历史版本23 :玫瑰图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
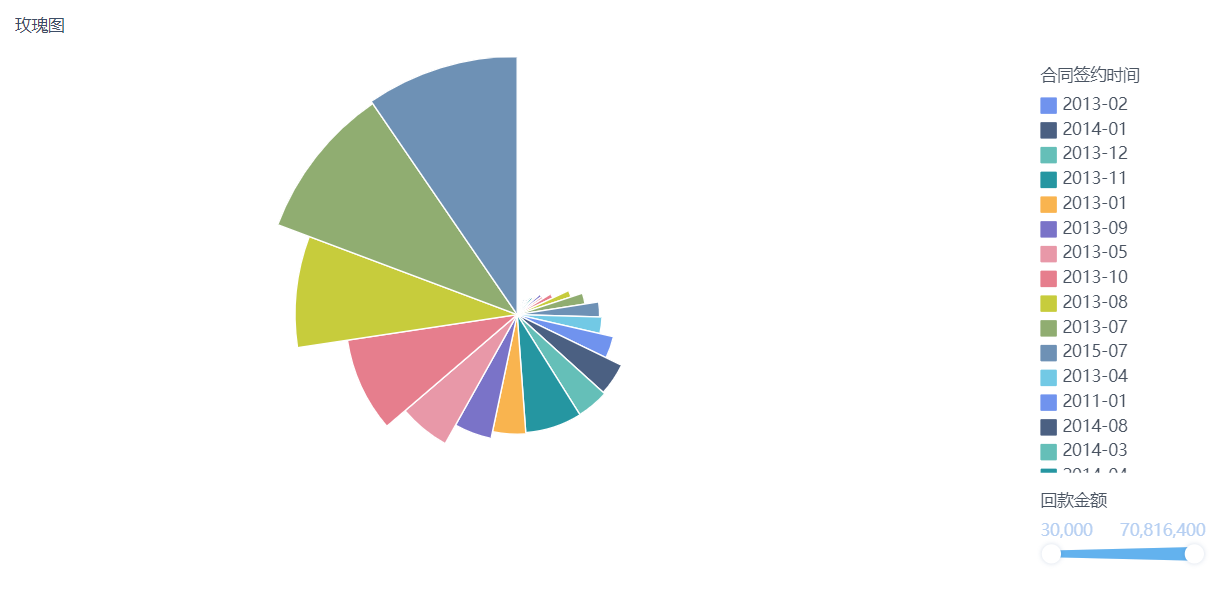
玫瑰图通过扇形的面积和半径显示数据的占比情况,可以展示每一数值相对于总数值的大小、数据在某一时间段的变化,
也可以用来比较各项数据间的情况等。如下图所示:

1.2 基本要求
玫瑰图的基本要求:
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| 玫瑰图 | 1 | 2 |
1.3 图表特点
优点:适合突出显示不同分类的大小差异。
缺点:将数据量之间的差别夸大显示了,相差 1% 表现在面积上,视觉差别是超过 1% 的,不好用于展示具体的差值数量。
2. 示例编辑
2.1 准备数据
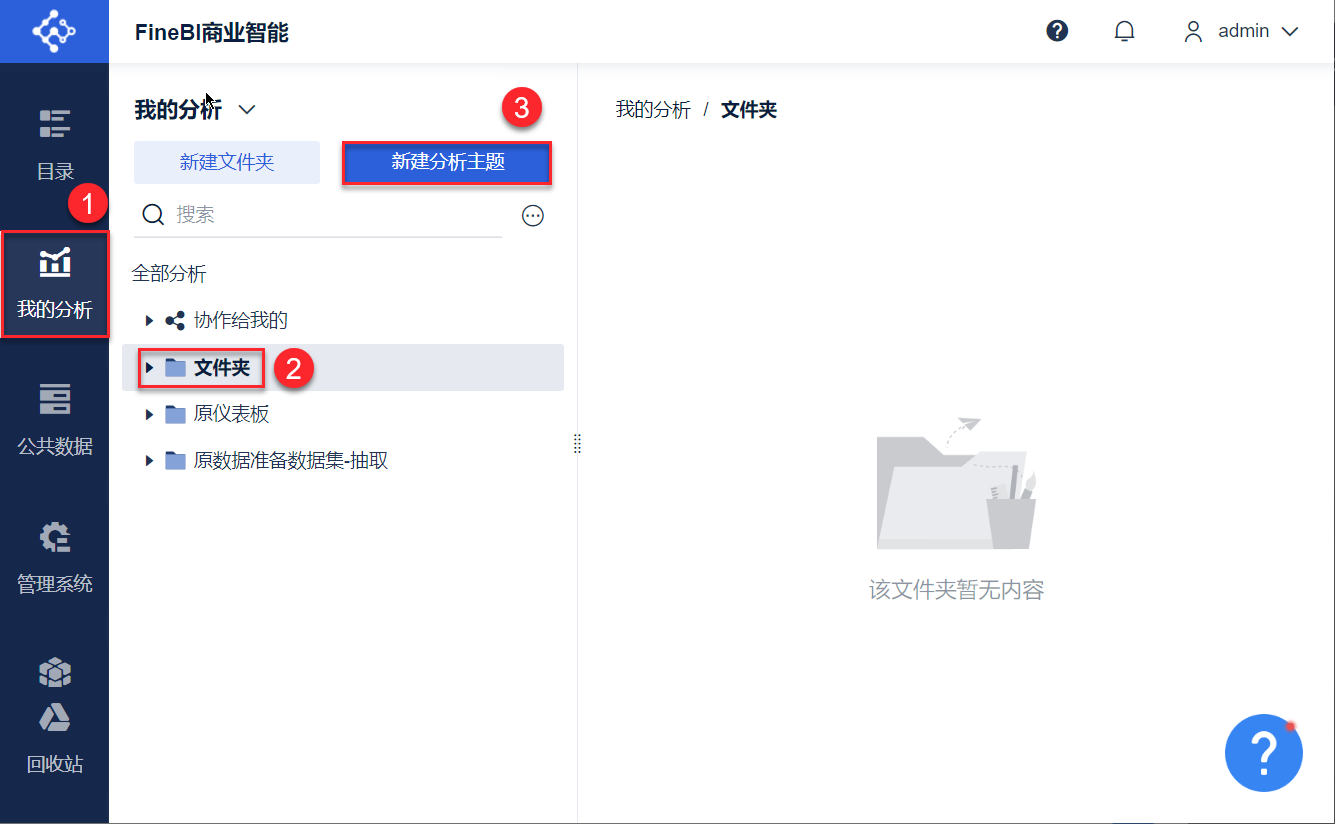
1)管理员进入系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」。如下图所示:

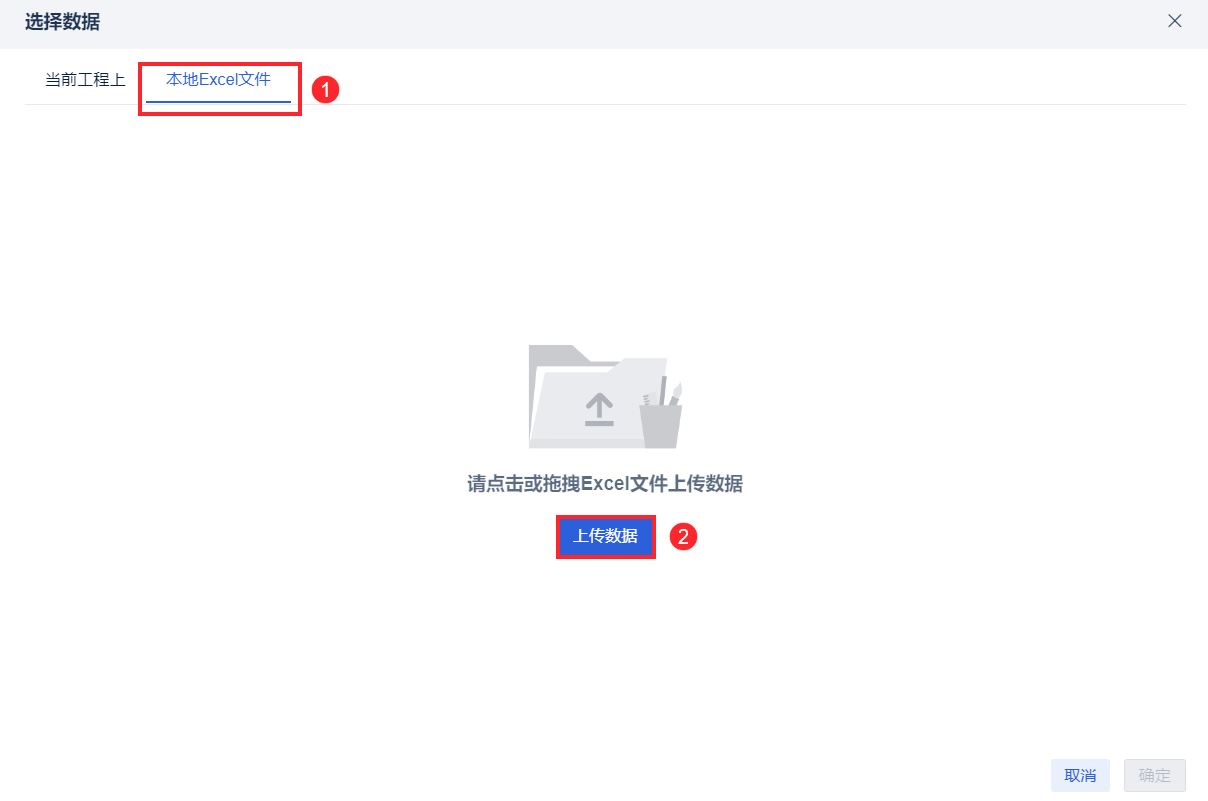
2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:
示例数据:地区数据分析.xlsx

3)上传后,点击「确定」按钮。如下图所示:

2.2 创建组件
1)点击左下角「组件」按钮。如下图所示:

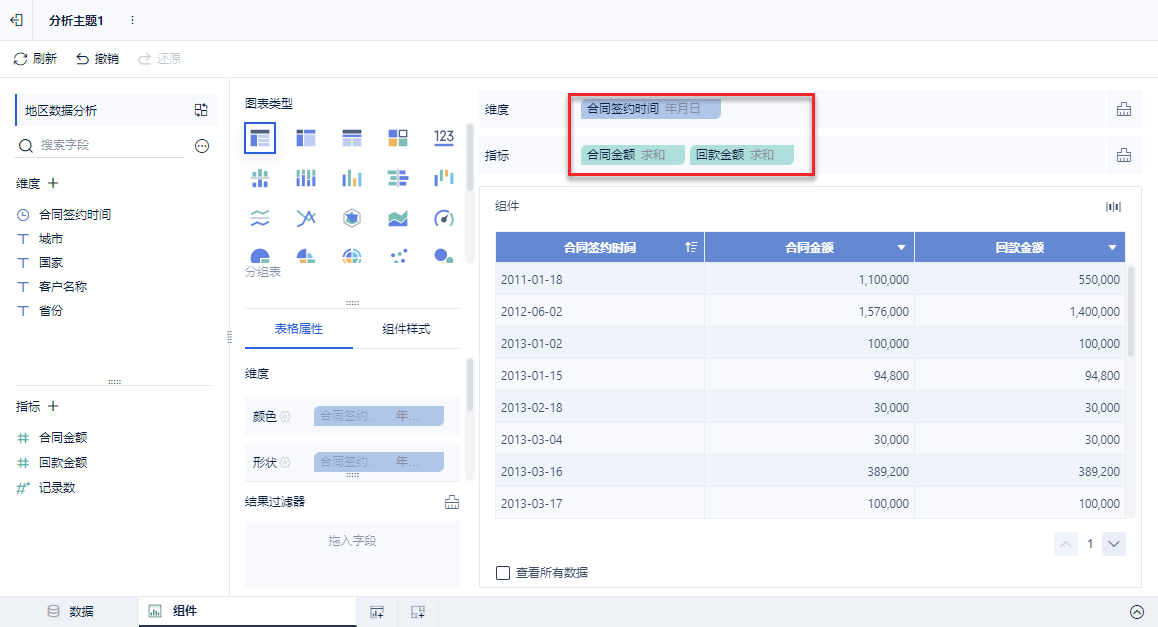
2)将「合同签约时间」拖入维度中,「合同金额」、「回款金额」拖入指标中。如下图所示:

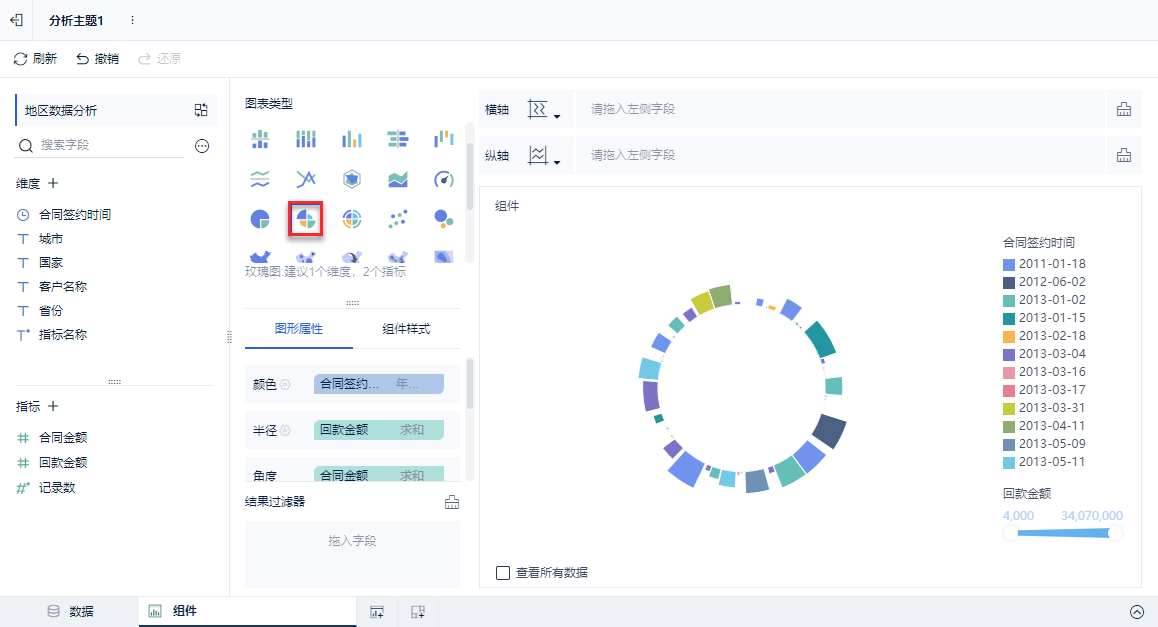
3)在图表类型下选择「玫瑰图」,可以看到回款金额的大小映射到玫瑰图的半径上,合同金额的大小映射到玫瑰图的角度上。如下图所示:
注:该玫瑰图必须在横纵轴中有1个维度、2个指标字段才能选择,否则图表类型下的玫瑰图将灰化无法点击。

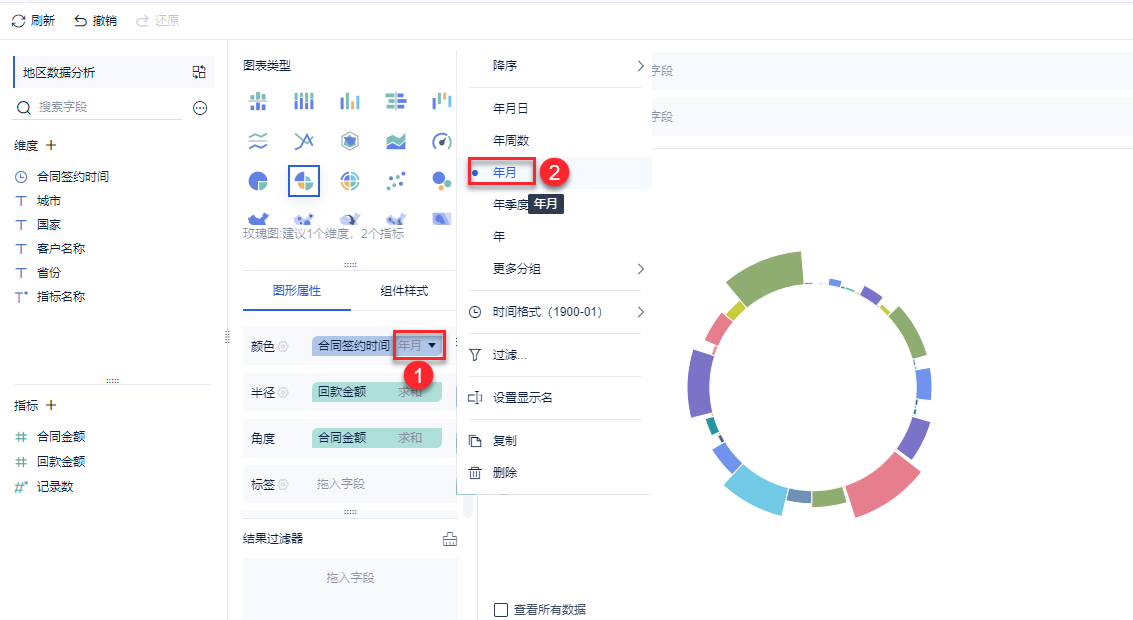
4)点击颜色栏中的「合同签约时间」字段,选择「年月」显示。如下图所示:

2.3 美化组件
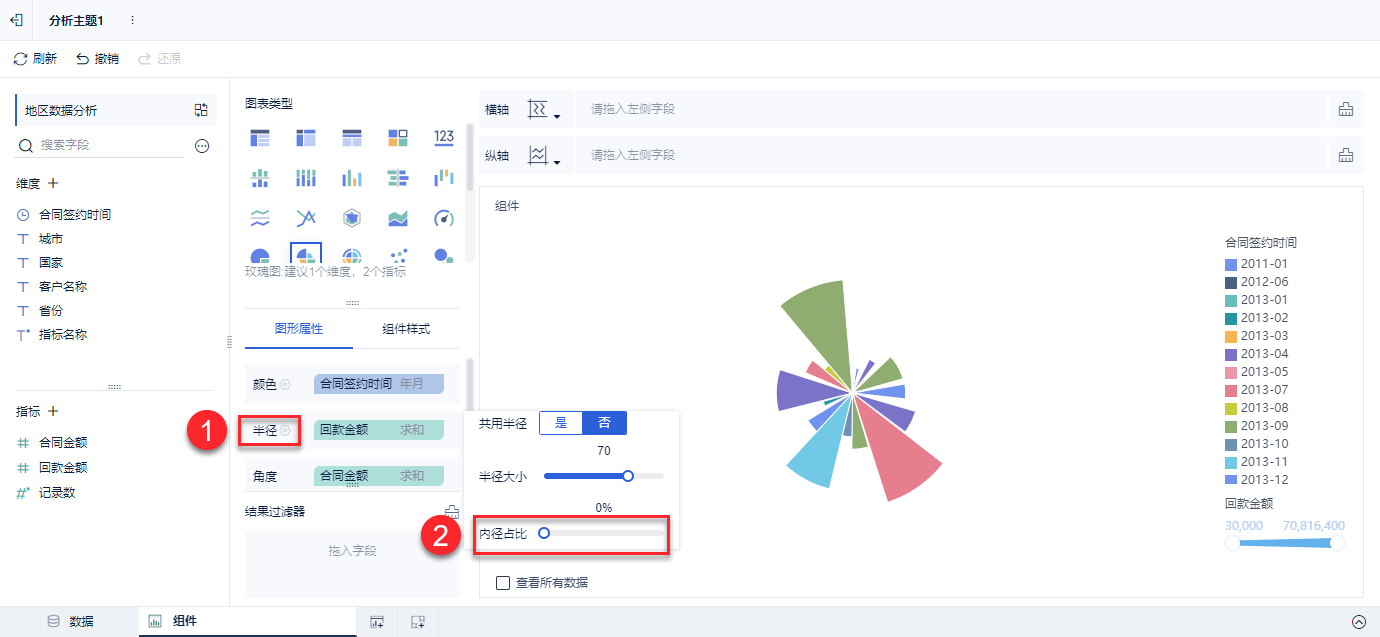
1)半径设置
点击「半径」栏,设置内径占比到 0% 。如下图所示:

2) 排序
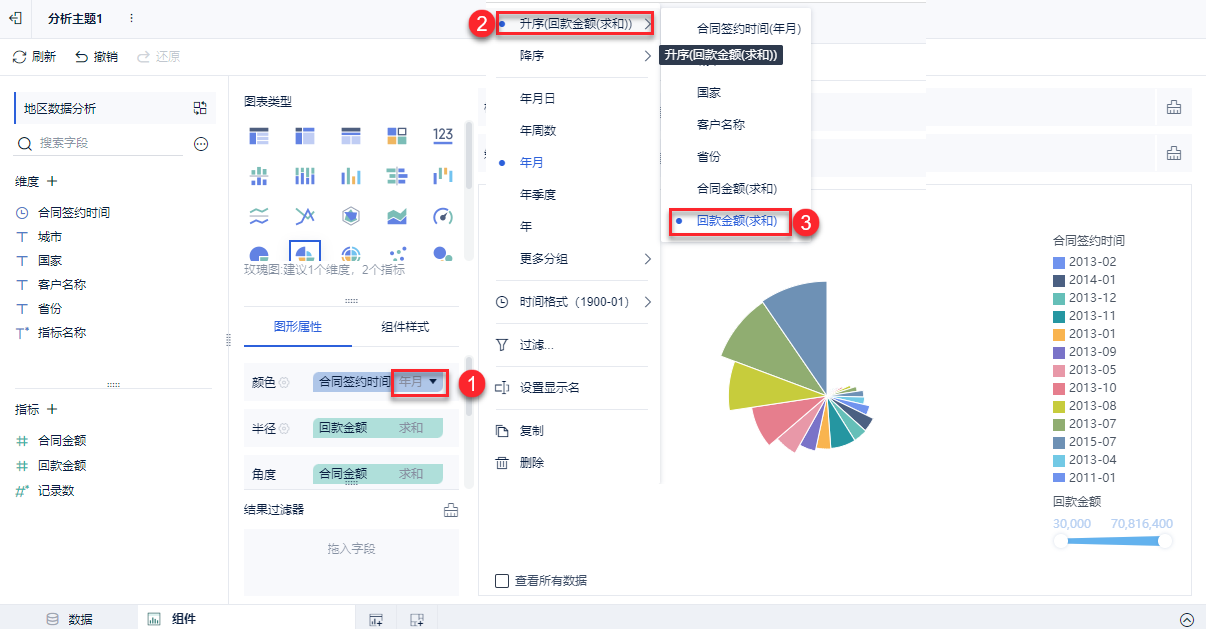
点击颜色栏中的「合同签约时间」下拉,选择升序排序,按「回款金额(求和)」进行排序。如下图所示:

3) 组件样式
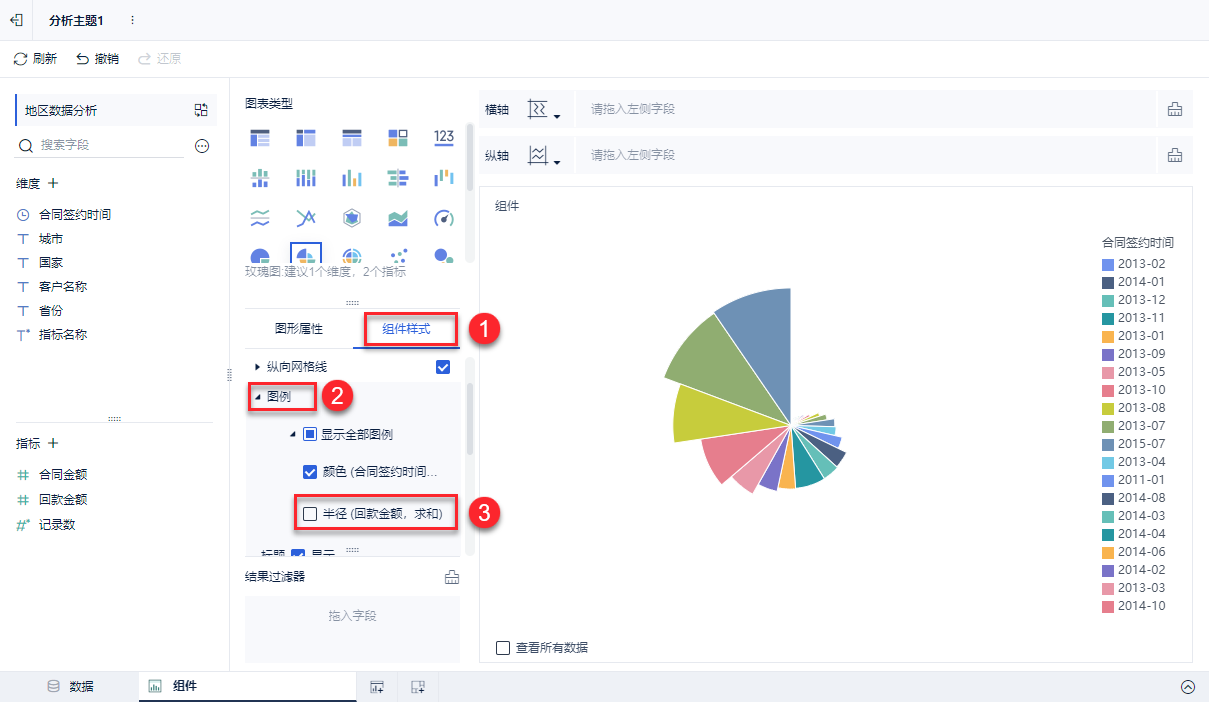
点击「组件样式>图例」,「显示全部图例」处不勾选「半径」。如下图所示:

除此以外,还可以设置组件网格线、背景、自适应显示等等,详情请参见:图表组件样式
2.4 效果查看
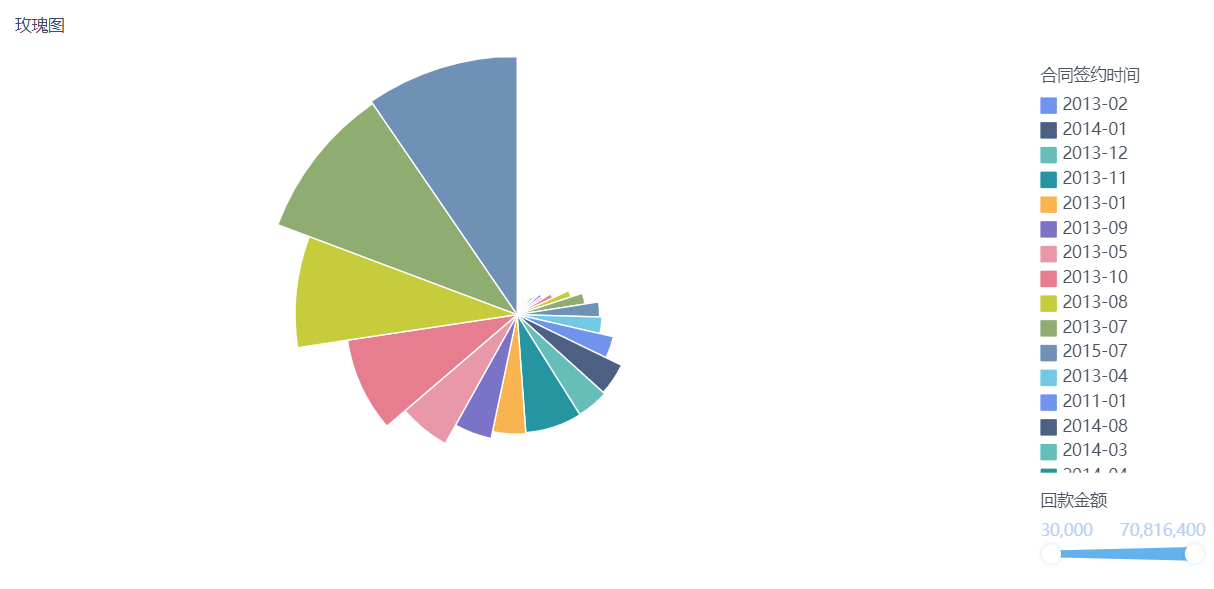
1)PC 端效果如下图所示:

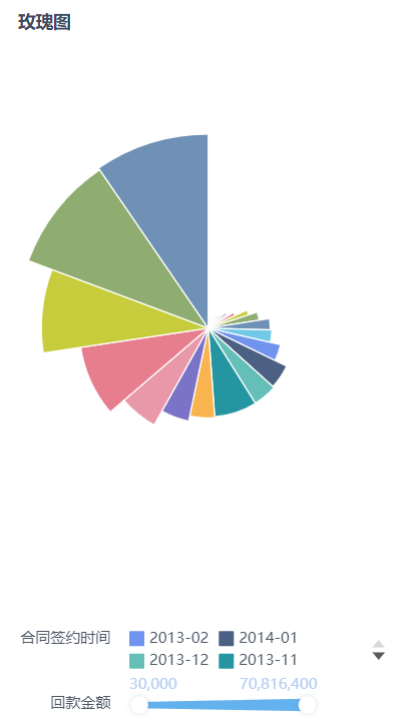
2)App 及 HTML5 端效果如下图所示: