历史版本7 :自定义登录页面 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| FineBI 版本 | JAR | 新增功能 |
|---|---|---|
| 5.0 | - | - |
| 5.1 | 2020-08-04 | 使用自定义登录界面,开启 模板认证 后,访问单张仪表板,跳转到自定义登录界面登录成功后,可查看仪表板 |
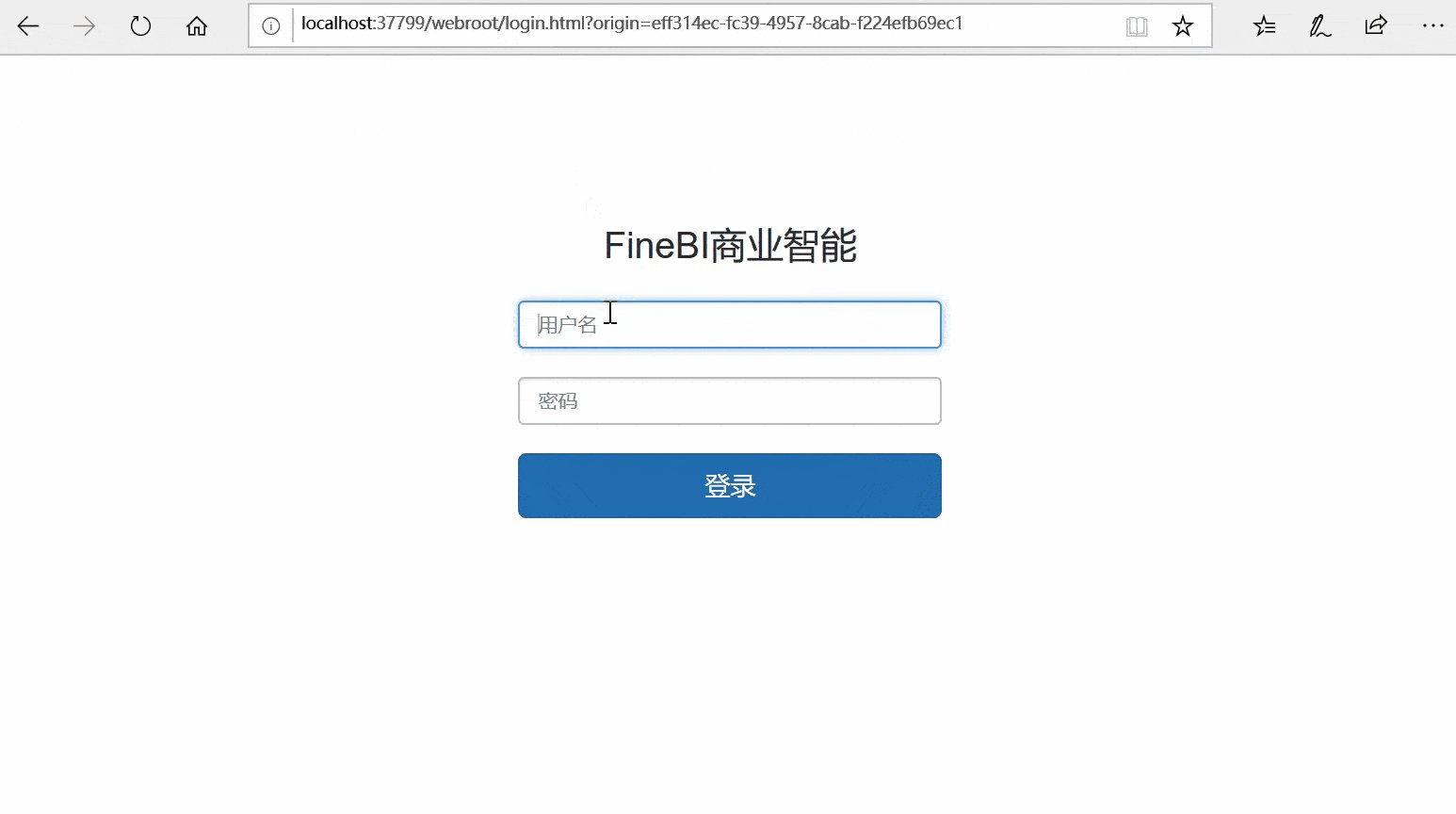
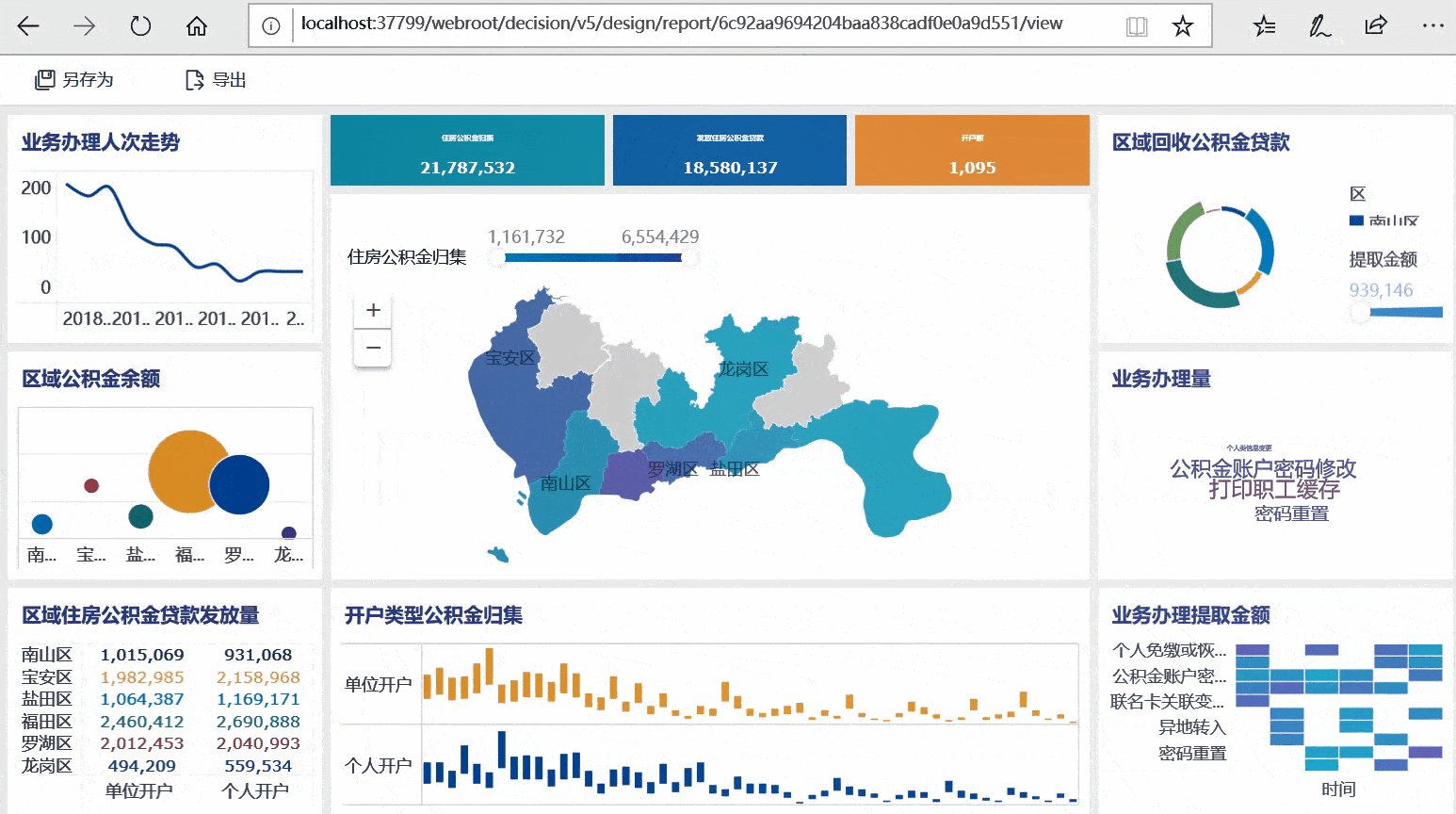
1.2 预期效果
用户登录数据决策系统时,不希望使用默认的登录界面,可通过自定义登录界面的方式修改默认登录界面,如下图所示:

1.3 解决思路
登录界面,获取到用户名和密码的值,发送到报表系统,报表服务带着这两个参数访问认证地址进行认证。
2. 设置自定义登录界面编辑
2.1 新建 HTML 文件
注:根据实际情况修改 login.html 文件(即下方代码)中 URL 的 IP 和端口号。
自定义决策平台登录页面:login.html,并保存在%BI_HOME%\webapps\webroot目录下。
代码如下所示:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义登录Demo</title>
<!-- 自定义样式,根据实际需求使用 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<style>
.container {
display: flex;
justify-content: center;
}
.login-box {
width: 300px;
margin-top: 100px;
}
.login-box h2 {
font-size: 26px;
text-align: center;
margin-bottom: 25px;
}
.login-item {
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<form class="login-box" action="" method="post" onsubmit="return false;">
<h2>数据决策系统</h2>
<div class="login-item">
<label for="inputUsername" class="sr-only">用户名</label>
<input type="text" id="inputUsername" class="form-control" placeholder="用户名" required="" autofocus="">
</div>
<div class="login-item">
<label for="inputPassword" class="sr-only">密码</label>
<input type="password" id="inputPassword" class="form-control" placeholder="密码" required="">
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" id="submitBtn">登录</button>
</form>
</div>
<!-- 由于是内嵌在工程中,可以直接使用fineui -->
<script src="http://localhost:37799/webroot/decision/file?path=/com/fr/web/ui/fineui.min.js&type=plain&parser=plain">
</script>
<script>
document.getElementById("submitBtn").addEventListener("click", function () {
doSubmit();
});
function doSubmit() {
var username = document.getElementById("inputUsername").value.trim();
var password = document.getElementById("inputPassword").value.trim();
if (username === "") {
window.alert("请输入用户名");
return false;
}
if (password === "") {
window.alert("请输入密码");
return false;
}
/**
* 通过登录接口发送post请求,携带用户名密码等信息
*/
$.ajax({
url: "http://localhost:37799/webroot/decision/login",
contentType: "application/json",
type: "POST",
dataType: "json",
data: JSON.stringify({
username: username,
password: password,
validity: -1
}),
success: function (res) {
/**
* 登录成功后保存是否保持登录状态以及token,然后跳转到相应的页面
*/
if (res.data) {
var data = res.data;
var day = data.validity === -2 ? (14 * 24) : -1;
BI.Cache.addCookie("fine_remember_login", data.validity, "/", day);
BI.Cache.addCookie("fine_auth_token", data.accessToken, "/", day);
window.location.href = data.url;
} else {
/**
* 提示错误信息
*/
alert(res.errorMsg);
}
},
error: function () {
alert("超时或服务器其他错误");
}
});
}
</script>
</body>
</html>
注:2020-01-15 及之后的 JAR 还可以使用 post 跳转实现自定义登录,点击下载代码:register.html
2.2 设置登录网页
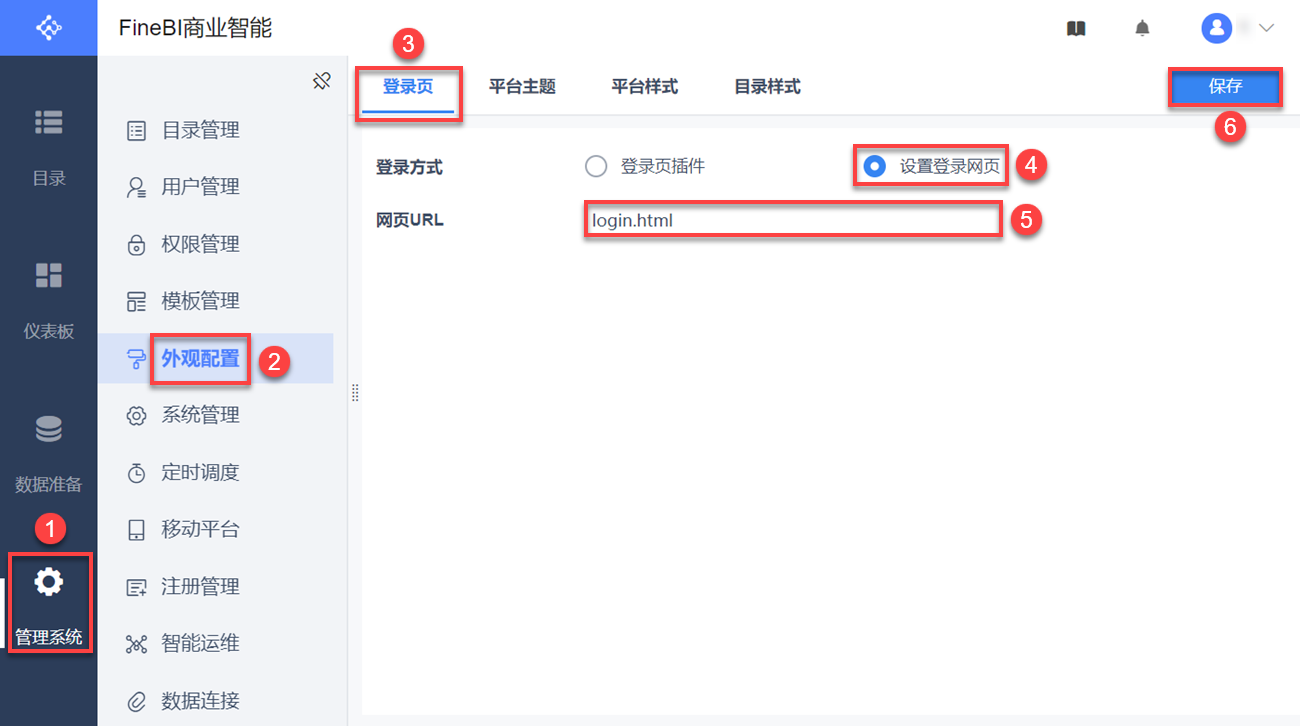
以管理员身份进入数据决策系统 ,点击「管理系统>外观配置」,在「登录页」选项中选择「设置登录网页」,并输入自定义登录页面的路径:「login.html」,如下图所示:
注:登录页文件如果在同一个工程下面网页 URL 可以用相对路径,如果在不同工程下跨域使用,请使用http://ip:port/工程名/形式。

2.3 效果查看
退出当前账号,重新登录数据决策系统时,自定义页面效果如本文1.2 节预期效果中所示。
注:若登录时跳出 404 报错界面,说明上文的 HTML 文件中存在错误,请仔细检查。