目录:
前言编辑
以下是【简约高级商务风】的零售类仪表板美化教程,该风格充分利用了finebi 6.0.15版本中新发布的组件成组等功能,巧妙地适配了PC和移动端效果,为美化仪表板提供了有力的支持。
整体教程分为两部分:
理论分析:整体分析不好看的仪表板丑在哪里,以及该如何改进。
手把手教学:一步步带大家美化仪表板,以及如何配置到移动端中。
仪表板查看链接:
https://pcdemo.finebi.com/webroot/decision/link/g0JN
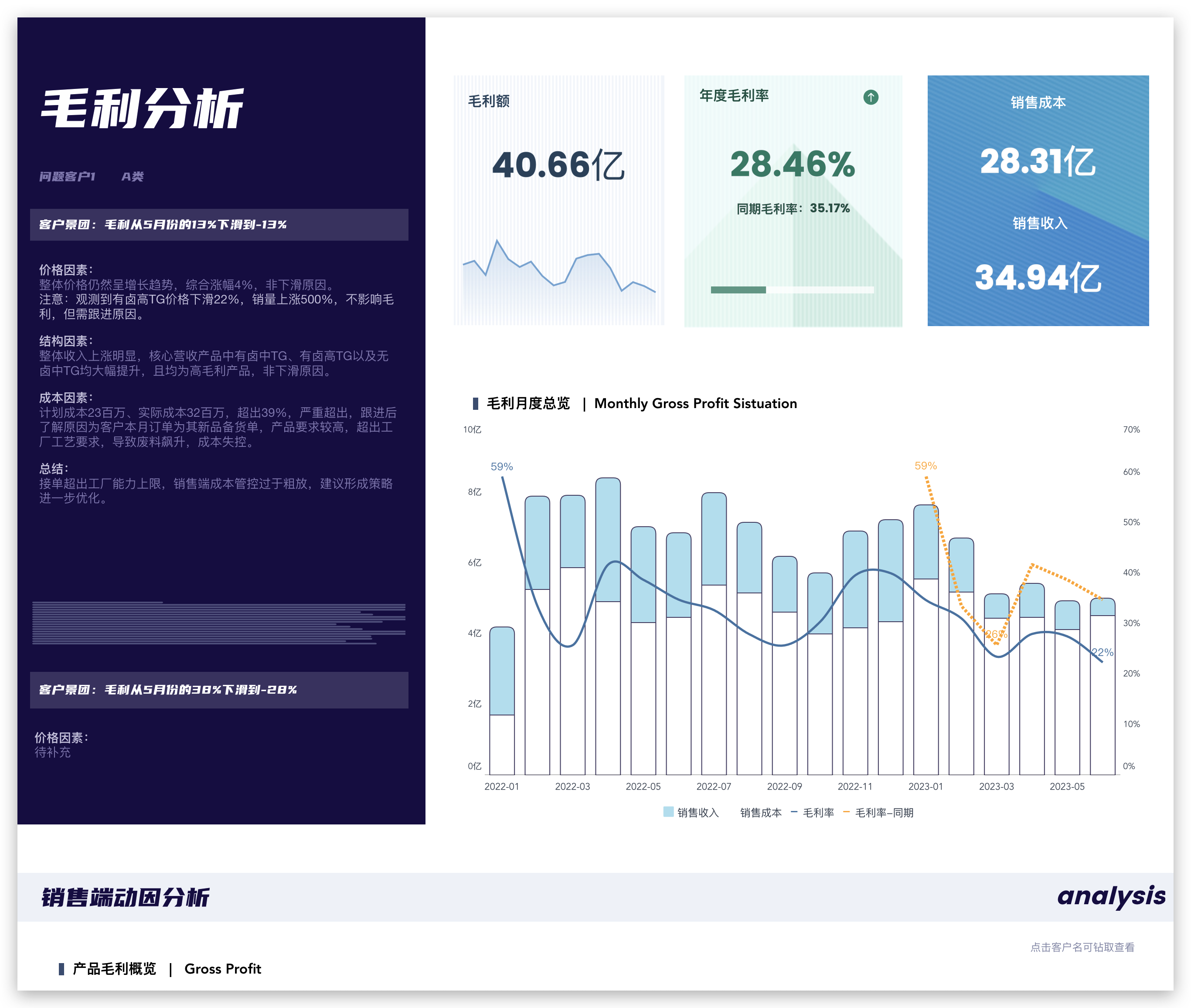
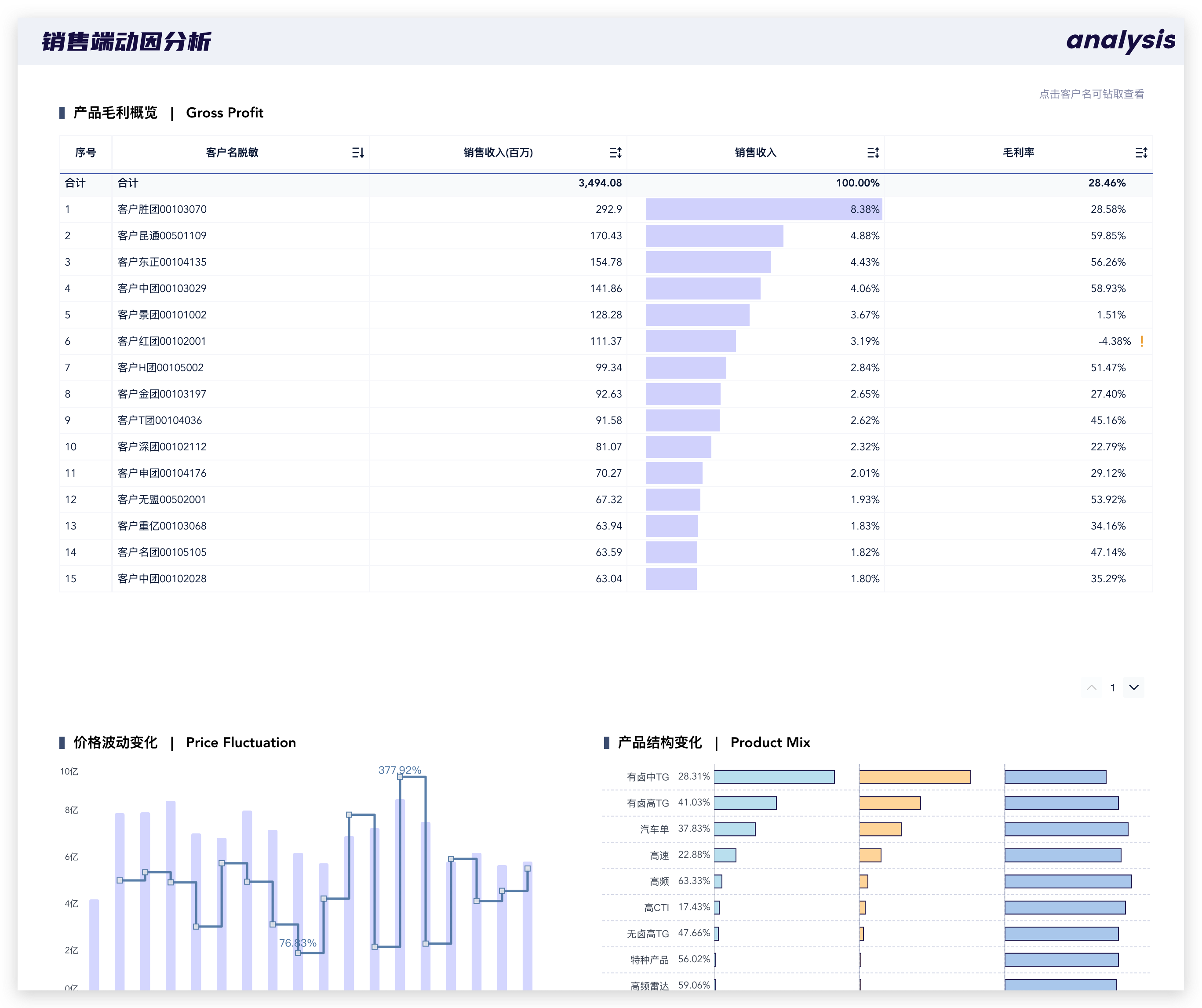
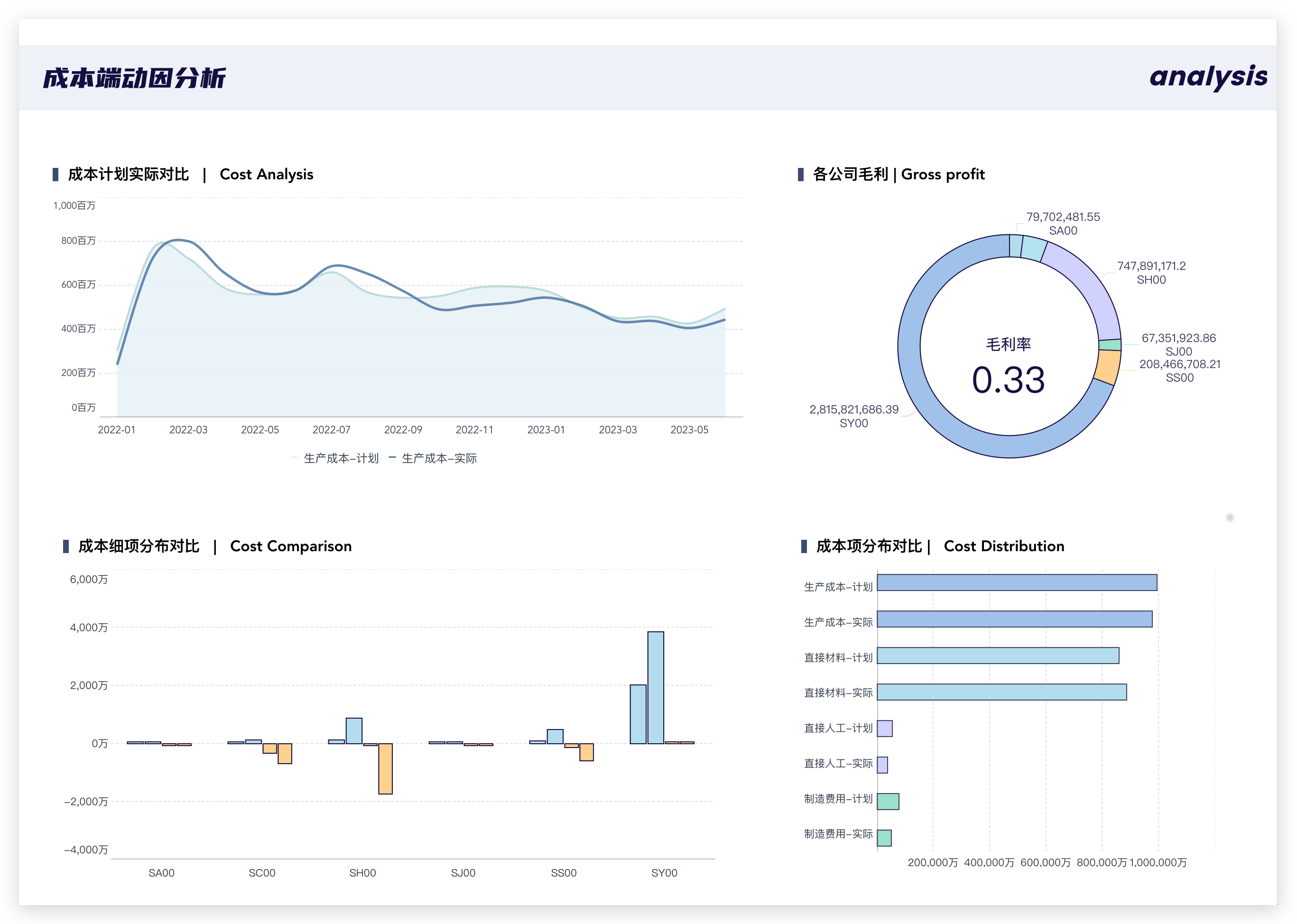
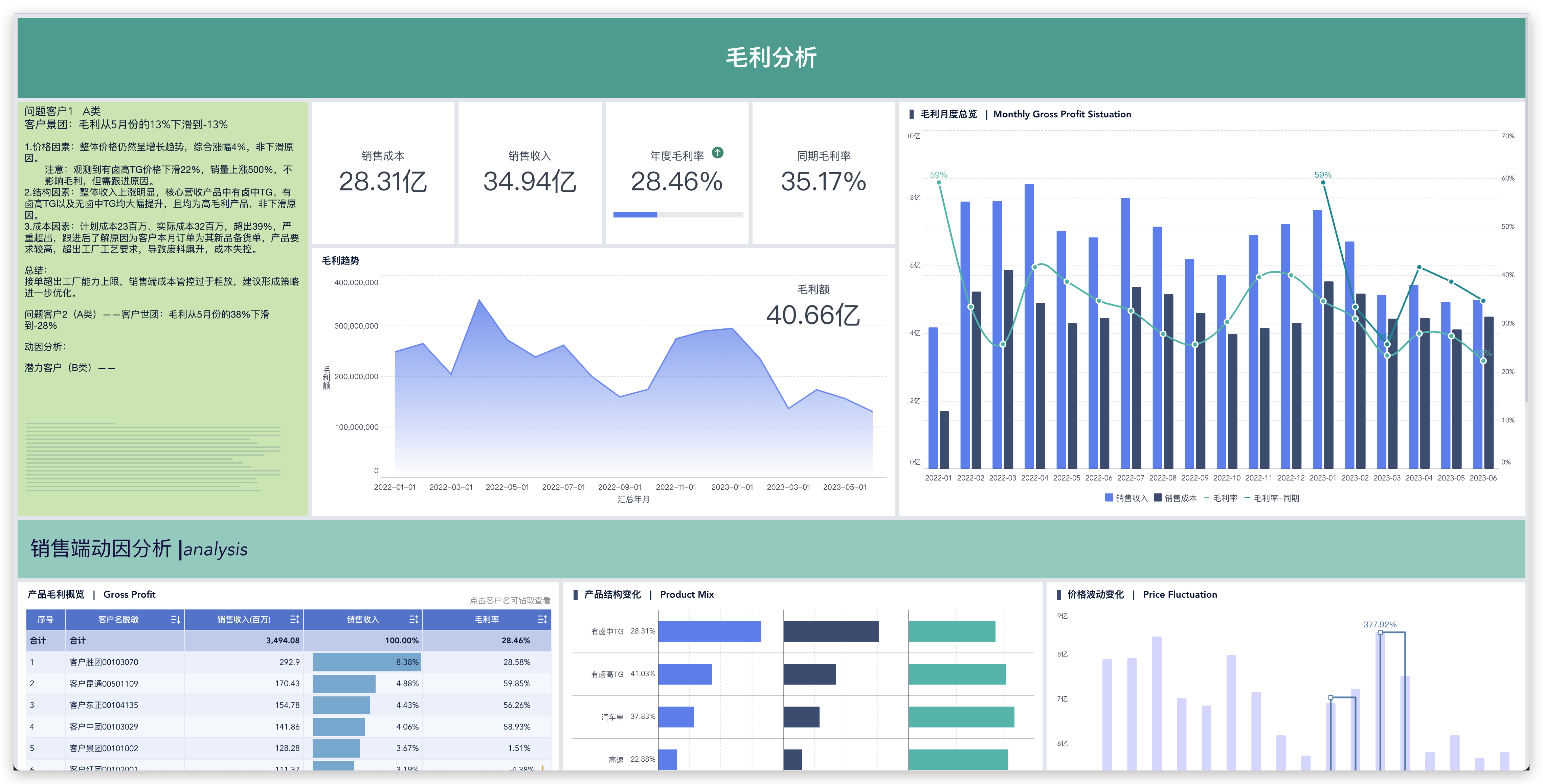
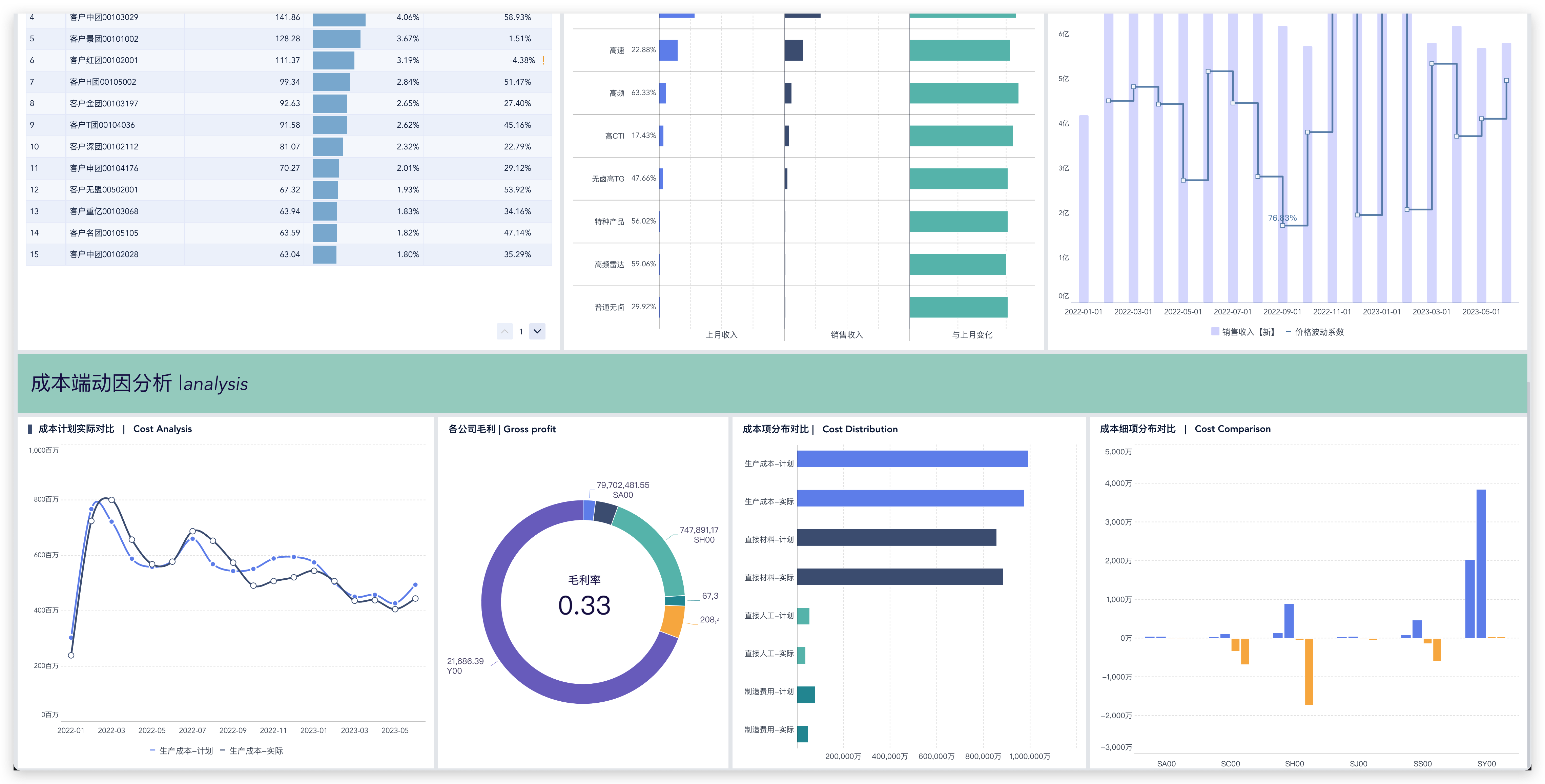
pc端效果截图:



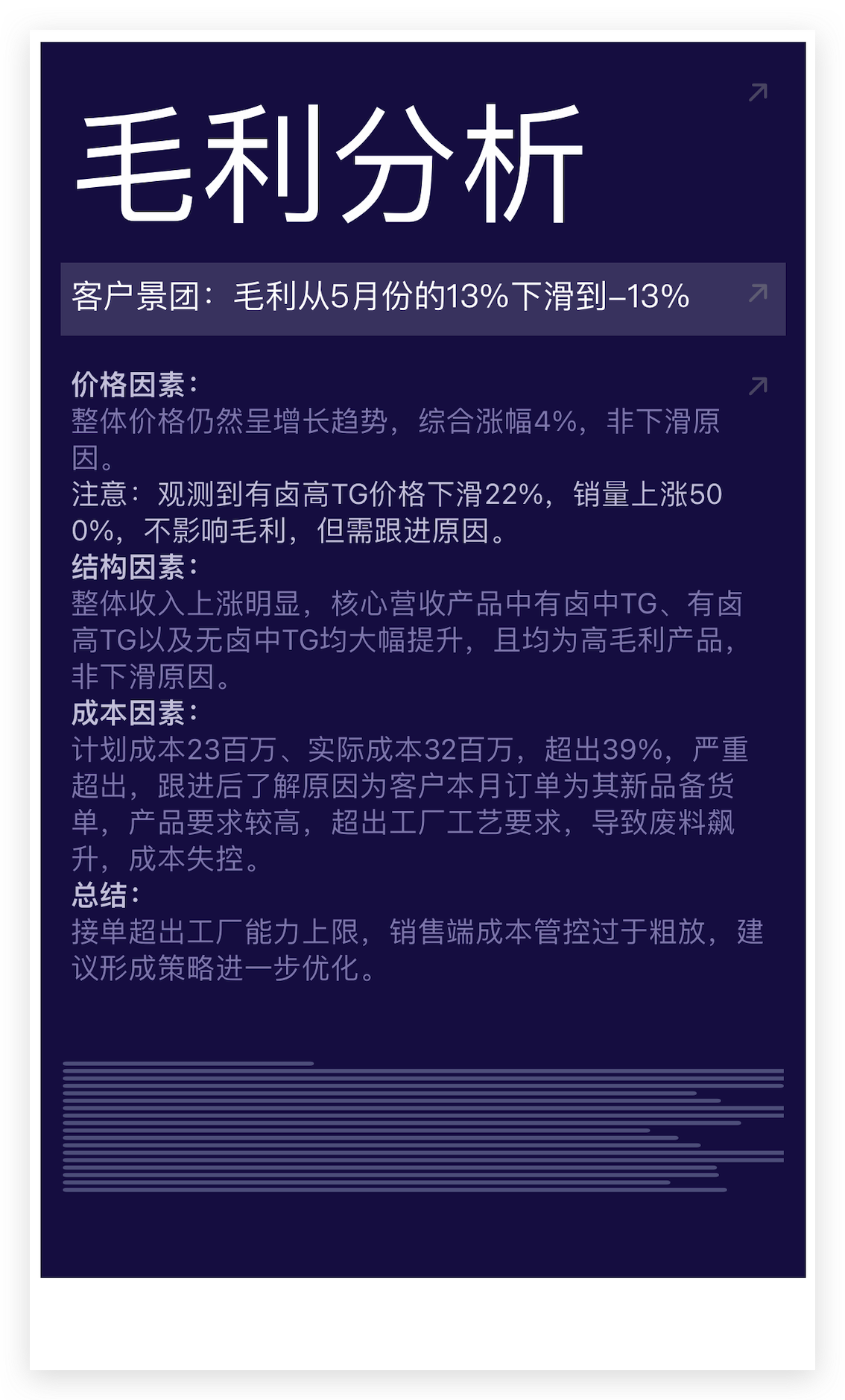
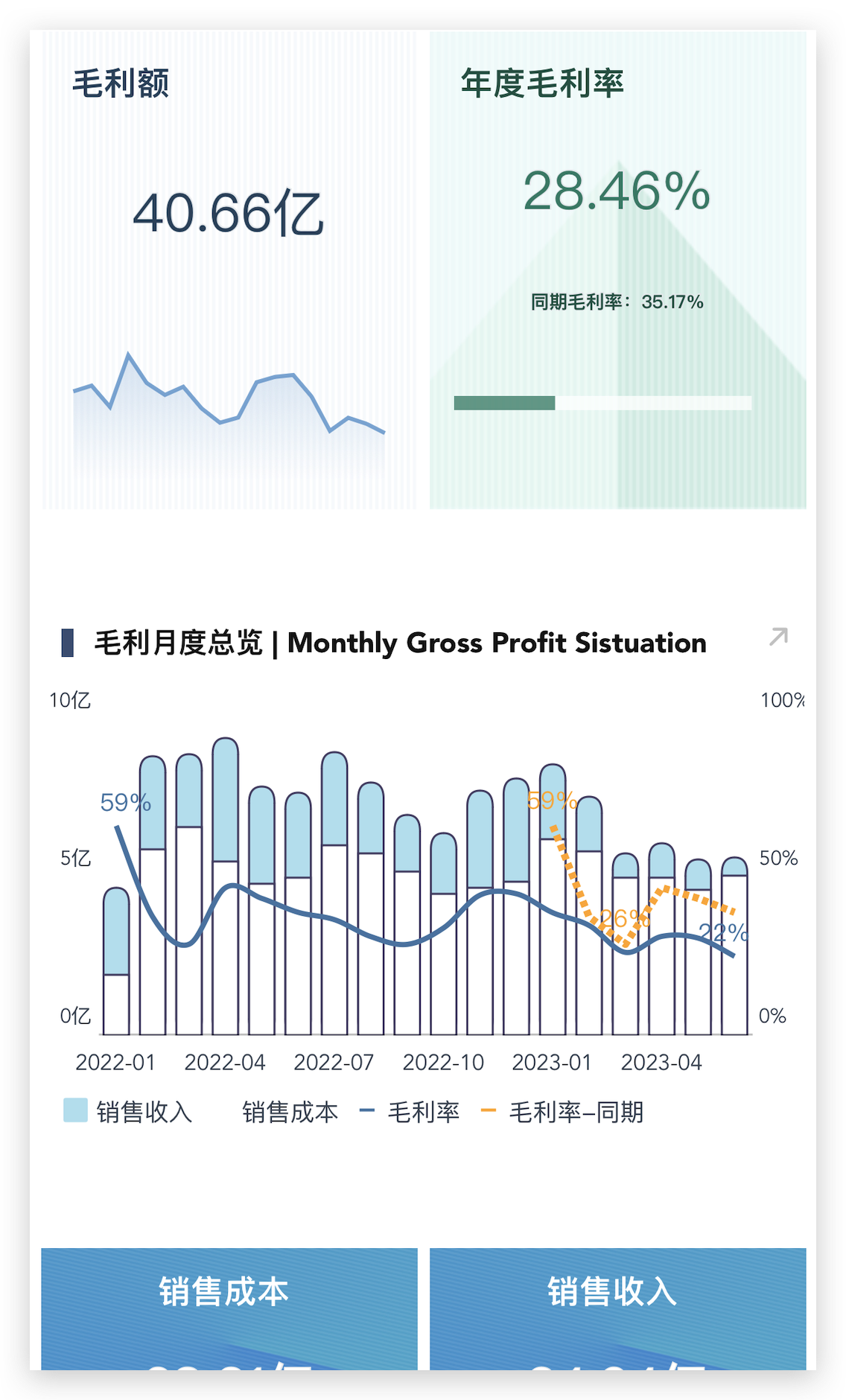
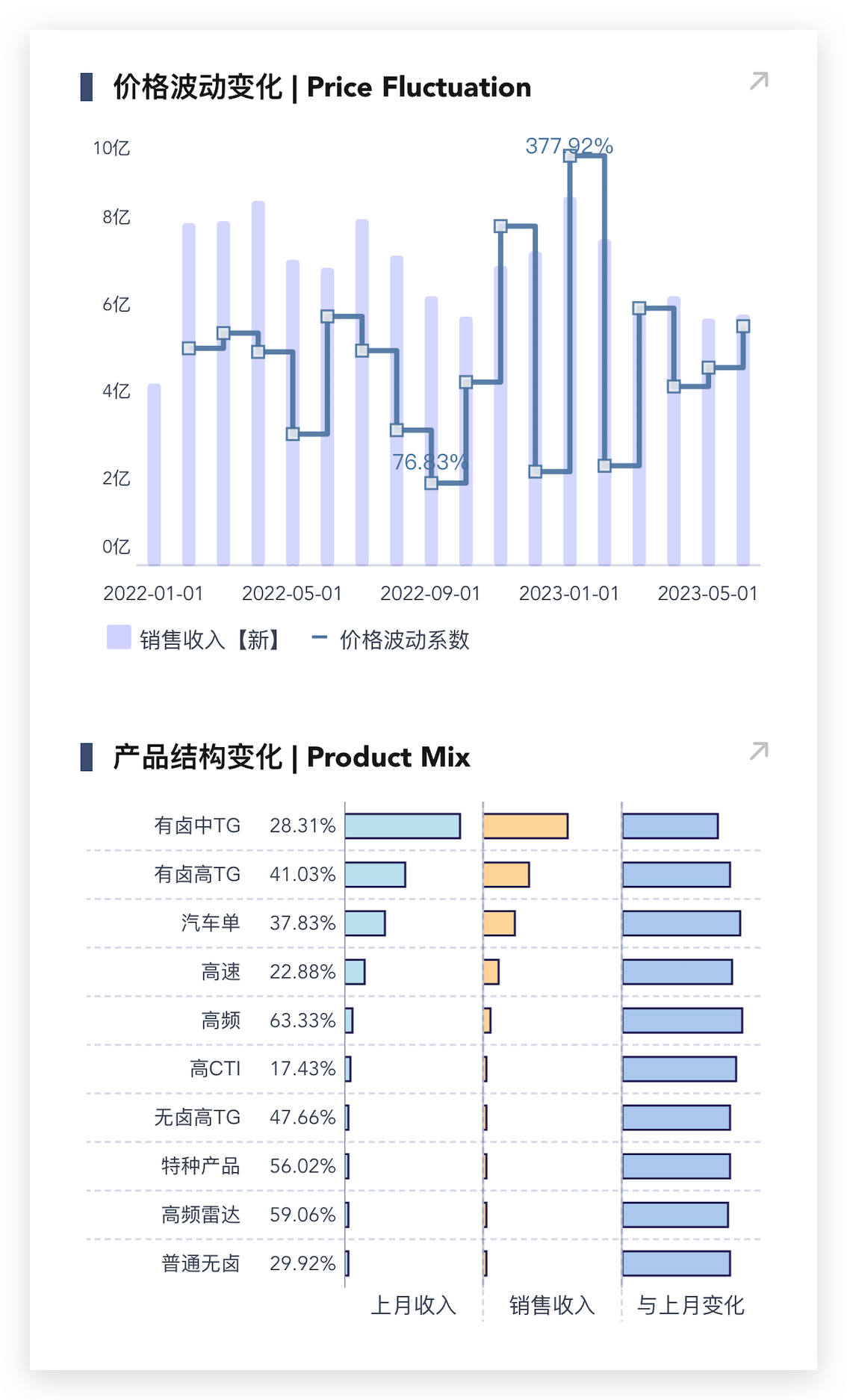
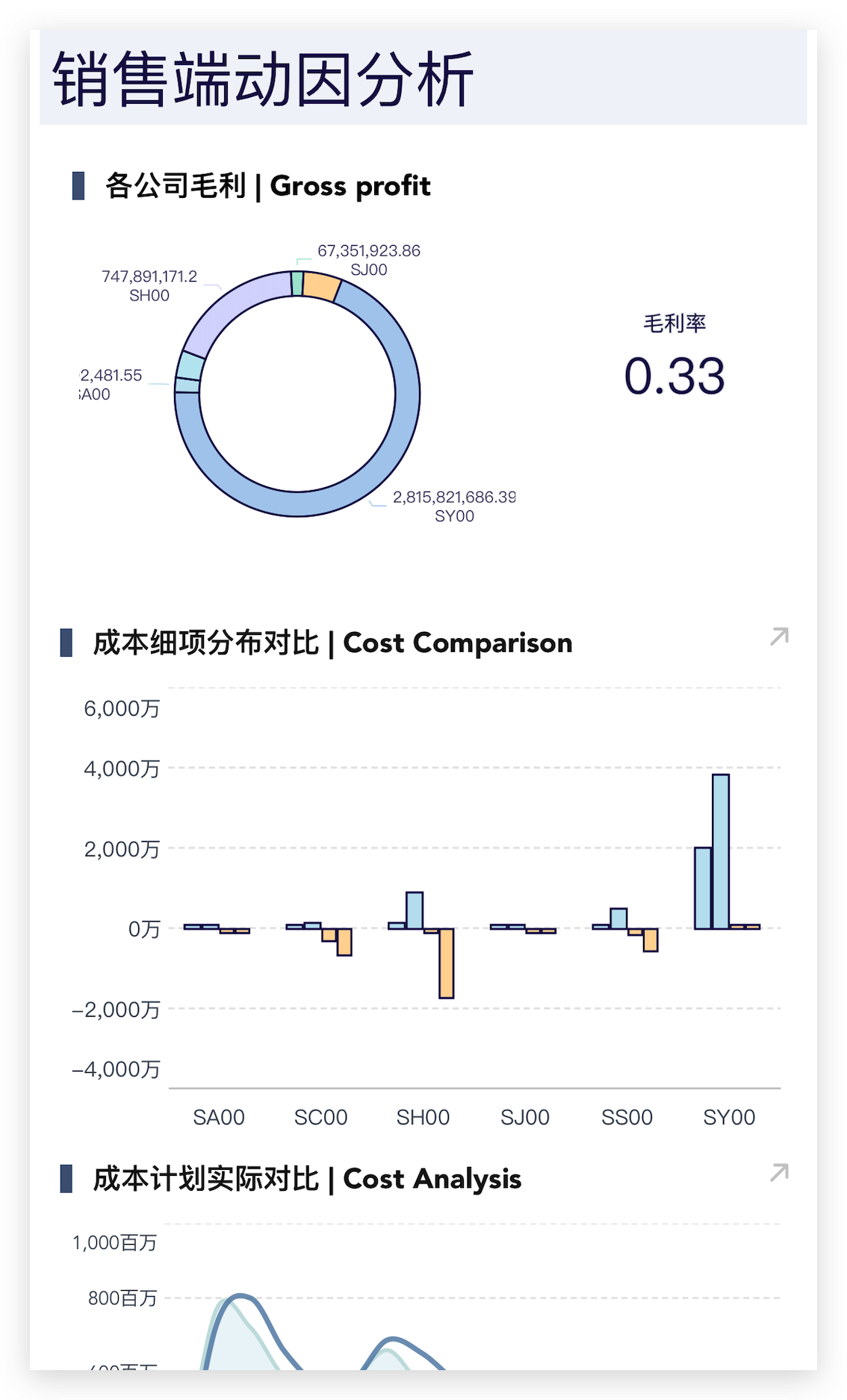
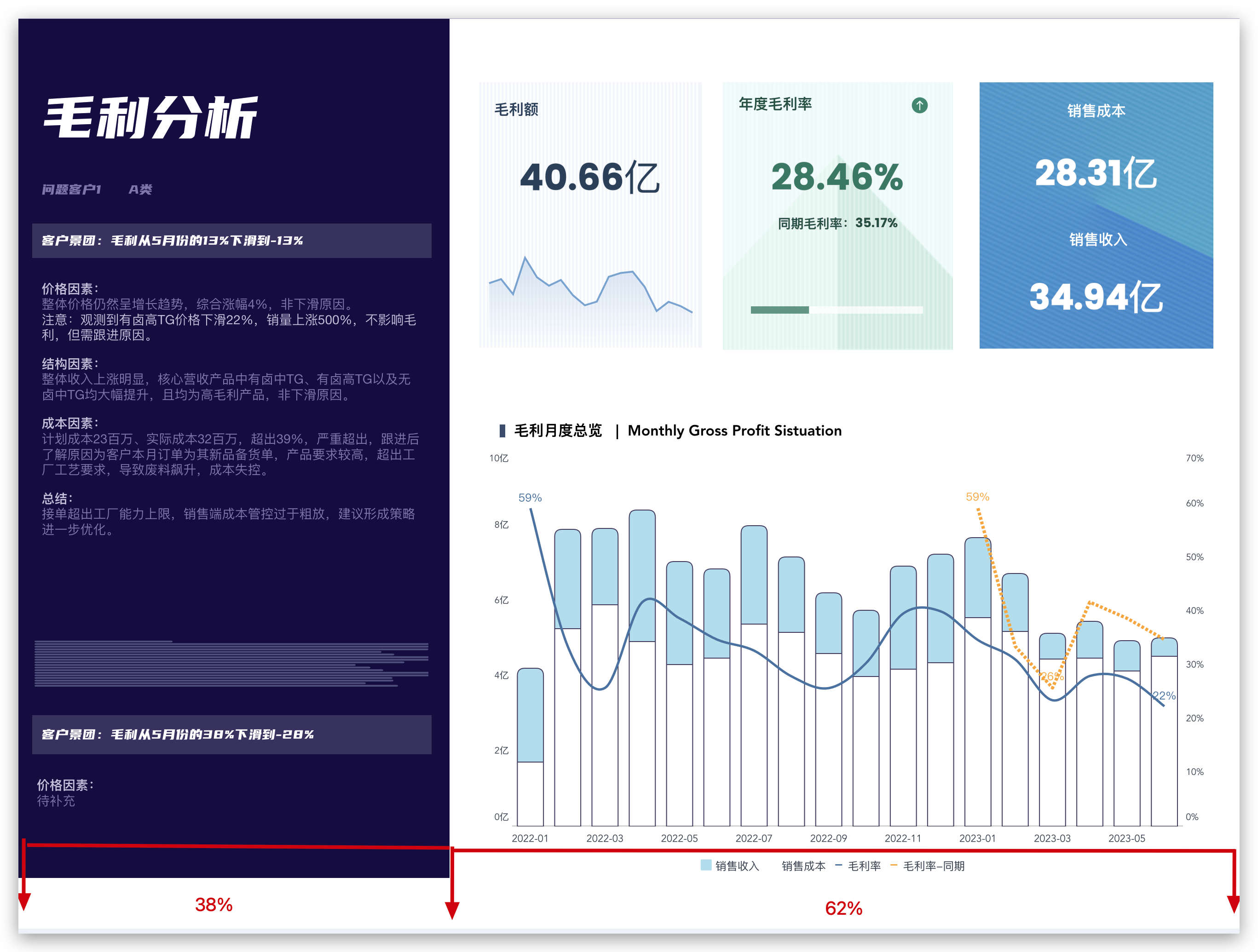
移动端效果截图:




1.样式优化理论分析编辑
1.1 原始模板问题分析
页面内容拥挤、杂乱,无法一眼看到重点,也无法给读者愉悦的感受
用绿色背景来分区小标题,使得页面杂乱。应该选择其他方式来突出小标题,如粗体字、不同字号或颜色等。保持页面整洁与清晰。
图表搭配、样式内容不太美观。
每块内容都是独立的,没有相互呼应。比如第一部分应该是一整块总览区域,但内部却被分割成了若干小块,样式上没有关联


1.2 整体样式改进
为了突出整体仪表板中的重点内容,我们可以将第一部分整体高度拉高,以实现封面的效果
根据人眼的阅读习惯,建议将深色的分析信息放置在左侧,以实现从左到右的阅读顺序。这样,读者可以首先获取左侧的整体分析信息,然后进一步剖析右侧分析的来源。
深色与浅色用黄金分割原理(0.618)进行横向划分,由于我们是浅色仪表板,所以我们深色占少部分,大概38%。浅色部分占比62%。
在深色部分的配色中,建议避免使用纯黑色,而是添加一些蓝色成分。这样可以在保持商务感的同时,避免过于阴郁的效果。
考虑到左侧有大面积深色背景,为了突出左侧的信息,建议使用一些鲜明淡雅的颜色。为了保持平衡,最好在最右侧也使用一块纯色背景。因此,在文末提供了一些KPI背景素材供大家选择和使用

在第二、第三部分中,我们需要减弱线条感,通过丰富颜色来增加视觉层次。
去掉小标题的线条,改为偏蓝的浅灰色背景,把标题的中文/英文左右分两侧放置,使其左右平衡;
为了凸显层级关系,我们应当降低表头的颜色重量,以确保其不会抢夺上方小标题的视觉;
为了增加图表间的空气感,我们可以适当增加留白,让画面呈现出紧凑和松散交替的效果;
丰富图表颜色,使其变得轻松愉悦且高级
2.手把手教学编辑
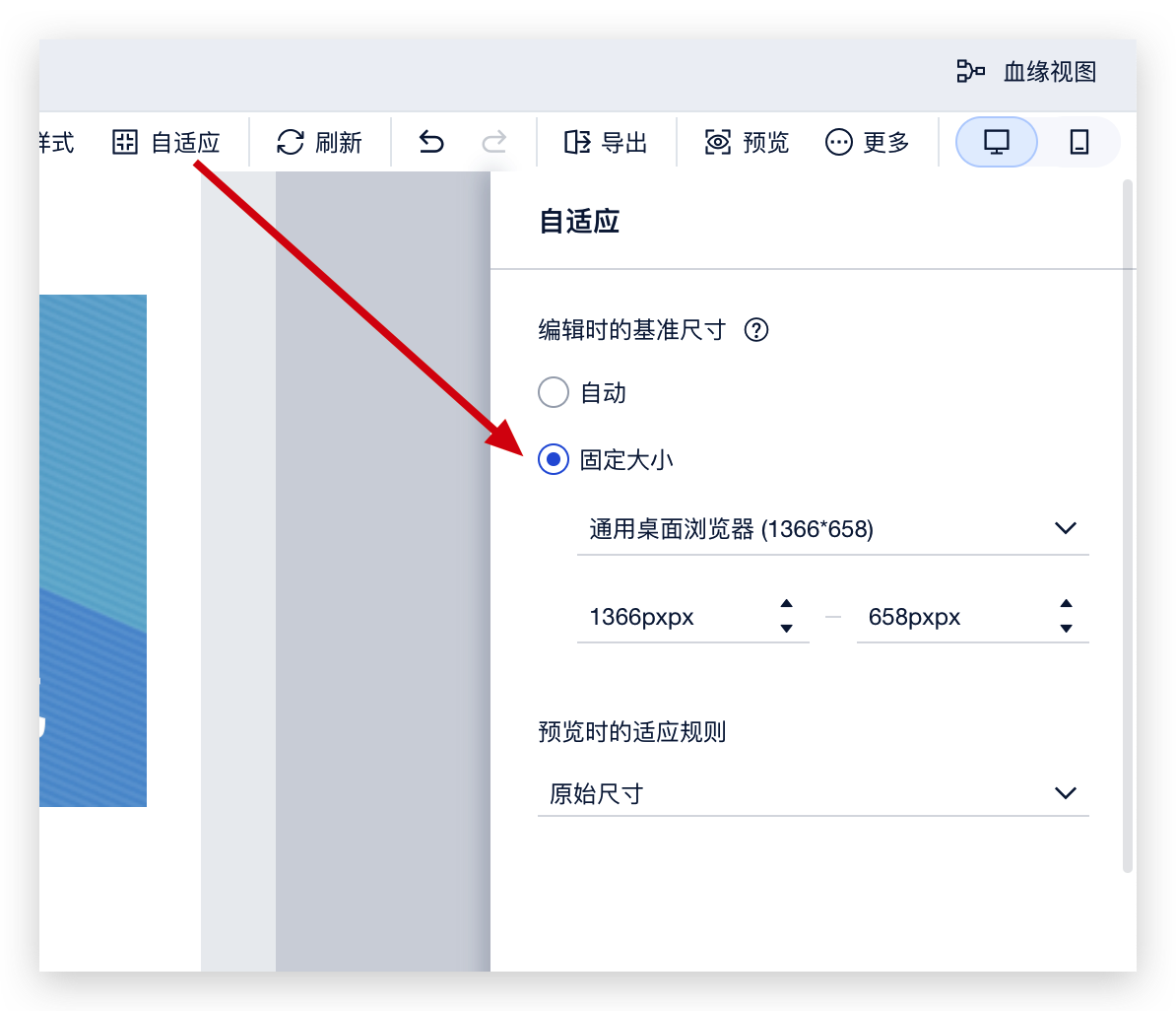
2.1 仪表板自适应
首先在自适应中把“编辑是的基准尺寸”改为固定大小,尺寸使用“通用桌面浏览器”。
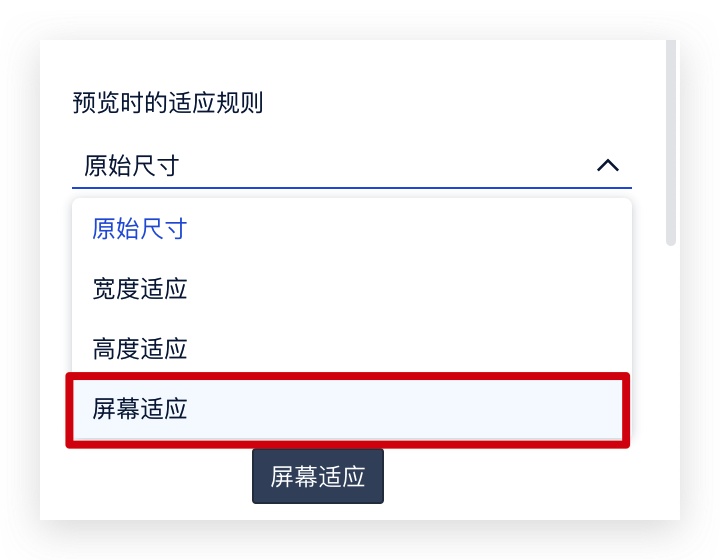
这样做的原因是因为我们这个模板中有很多“悬浮”组件,自适应改为固定大小后能确保悬浮组件不移位。如果想要在预览时有充满屏幕的效果,那么我们可以将下面“预览时的适应规则”改为“屏幕适应”,这样在预览时就能填充满预览者的屏幕。


2.2 标题与分析类文字
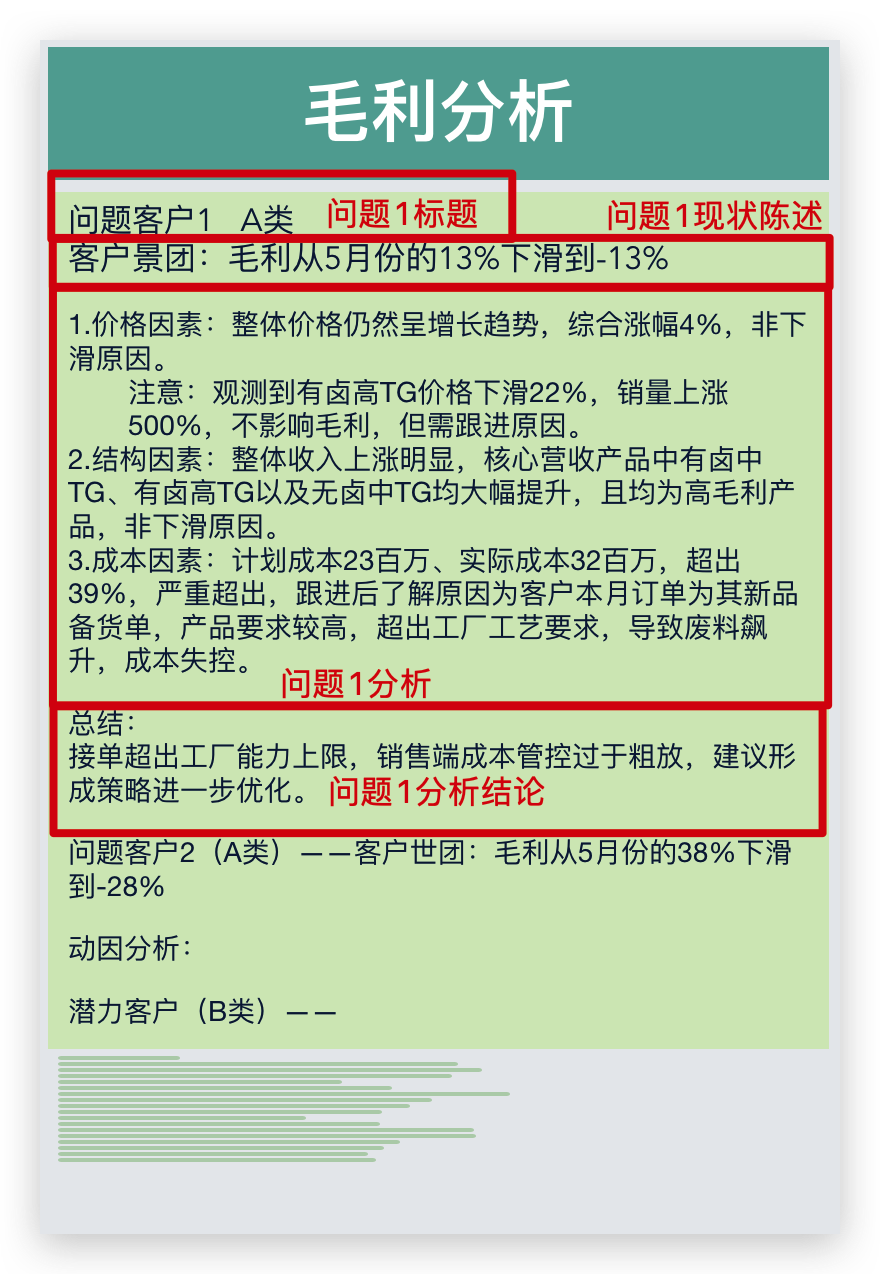
2.2.1首先分析这大段文字的结构,按照不同的作用进行分段展示,再对其单独进行设置。

| 文字 | 背景 | 效果截图 | |
|---|---|---|---|
| 页面大标题 | 优设标题黑;64;#ffffff; 左对齐;垂直居下对齐 | 透明 |  |
| 问题1标题 | 优设标题黑;16;#918cba; 左对齐;垂直居中对齐 | 透明 | |
| 问题1现状陈述 | 优设标题黑;16;#ffffff; 左对齐;垂直居中对齐 | #49447 | |
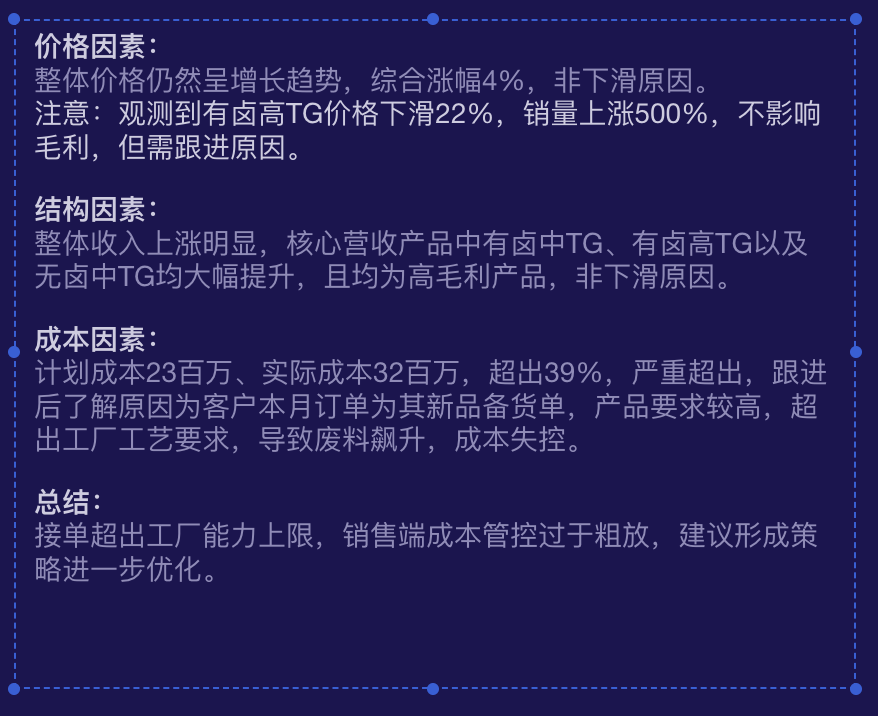
| 问题1分析与结论 | 小标题: 默认;14;加粗;#cecce1; 左对齐;居上对齐 分析文字: 默认;14;#918cba; 左对齐;垂直居上对齐 需注意的文字: 默认;14;#cecce1; 左对齐;垂直居上对齐 | 透明 |  |
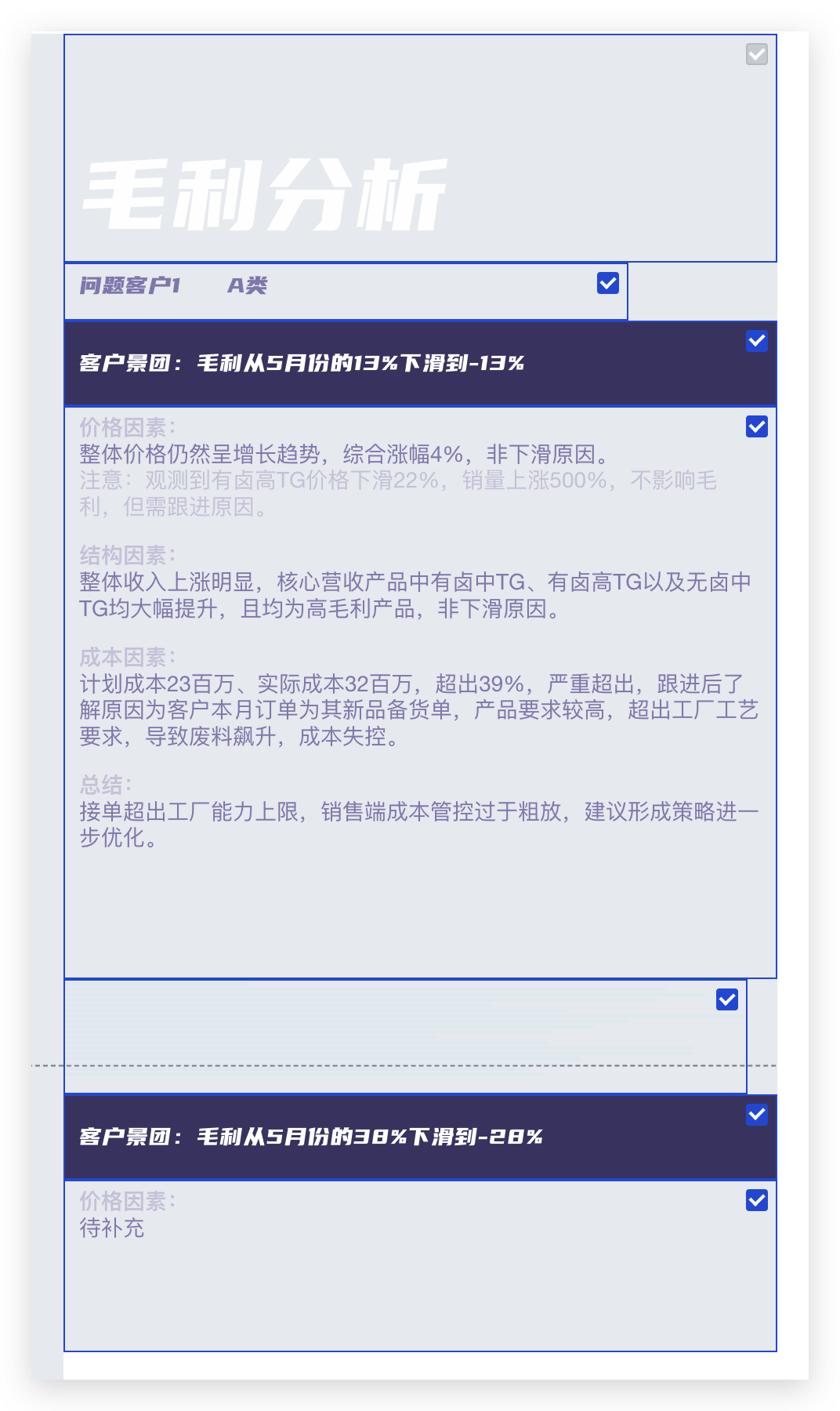
2.2.2 把分析板块用到的元素排列好,进行组件成组

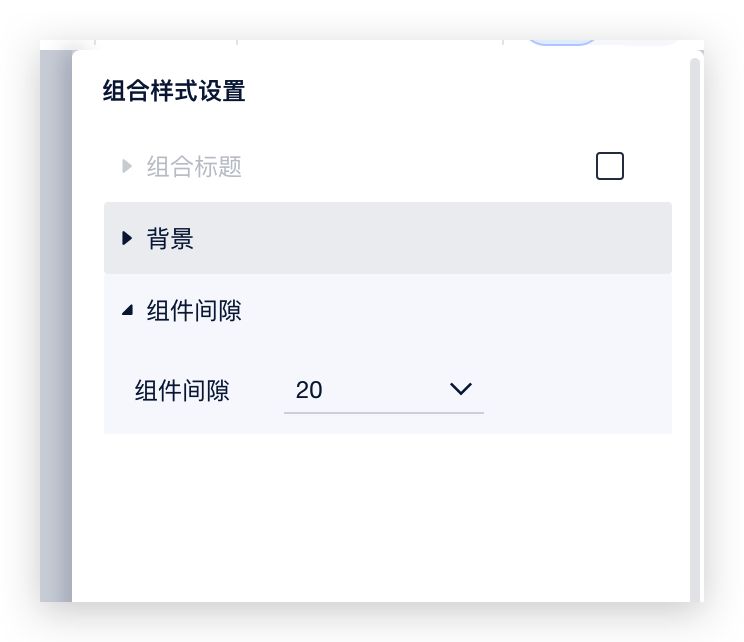
2.2.3 选择成组好的组件,进行样式设置
将背景设置为#1c1551;
组件间隙设置为20px


2.3 kpi指标卡
这边提供了3个指标卡背景,可以点及下面的附件进行下载
2.3.1 归类指标卡
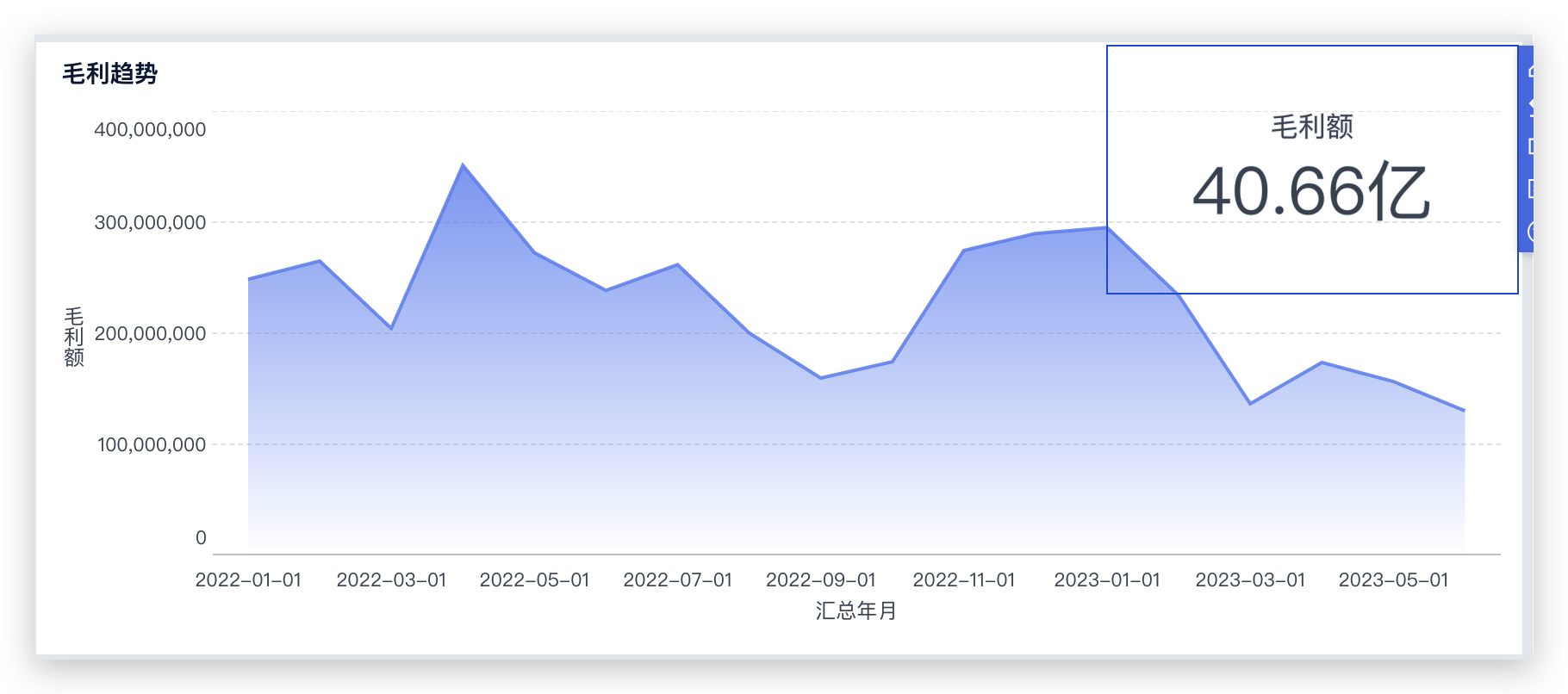
“毛利趋势”与“毛利额”
“年度毛利率”与“同期毛利率”
“销售成本”与“销售收入”



2.3.2 指标卡设置与成组
标题设置(使用文本组件) | 指标卡设置 | 其他图表设置 | 按下图位置摆放好后组合在一起, 然后给组合上传背景 | |
|---|---|---|---|---|
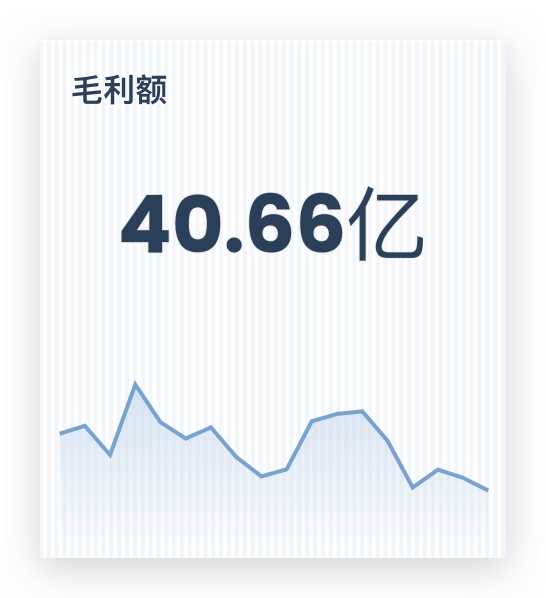
| “毛利趋势”与“毛利额” | 默认;16;加粗;#38526b;背景透明; 左对齐;垂直居下对齐 | 删除指标名称; Poppins Bold;40;#38526b; 居中对齐; | 图表颜色: 颜色#d5e3f1;效果开启; 边框#79a7d3; 字段下拉(设置轴): 值轴:不显示轴标签/轴标题 分类轴:不显示轴标签/轴标题 组件: 组件背景透明;组件内边距上下左右都为0 |  |
| “年度毛利率”与“同期毛利率” | #326053;其余同上 | 年度毛利率: 删除指标名称; Poppins Bold;40;#488977; 居中对齐; 同期毛利率: 指标名称在前,与指标并排; 默认;14;#326053; 居中对齐; | 图表颜色: 颜色#488977;不透明度76%; 刻度槽#ffffff; 组件: 组件背景透明; 组件内边距上18,下左右都为0 |  |
| “销售成本”与“销售收入” | #ffffff;其余同上 | 销售成本: 删除指标名称; Poppins Bold;38;#ffffff; 居中对齐; 销售输入与销售成本设置相同 | - |  |
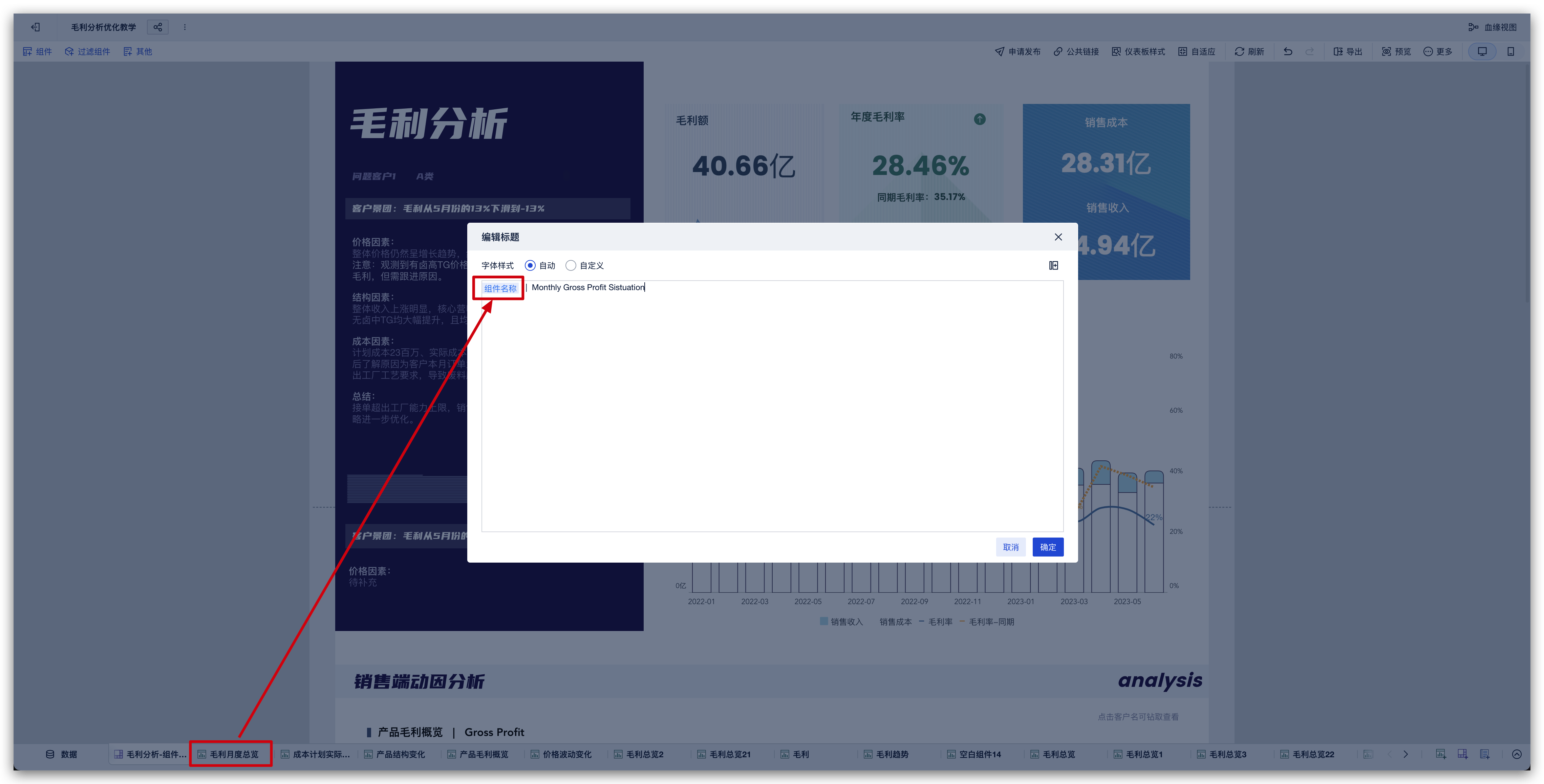
2.4 组件命名
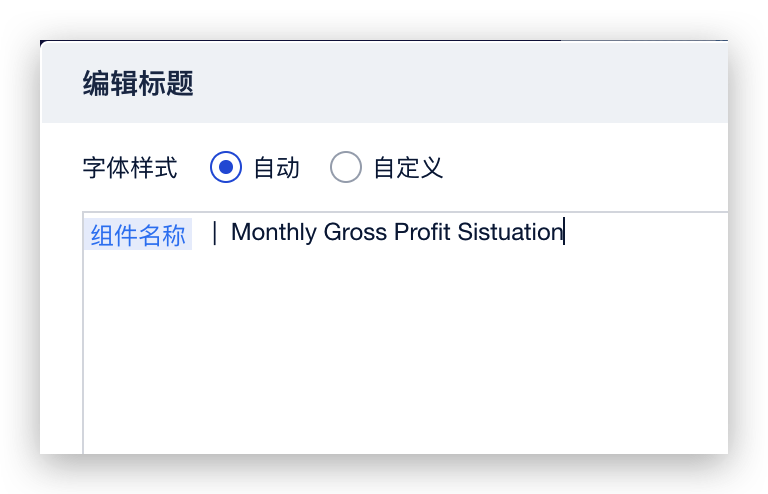
这里分享一个小技巧:若想在不改变组件默认标题样式的情况下给其增加文字,可以直接在仪表板中双击组件标题,在组件名称后面新增文字即可。
我们这里增加一些英文带来一些国际化的感觉

注意:这里的组件名称是一个字段,他来源于底部tab上的内容,如果想要更改 组件名称 这个字段的具体内容,得在底部tab上选择对应的组件进行重命名

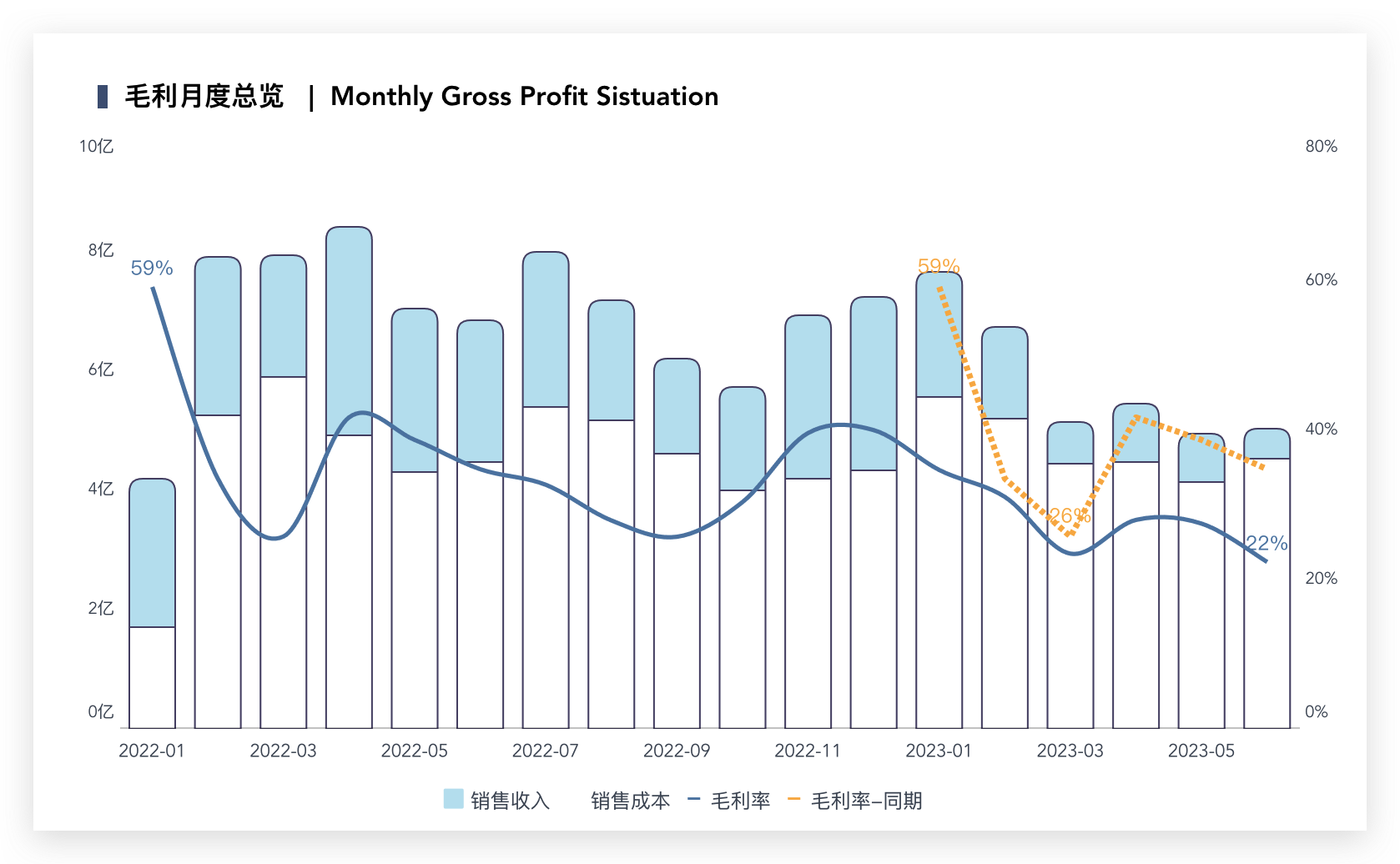
2.5 毛利月度总览
用图形表现出:收入-成本=毛利额(蓝色部分)
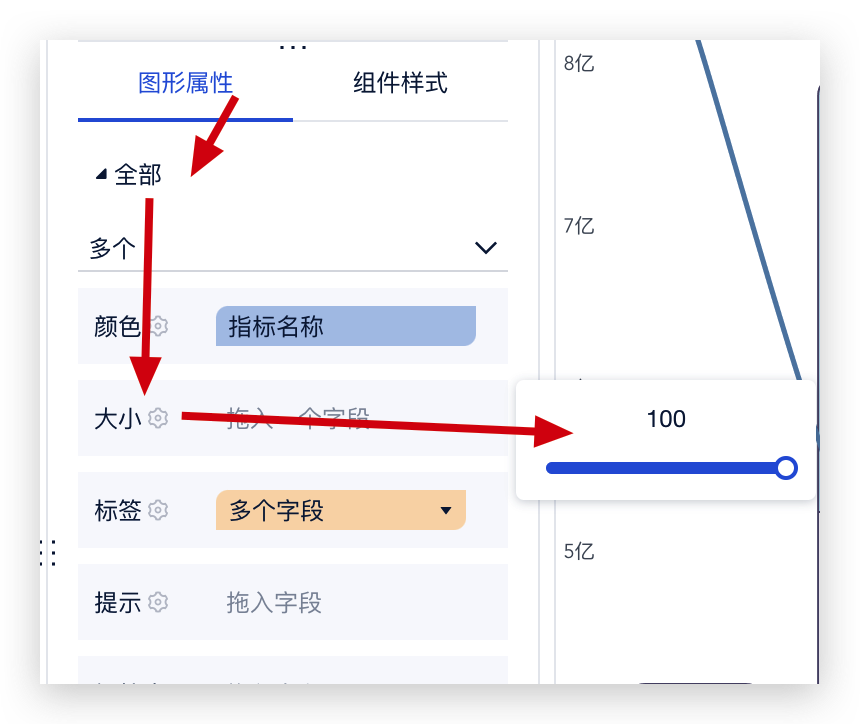
图形属性→全部→大小→改为100

样式元素
| 颜色 | 边框 | 大小/连线 | 效果截图 | |
|---|---|---|---|---|
| 销售收入(柱形图) | #bfe3f0 | #545073 | 柱宽:100; 圆角:8px; |  |
| 销售成本(柱形图) | #ffffff | #545073 | 柱宽:100; 圆角:8px; | |
| 毛利率(折线图) | #5b85ae | # 透明 | 样式曲线;线形实线; 线宽6px;标记点无; | |
| 毛利率同期(折线图) | #f9b44f | # 透明 | 样式折线;线形虚线; 线宽9px;标记点无; |
2.6 区域标题
| 文字 | 背景 | 效果截图 | |
|---|---|---|---|
| 中文 | 优设标题黑;30;#1c1551; 左对齐;垂直居中对齐 | #f2f4f8 |  |
| 英文 | Poppins Bold;28;#1c1551; 右对齐;垂直居中对齐 |  |
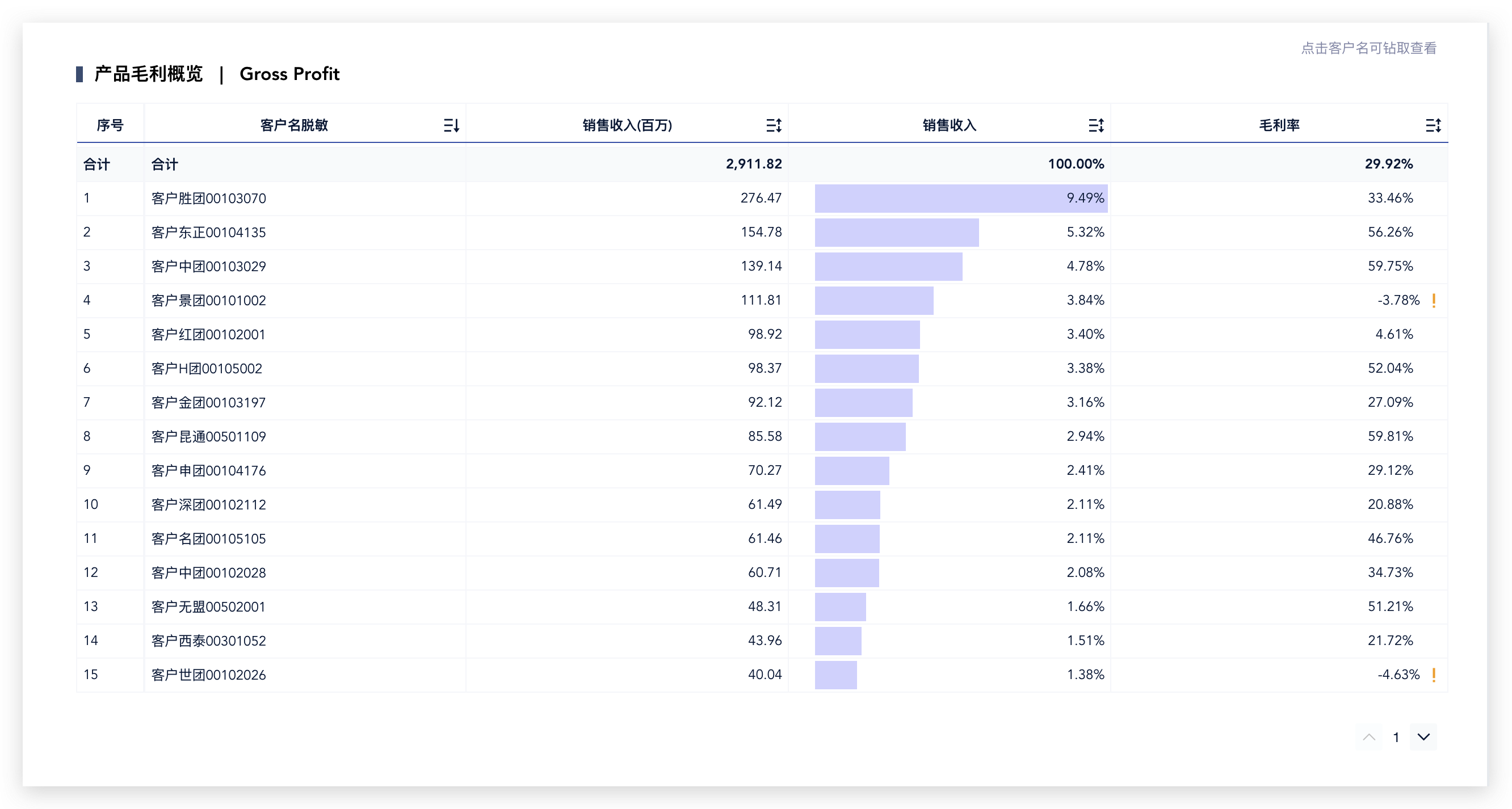
2.7 产品毛利概览
| 字体 | 行高 | 风格 | 数据条设置 | |
|---|---|---|---|---|
| 表头 | 默认;12;加粗;居中对齐; | 40px | 风格3; 主题色:#f2f4f8 | 正值:#d8dbfd; 负值:#fad399; |
| 表身 | 默认;12;维度居左;指标居右; | 30px |
在设置完表格后返回仪表板,上传适合的表头样式素材,并将其悬浮在表头下方,以创造简约商务的氛围。

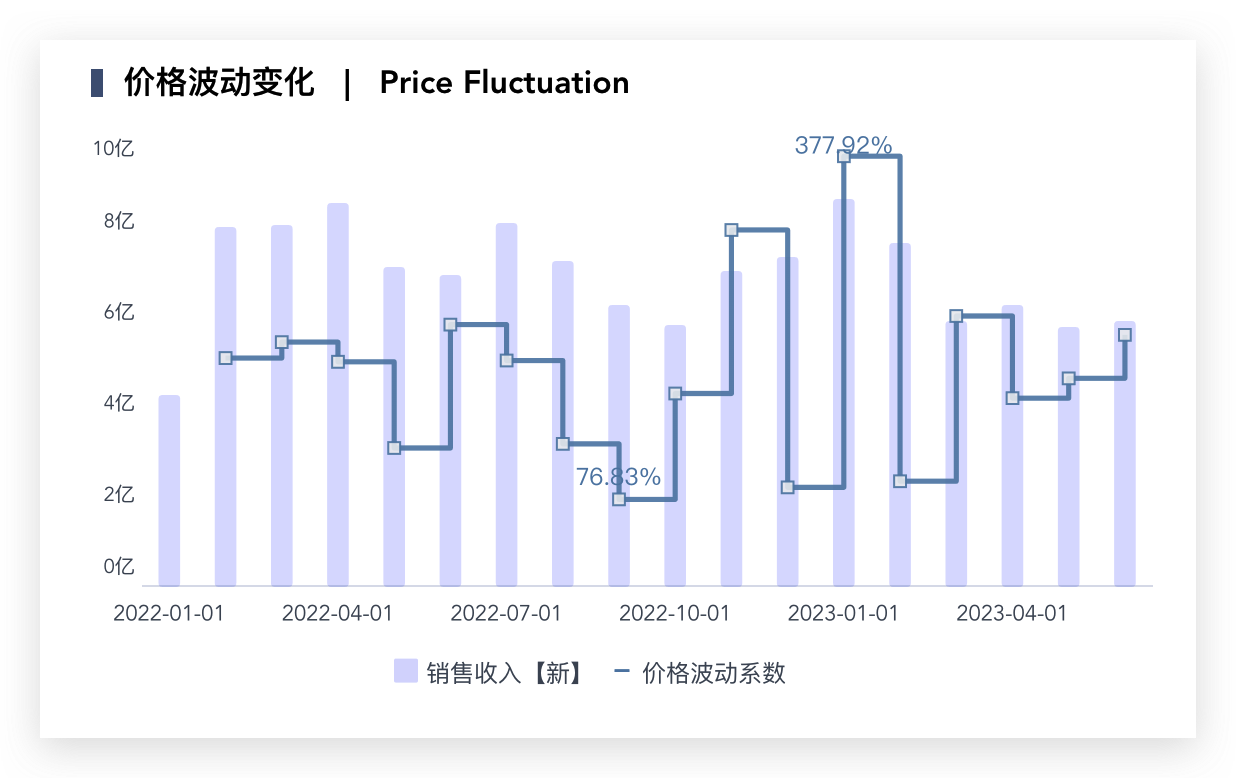
2.8 价格波动变化
| 颜色 | 大小/连线 | 效果图 | |
|---|---|---|---|
| 销售收入【新】(柱状图) | #d8dbfd; 不透明度90%; | 柱宽55; 圆角2px; |  |
| 价格波动系数(折线图) | #5b85ae; 不透明度90%; | 线宽6; 样式垂直; 标记点有、空心正方形; |

