一、概述编辑
1.1 预期效果
使用 FineBI 实时数据直连数据库的用户经常会将 FineBI 的仪表板用作大屏展示,因此常常会需要将仪表板进行定时刷新,FineBI 提供了实现仪表板定时刷新功能,能够实现单个仪表板、多个仪表板和单个组件的自动定时刷新。
仪表板定时刷新效果,如下图所示:

单个组件定时刷新效果,如下图所示:

1.2 使用范围
该方案支持 5.1.23 版本之前的 BI 。
二. 方法一:引入refresh.js并指定ID值方式编辑
2.1 实现思路
1)创建 JS 文件。
2)将创建好的 refresh.js 文件放至 FineBI 安装目录%FineBI%/webapps/webroot中。
3)调用 JS 文件。
若本文不满足需求,可联系技术支持获取 BI 预览自动刷新模板插件(QQ:800049425)。
2.2 单个仪表板定时刷新
2.2.1 创建 JS 文件
1)仪表板的定时刷新通过定制的 JS 来实现,复制如下代码创建 refresh.js 文件。
setTimeout(function () {
var b =document.title;
var a =BI.designConfigure.reportId;//获取仪表板id
//对仪表板id进行判断,实现指定仪表板刷新
if (a=="7193a5c87fbb4915b8893e07a0c6759c") {
setInterval(function () {
BI.SharingPool.put("controlFilters", BI.Utils.getControlCalculations());
//Data.SharingPool.put("controlFilters", BI.Utils.getControlCalculations());
BI.Utils.broadcastAllWidgets2Refresh(true);
}, 5000000);//5000000为定时刷新的频率,单位ms
}
}, 2000)
其中在对仪表板 ID 进行判断时,需要修改判断条件为自身需要刷新的仪表板 ID;且 5000000 为定时刷新的间隔时间,单位毫秒,根据自身需要进行修改,通常应大于 300000 。
2)修改 JS 文件定时刷新的间隔时间。
如果数据不是每秒都更新。建议 JS 设置刷新时间高于 5 分钟,即定时刷新的间隔时间应大于 300000 。
否则会引起宕机,内存使用量激增等问题,且由于工程有5分钟的缓存时间,这5分钟里一直在读缓存,所以当刷新时间间隔小于 5 分钟时,数据可能不变化。
如果要设置秒级的刷新时间。需要在开启实时数据的同时,关闭缓存来规避 5 分钟的缓存时间。
管理员可在「管理系统>系统管理>BI 缓存>全局缓存策略」,点击「无缓存,实时查询」,并「保存」后生效,设置路径如下图所示:

3)获取仪表板 ID ,修改 JS 文件仪表板 ID 。
仪表板 ID 可直接通过编辑仪表板时的链接地址获取,比如新建仪表板时的链接地址为http://localhost:37799/webroot/decision/v5/design/report/7193a5c87fbb4915b8893e07a0c6759c/edit,则该仪表板 ID 为7193a5c87fbb4915b8893e07a0c6759c,如下图所示:

获取后,在判断 ID 处修改a=="仪表板ID"。
4)关闭 FineBI 。

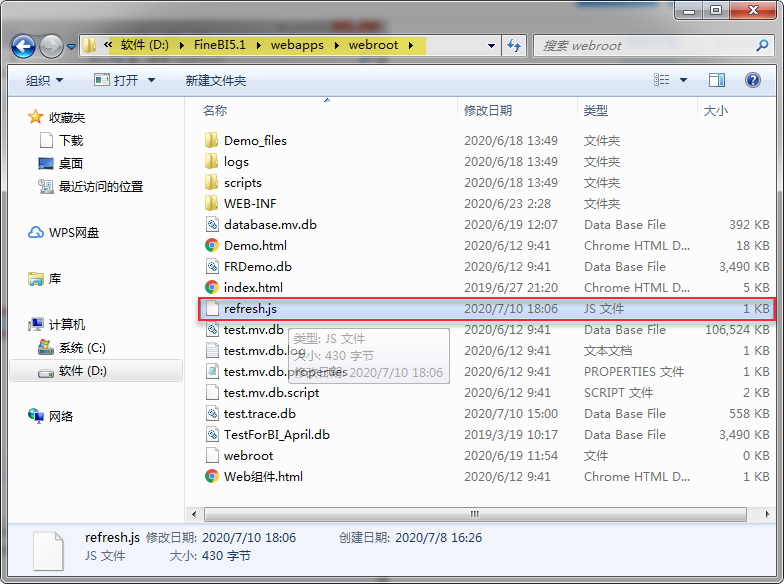
5)将创建好的 refresh.js 文件放至 FineBI 安装目录%FineBI%/webapps/webroot中,如下图所示:

2.2.2 调用 JS 文件
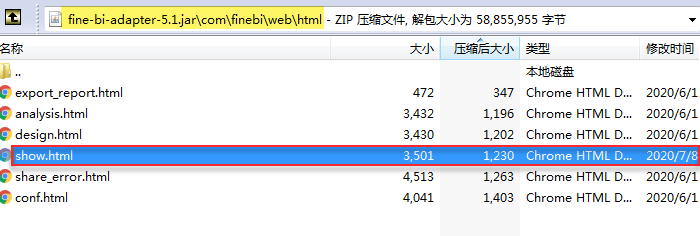
1)在%FineBI%/webapps/webroot/WEB_INF/lib下的 fine-bi-adapter-5.0.jar( 5.1 版本为 fine-bi-adapter-5.1.jar )中找到show.html,如下图所示:

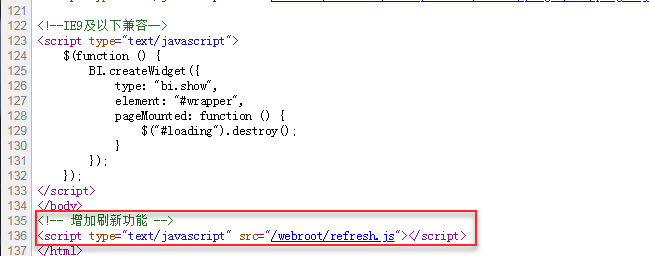
2)在该 HTML 文件中插入下面的代码调用之前新建的 refresh.js 文件,如下图所示:
<!-- 增加刷新功能 -->
<script type="text/javascript" src="/webroot/refresh.js"></script>
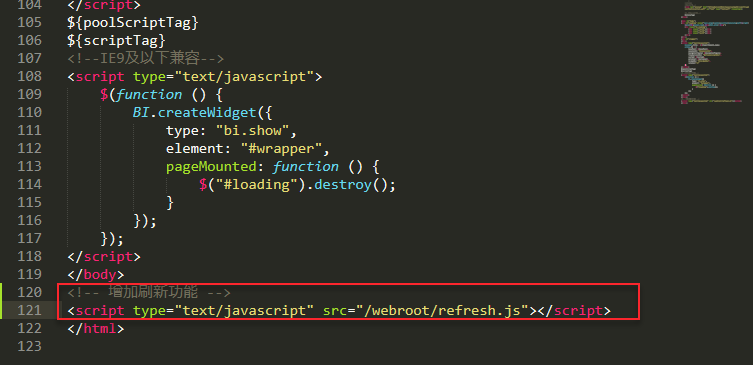
插入代码位置如下图所示:

修改完成后保存至该 JAR 包中。
2.2.3 效果查看
1)配置完成后启动 FineBI ,在该仪表板预览页面中按 F12 查看网页源代码判断 JS 是否加载成功。仪表板成功加载了定时刷新的 JS 。如下图所示:

注:若在 JS 里面改频率的话,修改完文件保存之后,清除浏览器缓存就可以,不需要重启 FineBI 。
2)仪表板效果请参见本章 1.1 节。
2.3 多个仪表板定时刷新
多个仪表板定时刷新的与单个仪表板的操作步骤大体相似,那么具体应该怎么操作呢?下面我们来详细介绍一下。
2.3.1 创建 JS 文件
1)创建 refresh.js 文件,内容与本章 2.1 节一致,需要设置仪表板 ID 及定时刷新时间,定时刷新频率设置及注意事项请参见本文 2.1 节。仅在判断仪表板 ID 的地方,填入需要设置的多个仪表板的 ID 判断。
setTimeout(function () {
var b =document.title;
var a =BI.designConfigure.reportId;//获取仪表板id //对仪表板id进行判断,实现指定模板刷新
if (a=="d5405b13bfeb454081be9627a9cfc97f" || a=="e1dcb1a61d6947e1adedced59bde9533") {
setInterval(function () {
BI.SharingPool.put("controlFilters", BI.Utils.getControlCalculations());
//Data.SharingPool.put("controlFilters", BI.Utils.getControlCalculations());
BI.Utils.broadcastAllWidgets2Refresh(true);
}, 5000000);//5000000为定时刷新的频率,单位ms
}
}, 2000);
比如上述代码中,设置的即为“d5405b13bfeb454081be9627a9cfc97f”和"e1dcb1a61d6947e1adedced59bde9533"两个仪表板的 ID 判断,还想增加的话,在判断 ID 处继续加入|| a=="模板ID"的条件即可。
3)仪表板 ID 可直接通过编辑仪表板时的链接地址获取。
4)关闭 FineBI 。
5)将 refresh.js 文件放入%FineBI%/webapps/webroot下。详情参见本章 2.1 节。
2.3.2 调用 JS 文件
详情请参见本章 2.2 节。
2.3.3 效果查看
1)若查看仪表板的网页源代码,每个仪表板都会增加定时刷新的 JS 。详情请参见本章 2.3 节。
2)仪表板效果请参见本章 1.1 节。
2.4 单个组件定时刷新
若想要在仪表板展示时,对某个组件的数据进行定时刷新,可参考如下操作步骤。
2.4.1 创建 JS 文件
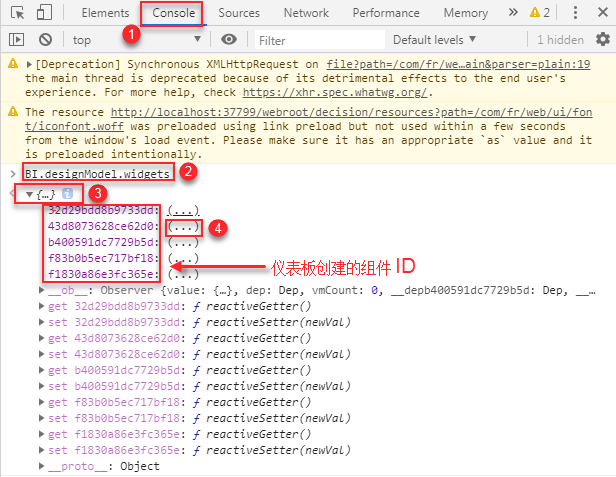
1)获取定时刷新组件的 ID 值在仪表板编辑页面按 F12打开浏览器控制台,选择 Console 页面,输入 BI.designModel.widgets ,回车,点击...获取所有的组件信息,点击组件 ID 后...获取该组件的详细信息,如下图所示:

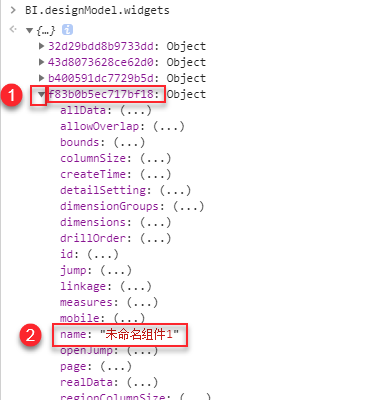
点击下拉框,此时可以根据组件 ID 下方的 name 获取找到需要设置定时刷新的组件,获取该组件的 KEY 值。本示例对未命名组件 1 进行定时刷新, ID 为f83b0b5ec717bf18,如下图所示:

2)获取组件所在仪表板 ID 。
从路径中获取该仪表板 ID 为7193a5c87fbb4915b8893e07a0c6759c,如下图所示:

3)创建 refresh.js 文件,并设置仪表板 ID 及定时刷新的频率,定时刷新频率设置及注意事项请参见本文 2.1 节。。详情请参见本章 2.1 节。
文件内容如下所示:
setTimeout(function () {
var b =document.title;
var a =BI.designConfigure.reportId;//获取仪表板id //对仪表板id进行判断,实现指定仪表板刷新
if (a=="fdcc1cb3b96445fcba18fdf27684740b") {
setInterval(function () {
BI.Broadcasts.send(BICst.BROADCAST.REFRESH_PREFIX + "b07e0e200514dfcb"); //刷新指定组件
}, 5000000);
//5000000为定时刷新的频率,单位ms
}
}, 2000); 与模板定时刷新 JS 相比,增加了指定组件的判断。对模板 ID 进行判断和刷新指定组件中需要修改模板 ID 和组件 ID 为自身需要刷新的对应 ID 值。本示例中修改 a=="仪表板 ID "和 BI.Broadcasts.send(BICst.BROADCAST.REFRESH_PREFIX + "组件 ID ")
注:获取模板 ID 后需要关闭 BI 再进行操作。
4)将 refresh.js 文件放入%FineBI%/webapps/webroot下。
2.4.2 调用 JS 文件
详情参见本章 2.2 节。
2.4.3 效果查看
1)此时,查看设置的模板,单个组件会实现定时刷新。若查看模板的网页源代码,会增加上述的定时刷新 JS 。详情请参见本章 2.3 节。
2)仪表板效果请参见本章 1.1 节。
三、前端非侵入式灵活配置编辑
3.1操作思路
参考一的思路和方法,将每次修改js文件添加相关ID值的方式,修改为仪表板控件内容嵌入代码块,js文件解析内容并设置动态刷新方法。
3.2 具体过程
3.2.1 js优化
同上所属,show.html文件添加如下代码块:

代码块如下:
<script type="text/javascript">
//文本框内容设置格式内容为:true=IsAutoRefresh,30=SecondAutoRefresh
setTimeout(function () {
var b =document.title;
var dc = JSON.stringify(BI.designConfigure);
var isAutoRefresh = dc.indexOf("true=IsAutoRefresh");
if(isAutoRefresh>0){
var sTime = 1000*300;
var secondAutoRefresh = dc.indexOf("=SecondAutoRefresh");
if(secondAutoRefresh >0 && secondAutoRefresh >= isAutoRefresh+19 && parseInt(dc.substr(isAutoRefresh+19,secondAutoRefresh-isAutoRefresh-19)) > 0)
sTime = 1000*parseInt(dc.substr(isAutoRefresh+19,secondAutoRefresh-isAutoRefresh-19));
setInterval(function () {
BI.SharingPool.put("controlFilters", BI.Utils.getControlCalculations());
BI.Utils.broadcastAllWidgets2Refresh(true);
}, sTime);
}
}, 2000)
</script>
3.2.2 仪表板可视化参数配置
添加一个“文本组件”,内容设置为如下代码(由于文本组件的内容支持富文本式操作,因此如下代码必须是一个整体方式对待处理,否则上述的js代码将无法获取该设置参数);
true=IsAutoRefresh,10=SecondAutoRefresh

