1、描述编辑
表格组件样式在线视频学习请查看【表格样式】
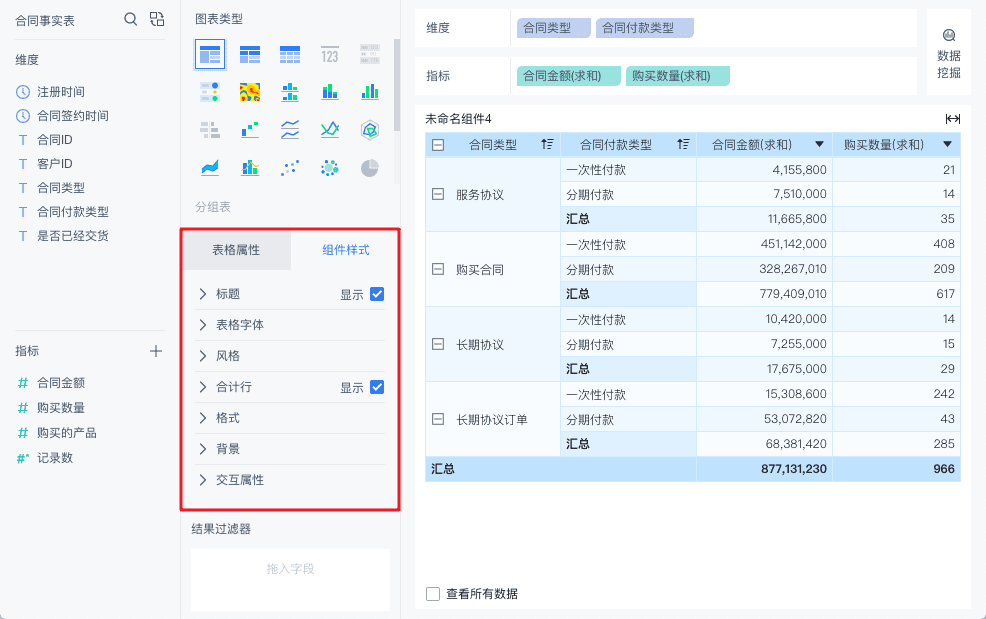
表格的组件样式包括标题、字体、格式、背景等的设置,通过这些设置可以调整表格的显示样式。

注:如果浏览器设置了最小字体,而仪表板图表中设置的最小字体小于浏览器的最小字体,那么以浏览器为准,比如说chrome浏览器的最小字体为12号,图表设置的字体大小为10号,在chrome下查看图表时,图表字体显示为12号,而非10号,故此时需要修改浏览器字体大小。
2、标题编辑
标题设置包含了是否显示标题、标题内容和标题字体样式和标题背景的设置,分组表、交叉表、明细表均可设置。

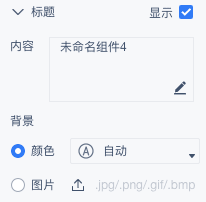
默认组件标题为勾选显示,若不想显示,去掉勾选即可,如下图:

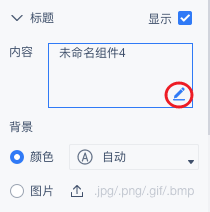
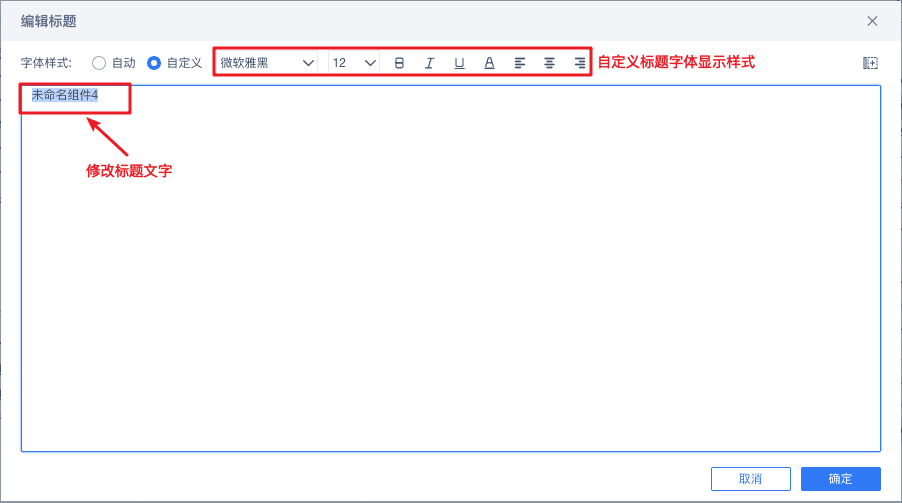
在标题的内容框可以修改标题文字和字体样式。如下图,点击内容框右下角的编辑按钮对标题进行详细设置,支持对标题中的各个字符分别设置显示效果。

分为自动和自定义两种类型,勾选自定义后,该标题显示的字体大小颜色等样式均可修改。

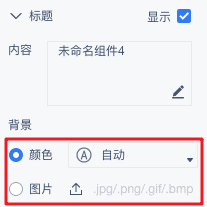
背景可以设置标题栏的背景,包含两种类型:颜色和图片,分组表、交叉表、明细表均可设置。

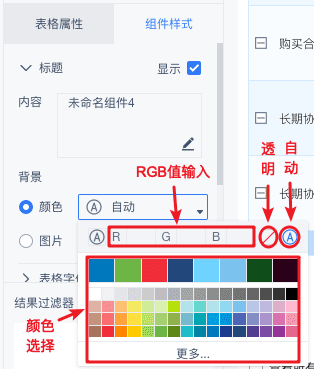
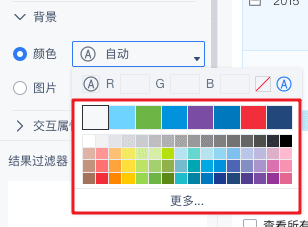
在勾选显示标题的情况下,可对组件标题栏的背景进行设置。颜色设置有自动、透明和具体颜色的选择;

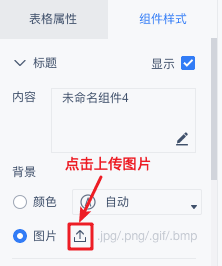
图片可以选择上传背景图片,支持的图片格式为jpg、png、gif和bmp。

4、表格字体编辑
表格字体可以设置表格中字体的样式,包含自动和自定义两种,分组表、交叉表、明细表均可设置。

自动为FineBI默认的表格字体样式,自定义可分别设置表格的表头和表身字体,表身又可单独设置维度和指标字体在表格中的显示位置:居左、居中和居右。

5、风格编辑
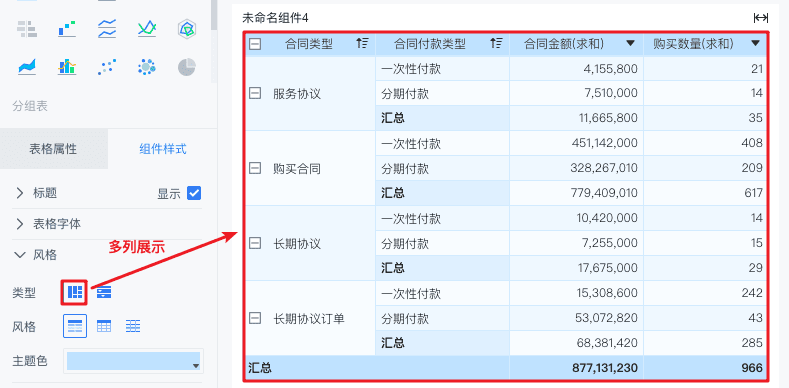
风格可以设置表格的展示类型、风格和主题色,分组表、交叉表均可设置,明细表只能设置展示风格和主题色。

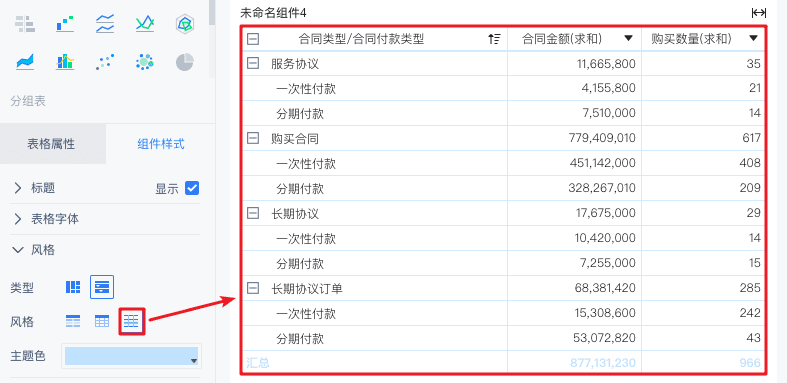
分组表和交叉表的显示类型包含多列展示和树状展示,效果分别如下所示:


表格展示风格有三种,分别对应如下效果:



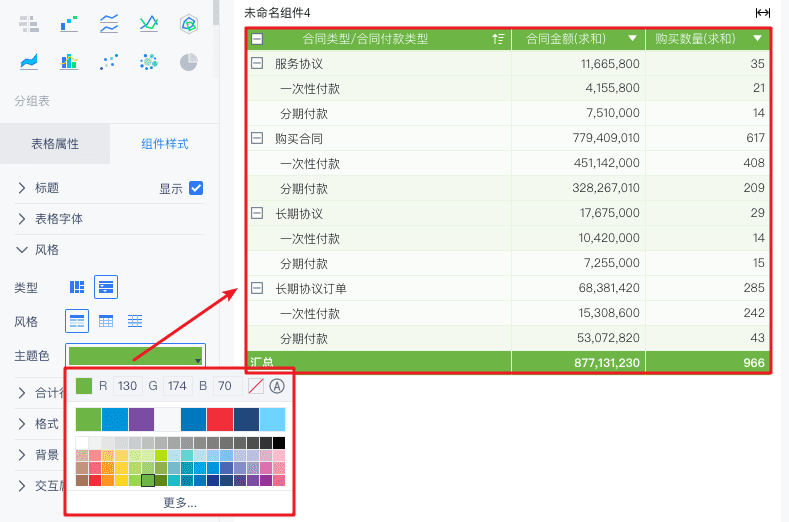
主题色可修改表格展示时的背景颜色,同样可选择自动、透明或具体颜色,比如如下我们选择绿色为主题色。

6、合计行/列编辑
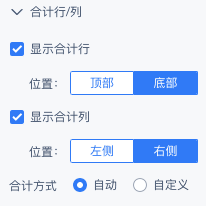
合计行/列可以设置是否显示、显示位置和合计方式,仅分组表、交叉表可以设置。

分组表因为不存在列维度,因此仅能设置合计行,同样可设置是否显示、显示位置及合计方式;合计方式包含自动和自定义两种。

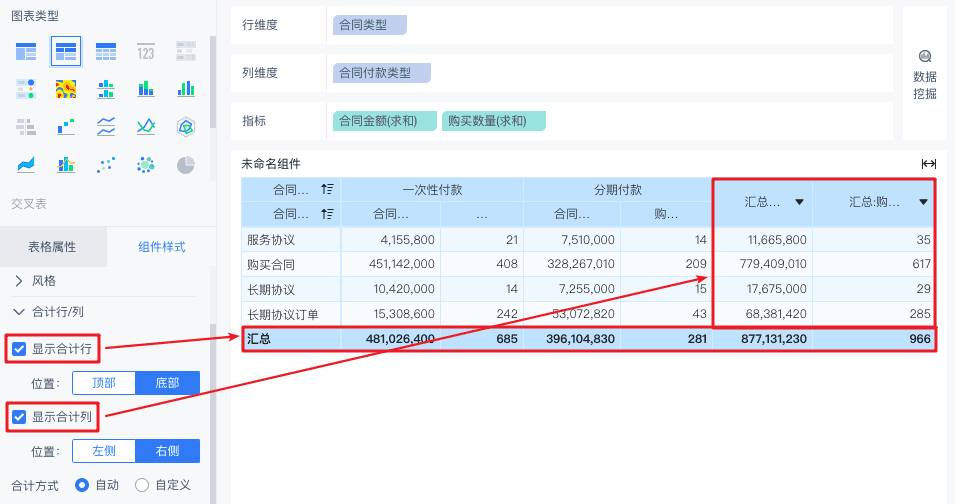
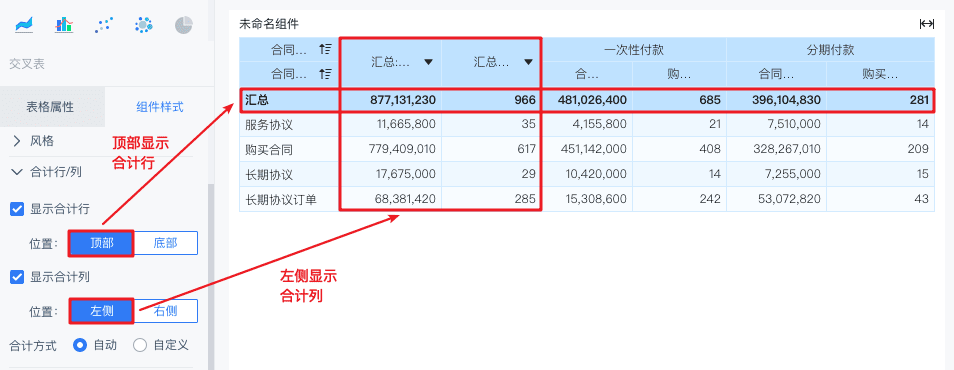
交叉表可以选择显示行、列,或者同时显示。合计行/列的显示内容分别对应如下:


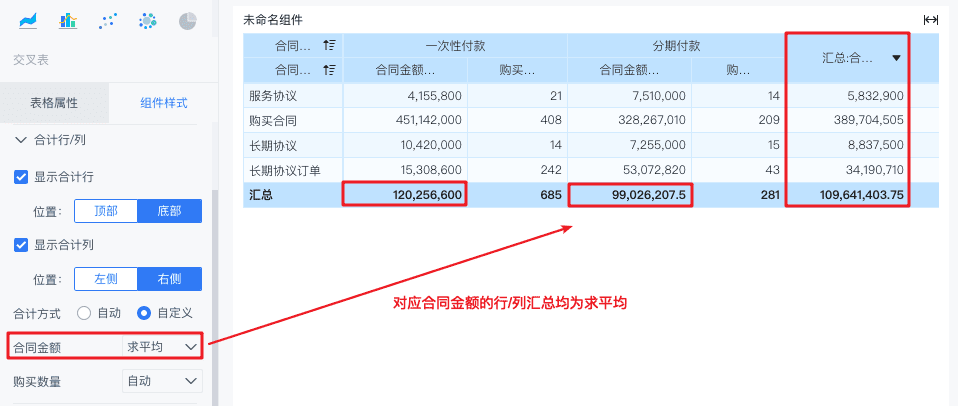
合计方式自动即表示根据指标的汇总方式自动显示,也可自定义合计的汇总方式。如下图,为合同金额的合计自定义求平均,则图表中的合同金额合计行均为求平均的值。

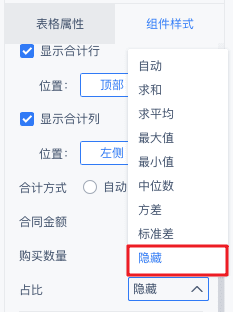
而当有些指标的合计值按照BI的逻辑计算出来是没有意义的,但是这个表格中其他指标的合计值又是有意义的,针对这一列的合计值可以设置隐藏其合计值。如下图,为合计方式中的占比选择隐藏。

则在表格中,占比的汇总行/列就不会显示。
注:此处介绍的合计行设置位置及隐藏功能需2019.1.7之后的FineBI版本支持。
7、格式编辑
格式可以设置表格的行高、分页行数、是否显示序号、是否展开行表头节点,分组表、交叉表均可设置,明细表仅能设置行高、是否显示序号和总行数。

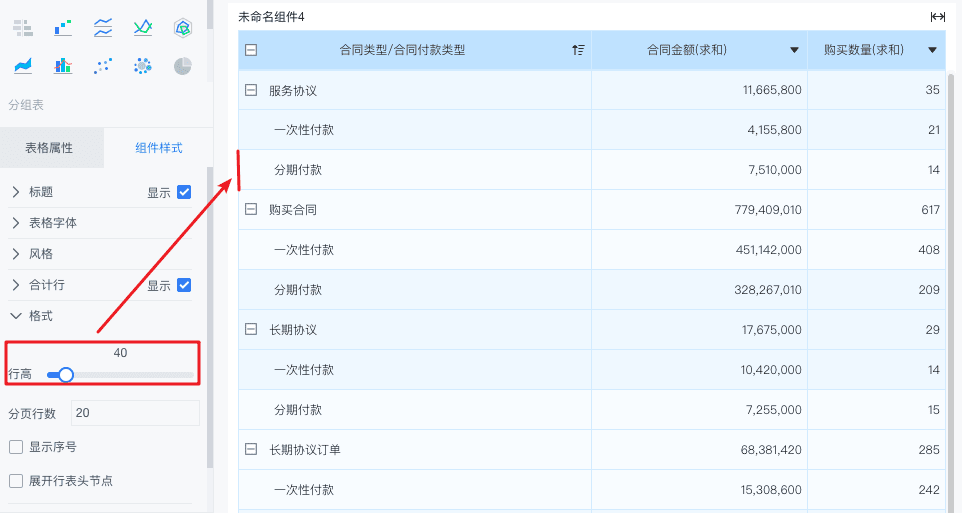
行高设置的是表格中的行间距;

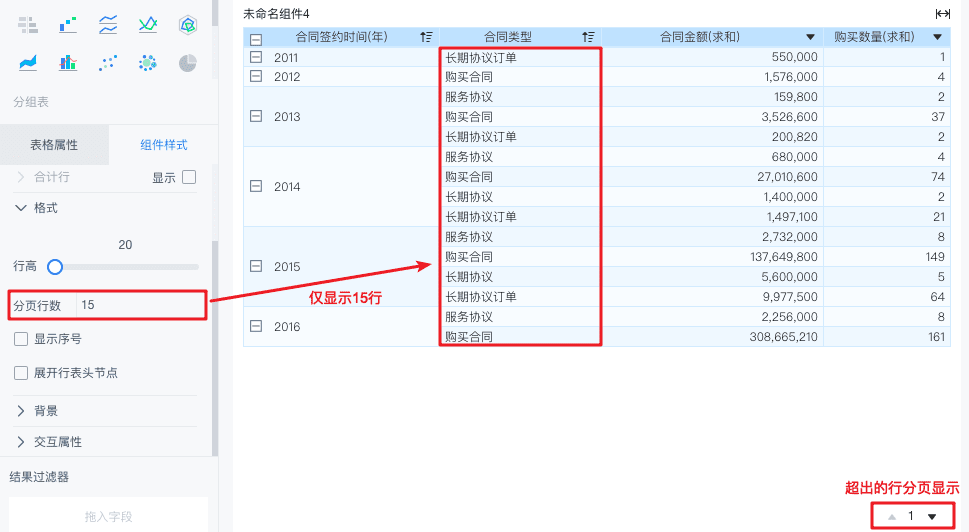
分页行数设置表格每一页显示多少行,超过该行数就到下一页显示。

显示序号勾选后在表格增加一列,第一列用于显示序号信息,按顺序排列。

展开行表头节点表示展开表格分组的所有表头节点,如下图,分组中的表头节点全部为展开状态。


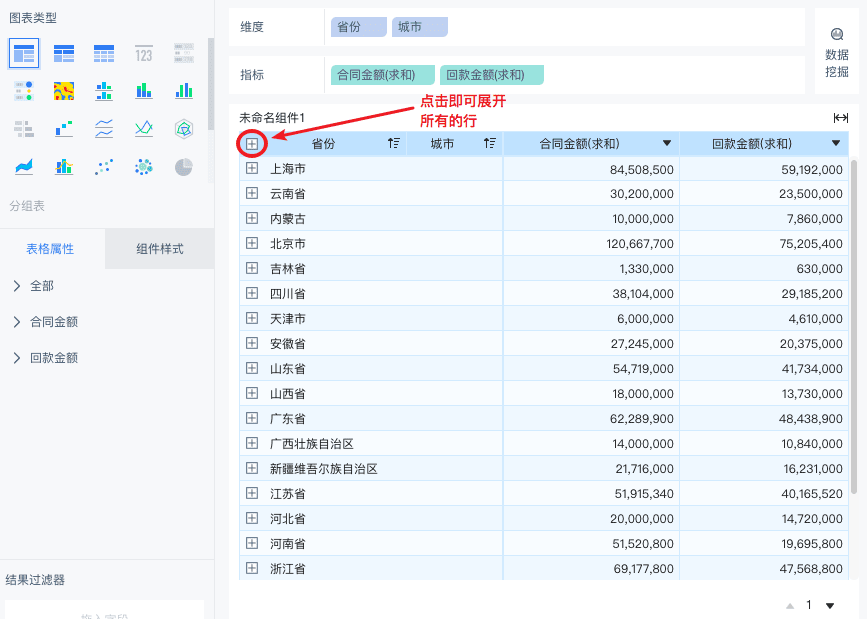
除了勾选展开行表头节点外,也可直接点击表格最上方的“+”展开所有的行/列查看,如下图:
注:该点击展开的方式仅支持查看展开数据,并不能保存展开所有行表头节点的设置,刷新以后仍然为收起的状态。

8、背景编辑
背景可以设置表格组件的整体背景,分为颜色和图片两种,分组表、交叉表、明细表均可设置。

表格组件的背景颜色同样可以设置自动、透明和具体颜色。

背景图片可以选择自行上传图片作为表格背景。

9、交互属性编辑
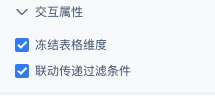
交互属性可以设置是否冻结表格维度和是否联动传递过滤条件,分组表、交叉表均可设置,明细表仅能设置是否冻结表格维度。默认均为勾选的状态。

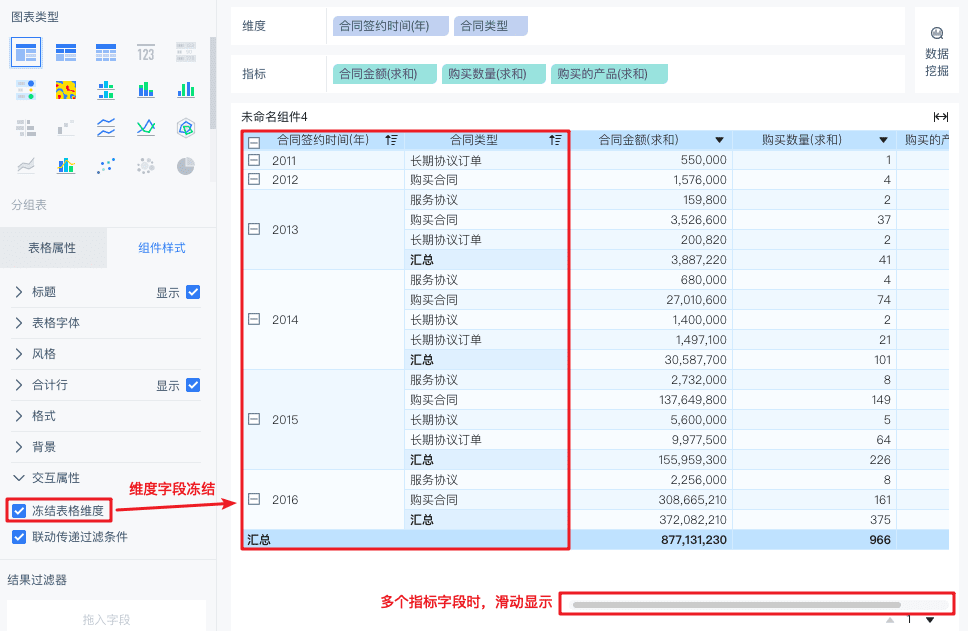
冻结表格维度是指,将表格的维度表头冻结起来,即冻结行表头。当数据过多,有横向滚动条的时候,滚动查看指标字段的时候,左边维度字段还停留在原来的位置,可以清晰的知道每行数据的具体含义。

联动传递过滤条件表示在设置了组件联动后传递过滤条件至其他组件,默认为勾选状态;若不想要传递过滤条件,将勾选去掉即可实现。
表格组件样式在线视频学习请查看【表格样式】

