1. 概述编辑
1.1 版本
| FineBI 版本 | JAR 包 | App 版本 |
|---|---|---|
| 6.0 |
1.2 预期效果
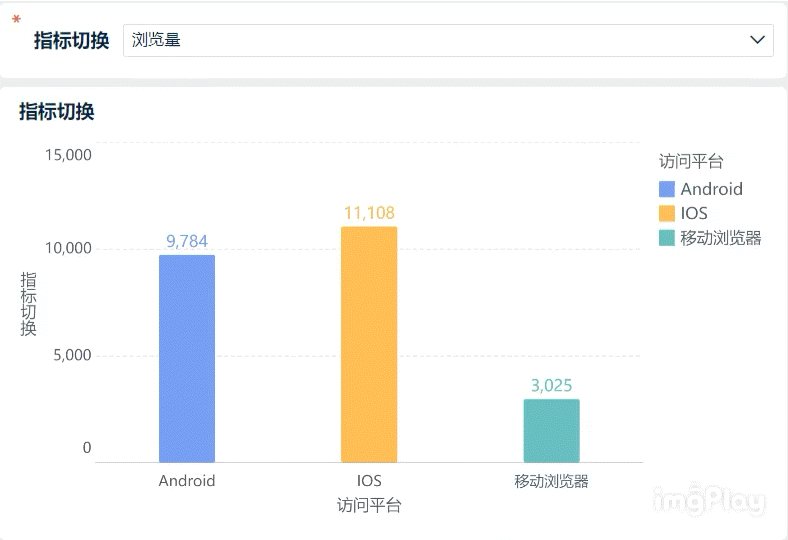
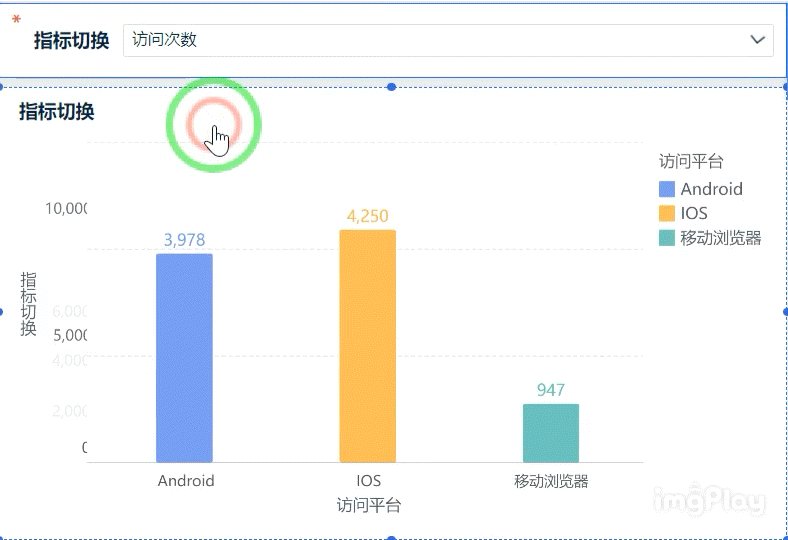
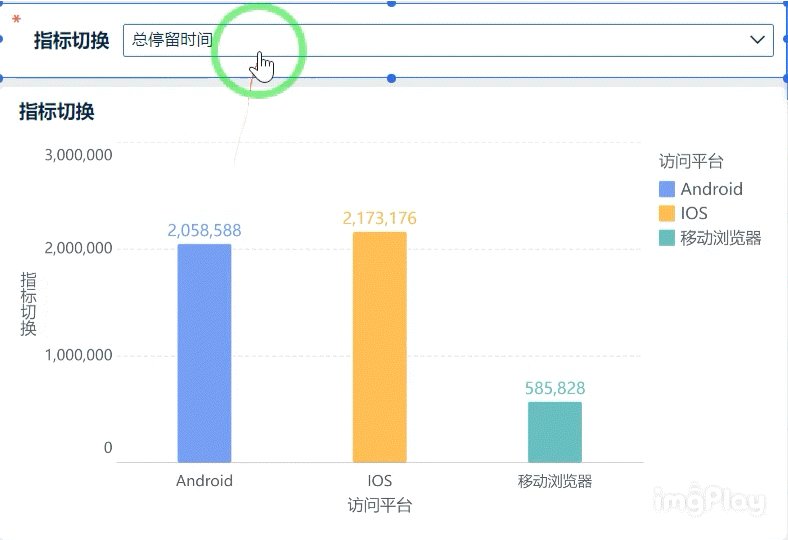
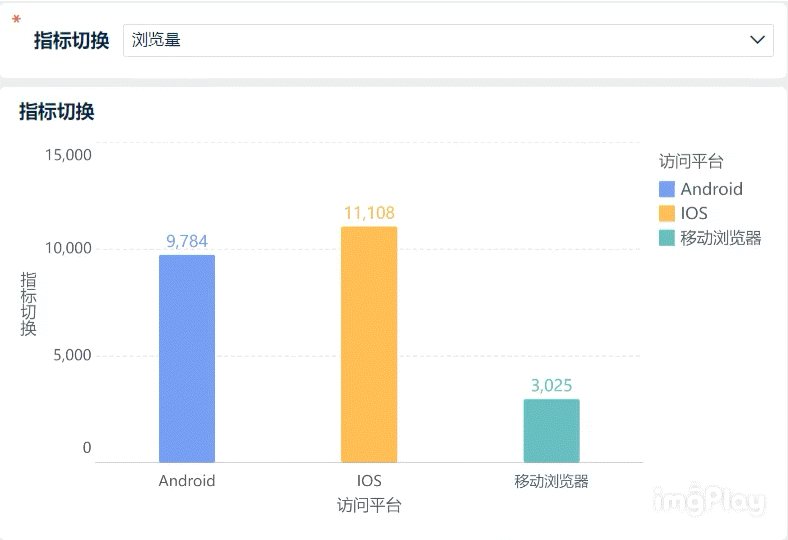
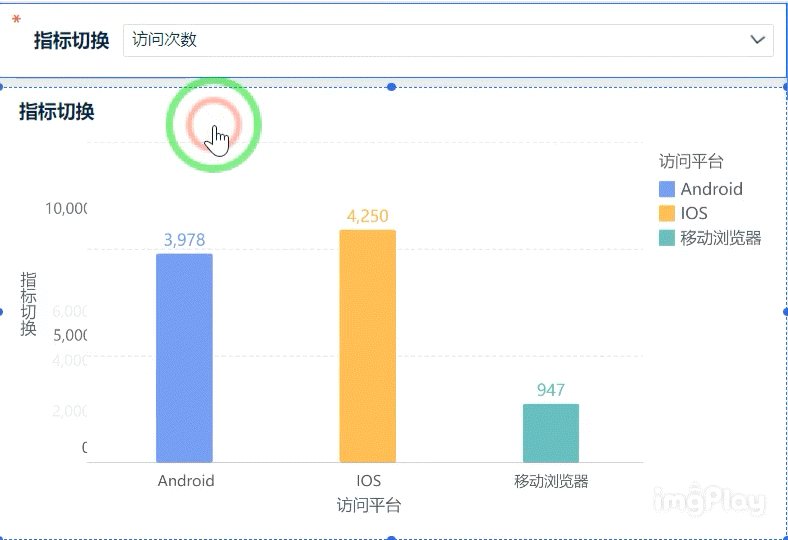
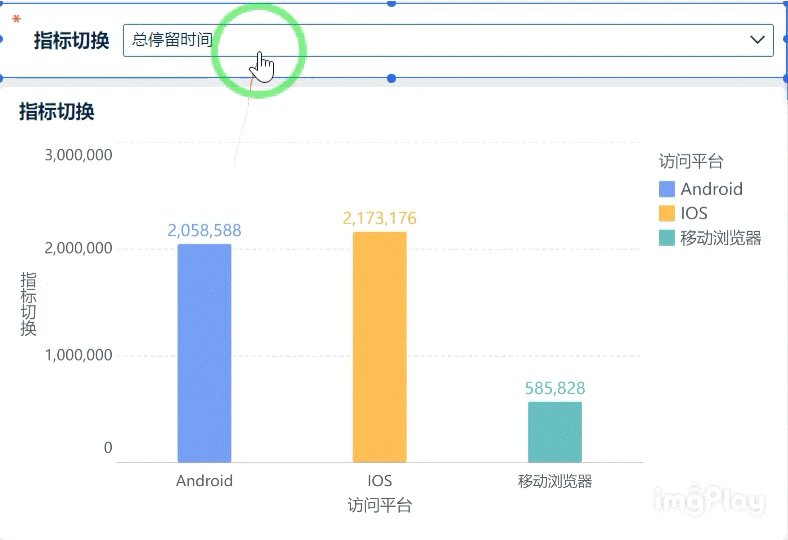
用户可以根据需要动态切换柱状图汇总指标,灵活查询。可切换出相同维度下的4个指标数据。
例如,通过文本下拉控件切换出「访问平台」维度下,指标分别为「浏览量」、「访问次数」、「跳出次数」、「总停留时间」的数据。如下图所示:

1.3 实现思路
使用过滤组件、动态参数和switch函数配合,可以实现动态列切换。
2. 示例编辑
示例数据:
2.1 新建分析主题并上传数据
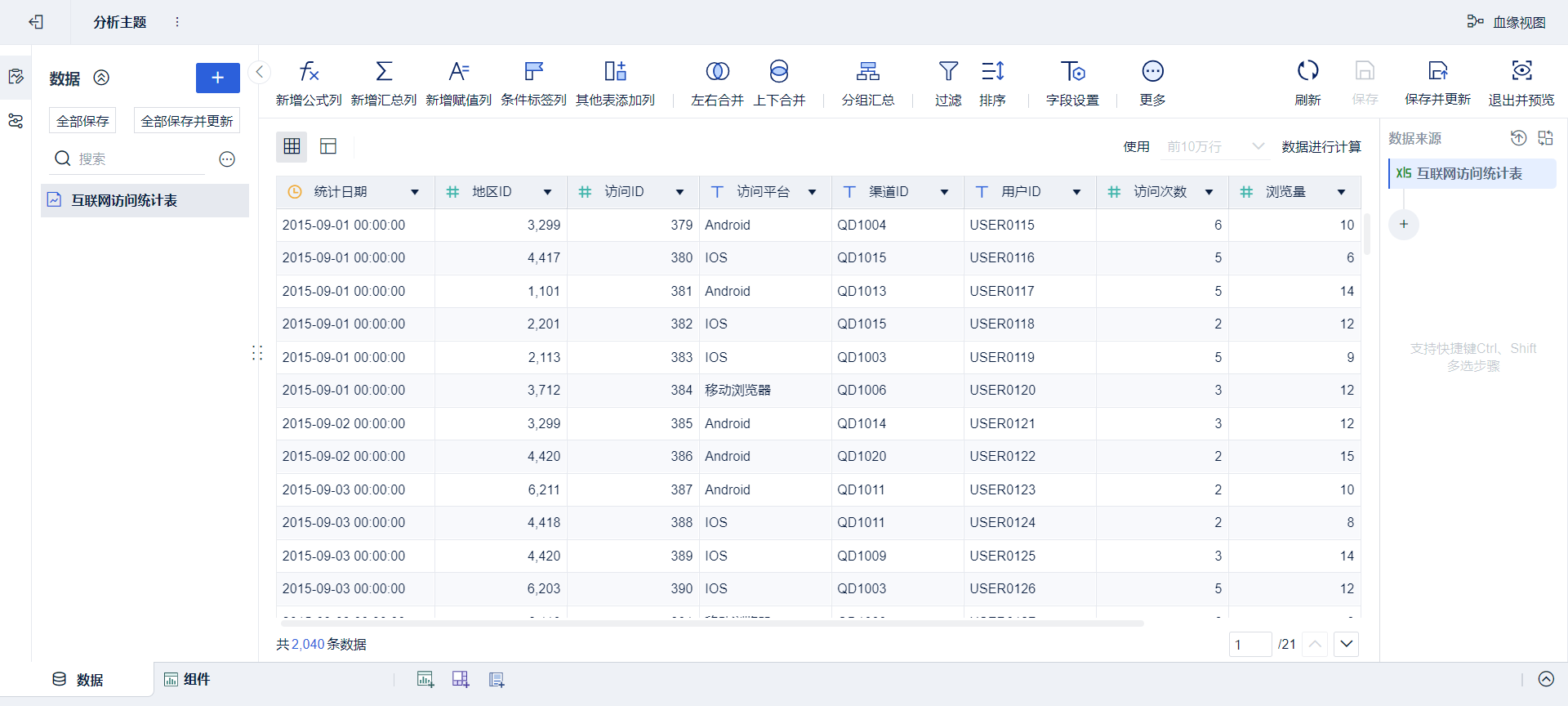
1) 新建分析主题,将互联网访问统计表 .xlsx上传到分析主题

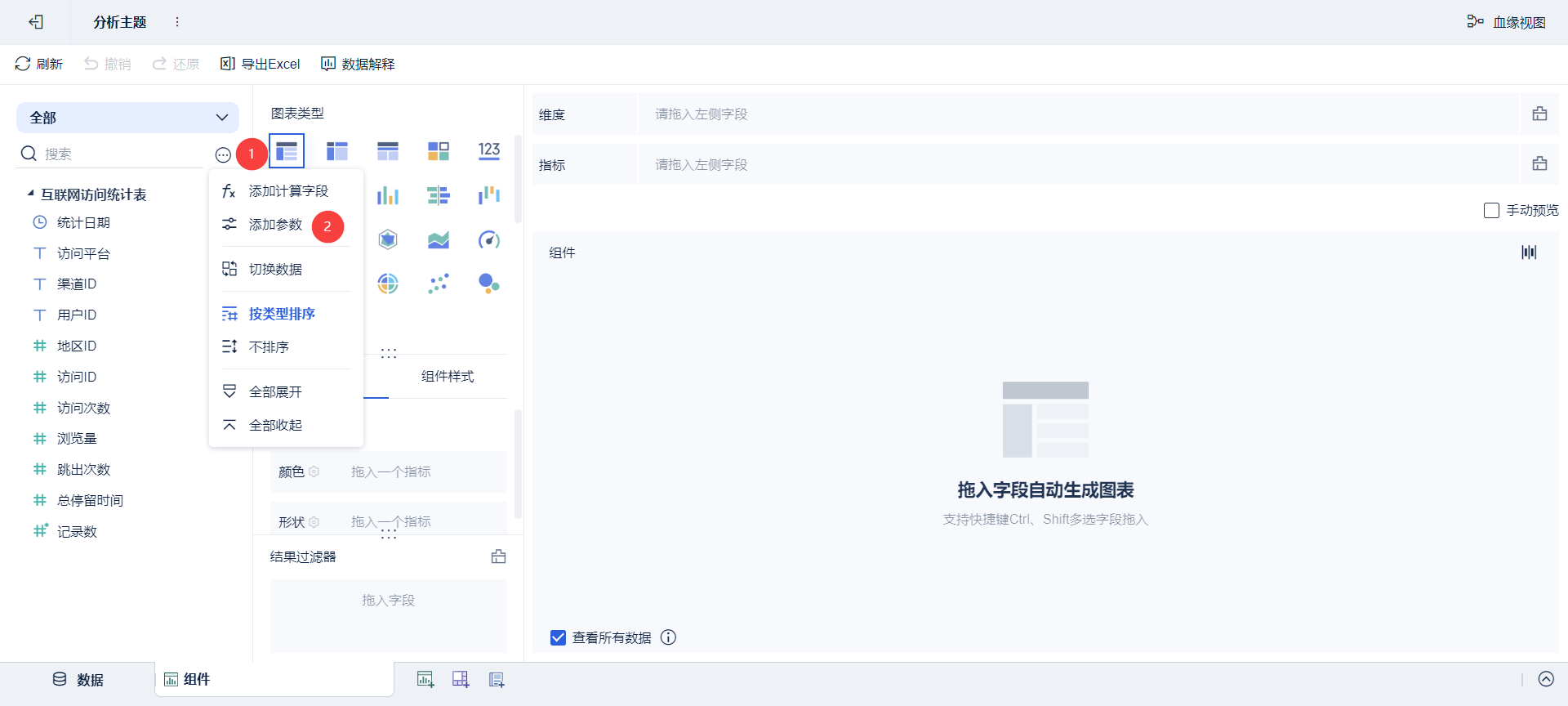
2) 在组件中添加参数

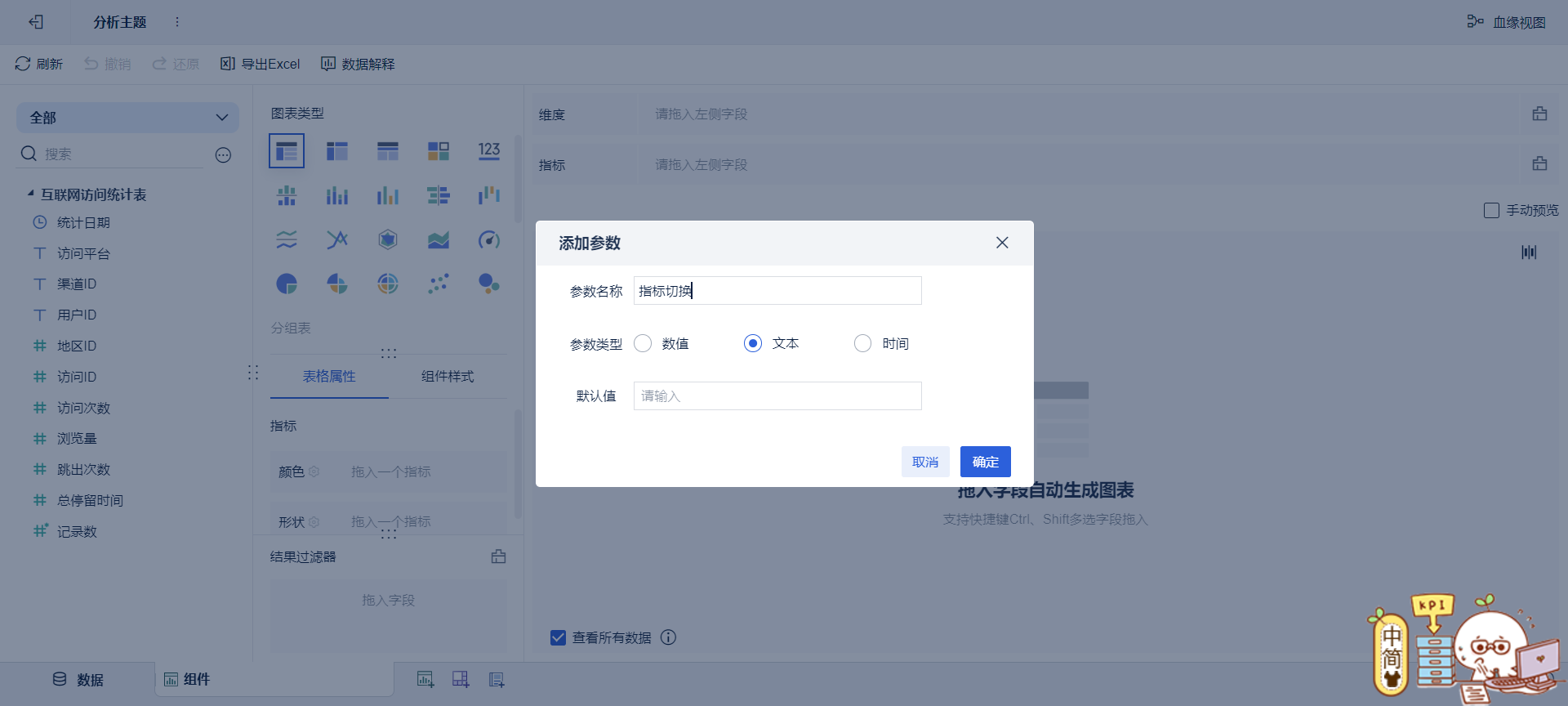
3) 选择添加文本参数

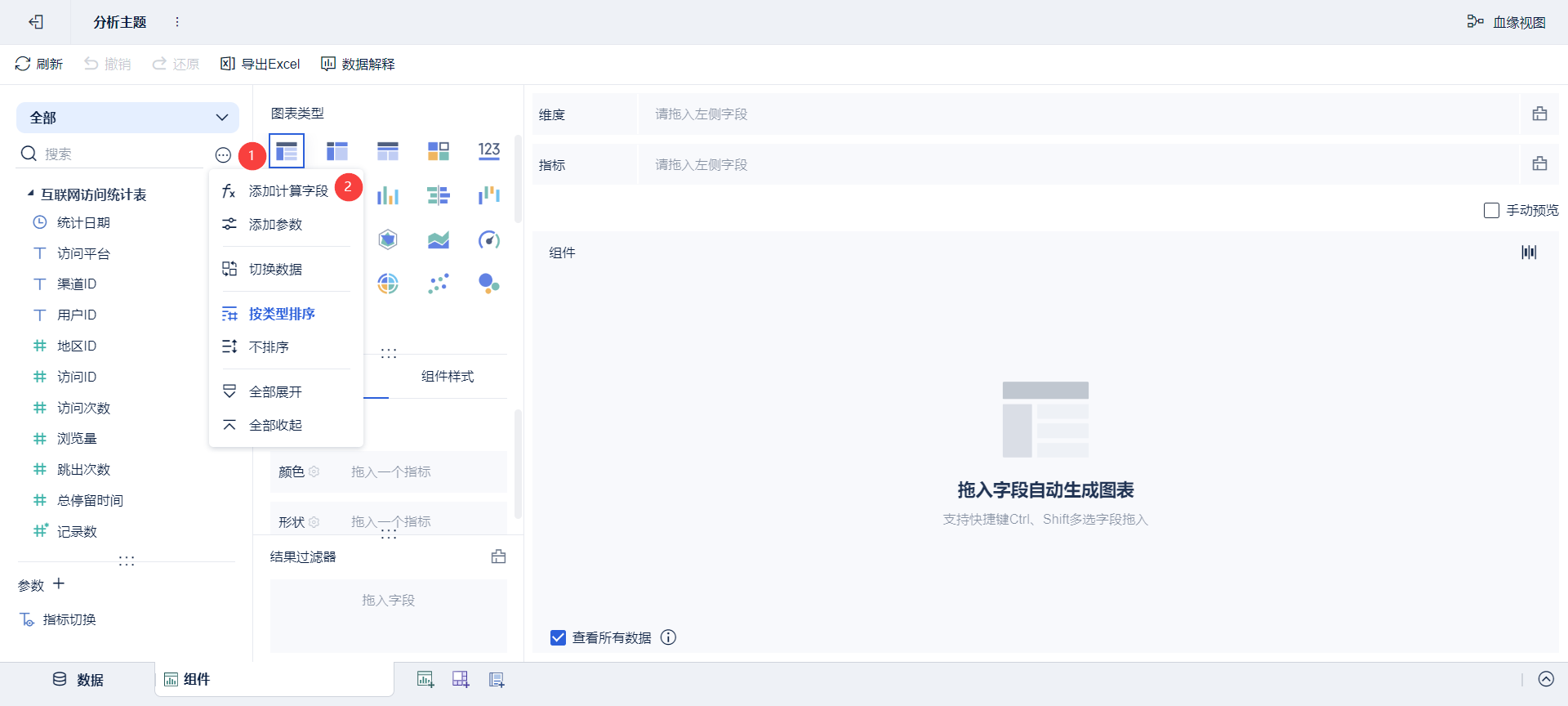
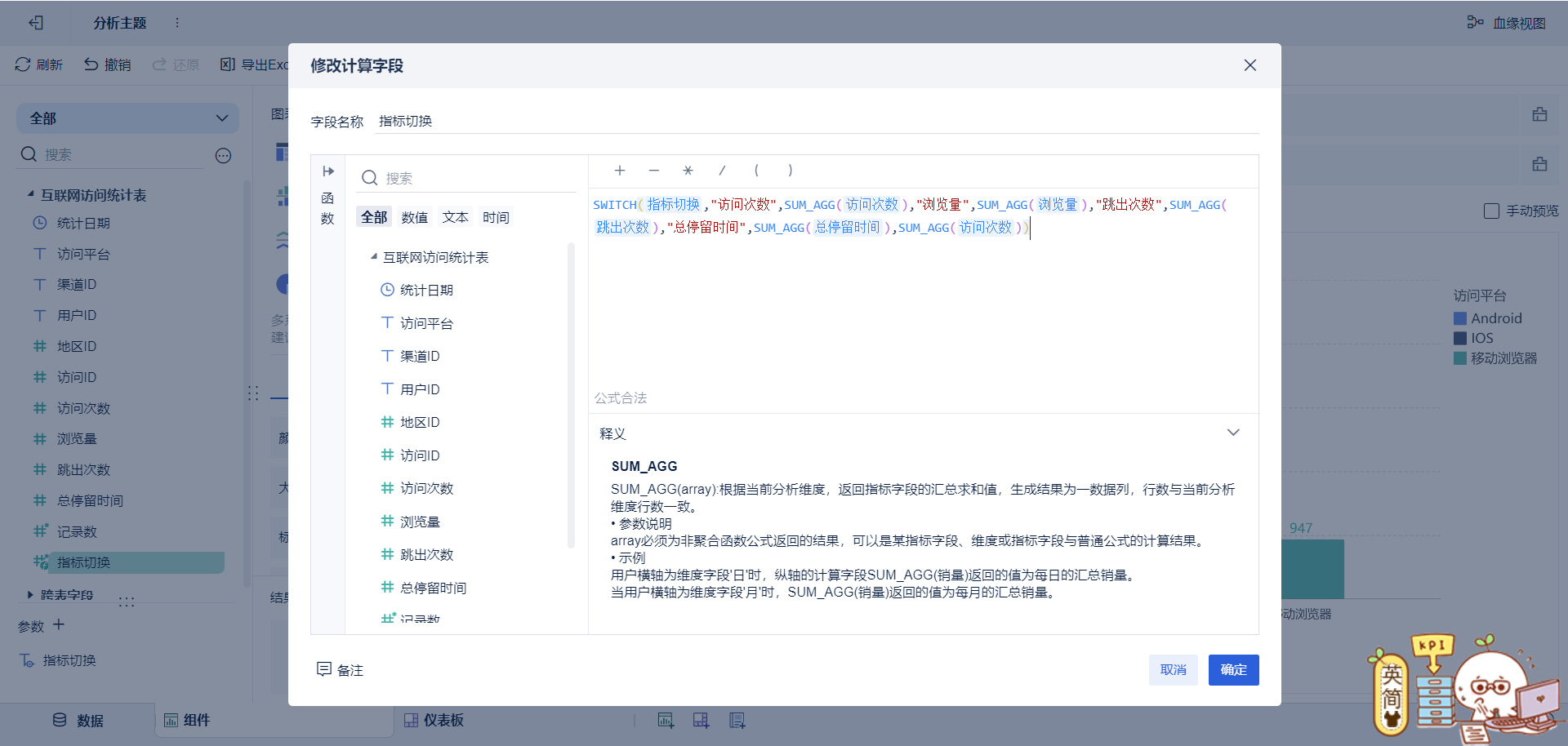
1) 点击添加计算字段

2) 添加计算字段,命名为指标切换,使用switch函数将文本参数与汇总的指标相对应。
SWITCH 函数写法:
SWITCH(表达式,值1,结果1,值2,结果2,......,其他结果): 如果表达式的结果是值1,整个函数返回结果1,如果表达式的结果是值2,整个函数返回结果2,如果没有符合要求的值,则返回其他结果。
所以公式为:
SWITCH(${指标切换},"访问次数",SUM_AGG(${访问次数}),"浏览量",SUM_AGG(${浏览量}),"跳出次数",SUM_AGG(${跳出次数}),"总停留时间",SUM_AGG(${总停留时间}),SUM_AGG(${访问次数}))

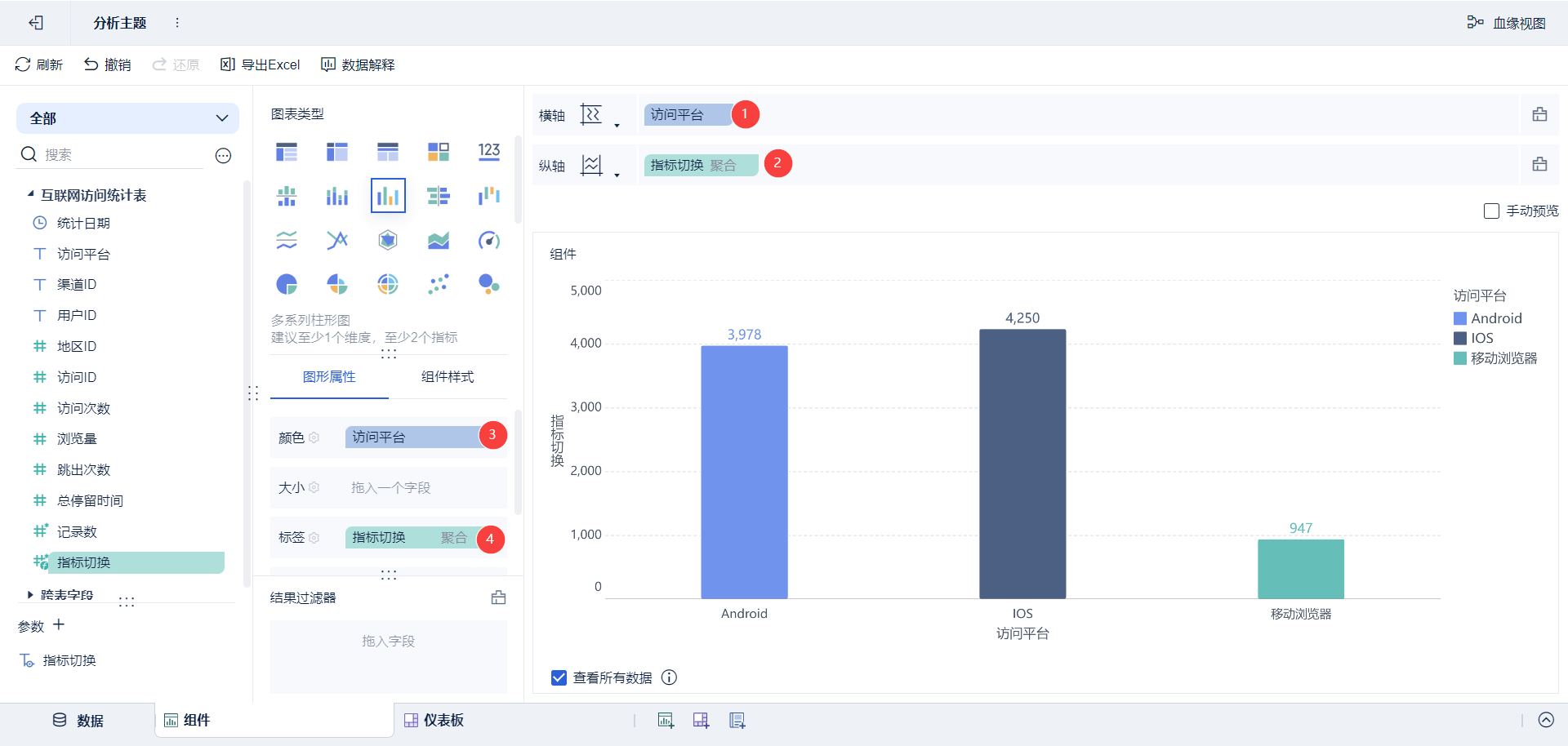
1)新增柱状图,将访问平台拖入维度,将指标切换拖入指标,将访问平台拖入颜色,将指标切换拖入标签。

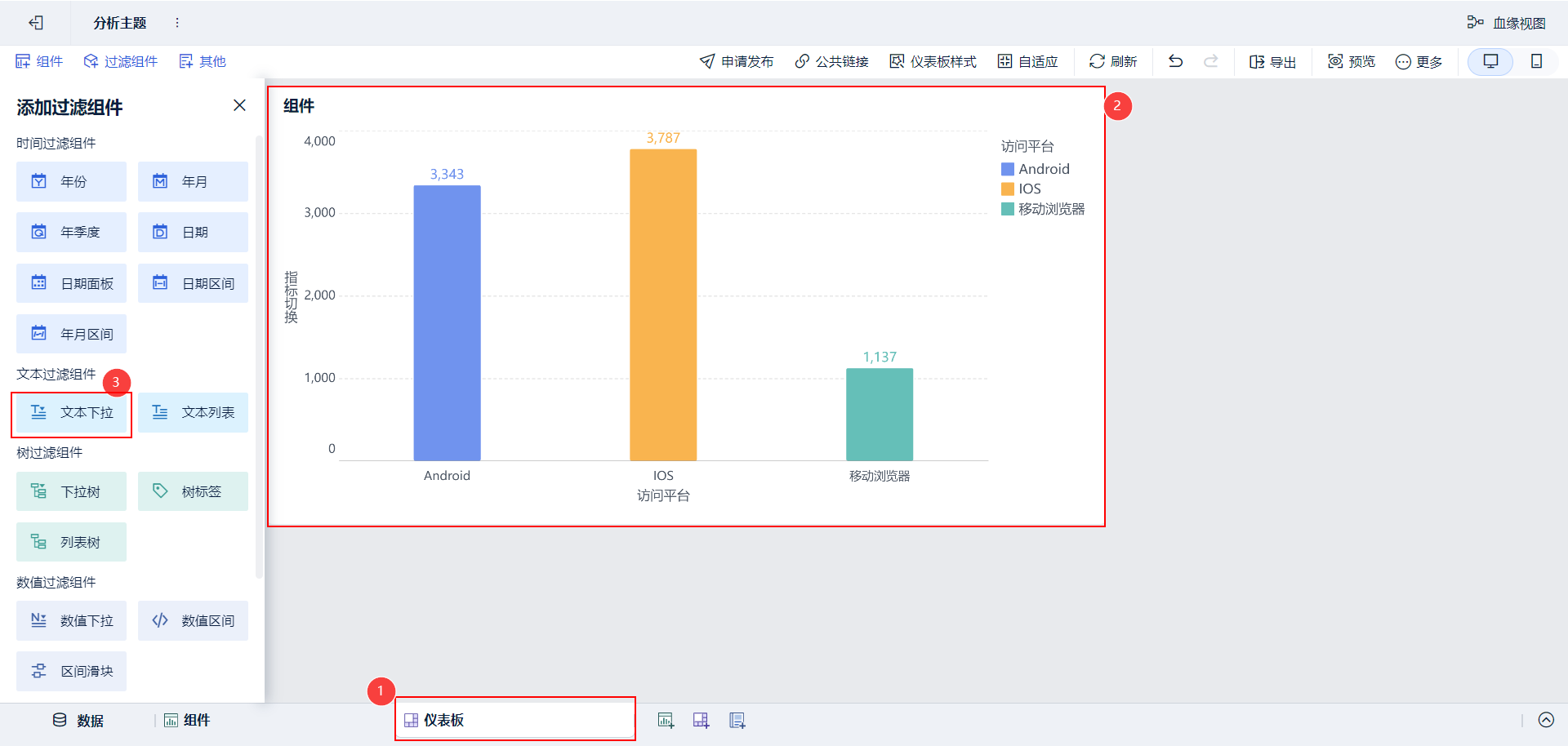
1)添加仪表板,将制作的柱状图拖进仪表板中。并新增「文本下拉」过滤组件,如下图所示:

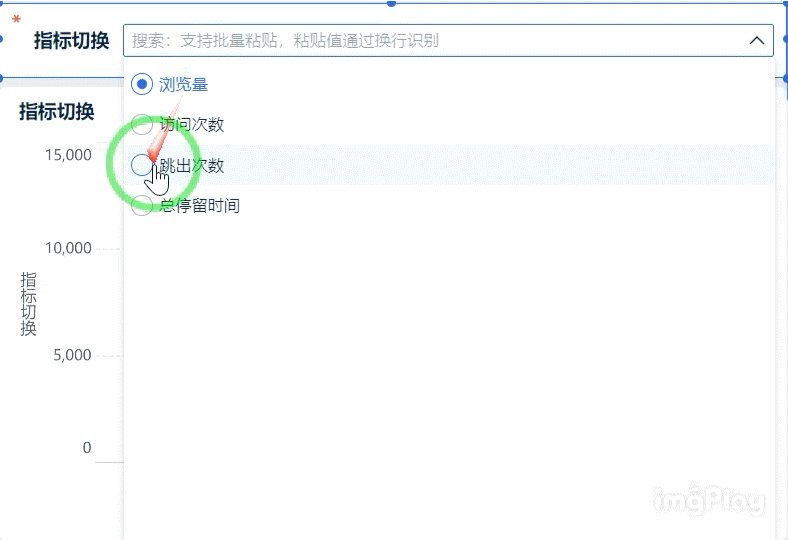
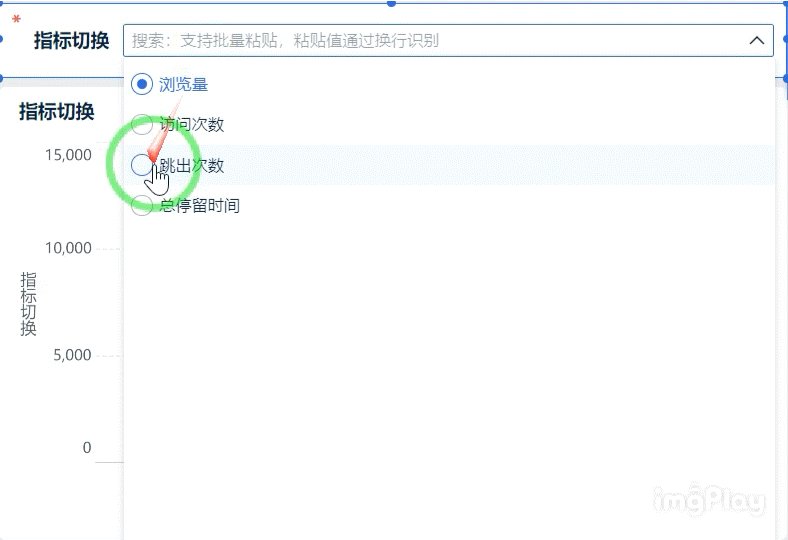
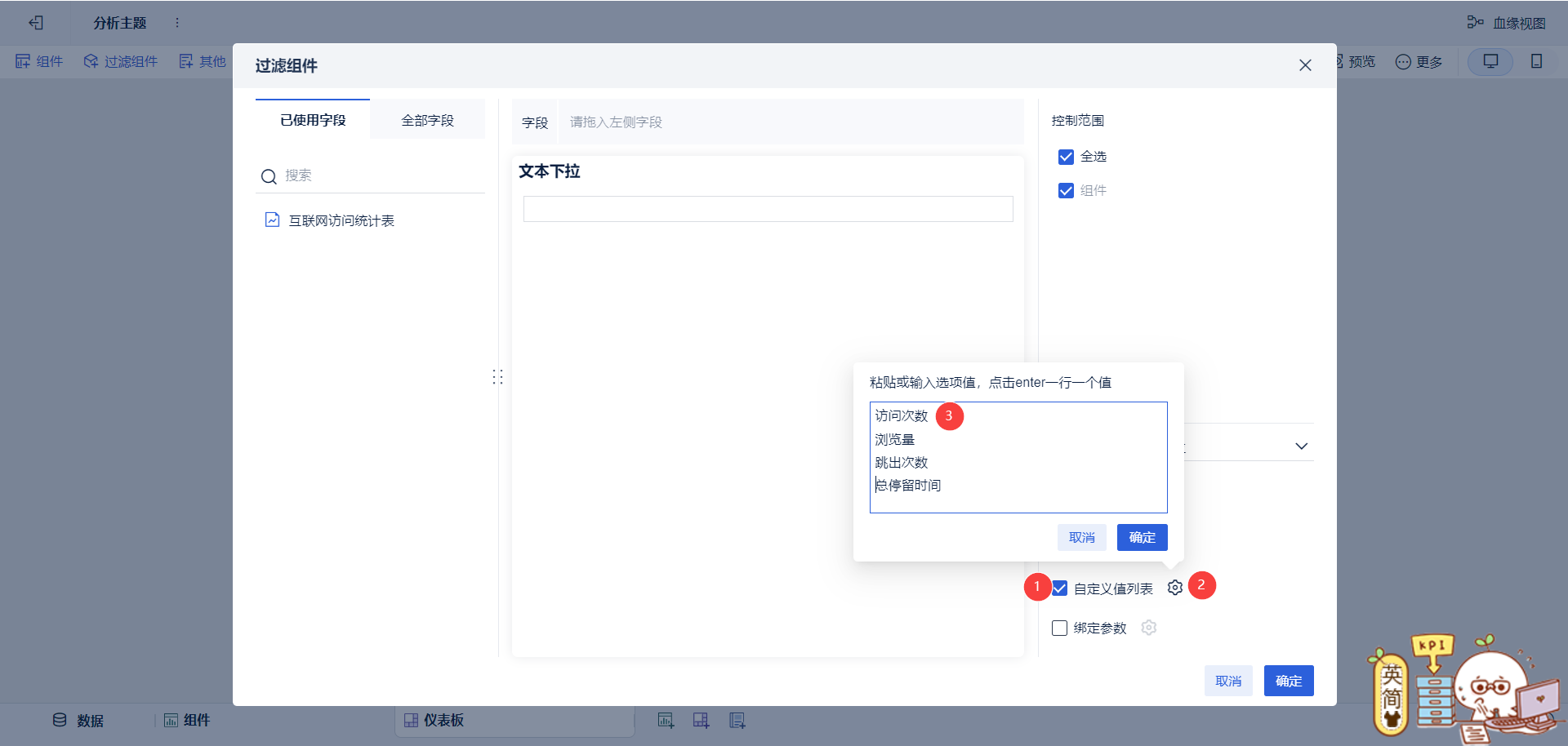
2)设置文本下拉过滤组件,自定义值列表为:访问次数、浏览量、跳出次数、总停留时间。

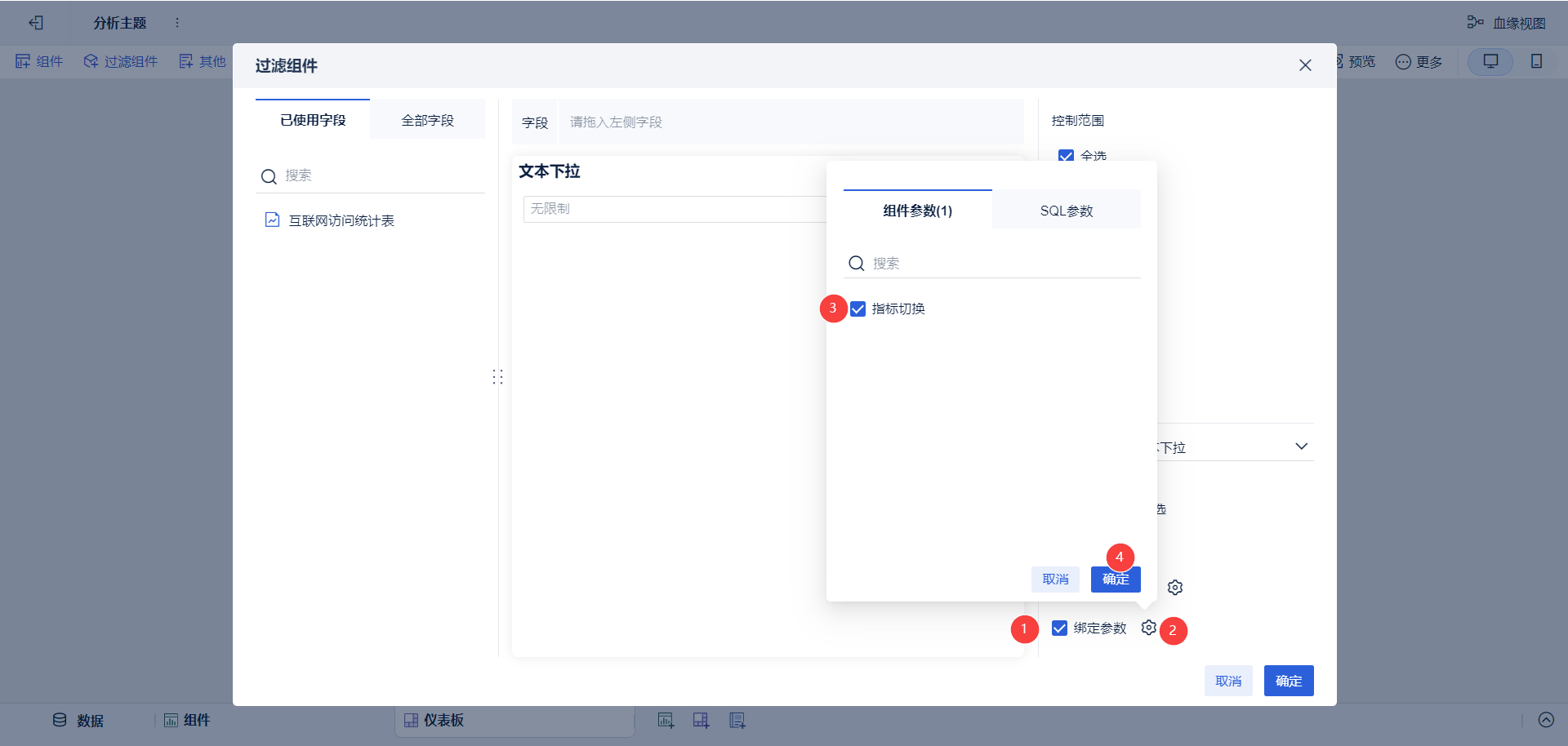
3)将过滤组件绑定参数值,如下图所示:

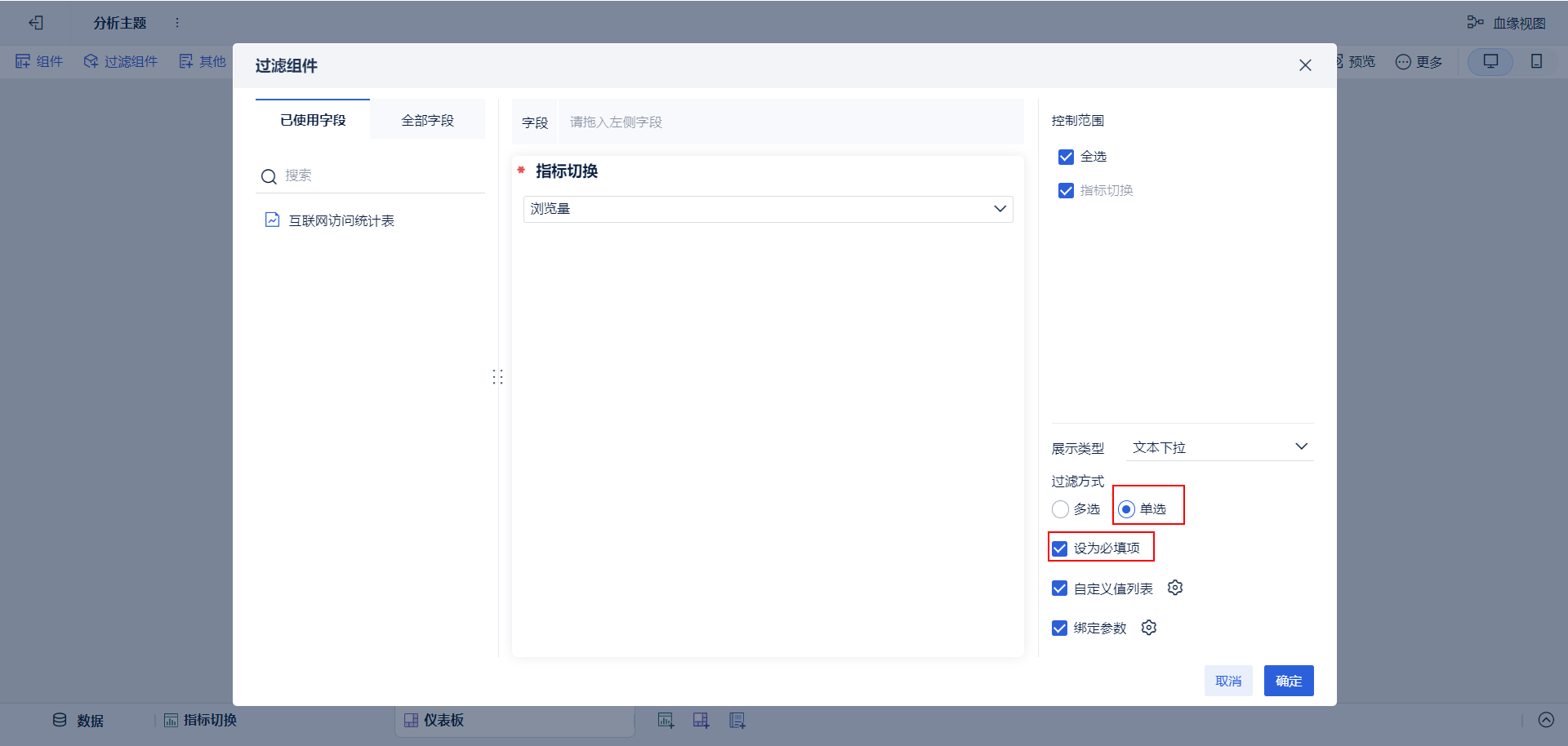
4)由于指标切换只能是单一指标,所以将过滤方式改为单选并设为必填项,如下图所示:

切换文本下拉框的值,可以切换柱状图组件的指标,如下图所示: