1. 概述编辑
在上一章节【③在表格中分析】,我们已经针对单个表进行了计算。但是可能遇到很多问题,比如只用表格看数据,可能难以从计算结果中读出有效信息 。因此,学习本章节,掌握可视化分析技巧是必要之举。
当然,这里不建议大家直接制作图表,而是建议大家先用 表格 把需要的数据准备好,再制作图表。
接下来,我们会学习图表的制作和分析。
使用文档学习可参考下文,视频学习如下:
2. 常见场景编辑
先简单介绍一下本文示例中会学习到的一些功能场景。
2.1 如何选择图表
FineBI 有丰富的图形类型,可以满足大家对于可视化展示的不同需求。图形也是最直观展示数据的手段。
若不知道如何选择图表,可以参考文档:如何选择正确的图表

2.2 自定义图表介绍
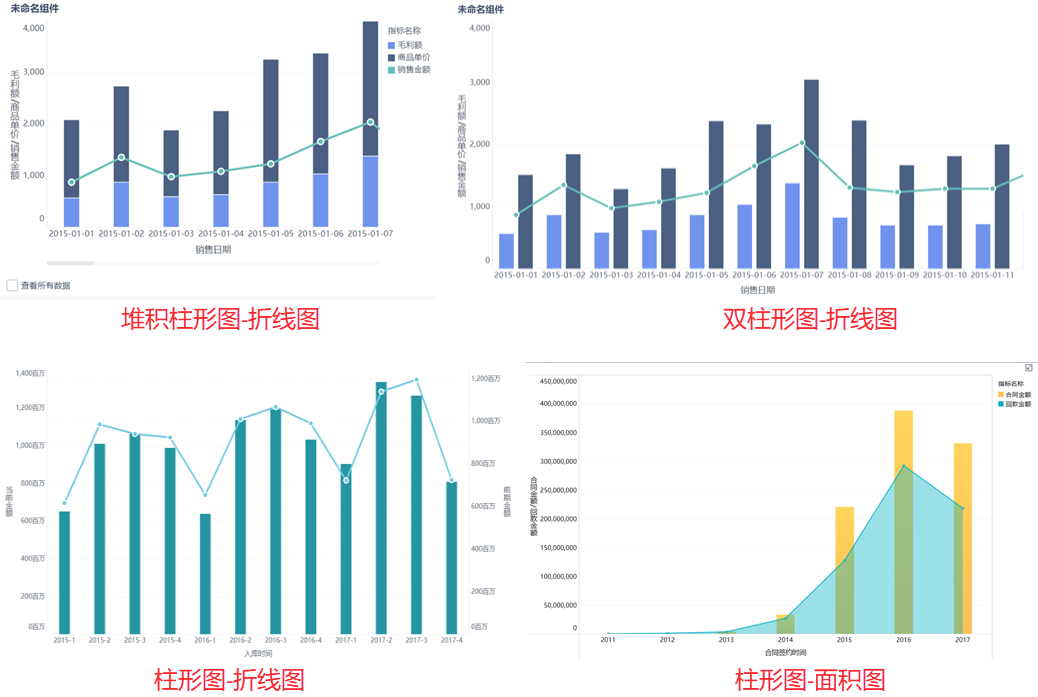
自定义图表可以让用户制作多种多样的组合图,满足用户更自由的探索需求。例如可以实现柱形图与面积图组合,如下图所示:
了解更多功能详情参见:组合图

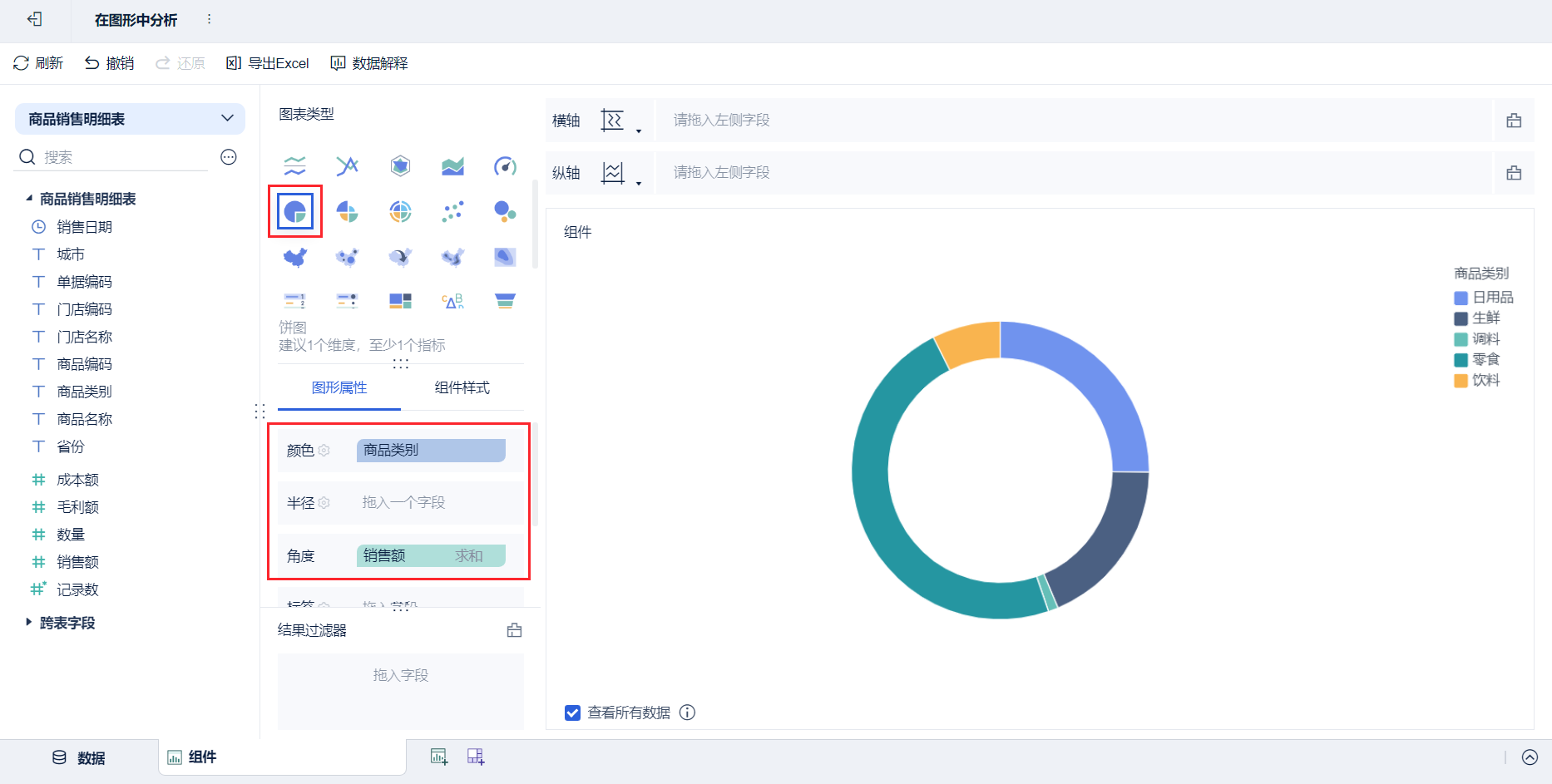
2.3 饼图介绍
制作饼图需要至少一个维度、一个指标字段。但与一般图形不同,字段都在图形属性下。本文 3.3 节会讲述如何简单实现饼图。
更多详情参见:饼图

3. 应用示例编辑
制作图表前,建议先用表格形式处理好数据再进行可视化分析,不容易出错。
3.1 制作自定义图表
如果你还没有很确定想要什么图表,或者说可能需要在一个图表上组合多种图形,那建议选择自定义图表,便于随时调整你想要的图表。
上一节【③在表格中分析】的毛利额环比增长率表,感觉给人的效果不够直观,不能突出显示出其变化。所以,使用柱形图和折线图组合的方式实现可视化效果。
1)首先,使用「毛利额环比增长率」组件制作组合图。图表类型切换成「自定义图表」。点击「图形属性>毛利额」,设置其形状为「线」。
2)设置双值轴。点击「毛利额-环比增长率」下拉,「设置值轴>右值轴>确定」。
图形属性说明:
在「图表属性」下,可以设置「全部」指标属性,或者「毛利额」、「毛利额-环比增长率」的各自属性。
设置双值轴说明:
两个指标共用了一个右侧值轴,数据差异较大会导致展示效果不好。
首先确认一下,指标的展示形式是「指标聚合」才能设置双值轴。
3.2 图表美化
设置图例在 图形属性 中的颜色、大小、形状、热力色、半径中存在字段,即可生成对应图例。示例默认在「全部>颜色」添加了「指标名称」字段生成了图例。
设置值轴后发现,图例的位置遮挡住了图形,想显示在图形下方。点开「组件样式>图例」设置位置在下方。
设置图形颜色
若想要负增长的「毛利额-环比增长率」突出显示。可以在「图形属性>毛利额-环比增长率」下的「颜色」内设置。
1)在「图形属性>毛利额-环比增长率>颜色」添加「毛利额」并计算环比增长率。
2)「颜色」设置按「毛利额-环比增长率」的数值「区域渐变」,「自定义」2 个区间,并设置值 <0 红色,>0 蓝色。
若想折线图在最前面显示,调整指标顺序即可。
4. 习题检验编辑
这边布置了一个线上作业,希望大家学完后,可以做下这套试卷,检验下自己的学习成果,查缺补漏:基础入门习题05

