1. 概述编辑
1.1 版本
| FineBI 版本号 | App版本 /HTML5移动端展现插件 | BI6.0移动动端布局编辑界面H5插件 | 功能变动 |
|---|---|---|---|
| 6.0 | - | - | - |
| 6.0.13 | - | - | 文本组件支持上下垂直居中 |
| 6.0.16 | V11.0.88 | V6.0.24.20231215 |
|
| 6.1.5 | - | - |
|
1.2 应用场景
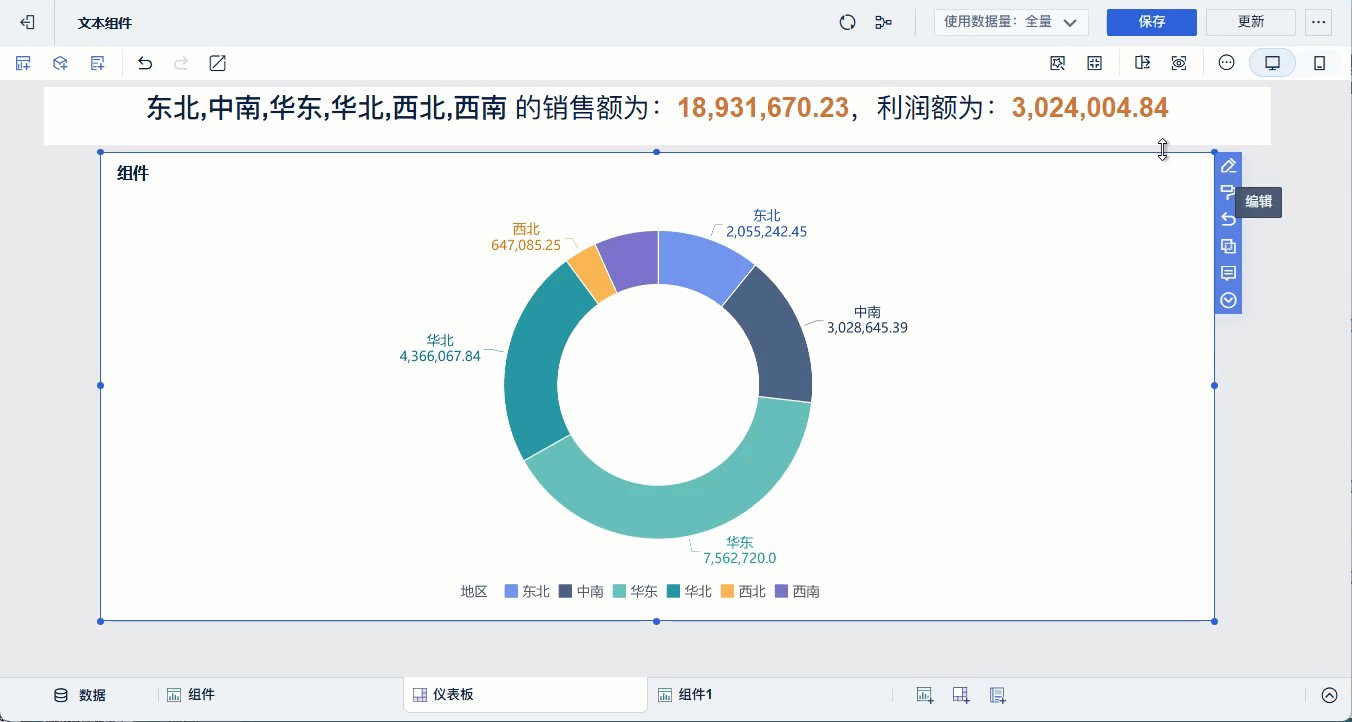
当用户在仪表板中需要插入文本时,可以使用文本组件在仪表板中插入自定义样式的文本。如下图所示:

1.3 功能介绍
能够实现文字说明或者动态自定义标题等其他文本效果。在仪表板编辑界面插入文本组件,添加文本内容或者组件内的分析字段并对其样式进行美化,完成文本组件制作。
2. 文本组件添加文字编辑
2.1 添加文本组件
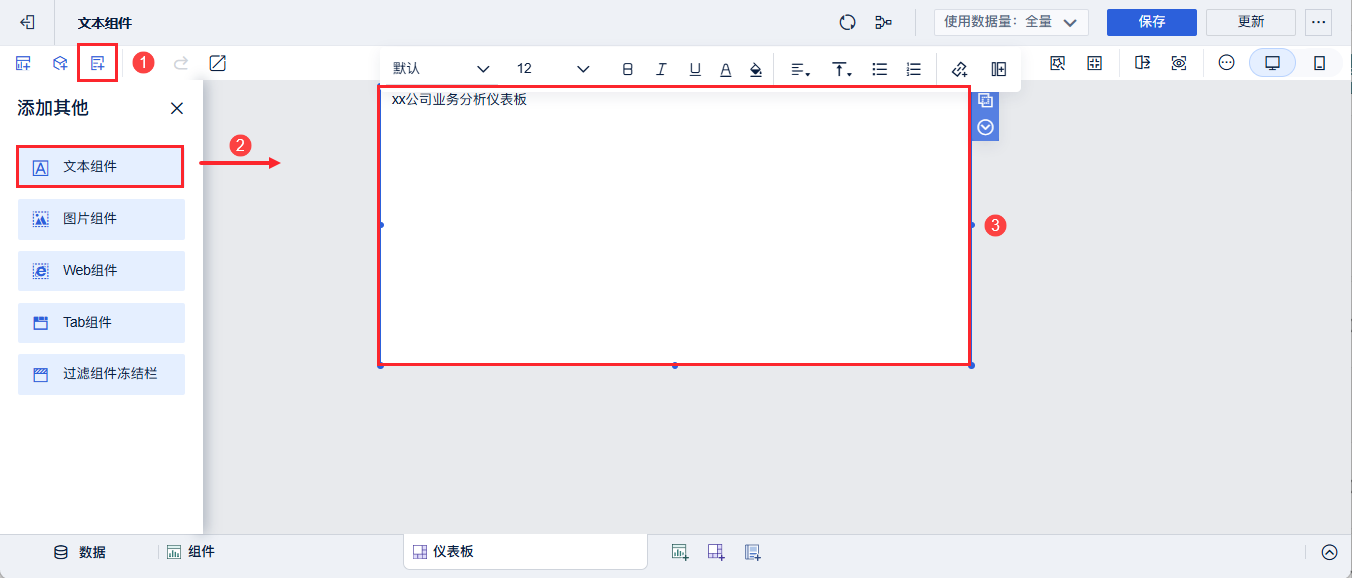
在操作栏的「其他」中选择「文本组件」并将其拖拽至仪表板界面上。
点击文本组件直接输入文字,支持手动输入、粘贴需要的文字内容。如下图所示:
注:仅保留与文本组件内兼容的字体样式类配置,特殊样式不予支持。详情请参见:仪表板不支持的特殊字符

2.2 编辑文本样式
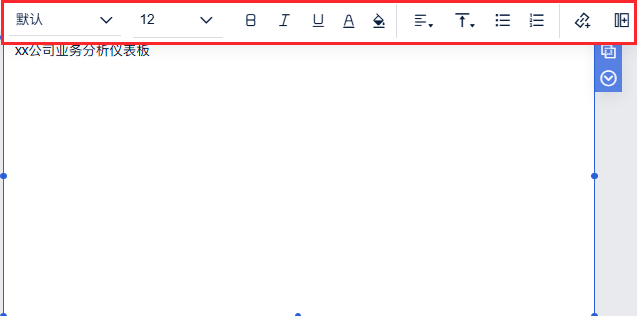
文本组件可对输入的文本组件进行编辑。如下图所示,支持以下功能:
对字体进行编辑:字体样式、字号、加粗、倾斜、下划线、字体颜色、背景色
对齐设置:左右对齐设置、上下对齐设置、有序序号、无序序号
其他:添加超链接(参见本文第)和添加字段(参见本文第)

3. 文本组件的常用场景编辑
3.1 对文本组件的文字设置不同样式
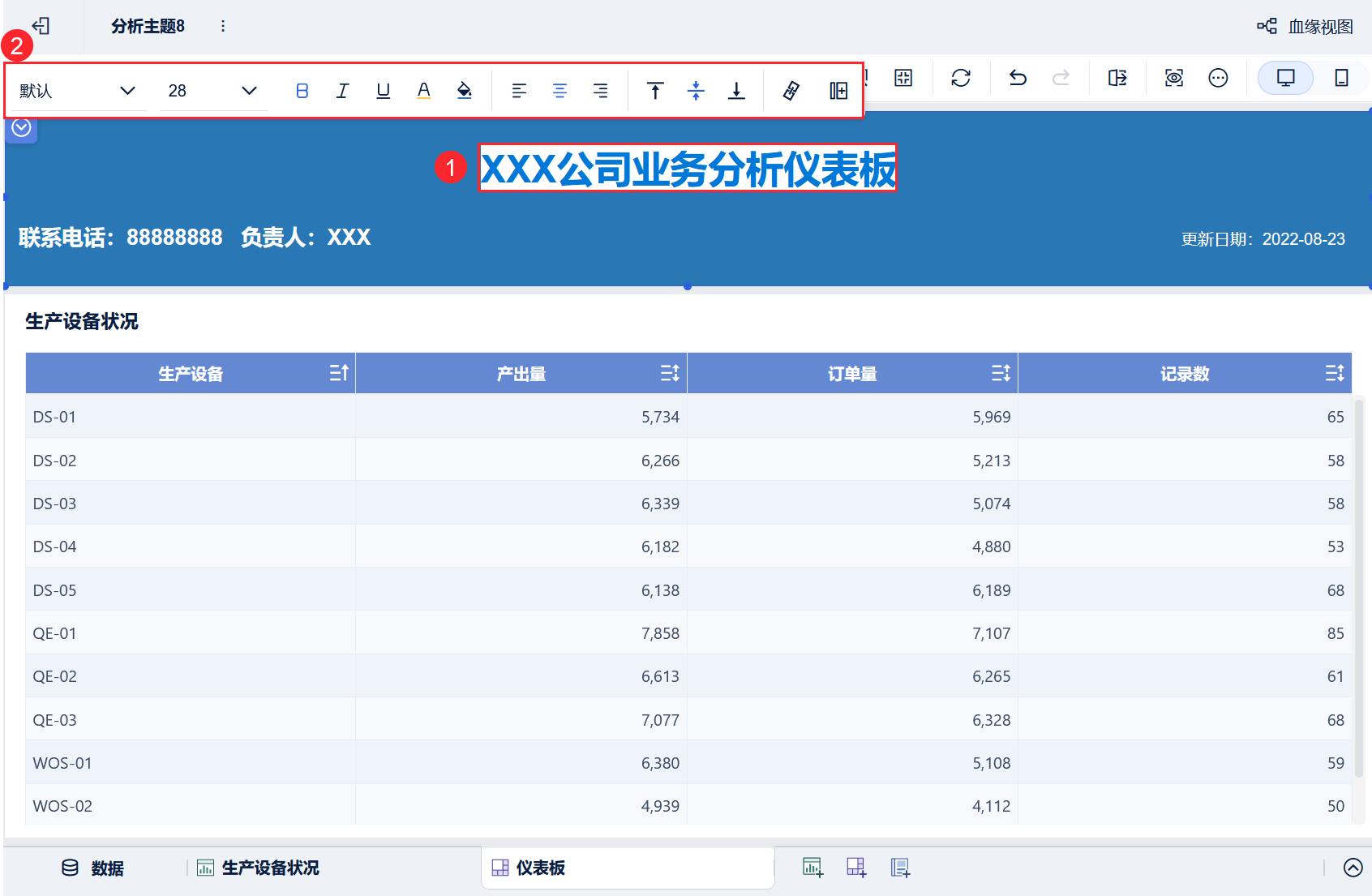
对于输入的文本可针对不同的文字设置不同的样式。例如将「XXX公司业务分析仪表板」字段设置为「居中对齐」、「垂直居中」,字号「28」,字体颜色「黄色」并「加粗」显示,背景色设置「深蓝」。如下图所示:

再对其他文字进行设置,效果如下图所示:

注:其中苹方字体仅在Mac系统下生效。Mac系统下默认使用苹方,Windows系统下默认使用微软雅黑。
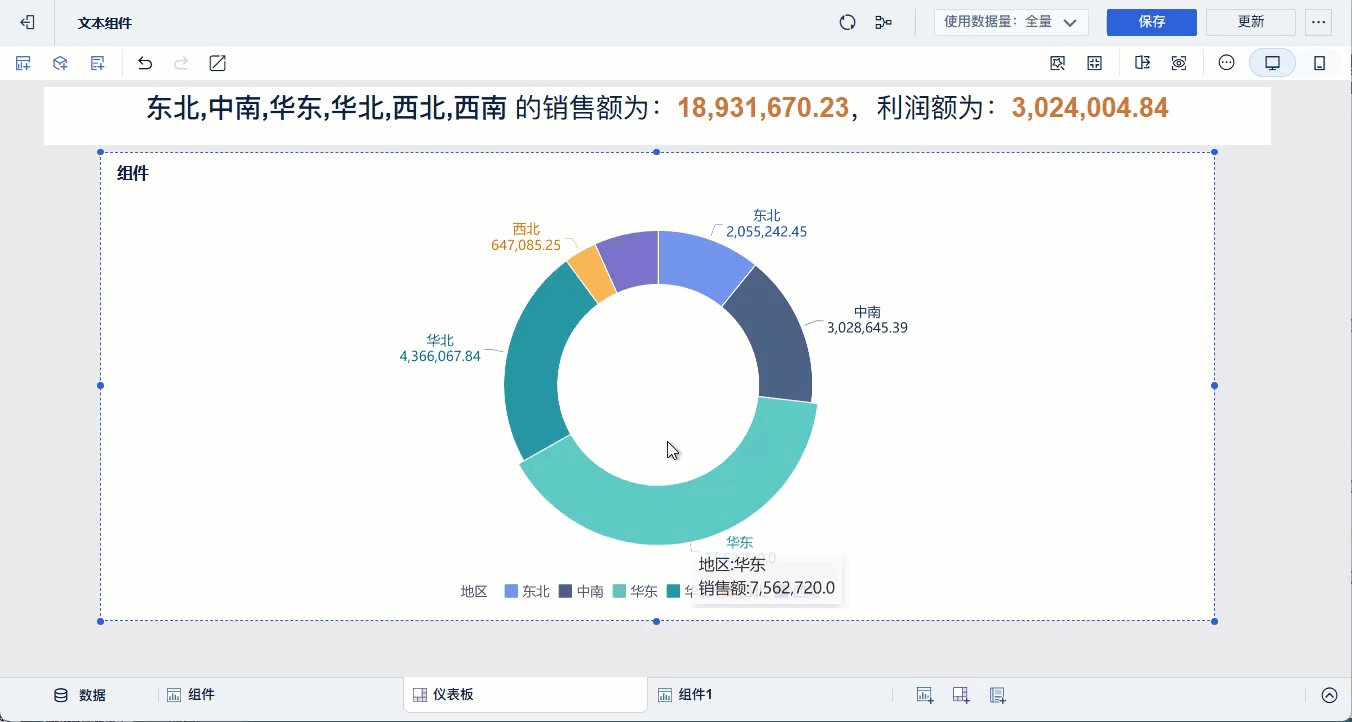
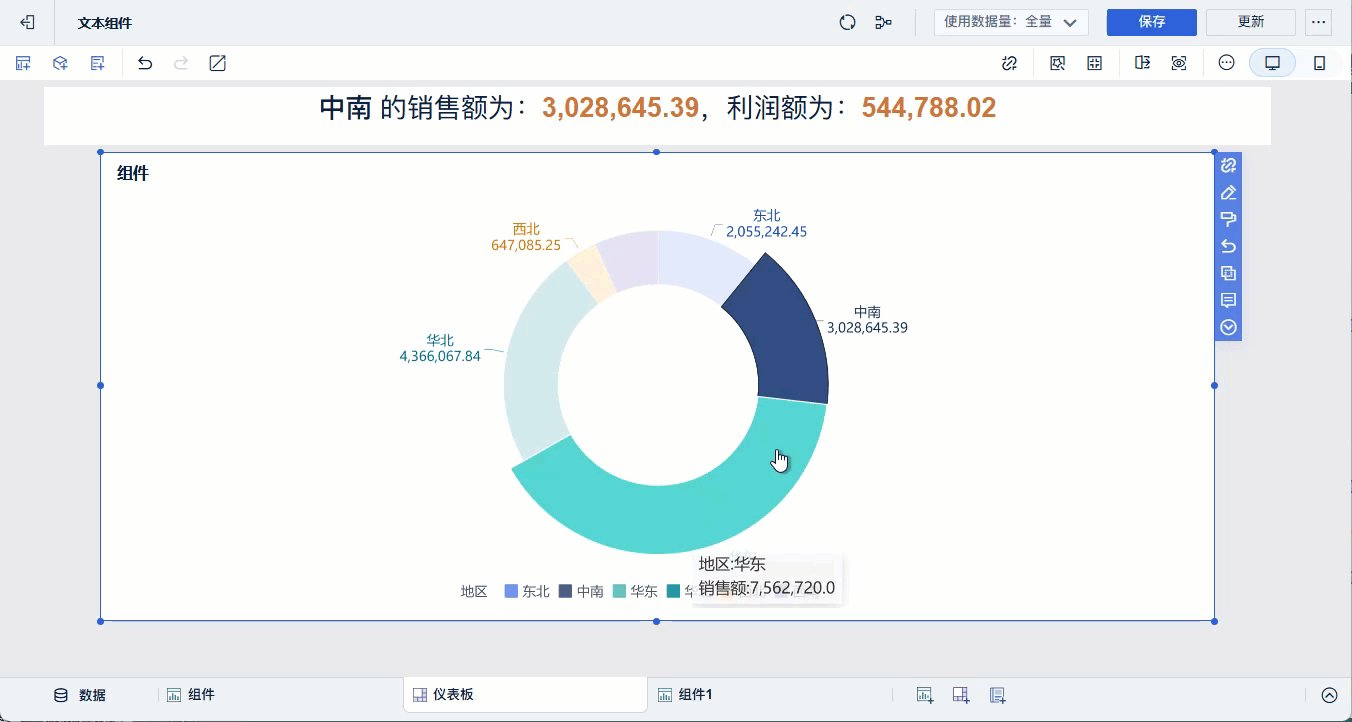
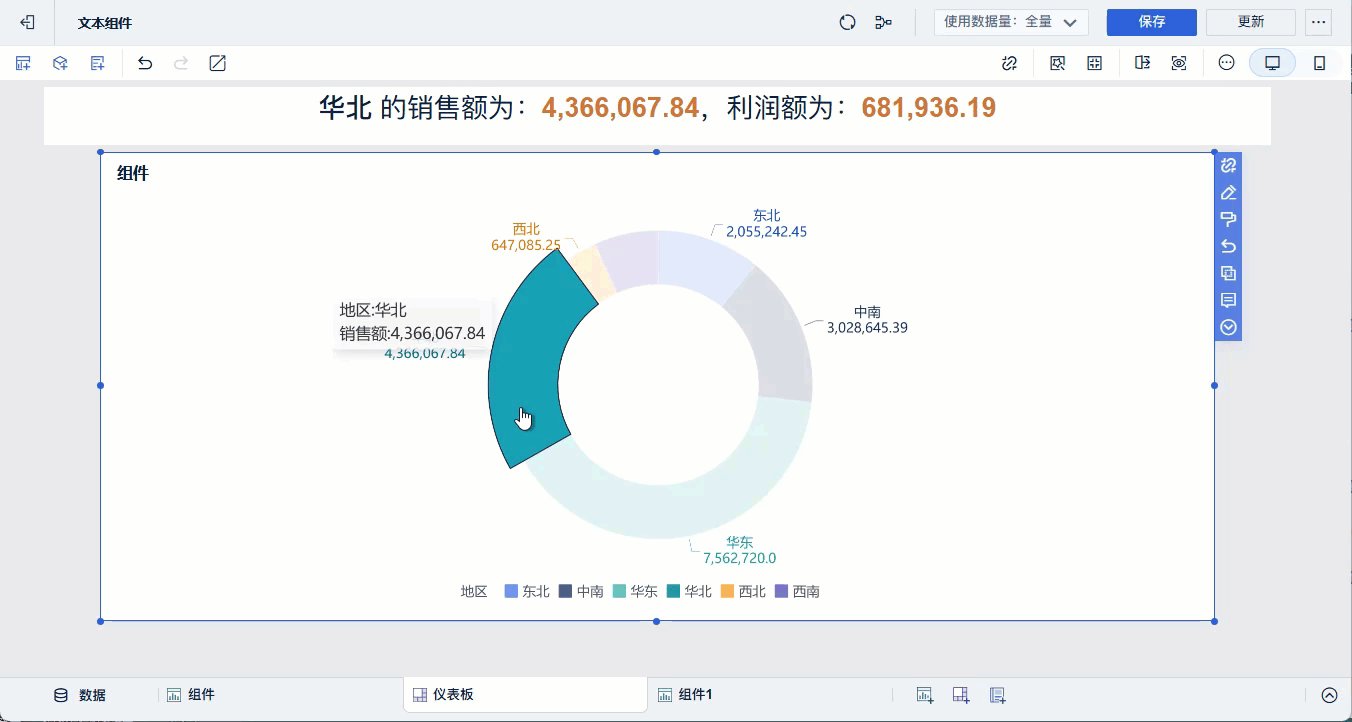
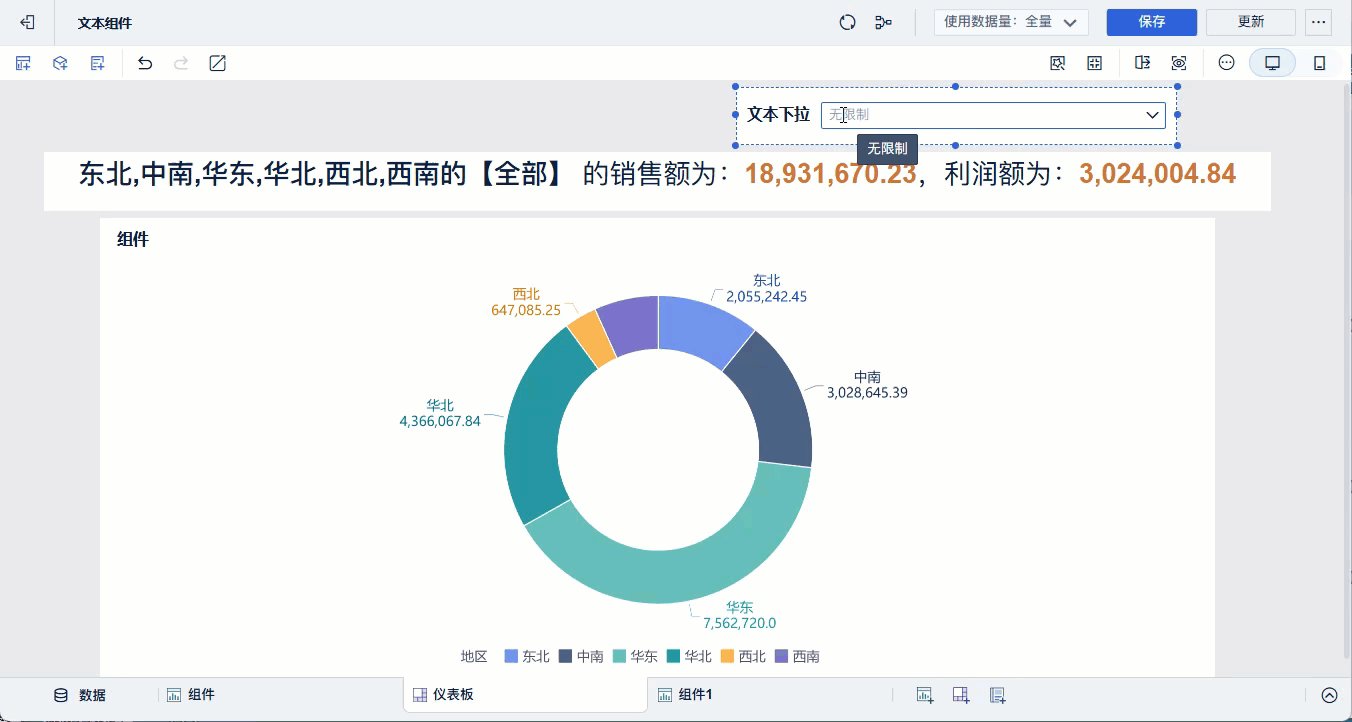
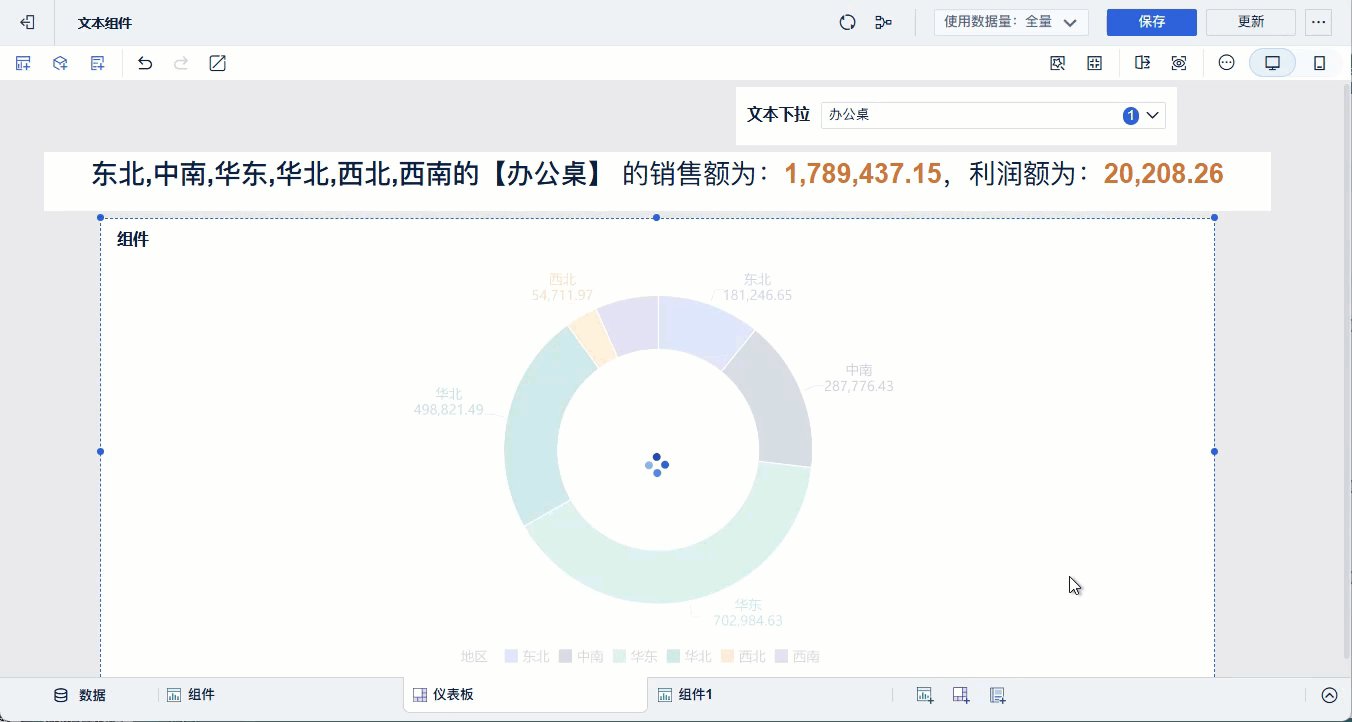
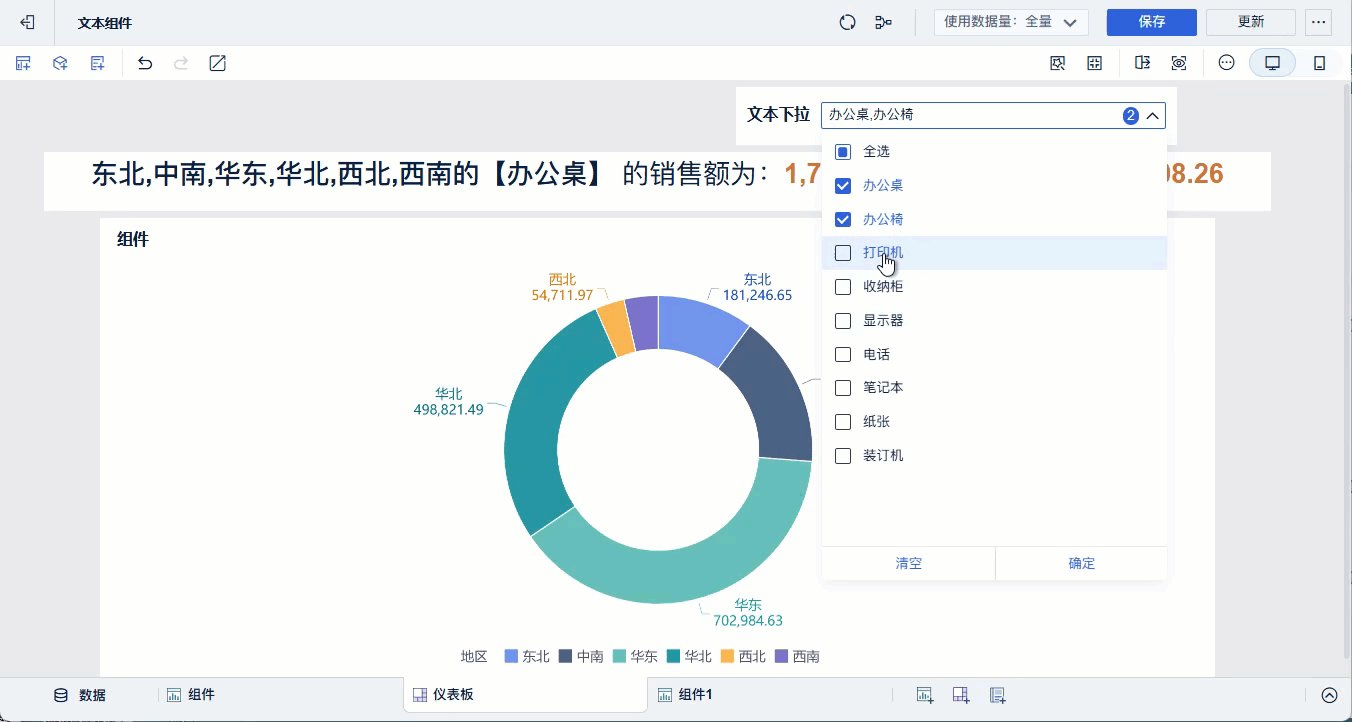
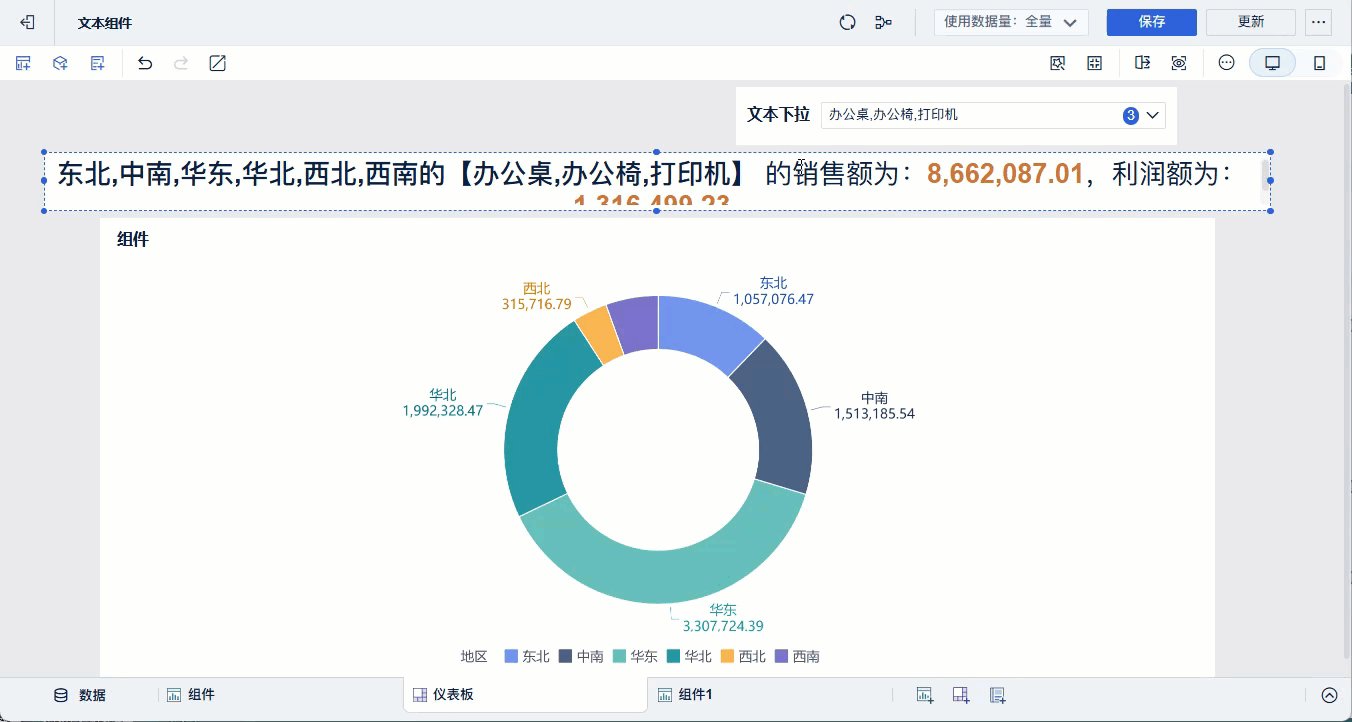
3.2 文本组件跟随过滤条件变化
希望该文本组件能跟随过滤组件设置的筛选条件进行动态变化。

详情参见:文本组件文字跟随过滤条件变化
4. 文本组件联动编辑
5. 文本组件跳转超链接编辑
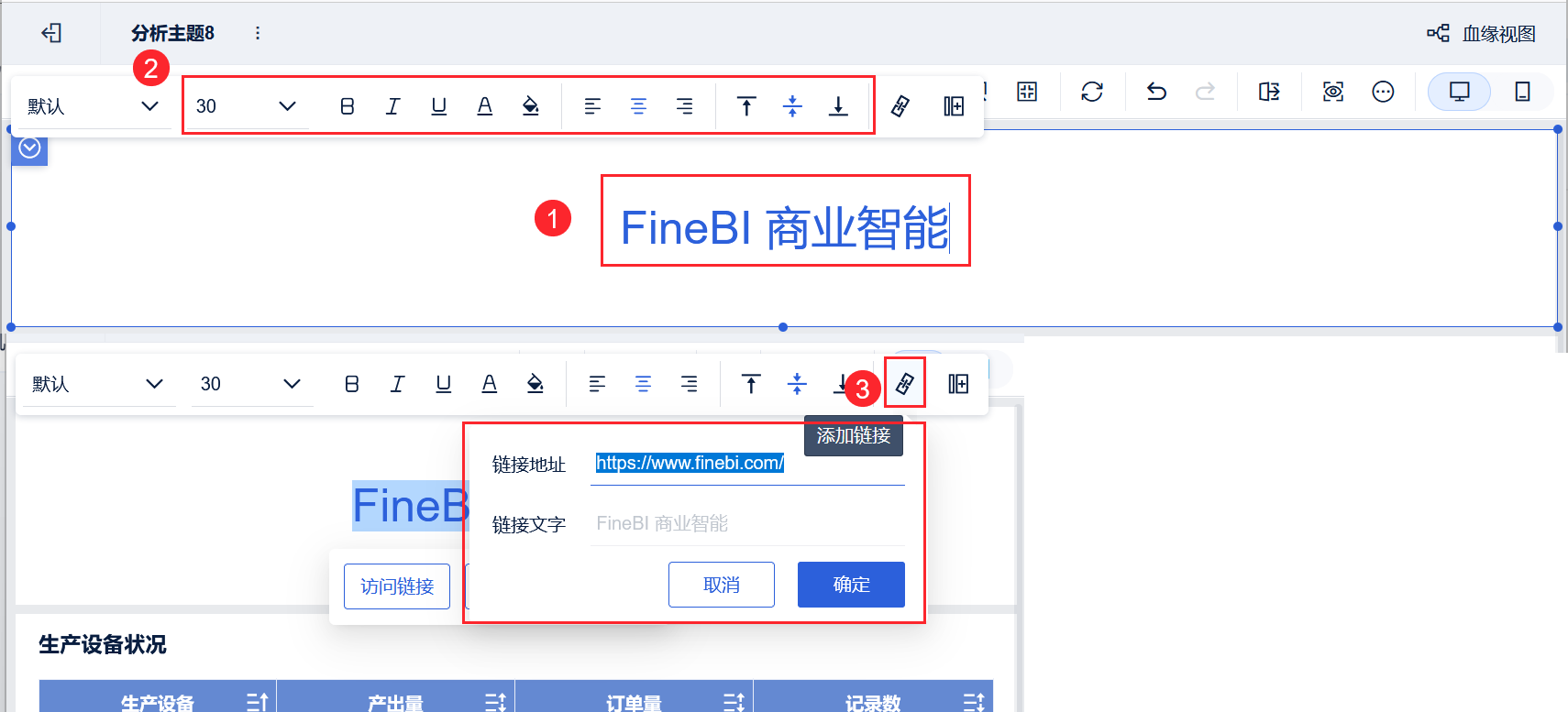
文本组件支持插入超链接,如下图所示:

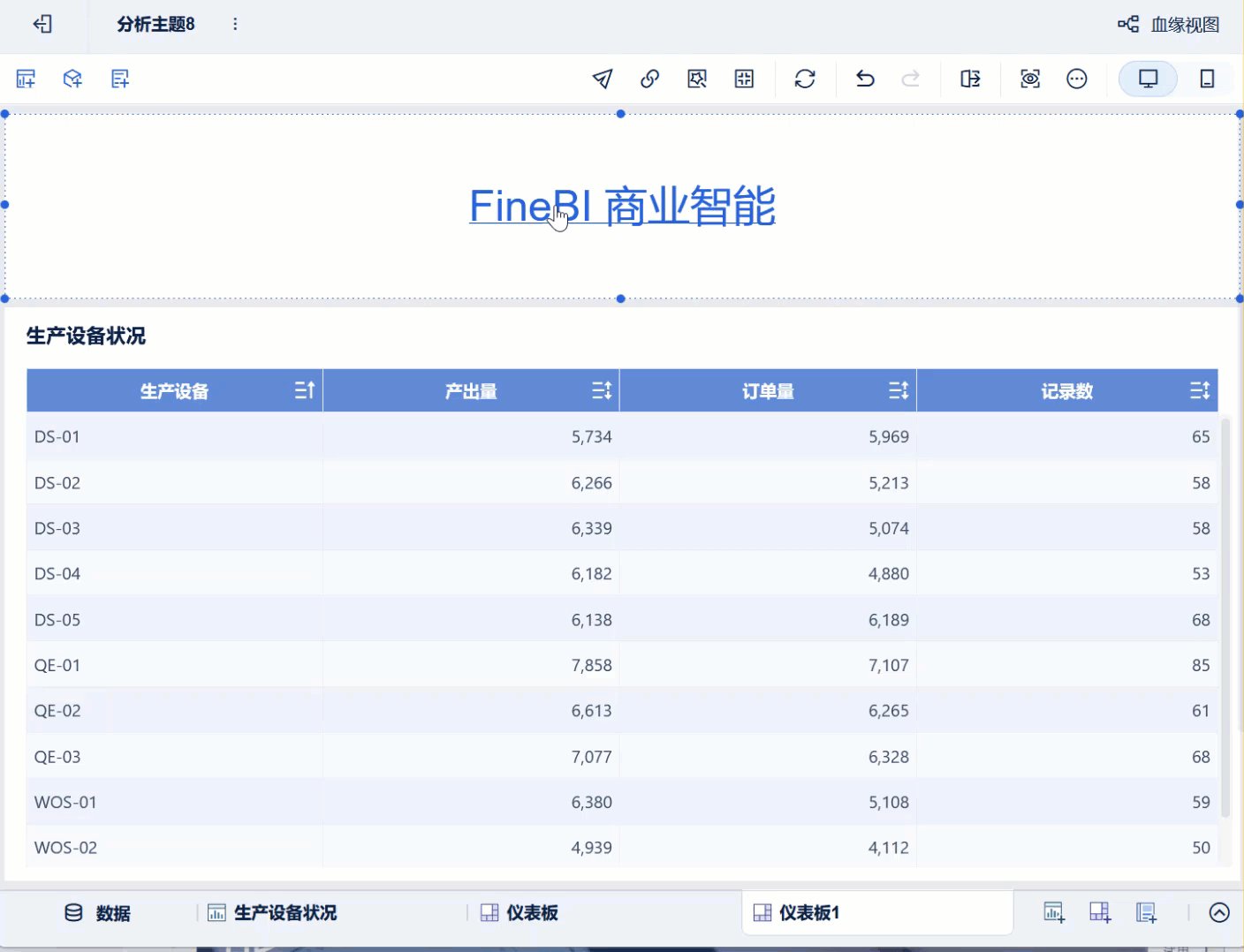
插入超链接后点击则自动跳转至目标界面,如下图所示:

注:若想从文本组件跳转至仪表板只需要使用对应仪表板的超级链接即可。
6. 移动端编辑
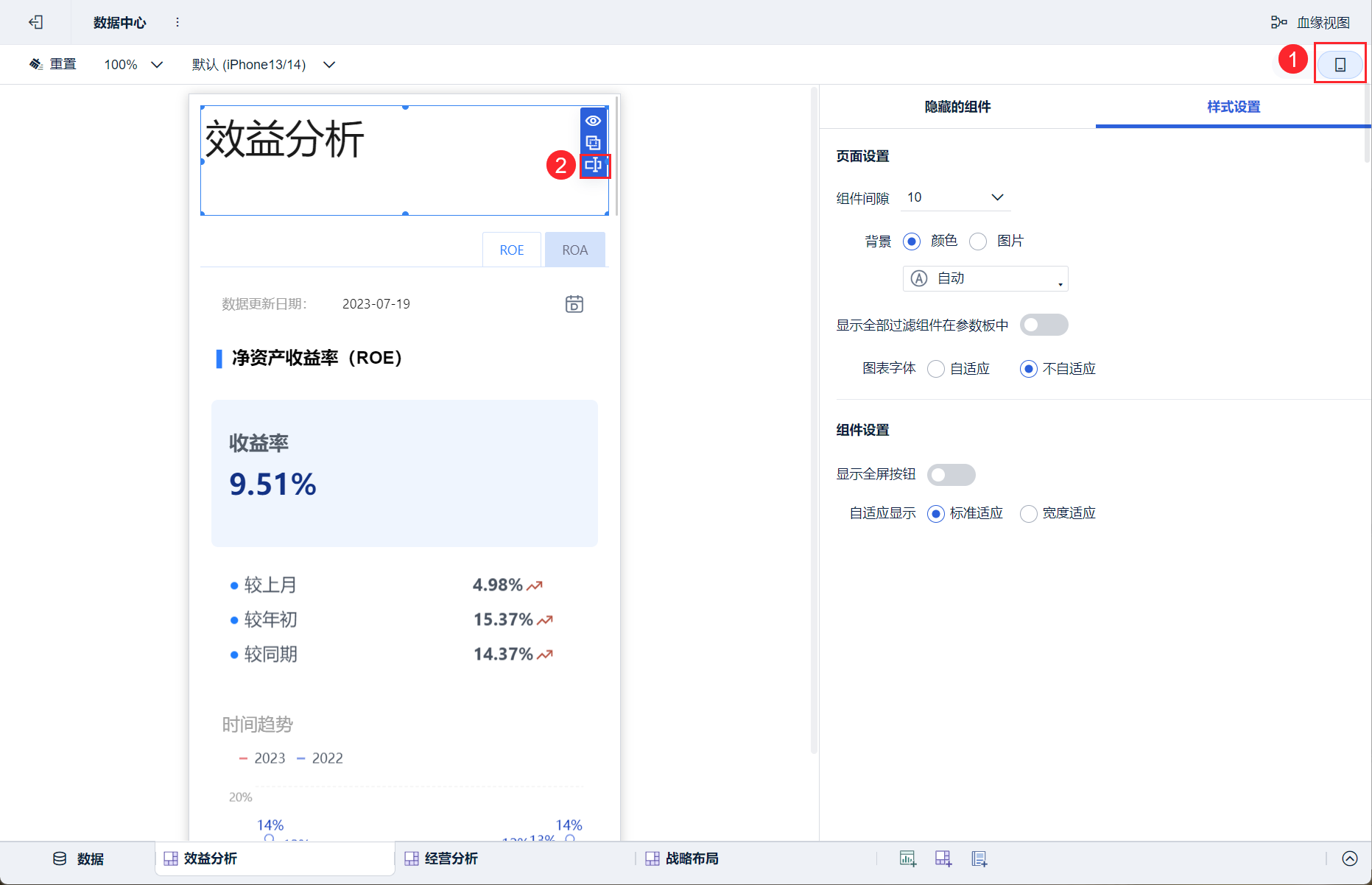
V11.0.88版本及之后「移动端布局」支持单独设置文本组件内容。PC与移动端互不影响。
入口如下图所示:

完成后如下图所示:
注:移动端不适配字体样式。

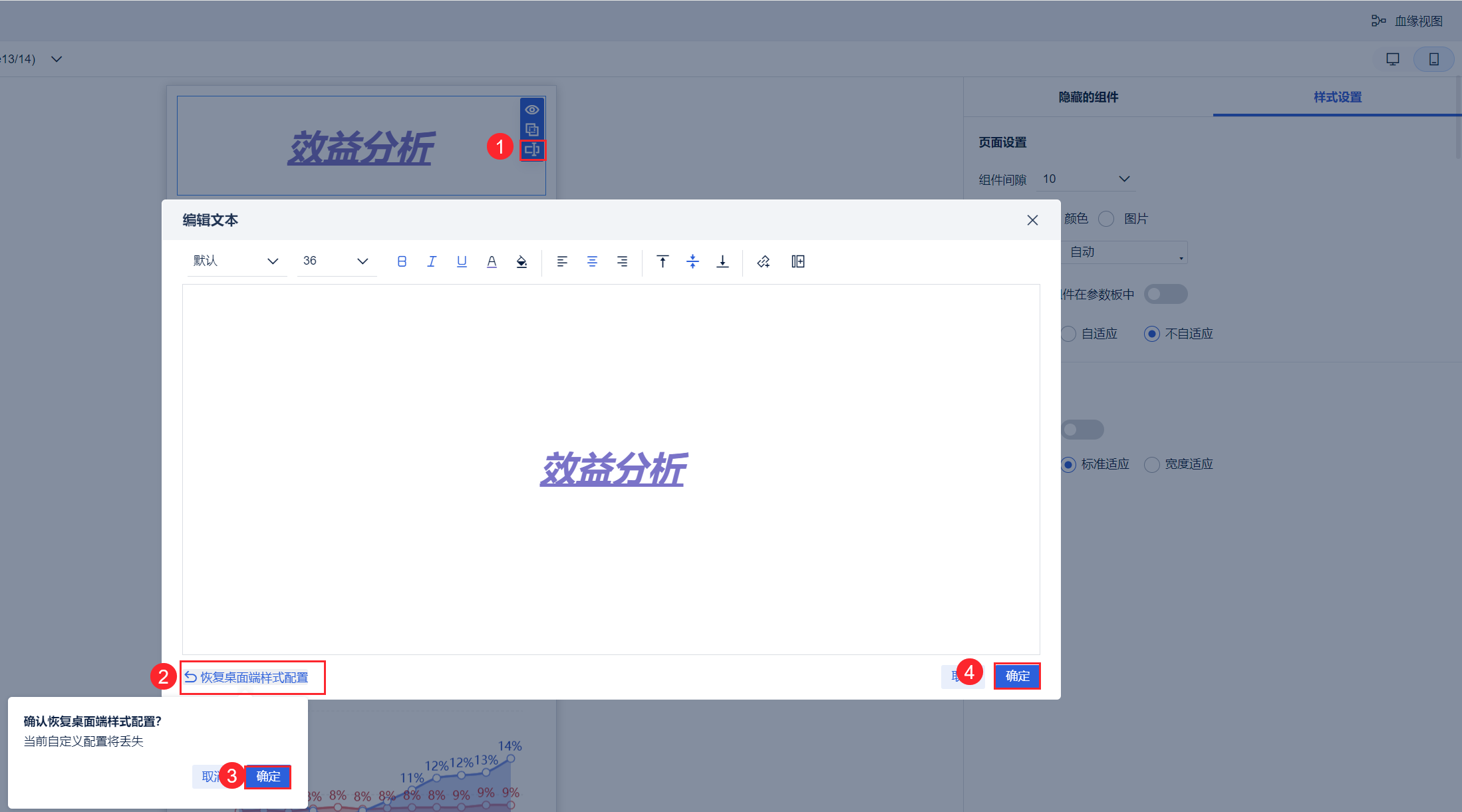
如果要继承PC样式,点击「恢复桌面样式配置」并确认即可。如下图所示: