1. 概述编辑
关于仪表板内的组件制作完成后,我们需要对仪表板的整体,进行布局,丰富内容,整体美化,完成一张仪表板的制作。
使用文档学习可参考下文,视频学习如下:
2. 常用场景编辑
先简单介绍一下本文示例中会学习到的一些常用的功能场景。
2.1 添加其他组件
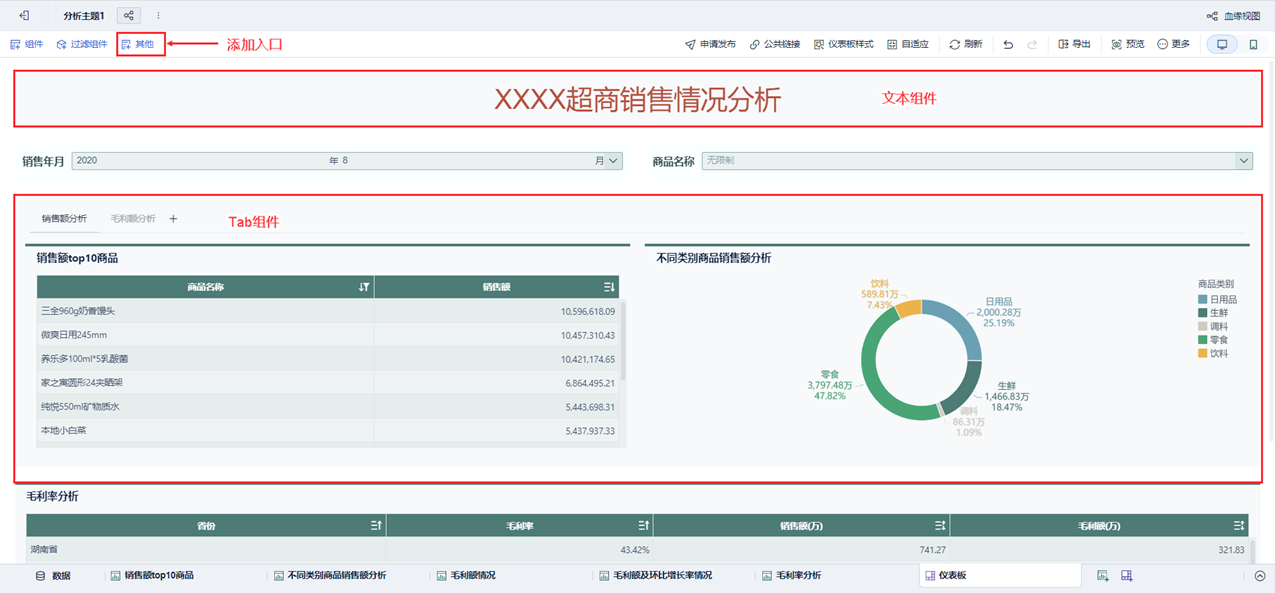
在仪表板编辑界面,可以添加其他组件来丰富界面。在仪表板编辑界面点击「其他」即可添加Tab 组件、图片组件、文本组件、Web 组件组件。
了解更多其他组件功能详情参见文档:其他组件概述

2.2 仪表板美化
如何快速设计数据图表?详情参见:可视化指南

仪表板美化一般使用「仪表板样式」,Tab组件点击「样式设置」美化。入口如下图所示:

如果要对某个图表进行单独美化,需要进入组件编辑界面的美化。更多可查看:图形组件样式
3. 场景示例编辑
3.1 Tab 组件
对于调整过布局的组件,感觉有些是一个主题的,可以放在同一个 Tab 下展示。
1)点击「其他>Tab组件」,将组件拖入 tab 页中。点击 tab 页右侧「+」添加新的 tab 页。
| tab 页 | 页内组件 |
|---|---|
| 销售额分析 | 「商品销售额」、「商品大类-销售额」 |
| 毛利分析 | 「月毛利额变化趋势」、「毛利率分析」 |
3.2 文本组件
这时,一张销售报告基本成型。希望增加一个「XX连锁超市销售报告」的标题。我们可以点击「其他>文本组件」制作。
如果我们需要一些外部链接作为辅助说明,可以点击文本框。添加超链(例如:www.finebi.com),输入对应信息(例如:点击进入超市官网)后,成功插入超链,并调整文本位置大小即可。
3.3 仪表板美化
对于整张仪表板,我们可能觉得整体风格不满意,可以进行调整。
3.3.1 仪表板样式
点击「仪表板样式」进入界面,选择想要的风格。如果觉得还需要自定义的修改,可以选择「自定义」进行设置,根据自己的喜好设置。
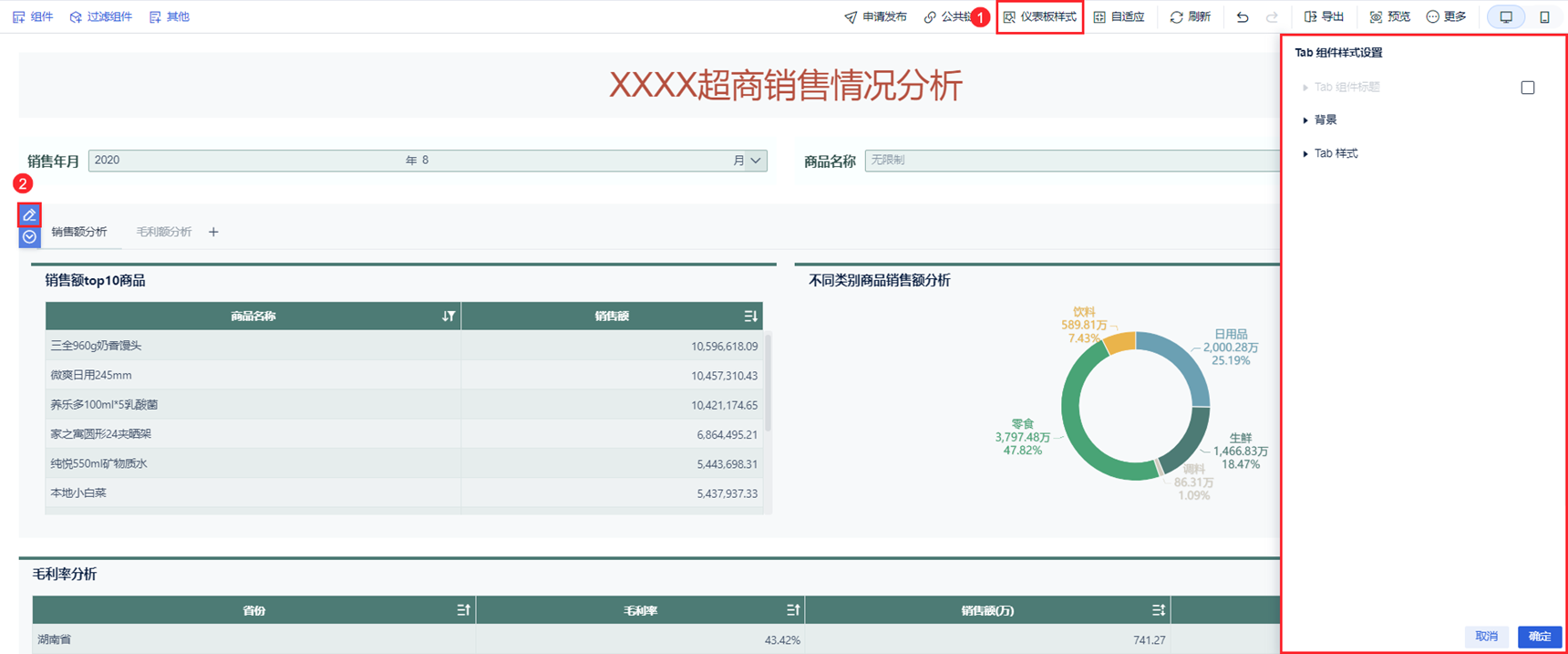
Tab 组件样式也可根据需求修改。选择「Tab组件>下拉>样式设置」进行自定义。如下图所示:
我们可以调整一下标题颜色、数值单位格式、组件大小等,来继续美化仪表板。
3.4 效果预览
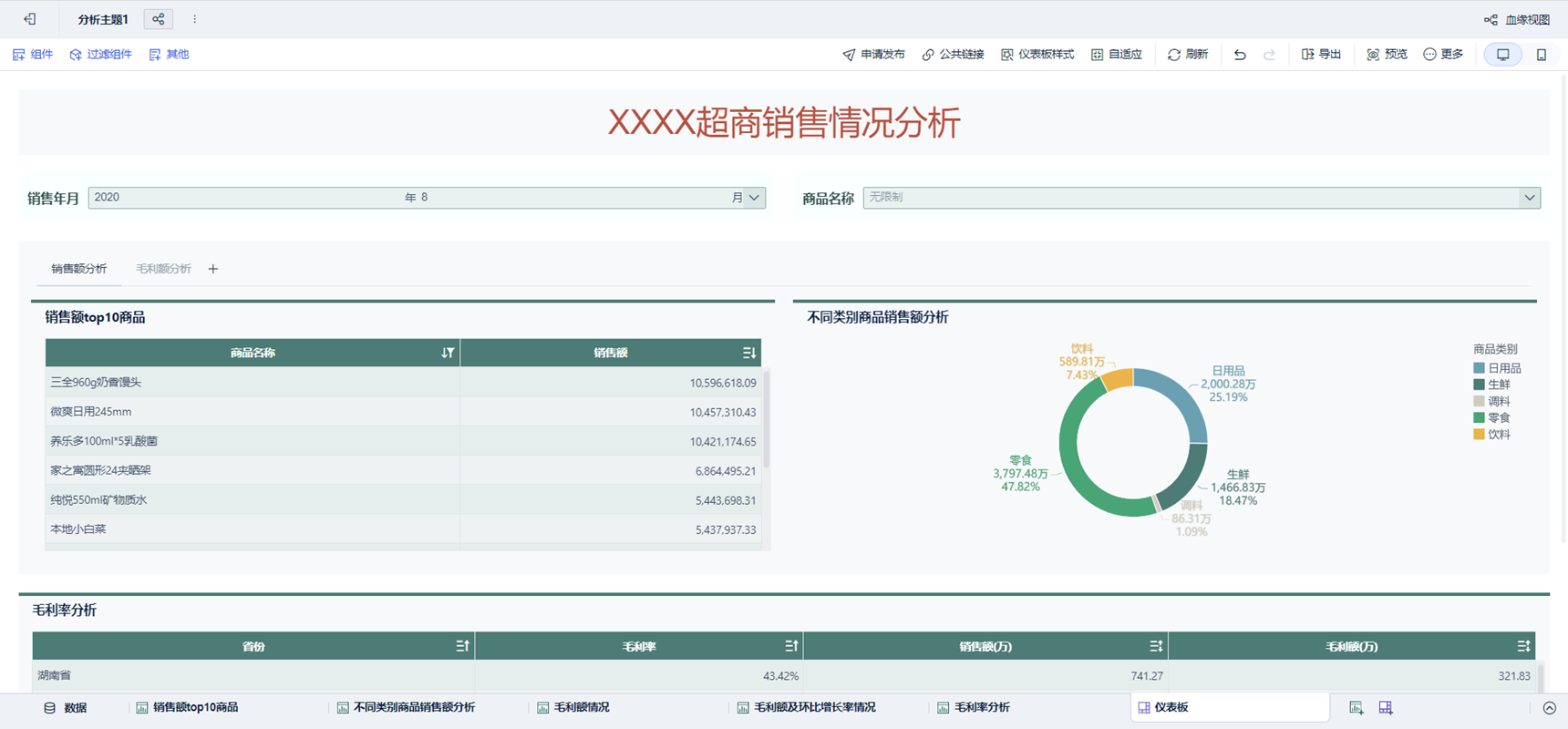
调整完成后的仪表板,点击右上角的「预览」进入预览仪表板界面,查看全部数据计算结果。如下图所示:
注:若想仪表板默认情况下筛选出2020年1月的数据,在仪表板编辑界面做好筛选再进入预览界面即可。

4. 课程结语编辑
恭喜你!到此完成了所有的分析步骤,并完成了【入门分析案例介绍】中的部门经理的工作任务,得到了分析结果。相信您已经学会了FineBI最常用的大部分功能,
最后,附上一份基础入门测试题来帮助您检验学习成果: 点击参与测试


