历史版本27 :多指针仪表盘 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| FineBI 版本 | 功能变动 |
|---|---|
| 6.0 | - |
| 6.0.17 | 支持设置半圆形仪表盘标签位置「居外/居内」 |
1.1 应用场景
多指针仪表盘像一个钟表或者可读盘,它有刻度和指针,其中刻度表示度量,指针表示维度,指针角度表示数值,指针指向当前数值。
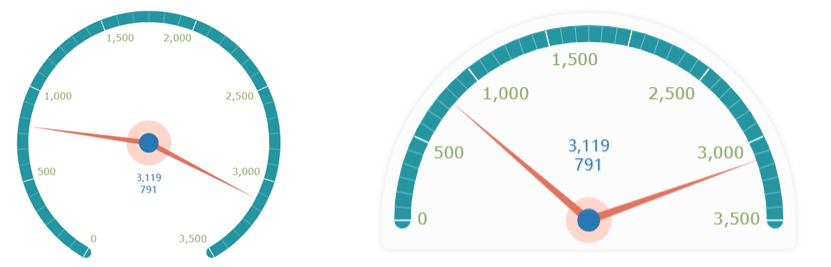
利用多指针的仪表盘,可以直观地表现出某个指标的进度或实际情况。效果如下图所示:

1.2 基本要求
| 图表类型 | 维度 | 指标 |
|---|---|---|
| 多指针仪表盘 | 0 | >=1 |
1.3 图表特点
优点:直观地表现出指标的进度或实际情况,主要用于进度展现。
缺点:指标不宜过多,展示信息有限。
2. 圆形仪表盘编辑
示例数据:供应商产品表.xlsx
2.2 美化图表
2.2.1 设置颜色
2.2.3 设置标签
2.1 制作组件
1)创建分析主题并上传示例数据。如下图所示:

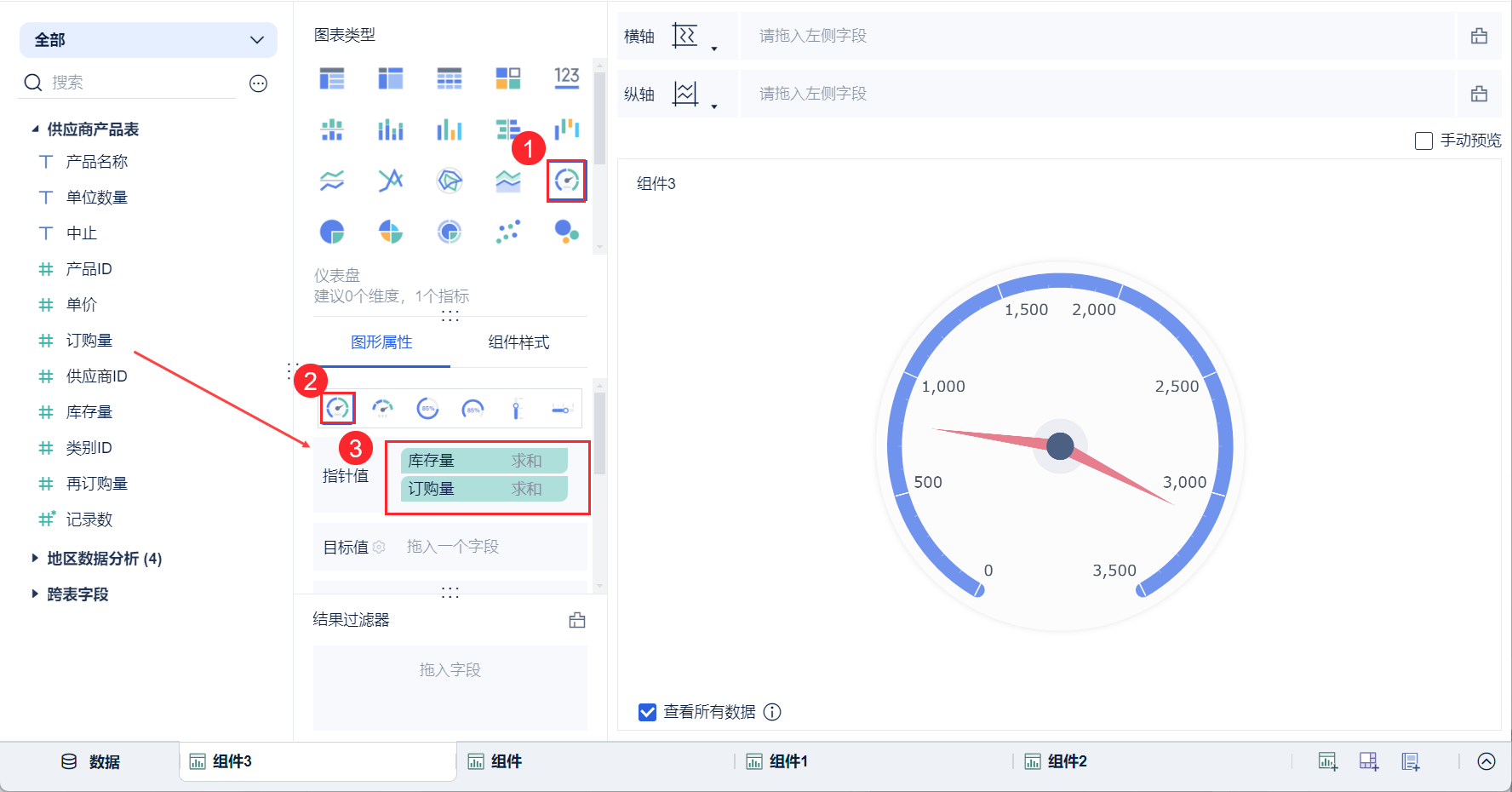
2)点击下方tab「组件」,图表类型下选择「仪表盘」,图形属性下选择第一个子类型。将「库存量」、「订购量」字段拖入到指针值处。如下图所示:
注:指针值也就是指针指向的刻度位置,可以生成多个指针,只需要把多个指标拖到指针值处即可。

2.2 美化图表
2.2.1 设置颜色
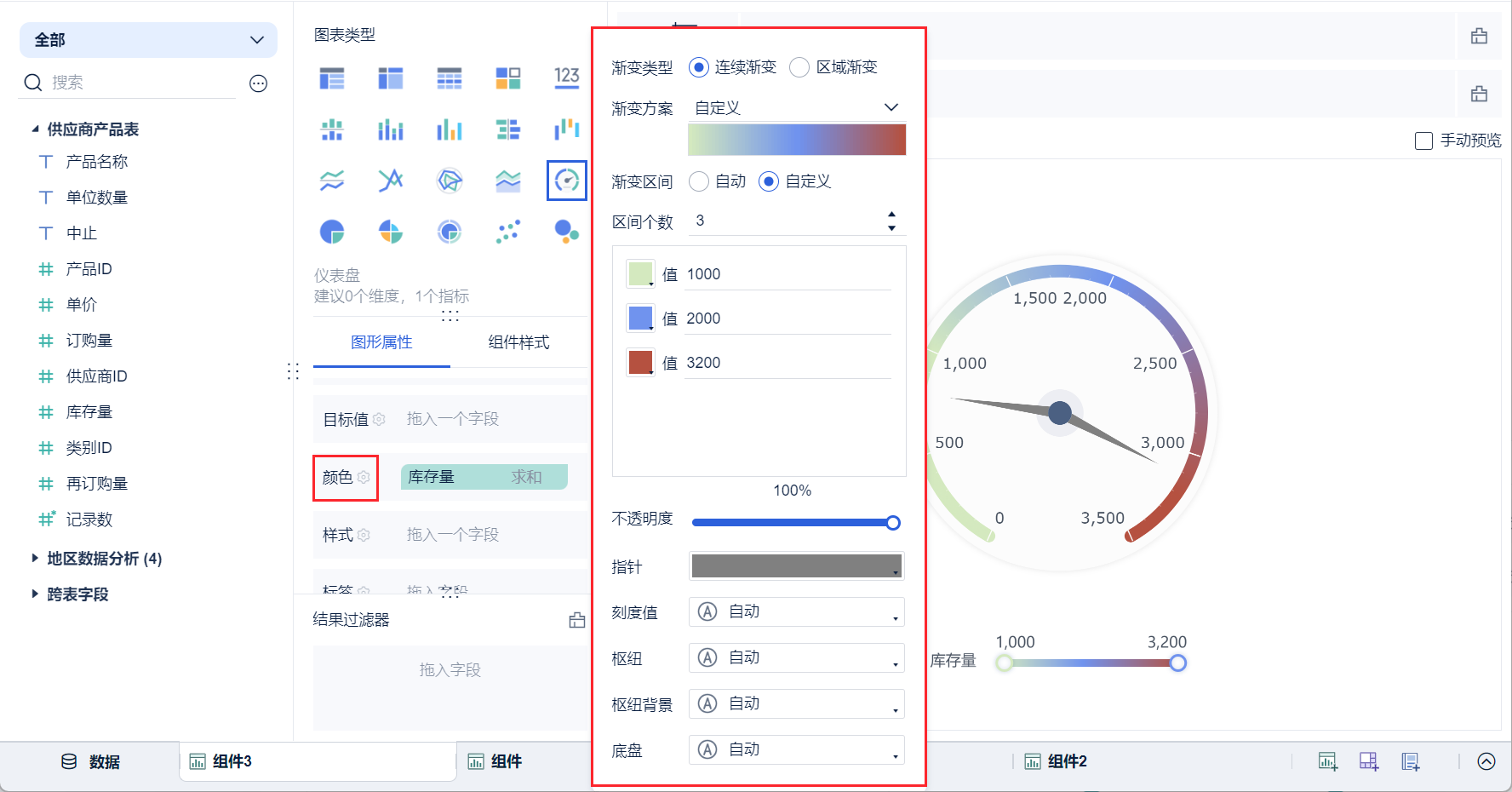
点击「颜色」栏,可自定义圆环、指针、刻度值、枢纽、底盘等颜色。
拖入指标后,能根据指标数值范围设置仪表盘颜色变化,如下图所示:

2.2.2 设置样式
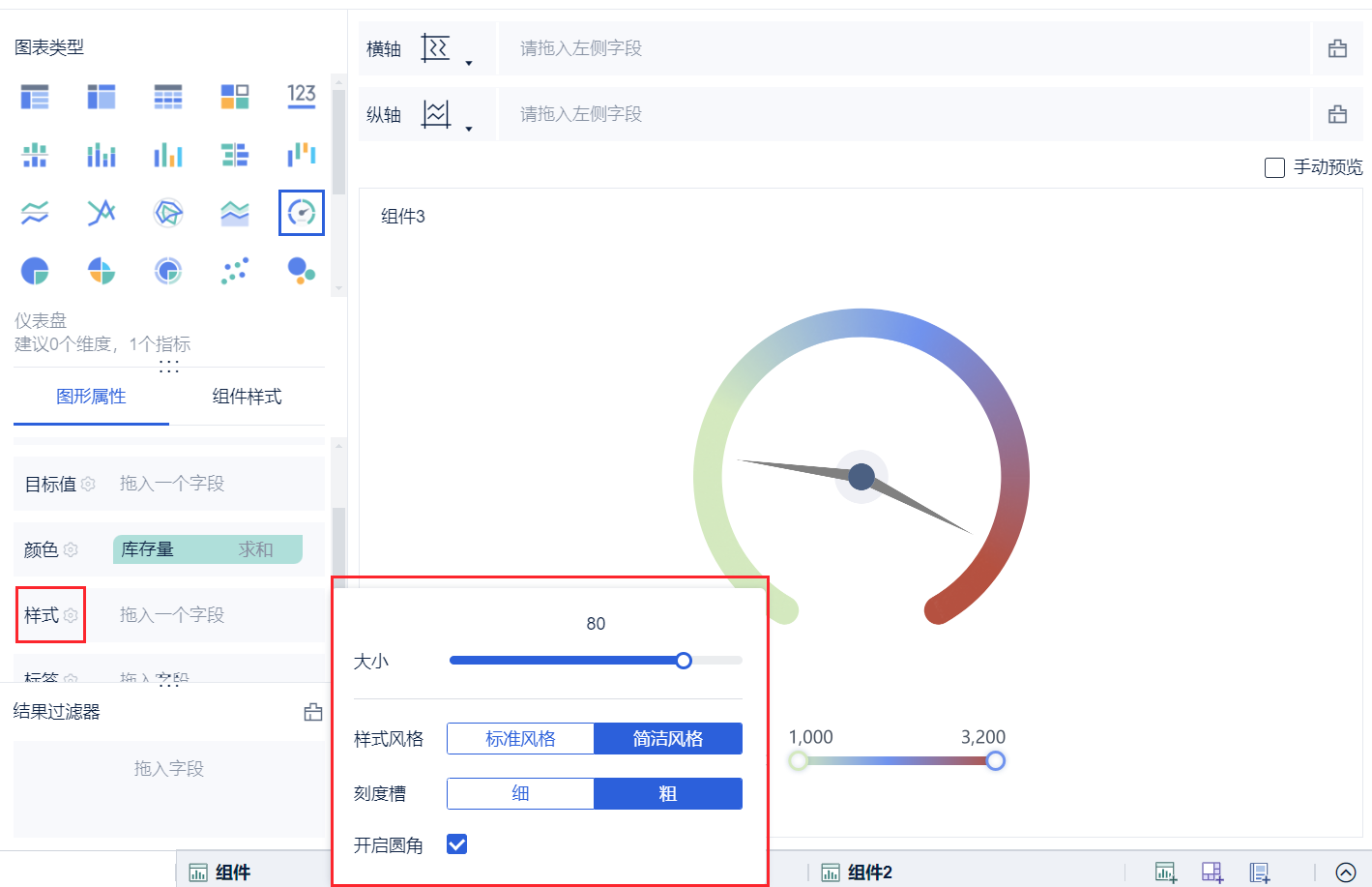
点击「样式」栏,可改变仪表盘大小、样式风格、刻度槽、是否开启圆角。如下图所示:

2.2.3 设置标签
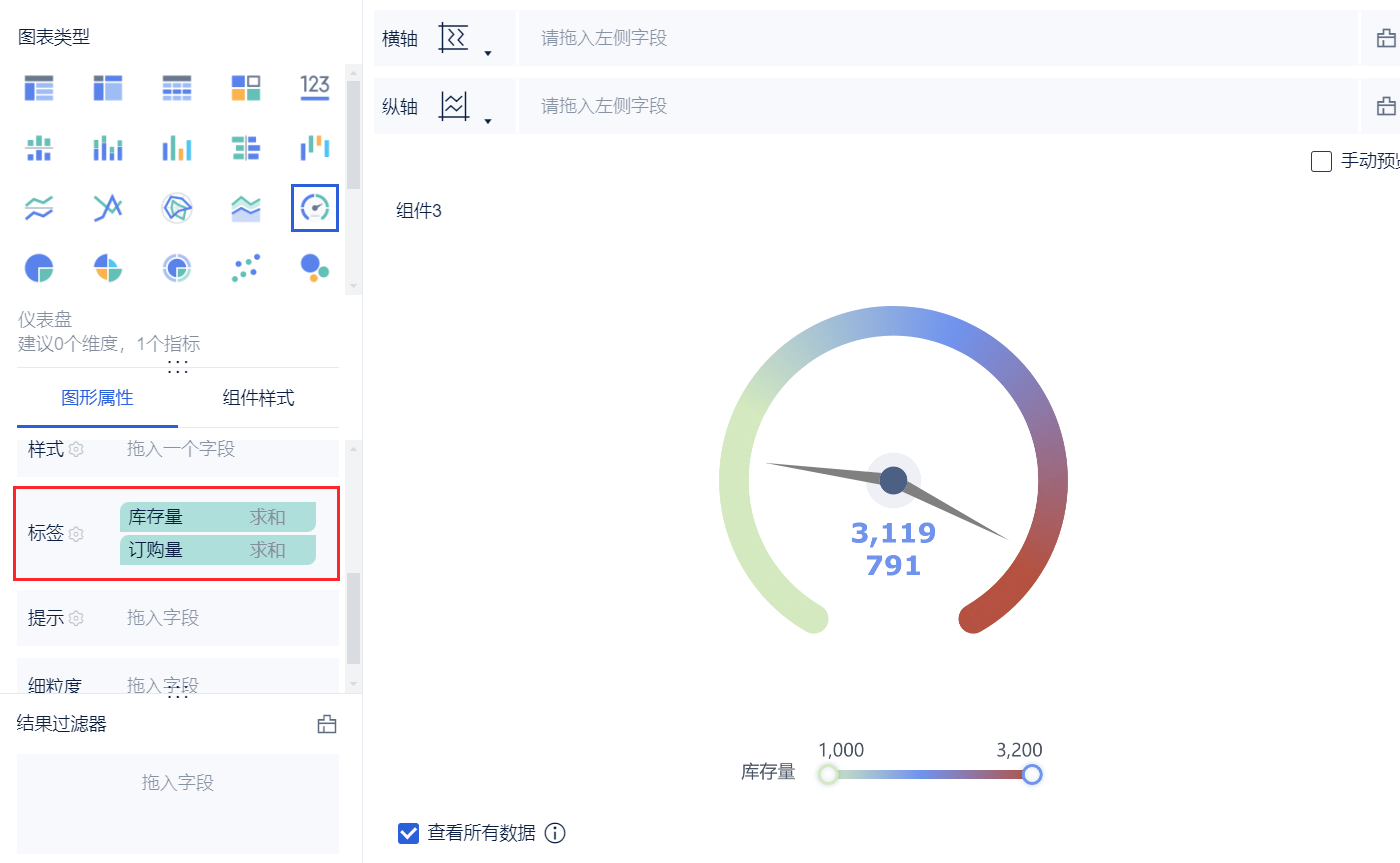
1)将「库存量」、「订购量」字段拖入到标签处。如下图所示:

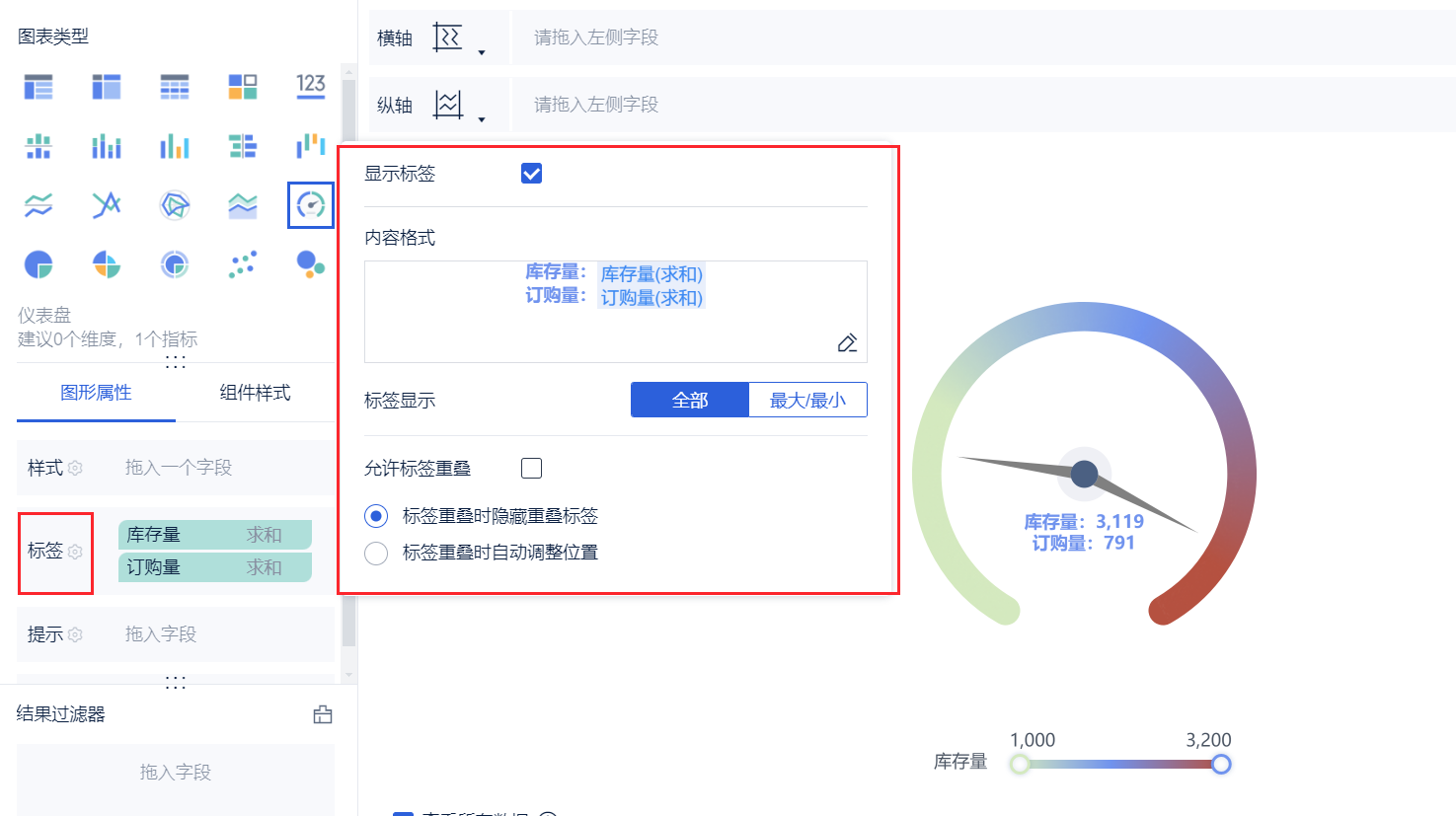
2)点击「标签」栏,点击内容格式右下角「编辑」按钮,选中标签字段后,可自定义字体样式。

注:点击「目标值」栏,可修改仪表盘最大值。
2.4 效果查看
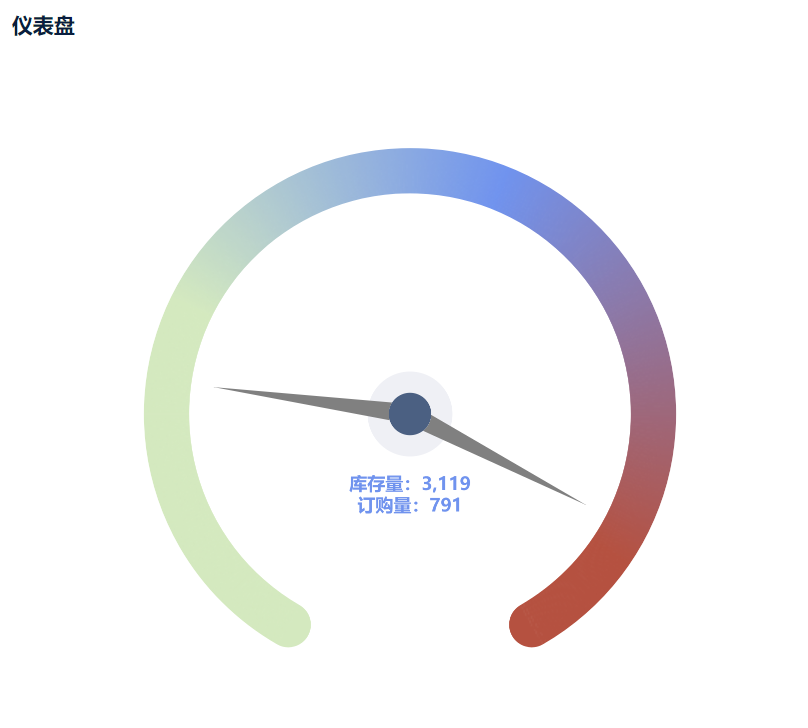
2.4.1 PC 端
如下图所示:

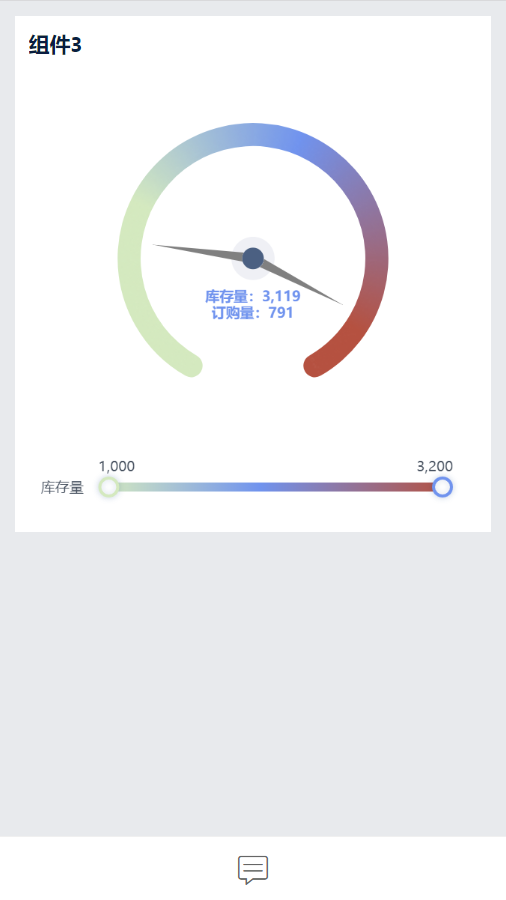
2.4.2 移动端
App 及 HTML5 端效果如下图所示:

3. 半圆形仪表盘编辑
步骤与第二章完全一样,不同点在于,2.2 节时,图表类型下选择「仪表盘」后,图形属性下选择第二个子类型。
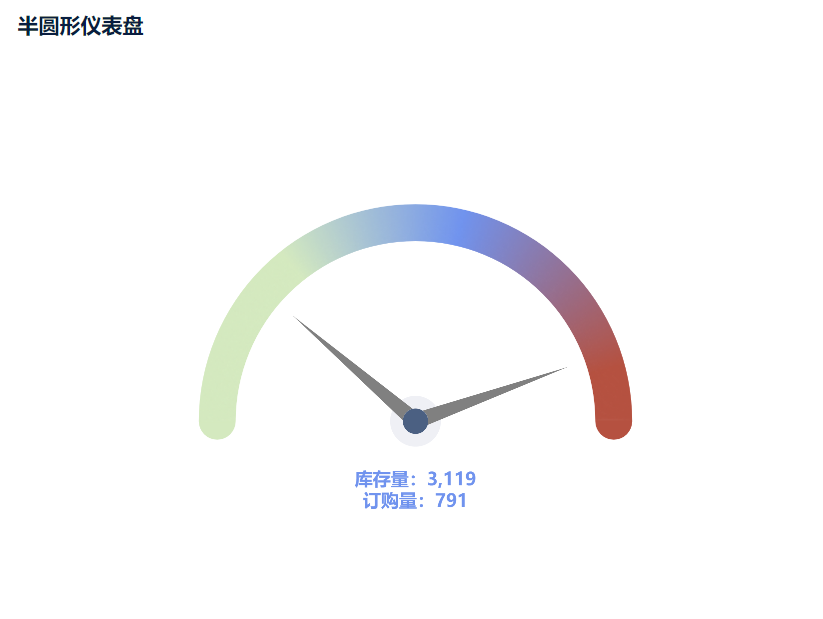
1)PC 端效果
如下图所示:

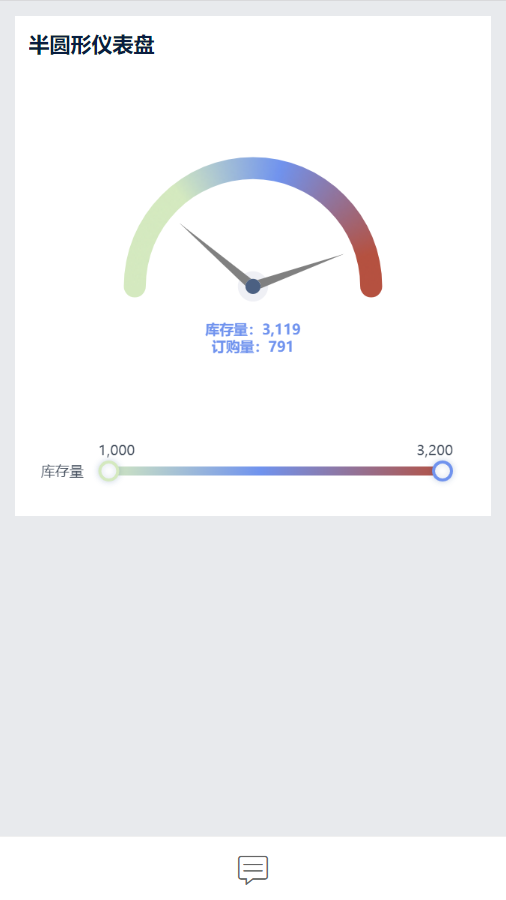
2)移动端效果
App 及 HTML5 端效果如下图所示:

6.0.17半圆形仪表盘支持通过修改「标签」显示位置,将标签调整到仪表盘内部。如下图所示:


