目录:
1. 概述编辑
1.1 版本
| FineBI 版本 | JAR 包 | App 版本 | HTML5 移动端展现插件 | 功能变动 |
|---|---|---|---|---|
| 5.1.8 | 2020-12-04 | 10.4.97 | V10.4.97 | - |
| 5.1.9 | 2021-01-06 | - | - |
|
1.2 应用场景
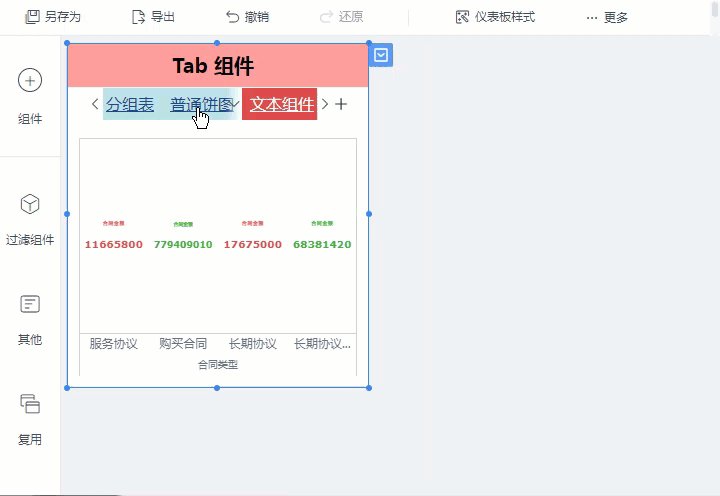
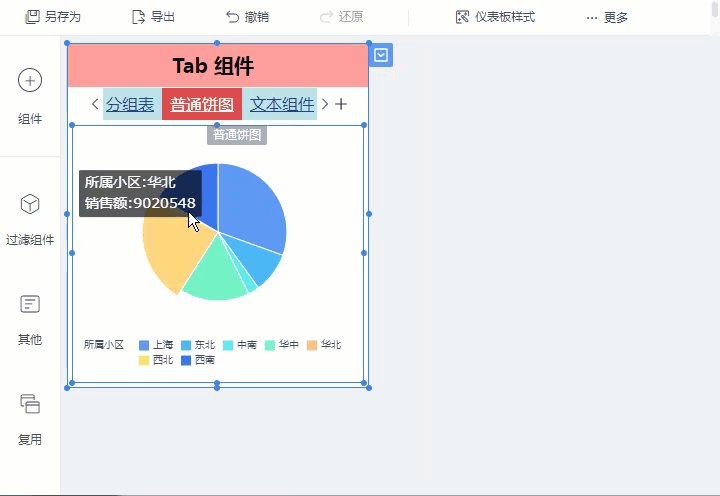
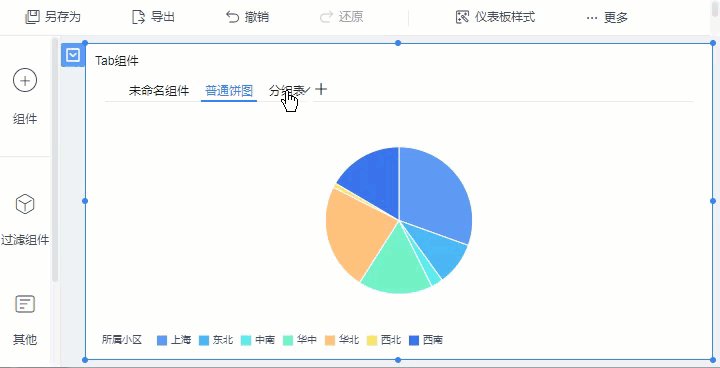
用户可以在一个 Tab 组件内下的不同 tab 页添加组件,并点击 tab 页标题切换不同 tab 页。如下图所示:
Tab 组件的标题和 tab 页为两行显示,第一行展示 Tab 组件标题,第二行展示 tab 页标题。

1.3 功能简介
Tab 组件支持悬浮、复制、删除、自身样式设置;
Tab 组件内的 tab 页支持新增、删除以及 tab 页标题及样式设置。
注:Tab 组件中的 tab 页是异步加载。
2. 添加 Tab 组件编辑
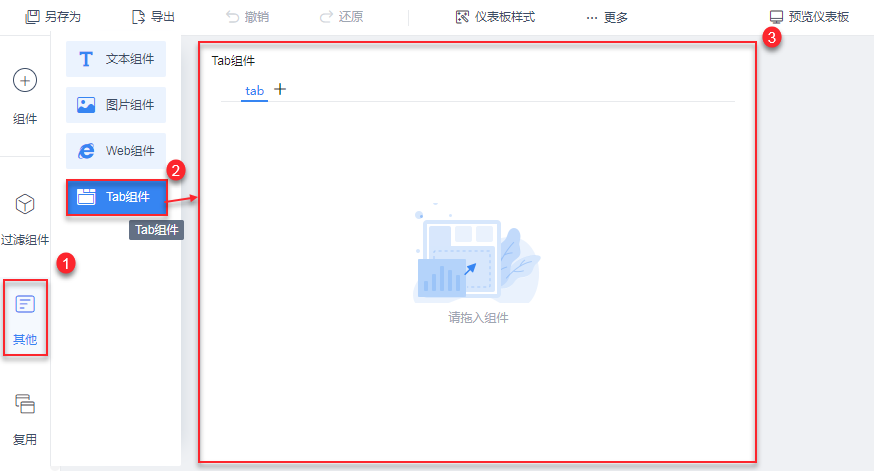
在仪表板编辑界面点击「其他>Tab 组件」,则成功添加 Tab 组件。如下图所示:

3. 新增 tab 页编辑
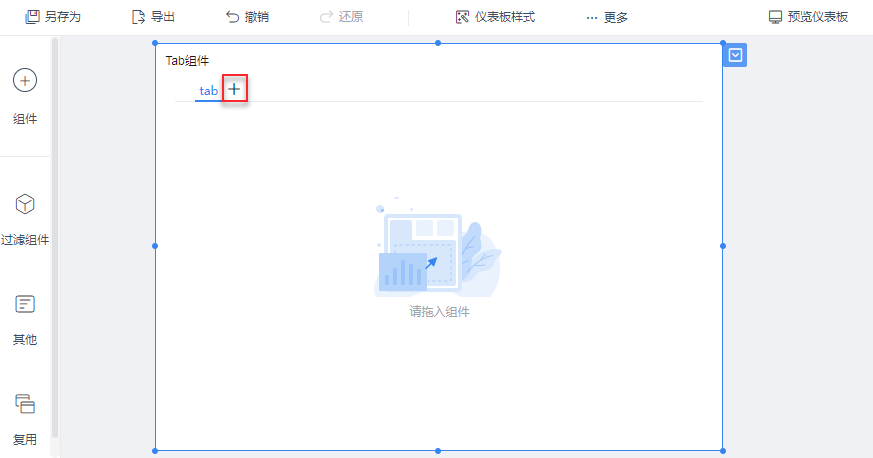
点击组件 tab 页标题旁边的「+」则添加 Tab 页,添加的 tab 标签页都叫 tab 。如下图所示:
注: tab 页标题默认居左展示,当展示不下时,支持向左向右滑动 tab 页。点击 tab 页标题即可切换 tab 页。

4. 添加 tab 页组件编辑
支持添加的组件范围:其他组件(Tab组件不支持)和图表/表格组件。
添加的组件作用生效范围: Tab 组件并不改变原有组件的设置及生效作用范围。(包括联动、钻取等效果)
首先点击标签,切换到添加组件的 tab 页,再将组件拖入其中,则成功添加组件。拖入组件自动撑满整个 tab 页。如下图所示:
注:tab 组件通过拖拽调整大小,调整大小后 tab 页内组件自动撑满。且 Tab 组件每个 tab 页仅支持拖入一个组件。

5. 调整 tab 页顺序编辑
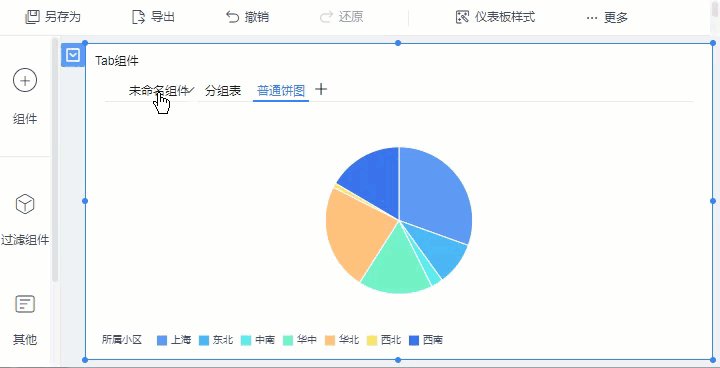
每个 tab 页支持左右拖拽调整先后顺序,如下图所示:

6. 编辑 tab 页标题编辑
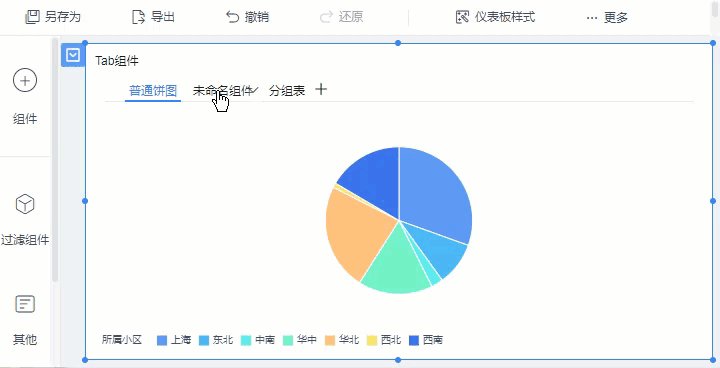
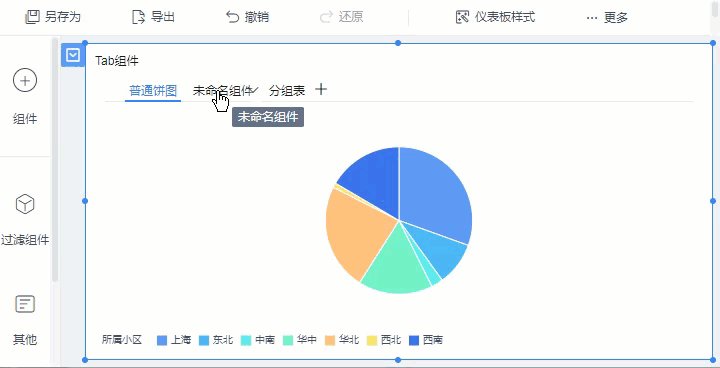
tab 页支持设置标题。将鼠标悬停在需要重命名的 tab 页标题上,则出现下拉框,点击「编辑标题」,即可重命名 tab 页标题。如下图所示:
注 1 :如果 tab 页签没有自定义标题,拖入组件时,则显示组件本身的名称 ,如果 tab 页标题编辑后再拖入组件,则显示 tab 页标题。
注 2 :标题样式支持统一设置,在 Tab 样式中设置,请参考本文 7.3 节。

7. 样式设置编辑
7.1 进入样式设置页面
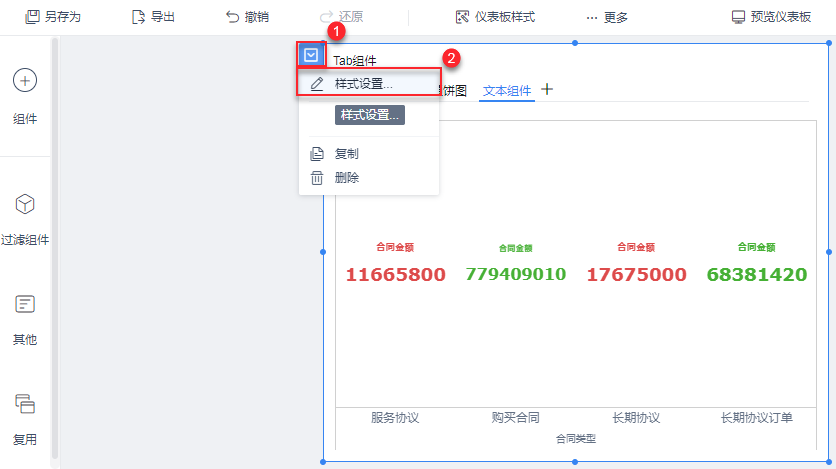
1)点击 Tab 组件,选择「 >样式设置」,则进入样式设置界面。如下图所示:
>样式设置」,则进入样式设置界面。如下图所示:

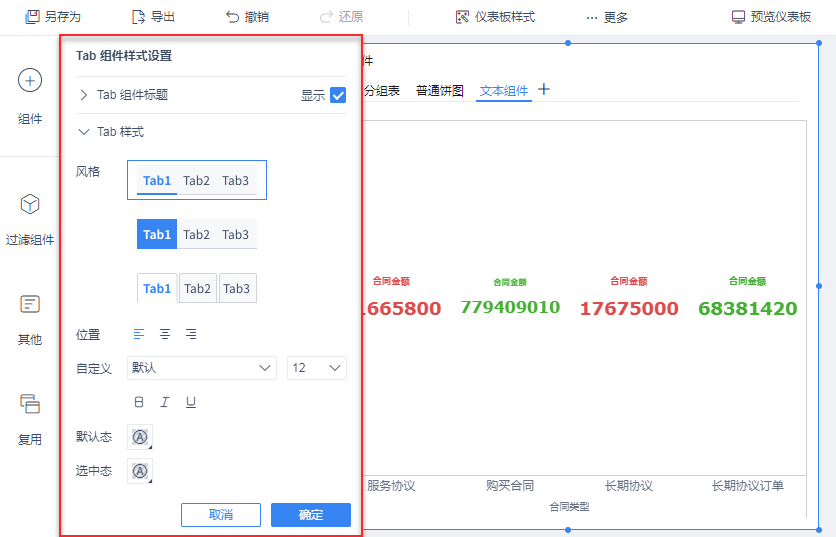
2)样式设置界面可以设置 Tab 组件标题和 tab 页样式,设置的样式可在仪表板中展示预览效果,设置完点击「确定」才能保持设置的样式。样式设置界面如下图所示:

7.2 Tab 组件标题设置
组件标题支持设置是否隐藏标题、字体类型、字号、加粗、斜体、下划线、位置和组件标题背景。
7.2.1 显示/隐藏组件标题
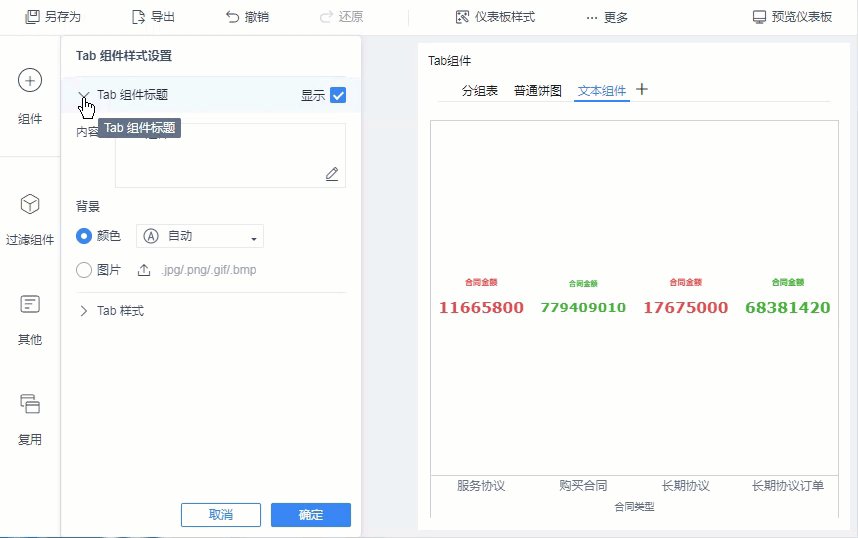
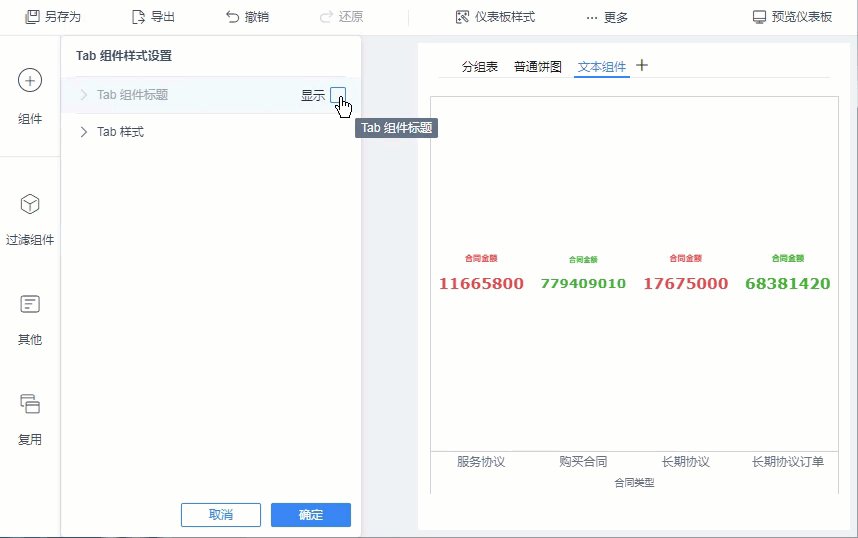
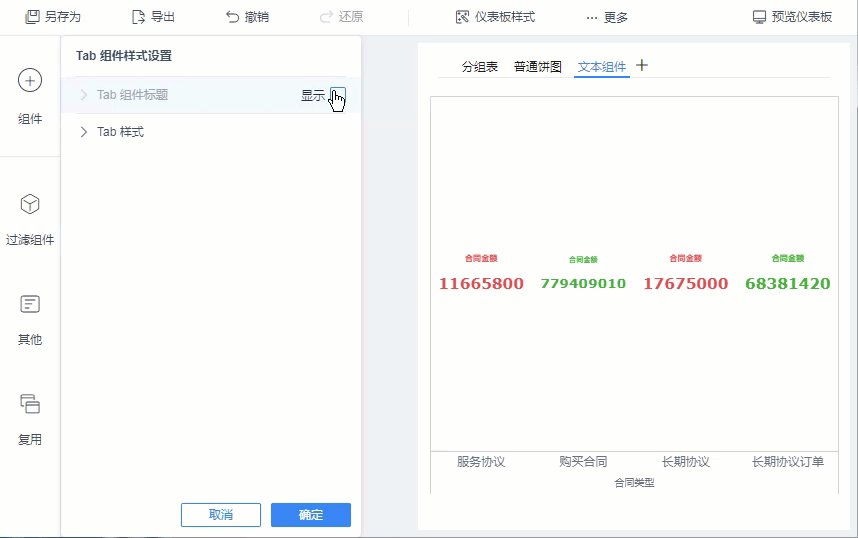
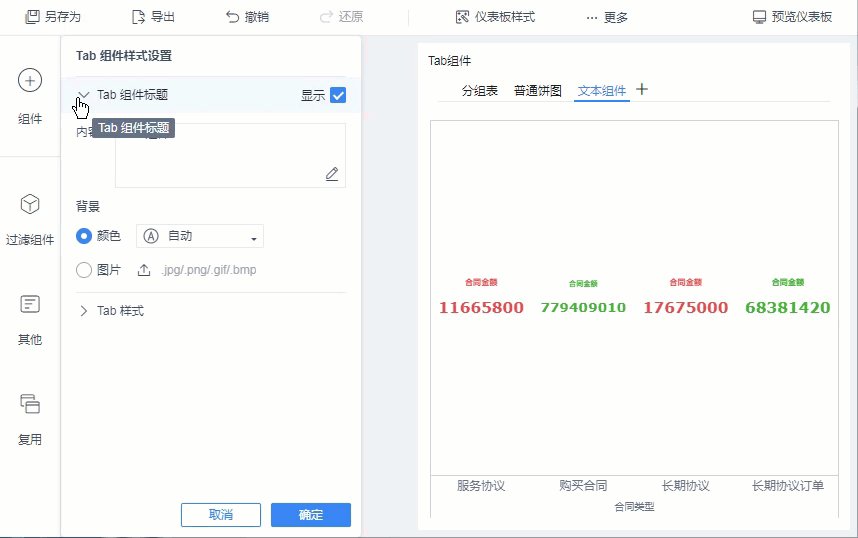
Tab 组件标题默认显示,取消勾选「显示」则隐藏标题。此处,点击勾选「显示」标题。如下图所示:

7.2.2 设置组件标题内容
在组件标题显示情况下,可进行组件标题内容及样式设置。
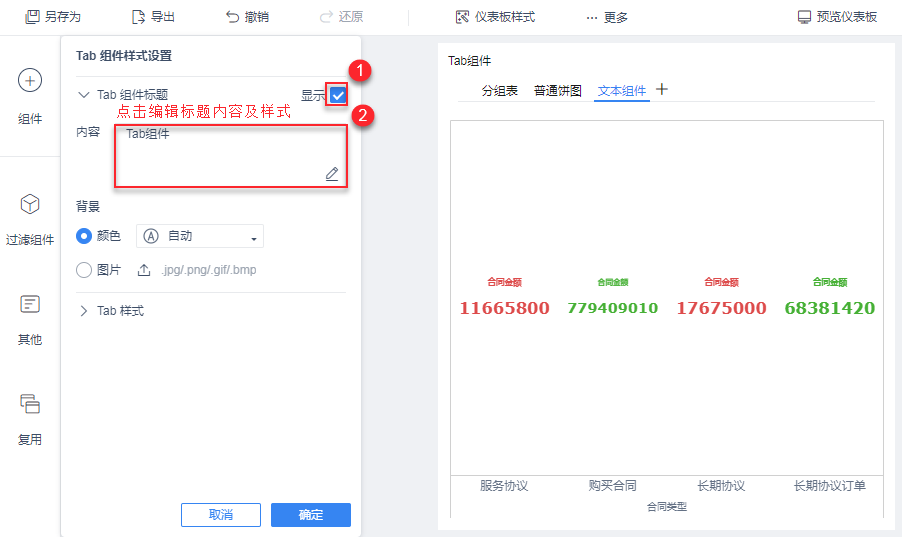
1)点击内容框内,则进入组件标题内容及样式设置界面,如下图所示:

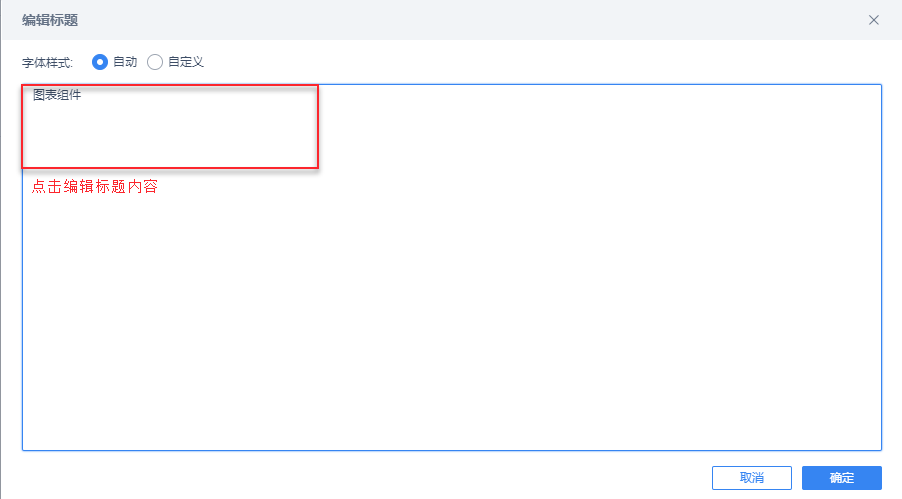
2)点击文字即可修改组件标题。如下图所示:

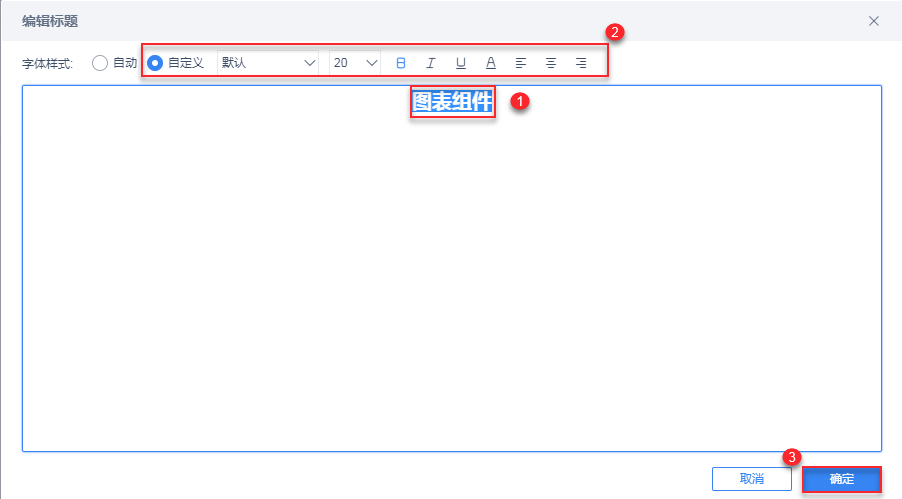
3)组件标题样式默认为「自动」可选择文字,点击「自定义」设置样式:字体「20」号、加粗、居中,完成点击「确定」。如下图所示:
自定义字体样式支持设置标题的字体类型、字号、加粗、斜体、下划线、位置。设置项说明请参考:编辑标题

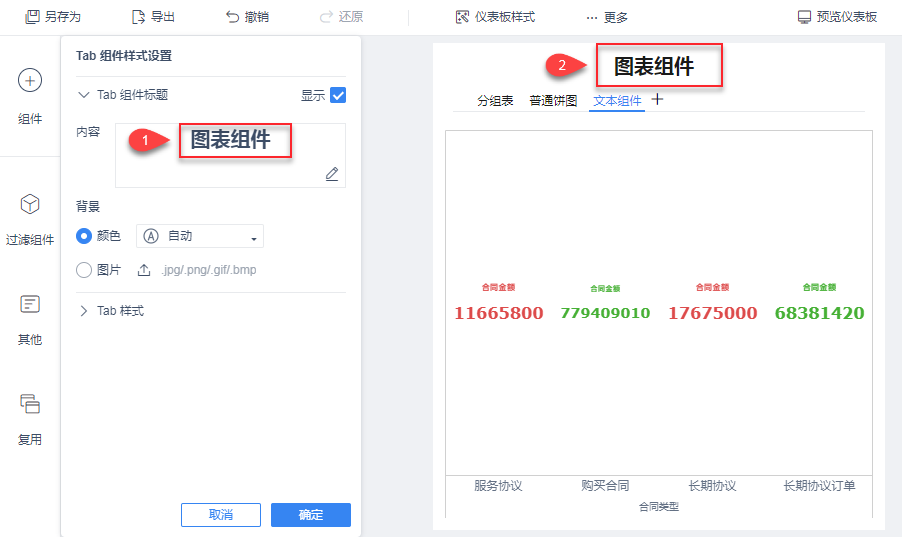
4)完成后,效果预览如下图所示:

7.2.3 设置组件标题背景
标题背景可设置为「颜色」或者「图片」。
颜色:点击可设置背景颜色。选择自定义颜色、透明、自动。
图片:点击可上传图片,作为仪表板背景。
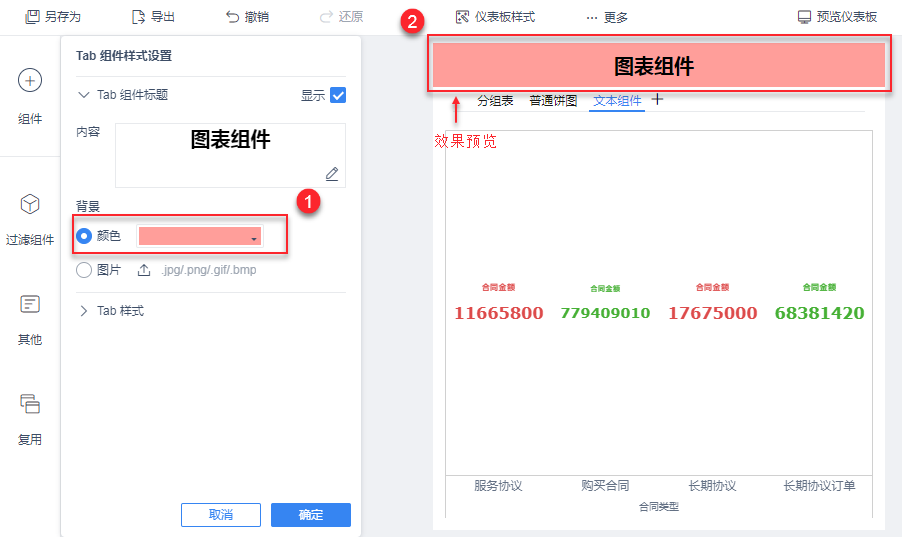
例如,设置标题背景颜色为「西瓜红」,则效果如下图所示:

7.3 Tab 样式设置
标题样式仅支持统一设置,在 Tab 样式中设置,包括标题内容、默认态,选中态。
Tab 组件样式设置支持统一设置 tab 标题的样式和位置,但并不改变原有组件的设置及生效作用范围。
注:Tab 组件本身的背景默认下同仪表板样式组件背景自动效果,可在仪表板样式组件背景修改。
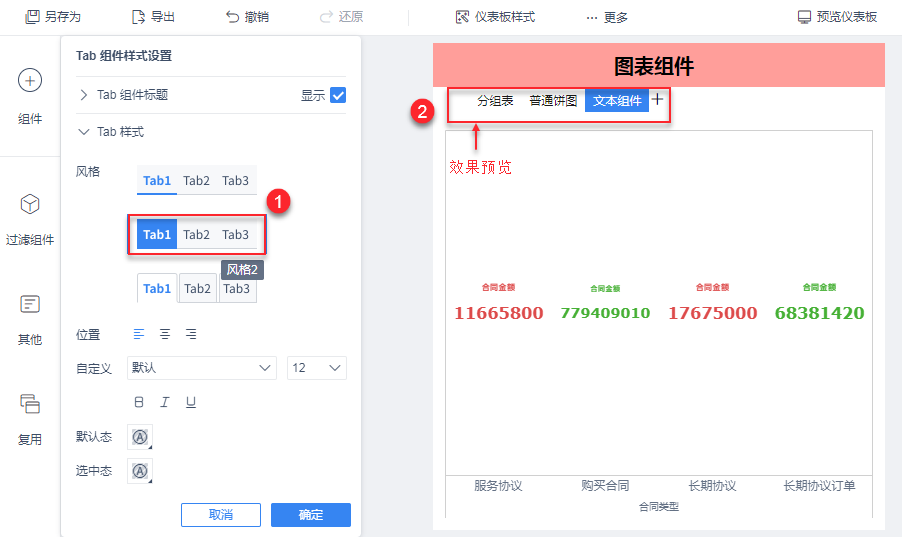
7.3.1 设置 Tab 风格
Tab 页标题的风格有三种样式:
风格1:标签背景色为下方线条,移动端与 PC 端效果一致。
风格2:选中标签背景色为色块,未选中为线条,移动端与 PC 端效果一致。
风格3:所有标签的背景色都为色块, PC 端与移动端展示效果不一致,移动端展示效果类似风格 1。
点击选择「风格2」。效果如下图所示:

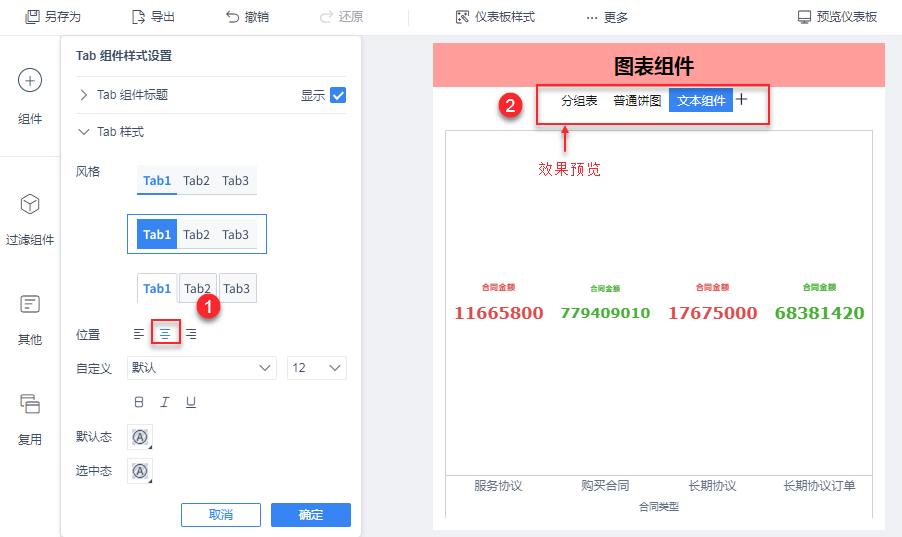
7.3.2 设置 Tab 位置
Tab 页标题的位置可设置靠左、居中、靠右。默认靠左。选择「居中」,效果如下图所示:

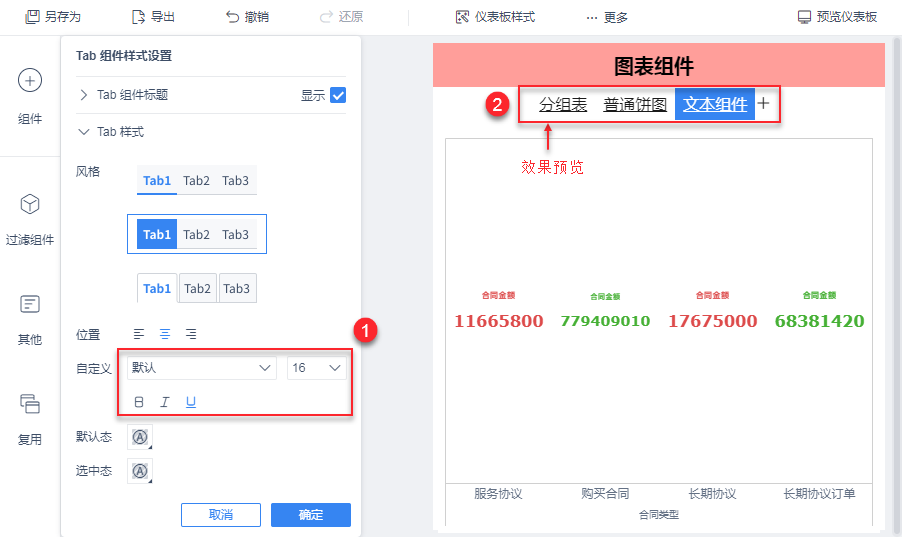
7.3.3 设置 Tab 自定义字体样式
支持设置 tab 页标题字体内容(包括:字体类型、字号、加粗、斜体、下划线)。自定义字体设置:「16」号,下划线。效果如下图所示:
自定义字体样式设置项说明请参考:编辑标题

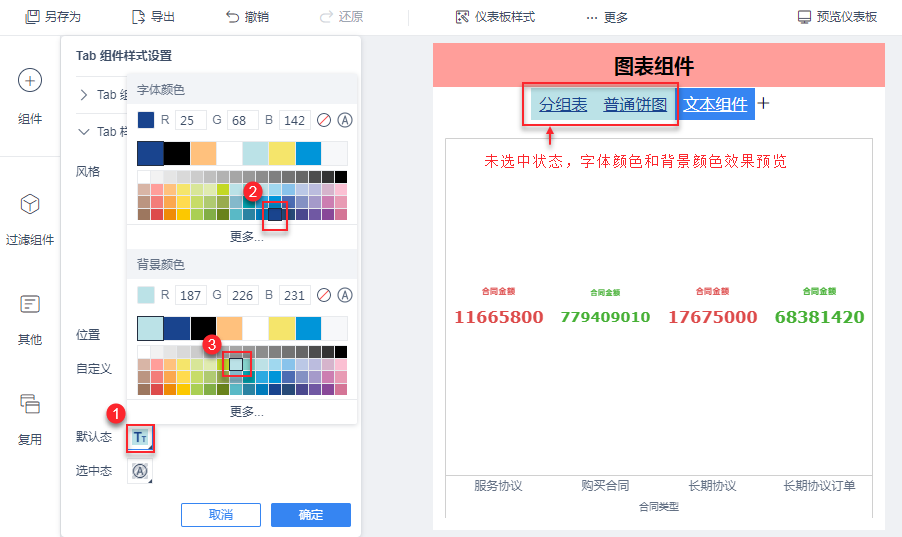
7.3.4 设置默认态
默认态,即未选中的状态,支持设置未选中的状态下的 tab 页字体和背景颜色。设置后效果如下图所示:

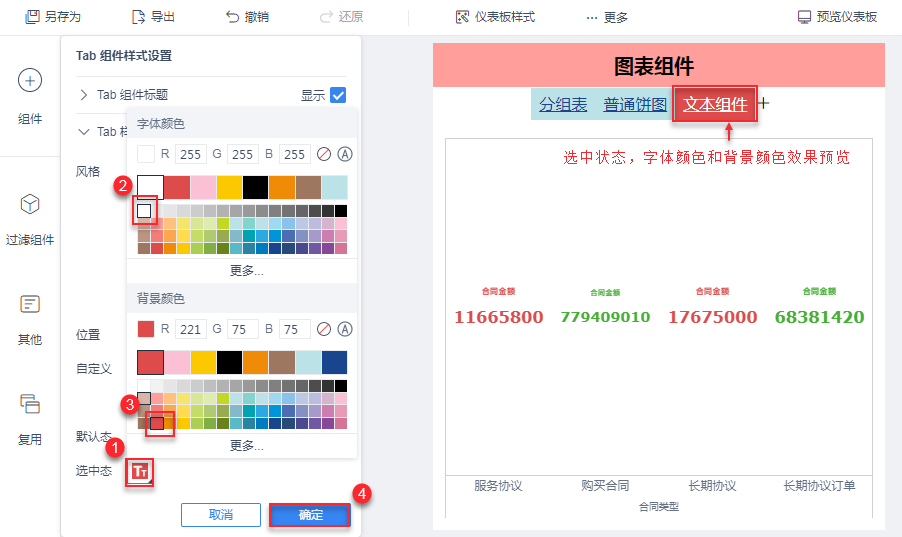
7.3.5 设置选中态
选中态,即选中的状态,支持设置选中的状态下的 tab 页字体和背景颜色。Tab 组件设置结束后点击「确定」保存样式。如下图所示:

7.4 效果查看
7.4.1 PC端
效果详情请参加本文 1.2 节。
7.4.2 移动端
移动端效果查看如下图所示:

8. 复制编辑
8.1 复制 Tab 组件
Tab 组件复制请参考文档:复制组件
8.2 复制 tab 页
点击标签页,下拉选择「复制」,即可复制当前标签页,如下图所示:
注:如果设置了 tab 标签页标题,则复制的 tab 标签页名称与被复制的页签相同。

8.3 复制 Tab 页内组件
Tab 组件内的 tab 页下拖入的组件也支持复制。例如,点击「文本组件」,下拉选择「复制」,成功复制文本组件,复制后自动显示在当前页面最下面。如下图所示:

9. 悬浮编辑
Tab 组件悬浮请参考文档:组件悬浮
注:拖入 Tab 组件内的组件不支持设置悬浮,设置了悬浮的组件也不支持拖入 Tab 组件内。
10. 删除编辑
tab 页和 Tab 组件删除则对应内的组件也将被删除,删除时会进行提示。删除组件详情可参见:删除组件
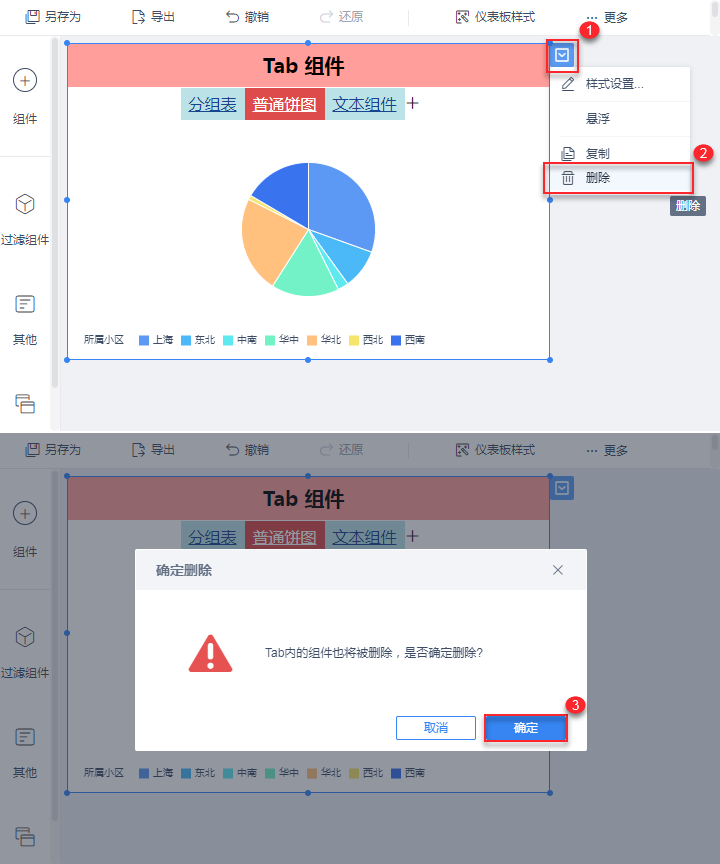
10.1 删除 Tab 组件
删除 Tab 组件,组件内的对应组件也一同删除,操作如下图所示:

10.2 删除 tab 页
点击 tab 页标题,选择「 v >删除」,点击「确定」后成功删除 tab 页,tab 页内组件也一同删除。如下图所示:


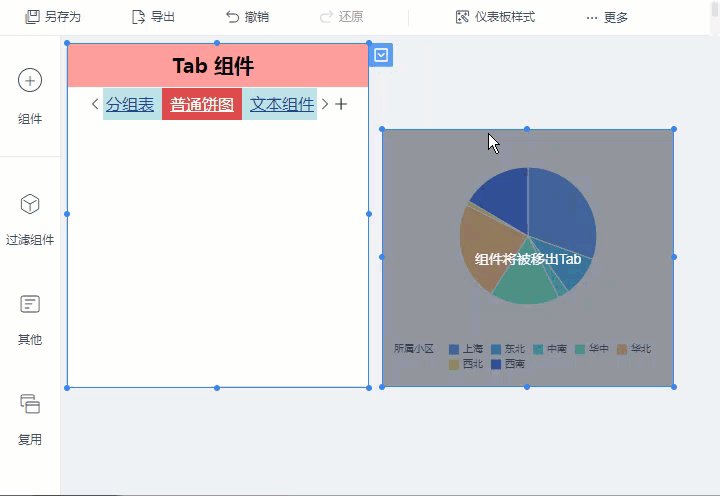
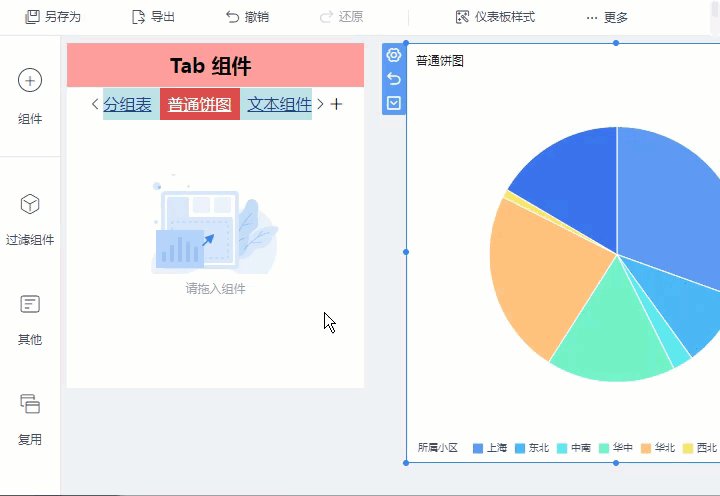
10.2 移除 Tab 页组件
添加进 Tab 页的组件可以从 Tab 组件中移除,返回仪表板界面中,操作如下图所示: