1. 概述编辑
在上一章节,我们已经针对单个表进行了计算。但是可能遇到很多问题,比如只用表格看数据,可能难以从计算结果中读出有效信息 。因此,学习本章节,掌握可视化分析技巧是必要之举。
当然,这里不建议大家直接制作图表,而是建议大家先用 表格 把需要的数据准备好,再制作图表。
接下来,我们会学习图形的制作和分析。
2. 常见场景编辑
先简单介绍一下本文示例中会学习到的一些功能场景。
2.1 如何选择图表
FineBI 有丰富的图形类型,可以满足大家对于可视化展示的不同需求。图形也是最直观展示数据的手段。
若不知道如何选择图表,可以参考文档:如何选择正确的图表

2.2 自定义图表介绍
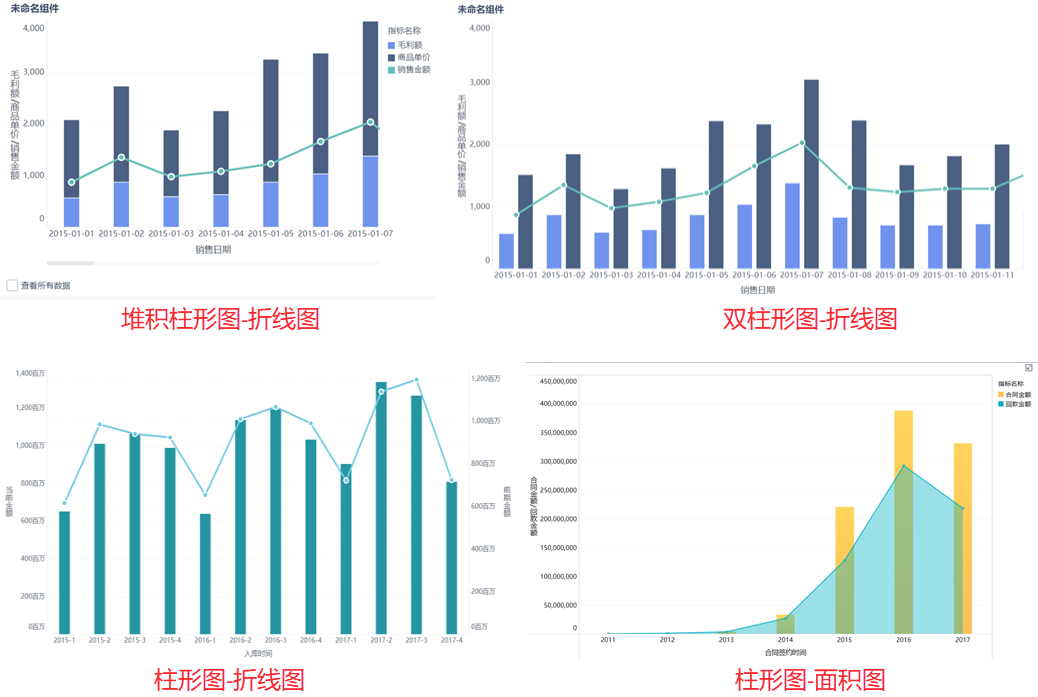
自定义图表可以让用户制作多种多样的组合图,满足用户更自由的探索需求。例如可以实现柱形图与面积图组合,如下图所示:
了解更多功能详情参见:组合图

2.3 饼图介绍
制作饼图需要至少一个维度、一个指标字段。但与一般图形不同,字段都在图形属性下。本文 3.3 节会讲述如何简单实现饼图。
更多详情参见:饼图

3. 应用示例编辑
制作图表前,建议先用表格形式处理好数据再进行可视化分析,不容易出错。
3.1 制作自定义图表
如果你还没有很确定想要什么图表,或者说可能需要在一个图表上组合多种图形,那建议选择自定义图表,便于随时调整你想要的图表。
上一节的毛利额环比增长率表,感觉给人的效果不够直观,不能突出显示出其变化。所以,使用柱形图和折线图组合的方式实现可视化效果。
1)首先,复制「毛利额环比增长率」组件。
2)制作组合图。图表类型切换成「自定义图表」。点击「图形属性>毛利额」,设置其形状为「线」。
3)设置双值轴。点击「毛利额-环比增长率」下拉,「设置值轴>右值轴>确定」。
图形属性说明:
在「图表属性」下,可以设置「全部」指标属性,或者「毛利额」、「毛利额-环比增长率」的各自属性。
设置双值轴说明:
两个指标共用了一个右侧值轴,数据差异较大会导致展示效果不好。
首先确认一下,指标的展示形式是「指标聚合」才能设置双值轴。
3.2 制作饼图
如果你已经很确定了想用什么图表展示数据,可以直接选择已有图表。例如,想求一下不同商品类别的销售额的占比饼图。
1)首先,制作一张分组表,来求得不同商品类别的销售额的占比。
维度指标栏拖入「商品类别、销售额」,「销售额>下拉>快速计算>占比」。
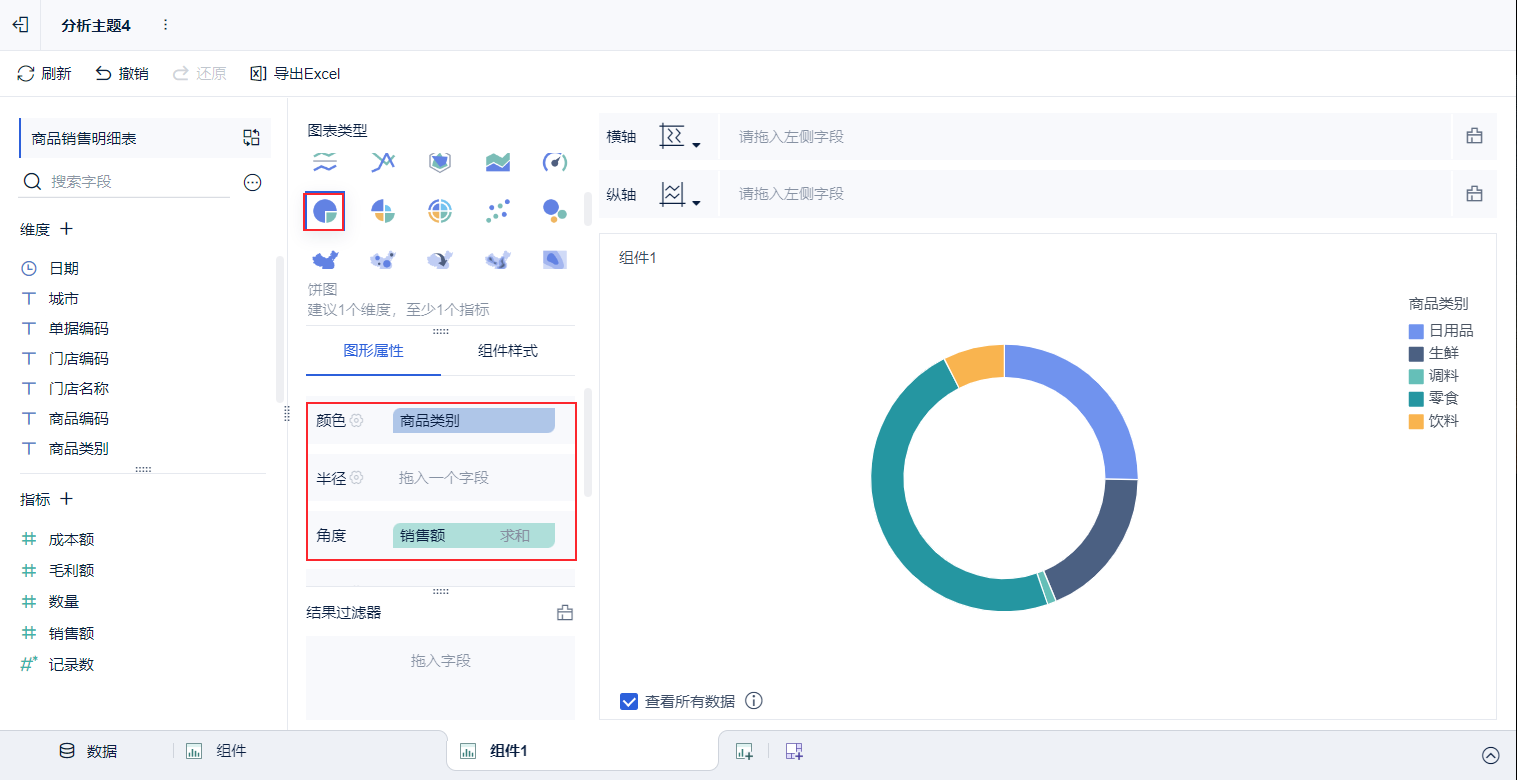
2)切换饼图。点击「饼图」切换图形,分析字段自动跳转到对应的位置:图形属性的颜色、角度框内。
注:不要将字段拖入横纵轴,饼图的制作只需要在「颜色」有维度字段,「角度」有指标字段即可实现。
3.3 图表美化
3.3.1 美化组合图
3.3.1.1 设置图例
在 图形属性 中的颜色、大小、形状、热力色、半径中存在字段,即可生成对应图例。示例默认在「全部>颜色」添加了「指标名称」字段生成了图例。
设置值轴后发现,图例的位置遮挡住了图形,想显示在图形下方。点开「组件样式>图例」设置位置在下方。
3.3.1.2 设置图形颜色
若想要负增长的「毛利额-环比增长率」突出显示。可以在「图形属性>毛利额-环比增长率」下的「颜色」内设置。
1)在「图形属性>毛利额-环比增长率>颜色」添加「毛利额」并计算环比增长率。
2)「颜色」设置按「毛利额-环比增长率」的数值「区域渐变」,「自定义」2 个区间,并设置值 <0 红色,>0 蓝色。
若想折线图在最前面显示,调整指标顺序即可。
3.3.2 美化饼图
加标签。这时候的饼图,并无法知道每块的占比详情。需要在「图形属性>标签」内拖入对应字段实现。
3.3.3 更多美化
例如,设置数值格式,修改饼图标题为「不同商品类别销售额占比」。操作步骤同上一篇内容的 3.3.3 节。

