1. 概述编辑
1.1 版本
| FineBI 版本 | HTML5移动端展现 | 功能变动 |
|---|---|---|
| 6.0 | - | - |
| V11.0.83 | web组件适配移动端效果优化 | |
| 6.0.13 | - | web组件支持传递参数 ${过滤组件名} 实现动态刷新链接功能 |
1.2 应用场景
用户希望在仪表板界面中添加链接,展示网页等 Web 界面时,可使用 Web 组件。
1.3 功能简介
支持直接添加超链接并显示该超链下的页面,超链接支持删除、更换。
支持添加相对路径以展示其他模板/报表,例如:/webroot/decision/view/report?viewlet=聚合报表.cpt。
若当前组件大小无法显示全部超链接页面,则支持滑动条查看剩余部分页面。
支持组件悬浮、删除,设置悬浮方式同过滤组件。
2. 添加Web组件编辑
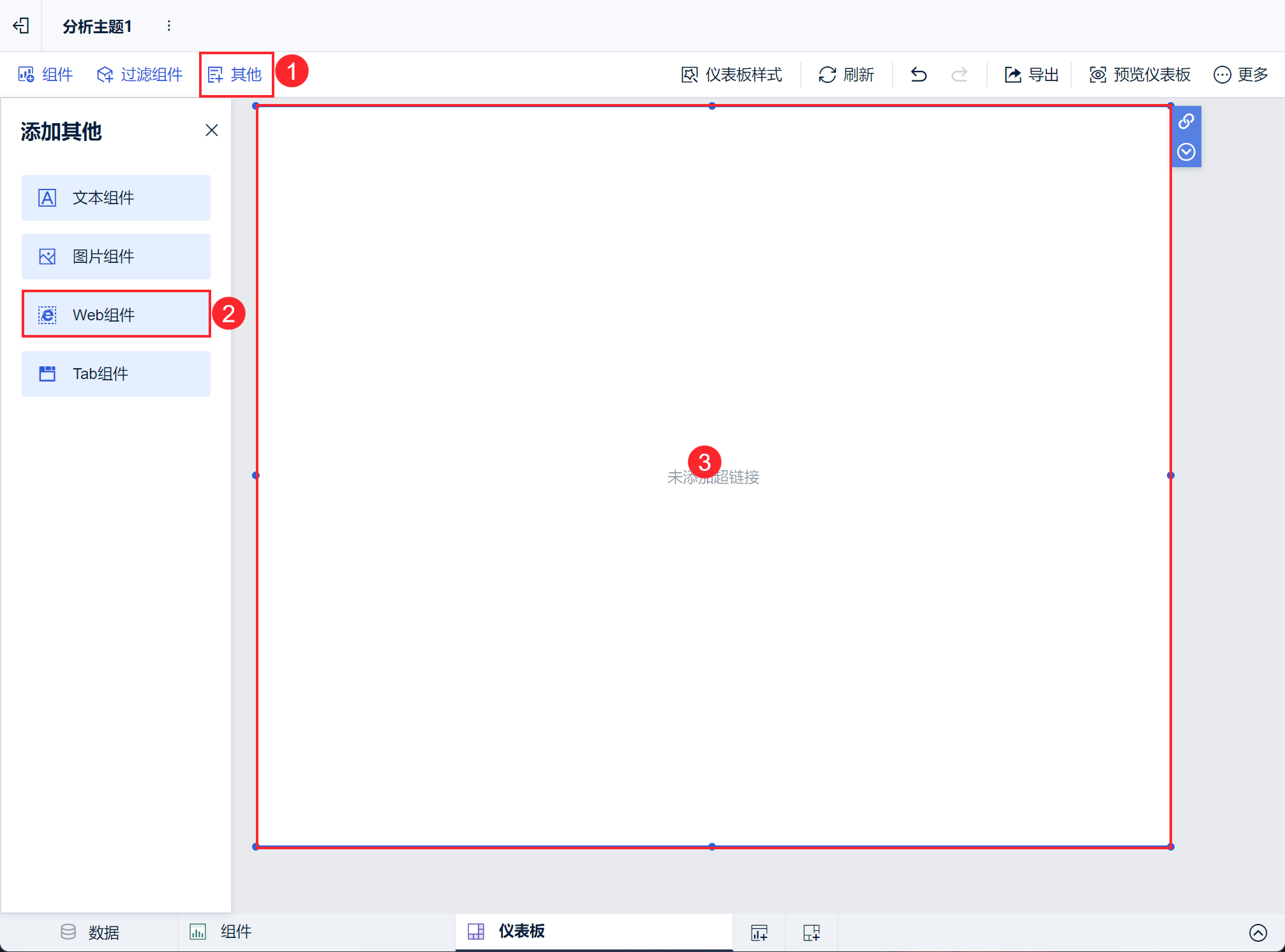
1)如下图,在左侧操作栏的其他中选择Web组件并拖拽至仪表板界面上;

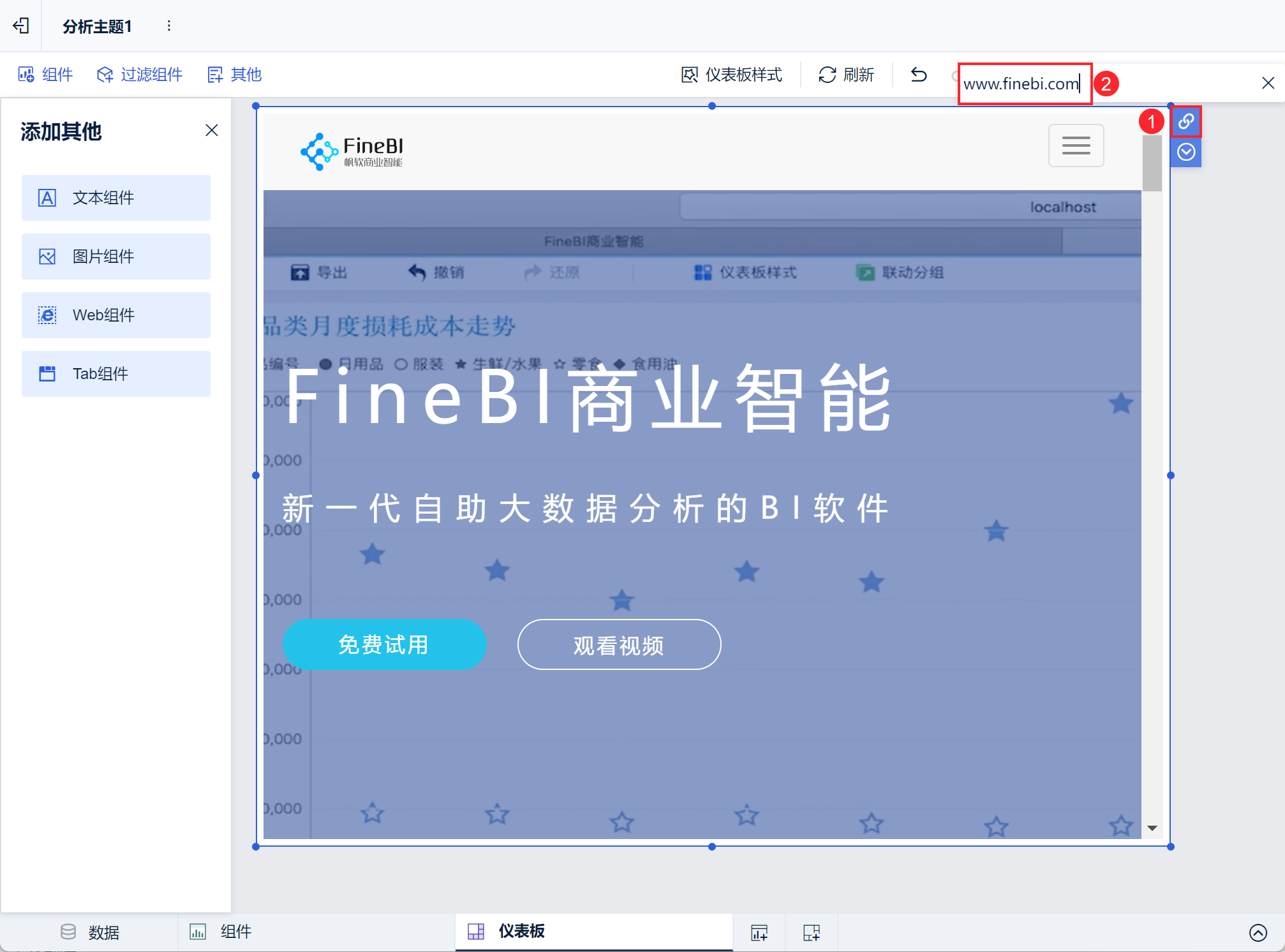
2)添加www.finebi.com以后组件展示效果如下图:

3. 显示cpt报表编辑
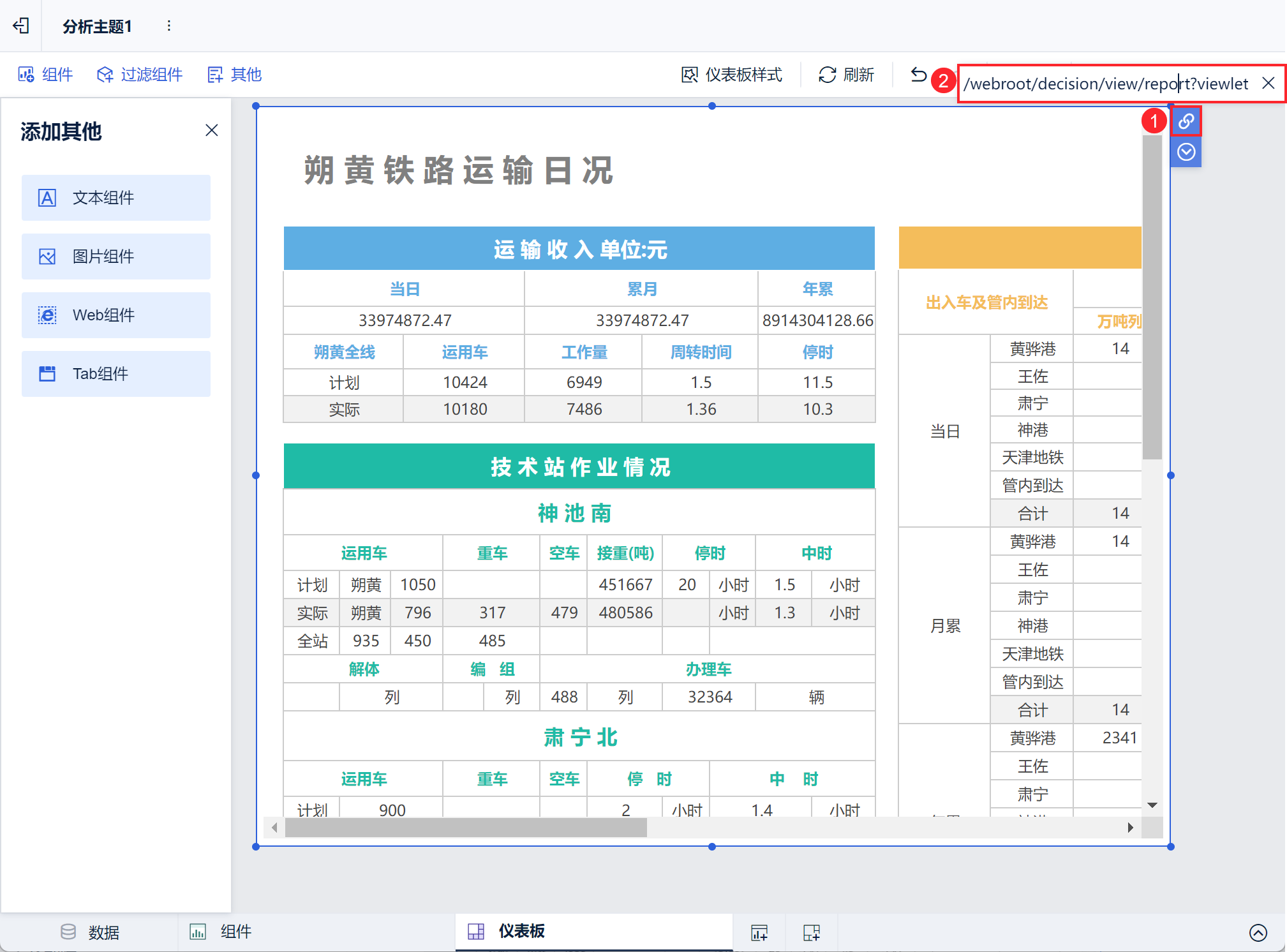
Web组件除了添加网页Web外还能填入相对路径以展示其他模板/报表,如下图,为web组件添加链接:/webroot/decision/view/report?viewlet=聚合报表.cpt,组件即可展示FineBI/webapps/webroot/WEB-INF/reportlets目录下的聚合报表.cpt。

4. Web组件传参编辑
当web组件挂载的仪表板和当前仪表板都存在过滤组件时,当前仪表板添加过滤组件值后,可设置将过滤组件值传递到web组件的仪表板内过滤组件。

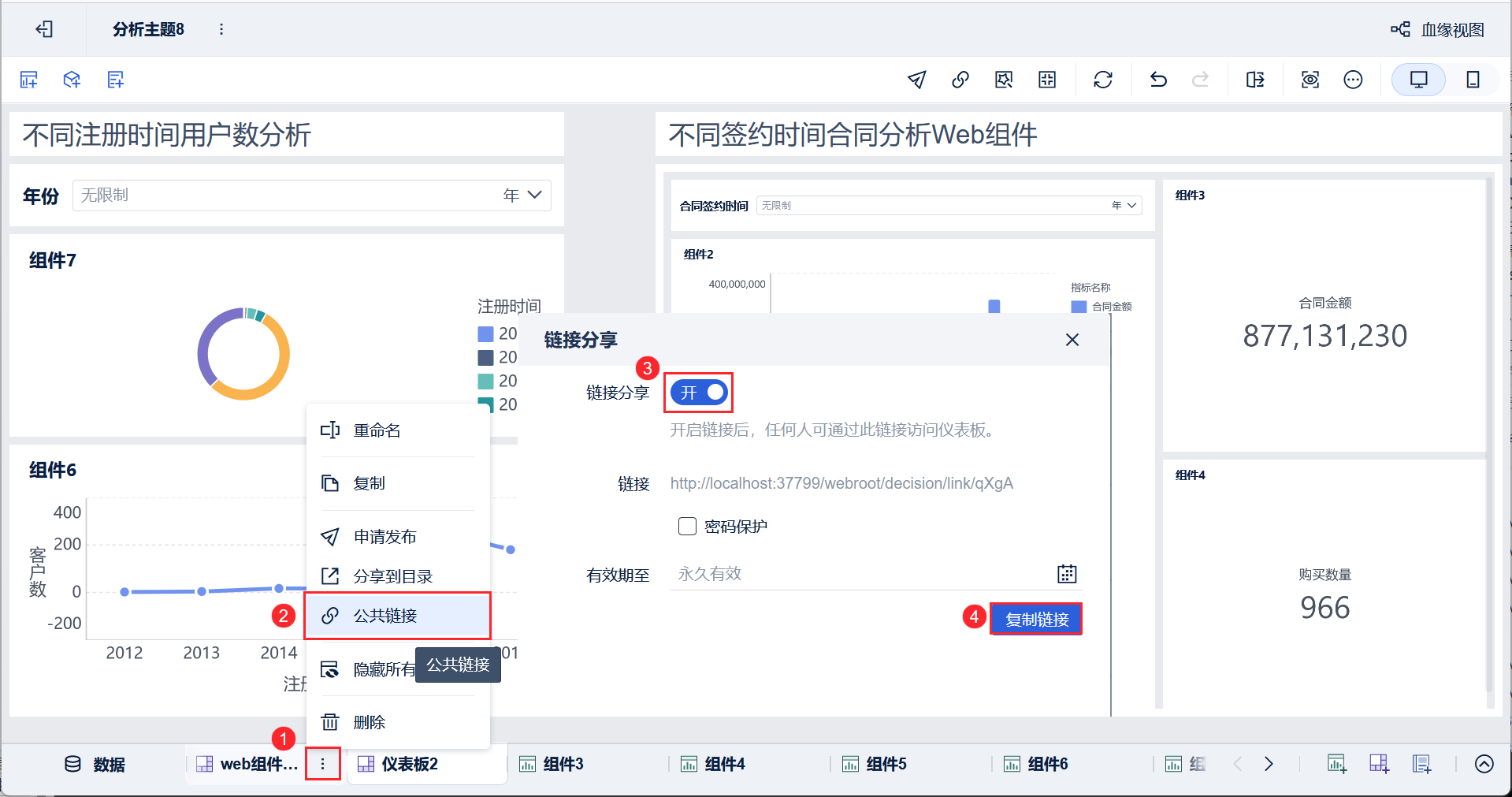
1)复制仪表板超链
将Web组件需要引用的仪表板创建公共链接并复制,得到链接:http://localhost:37799/webroot/decision/link/qXgA。如下图所示:

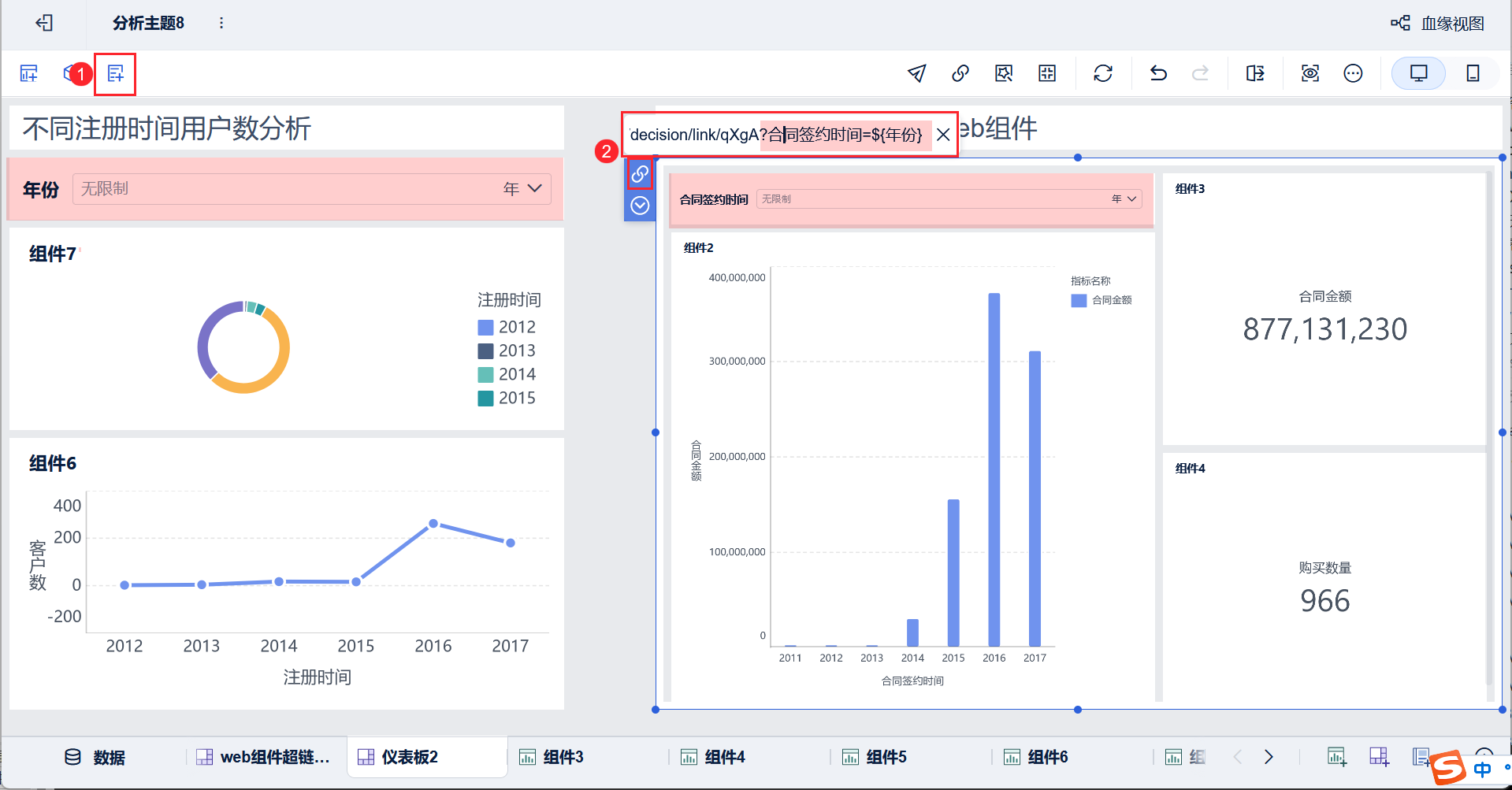
2)制作Web组件
回到正在制作的仪表板中,添加「Web组件」并添加链接。
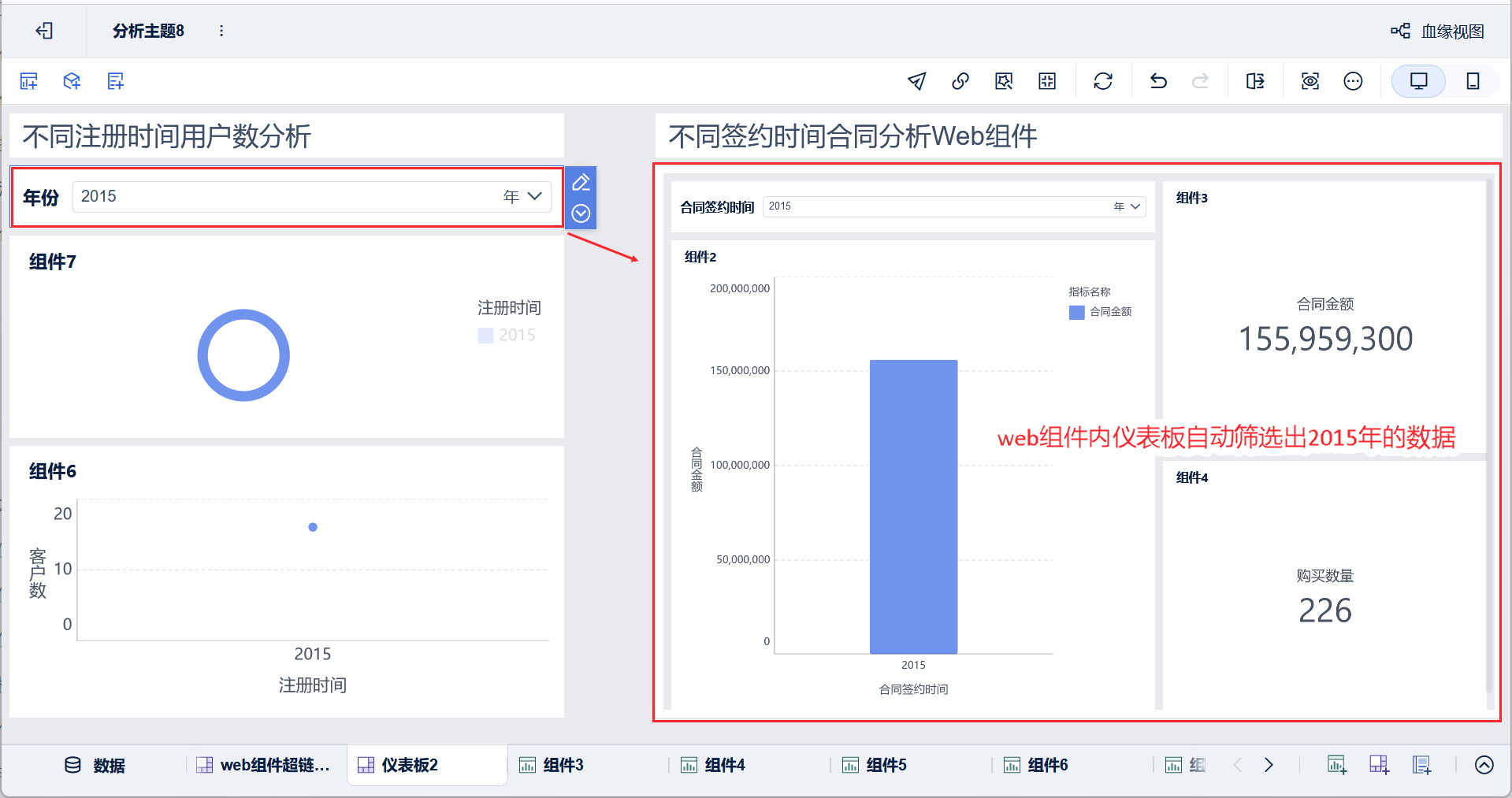
在链接后添加参数,保证当前仪表板的过滤组件值传递到Web组件的过滤组件中。这边使用绝对链接:/webroot/decision/link/qXgA?合同签约时间=${年份}
| 链接后缀 | 说明 |
|---|---|
| ?合同签约时间=${年份} | 当前仪表板内的过滤组件「年份」传值到 web组件的仪表板「合同签约时间」内 |

完成后效果如上文。
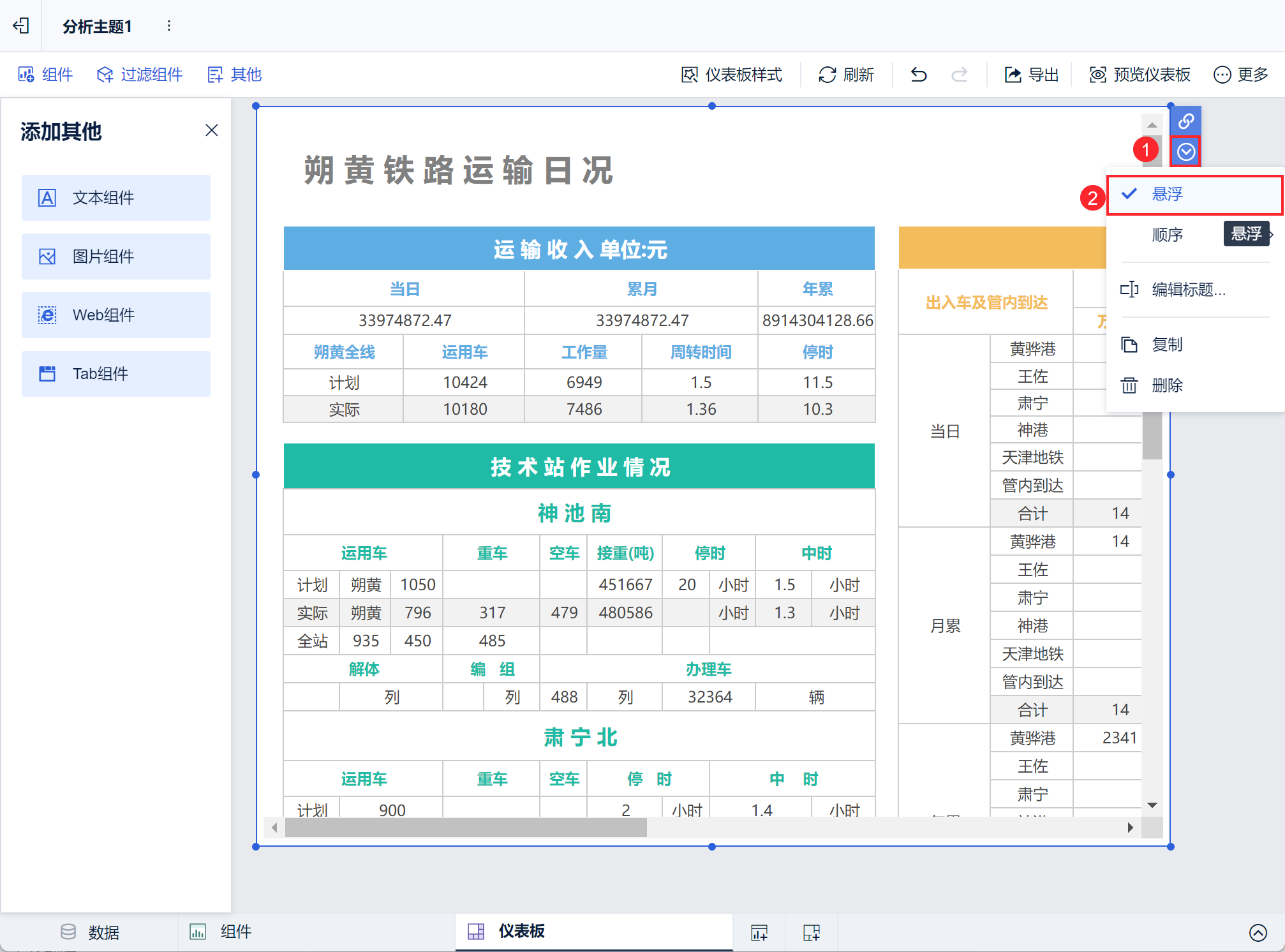
5. 悬浮编辑
Web组件支持悬浮,单击如下按钮即可。使用与 组件悬浮 一样。

6. 支持自适应高度编辑
移动端自适应规则如下表所示:
| 所在模板类型 | 所在模板布局 | 内嵌模板类型 | 内嵌模板布局 |
|---|---|---|---|
| BI | 自适应布局(网页框是单行组件) | FR | cpt 不自适应 |
| cpt 横向自适应 | |||
| body 的移动端 Tab 页下勾选 手机重布局 | |||
| body 的移动端 Tab 页下不勾选 手机重布局 ,且 组件缩放 选择横向自适应 | |||
| 不勾选 手机重布局,且缩放逻辑为固定大小 |
7. 移动端编辑
例如,web组件添加了链接:www.baidu.com 。移动端效果如下图所示:
用户可以在页面直接搜索内容。点击 Web 组件右上角按钮,跳转到百度网页。

右上角跳转按钮如下图所示:


