1. 概述编辑
1.1 版本
| FineBI版本 | 功能变动 |
|---|---|
| 6.0 | - |
1.2 应用场景
需要对表格的背景样式进行美化时。
1.3 功能简介
点击「组件样式>背景」,可设置组件「标题背景」和「组件背景」。如下图所示:

1.4 使用范围
分组表、交叉表、明细表。
2. 示例编辑
2.1 准备数据
1)用户登录 FineBI 系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」。如下图所示:

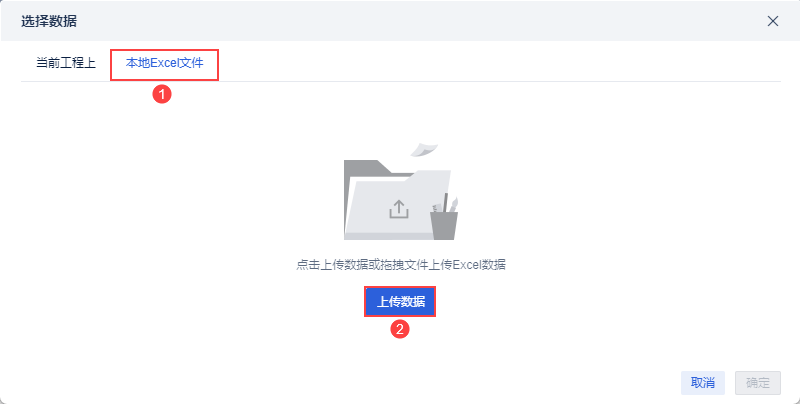
2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:
示例数据:地区数据分析.xlsx

3)上传后,点击「确定」按钮。如下图所示:

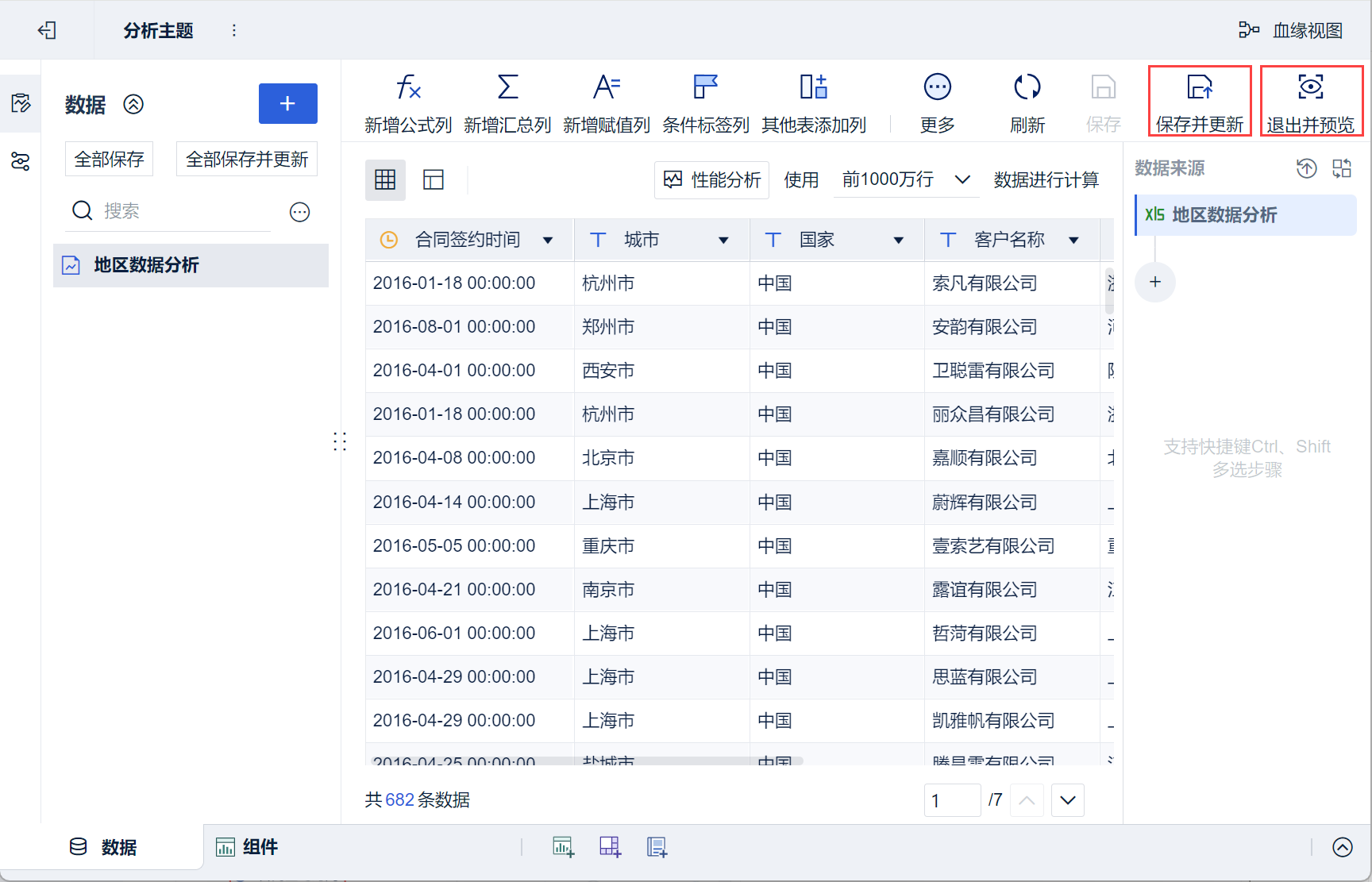
4)点击「保存并更新>退出并预览」,数据创建成功。

2.2 创建组件
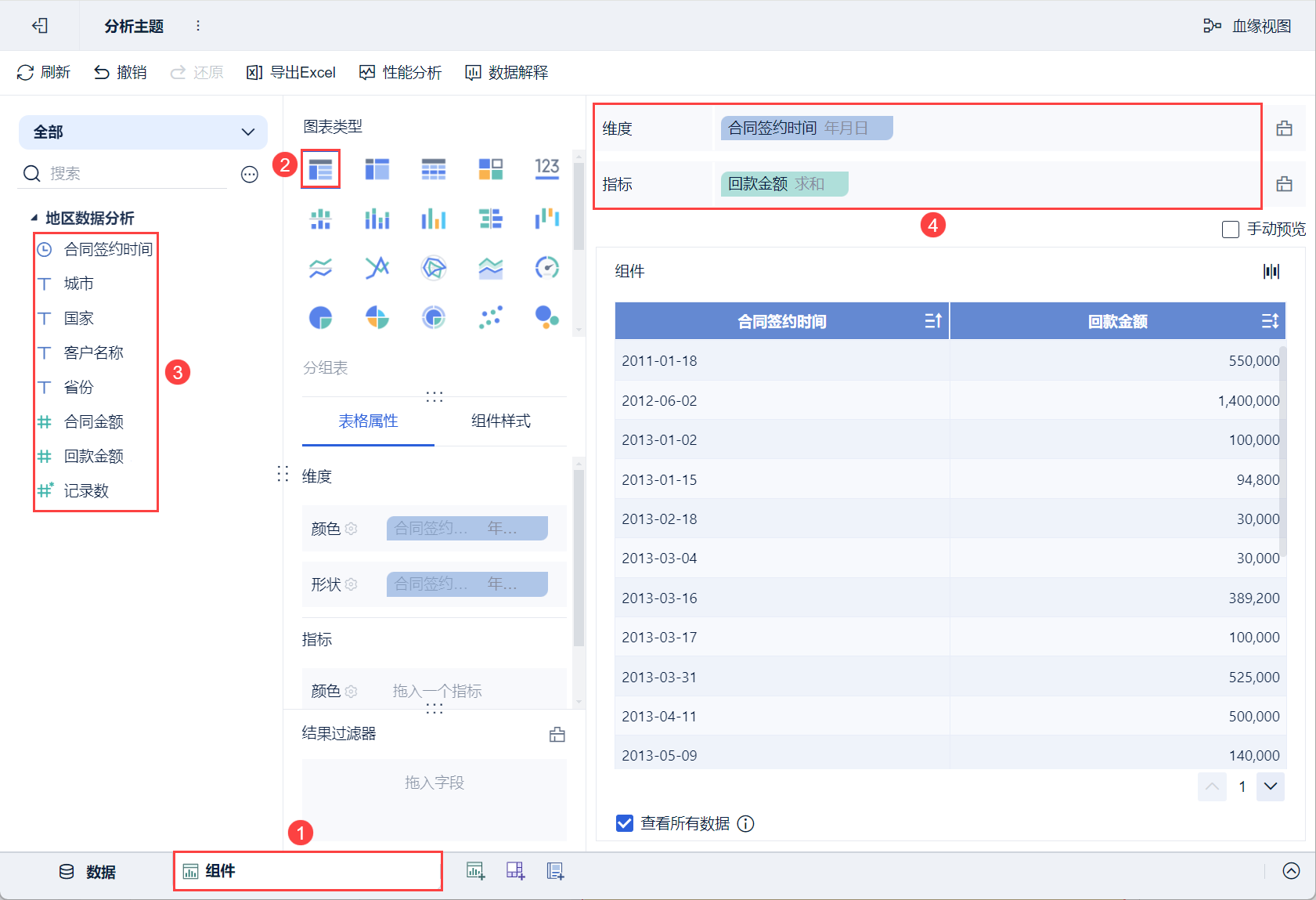
1)点击左下角「组件」按钮。
2)在图表类型下选择「分组表」。
3)将左侧待分析区域的「合同签约时间」拖入维度栏,「回款金额」拖入指标栏,如下图所示:

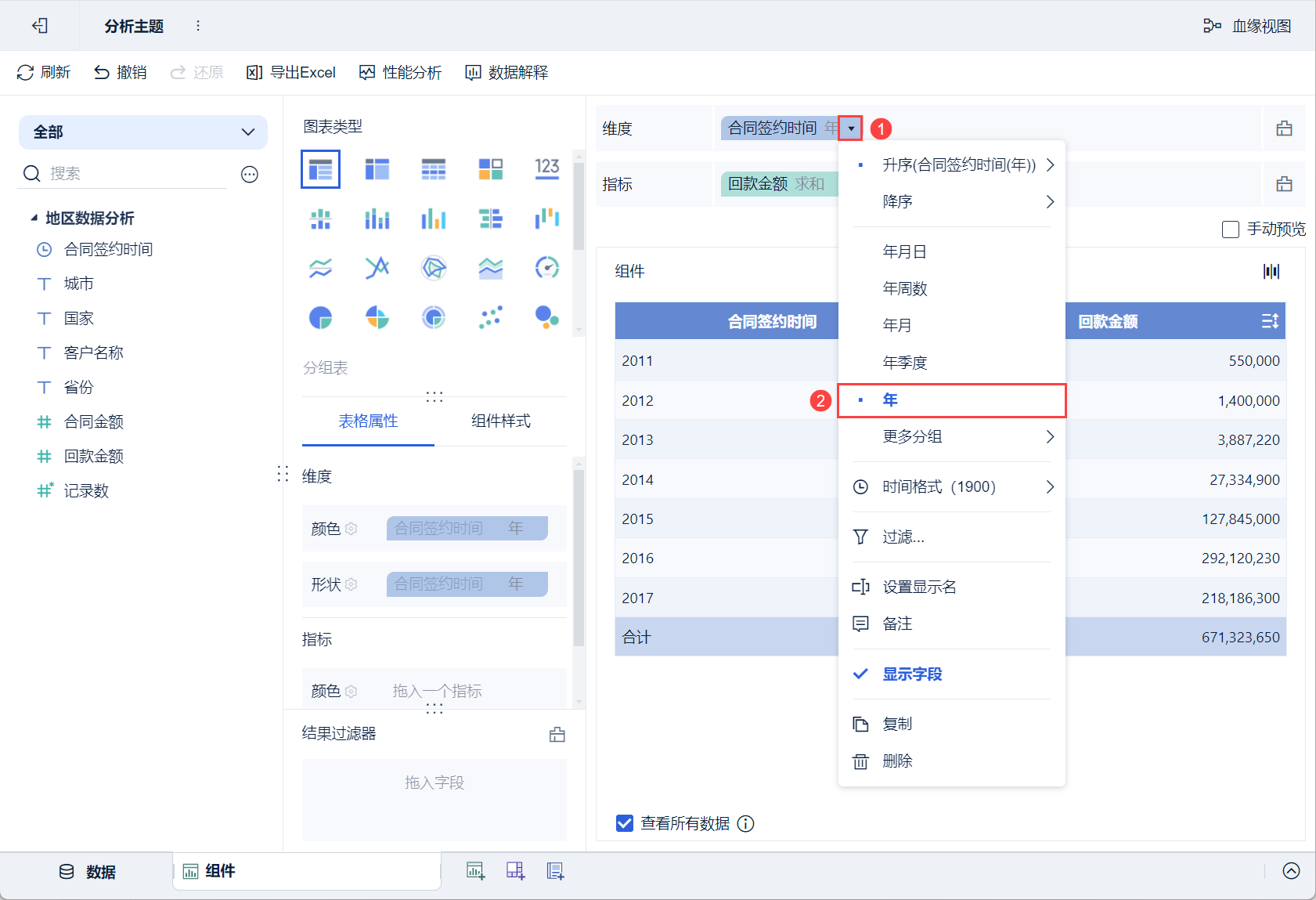
4)点击维度栏「合同签约时间」的下拉框,选择其为「年」分组,如下图所示:

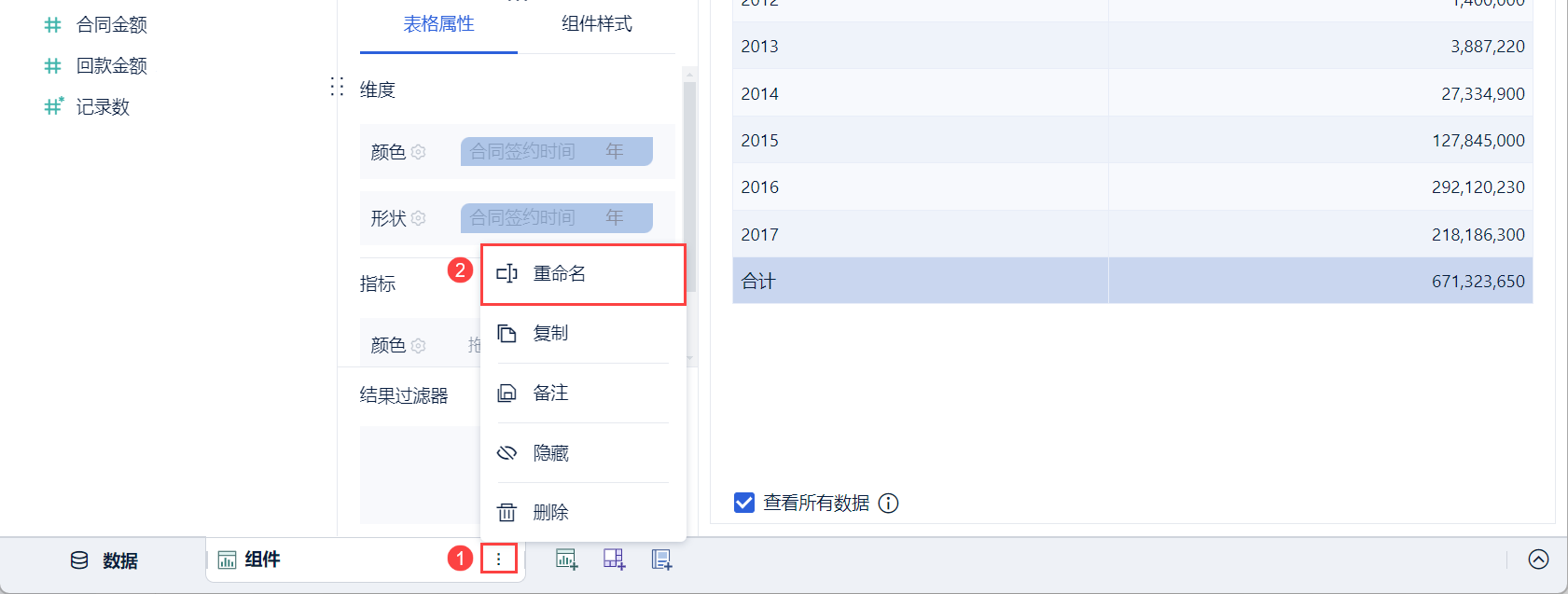
5)点击左下角组件旁的「⁝」,选择「重命名」,重命名组件为「不同年份的回款金额」,如下图所示:

2.3 设置标题背景
标题背景可设置「颜色」和「标题样式」。
2.3.1 设置颜色
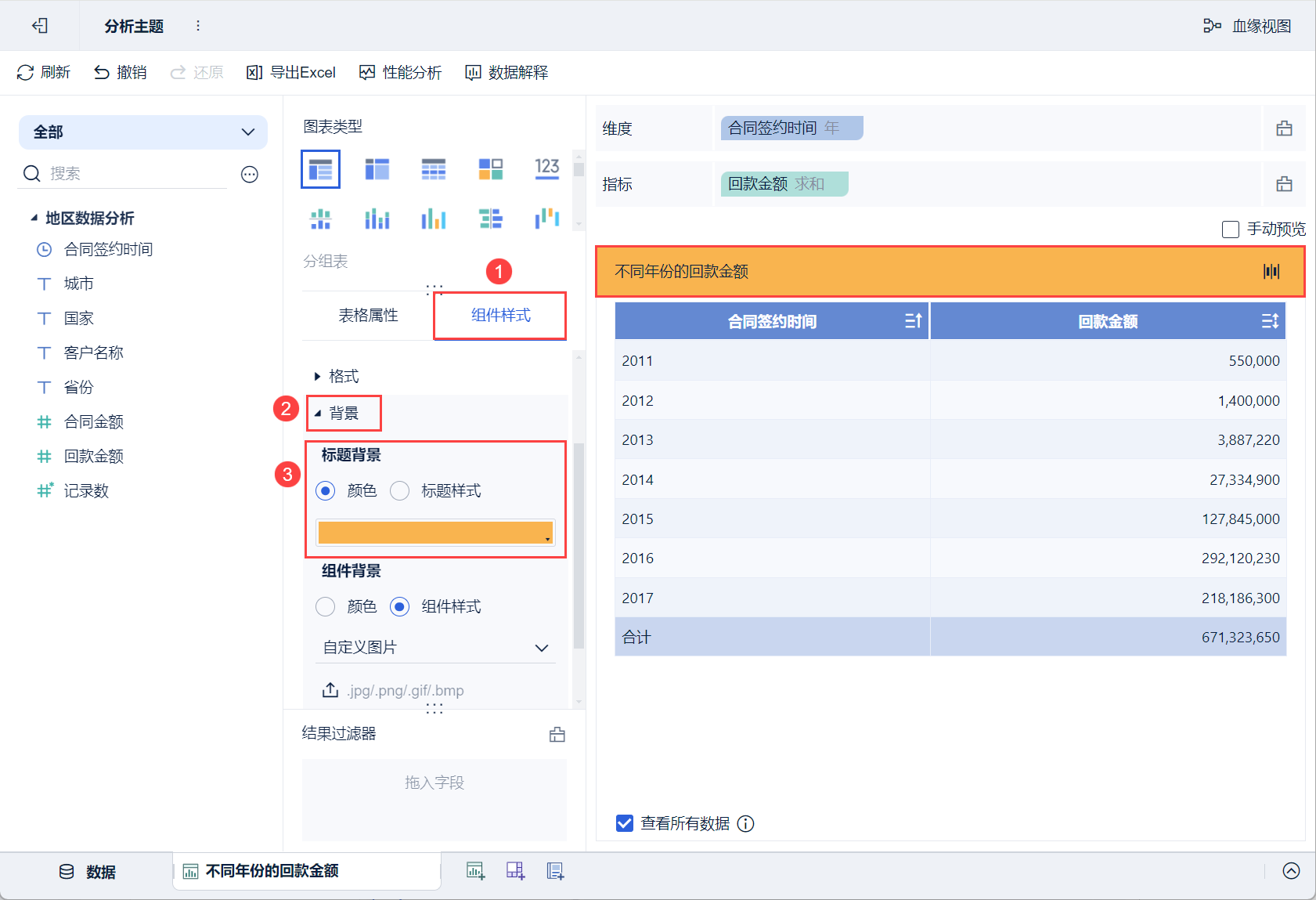
1)点击「组件样式>背景」,勾选「标题背景>颜色」,即可对标题背景的颜色进行设置。
2)例如,设置标题「不同年份的回款金额」的背景为橙色,如下图所示:

2.3.2 设置标题样式
标题样式可设置为:自定义图片、标题下横线、标题双横线、标题上横线、科幻标题装饰、商务标题装饰、清新标题装饰。
1)点击「组件样式>背景」,勾选「标题背景>标题样式」,即可对标题背景的标题样式进行设置。
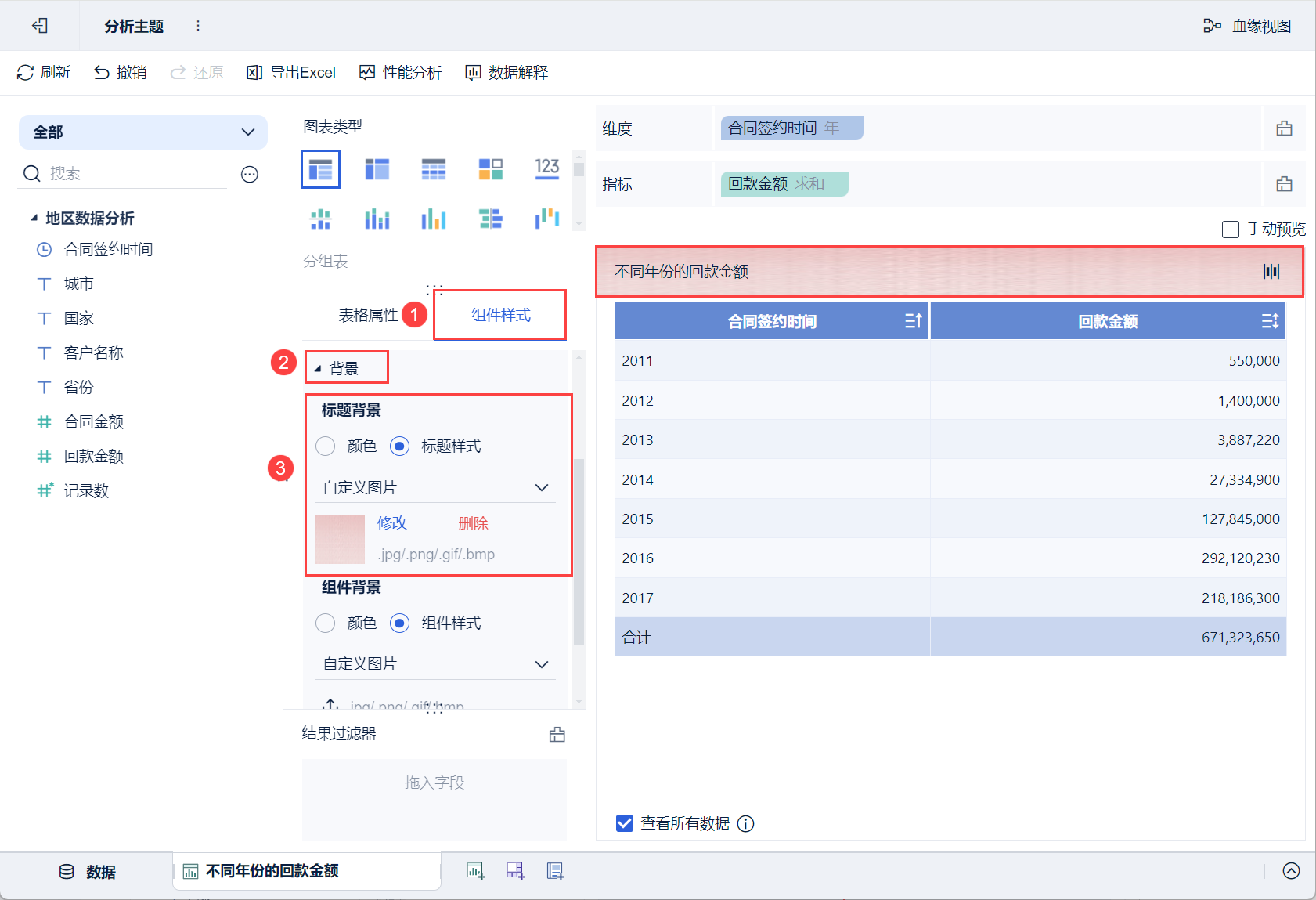
2)设置标题样式为自定义图片或商务标题装饰。
例如,点击下拉框,选择「自定义图片」,上传本地图片,即可设置标题样式为自定义图片,如下图所示:
注:上传后的自定义图片保存在工程中的%FineBI 6.0%\webapps\webroot\WEB-INF\assets\temp_attach文件夹中。

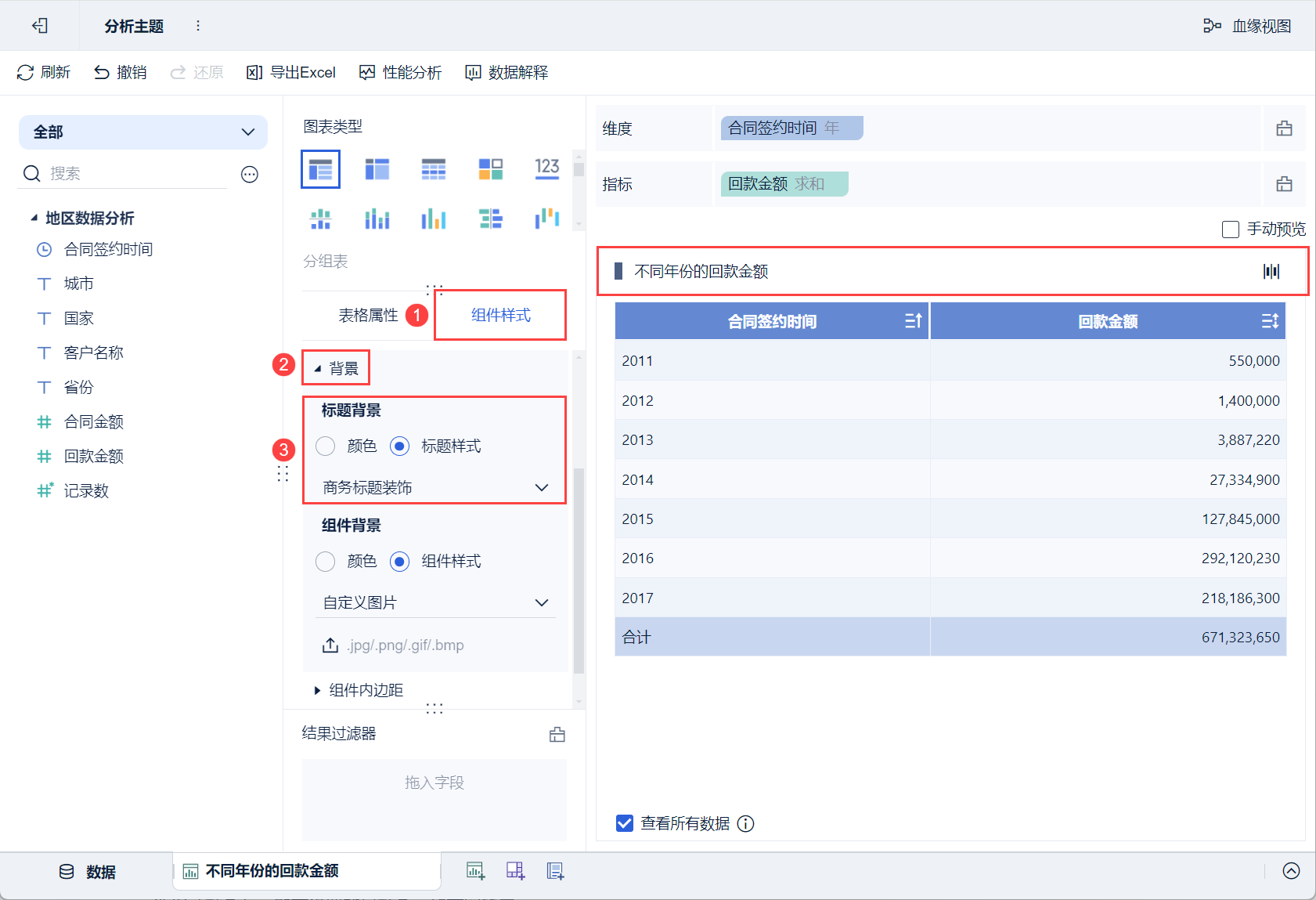
例如,点击下拉框,选择「商务标题装饰」,即可设置标题样式为商务标题装饰,如下图所示:

2.4 设置组件背景
组件背景也可设置「颜色」和「标题样式」。
2.4.1 设置颜色
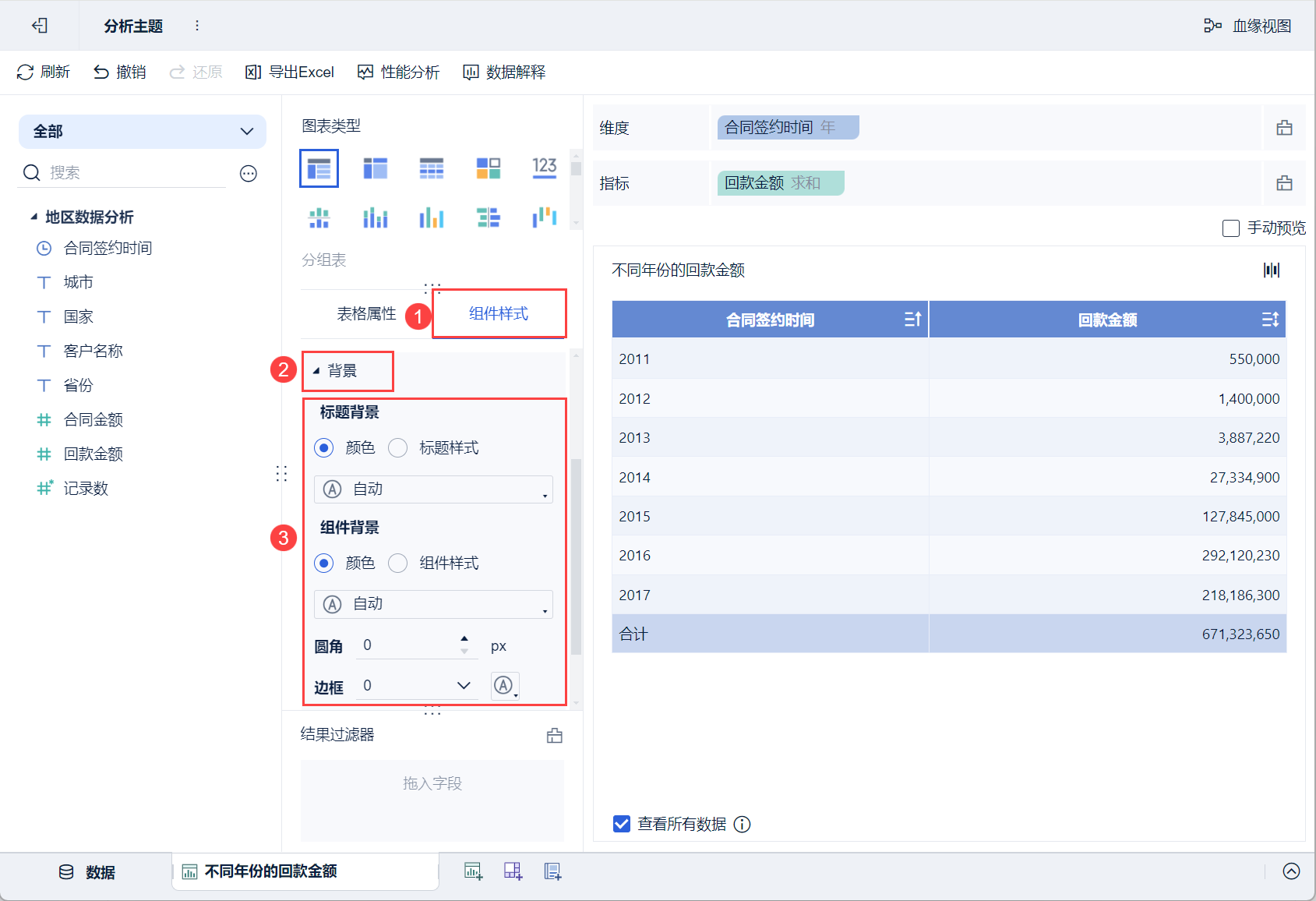
1)点击「组件样式>背景」,勾选「组件背景>颜色」,即可对组件背景的颜色进行设置。
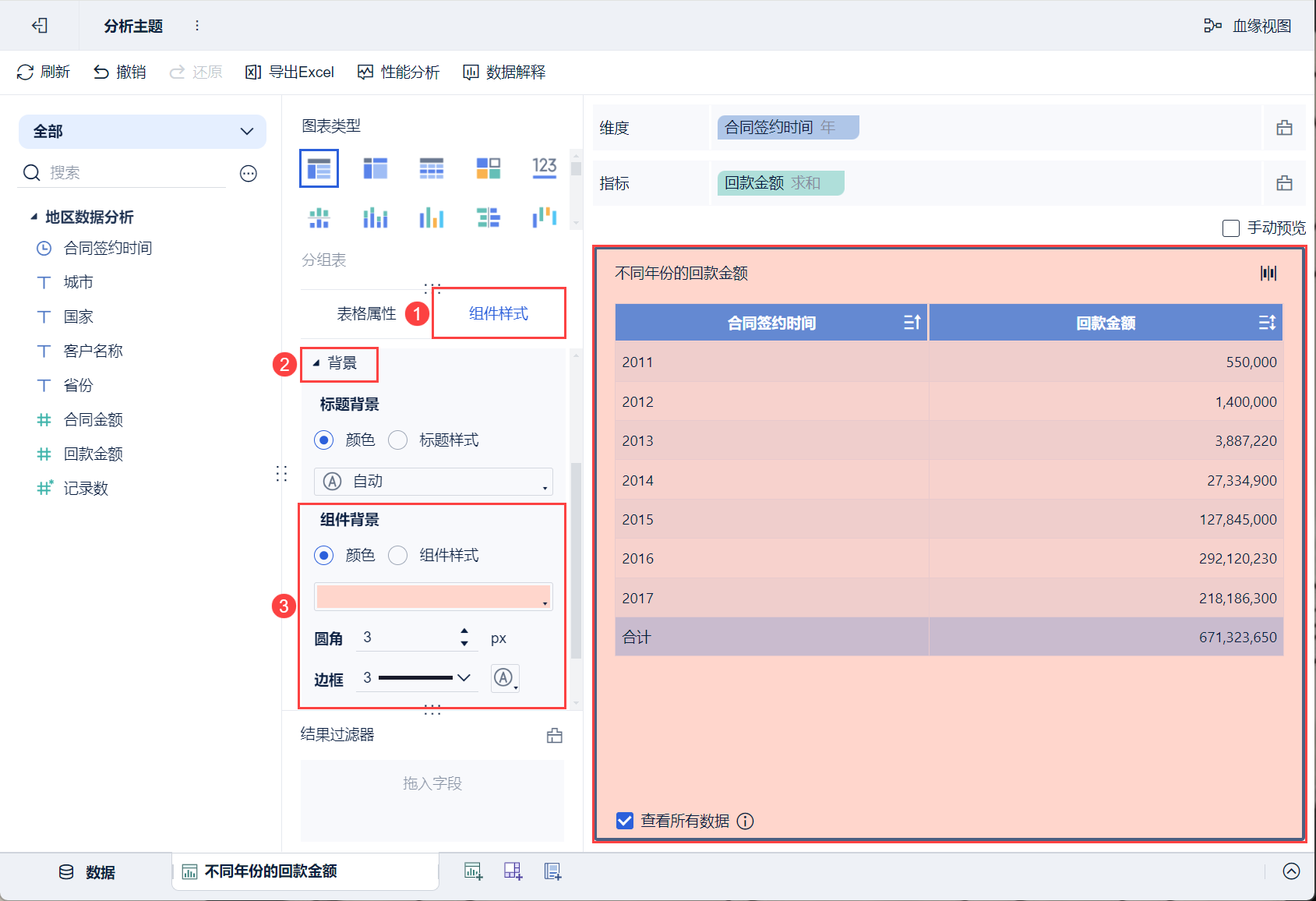
2)例如,设置组件背景的颜色为粉色,圆角为3(支持输入0-6的整数),边框为3(支持选择0-5的整数),如下图所示:

2.4.2 设置组件样式
组件样式可设置为:自定义图片、科幻大屏样式、数据大屏样式、科技感动态样式、指标卡样式、红色组件样式。
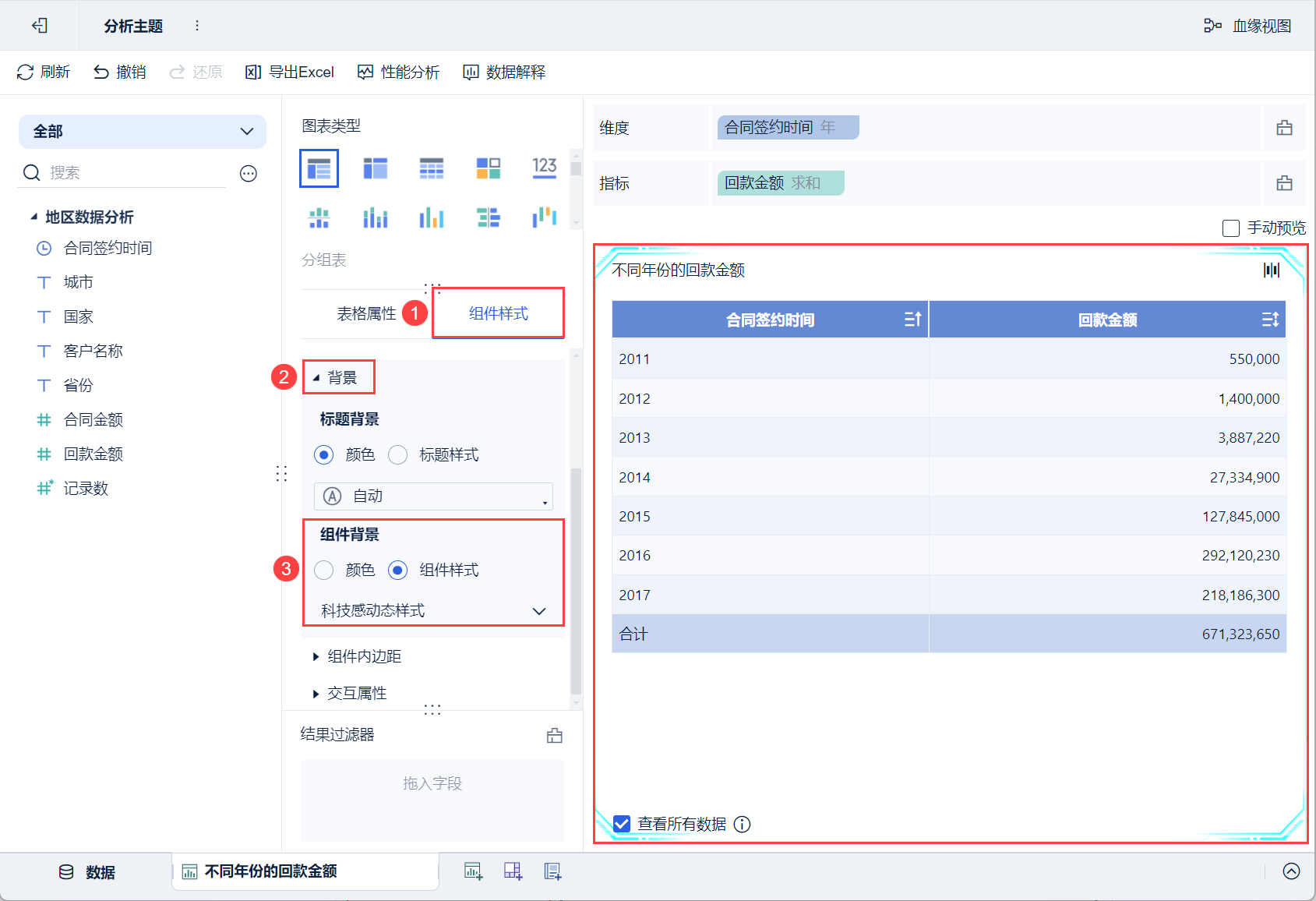
1)点击「组件样式 >背景」,勾选「组件背景>组件样式」,即可对组件背景的组件样式进行设置。
2)设置标题样式为自定义图片或科技感动态样式。
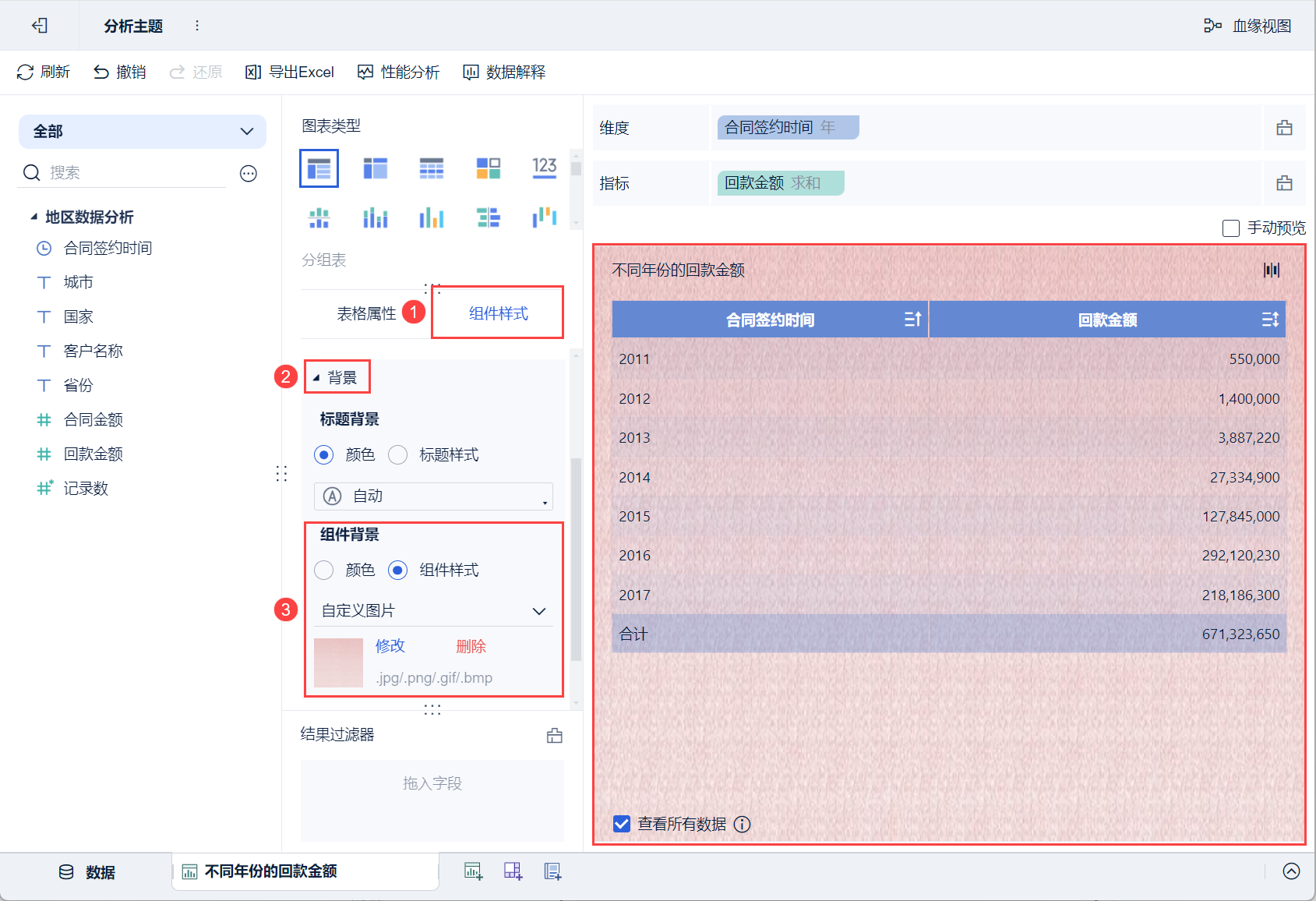
例如,点击下拉框,选择「自定义图片」,上传本地图片,即可设置组件样式为自定义图片,如下图所示:
注:上传后的自定义图片保存在工程中的%FineBI 6.0%\webapps\webroot\WEB-INF\assets\temp_attach文件夹中。

例如,点击下拉框,选择「科技感动态样式」,即可设置组件样式为科技感动态样式,如下图所示: