历史版本23 :矩形树图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
矩形树图是用来描述层次结构数据的占比关系,能够进行逐级钻取显示下层数据情况。
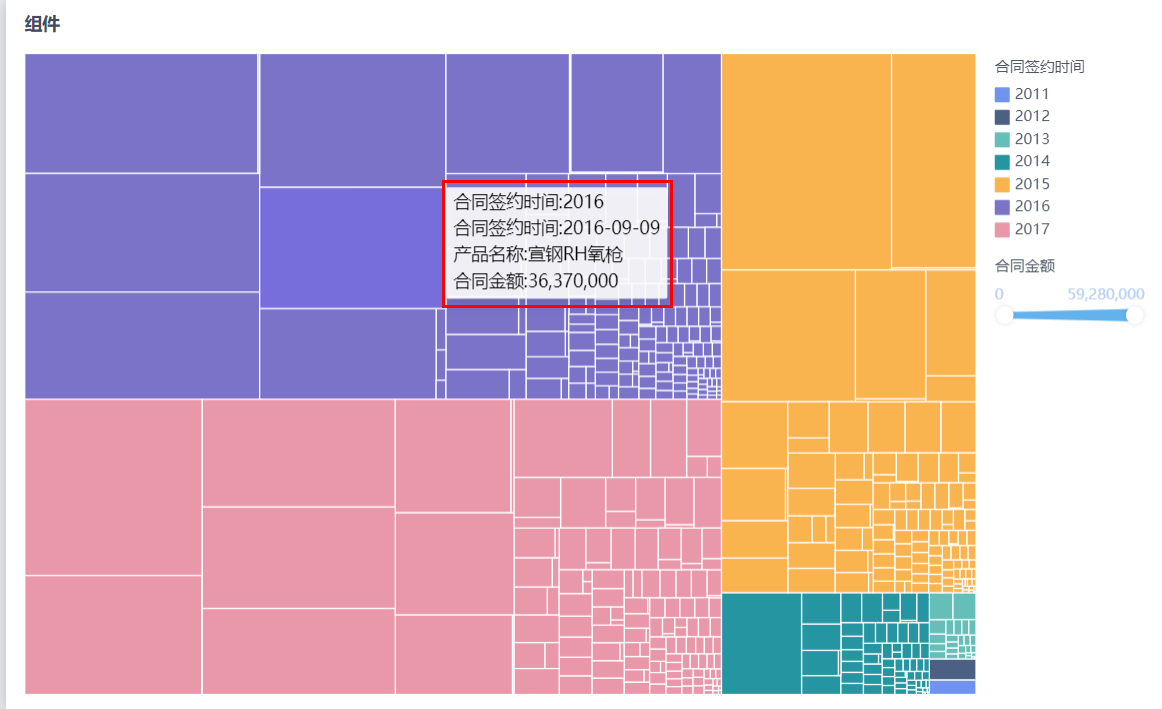
例如展示合同金额的情况:同一种颜色表示一个年份,同一种颜色种的每一个方块代表一类产品。哪一年哪一种产品的合同金额的大小可以通过矩形块的大小直观展示。效果如下图所示:

1.2 基本要求
矩形树图的基本要求:
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| 矩形树图 | >=1 | 1 |
1.3 图表特点
优点:展现具有层级关系的数据,能够直观体现同级之间的比较。
缺点:不适合层级关系不明确或分类较多的数据。
2. 示例编辑
2.1 准备数据
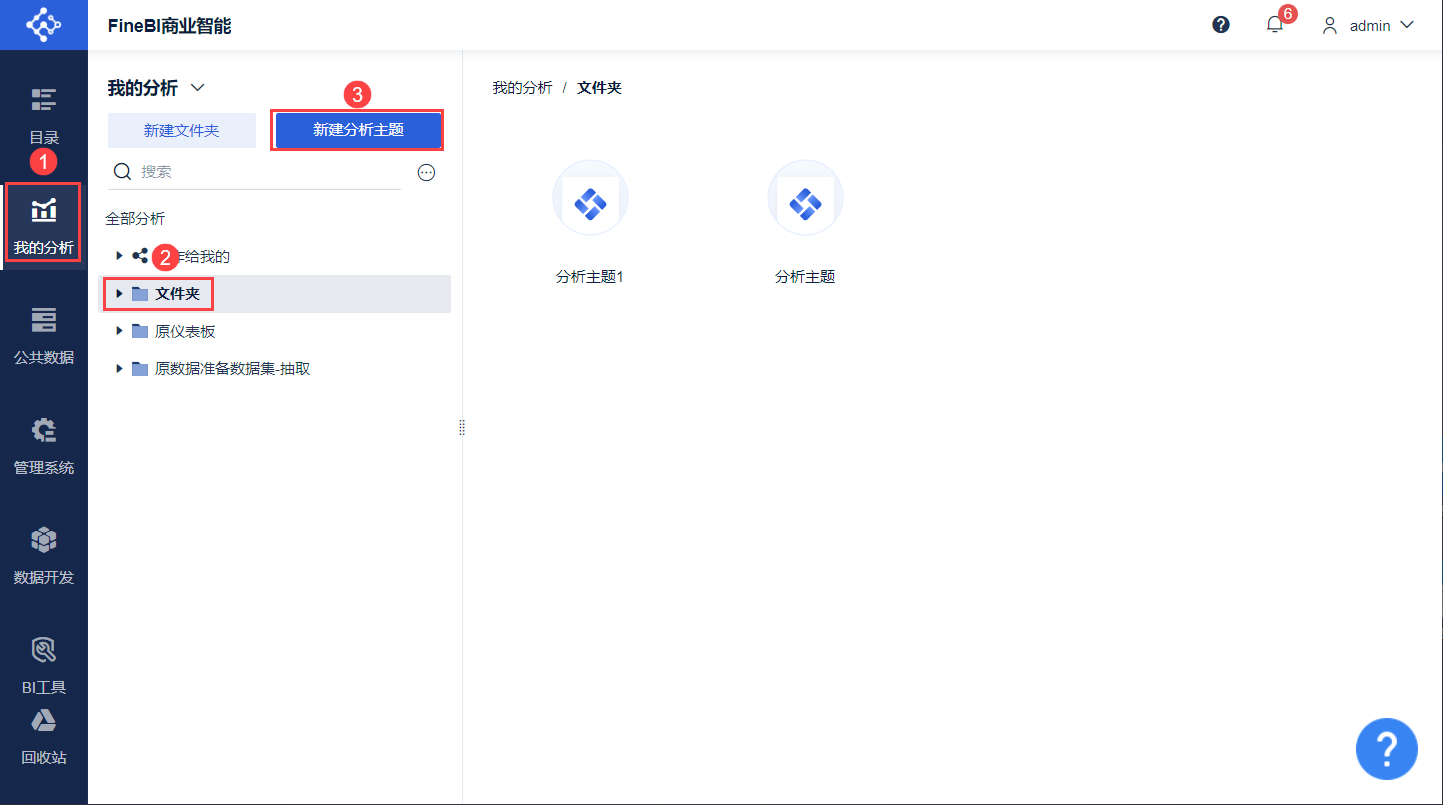
1)管理员进入系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」。如下图所示:

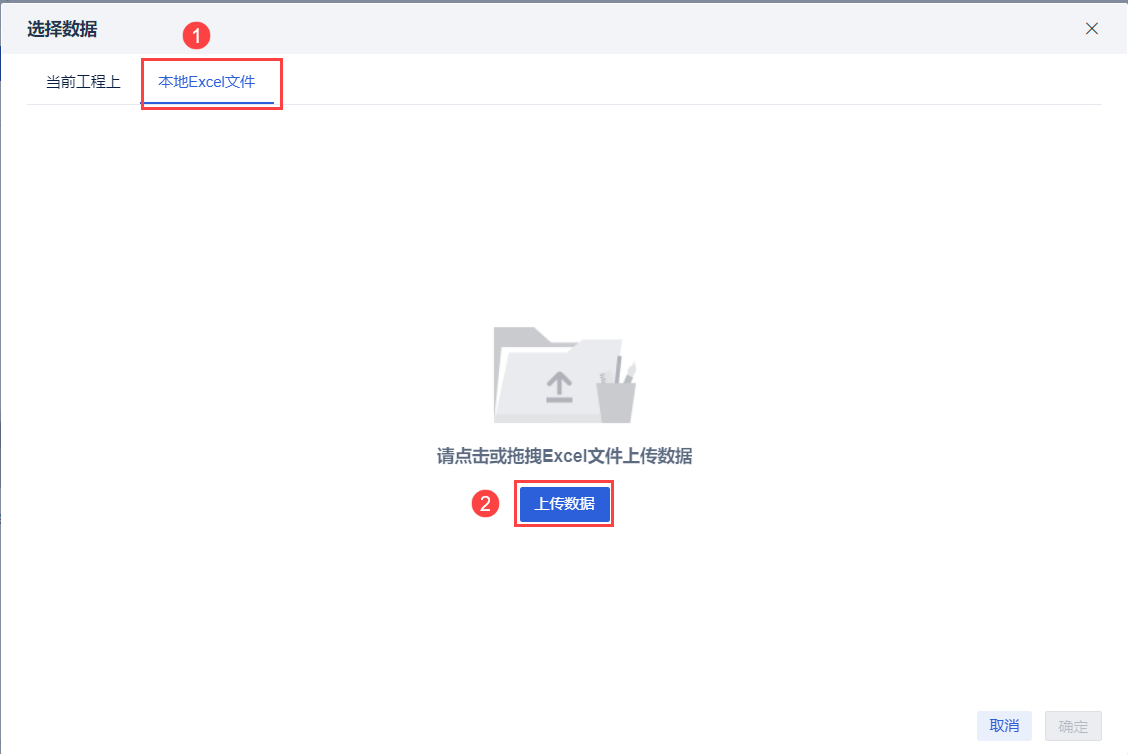
2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:
示例数据:KPI指标项.xlsx

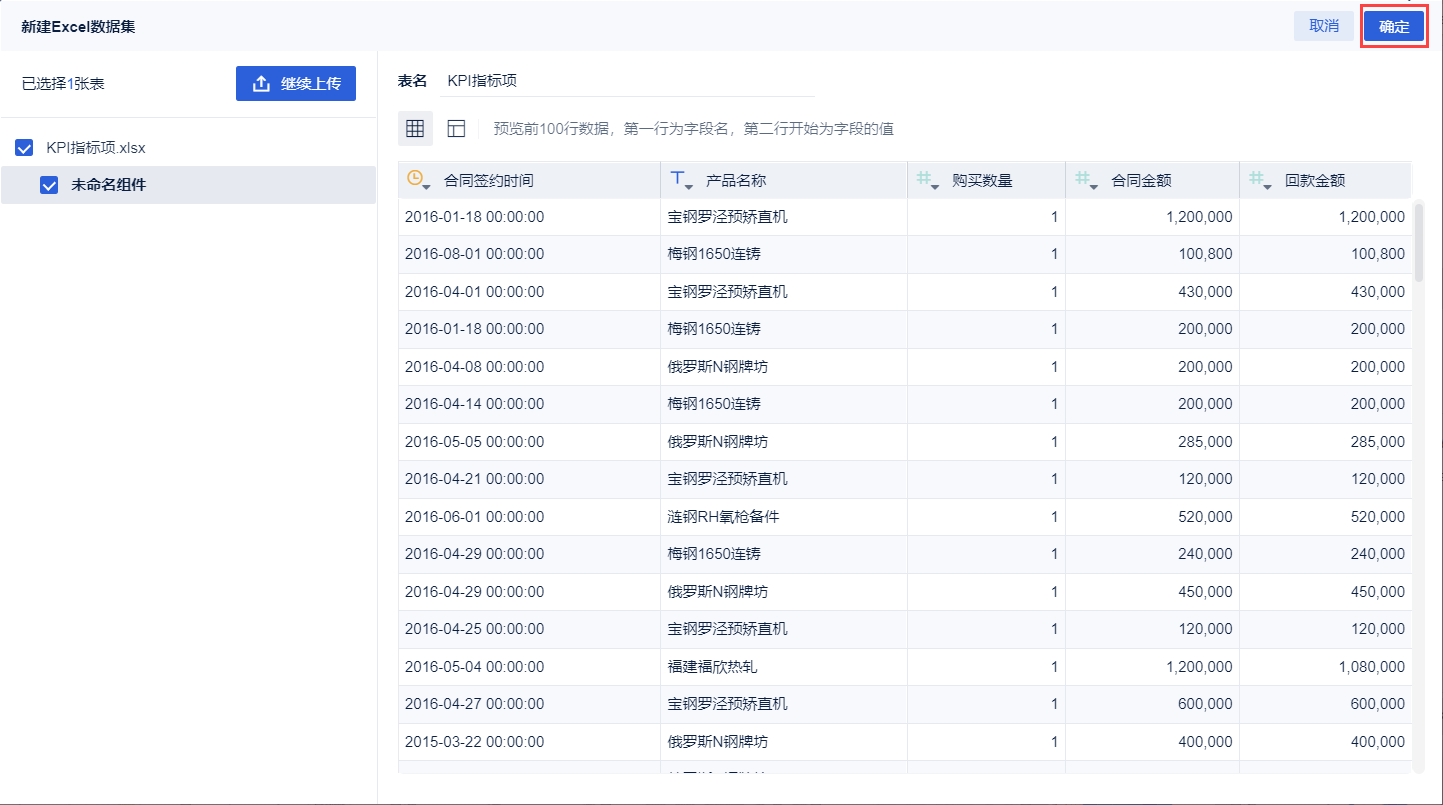
3)上传后,点击「确定」按钮。如下图所示:

2.2 创建组件
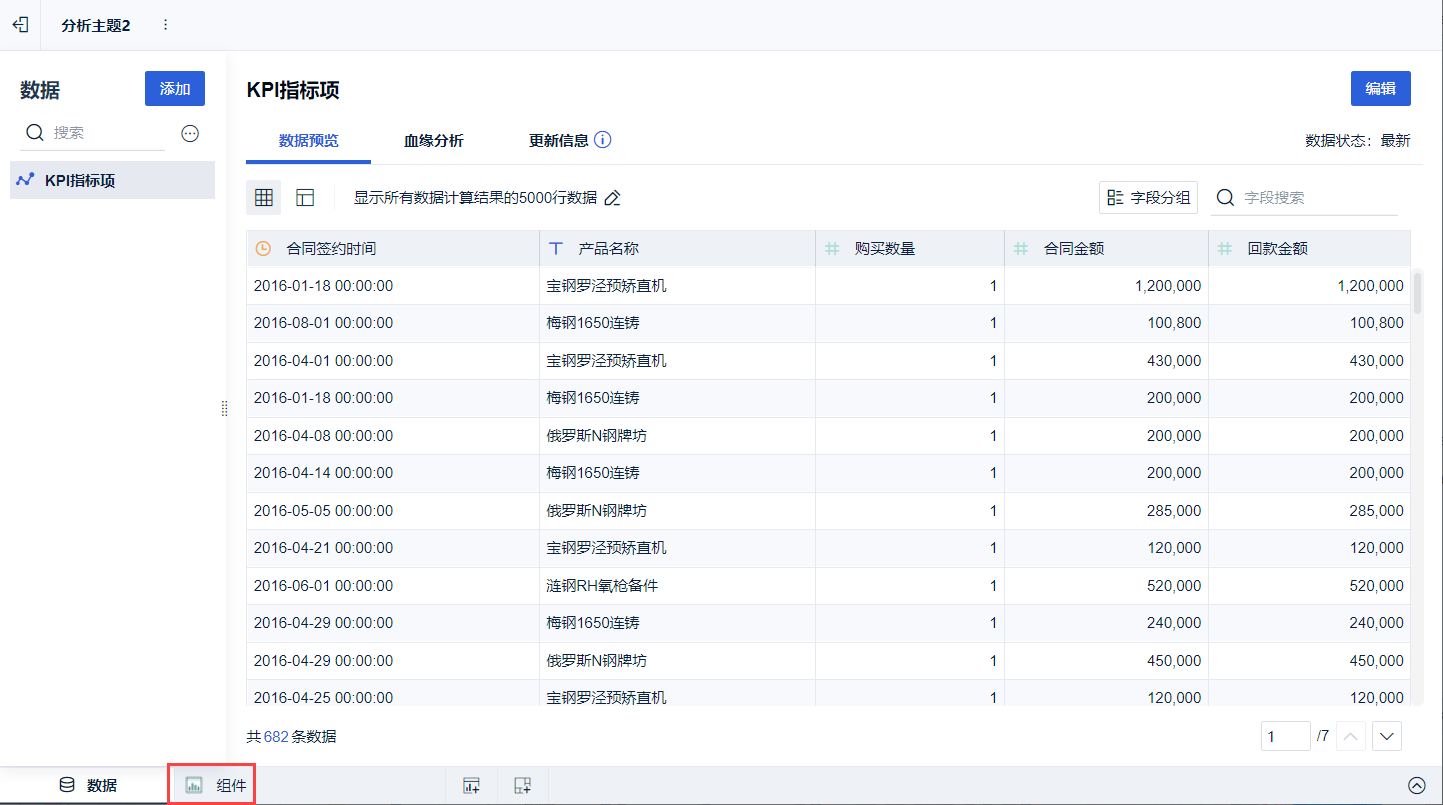
1)点击左下角「组件」按钮。如下图所示:

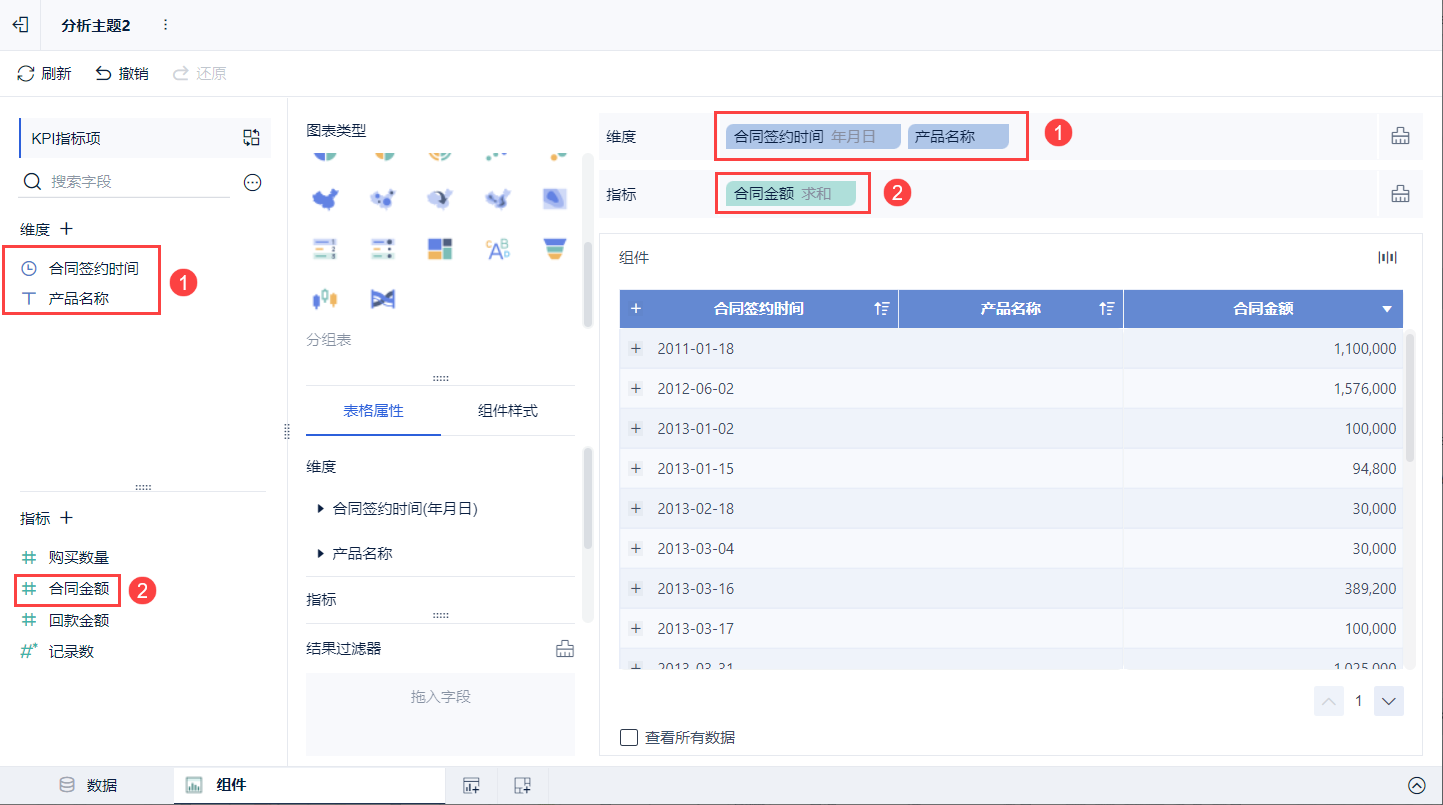
2)将待分析区域维度下的合同签约时间、产品名称拖入维度中,将指标下的字段合同金额拖入指标中:

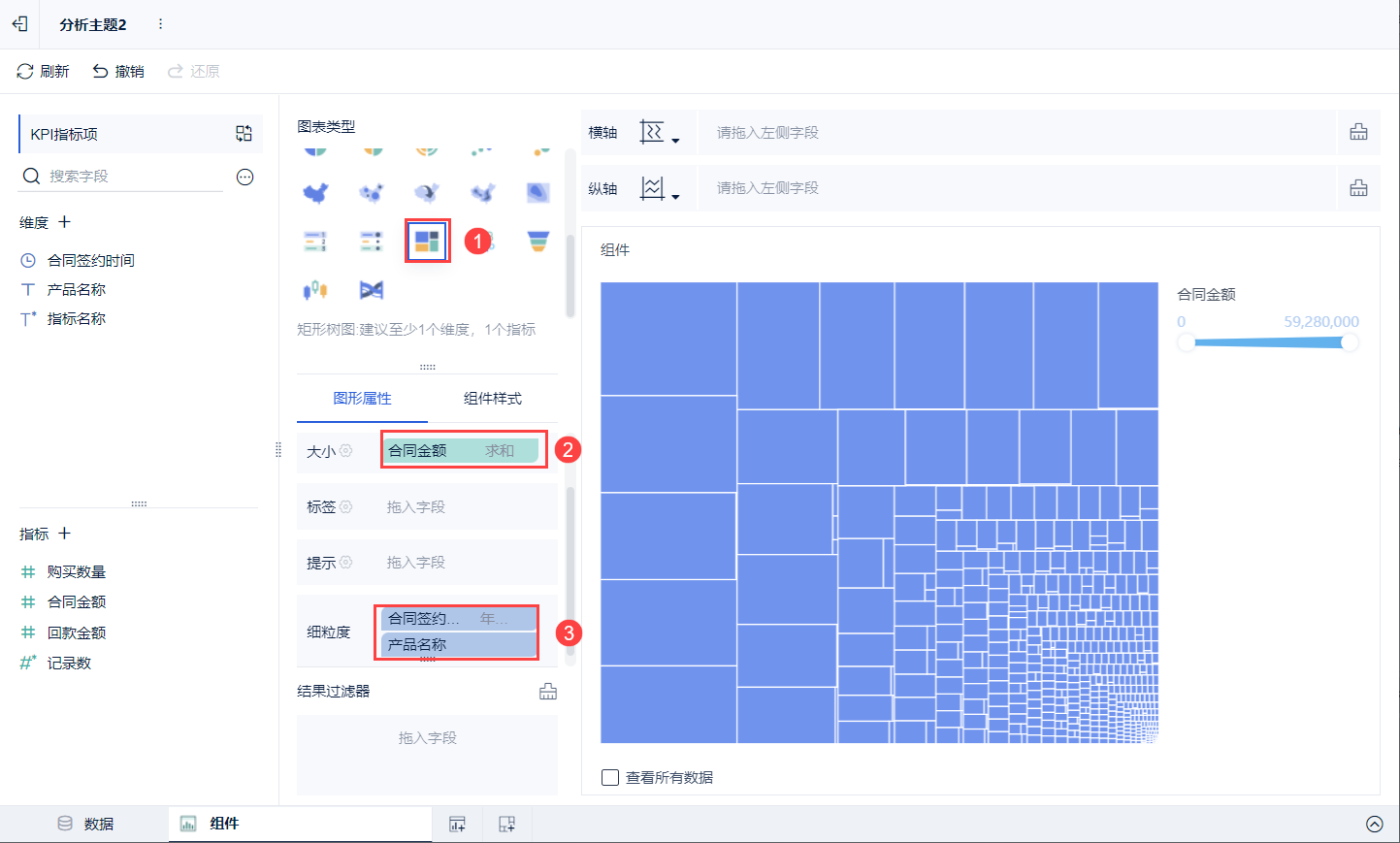
3)在图表类型下选择「矩形树图」,选择该图表类型后,维度字段按照顺序被添加到细粒度中,指标字段添加到大小属性中。如下图所示:

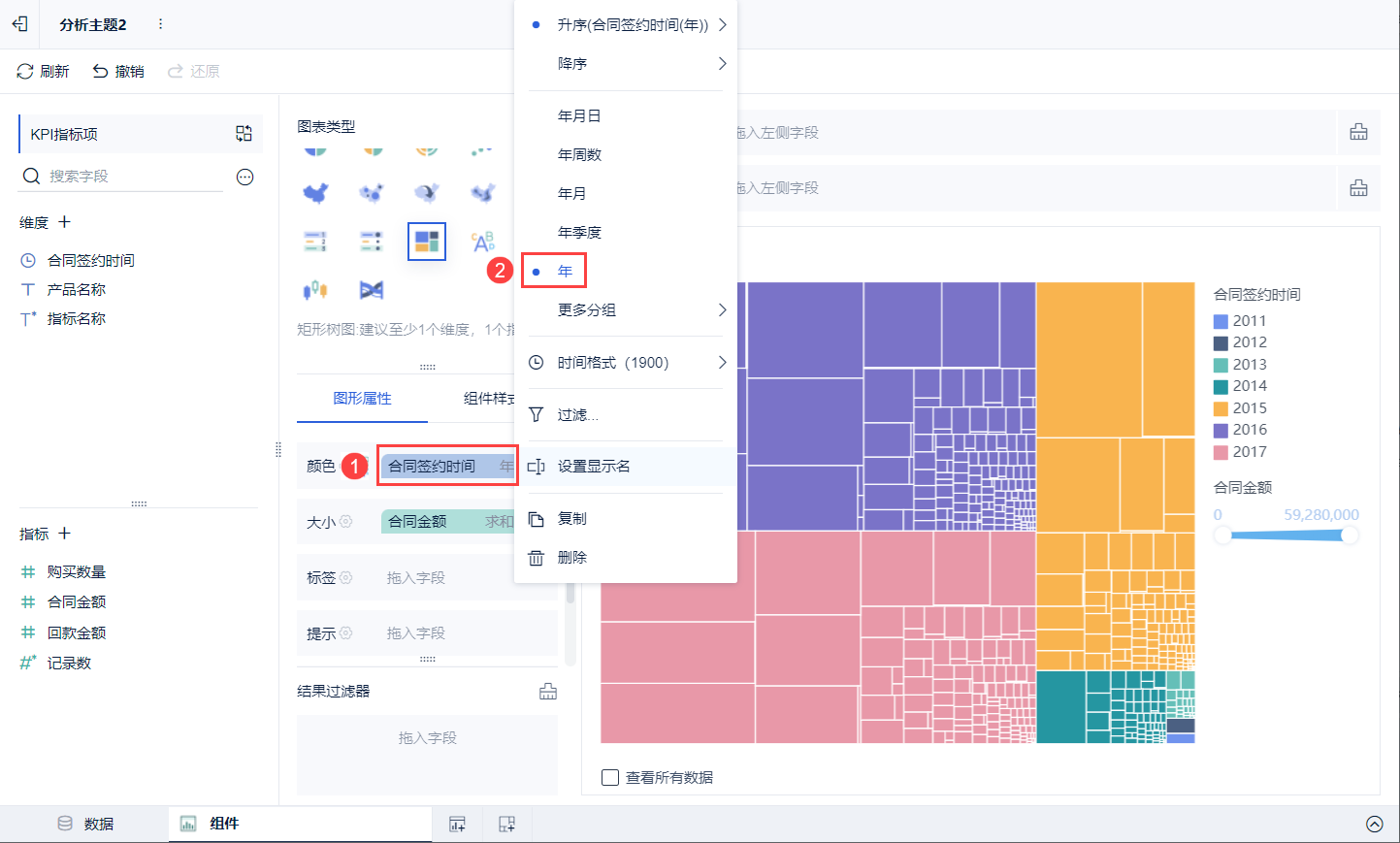
4)将细粒度栏中的「合同签约时间」移动至颜色栏,点击下拉箭头,切换至年显示,如下图所示:

注:此处矩形树图的排列逻辑为:从左上到右下,依次表示数值从大到小。在没有大小比较时,排列顺序为总是选择矩形块长宽比接近于1的方式排布,排序方式默认不支持更改。
2.3 图形属性设置
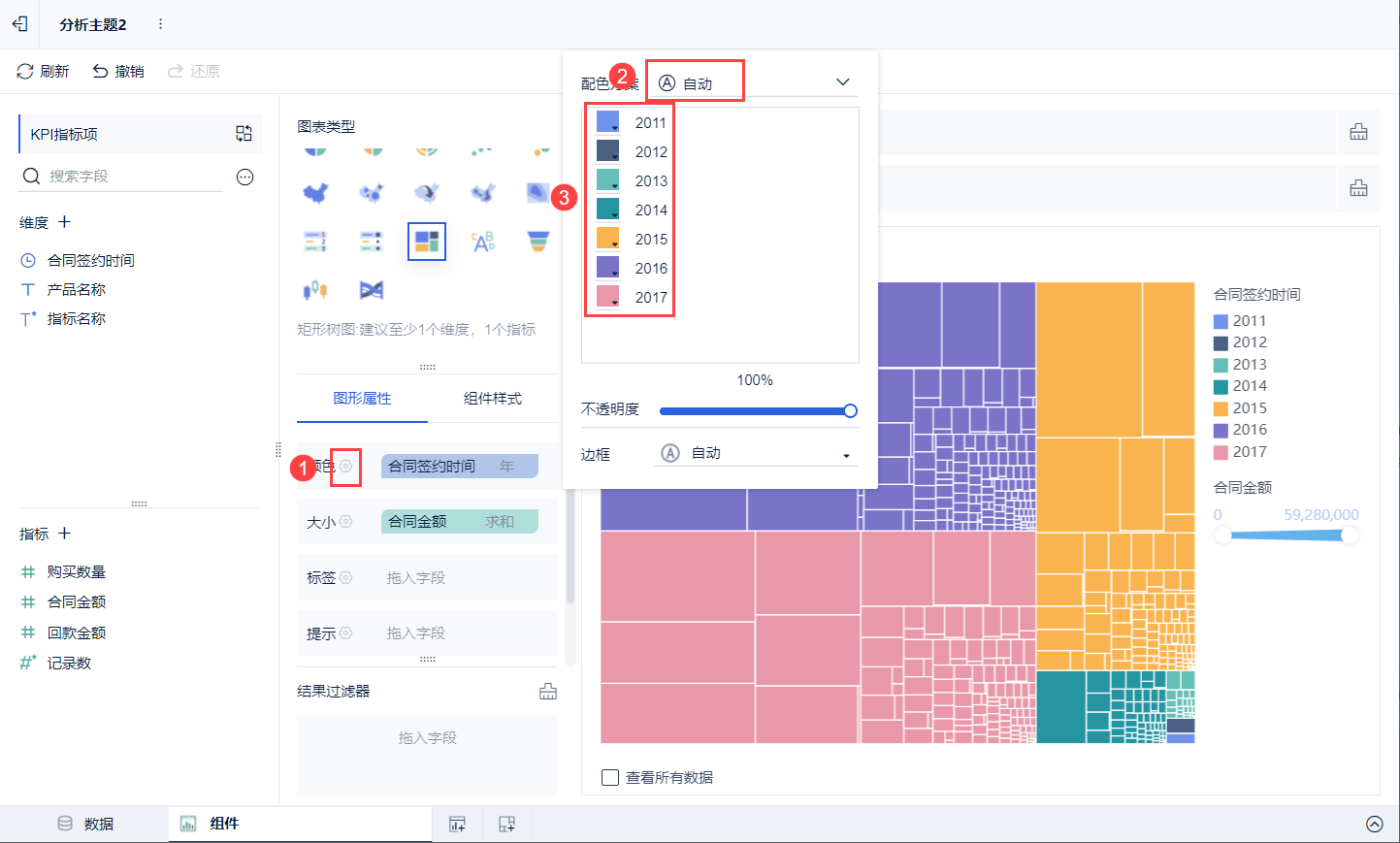
点击「颜色」的属性设置,选择配色方案为自动,设置合同签约时间(年)的分类颜色,如下图所示:

同时可设置 图形属性-大小、标签、提示、细粒度等,详情参见:图形属性
组件的图例、网格线、背景、自适应显示等,详情参见:图表组件样式
2.4 效果预览
2.4.1 PC 端
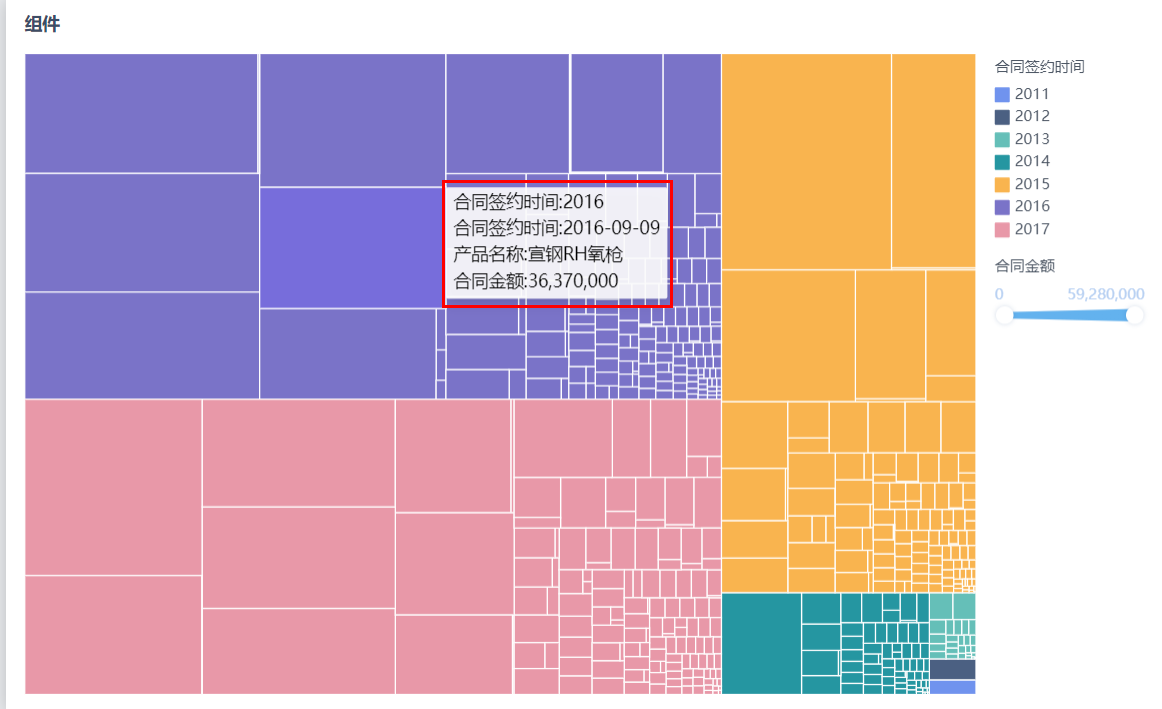
选择对应仪表板,点击预览,预览效果如下图所示:

2.4.2 移动端
App 与 HTML5 端效果,如下图所示:


