历史版本7 :试管型仪表盘 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
试管型仪表盘像一个试管,有刻度和进度线,其中刻度表示度量,进度线表示完成的进度情况。
利用试管型仪表盘,可以直观地表现出某个指标的进度或实际情况。效果如下图所示:

1.2 基本要求
| 图表类型 | 维度 | 指标 |
|---|---|---|
| 试管型仪表盘 | 0 | 1 |
1.3 图表特点
优点:直观的表现出指标的进度或实际情况,主要用于进度或占比的展现。
缺点:不能根据时间类别分析数据,单个图表无法进行对比分析。
2. 试管型仪表盘-横向编辑
2.1 准备数据
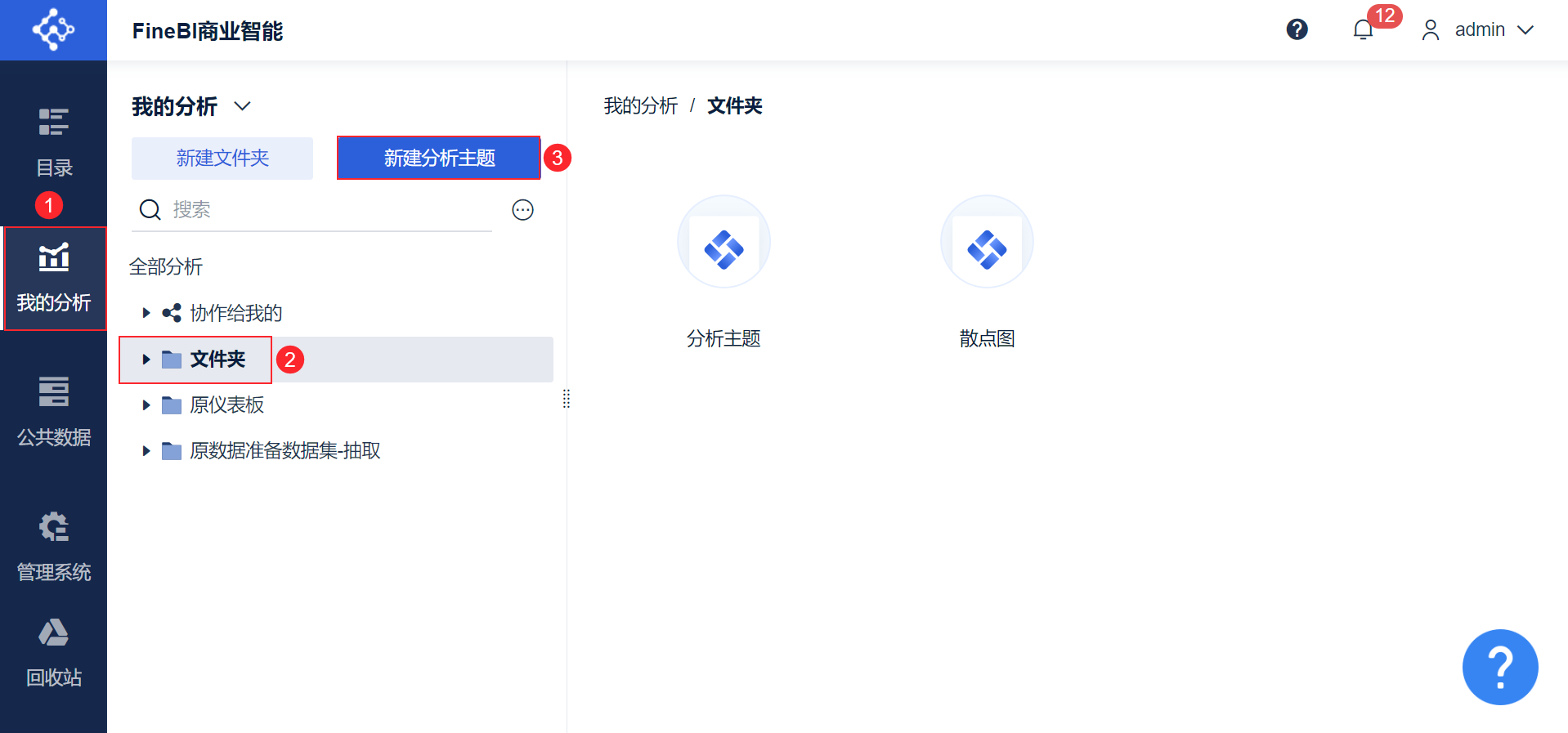
1)管理员进入系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」。如下图所示:

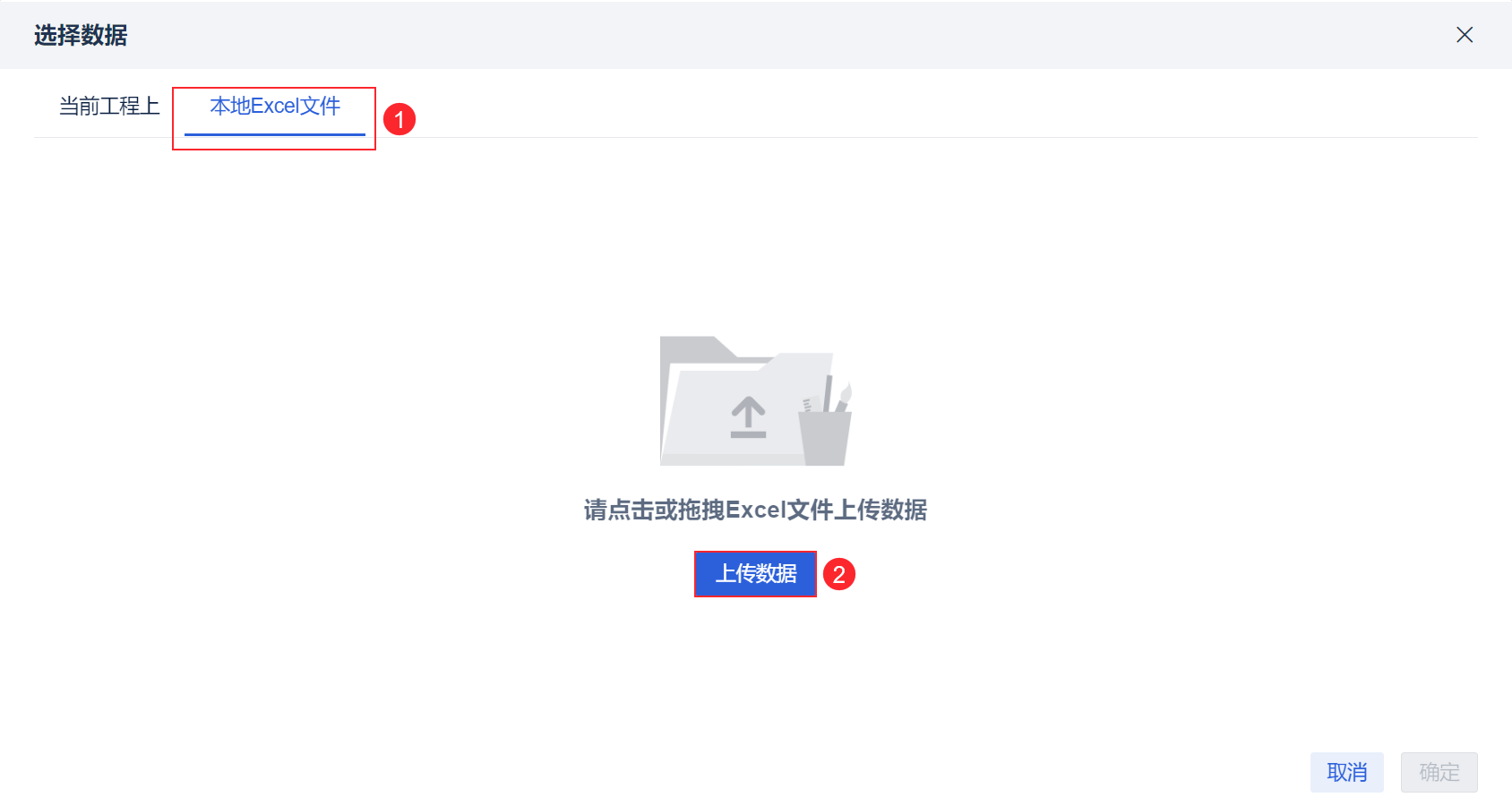
2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:
示例数据:供应商产品表 .xlsx

3)上传后,点击「确定」按钮。如下图所示:

2.2 创建组件
1)点击左下角「组件」按钮。如下图所示:

2)在图表类型下选择「仪表盘」,图形属性下选择第六个子类型,将「库存量」字段拖入指针值。如下图所示:

2.3 美化图表
点击「大小」栏,可设置仪表盘长度。如下图所示:
注:目前不支持设置宽度。

2.4 效果查看
2.4.1 PC 端
效果如下图所示:

2.4.2 移动端
App 及 HTML5 端效果如下图所示:

3. 试管型仪表盘-纵向编辑
步骤与第二章完全一样,不同点在于,2.2 节时,图表类型下选择「仪表盘」后,图形属性下选择第五个子类型。
1)PC 端效果
如下图所示:

2)移动端效果
App 及 HTML5 端效果如下图所示:


