历史版本20 :文本图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 概述编辑
文本图用于直接展示数值的数字大小,比如下图展示了不同访问平台、不同访问阶段的访问停留时间。如下图所示:

2. 示例编辑
2.1 准备数据
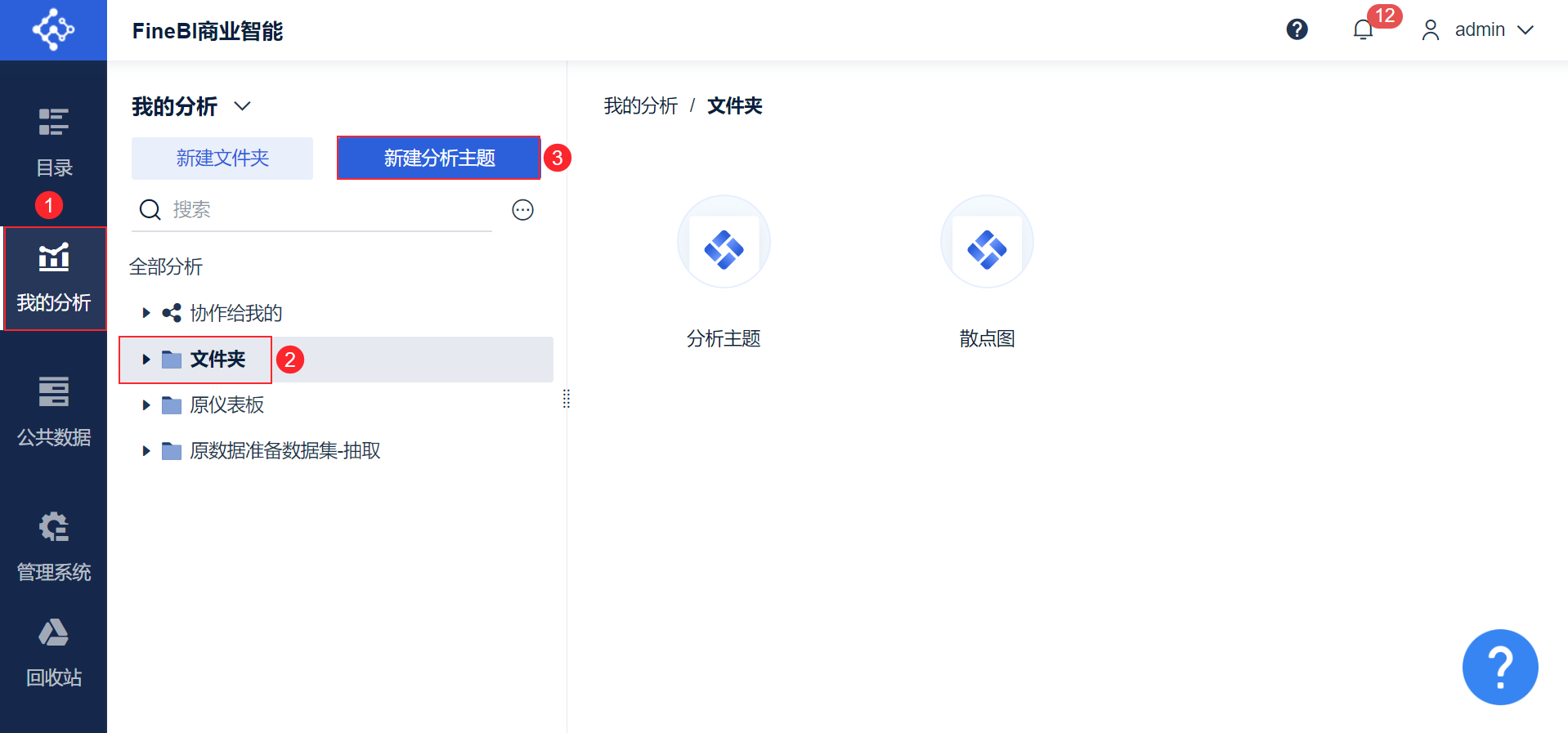
1)管理员进入系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」。如下图所示:

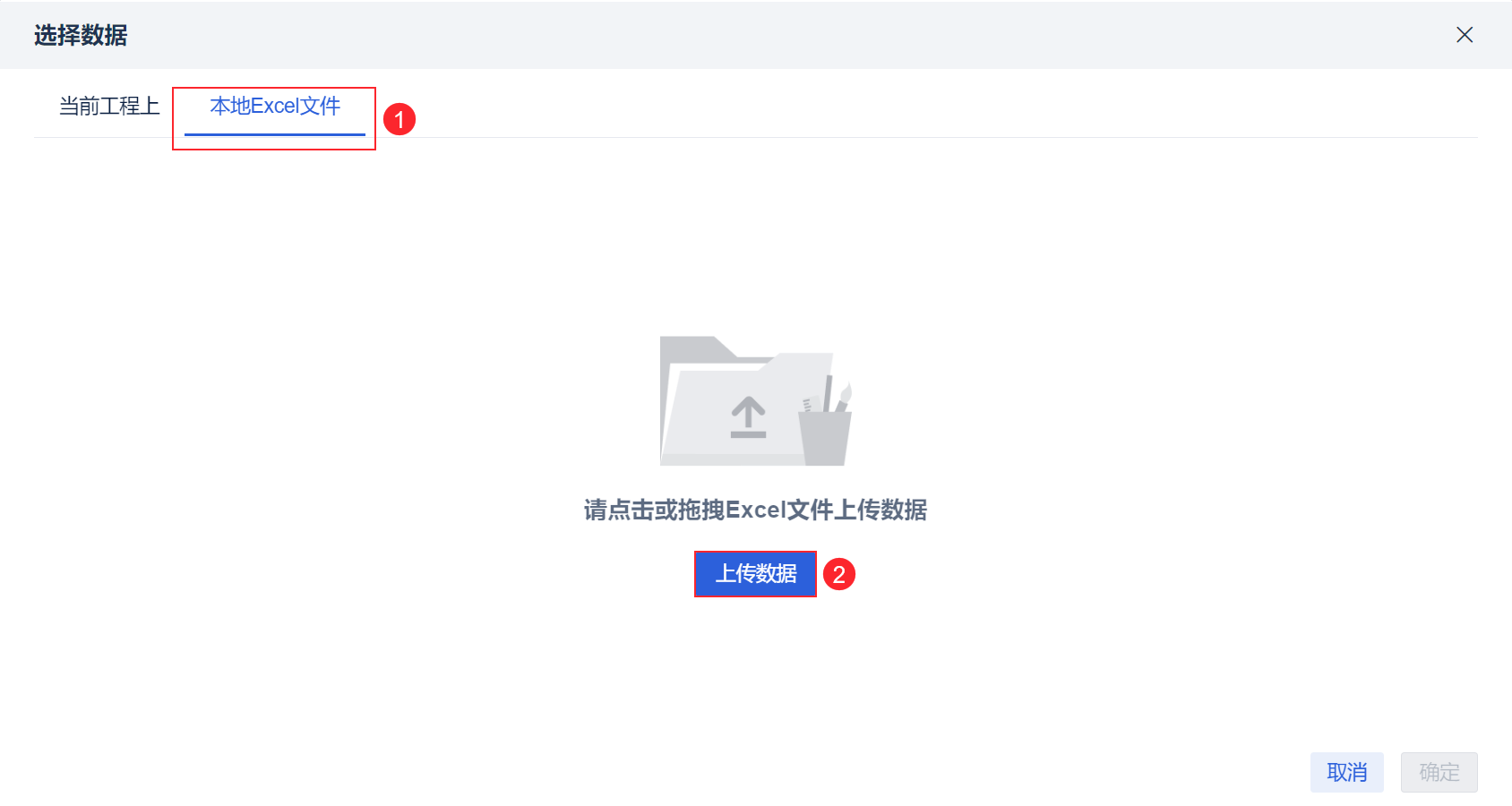
2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:
示例数据:访问阶段统计事实表.xlsx

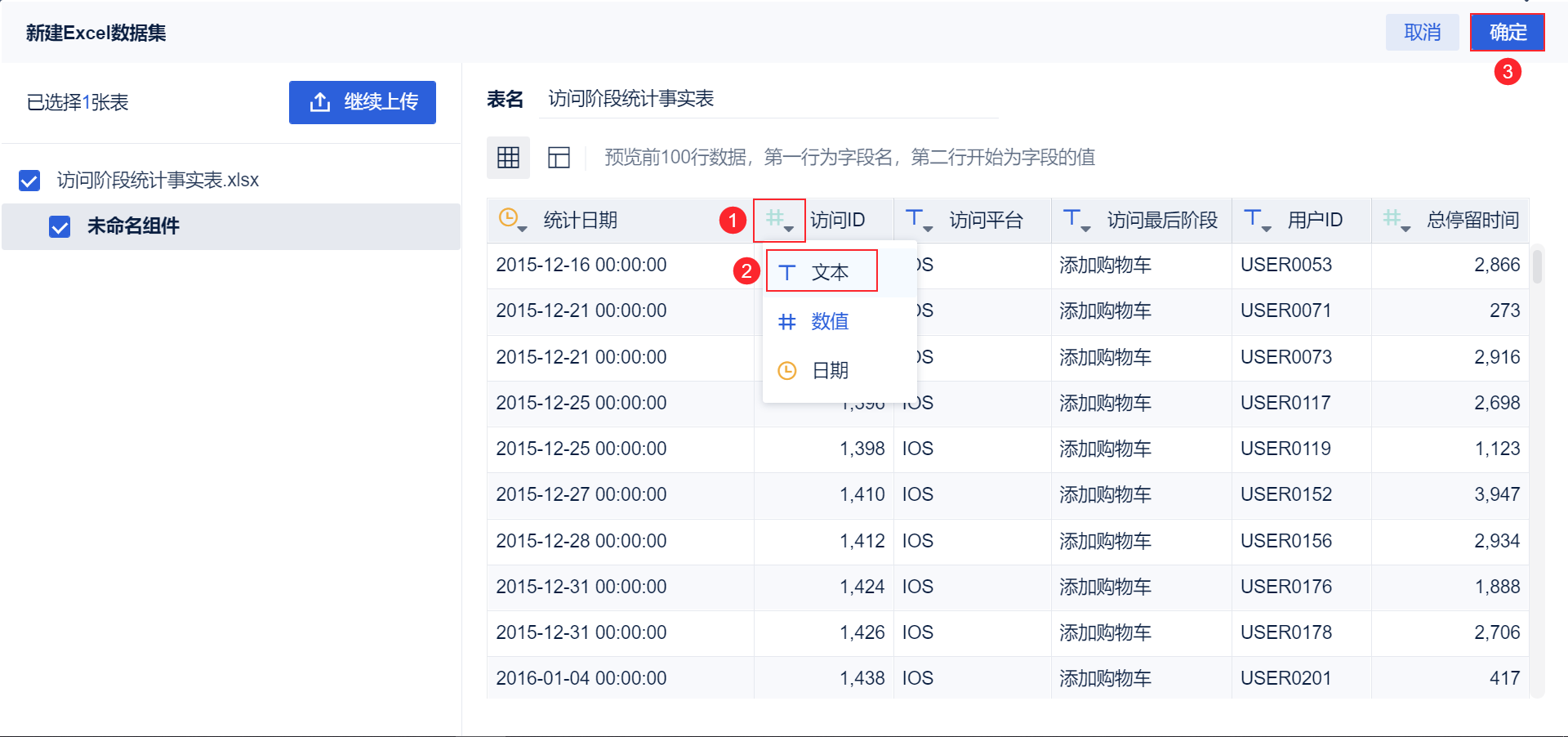
3)上传后,将字段「序号」的字段类型由「数值类型」改为「文本类型」,并点击「确定」按钮。如下图所示:

2.2 创建组件
1)点击左下角「组件」按钮。如下图所示:
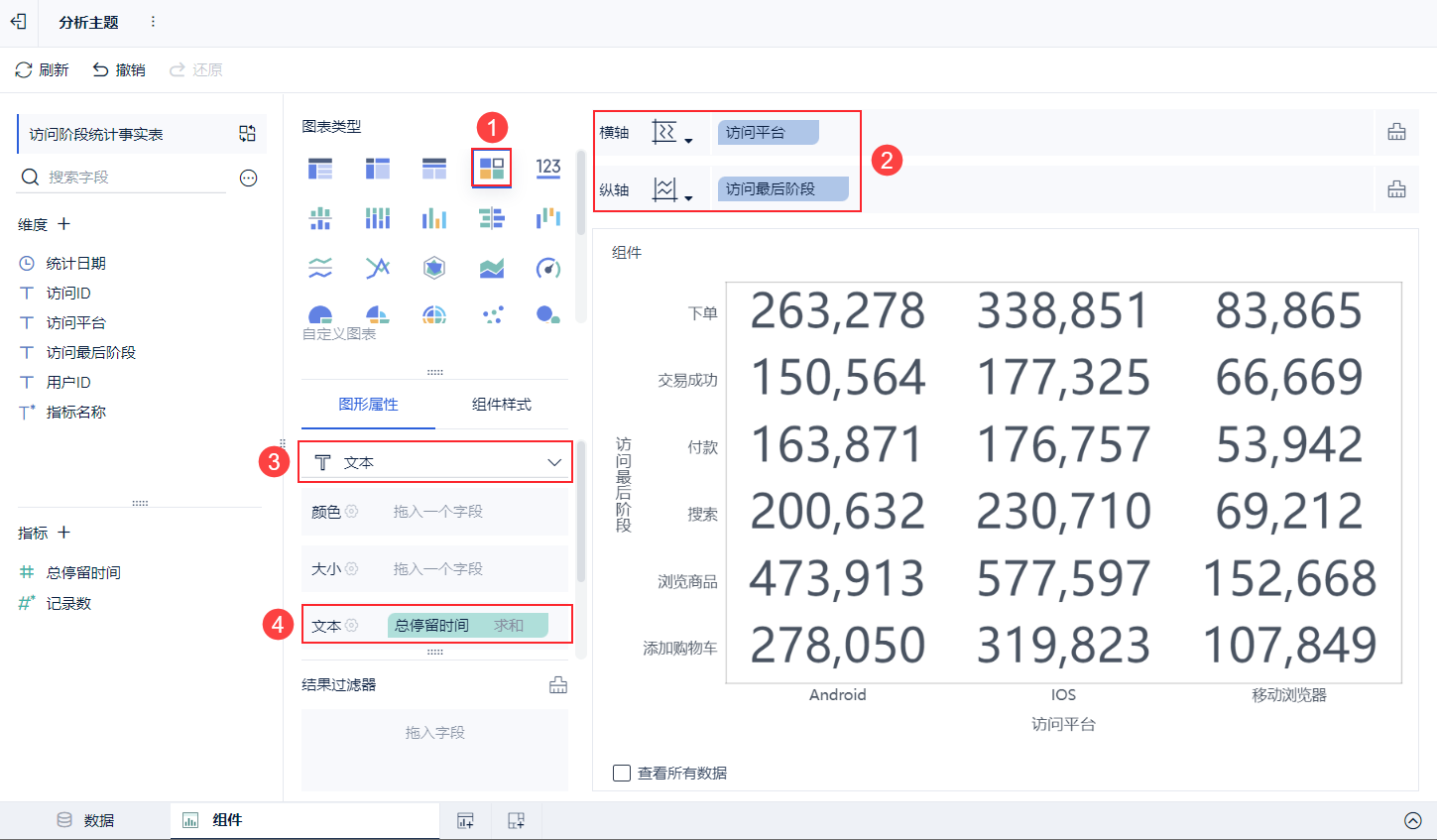
 3)制作文本图。选择「自定义图表」,将字段访问平台拖入横轴中,将字段浏览量拖入纵轴中,在「图形属性」下选择「文本」图表类型。此时图表中没有任何具体文本,仅显示文本二字,是因为我们还未给文本图形属性下的文本栏赋值。此时再拖入「总停留时间」,则出现对应平台和最后阶段的访问时长数值,如下图所示:
3)制作文本图。选择「自定义图表」,将字段访问平台拖入横轴中,将字段浏览量拖入纵轴中,在「图形属性」下选择「文本」图表类型。此时图表中没有任何具体文本,仅显示文本二字,是因为我们还未给文本图形属性下的文本栏赋值。此时再拖入「总停留时间」,则出现对应平台和最后阶段的访问时长数值,如下图所示:

2.3 美化图表
2.3.1 设置文本
单击「文本」框,可自定义设置文本内容的格式。如下图所示:

文本编辑框如下图所示:

2.3.2 设置颜色
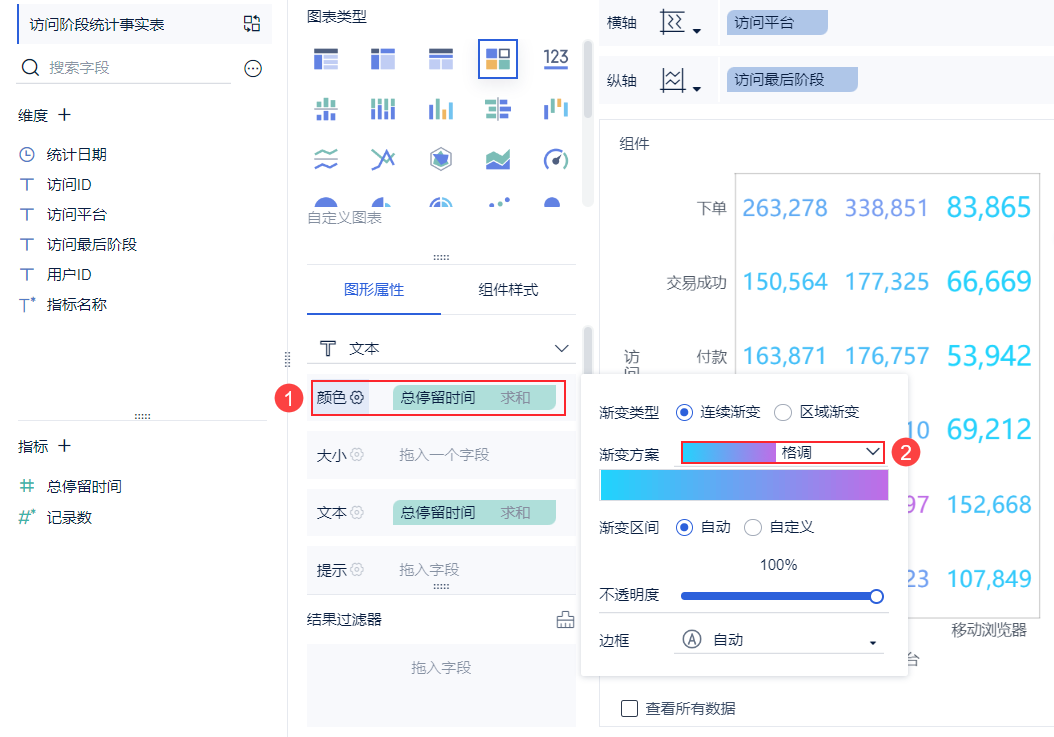
根据时长大小设置渐变,渐变方案选择「格调」,如下图所示:

组件还支持大小、提示、细粒度等设置。详细请参考文档:图形属性
2.3 设置组件样式
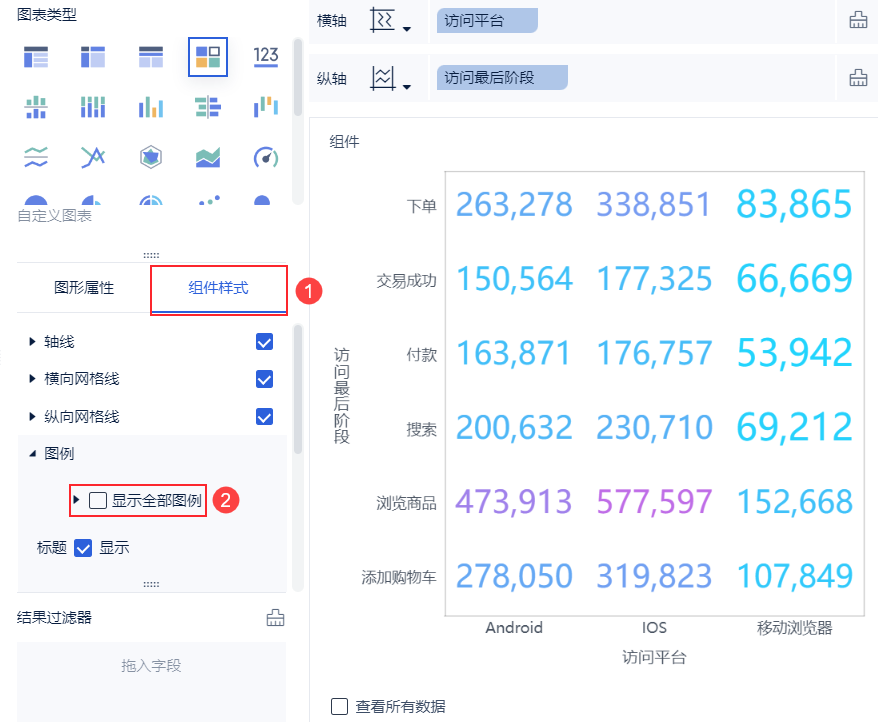
取消组件中显示的图例。在「组件样式」下设置,如下图所示:
组件其他样式设置参考文档:图表组件样式

2.4 效果预览
2.4.1 PC 端

2.4.2 移动端

3. 多个维度/指标编辑
横纵轴支持拖入多个字段多维度多指标展示,比如再按照年份列出停留时间数值。如下图所示:


