1. 概述编辑
1.1 版本
| 版本号 | JAR 日期 | 功能变动 |
|---|---|---|
| 5.1 | - | - |
| 5.1.8 | 2020-12-04 | 标题设置入口变动 |
| 5.1.11 | 2021-04-02 | 调整设置「标题是否显示」入口 |
1.2 应用场景
用户可以通过调整图形组件的组件样式,对组件进行一些美化,改变组件的风格。
1.3 功能简介
图形组件可设置标题是否显示、图例、轴线、横向网格图、纵向网格图、背景、自适应显示、交互属性设置样式,如下图所示:
注:右侧的显示勾选框可设置对应样式在组件中是否显示。

2. 标题编辑
与表格设置标题一致,详情参见:组件标题
3. 图例编辑
生成图例要求:在 图表属性 中的颜色、大小、形状、热力色、半径中添加字段,则可生成对应图例。
展开图例,用户可对图例的字体、边框、和位置进行自定义。如下图所示:
注:取消勾选图例「显示」按钮,则隐藏图例。

3.1 字体
用户可以选择系统「自动」的字体设置,也可以对字体的大小,粗细等进行「自定义」。自定义图例字体后,效果如下图所示:

3.2 边框
边框默认情况下为「透明」,用户可以设置图例边框的颜色,如下图所示:

3.3 位置
用户可以自定义图例显示的位置,点击上、下、左、右,如下图所示:

3.4 图例顺序
图例的顺序与字段的排序一致,用户可以根据自己的排序需求进行排序。
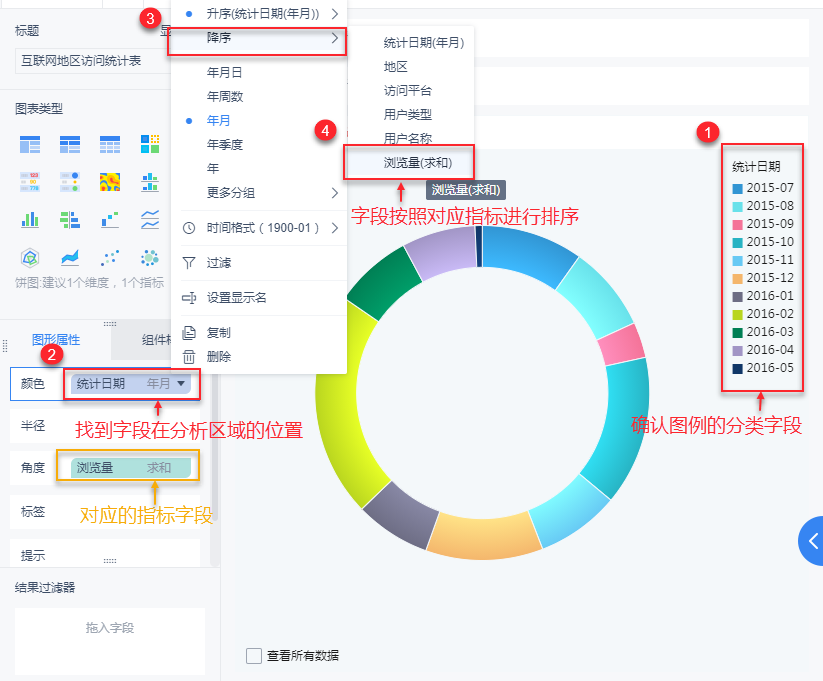
1)例如想要将本示例中的图例顺序进行调整,就可以对图例字段「统计日期」按「浏览量」进行排序。点击下拉>降序>浏览量,如下图所示:

排序后图例顺序跟着改变,如下图所示:

4. 轴线编辑
轴线指的是分区线及坐标轴线,如下图所示:
注:取消勾选轴线的「显示」按钮,则隐藏轴线。

用户也可以选择轴线的线型(虚线或实线)、线宽、和线的颜色,如下图所示:调整轴线为虚线,线宽为 2px,颜色为自动。如下图所示:

5. 横向网格线编辑
网格线是帮助用户易于查看数据的辅助线条,是坐标轴上刻度线的延伸。当纵轴是指标时,图表可以设置横向网格线。
同「轴线」设置,横向网格线可以设置是否显示、线型、线宽和颜色,如下图所示:
注:取消勾选「显示」按钮,则隐藏横向网格线。

6. 纵向网格线编辑
纵向网格线与横轴网格线类似,只有当图表的横轴为指标字段时,纵轴网格线才会出现。纵向网格线也可对线型、线宽、颜色进行设置,设置方法同横向网格线。如下图所示:
注:取消勾选「显示」按钮,则隐藏纵向网格线。

7. 背景编辑
用户可以对「标题背景」和「组件背景」进行替换,用户可以选择「颜色」(可选择透明)或上传组件的背景「图片」。
例如,设置标题颜色为黄色,设置组件背景为图片,效果如下图所示:
注:上传的背景图片的大小和像素没有要求。

若组件为地图组件,则「组件背景」除了可以设置颜色和上传背景外,还可以选择是否进行 GIS 背景设置(可选择的内置 GIS 背景有 9 种),如下图所示:
注: GIS 背景详情参见文档:GIS背景

8. 自适应显示编辑
自适应显示为设置组件中图表自适应方式的地方,包含四种自适应方式:标准适应、整体适应、宽度适应和高度适应,默认为标准适应。如下图所示:
标准适应:FineBI 按照视觉最佳比例设置的默认效果。
整体适应:图表的所有区域在预览图中全部展示,横向和纵向都没有滚动条。
宽度适应:图表的宽度方向(即横向)在图表预览区域全部展示,纵向采取最佳比例,因此纵向可能出现滚动条。
高度适应:图表的高度方向(即纵向)在图表预览区域全部展示,横向采取最佳比例,因此横向可能出现滚动条。