1、描述编辑
图形属性在线视频学习请查看【图表整体介绍&&图表属性介绍】
图形属性除了可以选择创建的图表类型外,还支持对图表中的各种属性进行设置,包括颜色、大小、标签、提示、细粒度、连线、半径、角度、文本、仪表盘类型、指针值、目标值等,不同图表能够设置的属性不一样。图表中可设置的形状包含柱形图、点、热力点、线、面积、矩形块、饼图、文本、填充地图、漏斗图、仪表盘,选择不同的形状对应可设置的属性也不一致,下面我们对属性进行详细介绍。
2、颜色编辑
颜色属性为所有类型的图表均支持的功能。颜色属性支持单击直接进行颜色的设置,或者拖入一个维度或指标进行设置。直接单击进行设置是对图表中的所有的元素统一进行的颜色设置,均设置成同一个颜色;而拖入维度/指标后,组件中元素则按照当前的字段进行颜色的变化设置。
2.1 单击进行设置
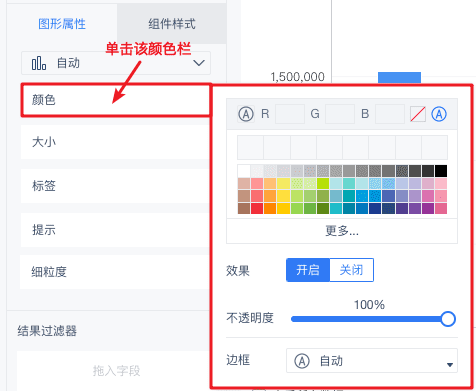
比如柱形图,单击图形属性下的颜色栏,出现指定颜色的设置,如下图:

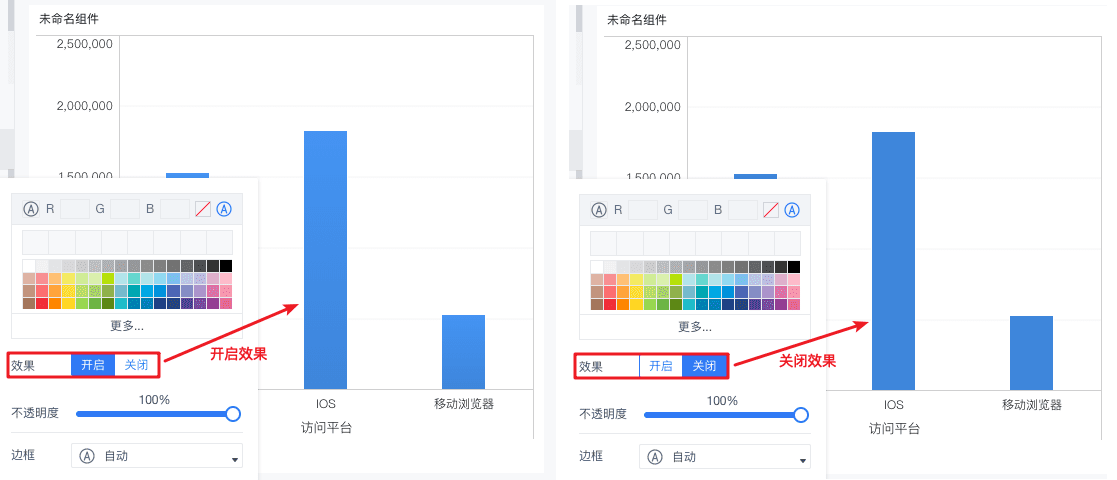
颜色的设置不仅包含指定颜色,还包括效果、不透明度和边框的设置,其中效果的开启关闭效果如下图所示:

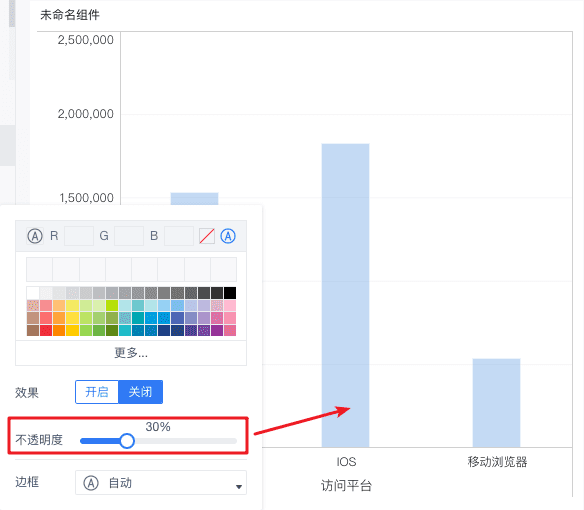
不透明度即设置该组件的不透明程度,比如将其设置为30%,则柱状图的效果如下图所示:

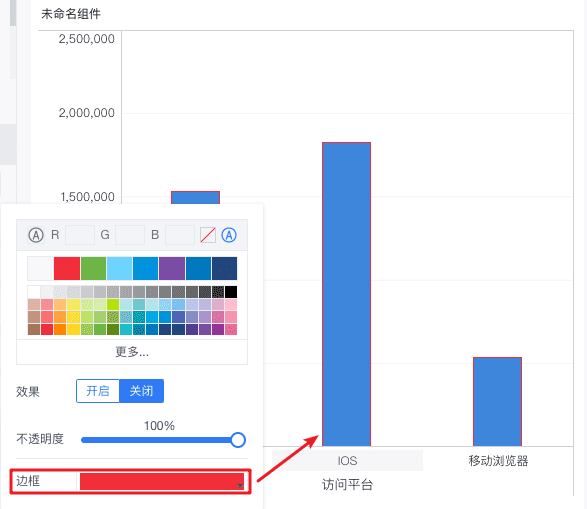
边框为设置组件元素的边框颜色,如下图中,设置边框为红色,则在柱形图中柱子的外围有红色边框。

2.2 拖入字段
将一个维度/指标字段拖入颜色栏中,即可根据字段的内容分类显示组件中元素的颜色(仅支持拖入一个字段,若拖入多个,后拖入的将替换之前的字段)。
1)拖入维度字段
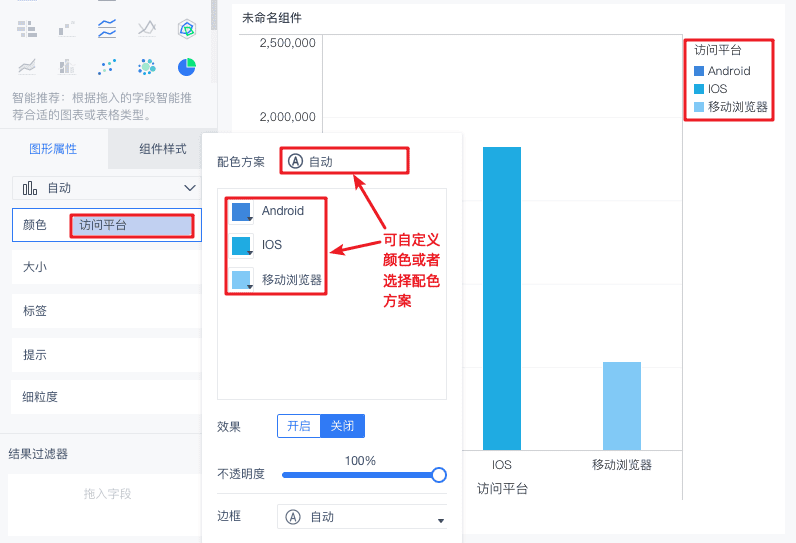
在拖入维度字段以后,可以对字段内容进行对应颜色选择。比如拖入“访问平台”字段,则单击颜色框以后可进行访问平台对应字段Android、IOS和移动浏览器分别设置指定颜色,如下图:

此时同样可以设置图表的效果、不透明度和边框颜色。
2)拖入指标字段
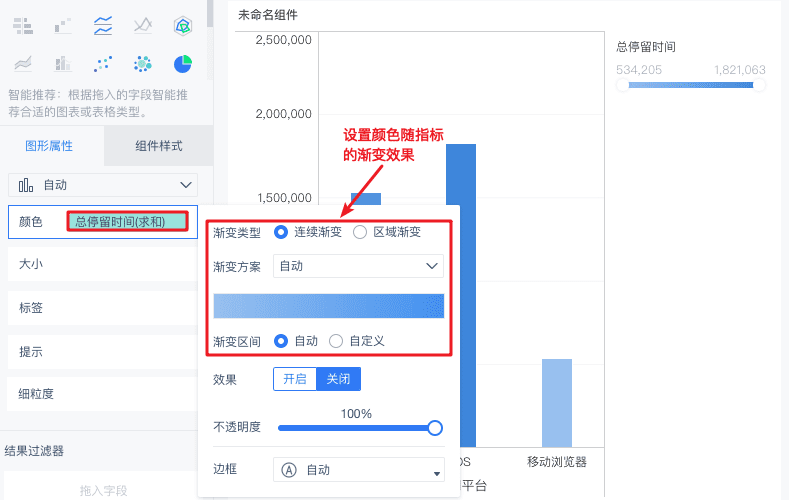
在拖入指标字段后,可以按照指标的大小进行颜色的显示,与维度字段的区别为是设置的渐变的颜色。如下图,我们将“总停留时间”字段拖入颜色栏,则单击颜色框以后可以进行渐变颜色的设置,包括渐变类型、渐变方案、渐变区间等的设置。

此时也同样可以设置图表的效果、不透明度和边框颜色。
3、大小编辑
大小属性为设置组件中元素的大小,仅面积图、饼图、填充地图不支持该属性,其余图表类型均支持。大小属性也支持单击进行设置,或者拖入一个维度或指标进行设置。直接单击是对所有的组件元素大小的调整;而拖入一个维度或指标后,则可以按照维度/指标的字段值进行对应大小的显示。
3.1 单击进行设置
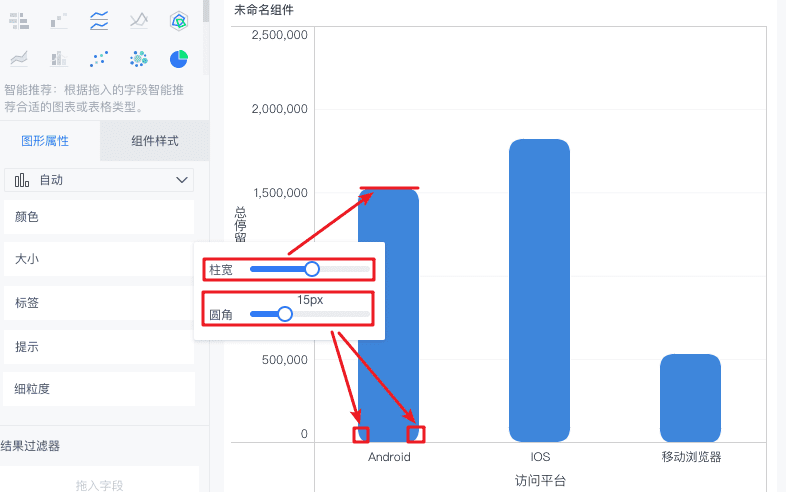
选择不同图表形状,对应设置的大小名称也不同,柱形图设置的就是柱宽和圆角,点、热力点、仪表盘设置的均为半径,线设置的为线宽,矩形块、漏斗图设置的为宽度,文本设置的为字号。比如我们在柱形图中直接单击大小栏,即出现大小设置窗口,如下图:

拖拽柱宽可直接调整柱子的宽度大小,圆角则是调整柱子四个角的弧度,如下图:

其他图表类型的大小均为同样方式拖拽调整,此处不再赘述。
3.2 拖入字段
将一个维度/指标字段拖入大小栏中,即可根据字段的内容分类显示组件中元素的大小(仅支持拖入一个字段,若拖入多个,后拖入的将替换之前的字段)。
1)拖入维度字段
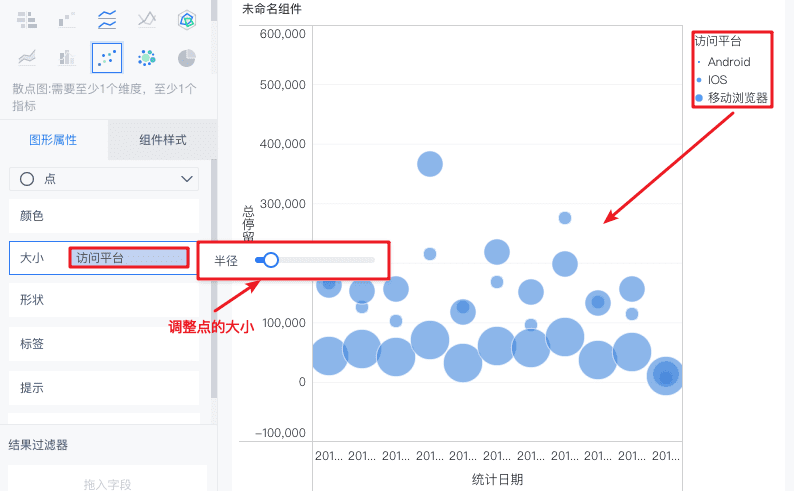
在拖入维度字段后,图表中的元素即按照维度字段的分类进行显示,单击该大小栏,同样可拖拽调整组件元素的大小。比如我们为点图的大小栏拖入“访问平台”维度字段,则图表中的点即按照访问平台的分类进行对应点大小的显示,最小的点表示Android平台,其次为IOS平台,最大的点为移动浏览器。单击该大小栏,可直接调整图表中点的大小,对应调整的为图表中所有点的半径大小。

2)拖入指标字段
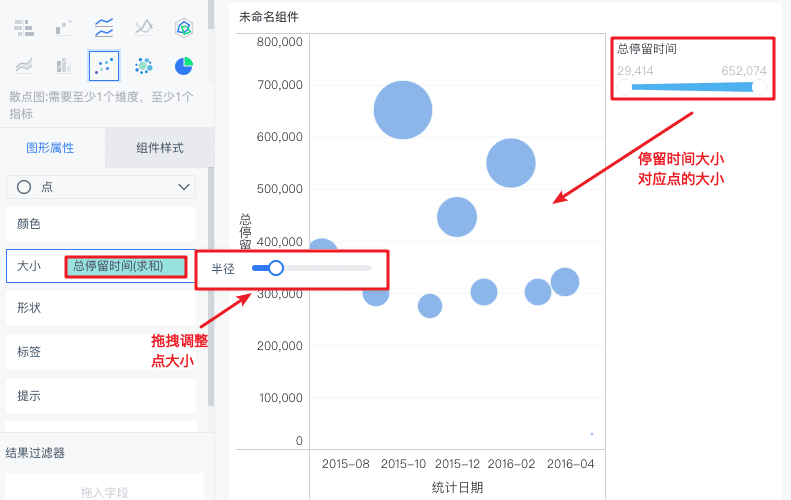
在为大小栏拖入指标字段后,图表中的元素即按照指标字段的数值大小进行显示,单击该大小栏,同样可拖拽调整组件元素的大小。比如我们为点图的大小栏拖入“总停留时间”指标字段,则图表中的点即按照停留时间的大小对应显示点大小。单击该大小栏,可以调整点的半径大小,而该半径大小的调整对应的是图表中的所有点的半径。

4、形状编辑
形状属性为点类型的图表中支持的设置。形状属性支持单击直接进行点形状的选择,或者拖入一个维度或指标进行设置。直接单击进行设置是对所有的点进行形状选择,所有点均设置成统一的形状;而拖入一个维度或指标后,则可以按照维度/指标的字段进行形状的选择。
4.1 单击进行设置
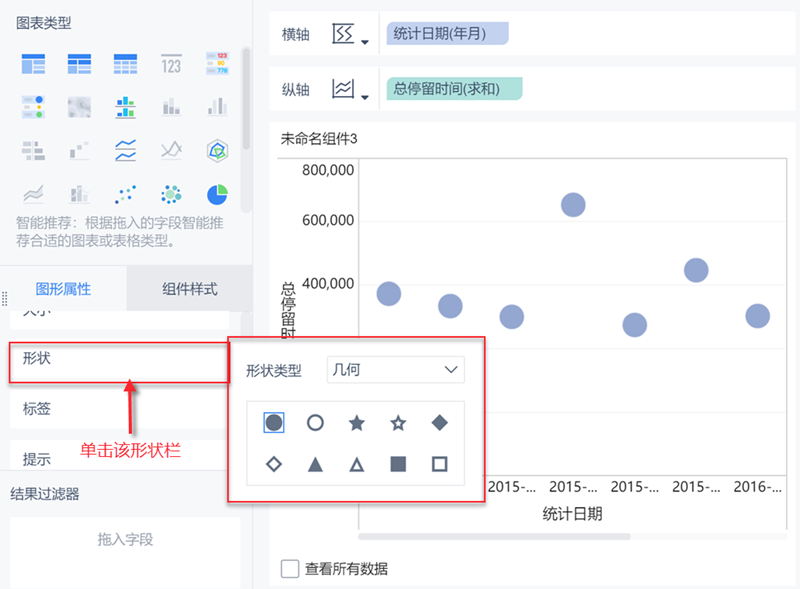
单击图形属性下的形状栏,出现形状类型的选择,如下图:

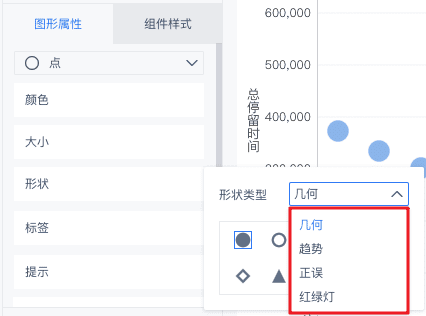
形状类型包括几何、趋势、正误、红绿灯,每种类型下均有多种点形状可以选择。

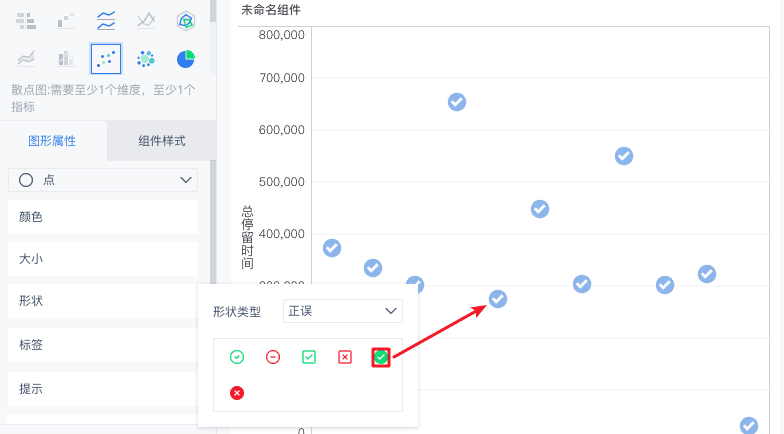
根据需要选择点形状,则图表中所有的点均为选择的形状,比如我们选择正误,图表中的点均为正误的点形状。

4.2 拖入字段
将一个维度/指标字段拖入形状栏,即可根据字段的内容分类显示点的形状(仅支持拖入一个字段,若拖入多个,后拖入的将替换之前的字段)。
1)拖入维度字段
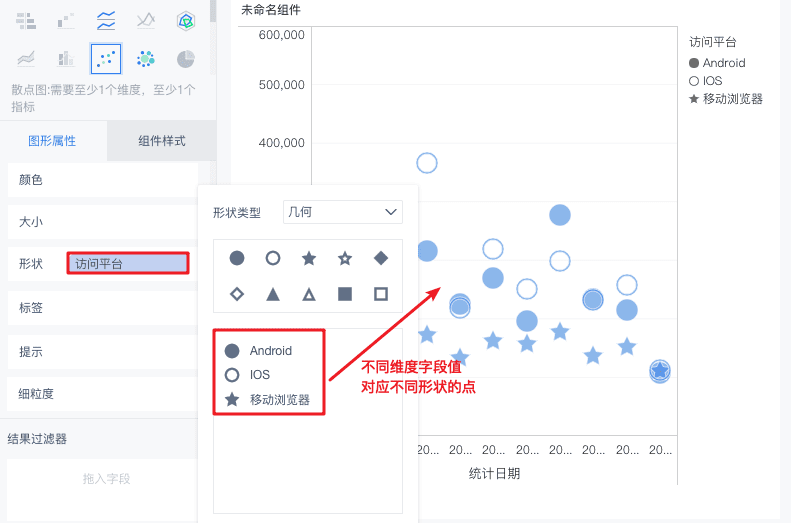
在拖入维度字段以后,可以进行点形状的选择。比如拖入访问平台字段,选择几何点类型,则图表中的点则按照不同平台类型显示几何中的各个点形状,如下图:

单击字段前的点形状,并在上面选择指定类型,可修改指定访问平台的点形状。

2)拖入指标字段
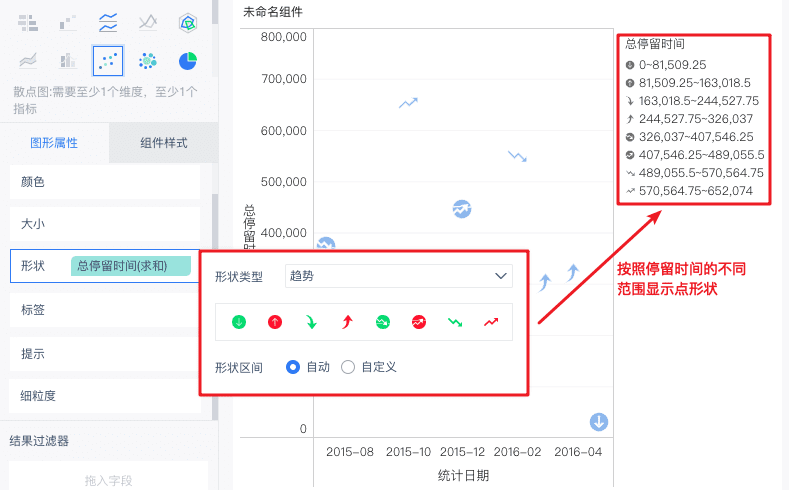
在拖入指标字段后,同样可以进行点形状的选择,区别是点形状按照指标字段的数值区间进行分类。比如拖入总停留时间字段后,选择趋势点类型,则图表中的点按照默认的停留时间数值区间类型进行点形状分类,如下图:

也可进行自定义的形状区间分类,如下图,勾选自定义,并进行区间个数、点形状和对应区间值的设置即可。

5、标签编辑
标签属性为图表中元素增加文字说明的属性,除文本外的所有图表类型均支持设置该属性。标签属性支持单击直接进行标签的设置,或者拖入维度或指标字段进行设置。直接单击设置可直接为组件中的所有元素增加文字标签;而拖入维度或指标字段后,则可以按照维度/指标的字段值进行对应标签的显示。
5.1 单击进行设置
直接单击图形属性下的标签栏,出现标签栏设置界面。可选择勾选是否显示标签,输入内容格式,设置标签位置和标签显示,是否允许标签重叠及不允许重叠时对应的方案。

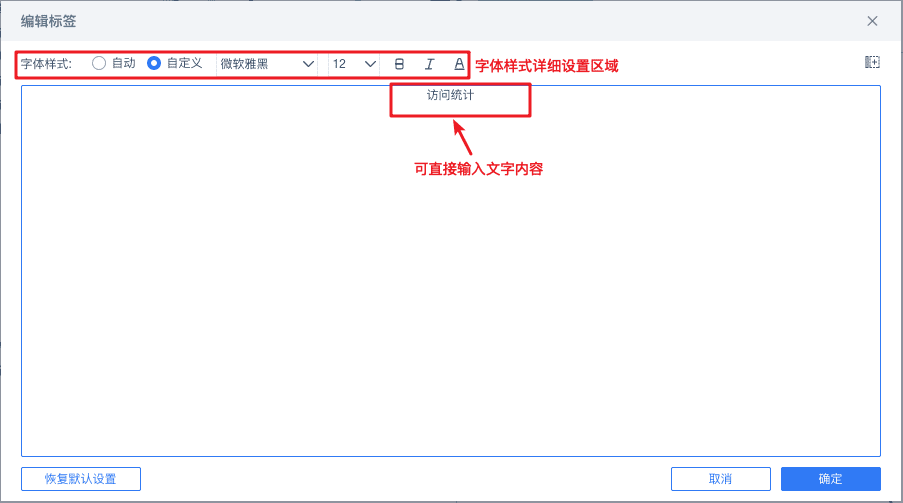
单击内容格式下的按钮进入内容编辑界面,可直接输入想要显示标签的文字并设置字体的样式,分为自动和自定义两种。

5.2 拖入字段
将维度/指标字段拖入标签栏,即可根据字段的内容显示标签的文字内容,支持拖入多个字段显示多个标签。
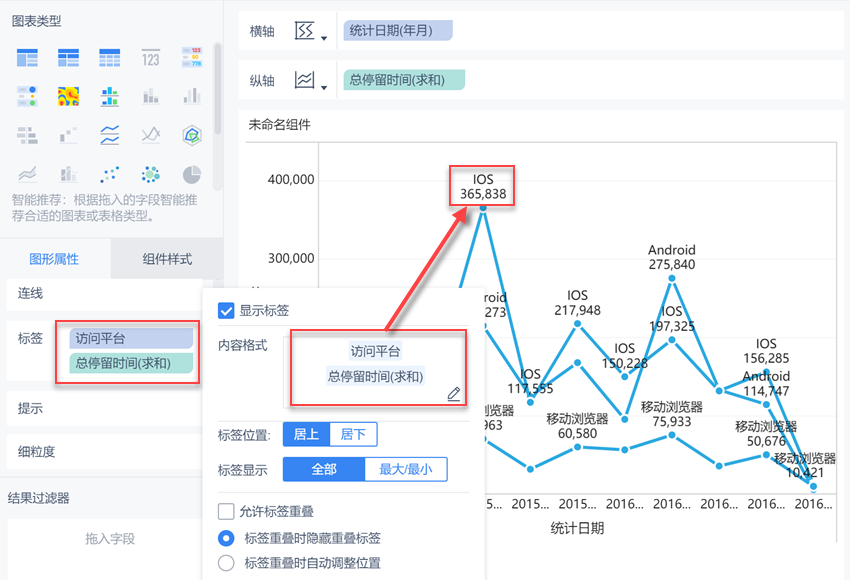
在拖入维度/指标字段后,标签设置中的内容格式将变为拖入的字段,图表中的元素将对应显示字段的对应内容。比如我们为线图拖入“访问平台”和“总停留时间”字段,则在线图中的对应节点处即显示对应的平台和停留时间值。

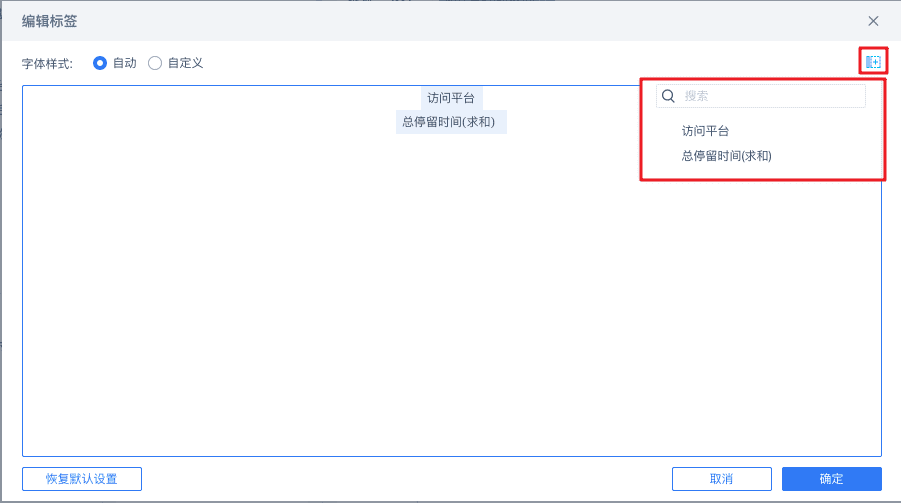
单击标签栏可以对该标签内容进行设置,同样可选择勾选是否显示标签,输入内容格式,设置标签位置和标签显示,是否允许标签重叠及不允许重叠时对应的方案。点击内容格式下的按钮后进入内容编辑界面,如下图,右上角的按钮可点击选择当前已拖入标签栏的字段;对标签文字也可以选择自动或自定义设置字体样式;左下角的按钮可点击恢复默认设置。

设置完成后点击确认保存该标签内容的设置即可。
6、提示编辑
提示属性设置的为图表中鼠标悬浮在组件元素中提示的内容,默认显示为当前图表中已拖拽的所有字段名和对应的值。提示属性同样支持单击直接设置和拖入维度/指标字段进行设置。直接单击设置可直接为组件中的提示设置内容格式和背景色;而拖入维度或指标字段后,则可以根据维度/指标的字段值增加提示的内容显示。
6.1 单击进行设置
直接单击图形属性下的提示栏,出现提示栏设置界面。可对内容格式、背景色进行编辑和是否勾选显示维度下所有提示,若勾选显示维度下所有提示,则内容格式和背景色将不可编辑,均直接显示所有提示;

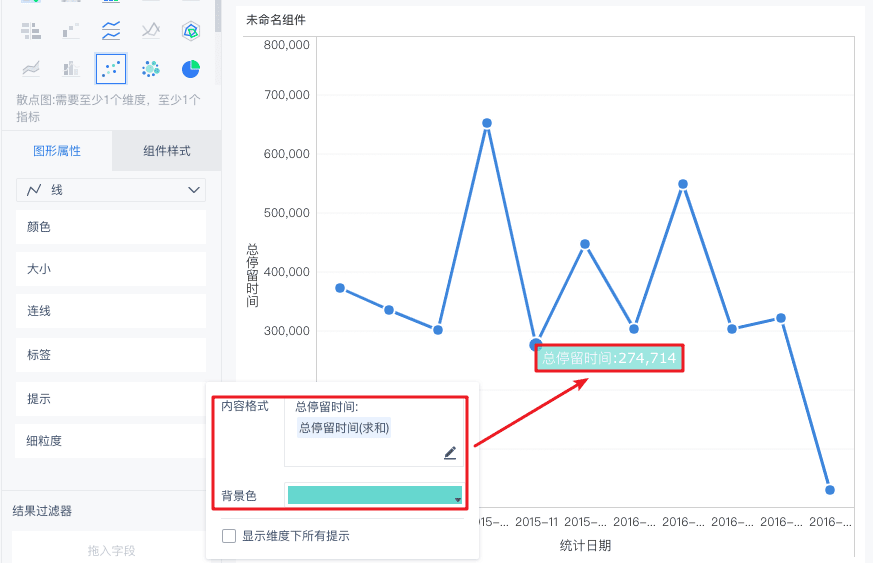
比如,我们为上面的线图设置提示栏为总停留时间的数值,则点击内容格式下的按钮进入文本编辑后,仅保留“总停留时间(求和)”一项字段,并设置背景颜色,则在图表中将鼠标悬浮在节点处,可以看到刚刚设置好的提示内容。

6.2 拖入字段
将维度/指标字段拖入提示栏,即可根据字段的内容显示提示的文字内容,支持拖入多个字段显示多个提示内容。
1)拖入维度字段
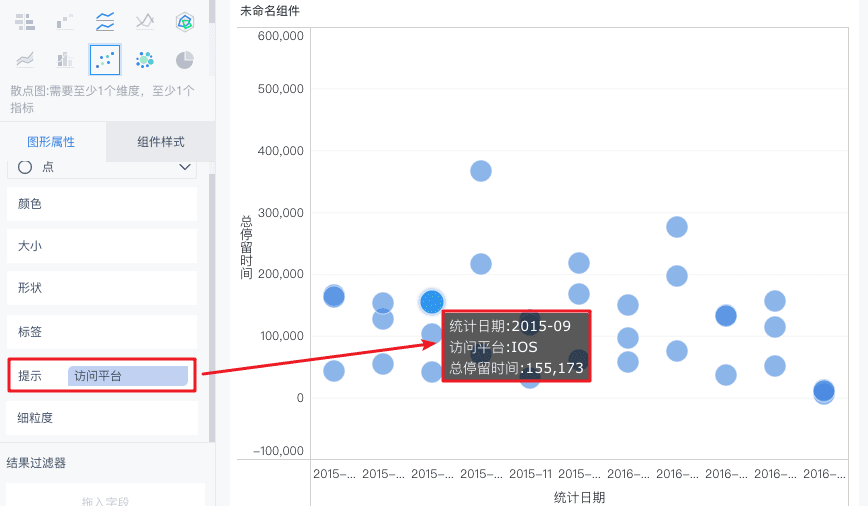
在拖入维度字段后,图表中的元素即按照该维度的字段内容进行分类,且提示内容中将增加该维度字段和对应值的说明。比如我们为点图的提示栏拖入“访问平台”字段后,点图中的点即按照不同访问平台的分类进行细粒度的展示,同时提示内容也增加了每个点所对应的访问平台。

单击提示栏同样可以对提示内容格式及背景等做编辑。

2)拖入指标字段
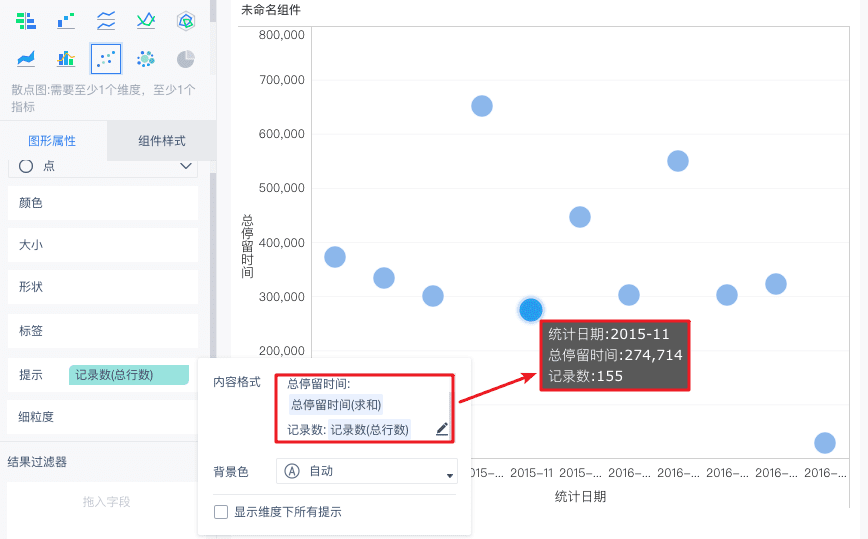
在提示栏拖入指标字段后,图表中的元素并不会根据指标值进行分类,而是在每个元素的提示栏中增加该项指标的提示说明。比如我们同样为点图增加指标字段“记录数”,则内容格式中将增加该指标项记录数和对应数值,在图表的对应点中我们也可以看到该项提示。

7、细粒度编辑
细粒度指的是当前图表展示时,展示的数据最细维度,细粒度属性用来细分图形的维度。所有图表类型均支持该属性,可拖拽多个维度或指标字段至该属性中,拖拽后,图表中元素会按照细粒度的维度来细分图形。且细粒度中的指标字段和维度字段,会默认添加到数据点提示中。
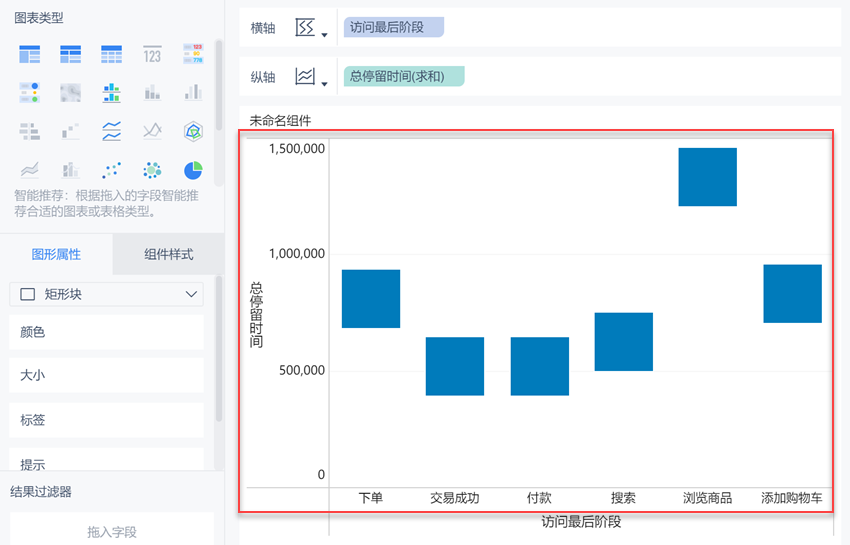
比如矩形图块图中原先按照访问阶段统计停留时间大小,如下图:

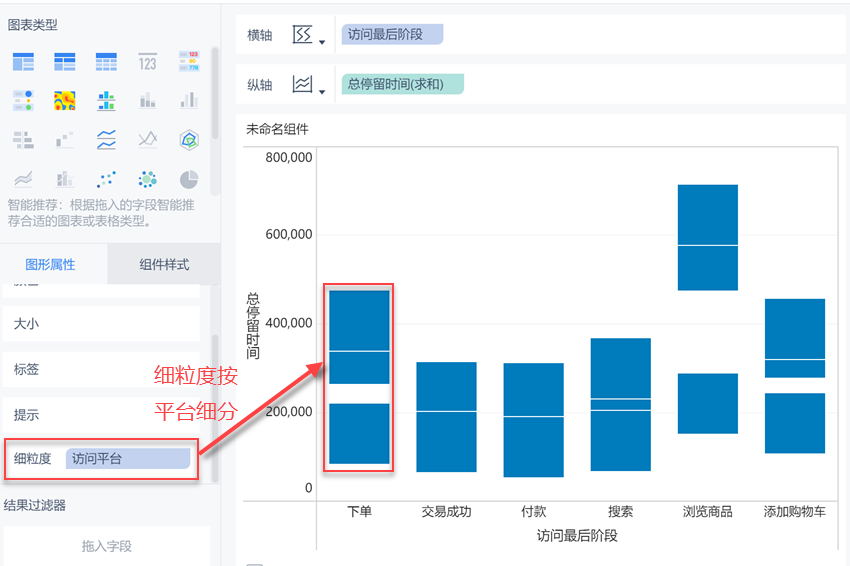
我们将“访问平台”字段拖入细粒度栏,则原先的每个矩形块都细分成了三块,分别为Android、IOS和移动端浏览器。

8、连线编辑
连线指的是折线图每个细粒度点的连接顺序。连线为线形图中仅有的属性,该属性分别支持单击直接设置和拖入一个维度/指标字段进行设置。若未拖入字段,则以横纵轴中最小维度为连线依据,按照顺序连线;如果没有维度字段,则以横轴中的指标字段为连线依据,按照指标值大小顺序连线;如果横坐标没有指标字段,则以纵坐标中的指标字段为连线依据。如果拖拽了维度或指标字段到连线属性中,则同一分区内,拖拽字段外其他所有细粒度相同的点按照拖拽字段的内容顺序连成一根线。
8.1 单击进行设置
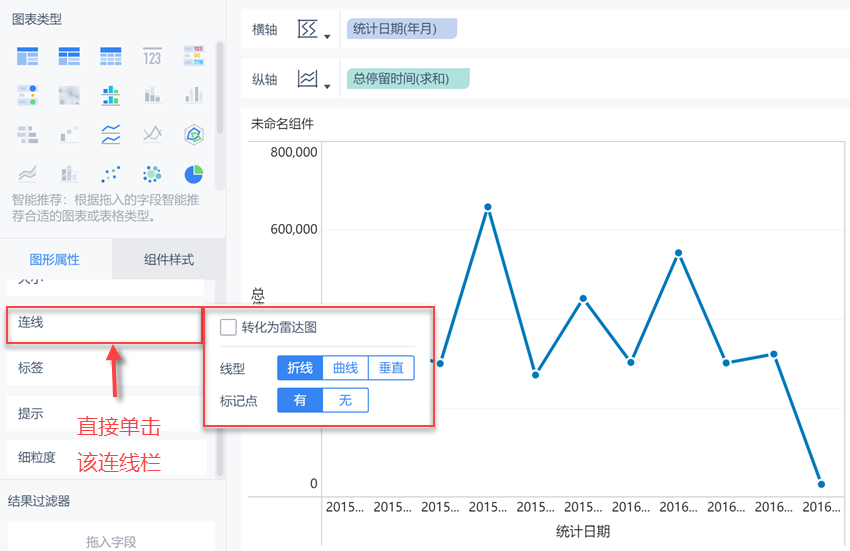
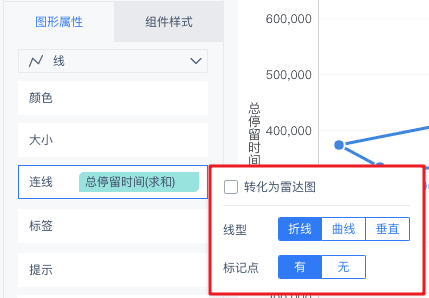
直接点击线形图中图形属性下的连线栏,出现连线设置框,可选择是否转化为雷达图、线型的类型和是否有标记点,如下图,此处我们未在图形属性下的连线栏拖入字段,因此连线按照横轴上的维度字段统计日期进行连接。

8.2 拖入字段
将一个维度/指标字段拖入连线栏,即可根据拖拽字段的内容顺序连成一根线(仅支持拖入一个字段,若拖入多个,后拖入的将替换之前的字段)。
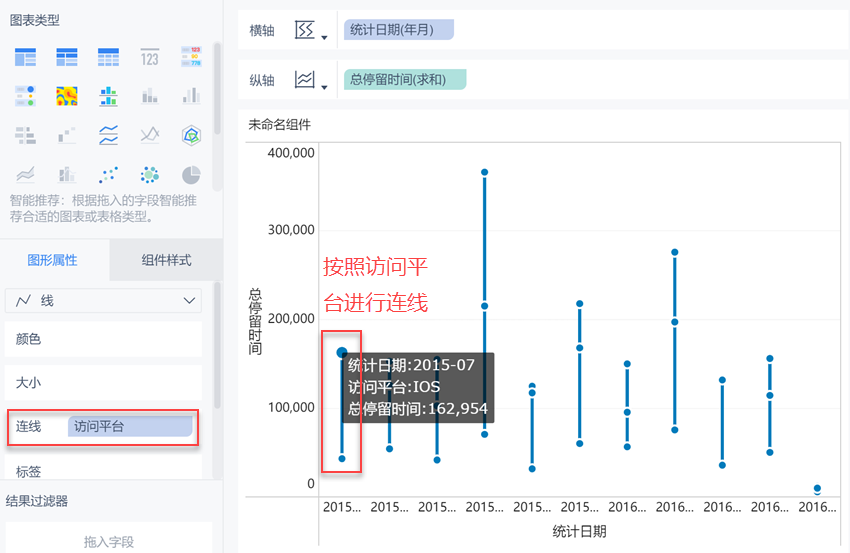
比如我们拖拽了维度字段“访问平台”后,则图表中的线即按照访问平台的内容连成一根线。

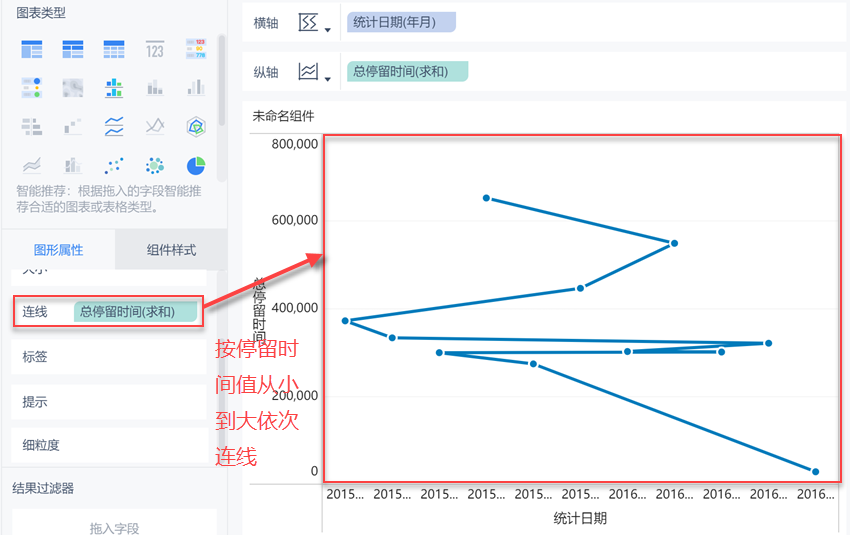
若拖拽指标字段“总停留时间”至连线栏,则图表中的线即按照停留时间从小到大依次连成一根线。

在为连线栏拖入字段后,均可单击该连线栏进行是否转化为雷达图及线型、标记点的设置。

注:a)在横纵轴均存在指标字段时,不可转化为雷达图;b)在横纵轴都没有指标字段时,不能转化为雷达图;c)在横纵轴都没有维度字段时,不能转化为雷达图。即转化为雷达图,需要至少一个维度、一个指标字段,且横纵轴不能同时存在指标字段。
9、半径、角度编辑
半径、角度为饼图所特有的属性,半径指的饼图的半径大小,角度指的是饼图每个扇形的弧度大小。半径支持直接单击进行设置或者拖入一个维度或指标字段,角度则只支持拖入字段进行设置。
9.1 半径
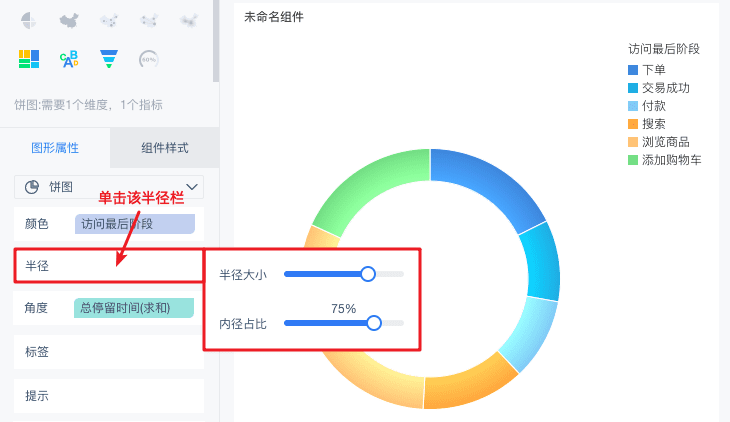
单击图形属性下的半径栏,可直接设置饼图的半径大小和内径占比,半径大小可直接调整饼图的大小,而内径占比则调整饼图的圆环宽度(即中间内径的大小)。

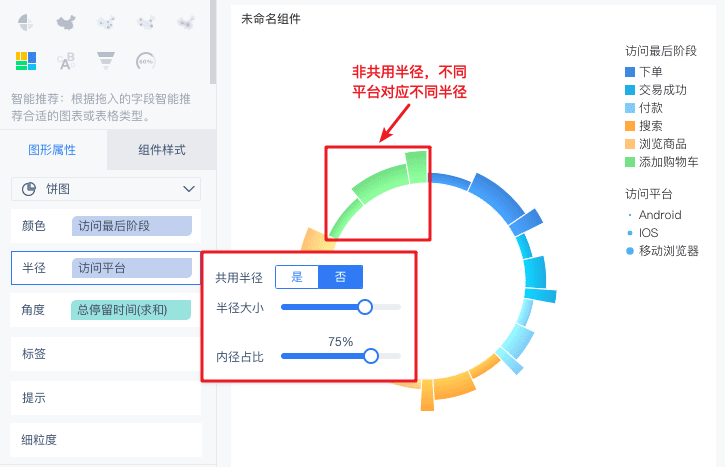
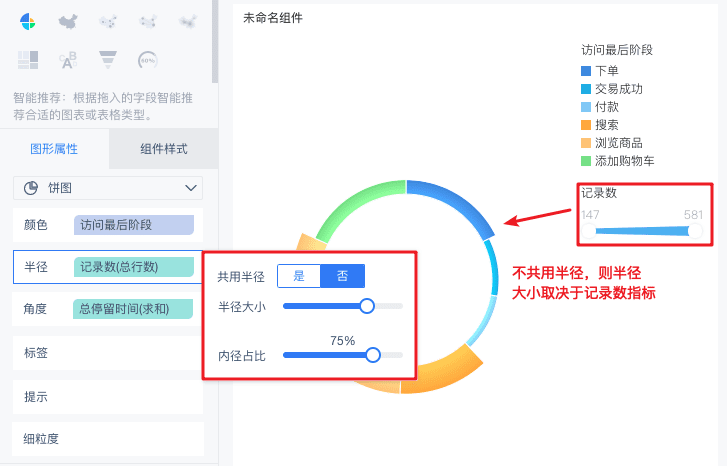
在为半径栏拖入字段后,若拖入维度字段,则图表中的饼图元素根据维度的分类进行细分,单击该半径栏,可以选择是否共用半径和半径大小、内径占比的设置。其中在共用半径的情况下,饼图的所有弧度半径相同;在不共用半径的情况下,每个弧度的半径不相同,每个分类对应不同的半径大小。如下图:

若为半径栏拖入指标字段,单击该半径栏,同样可以选择是否共用半径和半径大小、内径占比的设置。在共用半径的情况下,饼图的所有弧度半径相同,圆半径大小取决于半径属性中字段的汇总方式;在不共用半径的情况下,每个弧度的半径不相同,每个弧度的半径大小取决于拖拽到半径属性中的指标字段。

9.2 角度
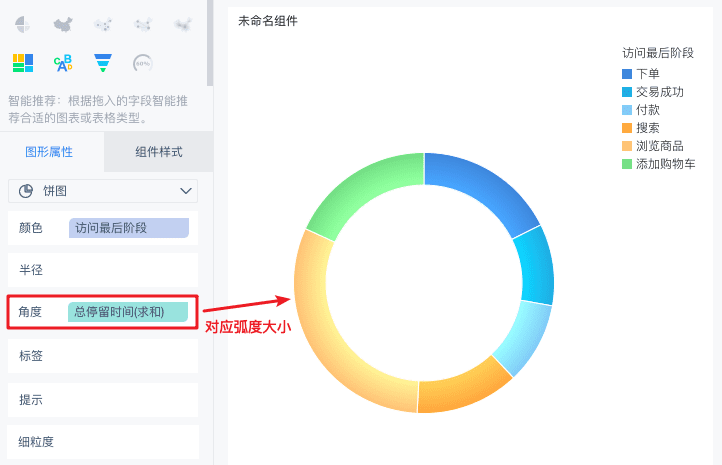
角度为饼图每个扇形的弧度大小,仅支持拖入字段设置,在拖入字段后,弧度即按照对应字段值的大小进行显示。比如在拖入“总停留时间”字段后,饼图中弧度大小就对应每个阶段停留的时间大小。

图形属性在线视频学习请查看【图表整体介绍&&图表属性介绍】

