1. 概述编辑
1.1 版本
| FineBI 版本 | 功能变动 |
|---|---|
| 6.0 | - |
1.2 应用场景
日历图是一种将时间信息以图形方式展示的工具,它通常用于展示一段时间内的数据变化,有利于分析人员在时间跨度上对某些数据进行对比分析,比如销售量、股票价格、工作进度等。
可以应用在:
显示本年每天的运动步数,用颜色深浅区分当天步数的多少。
展示某城市的空气质量,显示该城市本年每天的 PM2.5 数据。
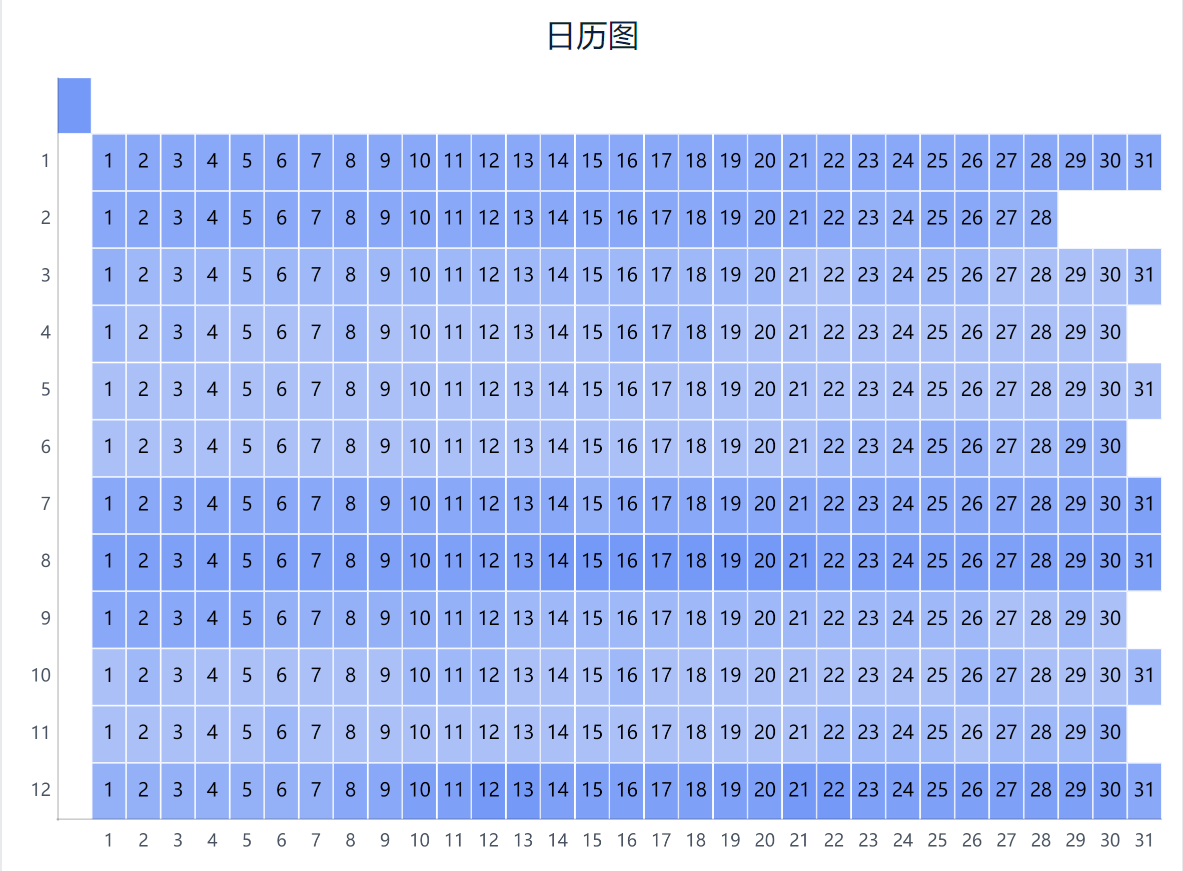
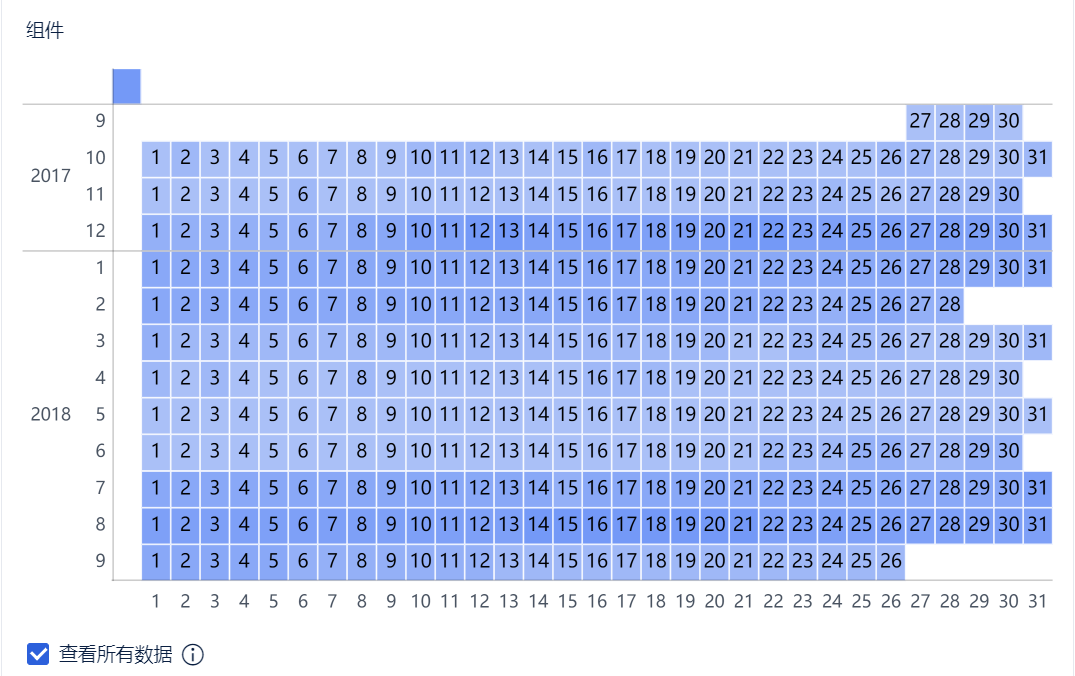
例如,用日历图展示2017年9月27日至2018年9月26日每天的FDL_DR数据,颜色越深,表明数据值越大,如下图所示:

1.3 实现思路
使用自定义图表,「图形属性」下形状选择「矩形块」,横纵轴拖入日期实现。
1.4 基本要求
日历图的基本要求:
注1:维度字段必须为完整的日期格式。
注2:日期数据必须连续,否则日历图无法按顺序排列。
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| 日历图 | >=1 | 1 |
1.5 图表特点
1)优点
直观性:日历图通过颜色或图案的变化直观地展示数据,使得用户可以迅速把握时间序列上的变化
易于理解:日历图的格式类似于我们日常使用的日历,因此用户无需额外学习即可理解图表所表达的信息
2)缺点
缺乏趋势线:与折线图或面积图相比,日历图通常不包含趋势线,这可能使得识别长期趋势更加困难
数据比较困难:在日历图上比较不同时间点或不同类别的数据可能不如其他类型的图表直观
2. 示例编辑
2.1 准备数据
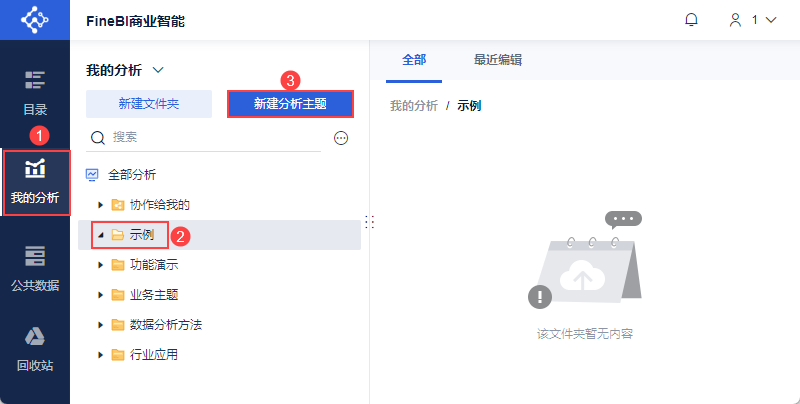
1)用户登录 FineBI 系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」,如下图所示:

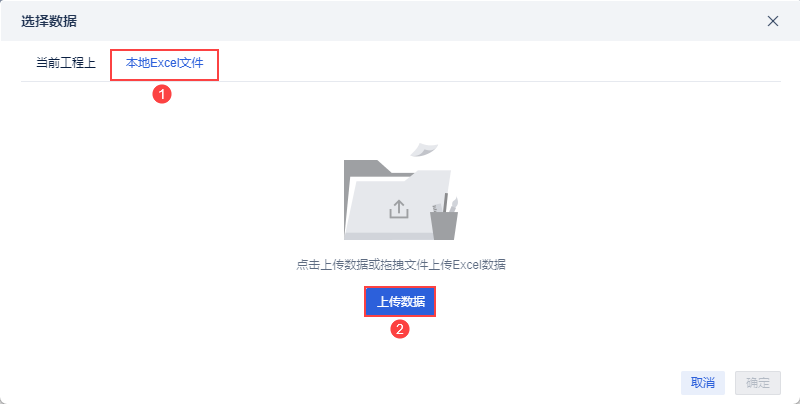
2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:
示例数据:火电数据.xlsx

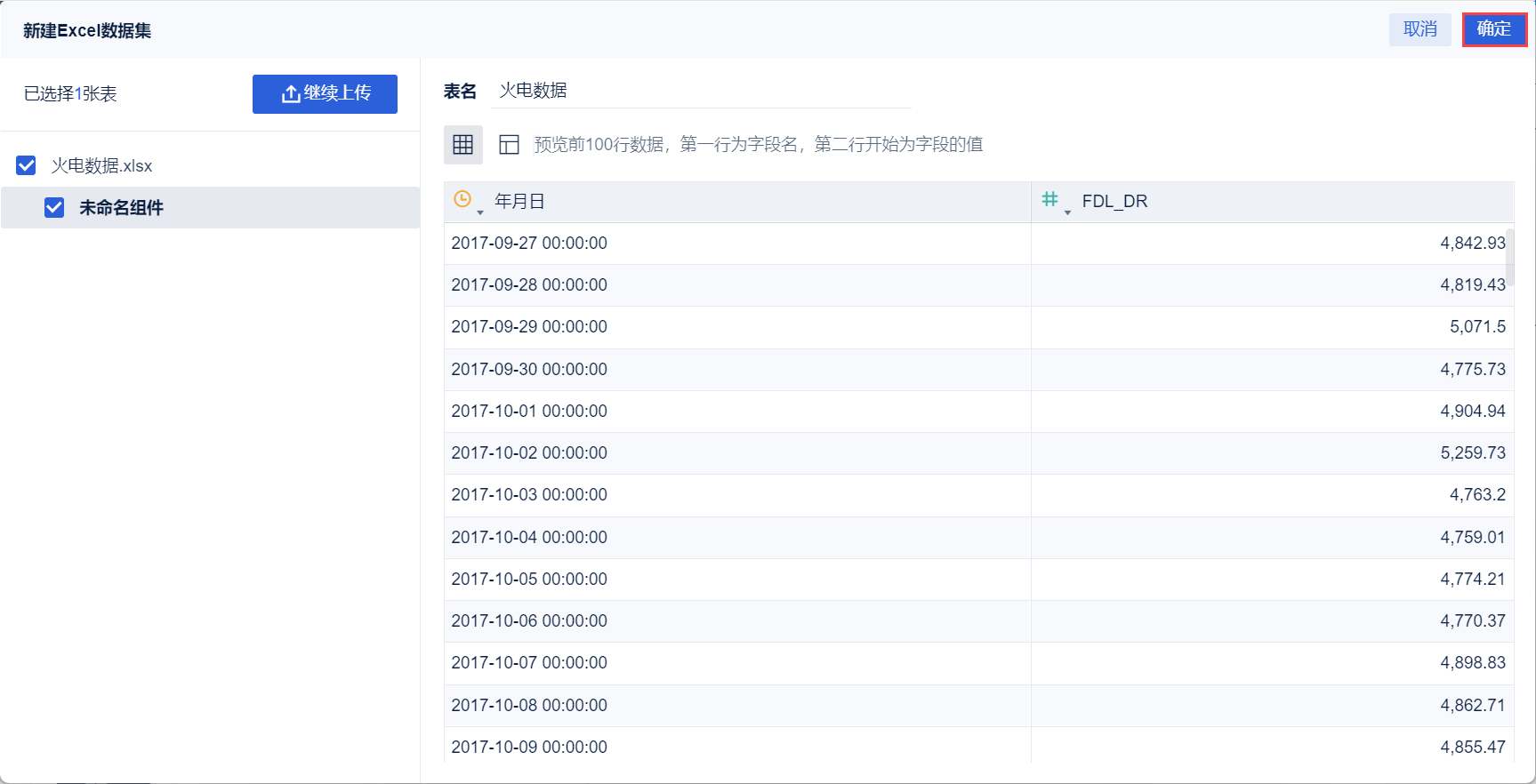
3)上传后,点击「确定」按钮。如下图所示:

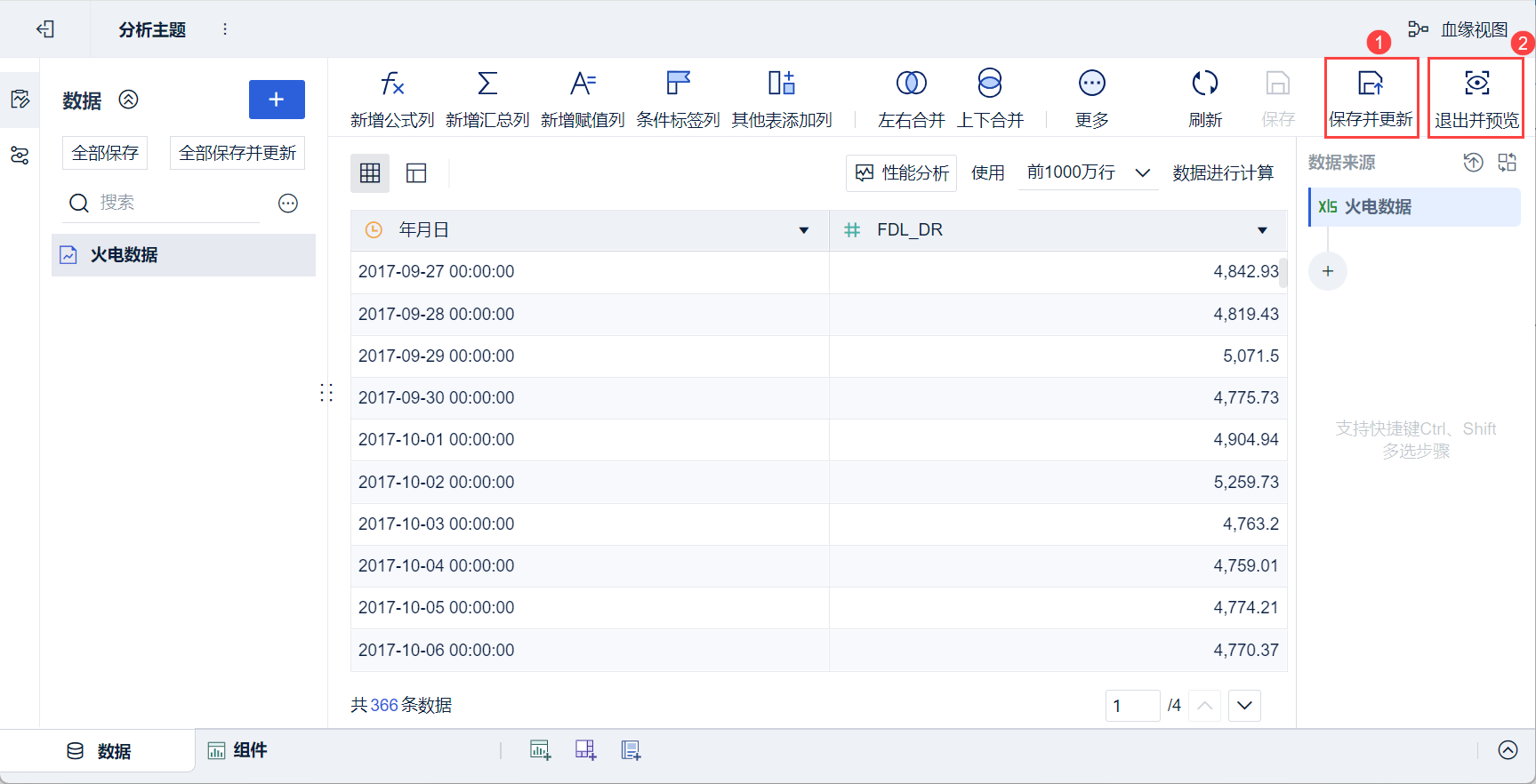
4)点击「保存并更新」、「退出并预览」,数据准备成功,如下图所示:

2.2 创建组件
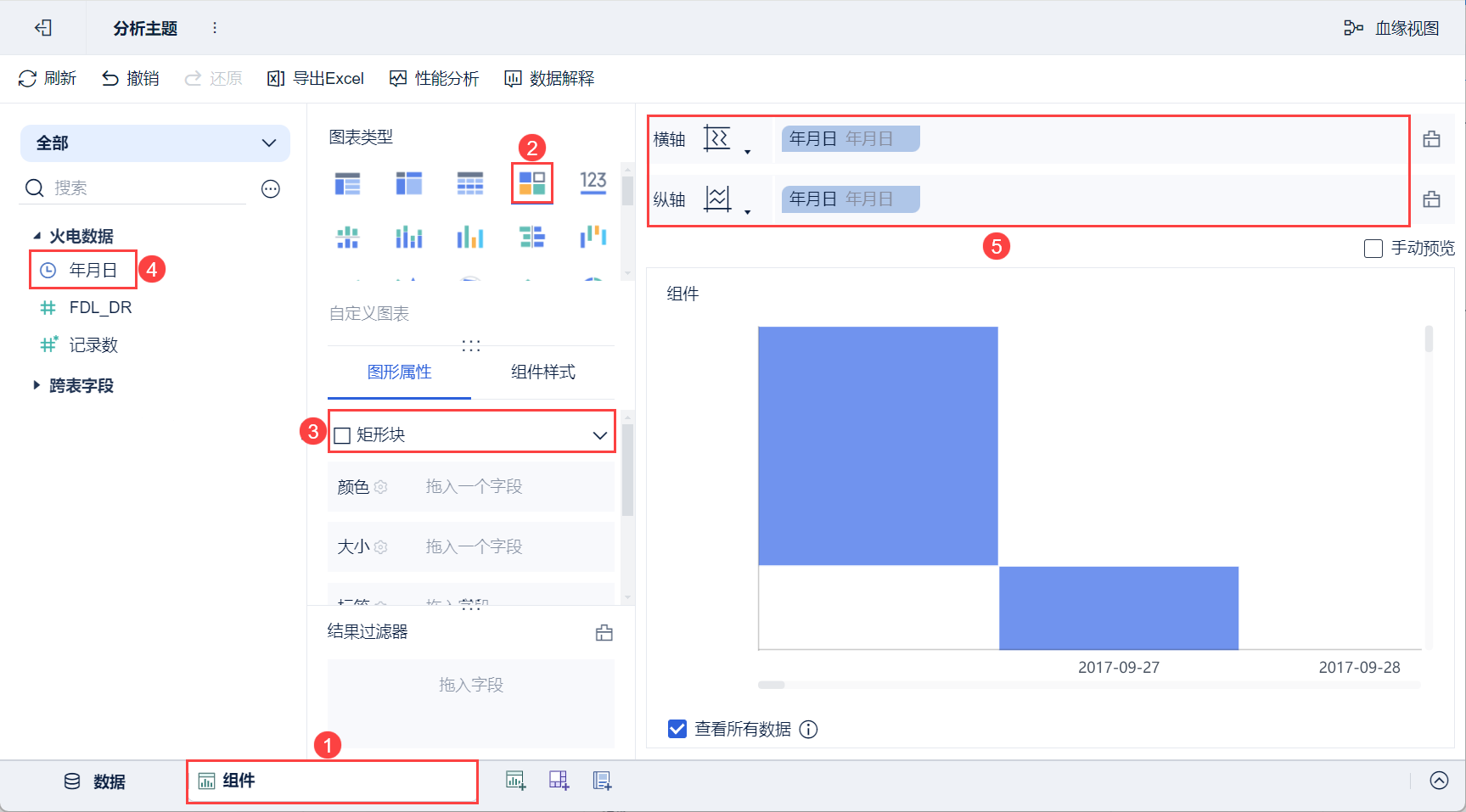
1)点击左下角「组件」按钮。
2)在图表类型下选择「自定义图表」,形状选择「矩形块」。
3)将左侧待分析区域的「年月日」字段拖入横轴和纵轴,如下图所示:

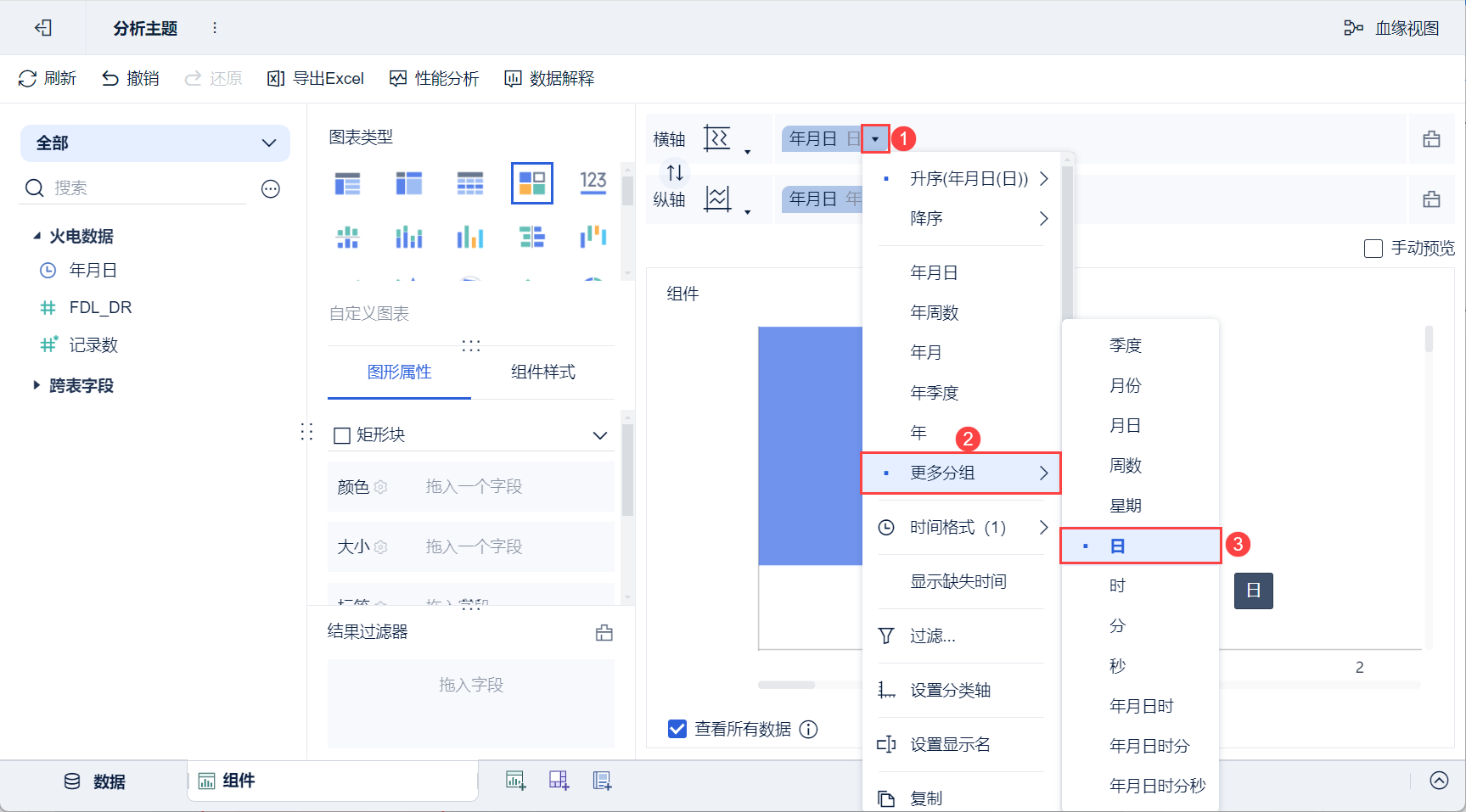
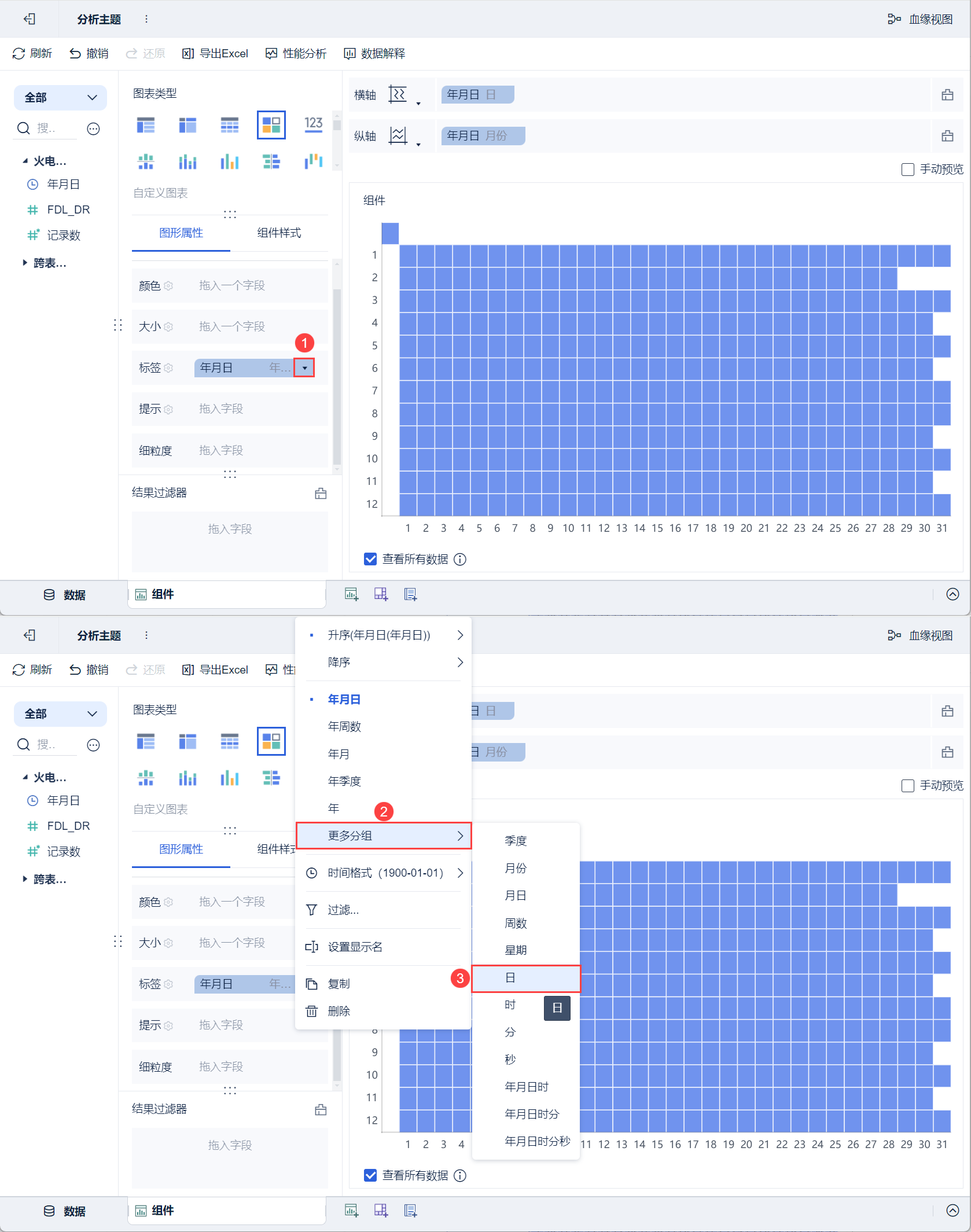
4)点击横轴「年月日」字段的下拉按钮,选择「更多分组>日」,如下图所示:

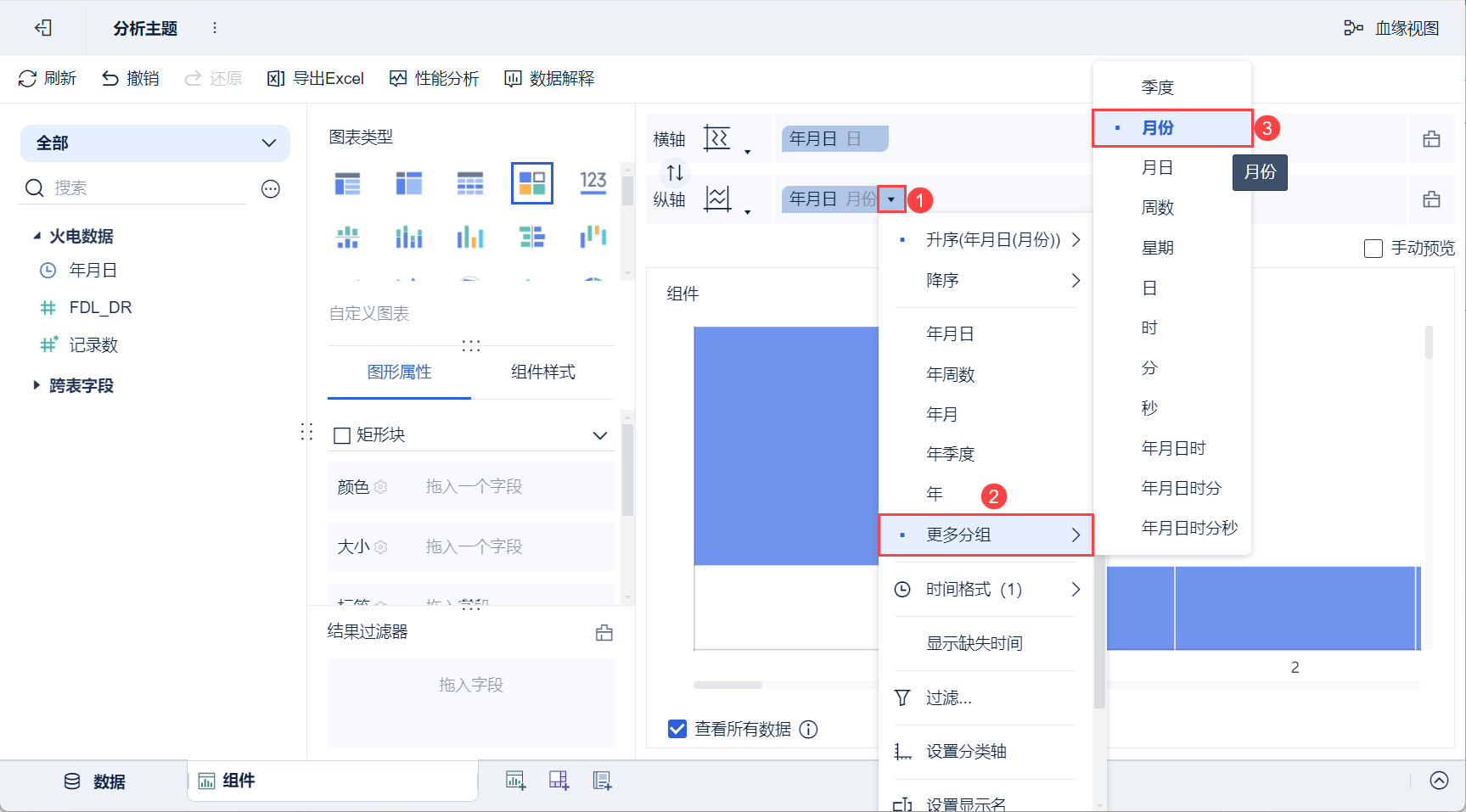
5)点击纵轴「年月日」字段的下拉按钮,选择「更多分组>月份」,如下图所示:

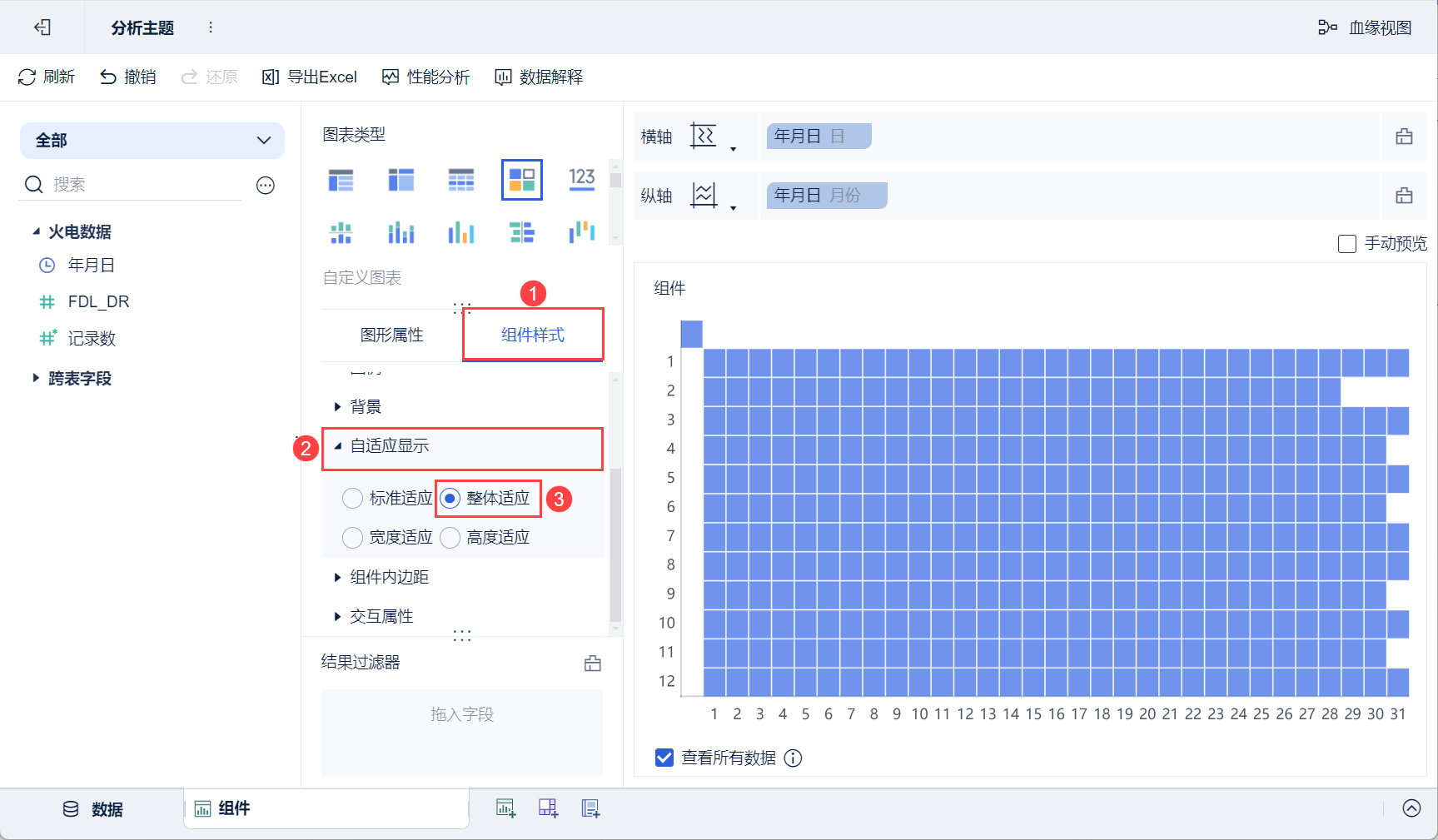
6)点击「组件样式>自适应显示」,勾选「整体适应」,如下图所示:

2.3 美化组件
2.3.1 设置标签
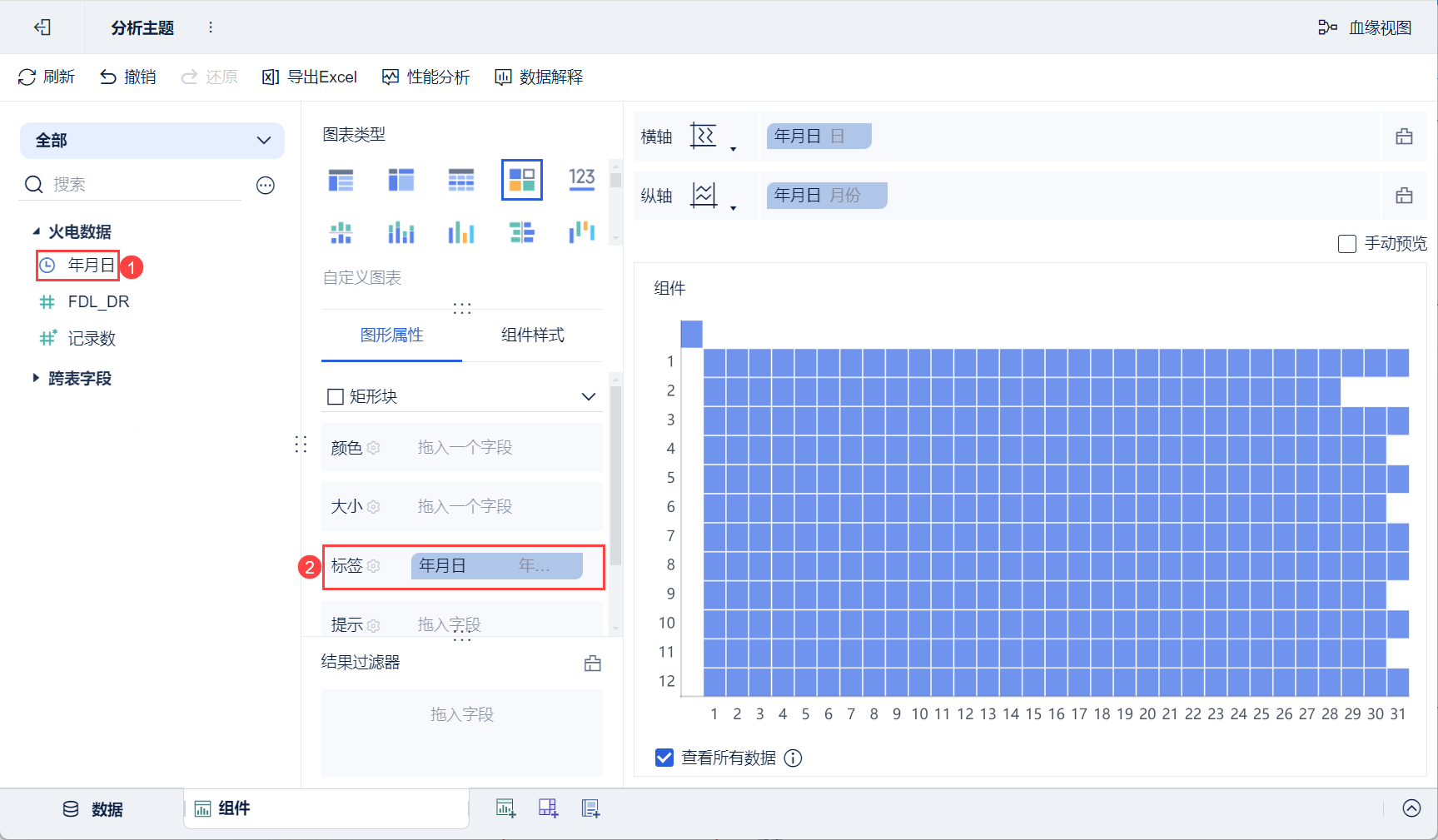
1)将左侧待分析区域的「年月日」拖入「图形属性」下的标签栏,如下图所示:

2)点击标签栏「年月日」的下拉按钮,选择「更多分组>日」,图表则会显示「日」标签,如下图所示:

2.3.2 设置颜色
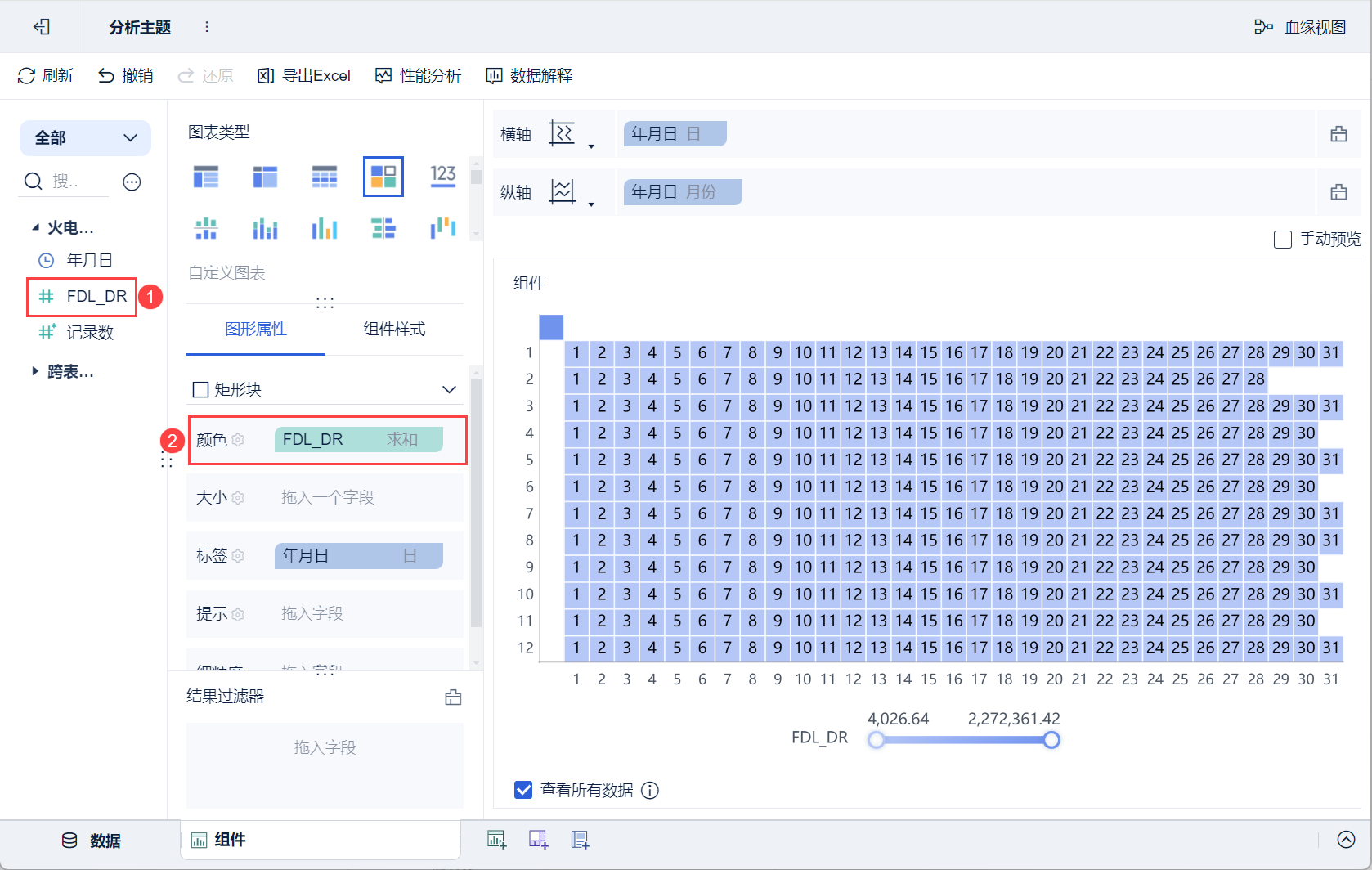
1)将左侧待分析区域的「FDL_DR」字段拖入到颜色栏,如下图所示:

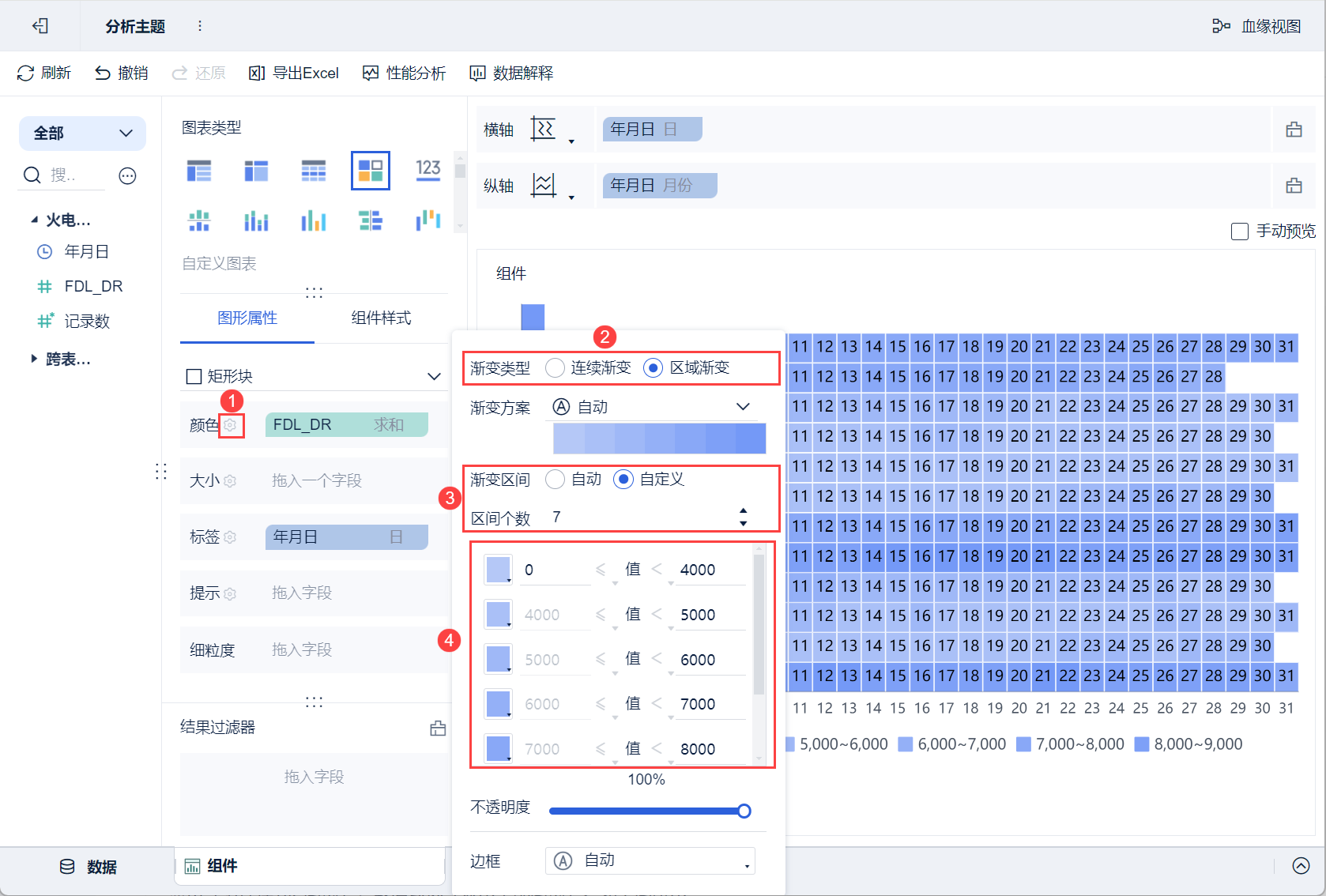
2)点击颜色设置按钮,在弹出的设置框中渐变类型勾选「区域渐变」,渐变区间选择「自定义」,设置为7个区间,分别为0-4000,4000-5000,5000-6000,6000-7000,7000-8000,8000-9000,9000-10000,数值越大,颜色越深,如下图所示:

2.3.3 取消图例
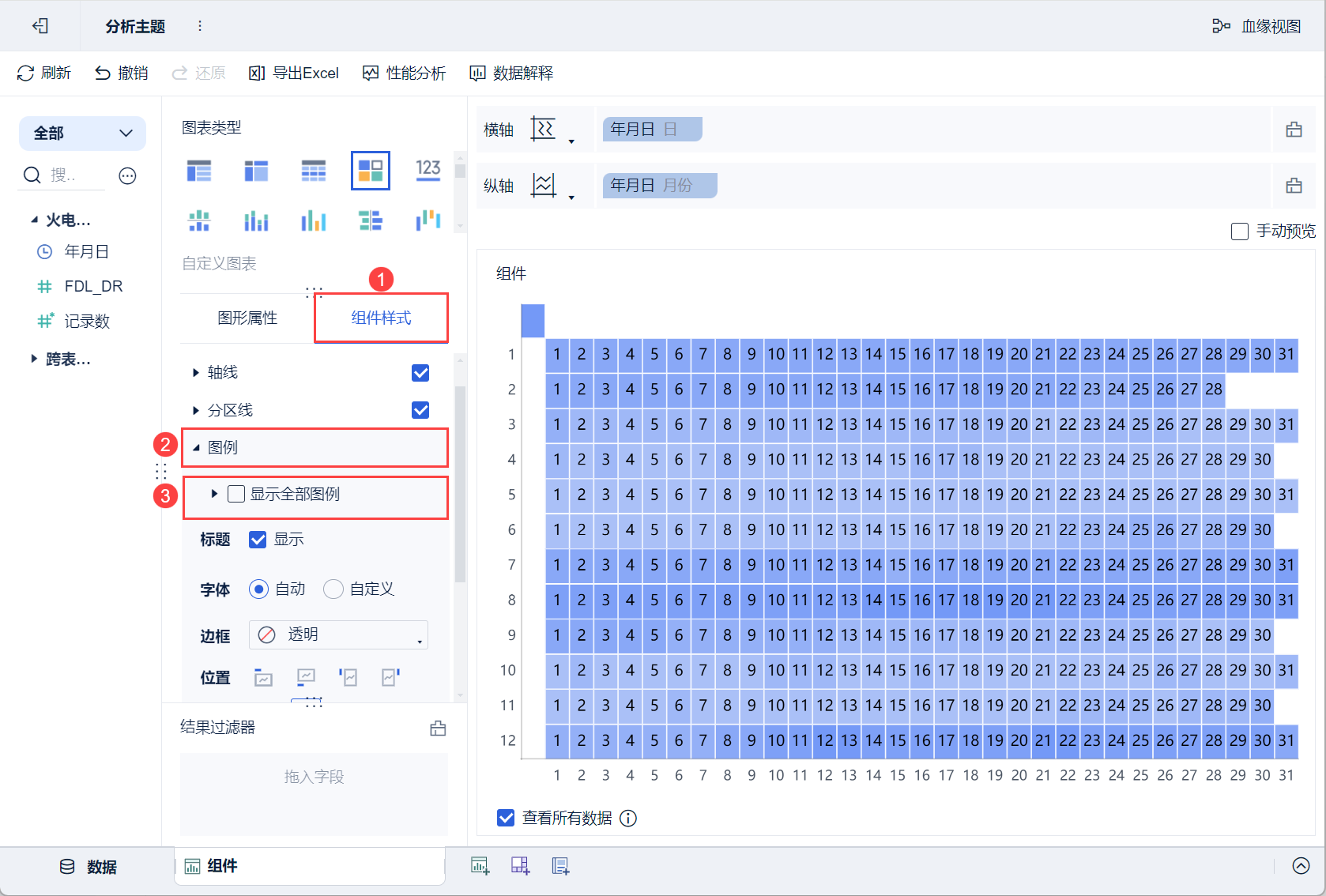
点击「组件样式>图例」,取消勾选「显示全部图例」,如下图所示:

2.3.4 修改横纵轴字段名称
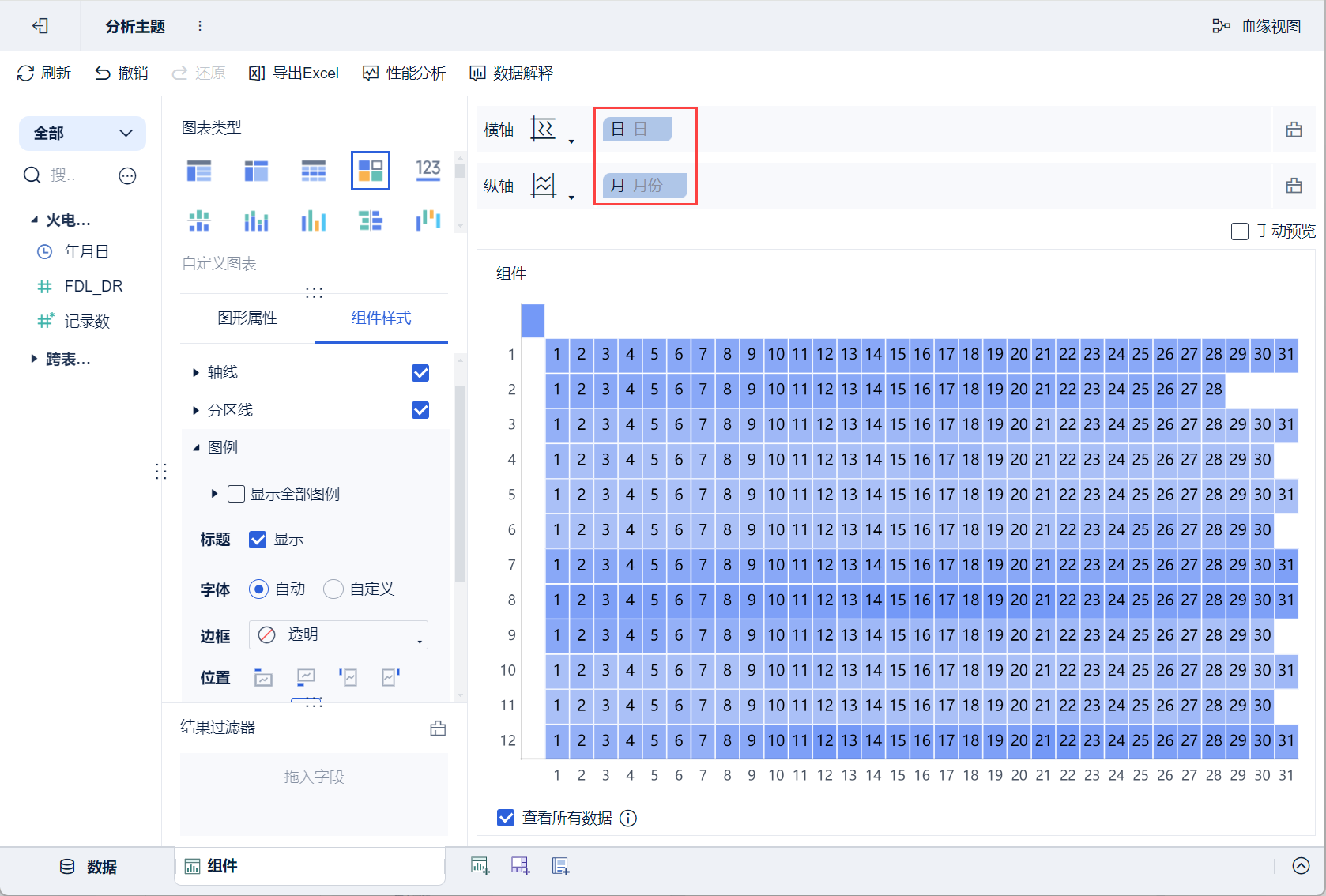
分别双击横纵轴上的字段,修改其名称为「日」、「月」,如下图所示:

2.4 创建仪表板
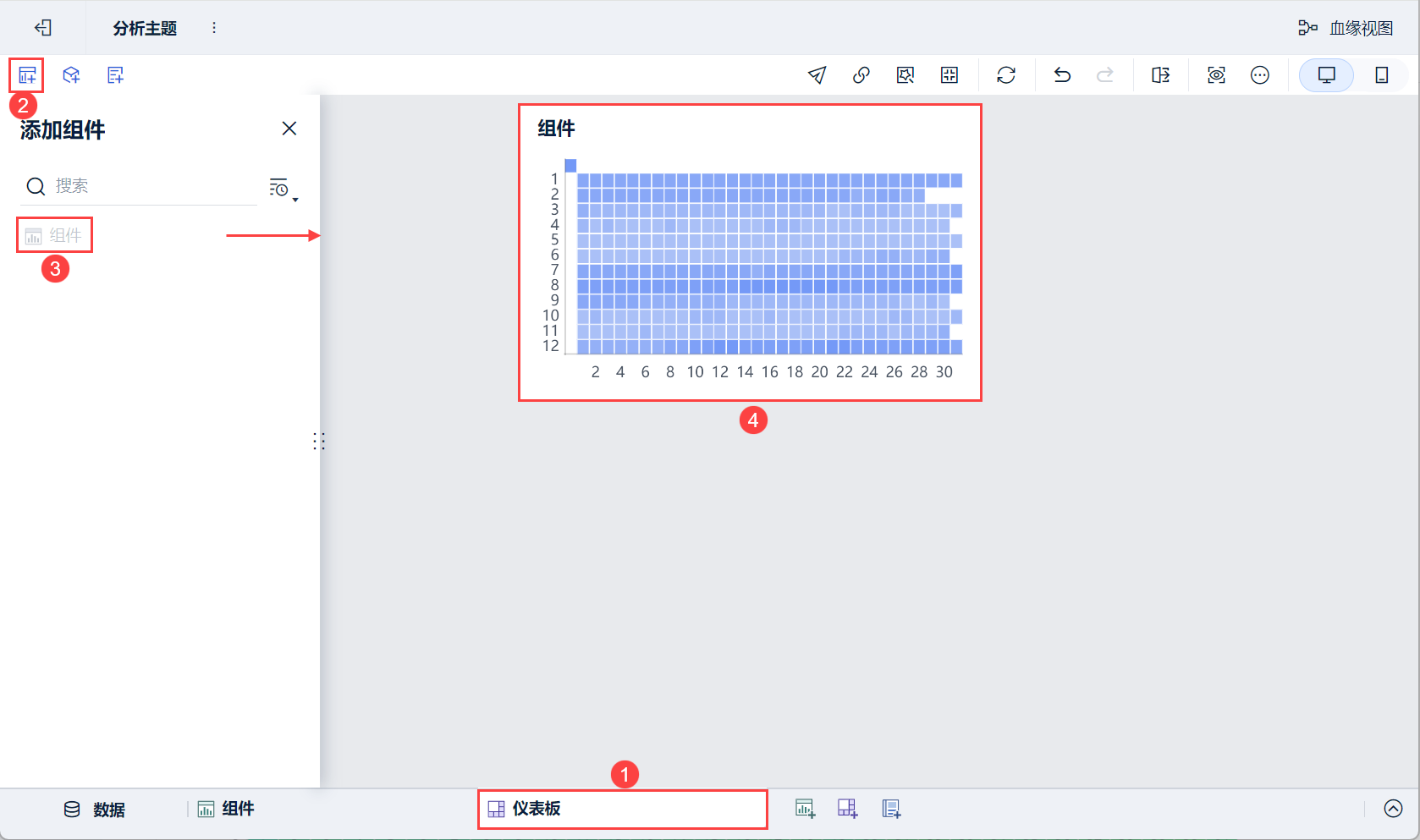
1)点击分析主题编辑界面下方添加仪表板。
2)进入仪表板编辑界面,将组件拖入至仪表板中,如下图所示:

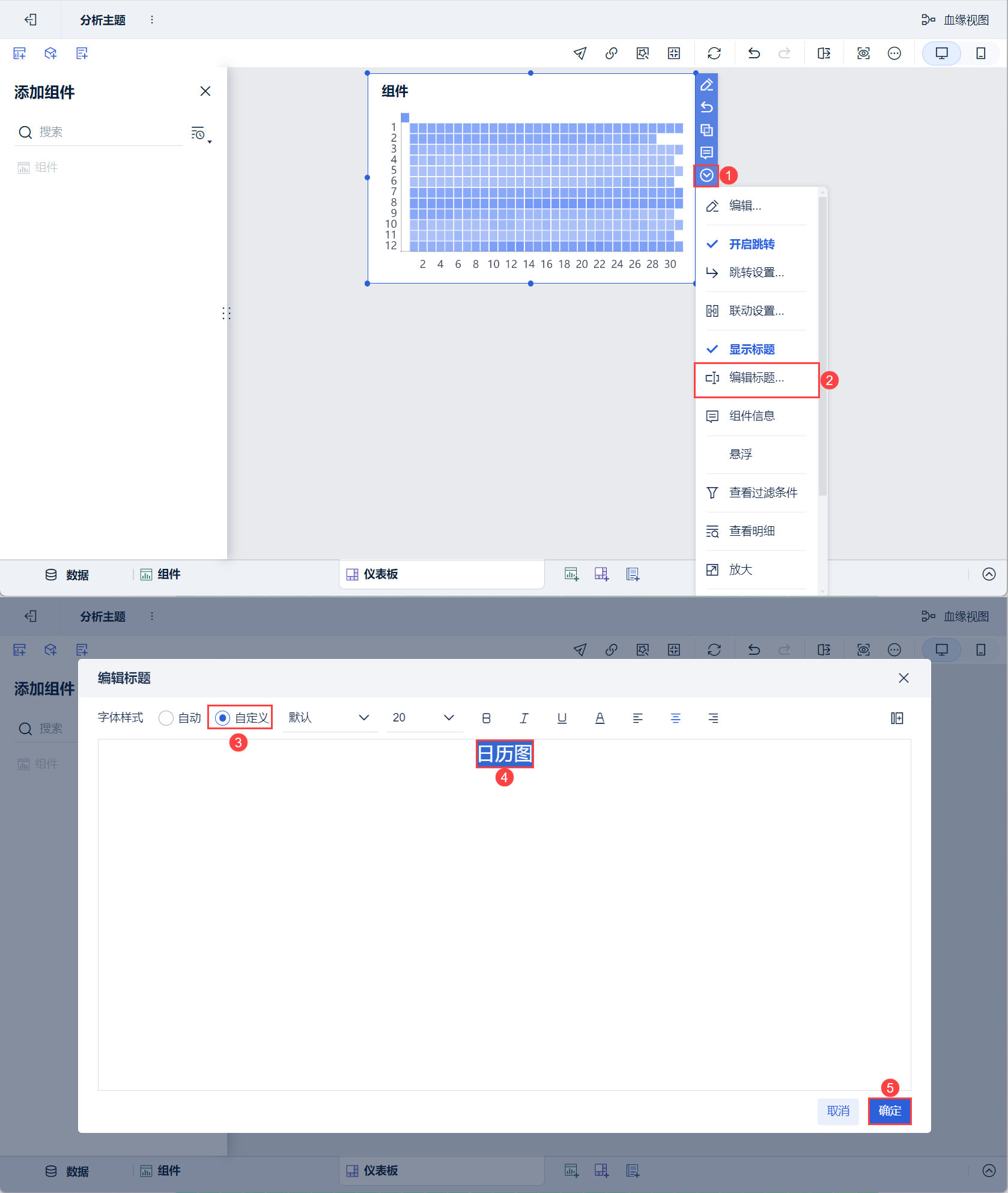
3)下拉选择「编辑标题」,样式选择「自定义」,设置标题为「百分比仪表盘-圆环」,点击「确定」。如下图所示:

2.5 效果查看
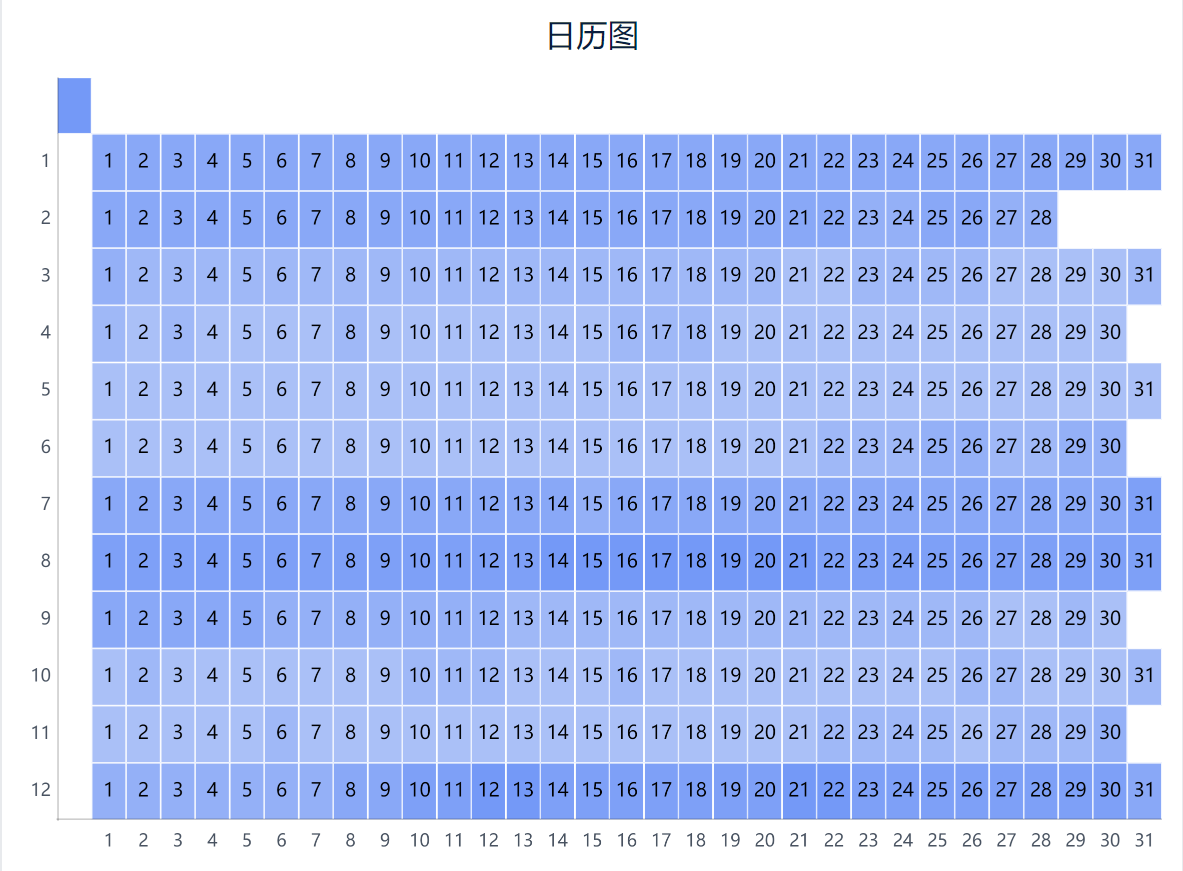
1)PC端

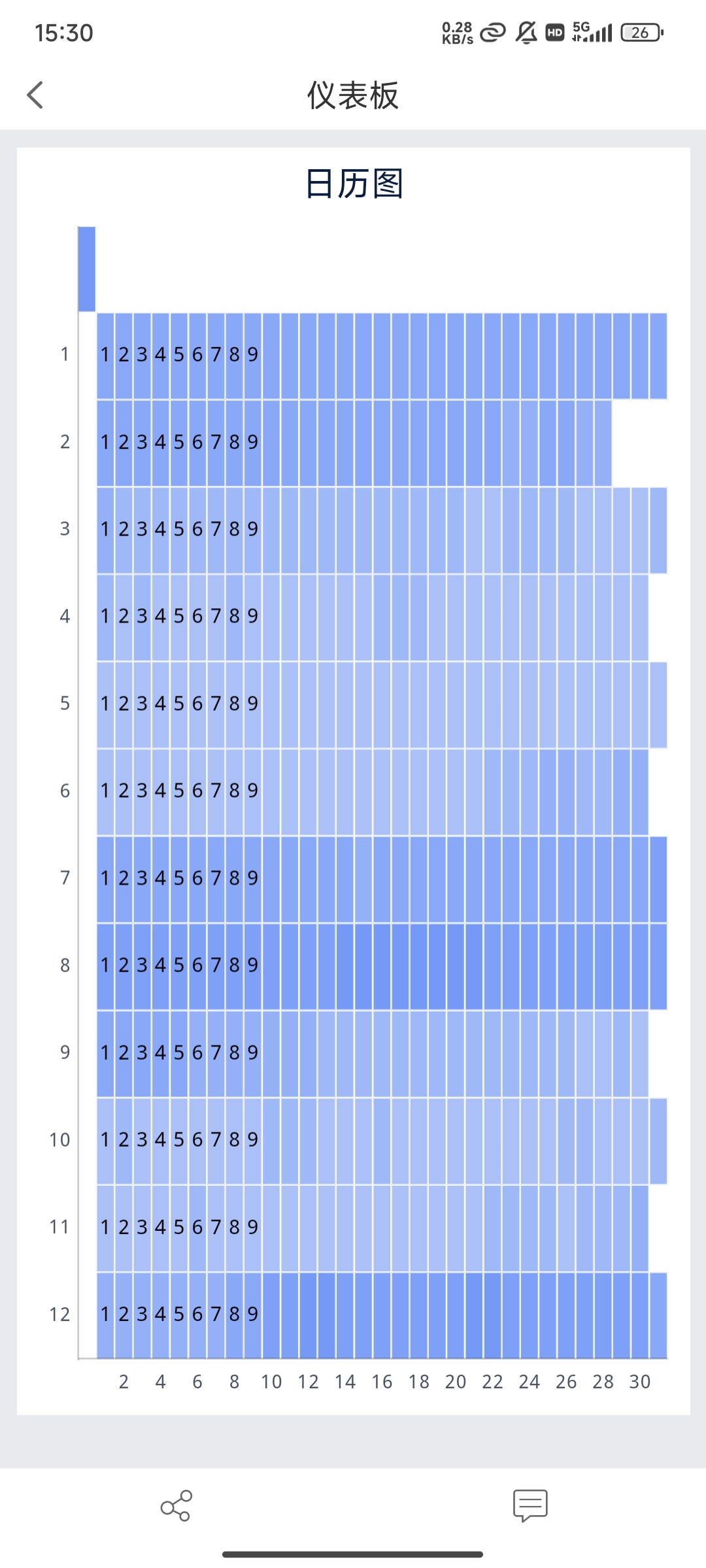
2)移动端

3. 横轴拖入多个字段编辑
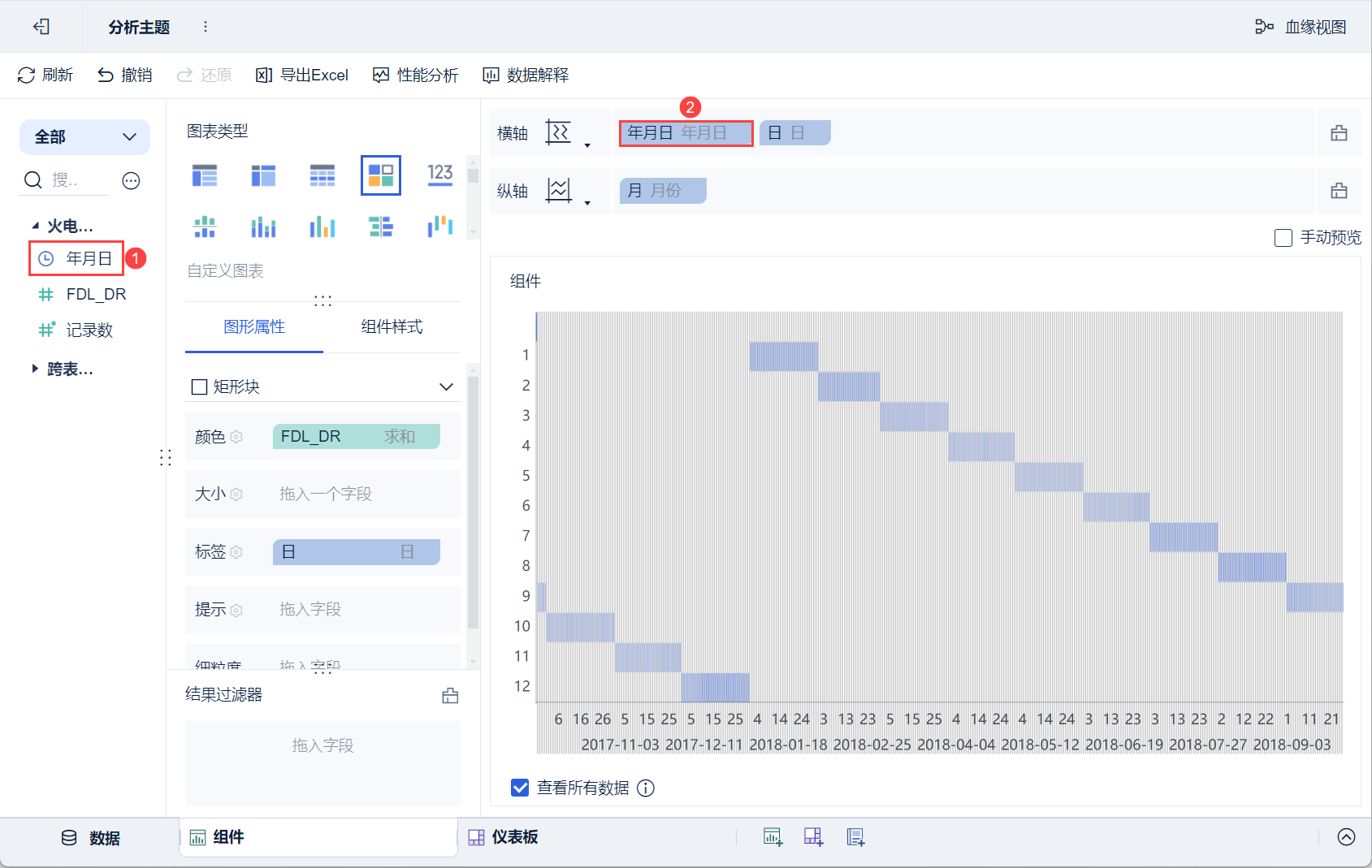
1)在本文示例基础上,将左侧待分析区域的「年月日」字段再次拖入横轴中,如下图所示:

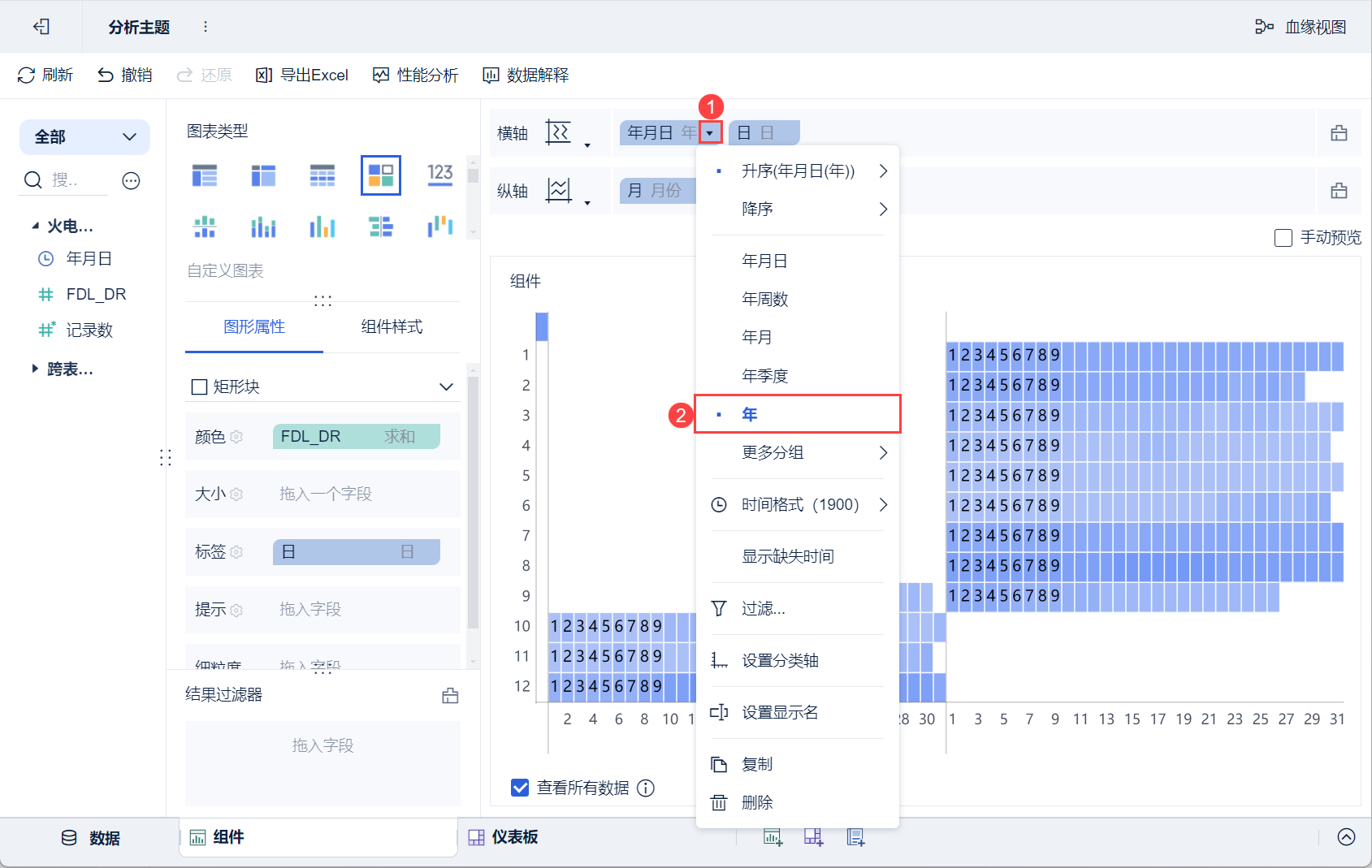
2)设置刚刚拖入的「年月日」字段为「年」分组,如下图所示:

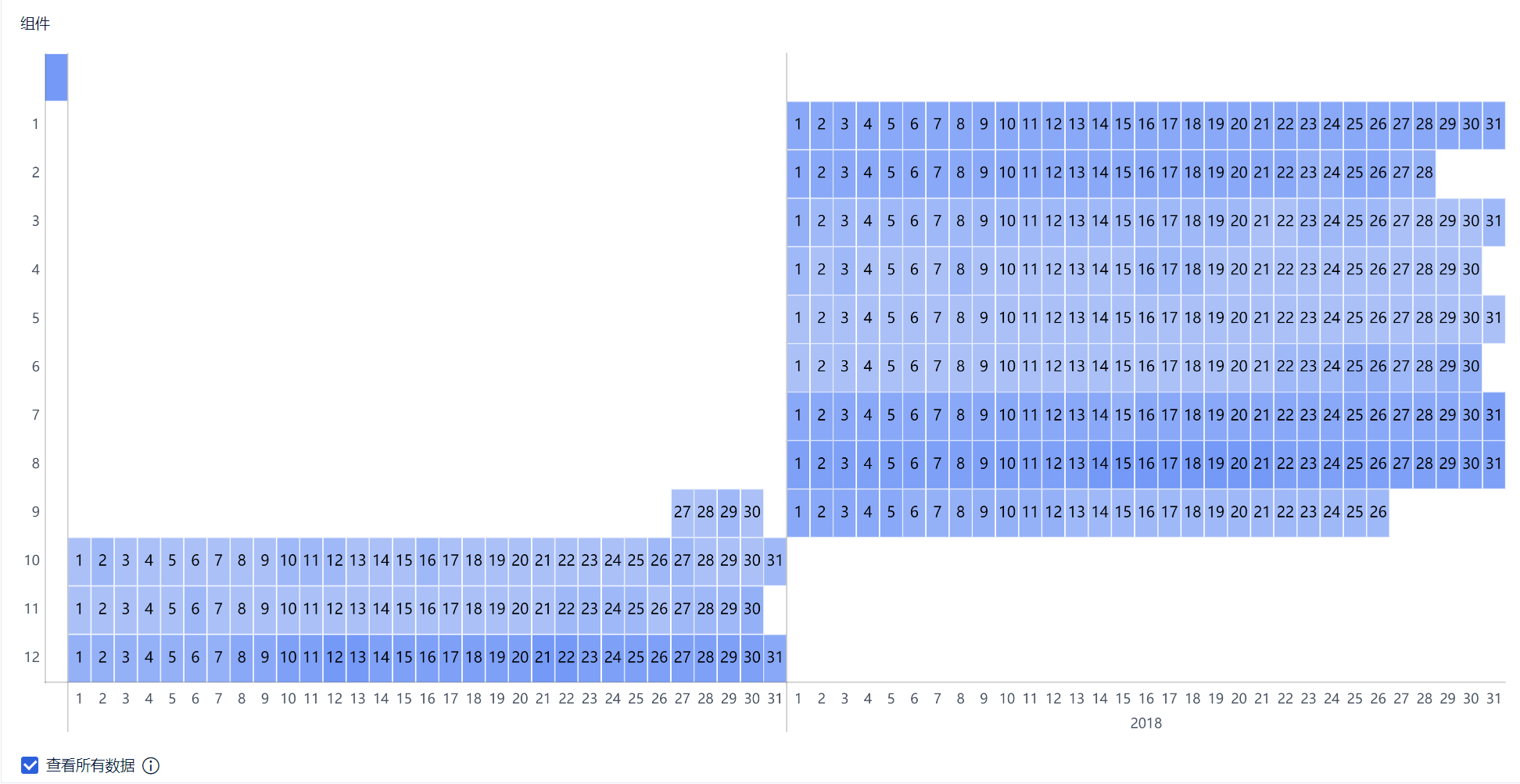
3)横轴数据便按照年份进行分组,如下图所示:

4. 纵轴拖入多个字段编辑
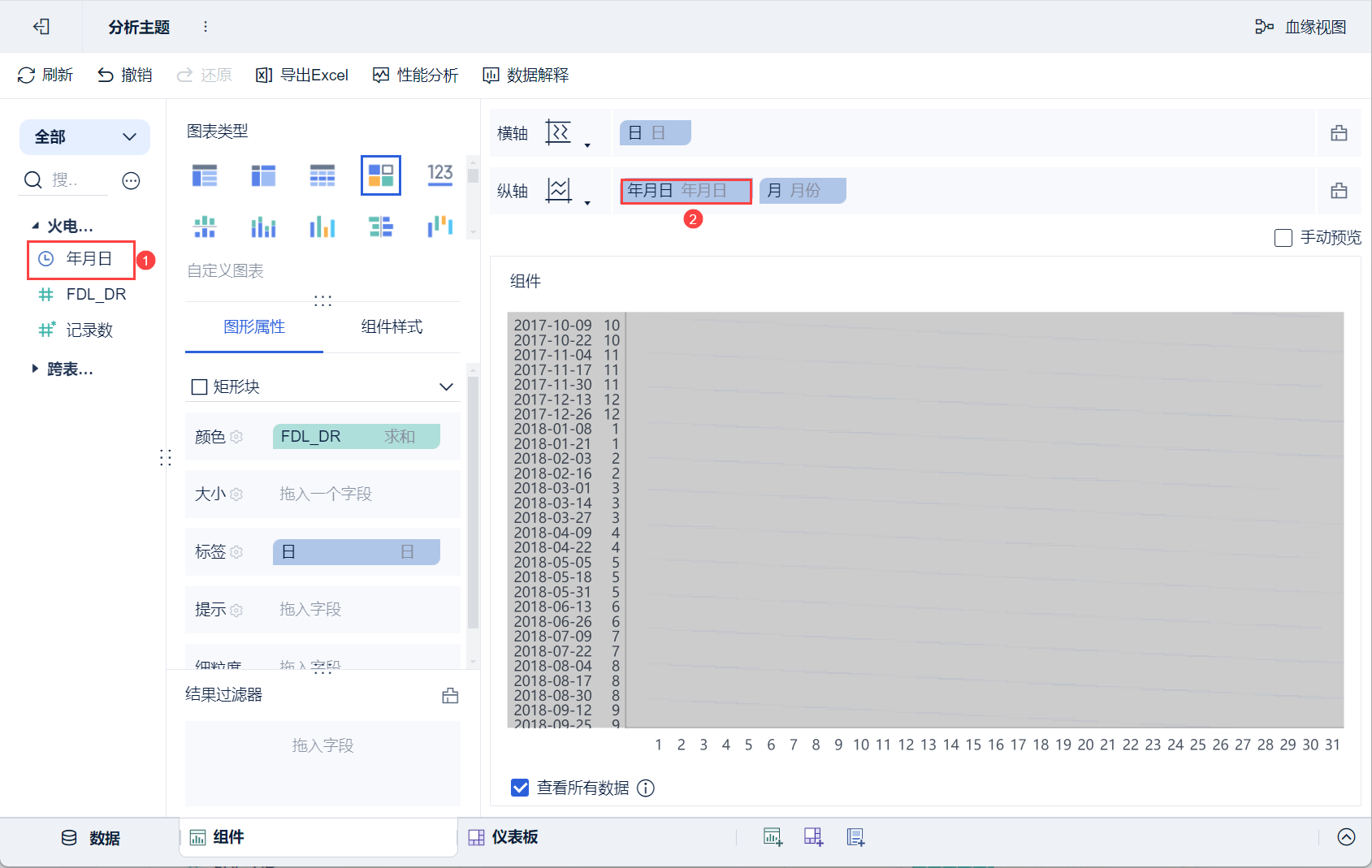
1)在本文示例基础上,将左侧待分析区域的「年月日」字段再次拖入纵轴中,如下图所示:

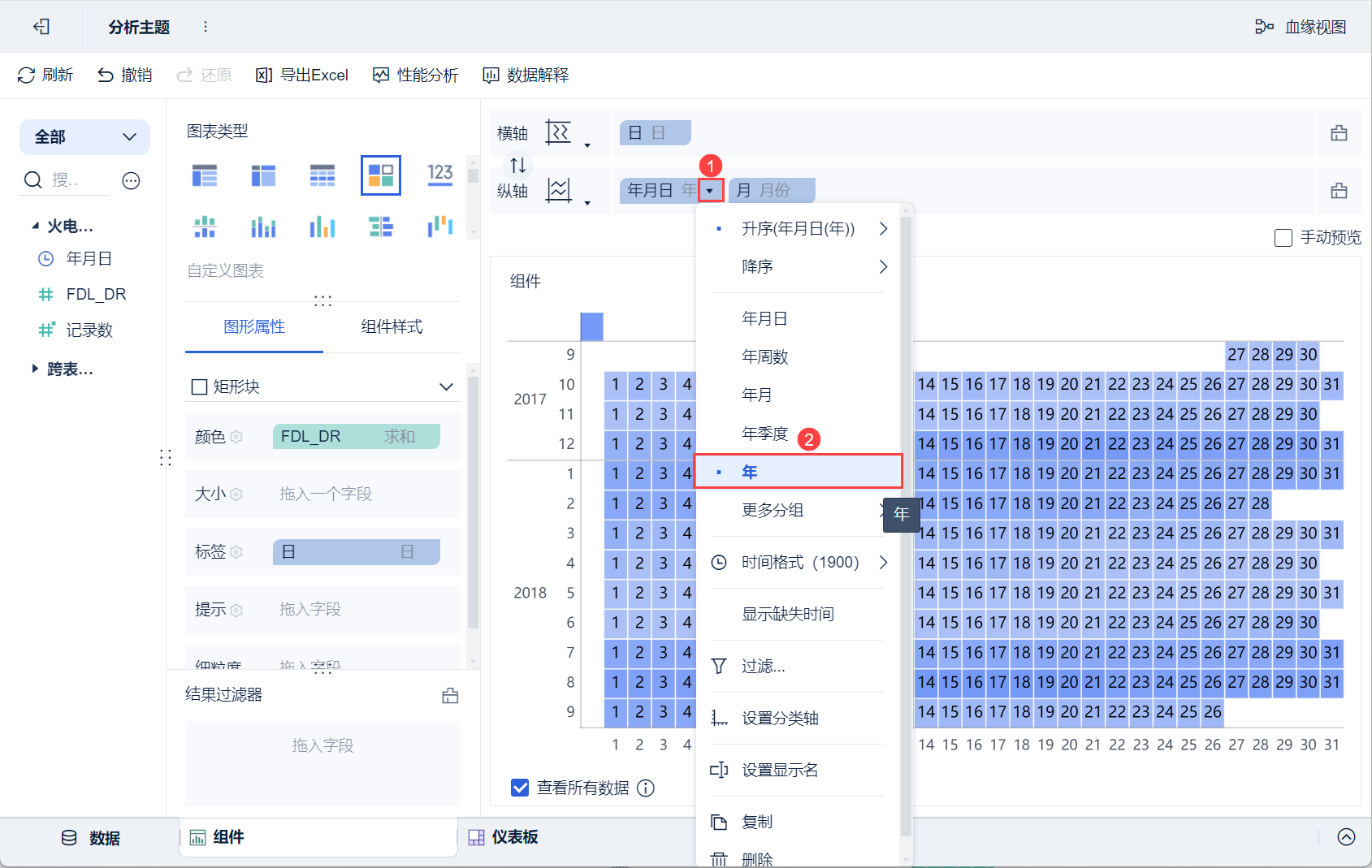
2)设置刚刚拖入的「年月日」字段为「年」分组,如下图所示:

3)纵轴数据便按照年份进行分组,如下图所示:

5. 注意编辑
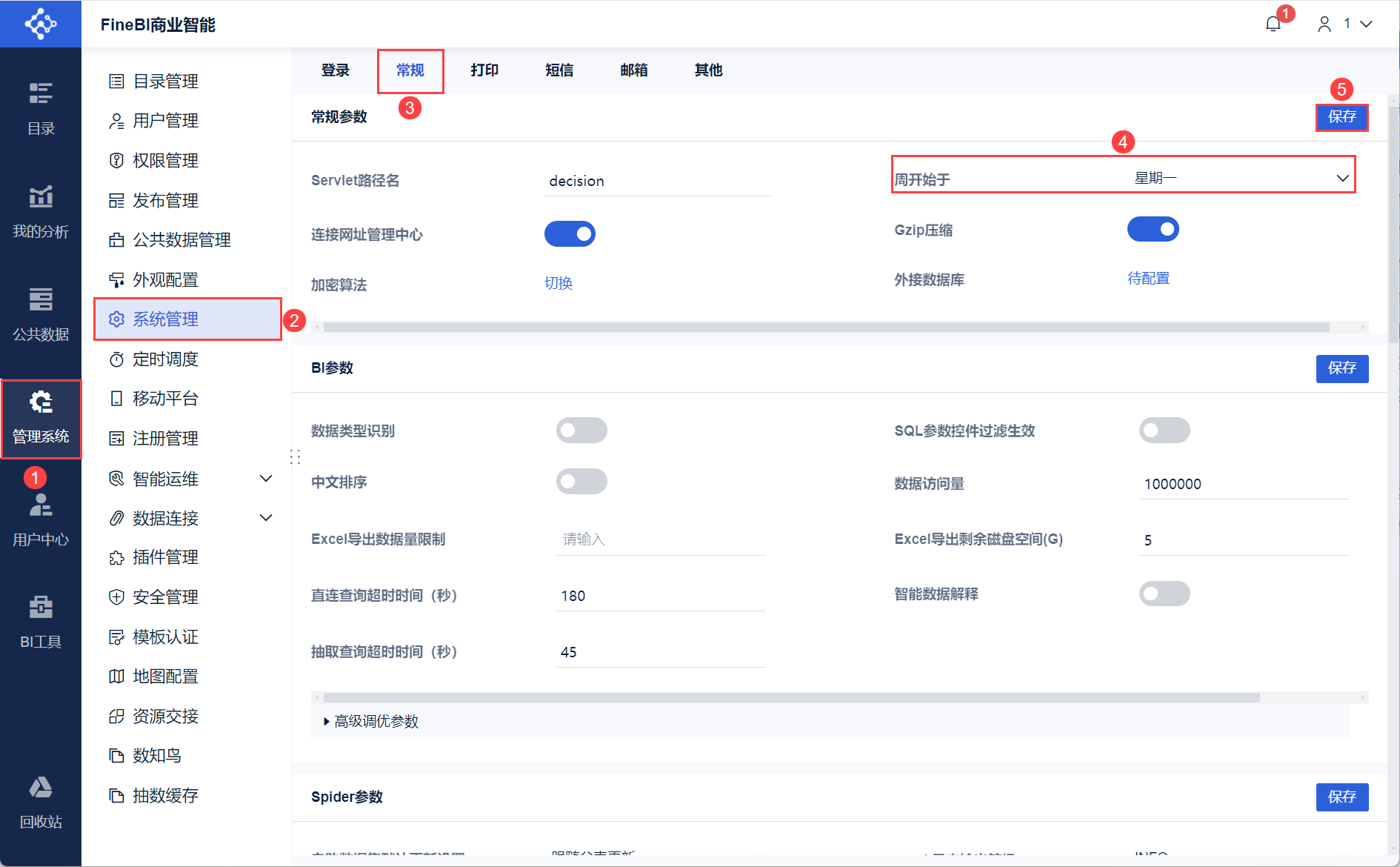
若希望日历图中的日期按照「星期」有序排列,需要在「管理系统>系统管理>常规>周开始于」中选择「星期一」,重启工程。如下图所示: