历史版本6 :文本图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1、描述编辑
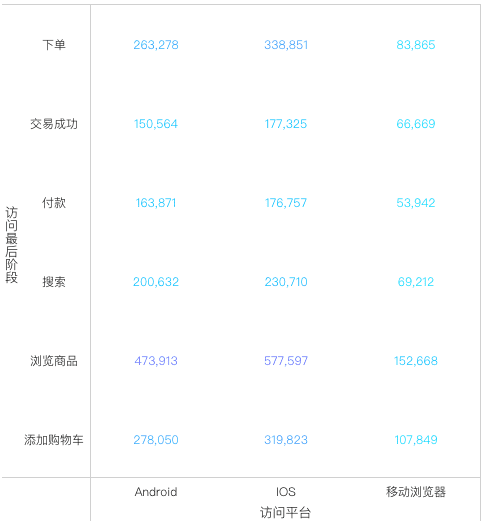
文本图用于直接展示数值的数字大小,比如下图展示了不同访问平台、不同访问阶段的访问停留时间。

2、创建文本图步骤编辑
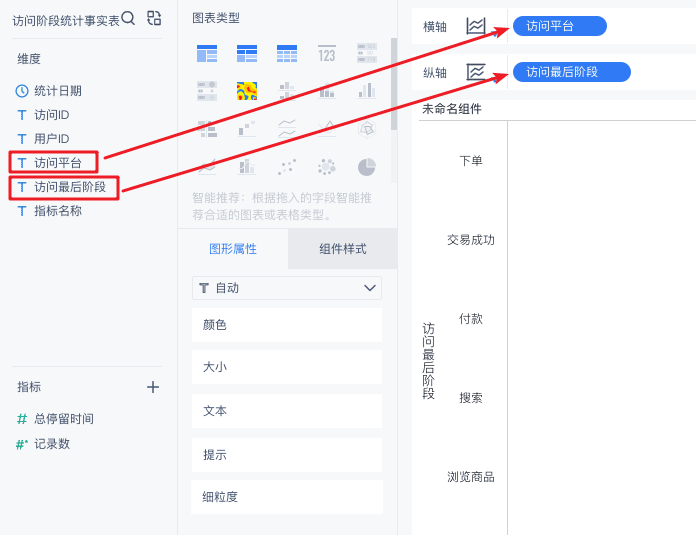
1、新建仪表板并选择添加组件,选择互联网行业业务包中的访问阶段统计事实表,拖拽维度下的字段“访问平台”至横轴,“访问阶段”字段至纵轴,如下图:

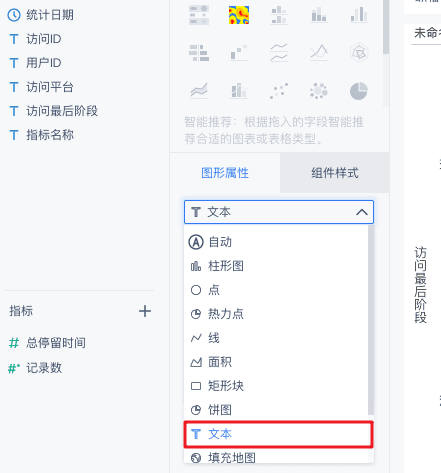
2、在图形属性下的形状选择栏选择文本,如下图:

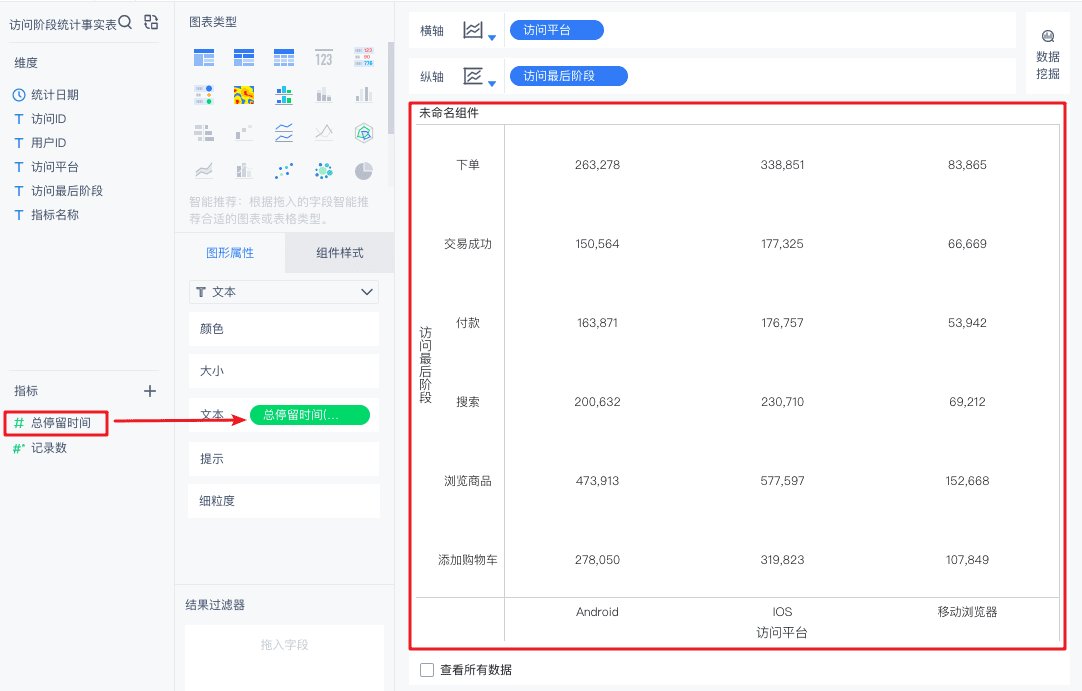
3、此时图表中没有任何文本的显示,因为我们还未给文本图形属性下的文本栏赋值。因为要展示的是访问时间,因此我们将指标下的字段“总停留时间”拖入文本栏,则图表中即可显示对应平台和阶段的访问时间数值。

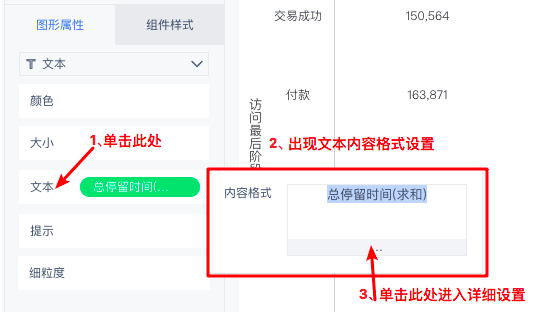
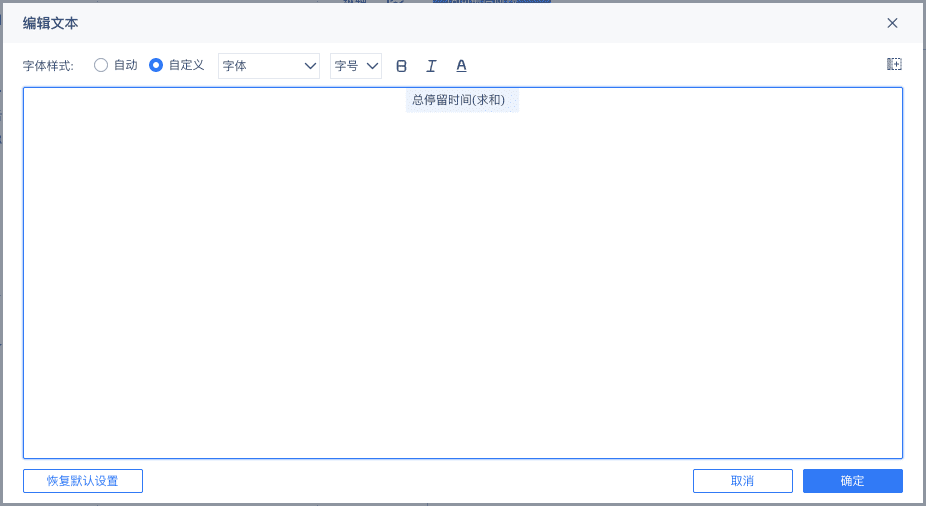
单击该文本框范围,可自定义设置文本内容的格式。


文本图除了文本外,还支持颜色、大小、提示、细粒度、组件样式等的设置。详细请参考图形属性和图表组件样式。
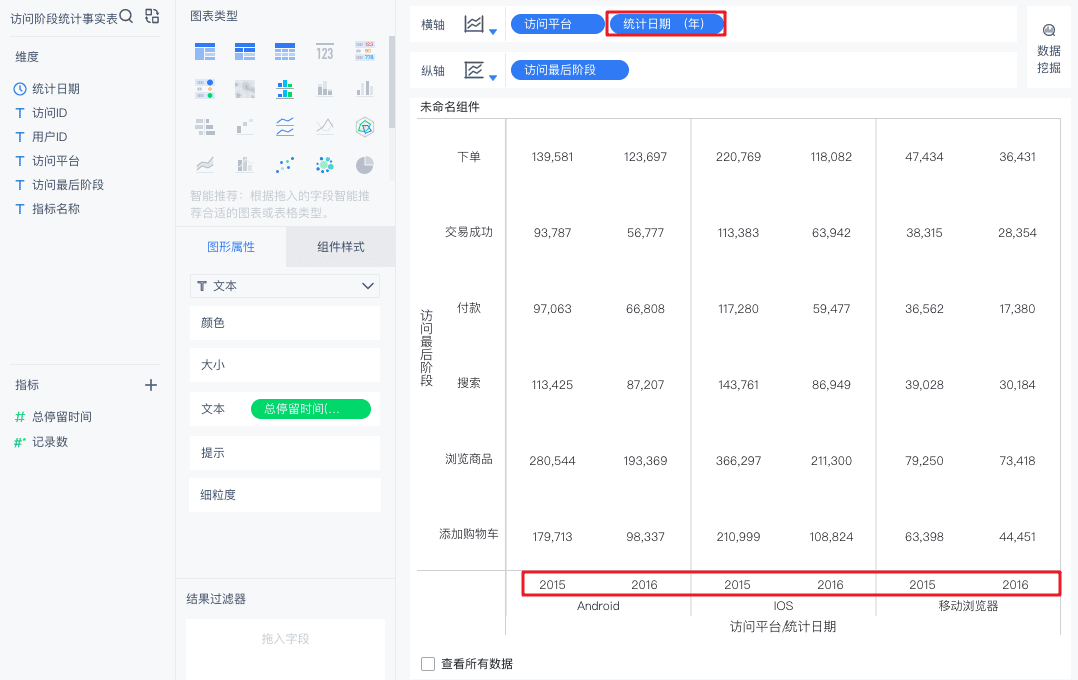
图表支持交换横纵轴的字段显示,点击横纵轴处的交换横纵轴的字段按钮即可。横纵轴同样支持拖入多个字段多维度多指标展示,比如再按照年份列出停留时间数值。

文本图除上述介绍外,还可进行图形属性、样式、图表排序、分组、过滤、设置轴、汇总方式、快速计算等的设置,创建成复杂的图表,详细请查看下面链接。

