历史版本13 :颜色表格 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
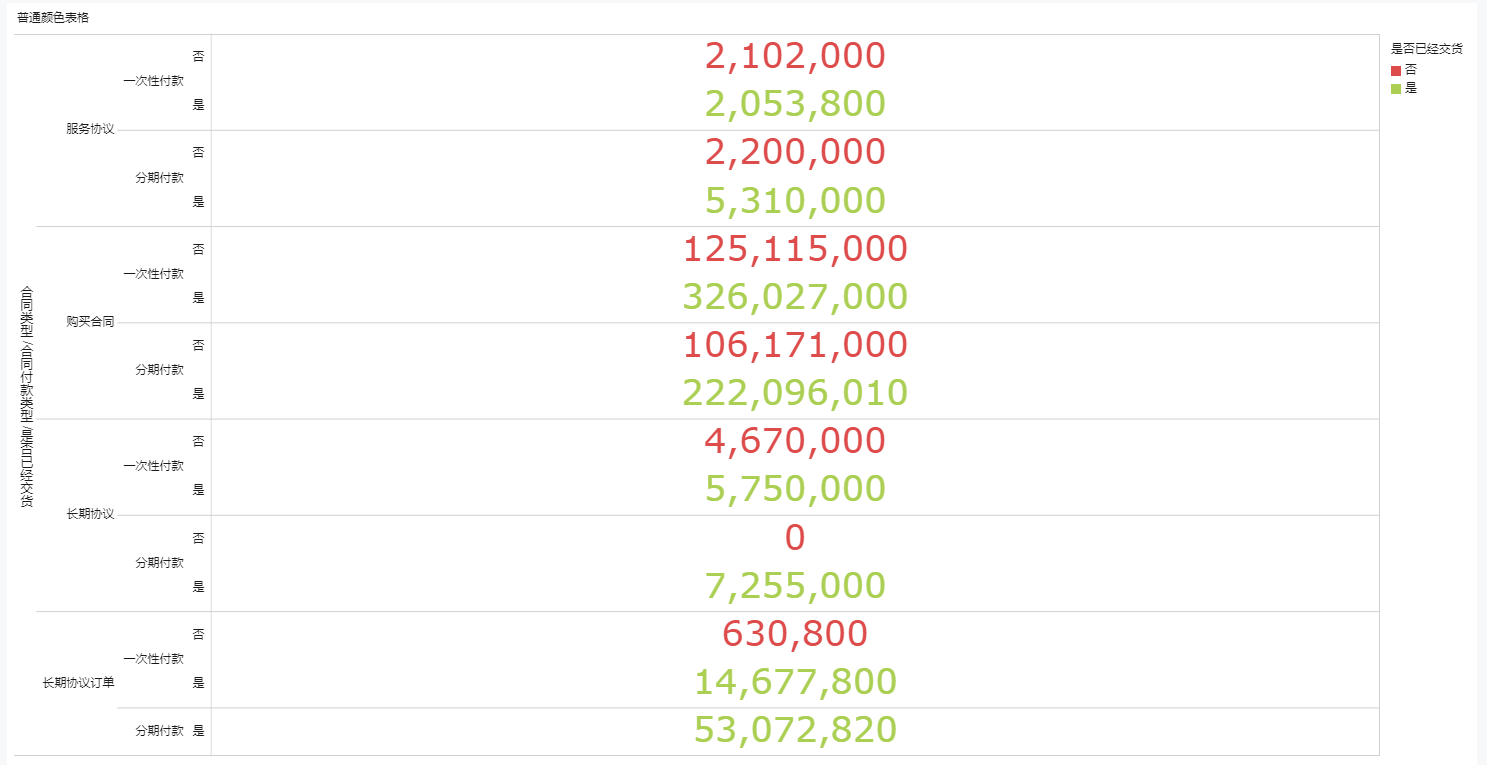
颜色表格用于展示对应不同维度分类的不同文字颜色,如下方的合同类型表,使用不同的颜色展示合同是否已经交货,效果如下图所示:

1.2 基本要求
颜色表格的基本要求:
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| 颜色表格 | >=1 | 1 |
1.3 图表特点
优点:可以用清晰的颜色显示不同维度的数值。
缺点:不适用于维度太多的场景。
2. 示例编辑
2.1 创建组件
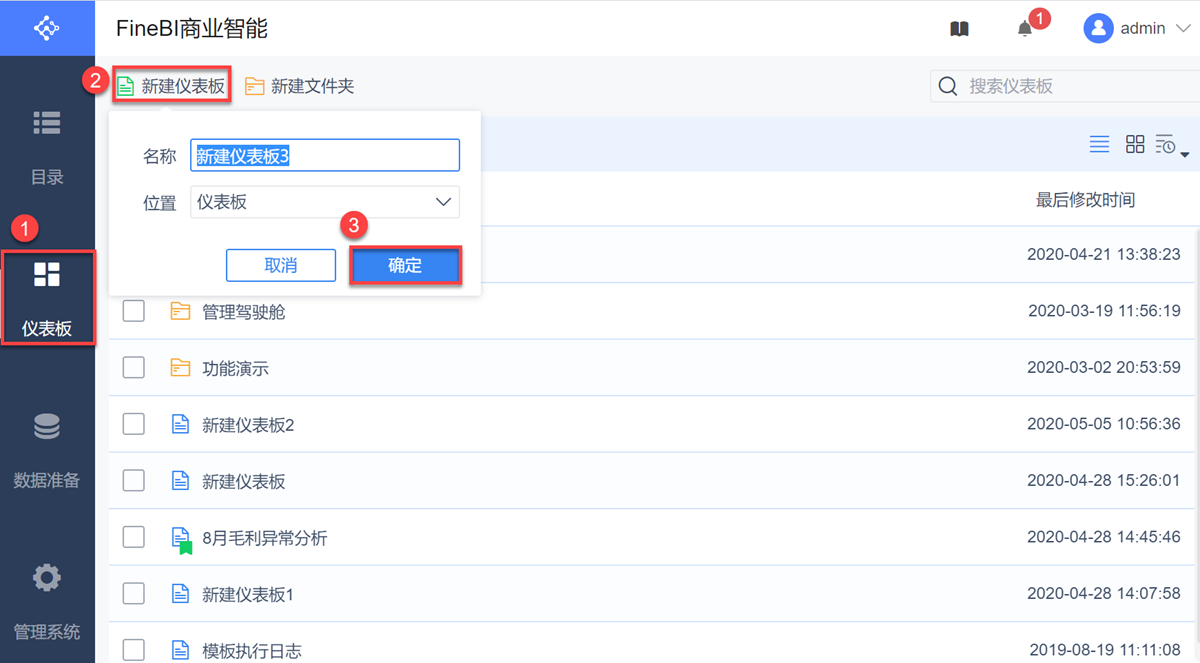
1)点击「仪表板」 Tab,选择「新建仪表板」,点击「确定」,如下图所示:

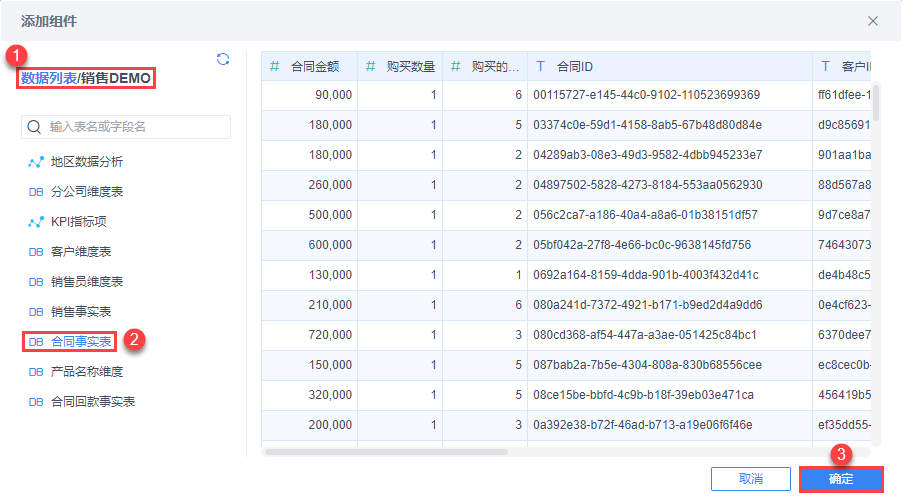
2)「添加组件」,如下图所示:

3)添加数据。点击「新建组件」,选择「销售DEMO」下的「合同事实表」,点击「确定」,如下图所示:

4)将待分析区域维度下的字段「合同类型」、「合同付款类型」拖入横轴中,将指标下的字段「合同金额」拖入纵轴中,并在图表类型下选择「颜色表格」。如下图所示:

4)再将待分析区域维度下的「是否已交货」字段拖入到图形属性的「颜色」栏与「纵轴」中,用不同颜色区分是否已交货。如下图所示:

2.2 图形属性设置
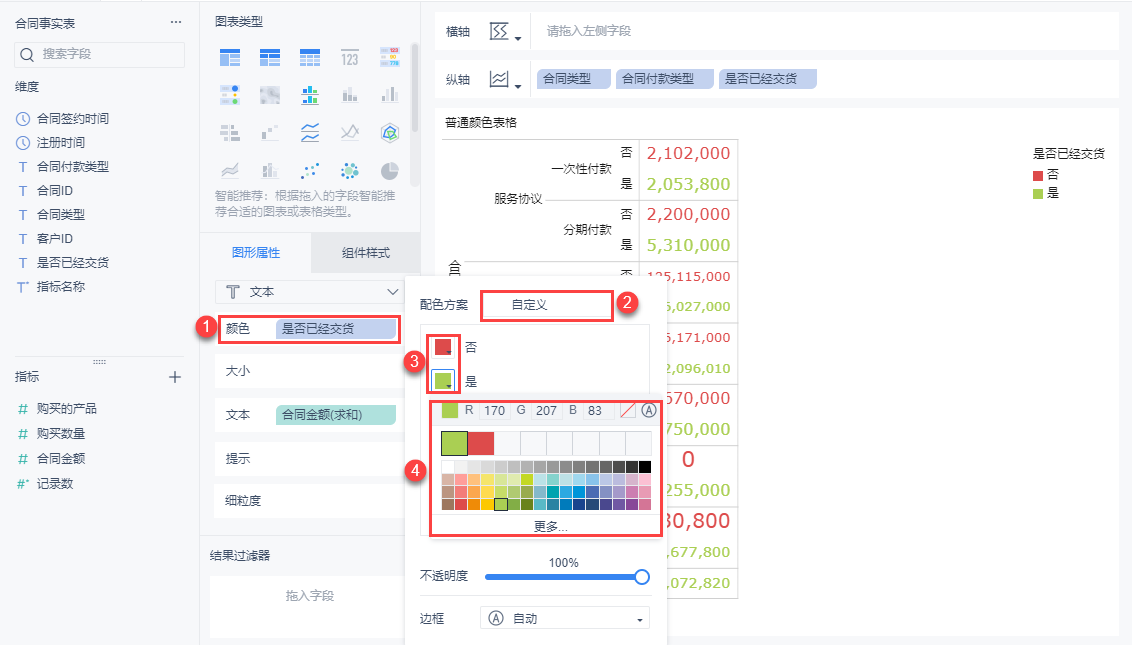
选择图表类型后,图形属性下自动切换成文本图,点击颜色栏,手动设置是否已经发货显示颜色,将否设置为红色,是设置为绿色,如下图所示:

详情参见:图形属性-颜色
同时可设置图形大小 、标签、提示、细粒度等,详情参见:图形属性
2.3 组件样式设置
选择「组件样式」,点击「自适应显示」,选择「整体适应」,调整图形在页面的整体效果。如下图所示:

还可以设置组件的图例、网格线、背景等等,详情参见:图表组件样式
2.4 效果预览
2.4.1 PC端
选择对应仪表板,点击预览,图表如下图所示:

2.4.2 移动端

3. 仪表板查看编辑
完成仪表板可参见:颜色表格

