1. 概述编辑
1.1 预期效果
内置的地图只适合展示地图信息,如果想要自定义一个商场楼层平面图,该如何实现呢?

1.2 实现方法
管理员进入平台,在「管理系统>地图配置」处制作自定义图片,也就是制作地图边界。有了地图边界后,在仪表板中需要使用「自定义图表」来实现自定义的地图效果。
1.3 内网说明
「地图配置」界面,需联网请求高德 API 资源或者给以下地图 API 开启白名单才能使用,否则地理信息、自定义图片图层无法显示。
webapi.amap.com
vdata.amap.com
restapi.amap.com
若用户不能连接外网或开启白名单,可以在 5.1.24 之前的版本中设置好的自定义图片地图的 json 文件放置到正式工程的对应路径里(详细可参见:自定义地图资源),地理角色匹配 时就可直接用到此自定义地图。
2. 制作自定义图片编辑
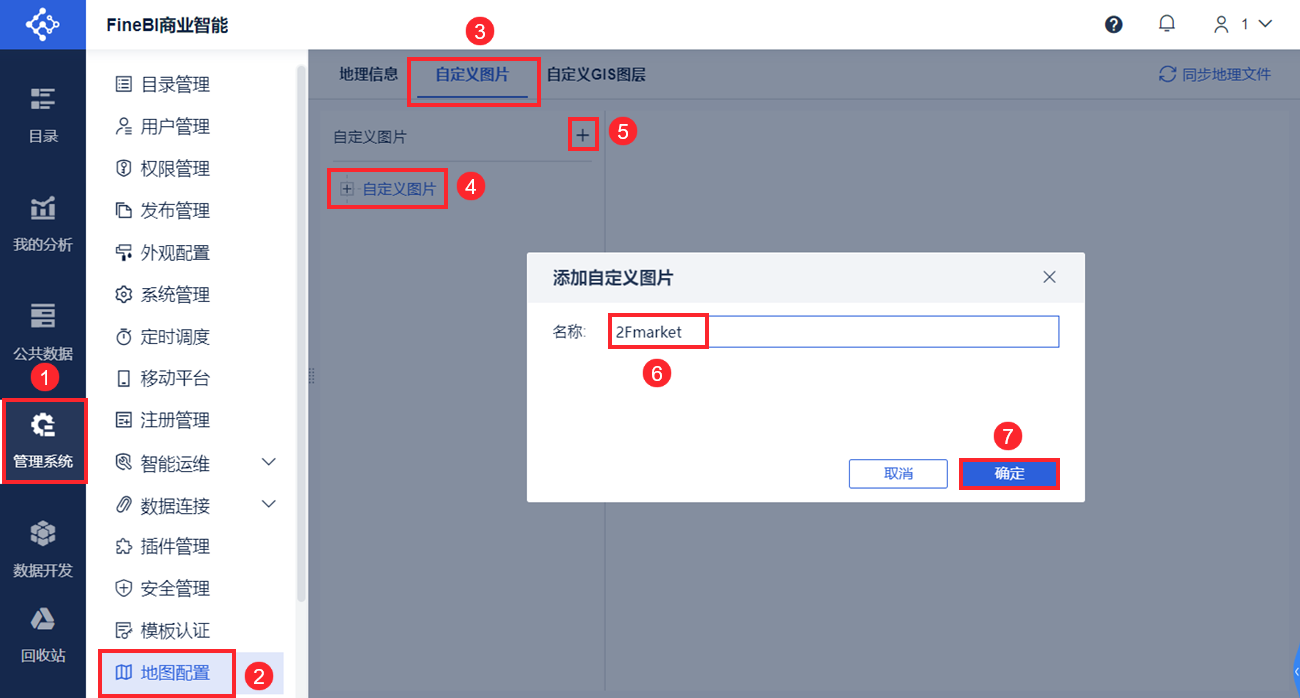
1)管理员进入平台,点击「管理系统>地图配置>自定义图片」,点击目录右上角添加自定义图片按钮,将自定义图片命名为2Fmarket,点击「确定」。如下图所示:

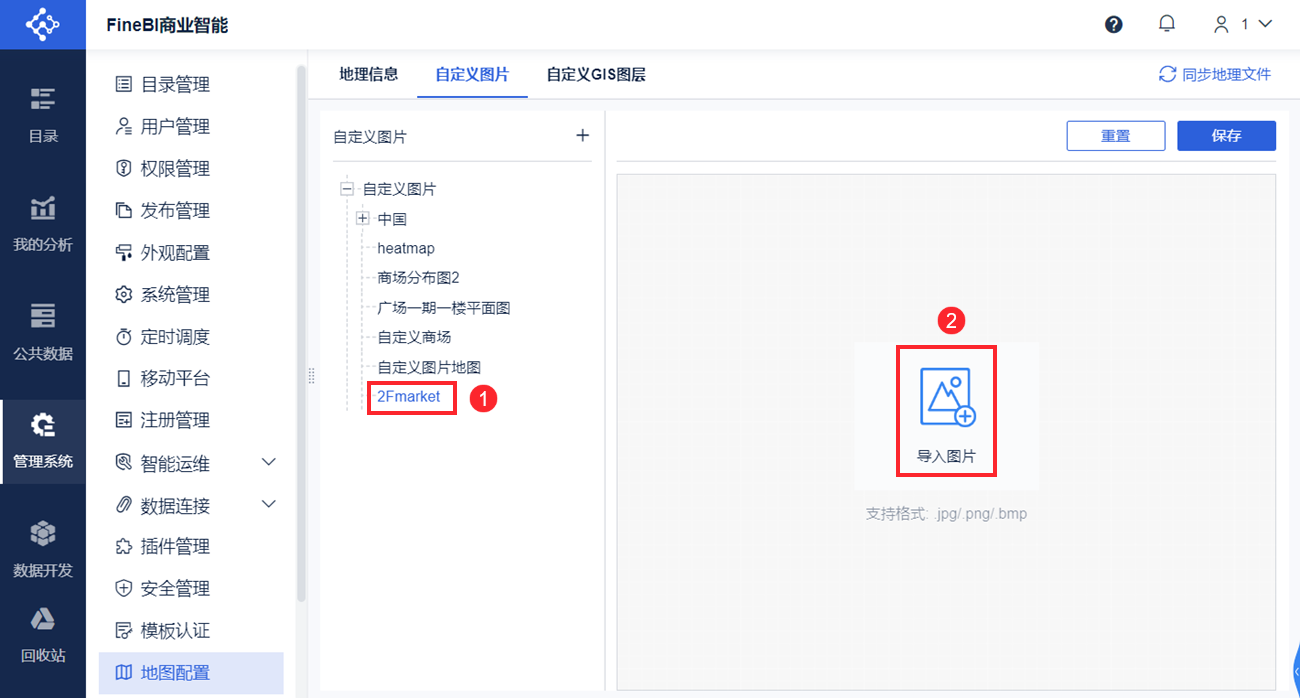
2)选中新建的「2Fmarket」,点击右侧「导入图片」按钮,示例中导入一张商场二楼平面图。如下图所示:
注1:导入的图片可自适应大小,也可以通过滚轮自由缩放大小。
注2:上传图片大小限制为 2M,也就是 Tomcat 默认 post 大小限制,用户可自行设置为不限制图片大小,设置方法参见文档 WangEditor富文本控件插件 第四章的内容。

3)使用画矩形工具将每个商家的区域圈出来,并设置区域名为对应商家的编号,所有商家都设置完毕后,点击右上角「保存」按钮即可。如下图所示:
注:如果需要圈出的区域是不规则形状,那么可以使用「画多边形工具」进行描点。、

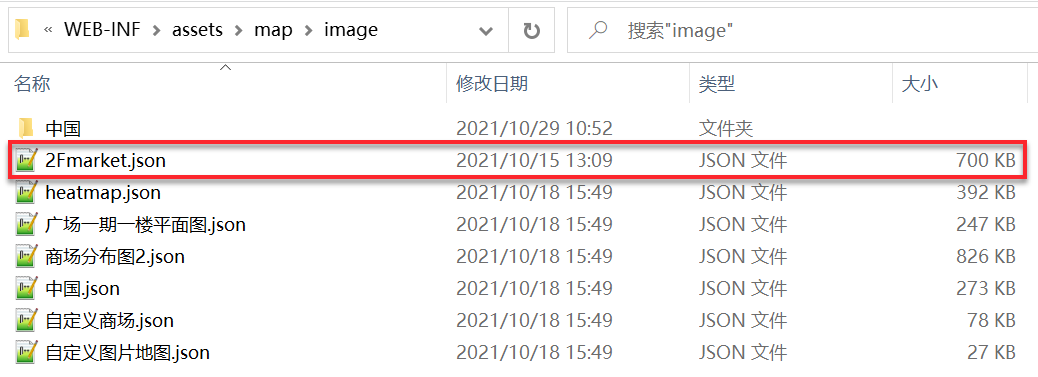
4)至此自定义图片制作完成,生成的 JSON 文件保存在%FineBI_HOME%\webapps\webroot\WEB-INF\assets\map\image目录下,如下图所示:
注:JSON 文件可以直接拷贝到其他工程下使用,地图文件生效方法请参见:地图文件更新 文档的 2.2 节内容。

3. 制作自定义图片地图编辑
3.1 准备数据
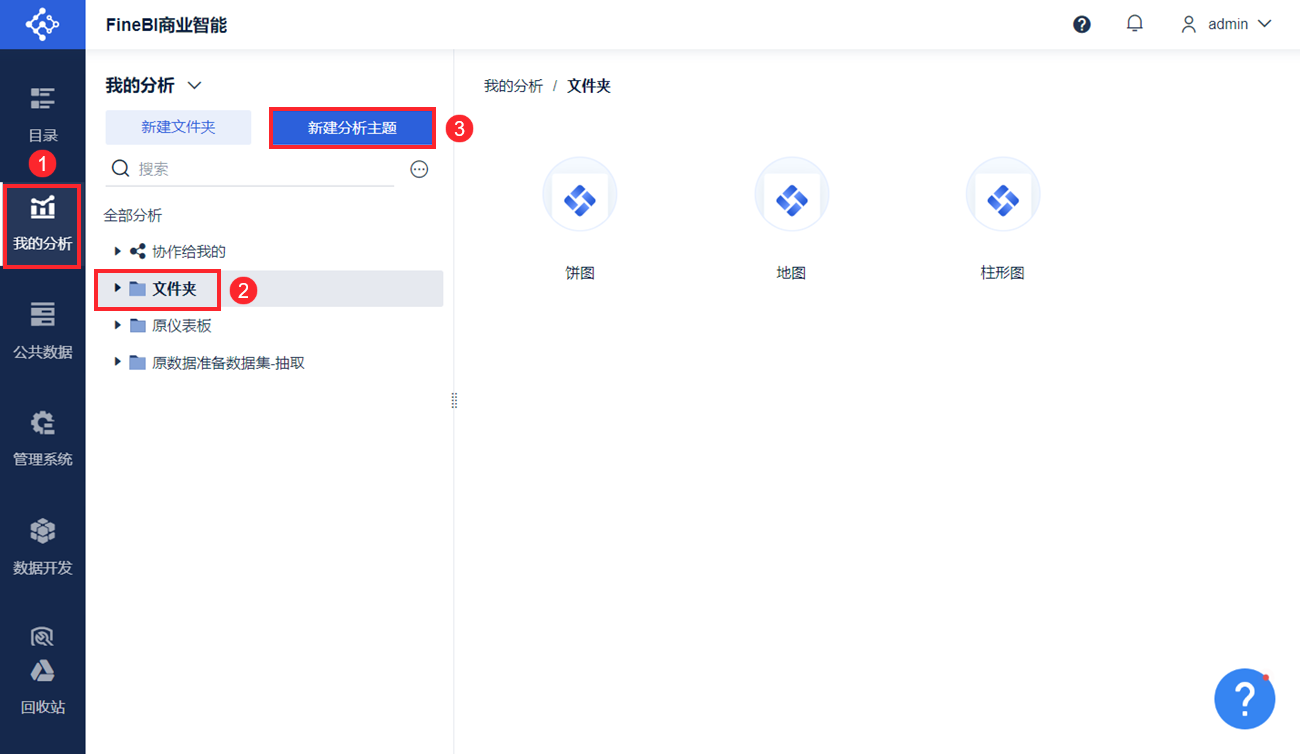
1)管理员进入系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」。如下图所示:

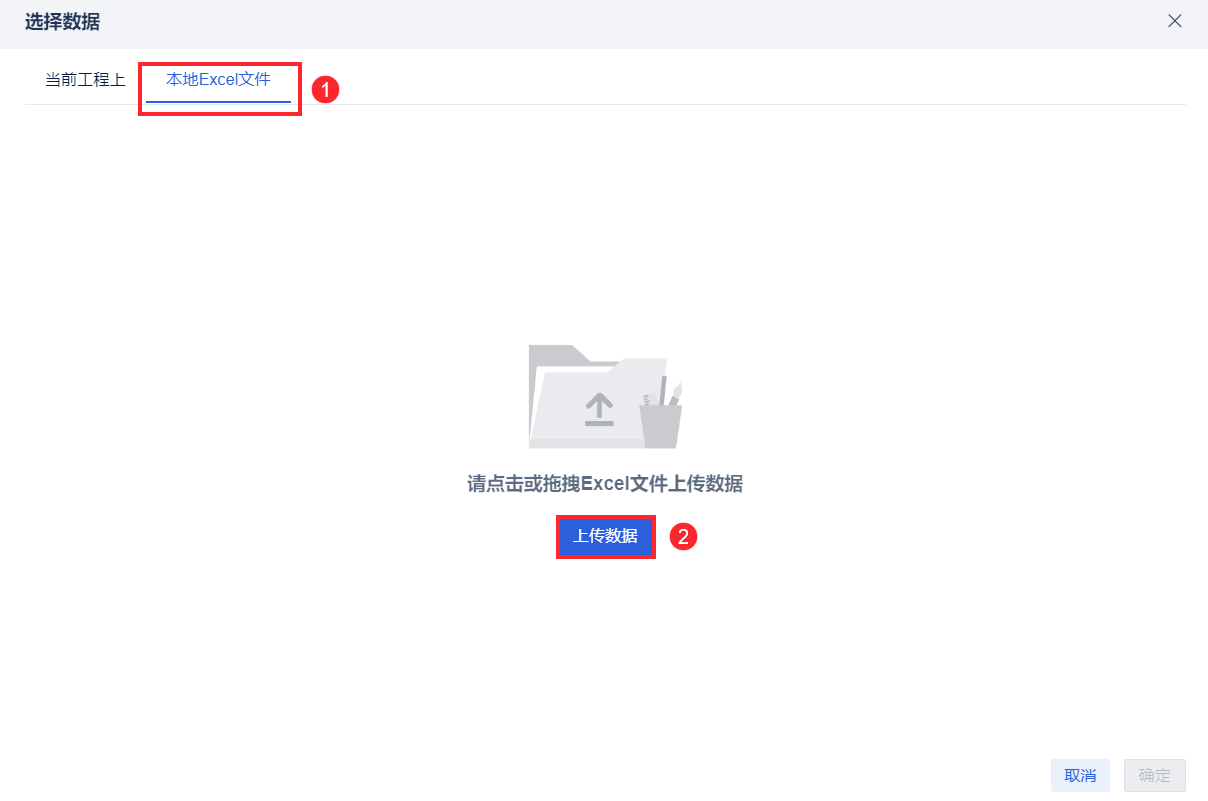
2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:
示例数据:商场自定义地图.xlsx

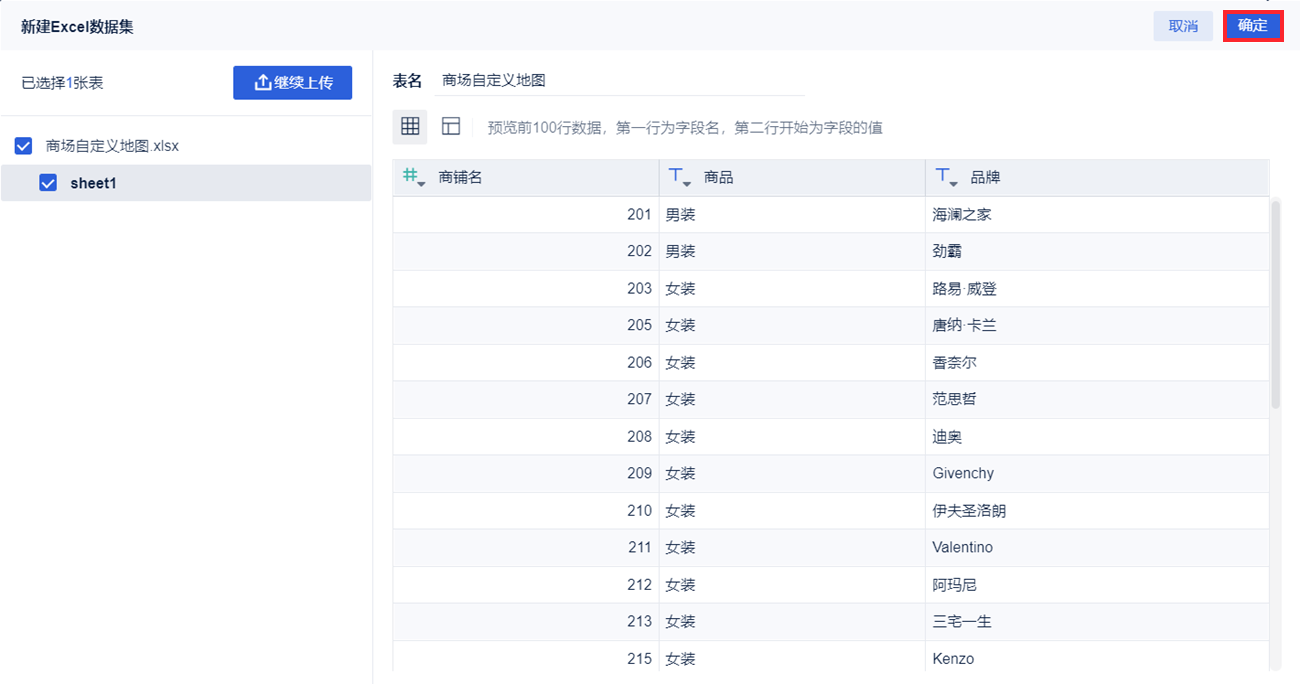
3)上传后,点击「确定」按钮。如下图所示:

4)点击右上角「编辑」按钮。如下图所示:

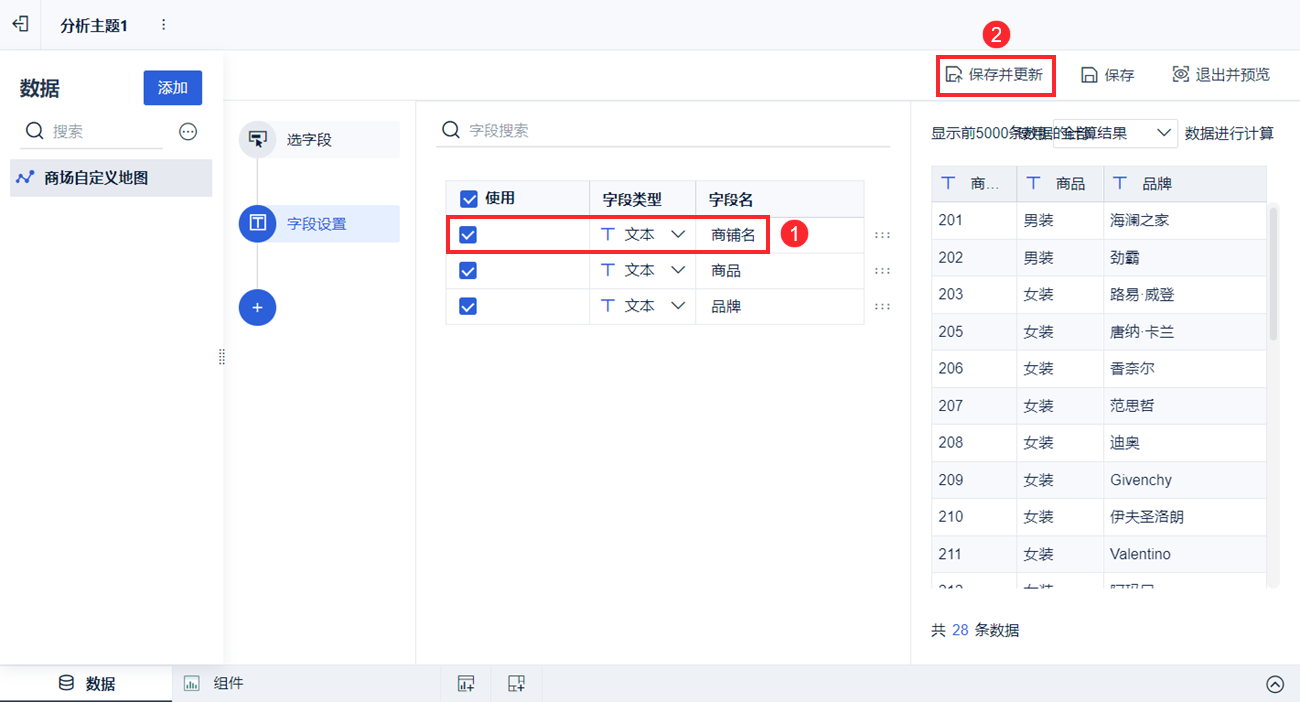
5)全选表字段,在字段设置中,将「商铺名」字段设置为「文本」,点击「保存并更新」按钮。如下图所示:

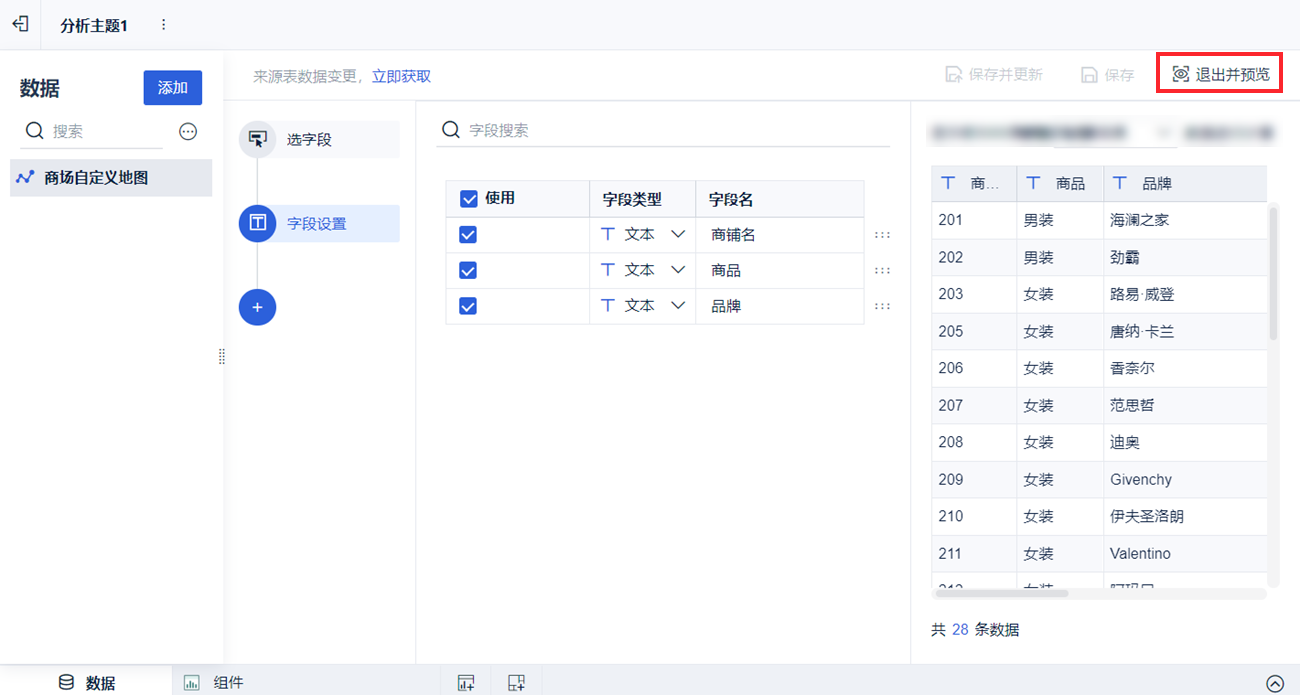
6)点击「退出并预览」按钮。如下图所示:

3.2 创建组件
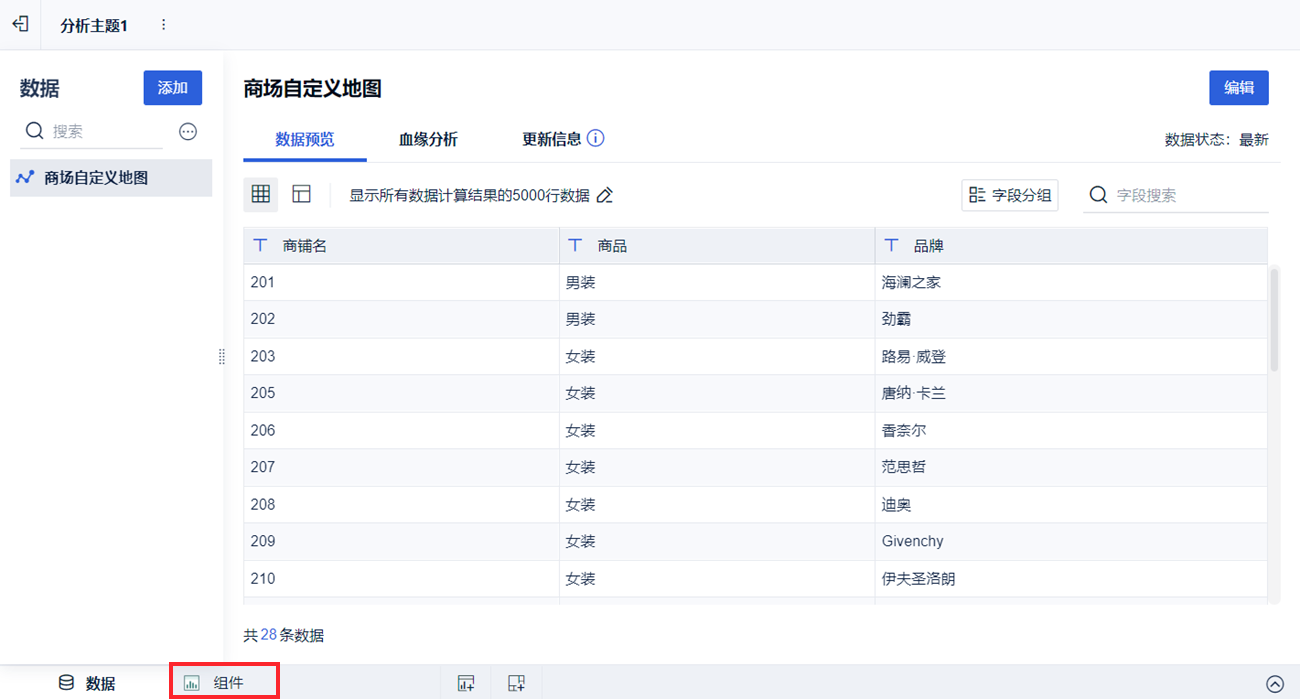
1)点击左下角「组件」按钮。如下图所示:

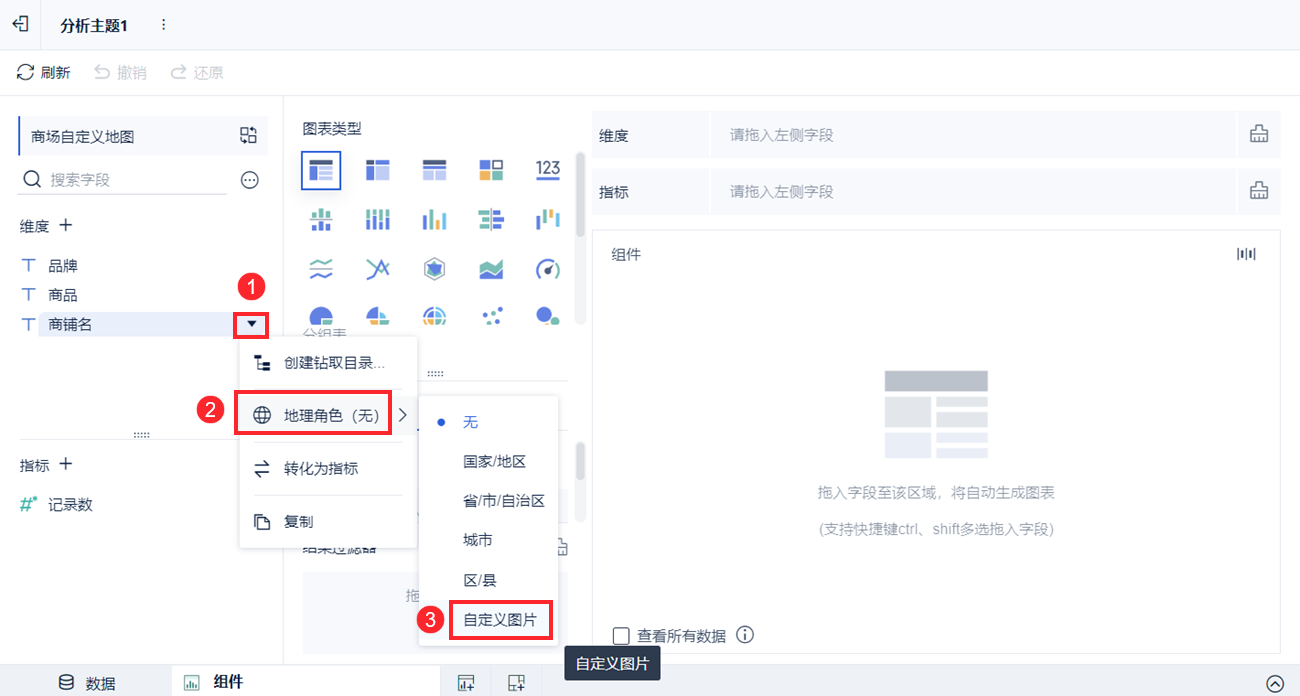
2)点击维度字段商铺名的下拉按钮,选择「地理角色(无)>自定义图片」。如下图所示:

3)自定义图片选择「2Fmarket」,店铺名会自动跟制作地图边界时设置的区域名匹配。如下图所示:

4)图表类型选择「自定义图表」,将转化为地理角色的 2 个维度字段分别拖到横轴和纵轴处,图形属性下的下拉框内选择「填充地图」。如下图所示:

3.3 图形属性
3.3.1 设置标签
将「商铺名」字段拖入到标签处。如下图所示:

3.3.2 设置颜色
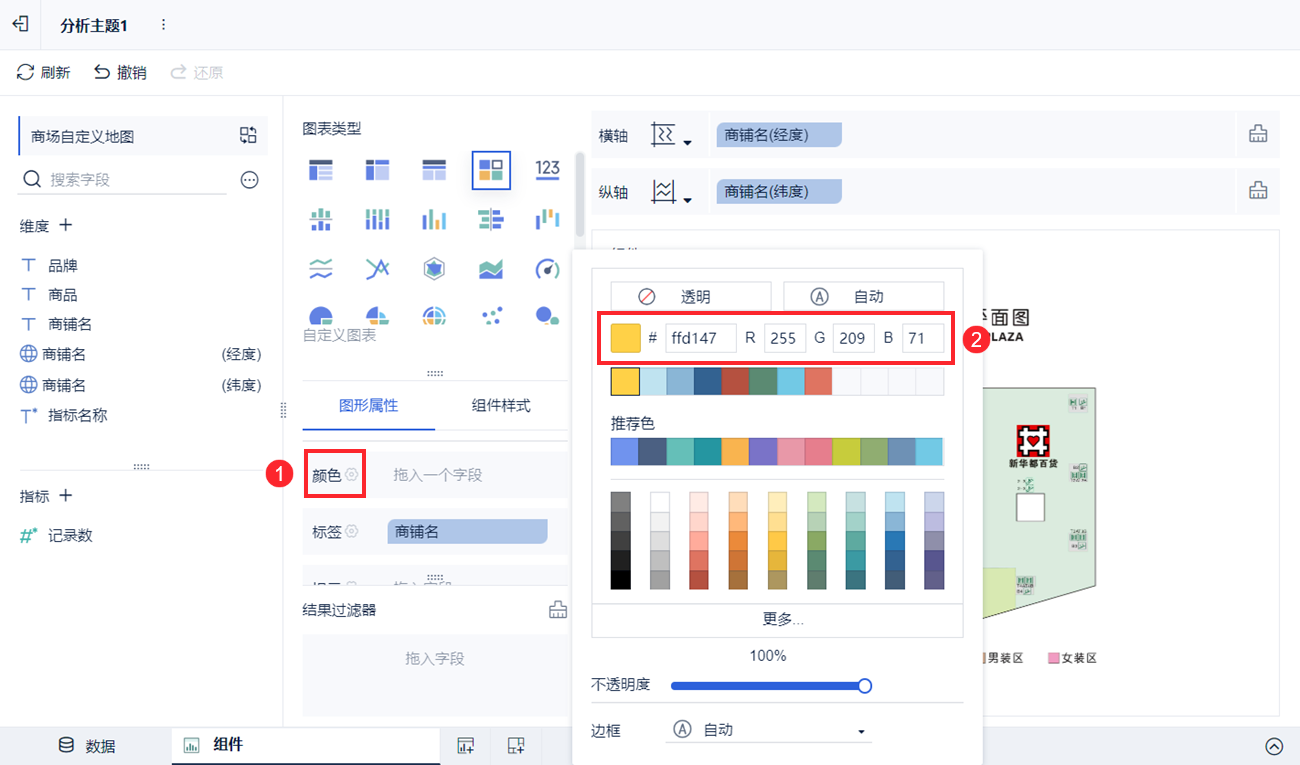
点击「颜色」栏,设置颜色。如下图所示:

3.3.3 设置提示
将品牌、商品字段拖入到提示框中。如下图所示:

3.4 效果预览
3.4.1 PC 端
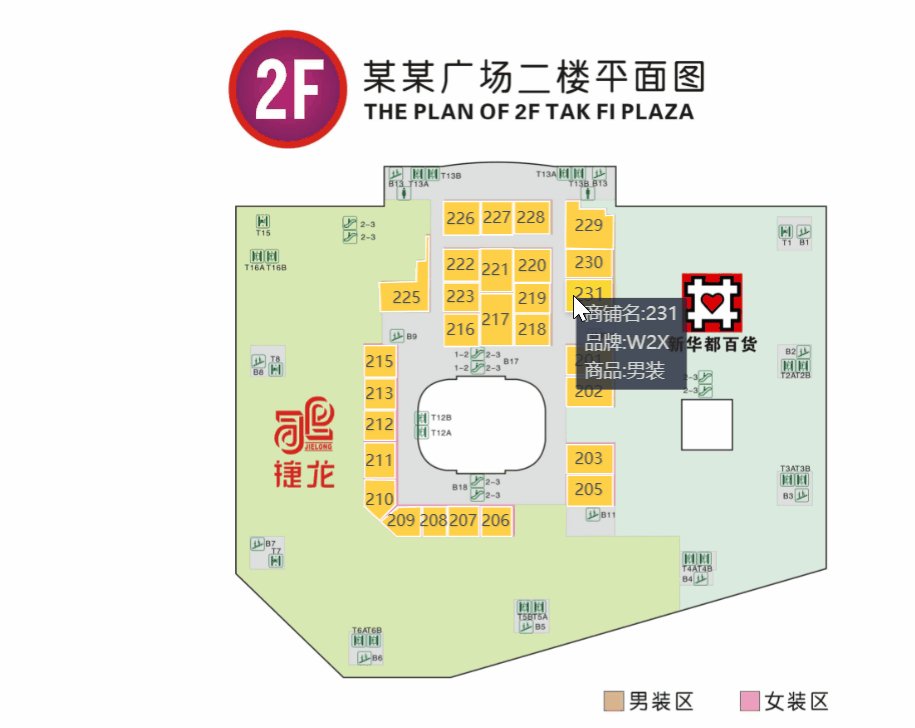
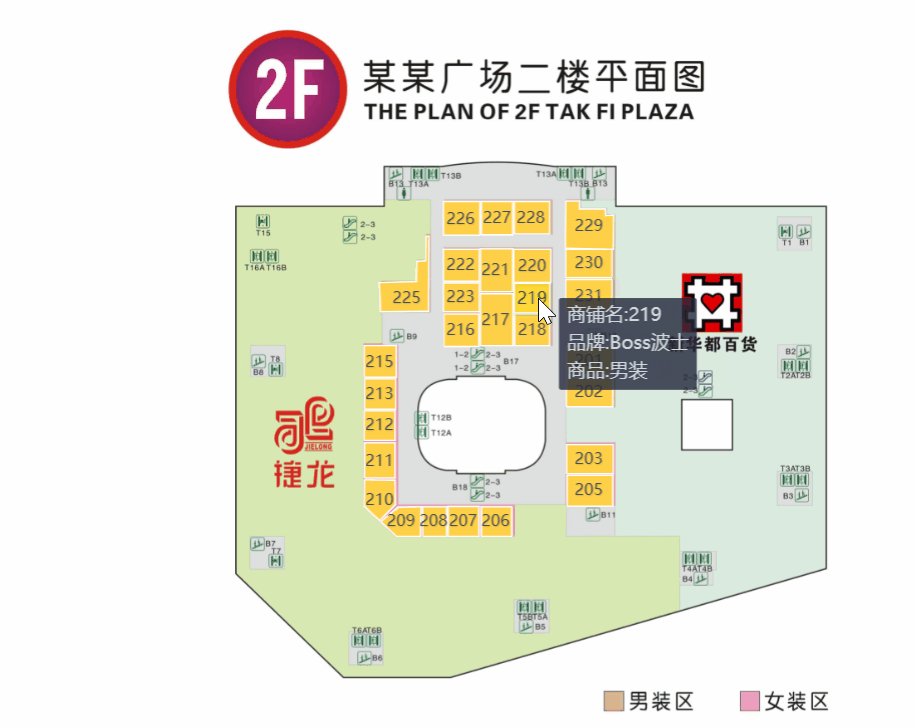
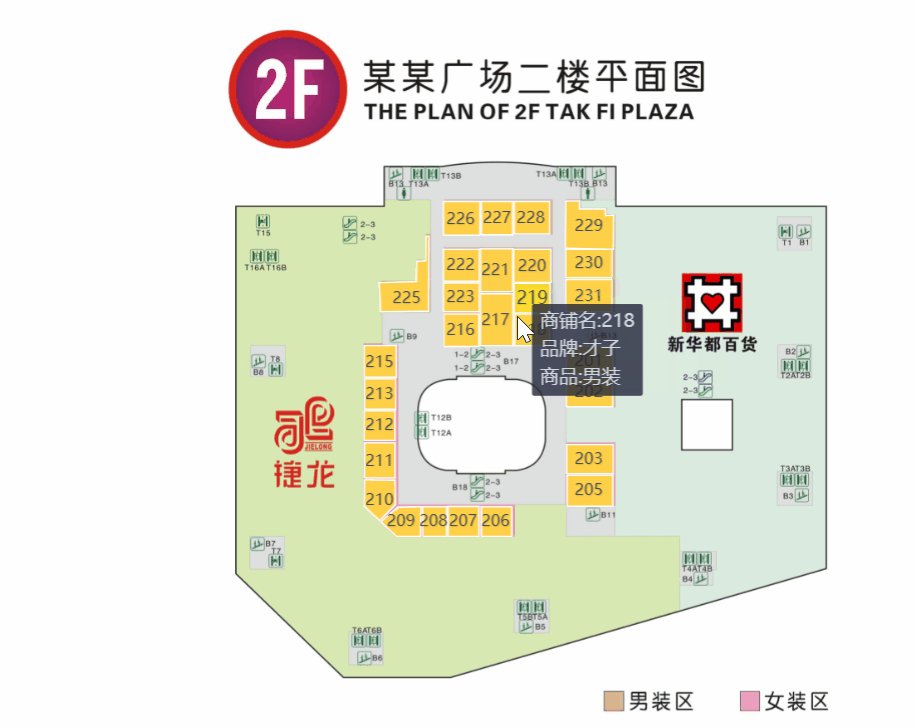
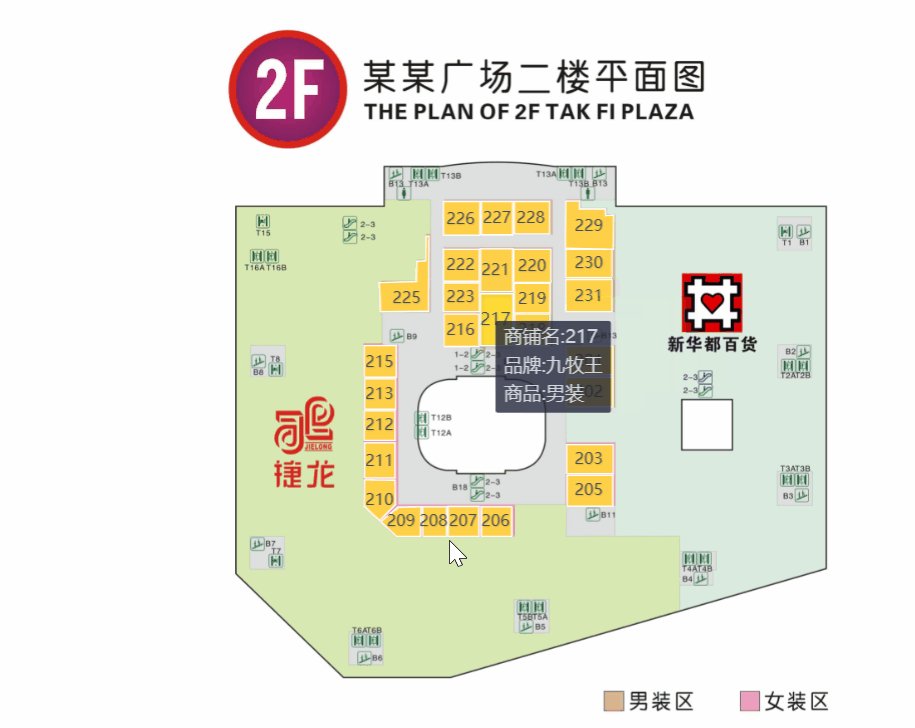
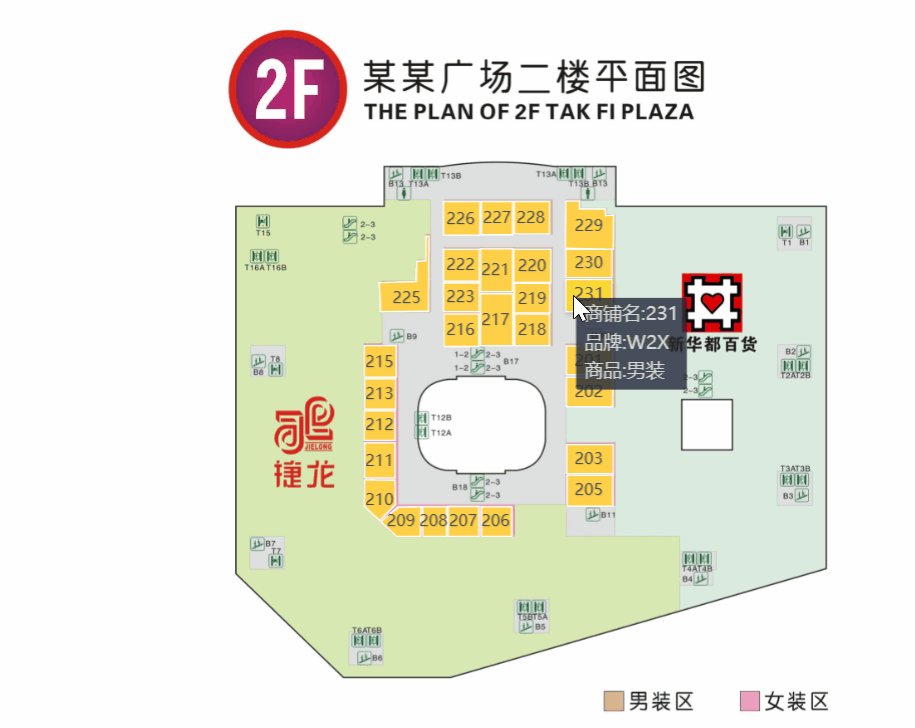
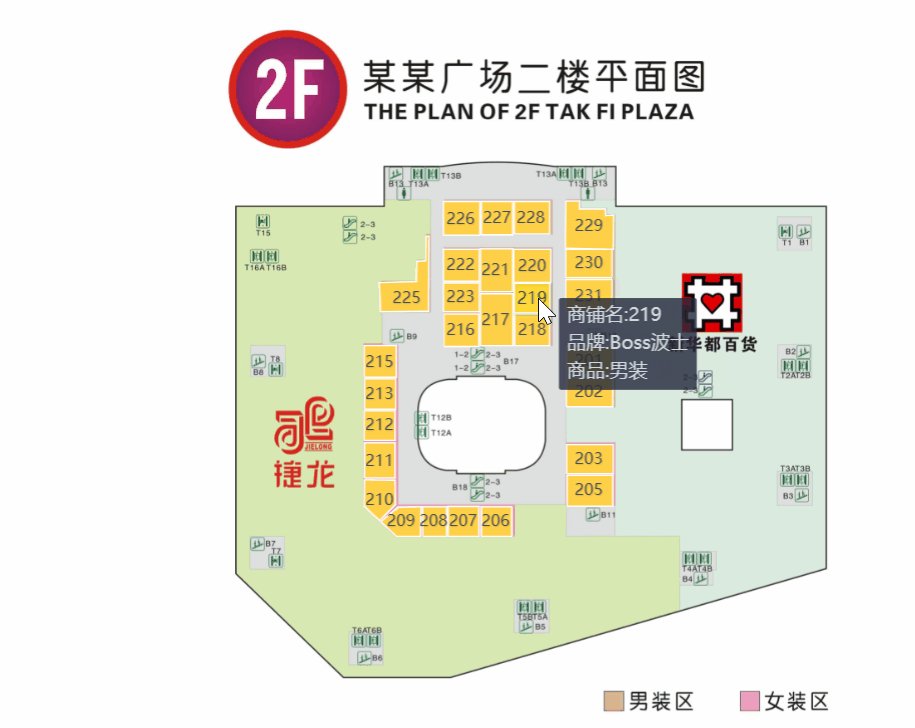
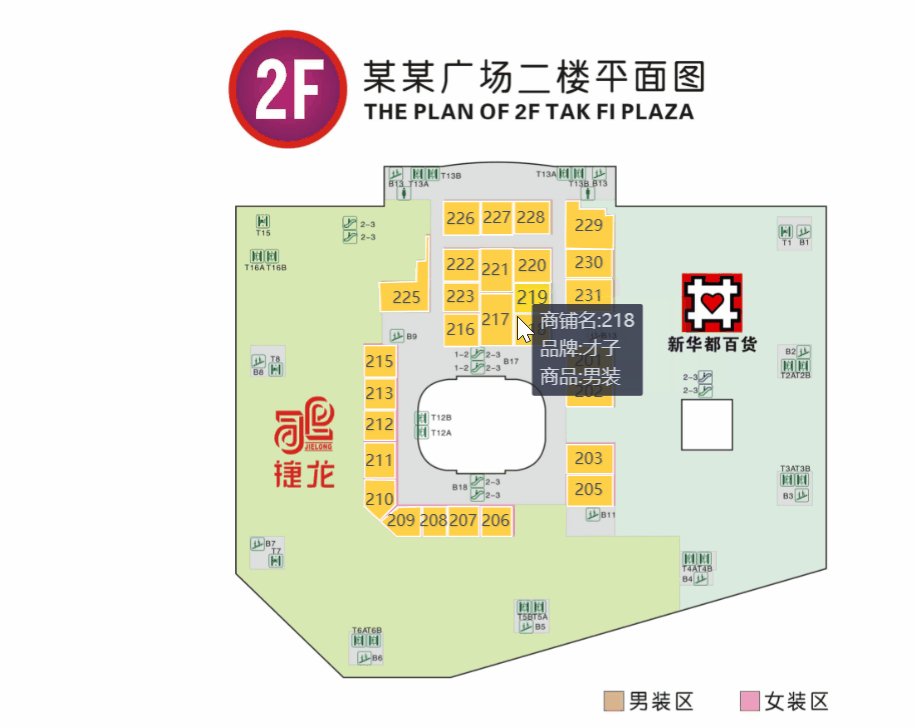
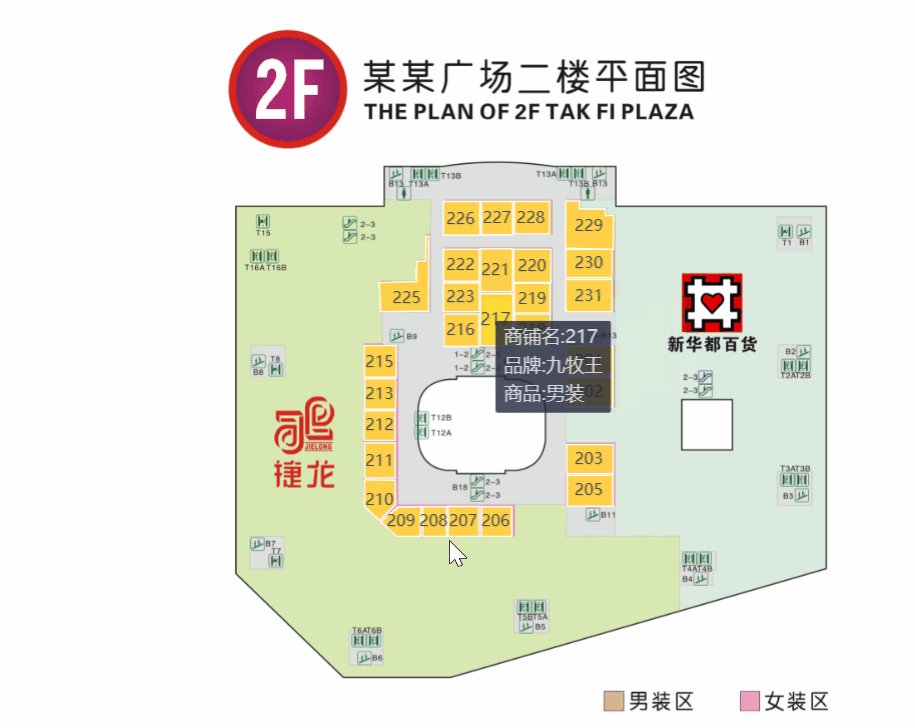
进入仪表板后,实际预览效果如下图所示:

3.4.2 移动端
App 及 HTML5 端效果如下图所示:


