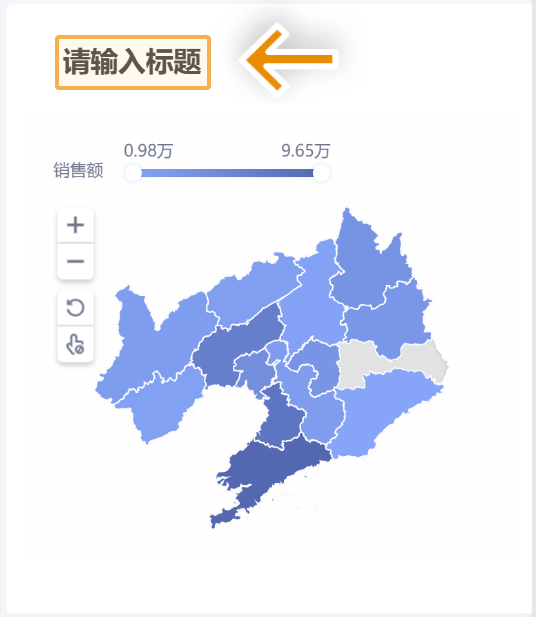
「图片」 + 「标题」组件组合 | 标题被截断
| 调整方式 在移动端布局下调整标题组件的大小或者标题内容字号 如何避免标题被截断 在 PC 端制作模板时,将标题组件宽度适当拉长(预留部分拉伸空间) 调整后效果
|
3.3 指标卡
| PC 端模板 | 移动端模板初次转换问题/场景 | 调整方法及效果 |
|---|---|---|
| 调整指标卡布局排列为以下形式:
| 手动拖拽调整,利用辅助线达到垂直/水平方向的对齐 组件宽度设置:
|