历史版本12 :迷你图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
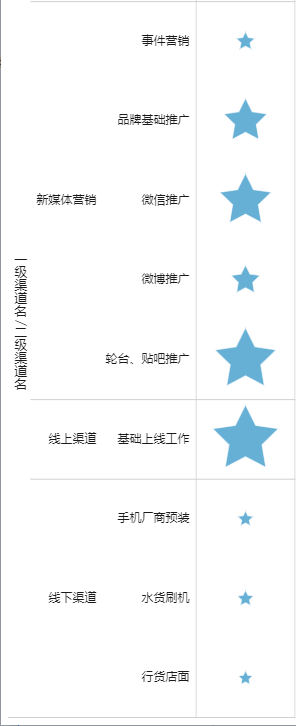
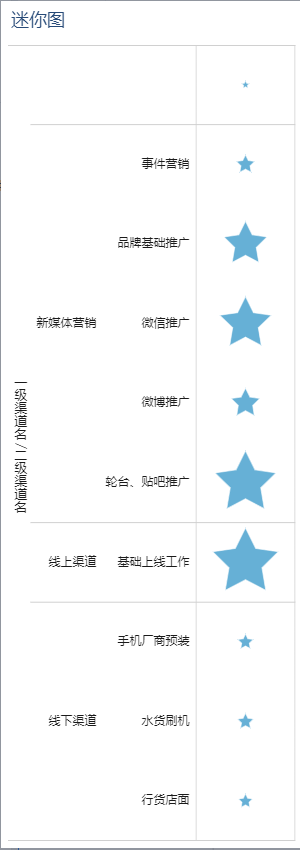
迷你图可以直观清晰的展现各分类的对应指标数值大小,比如下图展示的各访问渠道的浏览量大小。如下图所示

1.2 基本要求
迷你图的基本要求:
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| 迷你图 | >=1 | >=1 |
1.3 图表特点
优点:简单易行,用于突出显示变量数据的特征。
缺点:变化较为单一,只适合显示单变量。
2. 示例编辑
2.1 创建组件
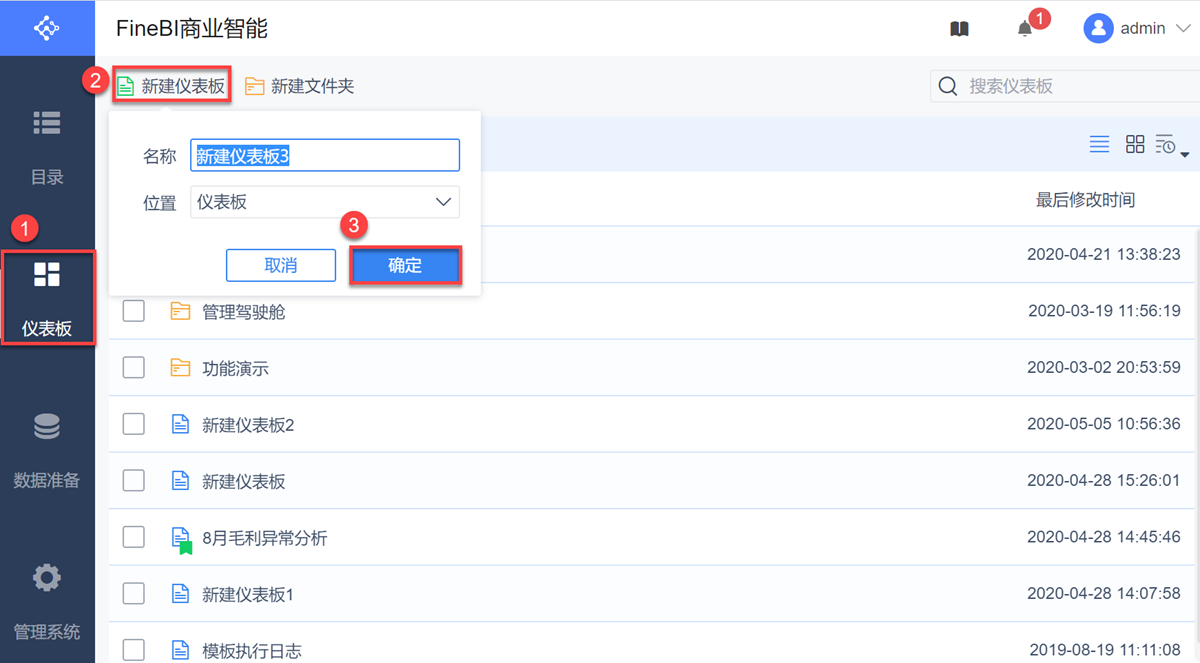
1)点击仪表板 Tab,选择新建仪表板,点击确定,如下图所示:

2)点击新建组件,选择互联网行业业务包下的互联网渠道统计数据,点击确定,如下图所示:

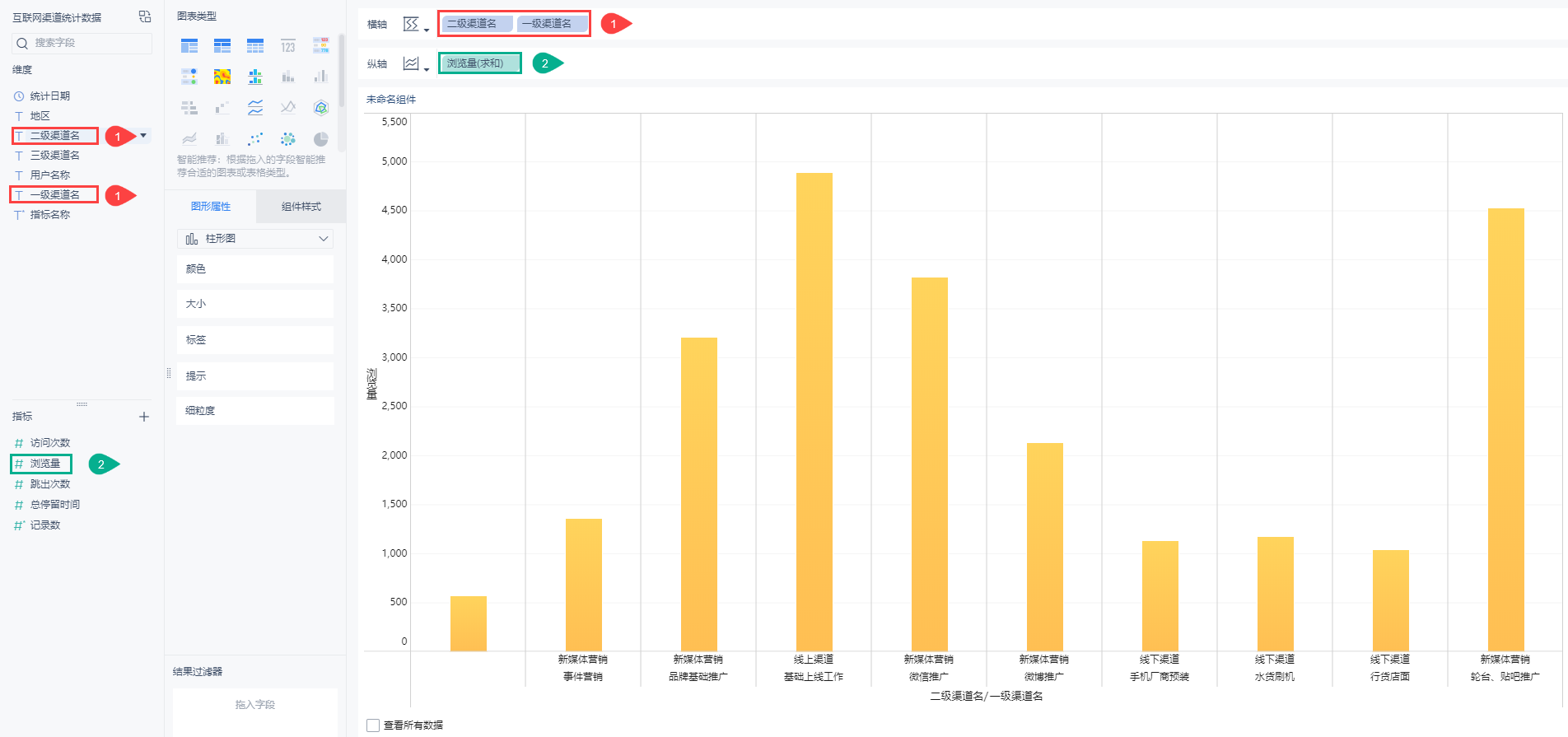
3)将待分析区域维度下的字段一级渠道名、二级渠道名拖入横轴中,将指标下的字段浏览量拖入纵轴中:

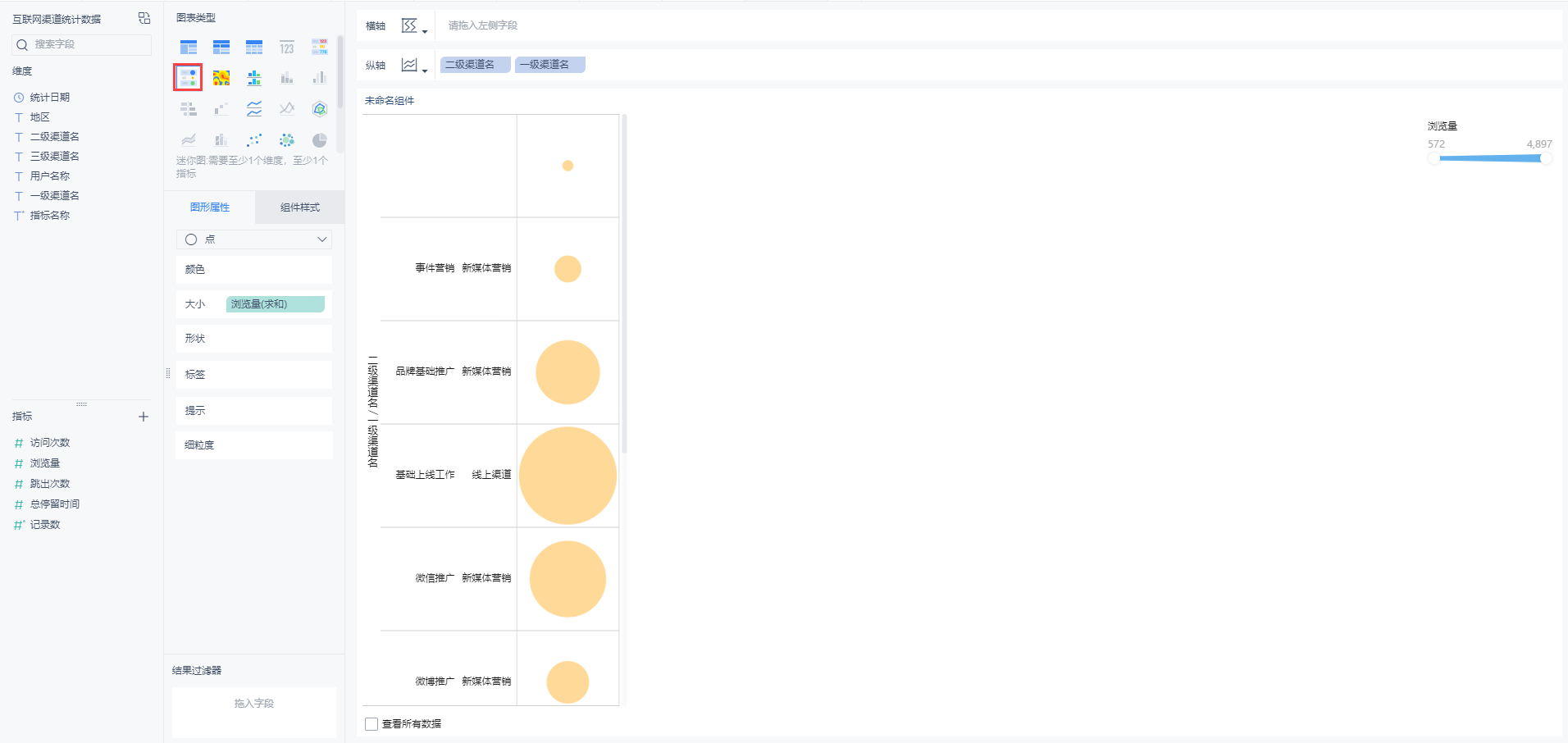
4)在图表类型中选择迷你图,即可创建成功。如下图所示:

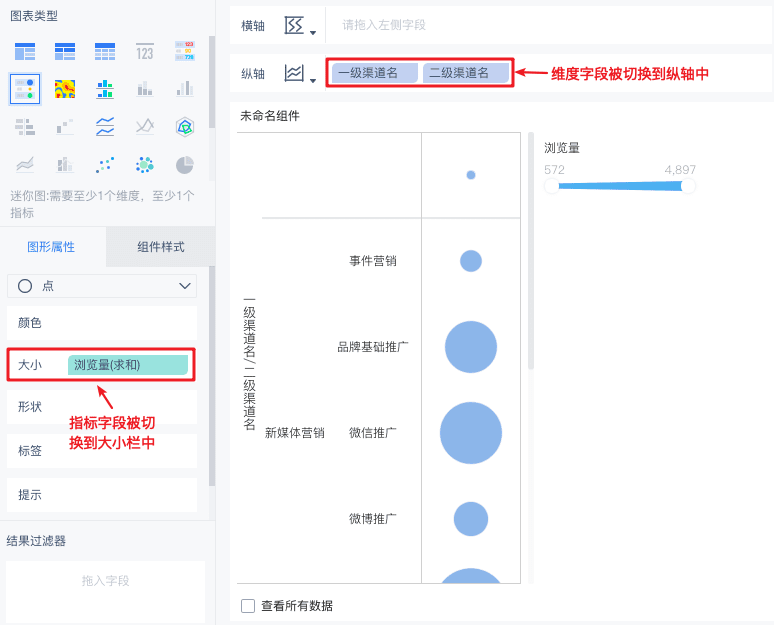
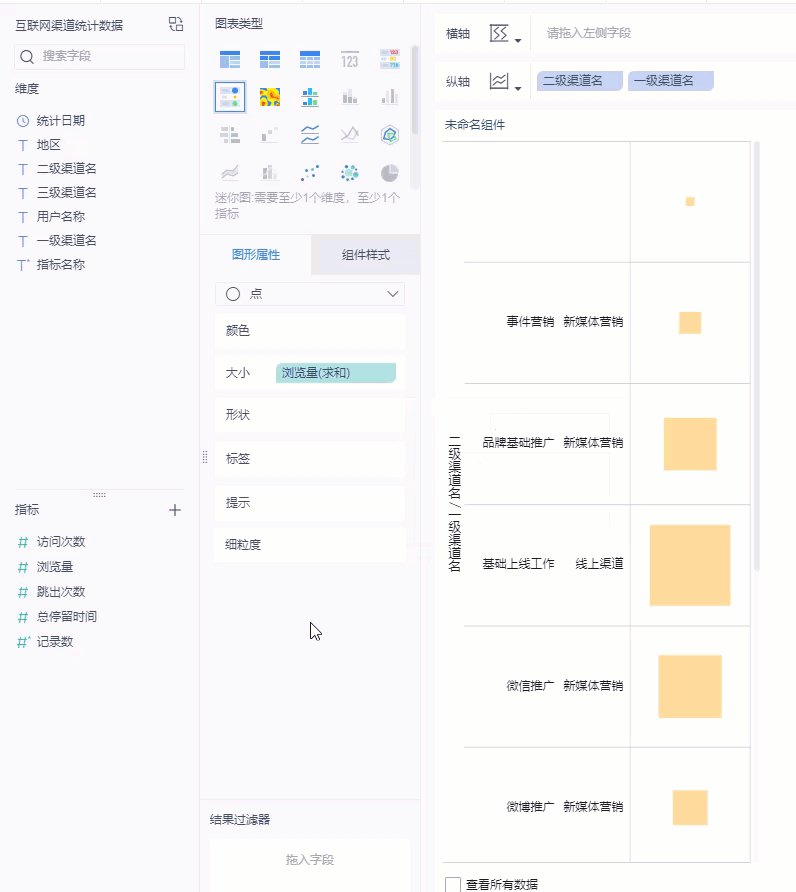
选择该图表类型后,图形属性下形状切换为点,指标字段会被切换到图形属性下的大小栏,维度字段会被切换到纵轴中,图形属性中自动选择点,如下图所示:

2.2 图形属性设置
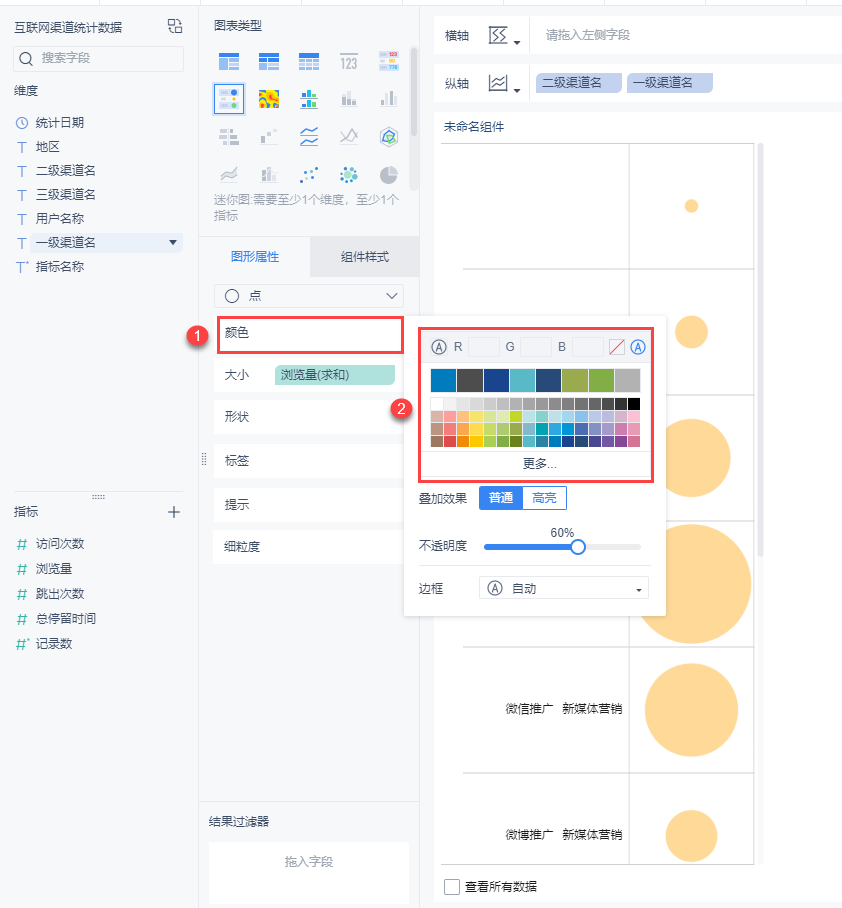
2.2.1 颜色
点击颜色栏,可以设置不同类似数据点的颜色:

详情参见:图形属性-颜色
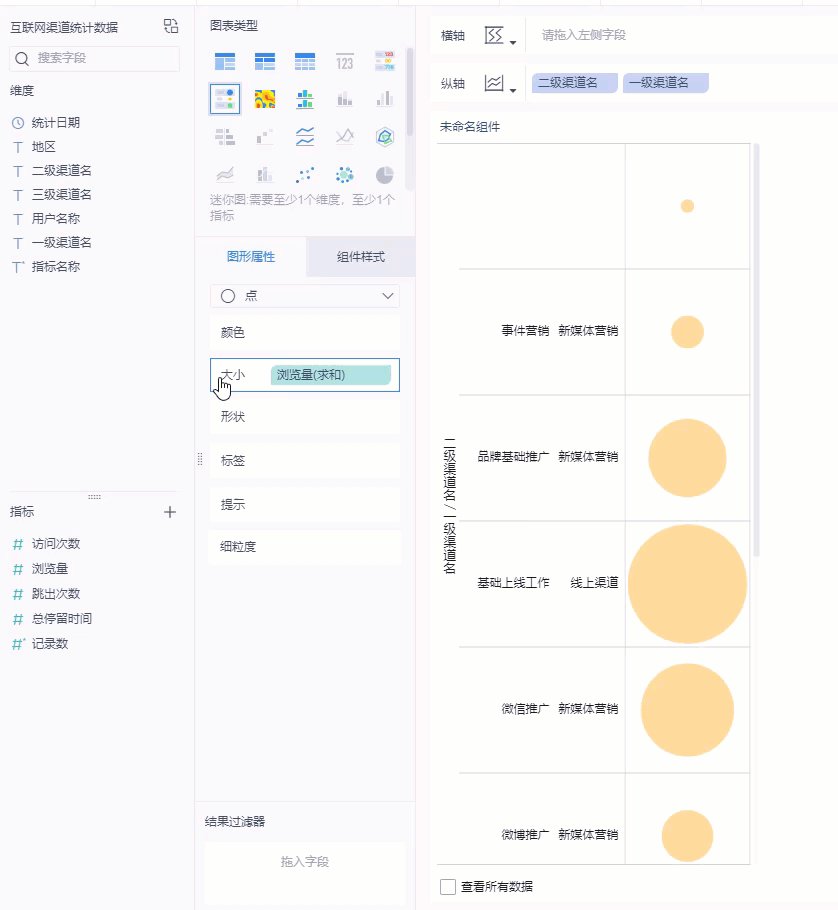
2.2.2 大小
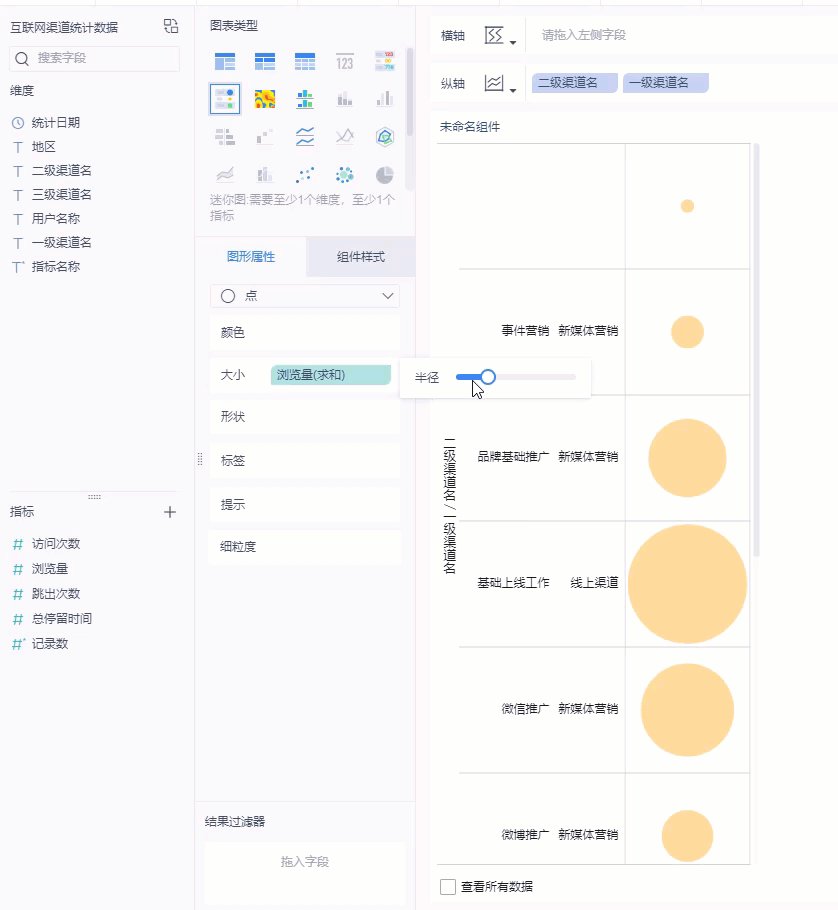
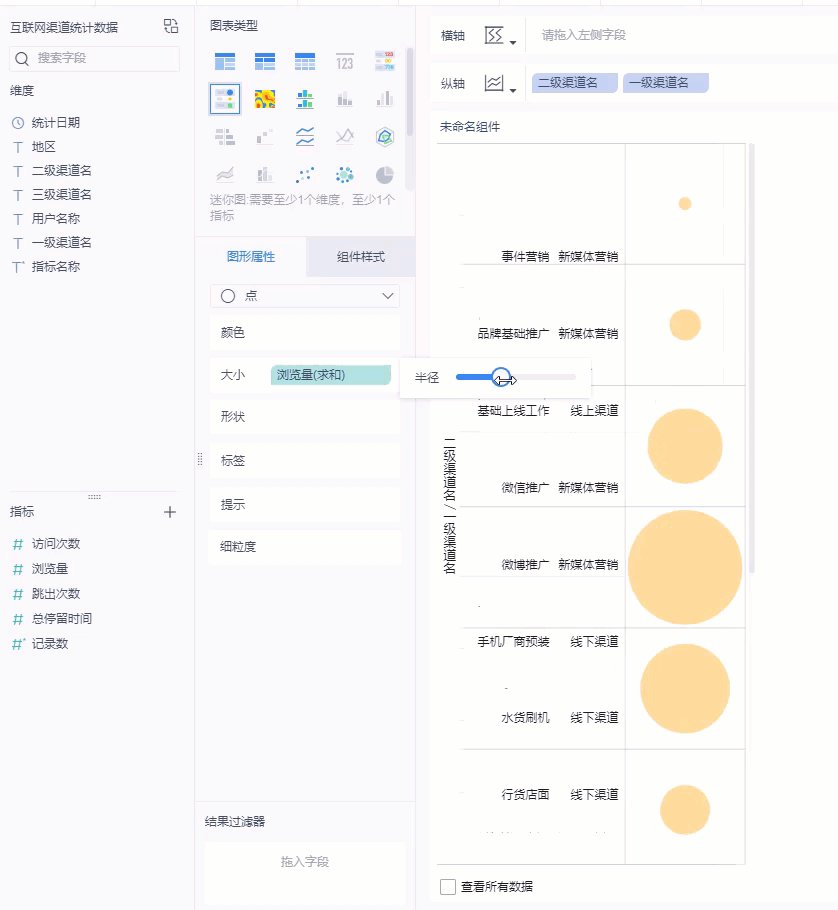
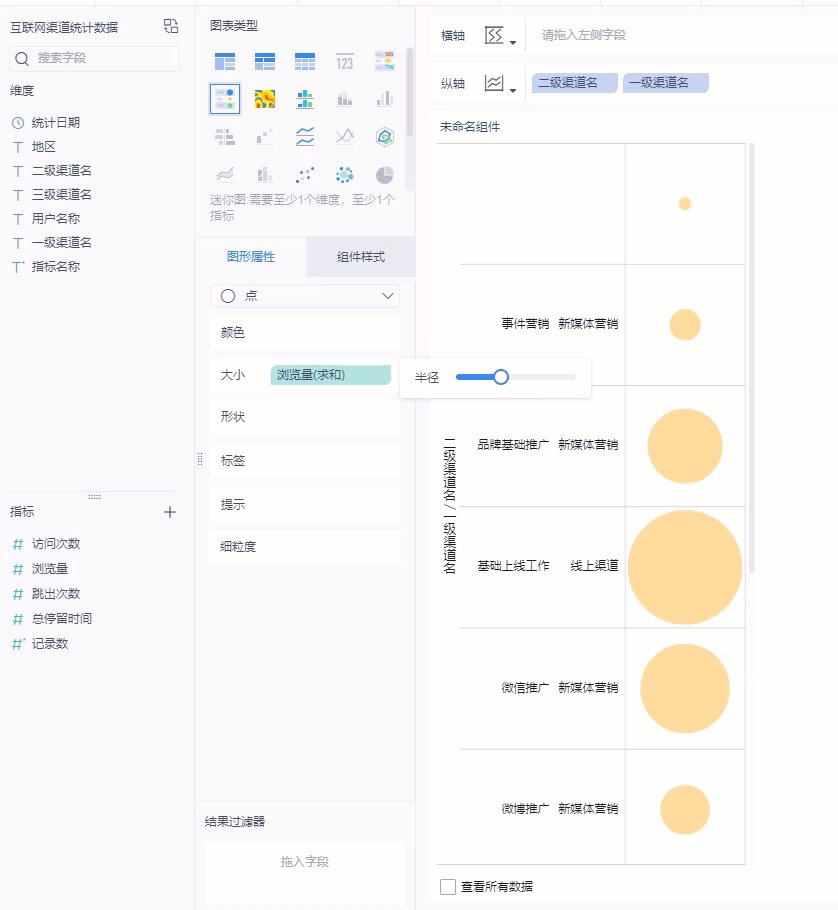
点击大小栏,可调整数据点的半径,如下图所示:

详情参见:图形属性-大小
同时可设置标签、提示、细粒度等,详情参见:图形属性
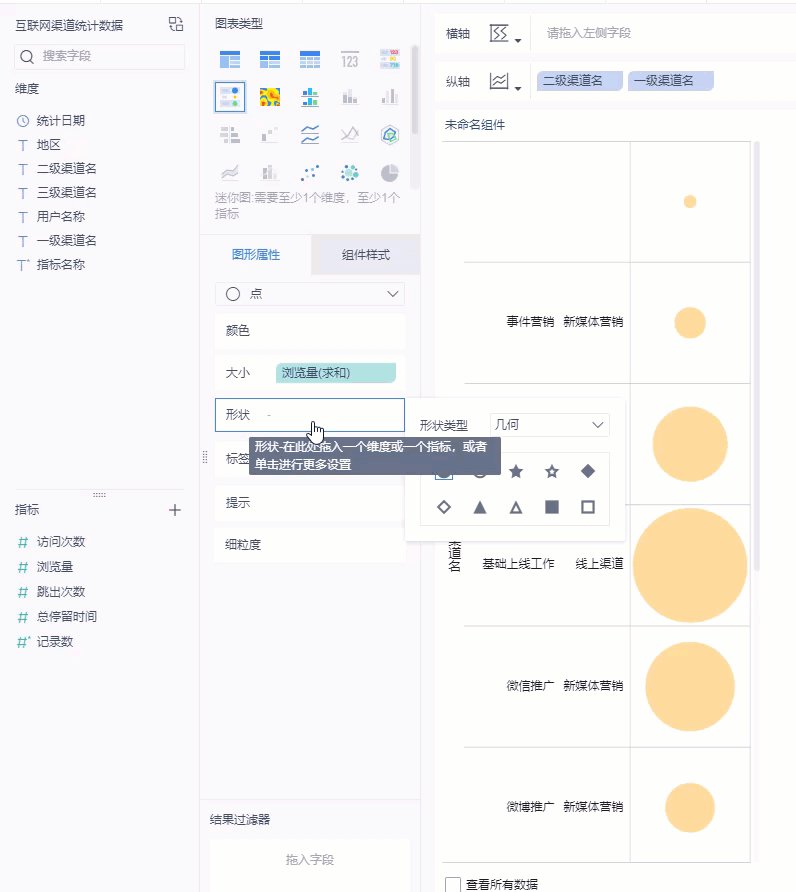
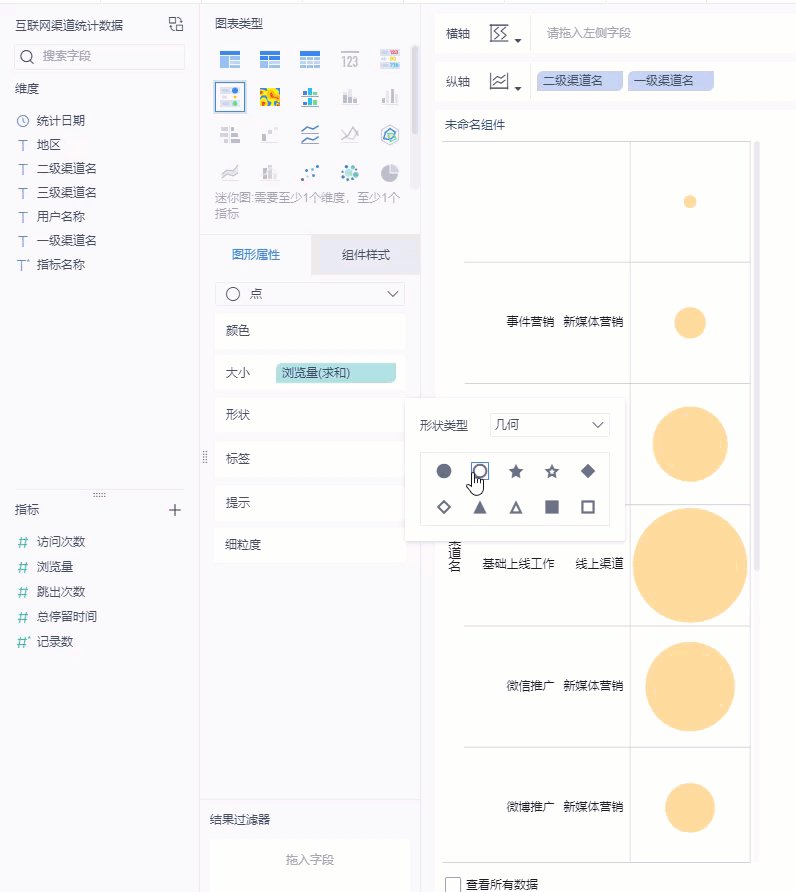
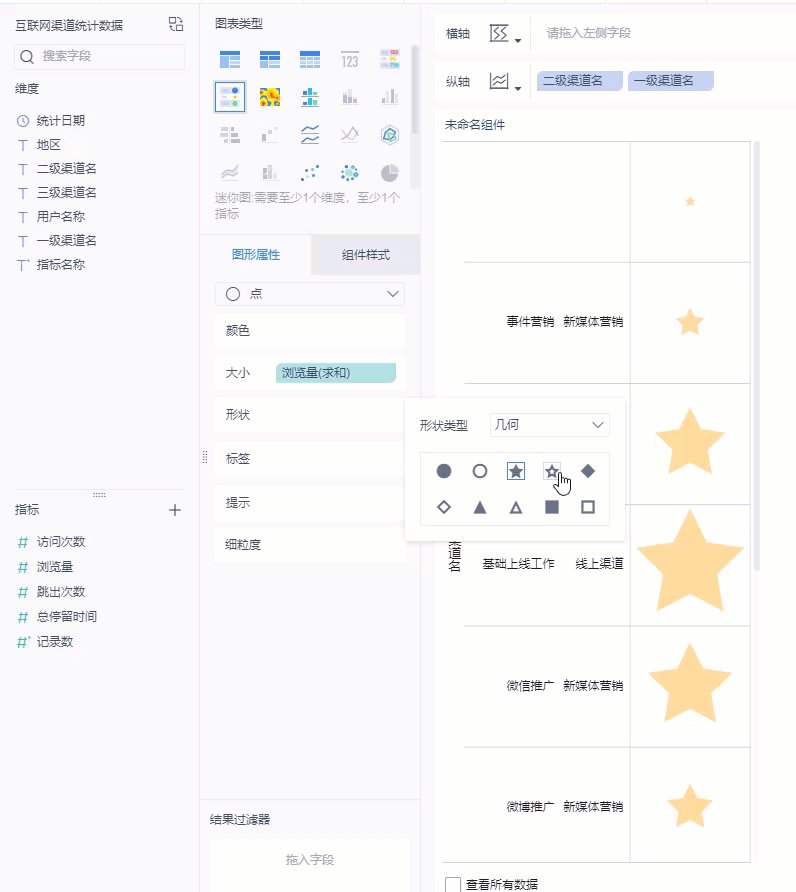
2.2.3 形状
点击形状,可以为数据点选择不同的形状。如下图所示:

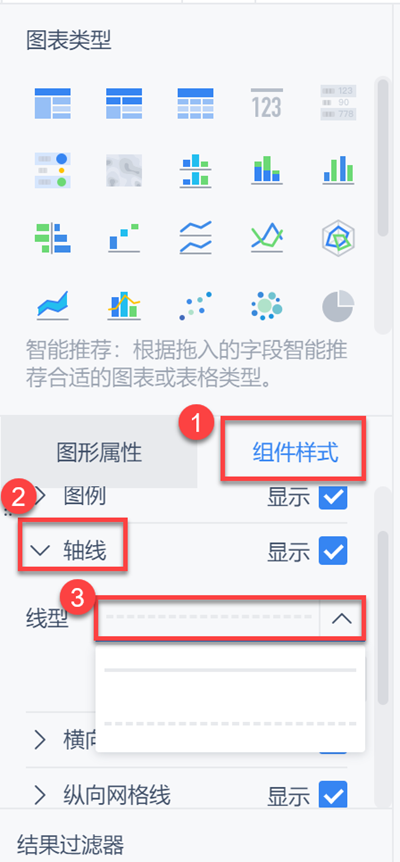
2.3 组件样式设置
设置轴线。选择组件样式,点击轴线选择轴线线型为虚线,如下图所示:
同时还可设置组件的图例、网格线、背景、自适应显示等等,详情参见:图表组件样式
3. 效果预览编辑
3.1 PC端

3.2 移动端


