1. 概述编辑
关于仪表板内的组件制作完成后,我们需要对仪表板的整体,进行布局,丰富内容,整体美化,完成一张仪表板的制作。
2. 常用场景编辑
先简单介绍一下本文示例中会学习到的一些常用的功能场景。
2.1 添加其他组件
在仪表板编辑界面,可以添加其他组件来丰富界面。在仪表板编辑界面点击「其他」即可添加其他组件。如下图所示:
了解更多其他组件功能详情请参见文档:其他组件概述

2.2 仪表板美化
如何快速设计数据图表?详情参见:可视化指南

仪表板美化一般使用「仪表板样式」,Tab组件点击「样式设置」美化。入口如下图所示:

如果要对某个图表进行单独美化,需要进入组件编辑界面的美化。更多可查看:图形组件样式
3. 场景示例编辑
3.1 Tab 组件
对于调整过布局的组件,感觉有些是一个主题的,例如,「销售额最大的十件商品」和「不同类别商品销售额占比」对于一些主题相同的组件,可以放在同一个 Tab 下展示。
1)点击「其他>Tab组件」,将组件拖入 tab 页中。点击 tab 页右侧「+」添加新的 tab 页。
| tab 页 | 页内组件 |
|---|---|
| 销售额分析 | 「销售额最大的十件商品」、「不同类别商品销售额占比」 |
| 毛利额分析 | 「毛利额-环比增长率」、「毛利额-环比增长率1」 |
3.2 调整布局
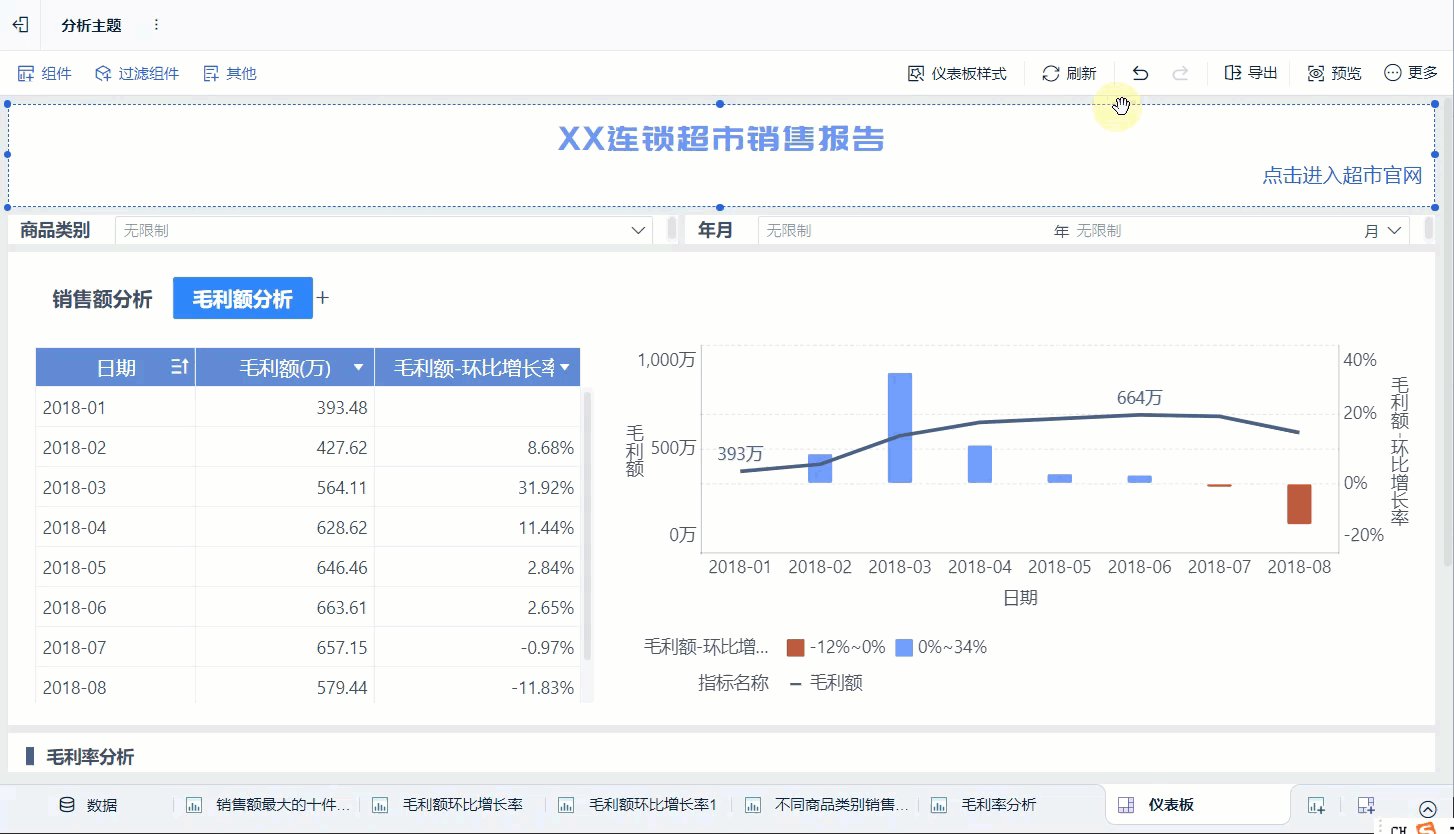
进入仪表板编辑界面,我们发现制作好的组件在仪表板上排列的效果并不理想,那么我们如何调整仪表板的布局呢?
点击组件边框可调整大小,点击组件边缘区域可调整组件位置。如下所示:
3.3 文本组件
这时,一张销售报告基本成型。希望增加一个「XX连锁超市销售报告」的标题。我们可以点击「其他>文本组件」制作。
如果我们需要一些外部链接作为辅助说明,可以点击文本框。添加超链(例如:www.finebi.com),输入对应信息(例如:点击进入超市官网)后,成功插入超链,并调整文本位置大小即可。
3.4 仪表板美化
对于整张仪表板,我们可能觉得整体风格不满意,可以进行调整。
3.4.1 仪表板样式
点击「仪表板样式」进入界面,选择想要的风格,例如「经典白」。如果觉得还需要自定义的修改,可以选择「自定义」进行设置,根据自己的喜好设置,完成点击「确定」。如下图所示:
3.4.2 Tab组件样式
Tab 组件样式也可根据需求修改。
Tab 组件标题显示多余,希望能够不显示。可以选择「Tab组件>下拉>样式设置」。取消勾选「显示」Tab 组件标题栏。则成功隐藏标题。还能根据个人喜好修改其他项。如下图所示:
3.4.3 其他美化
我们可以调整一下标题颜色、数值单位格式、组件大小等,来继续美化仪表板。如下图所示:
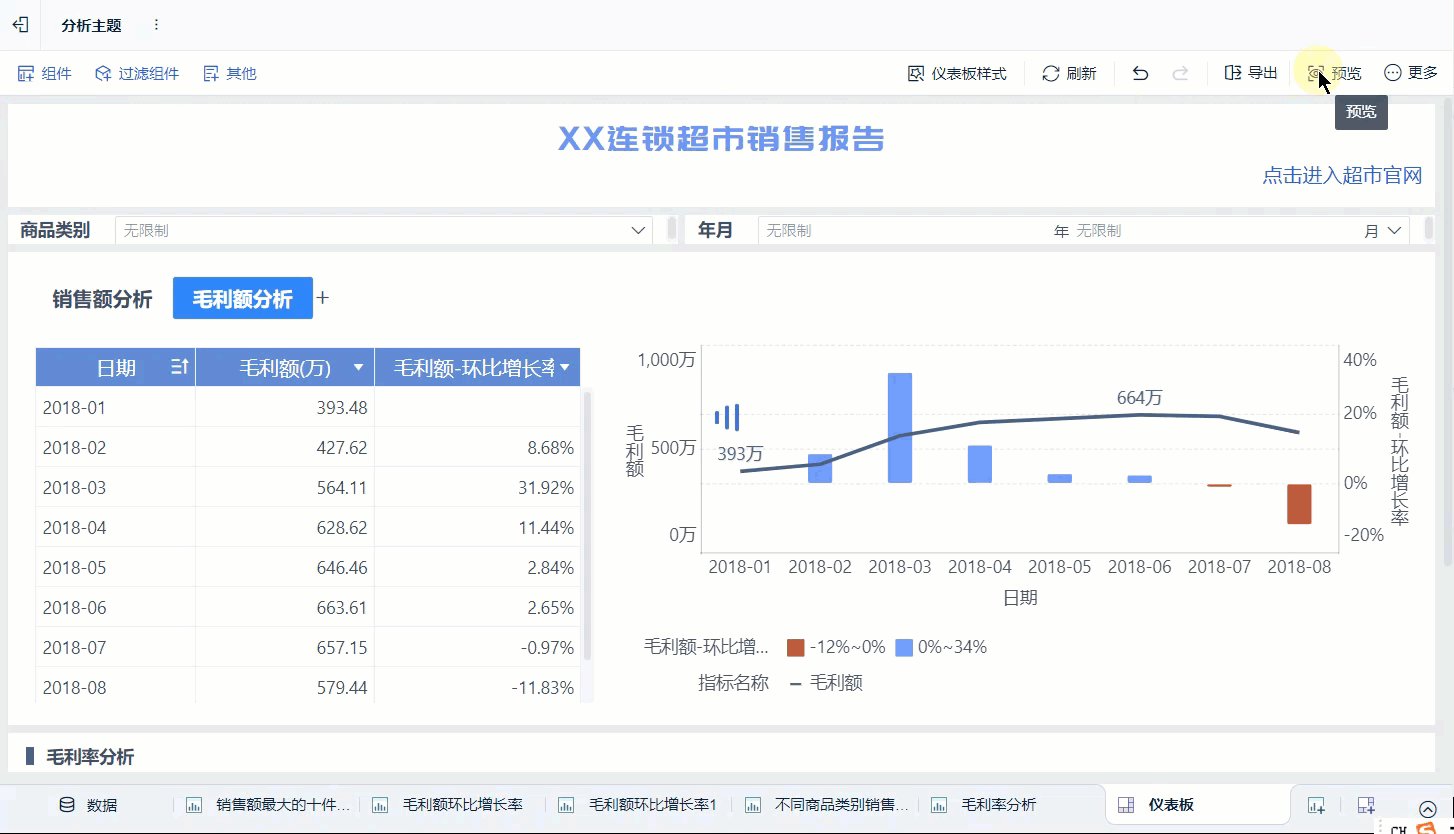
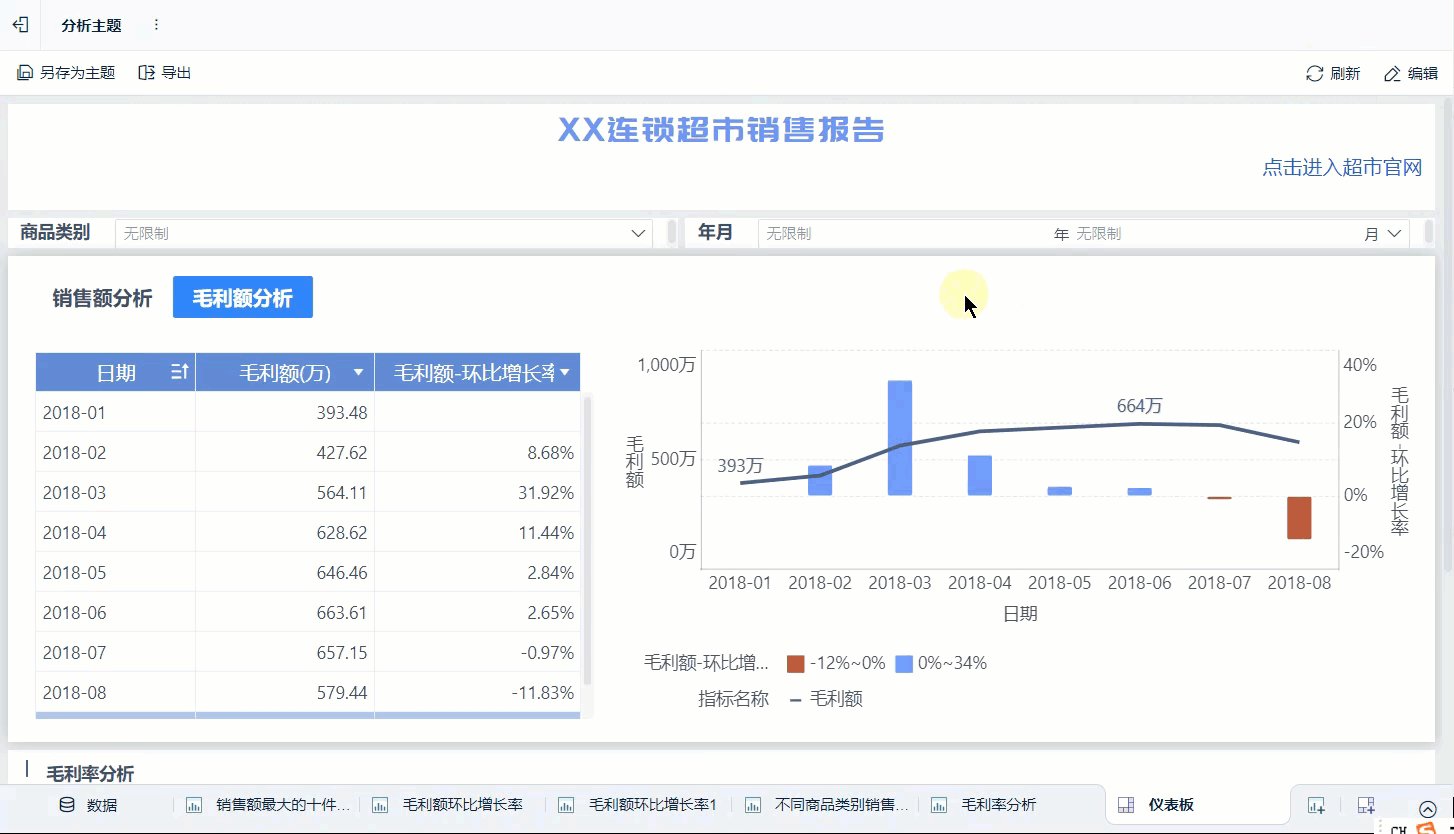
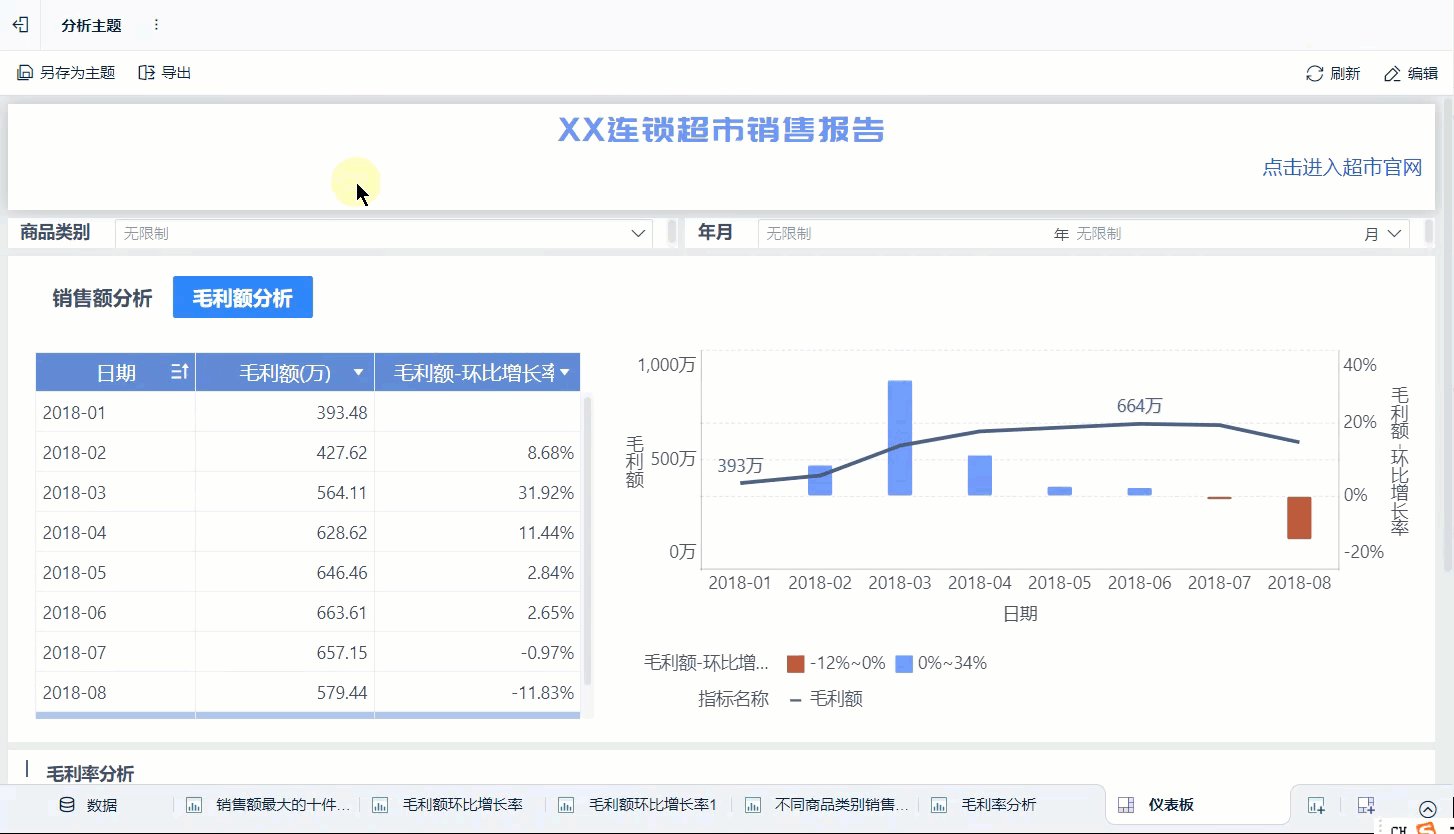
调整完成后的仪表板,点击右上角的「预览」进入预览仪表板界面,查看全部数据计算结果。如下图所示:注:若想仪表板默认情况下筛选出2020年1月的数据,在仪表板编辑界面做好筛选再进入预览界面即可。

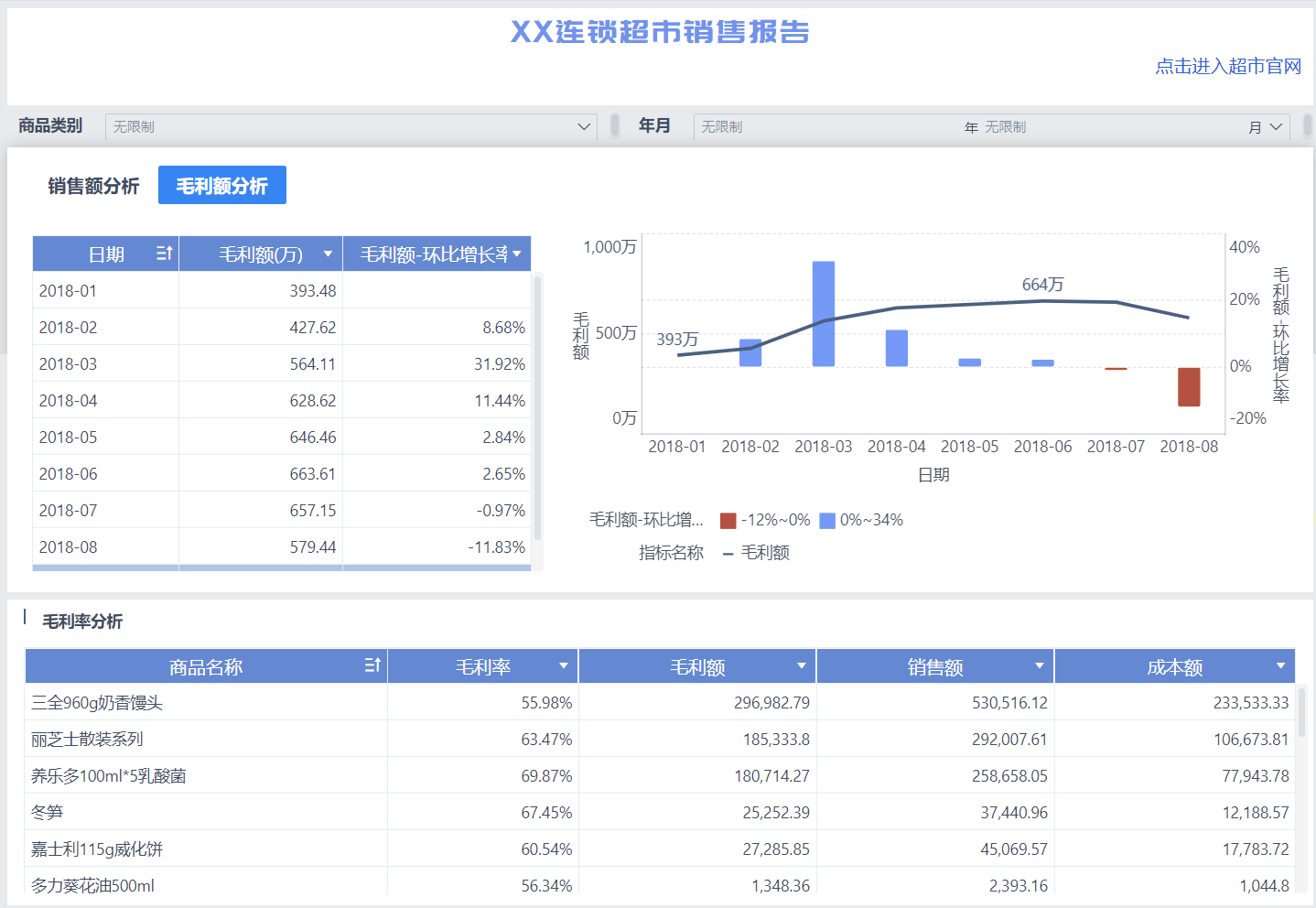
3.5 效果预览