目录:
1. 概述编辑
1.1 版本
| FineBI版本 | 功能变动 |
|---|---|
| 6.0 | - |
1.2 应用场景
1)用户可以在该功能下使用颜色或形状标记数据,让某些重要或异常的数据醒目。
2)例如,将大于平均值的「合同金额」数据附上红色笑脸标记:

3)更多表格预警标记场景详情参见:
| 标记表格中排名前三的数据 |
| 标记表格中不一致数据 |
| 标记表格中整行数据 |
| 标记表格中大于平均值的数据 |
| 将最大值最小值用特殊颜色标记 |
1.3 功能简介
1)表格属性中包含两种设置栏:
颜色:可以对数据的背景色、文字颜色进行设置。
形状:将数据附上形状标记。
2)维度和指标字段属性分开设置:
维度:只能设置对应字段的属性。
指标:可以对任一指标添加条件,设置目标字段的属性。
2. 创建组件编辑
1)准备数据,示例数据:合同事实表.xlsx
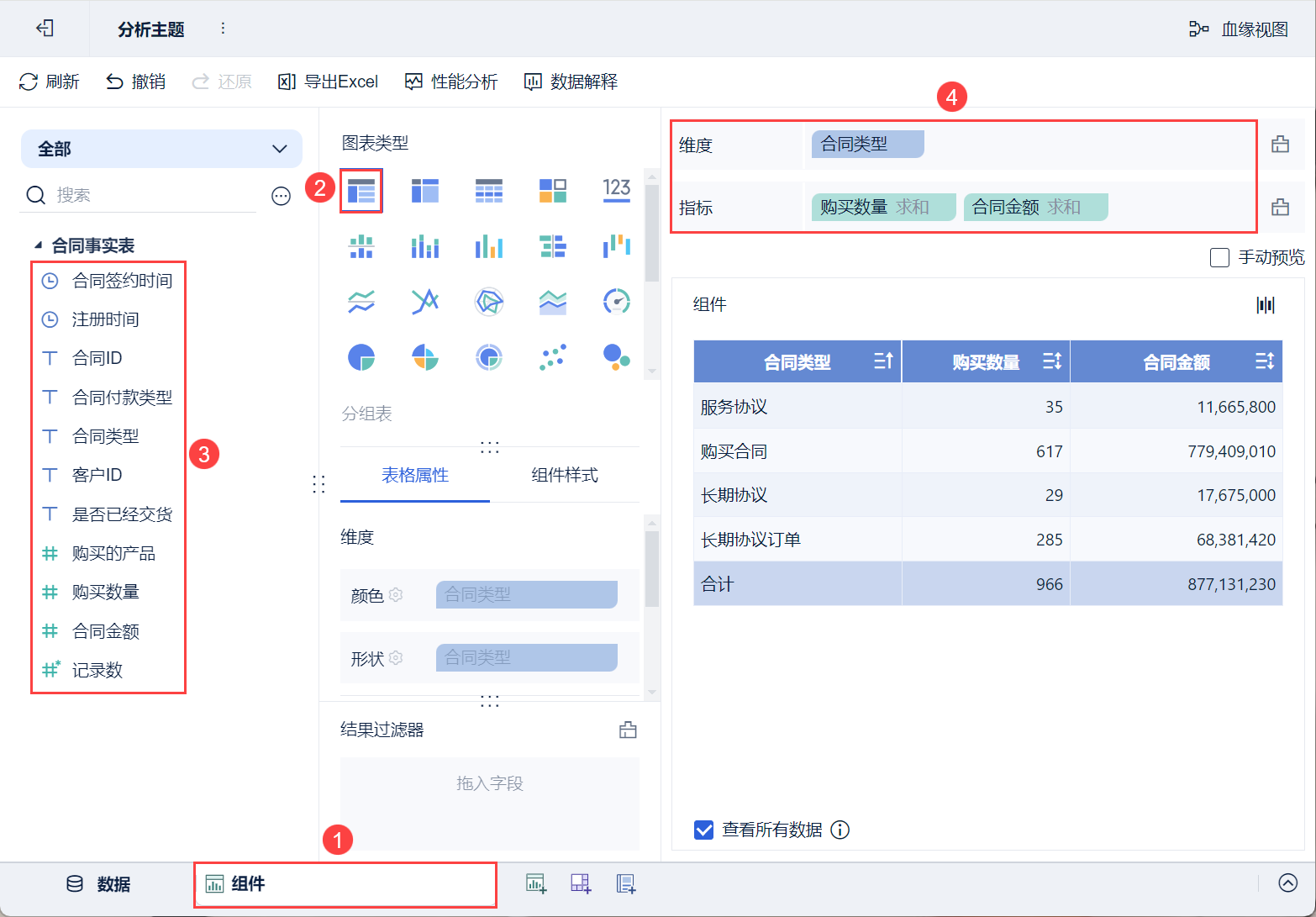
2)创建分组表组件,将左侧待分析区域的「合同类型」拖入维度栏,「购买数量」「合同金额」拖入指标栏。如下图所示:
注 :若指标字段存在空值,则空值所在单元格设置不生效,对全部指标设置属性,效果作用于所有指标。

3. 为指标字段设置数据颜色编辑
为指标字段设置数据颜色有两种方式:
不拖入字段:对整列数据设置颜色。
拖入字段:对符合条件的数据设置颜色。
注:App/HTML5 版本在 V10.4.90 及之后,支持显示单元格的背景色。
3.1 设置整列数据颜色
1)本节示例
设置「购买数量」整列数据为红底白字。
2)操作步骤
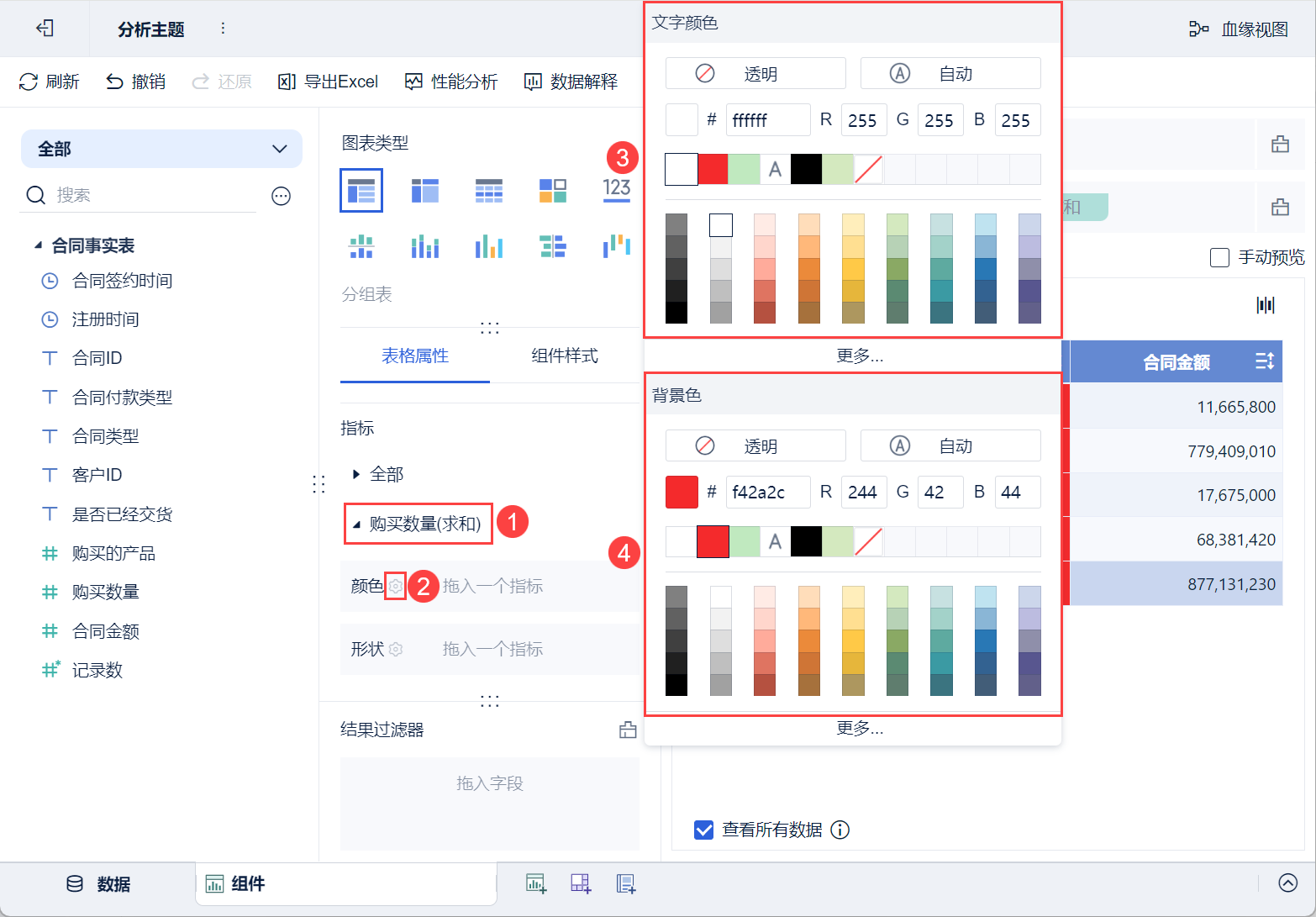
点击「表格属性> 指标>购买数量」的「颜色」设置按钮。
选择「文字颜色」为白色,「背景色」为红色,即可设置整列数据为红底白字,如下图所示:

3)效果预览

3.2 设置符合条件的数据颜色
对符合条件的数据,设置颜色。
3.2.1 添加本指标字段设置条件
1)本节示例
设置「购买数量」小于100的「购买数量」数据为红底白字。
2)操作步骤
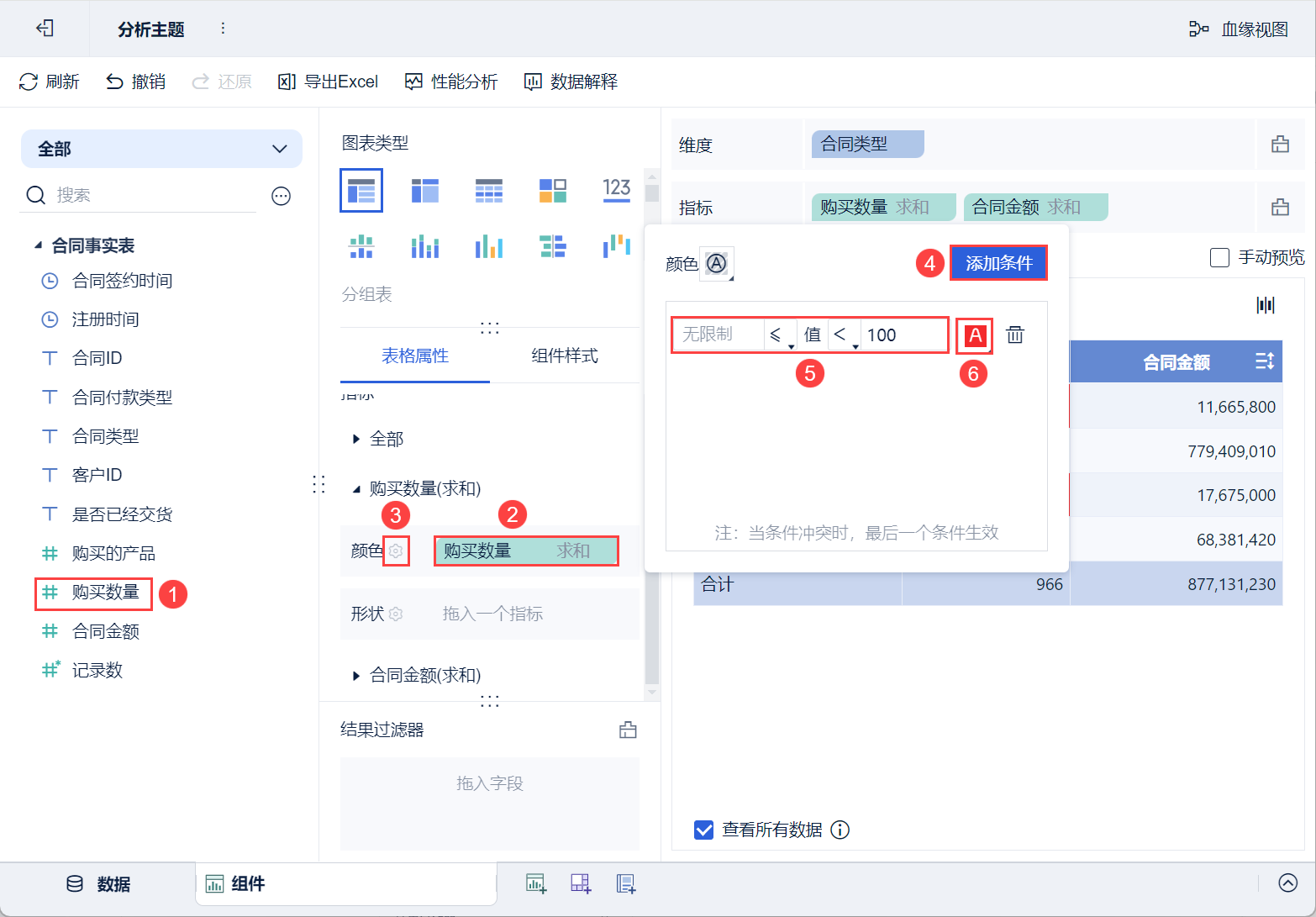
将左侧待分析区域的「购买数量」拖入「表格属性>指标>购买数量」中的「颜色」栏。
点击「颜色」设置按钮,在弹出的颜色设置框中点击「添加条件」。
设置「购买数量」小于 100 的「购买数量」数据为红底白字,如下图所示:

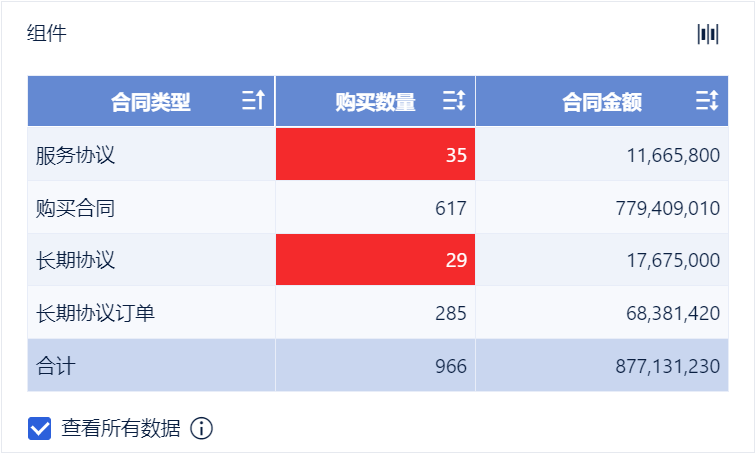
3)效果预览

3.2.2 添加其他指标字段设置条件
1)本节示例
设置「合同金额」小于15000000的「购买数量」数据为红底白字。
2)操作步骤
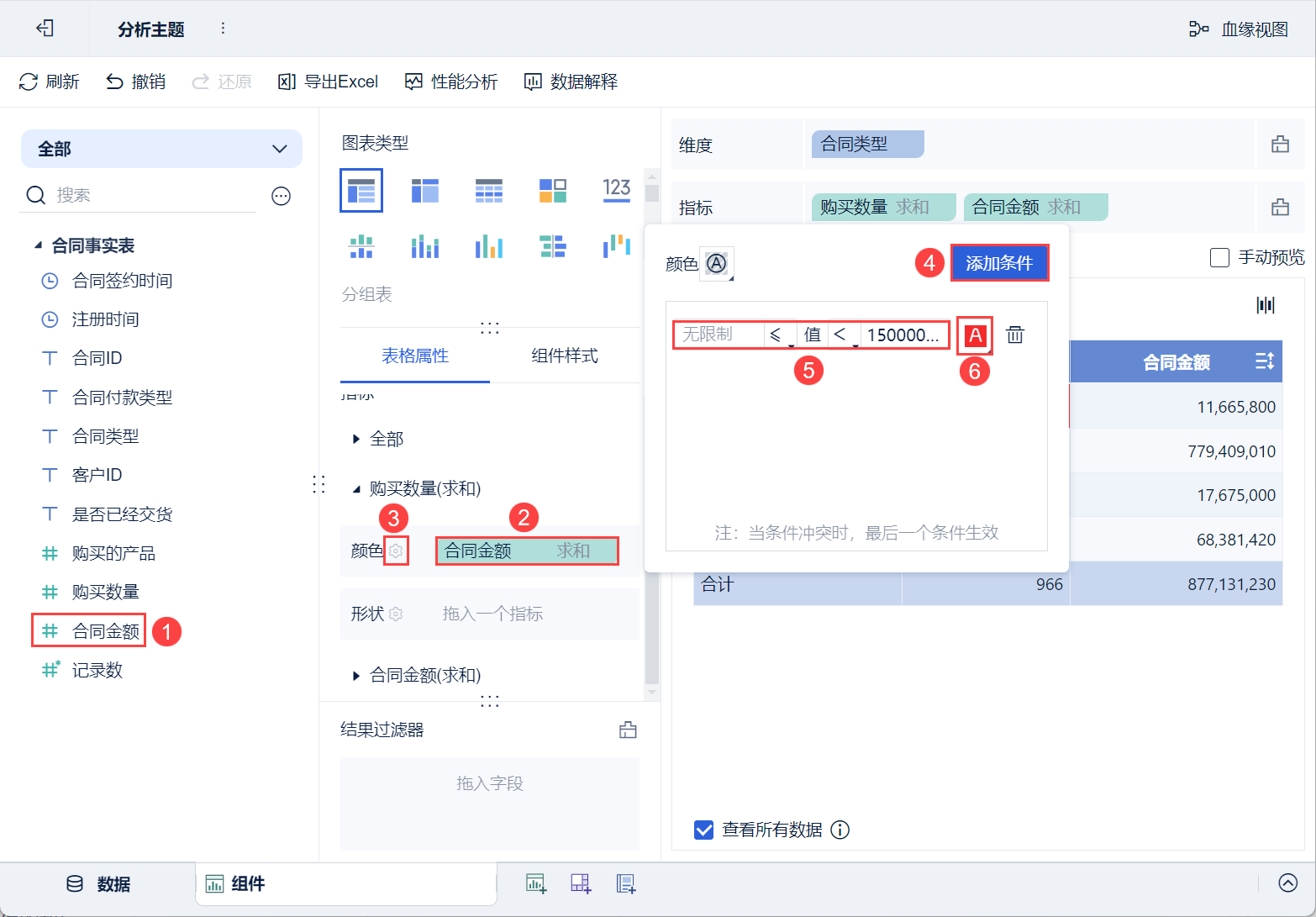
将左侧待分析区域的「合同金额」拖入「表格属性>指标>购买数量」中的「颜色」栏。
点击「颜色」设置按钮,在弹出的颜色设置框中点击「添加条件」。
设置「合同金额」小于 15000000的「购买数量」数据为红底白字,如下图所示:

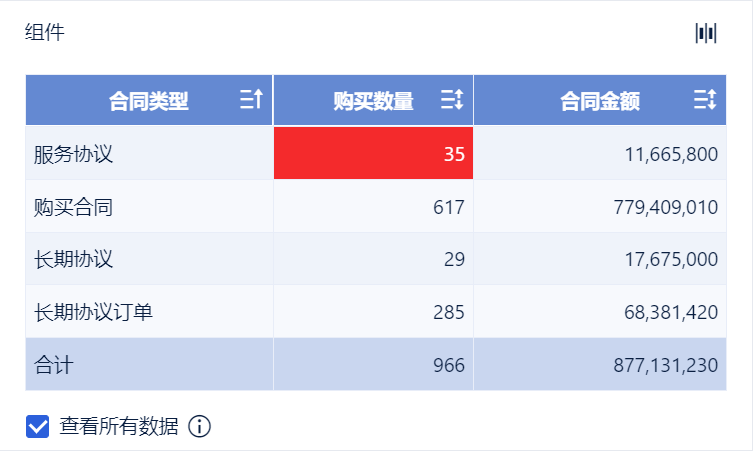
3)效果预览

4. 为指标字段设置数据形状编辑
同颜色设置,为指标字段设置数据形状也有两种方式:
不拖入字段:对整列数据设置形状。
拖入字段:对符合条件的数据设置形状。
4.1 设置整列数据形状
1)本节示例
设置「合同金额」整列数据附上黄色圆点标记。
2)操作步骤
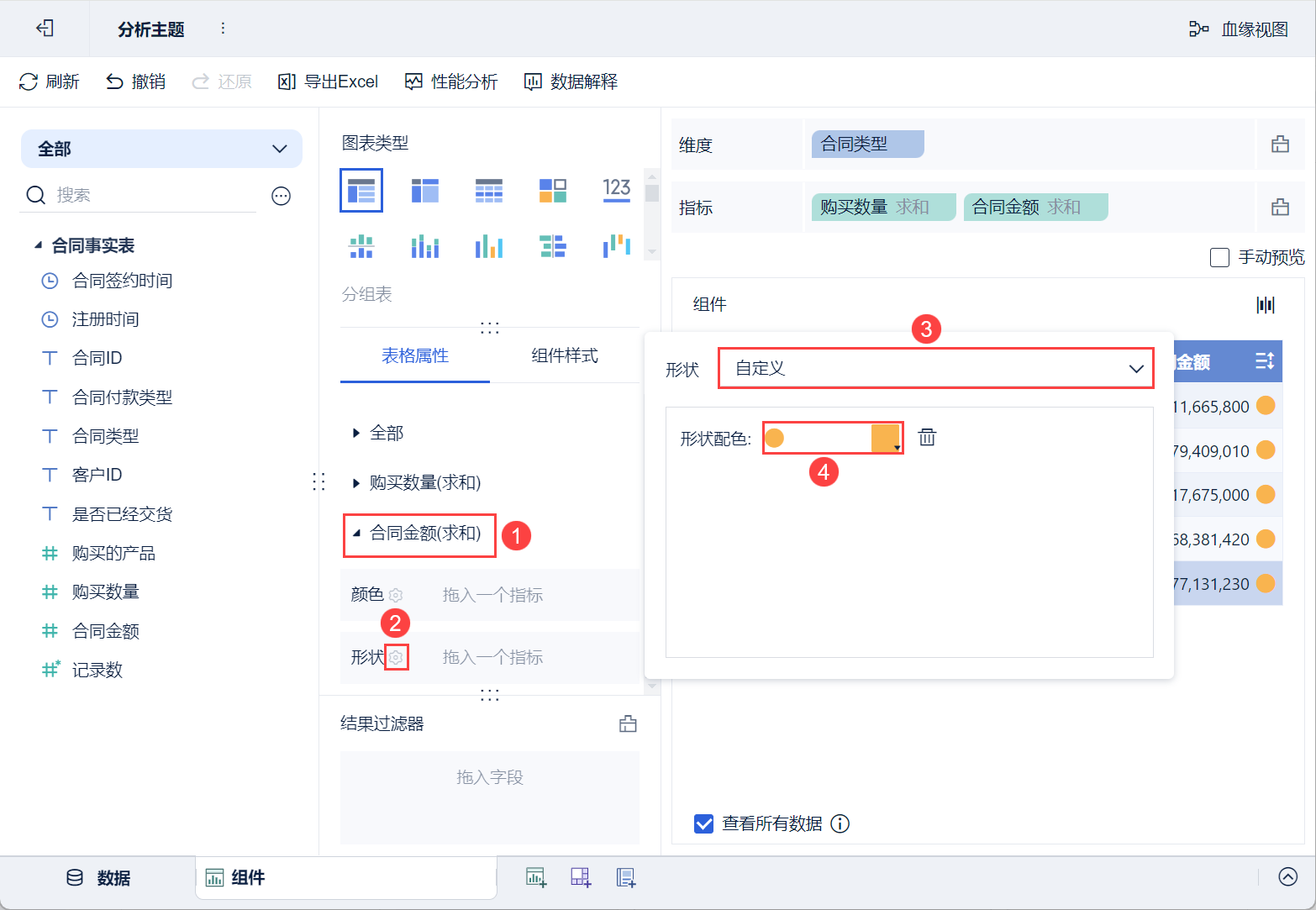
点击「表格属性> 指标>合同金额」的「形状」设置按钮。
选择「形状」为圆点,「形状配色」为黄色,「合同金额」整列数据便附上黄色圆点标记,如下图所示:

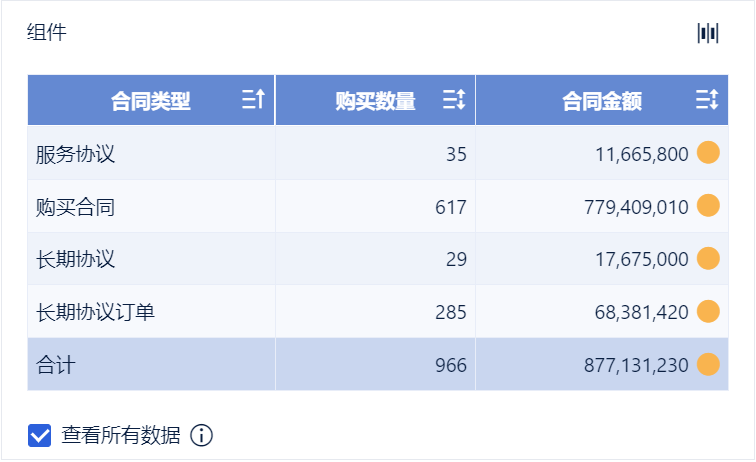
3)效果预览

4.2 设置符合条件的数据形状
为符合条件的数据,设置形状。
4.2.1 添加本指标设置形状
1)本节示例
设置「合同金额」小于20000000的「合同金额」数据附上红色向下箭头,其余附上绿色向上箭头。
2)操作步骤
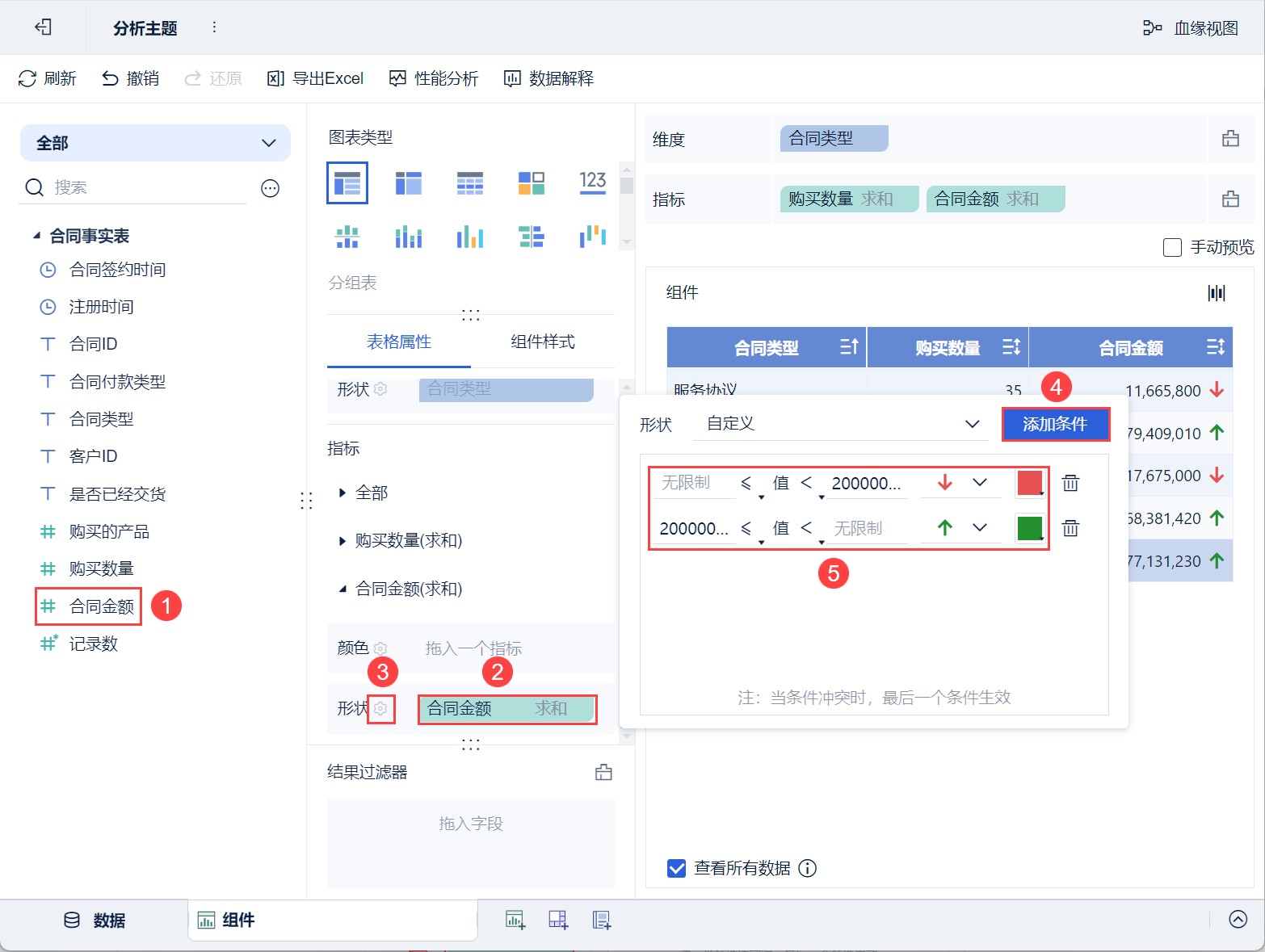
将左侧待分析区域的「合同金额」拖入「表格属性>指标>合同金额」中的「形状」栏。
点击「形状」设置按钮,在弹出的形状设置框中点击「添加条件」。
设置「合同金额」小于20000000的「合同金额」数据附上红色向下箭头,其余附上绿色向上箭头,如下图所示:

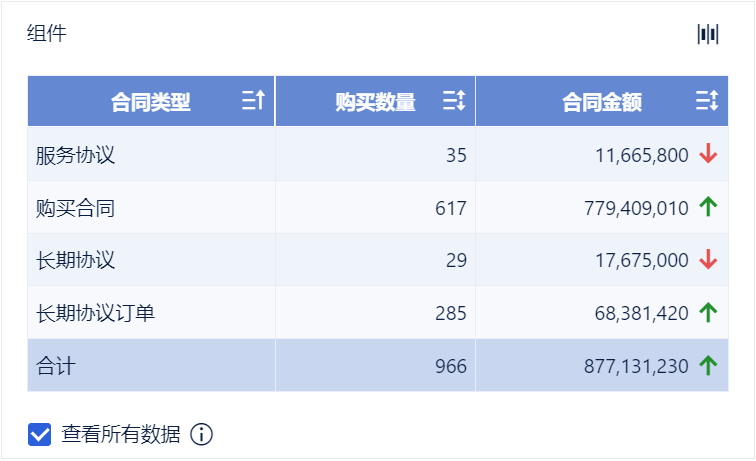
3)效果预览

4.2.2 添加其他指标设置形状
1)本节示例
设置「购买数量」超过500的「合同金额」数据附上红色皇冠标记。
2)操作步骤
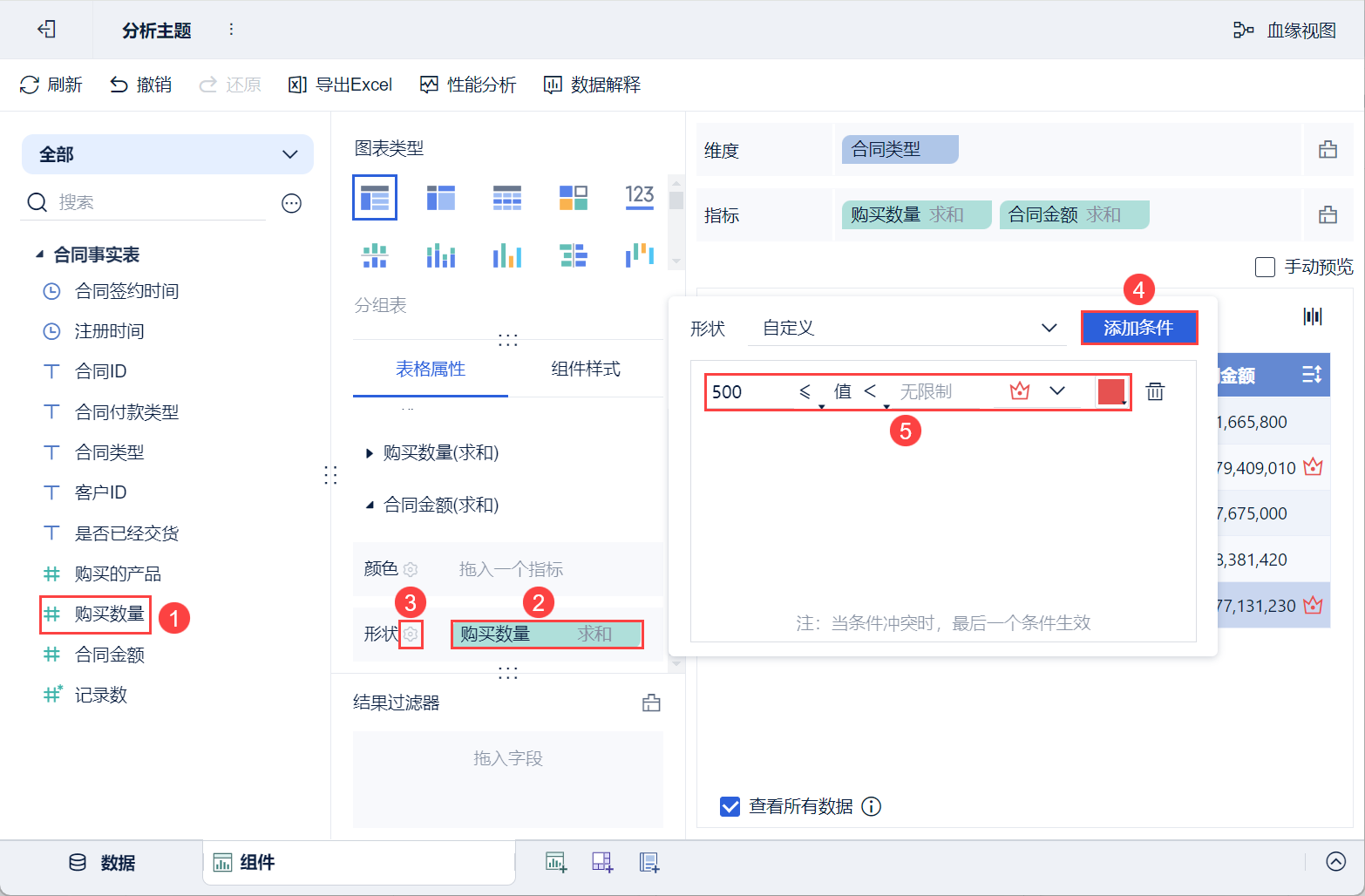
将左侧待分析区域的「购买数量」拖入「表格属性>指标>合同金额」中的「形状」栏。
点击「形状」设置按钮,在弹出的形状设置框中点击「添加条件」。
设置「购买数量」超过500的「合同金额」数据附上红色皇冠标记,如下图所示:

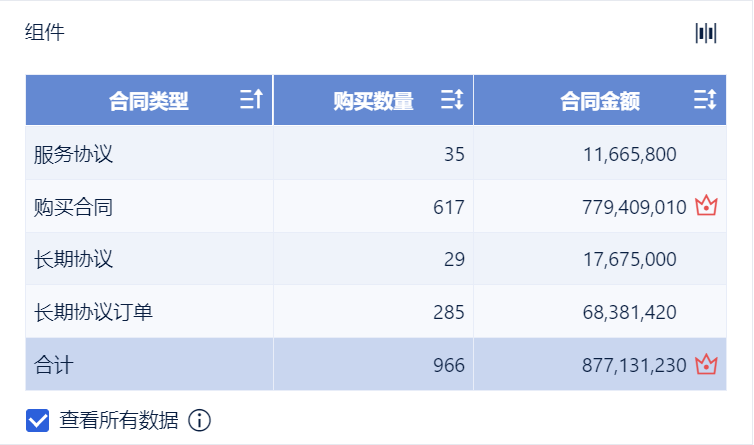
3)效果预览

5. 为全部指标字段设置数据颜色或形状编辑
注:App/HTML5 版本在 V10.4.90 及之后,支持显示单元格的背景色。
1)本节示例
设置全部指标数据为绿底黑字。
2)操作步骤
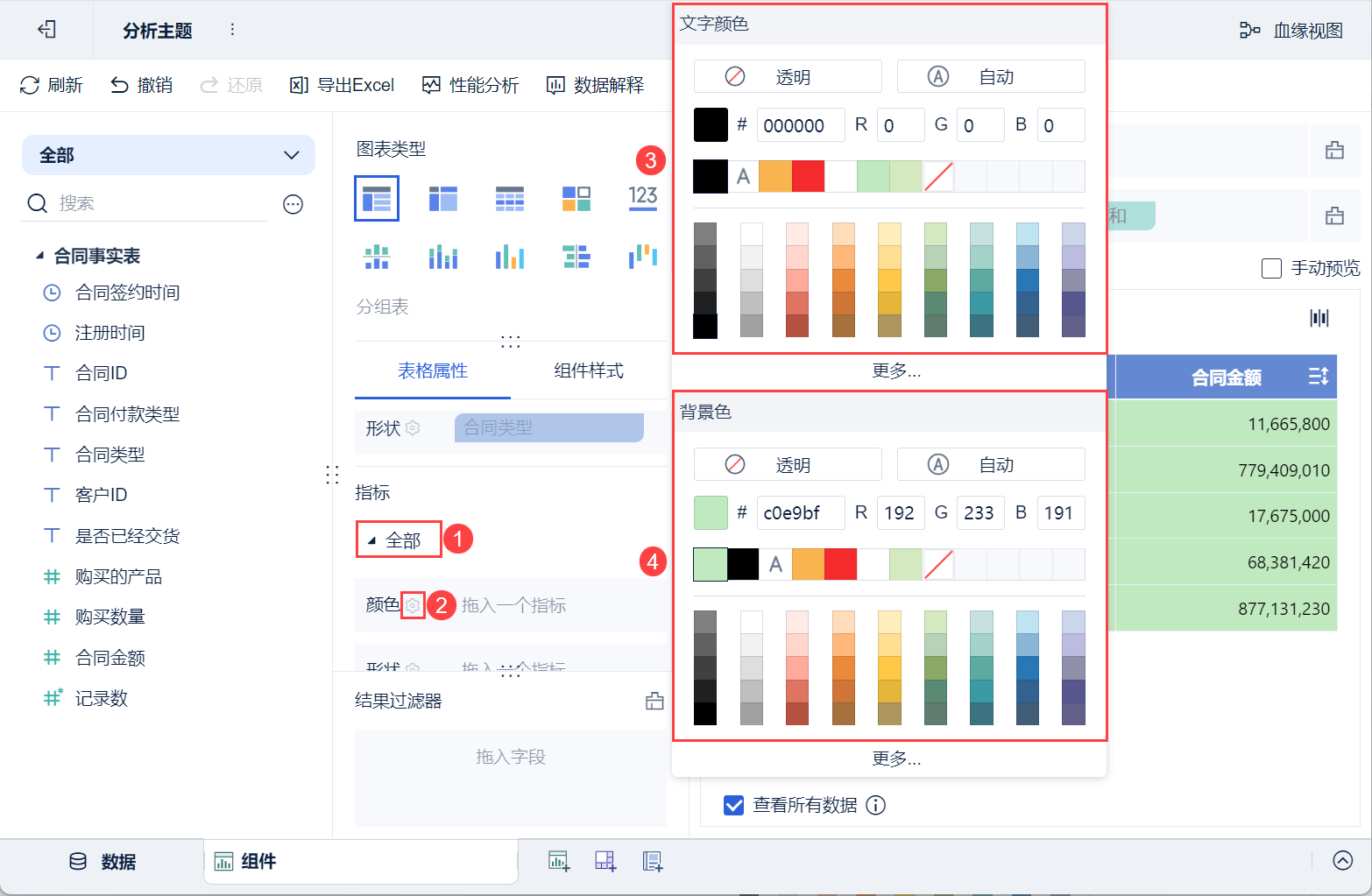
点击「表格属性> 指标>全部」的「颜色」设置按钮。
选择「文字颜色」为黑色,「背景色」为绿色,即可设置全部指标数据为绿底黑字,如下图所示:

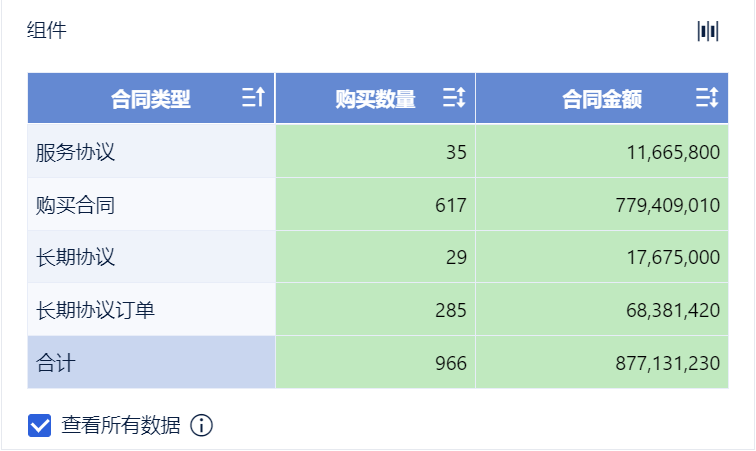
3)效果预览

设置全部指标字段数据形状同上。
6. 为维度字段设置数据颜色编辑
注:App/HTML5 版本在 V10.4.90 及之后,支持显示单元格的背景色。
6.1 设置整列数据颜色
1)本节示例
设置「合同类型」整列数据为紫底白字。
2)操作步骤
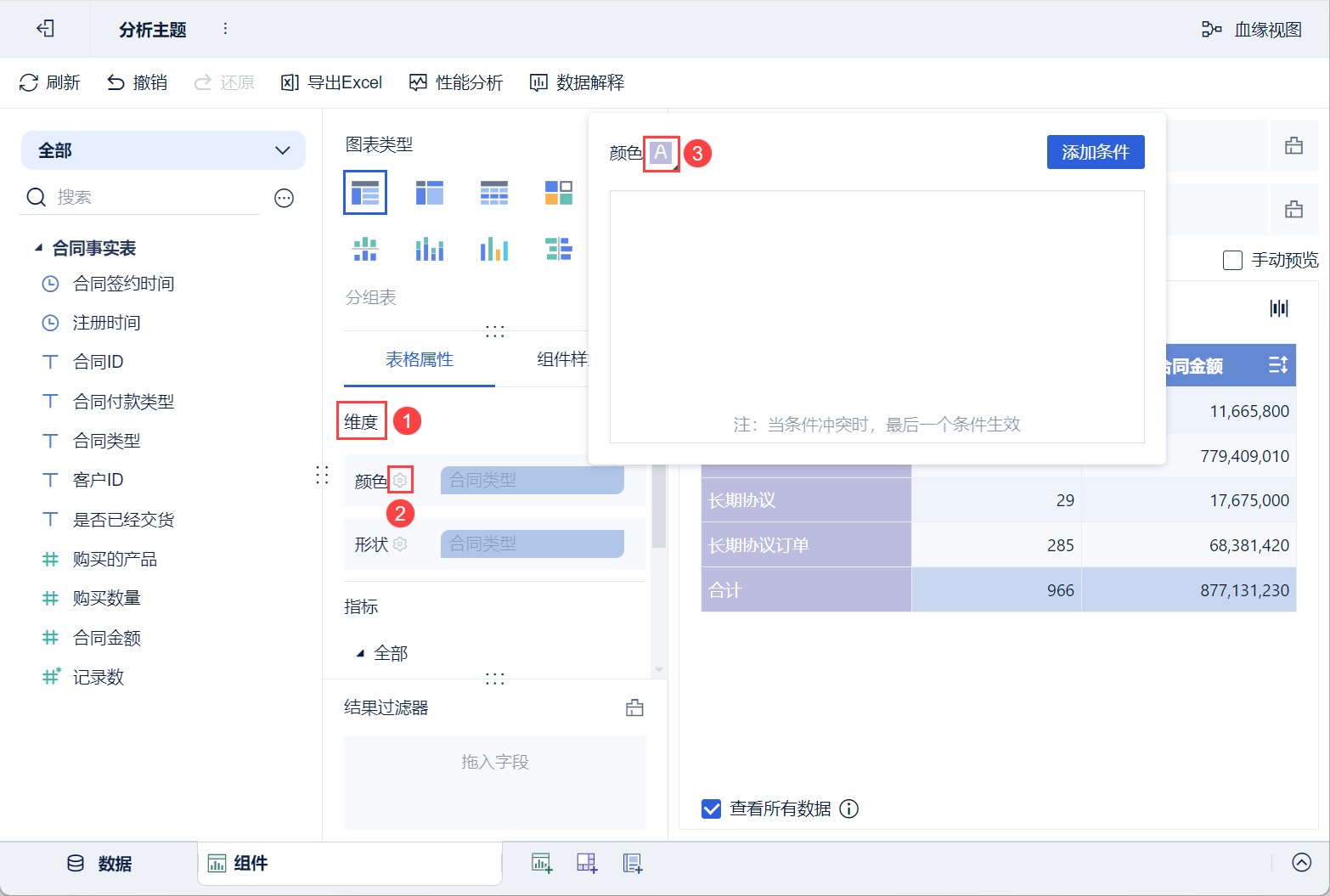
点击「表格属性> 维度」的「颜色」设置按钮。
不添加条件,选择「字体颜色」为白色,「背景颜色」为紫色,即可设置整列数据为紫底白字,如下图所示:
注 :表格属性栏中的维度字段与分析区域的维度字段保持同步,不支持自定义拖入字段和修改字段。

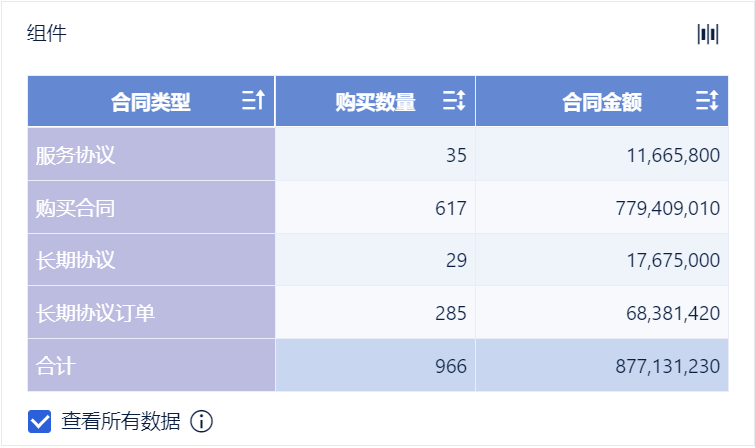
3)效果预览

6.2 设置符合条件的数据颜色
1)本节示例
设置「是否已交货」中为「否」的数据为红色。
2)操作步骤
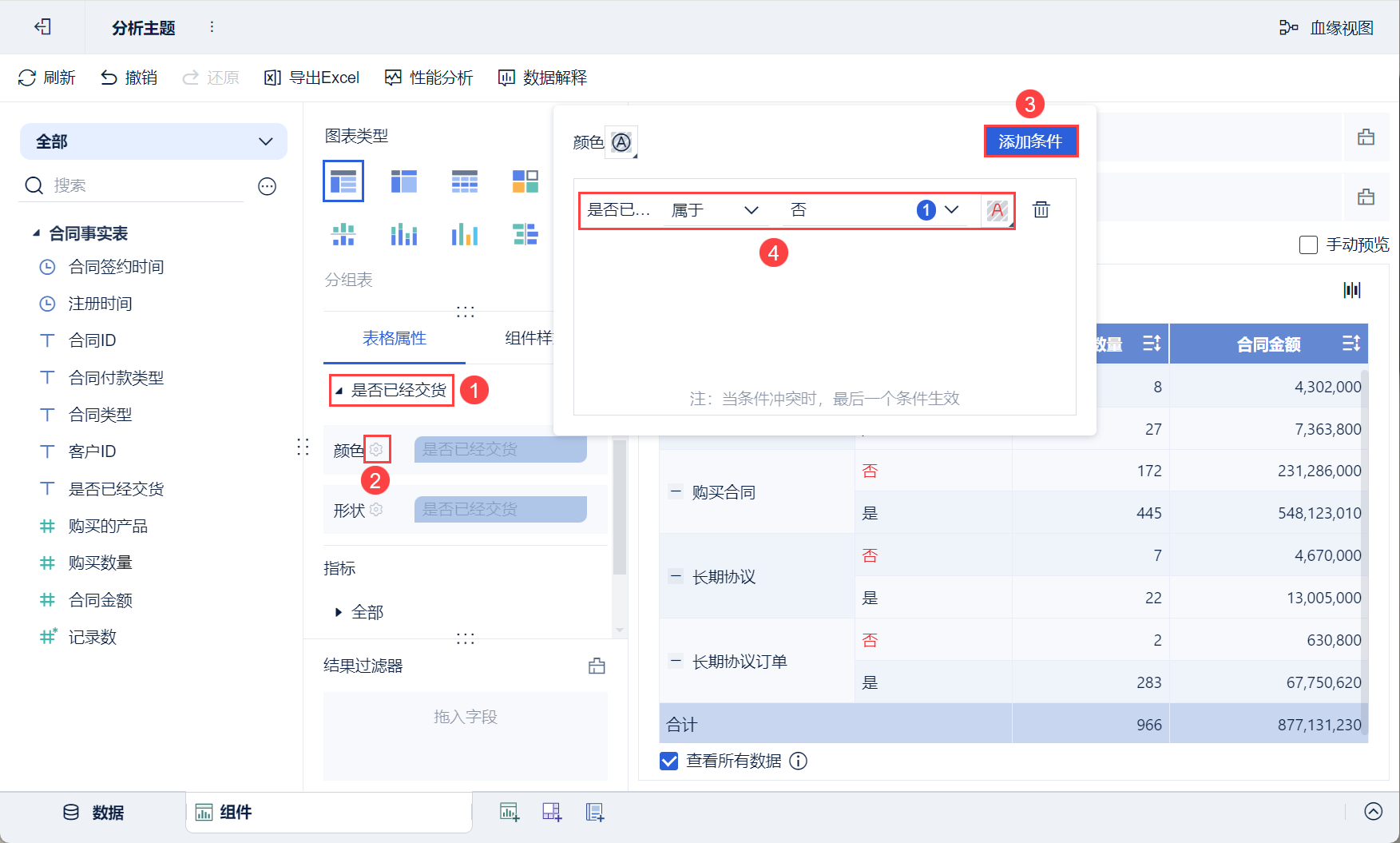
将左侧待分析区域的「是否已交货」拖入维度栏。
点击「表格属性-维度-是否已交货」中的「颜色」设置按钮。
在弹出的颜色设置框中点击「添加条件」,设置字段中为「否」的数据为红色,如下图所示:

3)效果预览

7. 为维度字段设置数据形状编辑
1)本节示例
设置「是否已交货」中为「否」的数据附上红色旗帜标记。
2)操作步骤
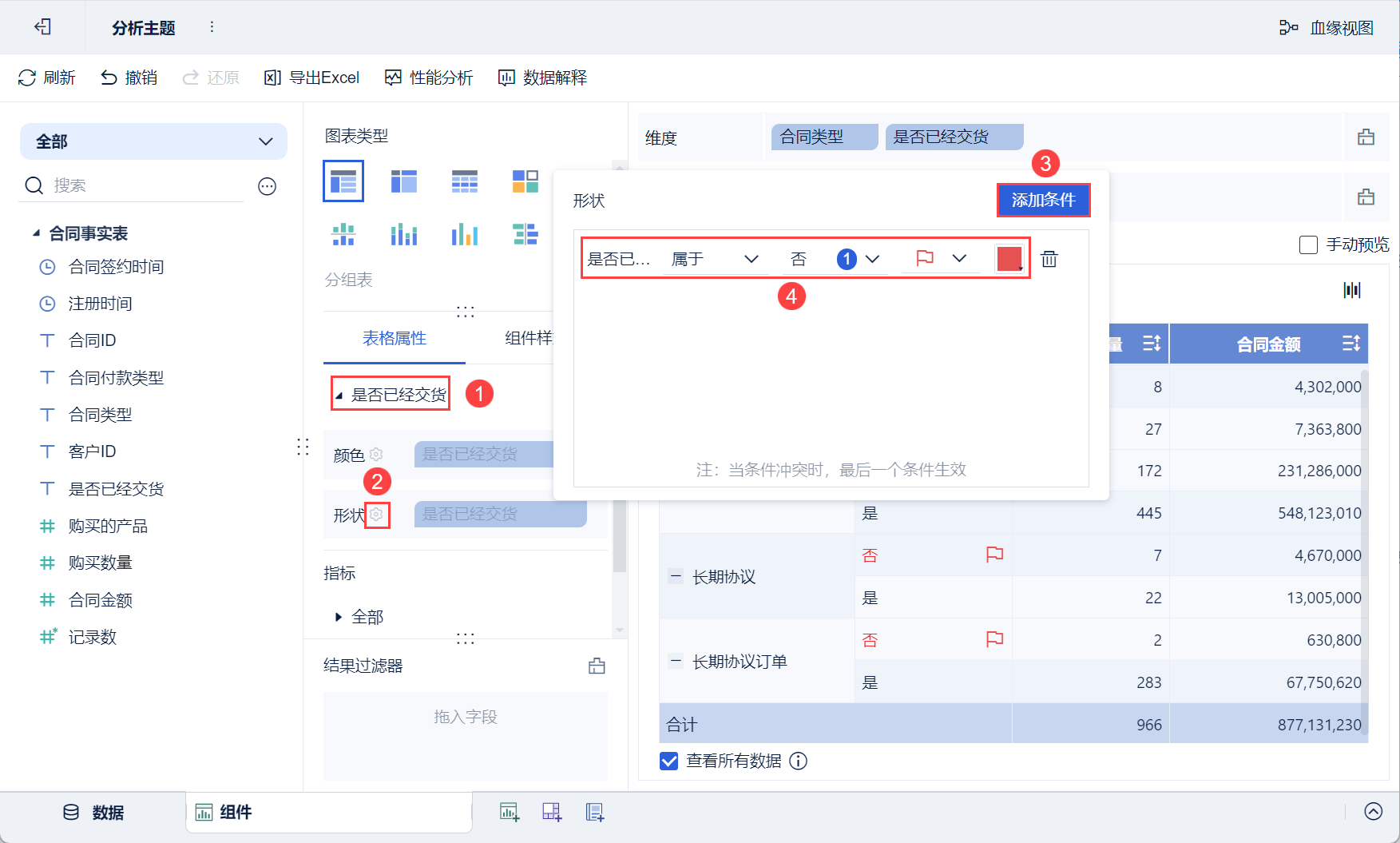
点击「表格属性-维度-是否已交货」中的「形状」设置按钮。
在弹出的形状设置框中点击「添加条件」,设置字段中为「否」的数据附上红色旗帜标记,如下图所示:

3)效果预览

8. 其他编辑
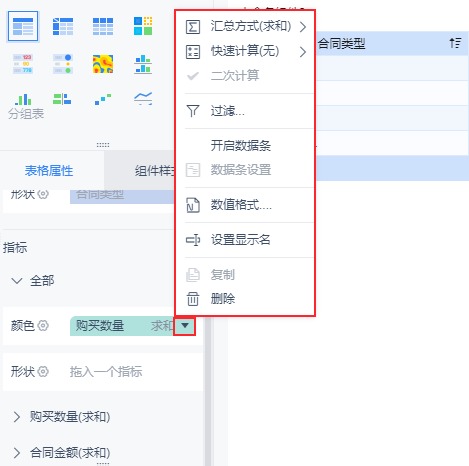
1)在表格属性中添加的字段与分析区域字段设置中的指标字段一样,可以进行汇总方式,快速计算,过滤等操作。如下图所示:
注:表格属性下的字段下拉后的功能对图表没有影响,只对当前表格属性的指标生效。

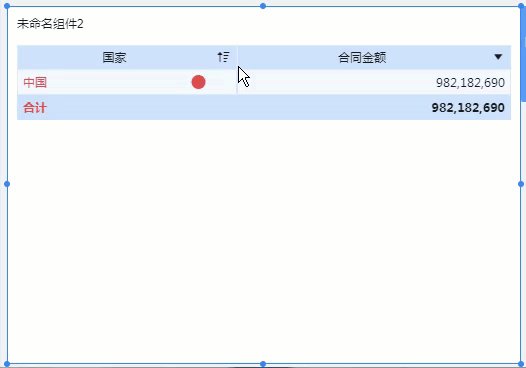
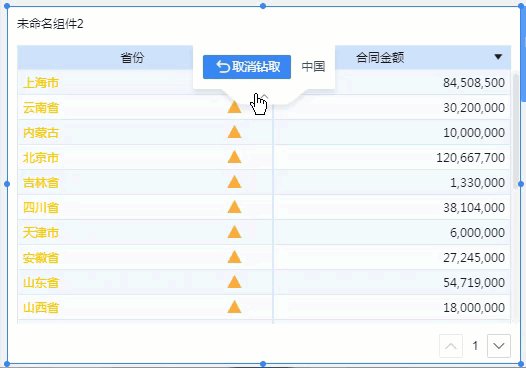
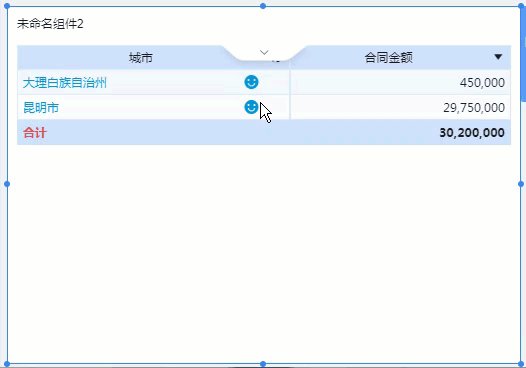
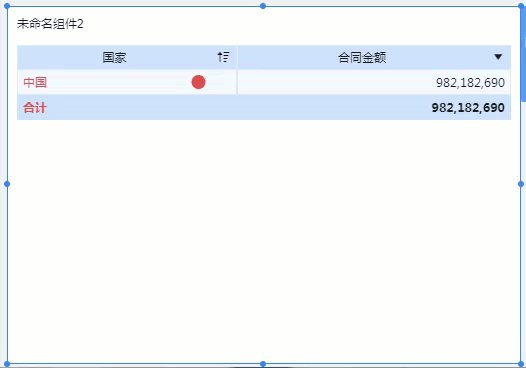
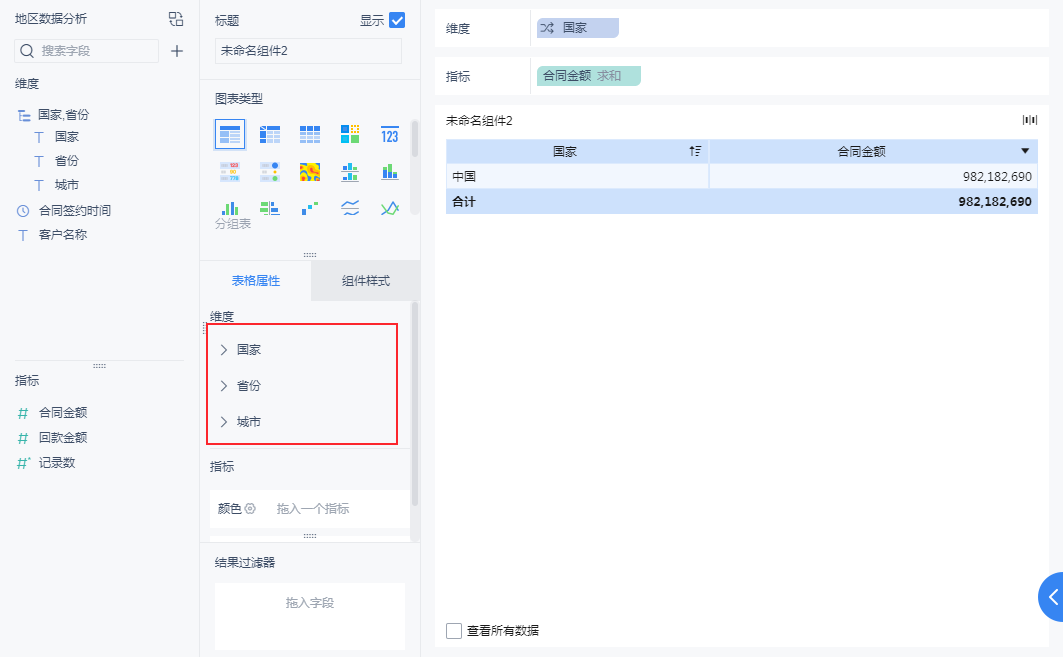
2)数据钻取支持对钻取目录下的每个维度字段进行单独设置,如下图所示:

效果预览: