1. 概述编辑
1.1 版本
| FineBI 版本 | JAR 包 | App 版本 | HTML5 移动端展现插件版本 | 支持功能 |
|---|---|---|---|---|
| 5.1 | 2020-1-15 | 10.4.49 | V10.4.55 | 目录中可添加模板 九宫格、分类导航目录树样式设置 |
1.2 应用场景
移动端默认显示九宫格目录样式,在一级目录比较少的情况下,目录界面会显的很空,平台提供横幅和模板设置,可在目录页中展示。
1.3 功能简介
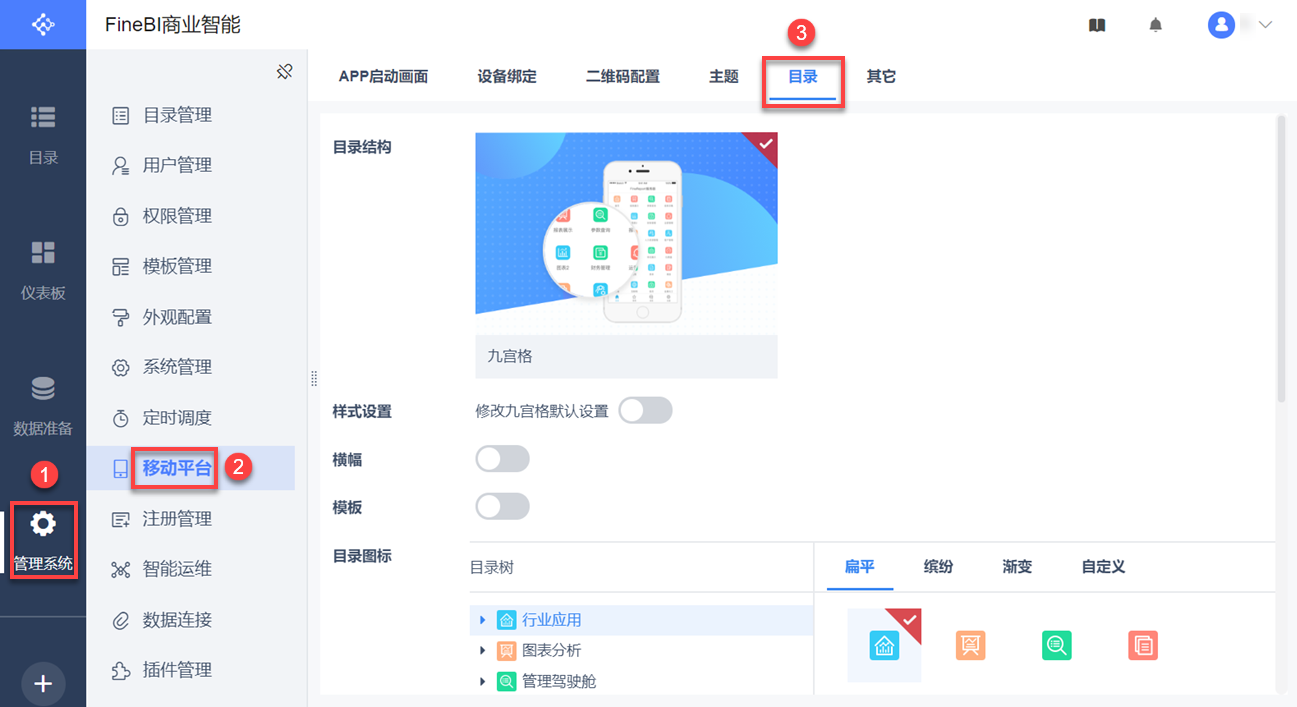
管理员进入数据决策系统,选择管理系统>移动平台>目录,可对移动端目录结构进行设置。如下图所示:

2. 操作步骤编辑
APP 预览移动端目录方法请参考:移动平台 第四章节。
HTML5 预览移动端目录方法:移动端 HTML5
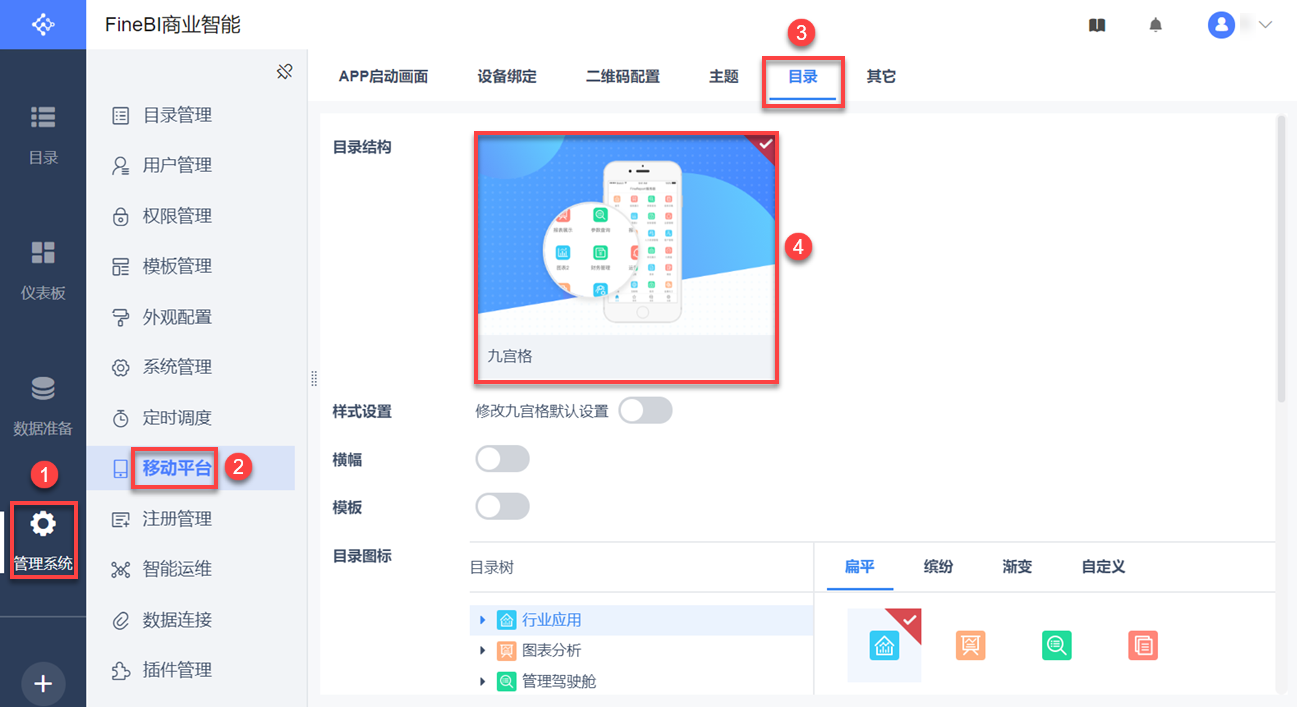
2.1 目录结构
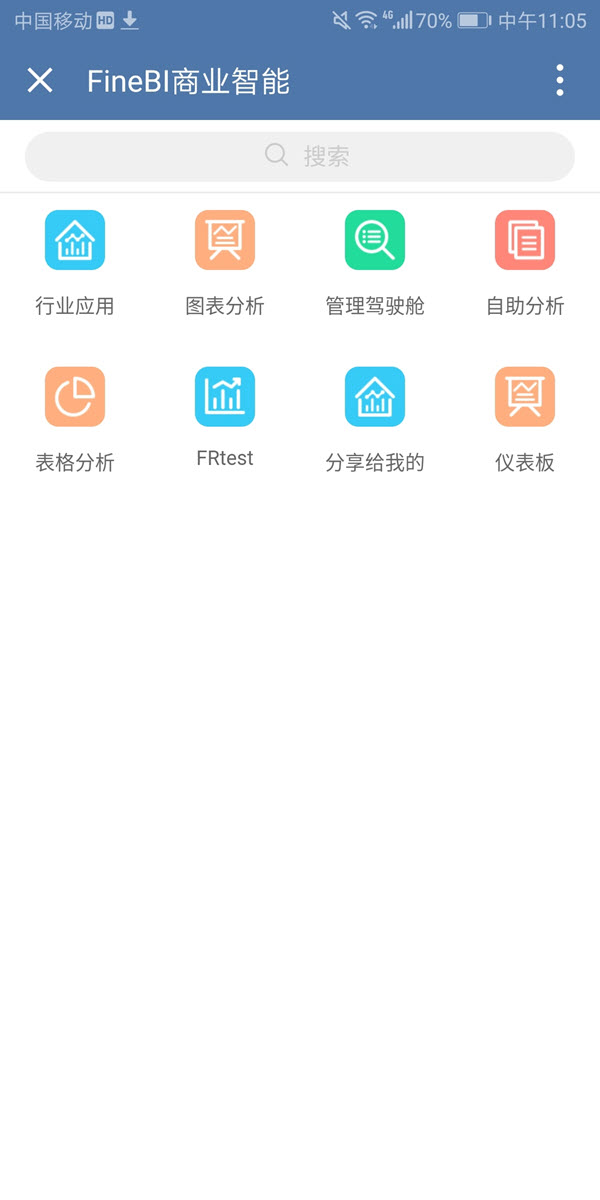
平台默认移动端目录结构为「九宫格」,如下图所示:

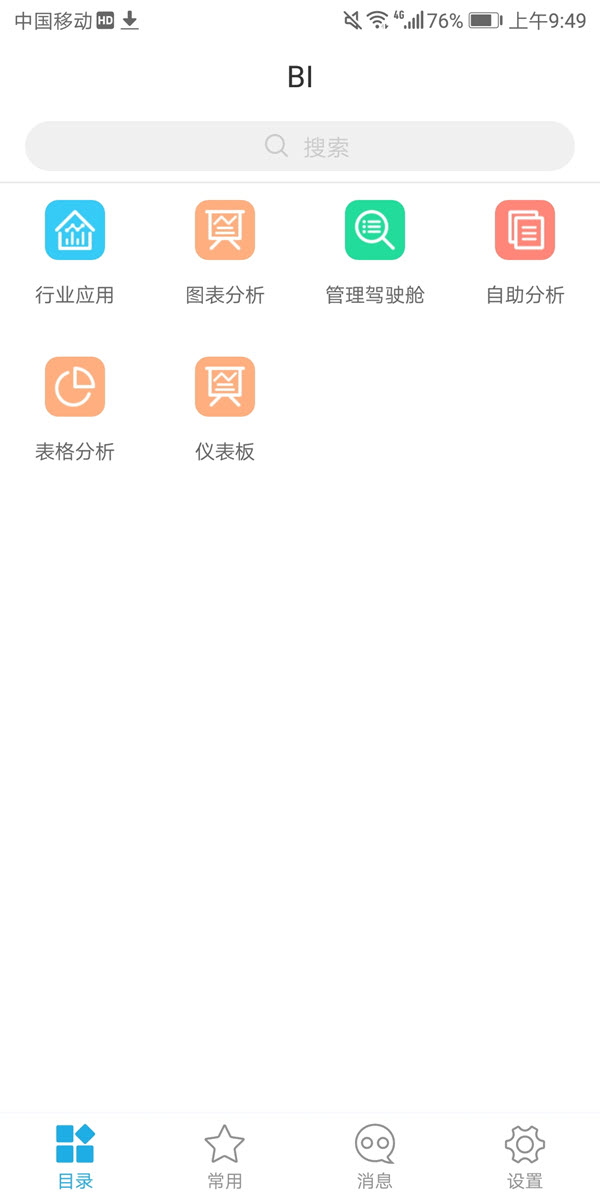
移动端效果如下图所示:
1)APP

2)HTML5

注:用户若想设置其他样式的目录结构,请参考 目录结构插件
2.2 样式设置
2.2.1 九宫格样式设置
目录结构为九宫格时,可对移动端一级目录样式进行设置。
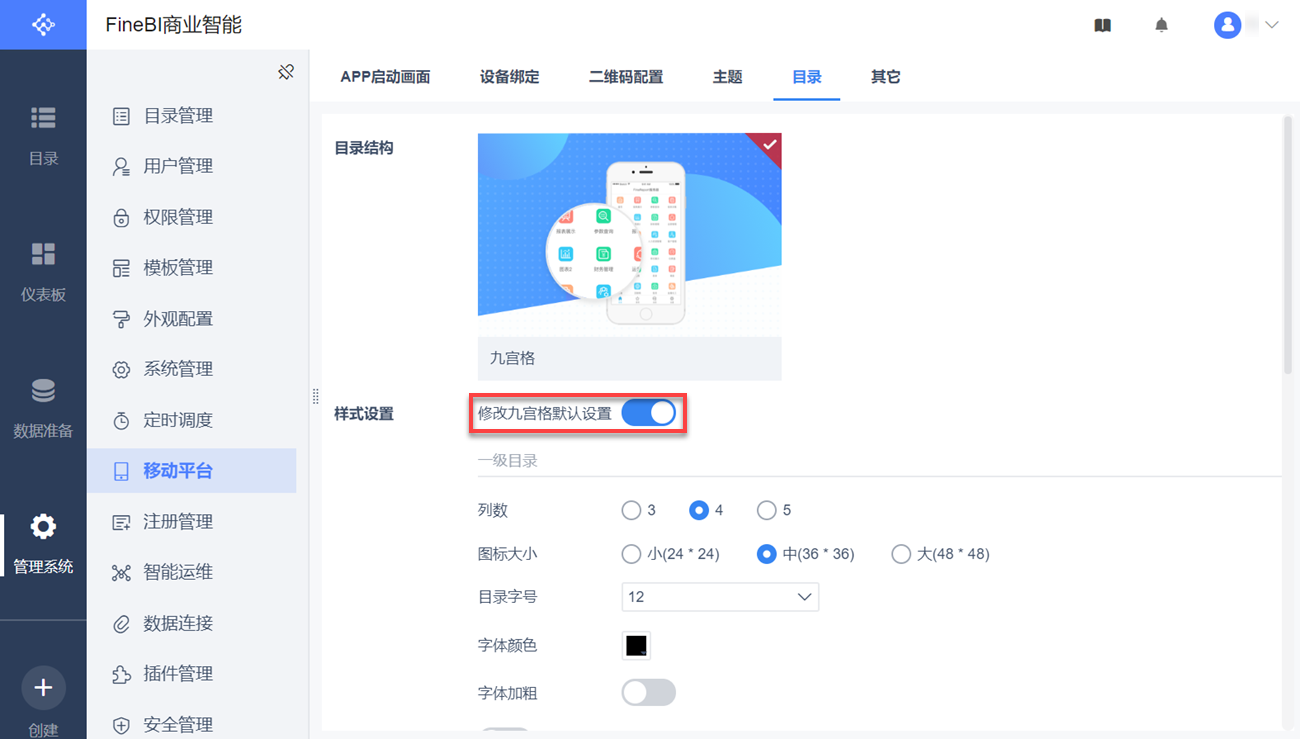
打开修改九宫格默认设置按钮,如下图所示:

其中一级目录各设置项具体介绍如下表所示:
| 移动设备 | 作用范围 | 列数(可选) | 图标大小 | 目录字号 | 字体颜色 | 字体加粗 |
|---|---|---|---|---|---|---|
手机、 Pad | APP、 HTML5 | 3 | 可选:小、中、大 | 默认字号为 12 ,用户可自定义选择 | 默认黑色,用户可自定义设置 | 按钮默认关闭,可开启 |
| 4 | 可选:小、中、大 | |||||
| 5 | 可选:小、中 |
2.2.2 分类导航目录树样式设置
注:下载「分类导航目录树」插件后,才可选择分类导航目录树结构,插件下载请参考 目录结构插件
目录结构为分类导航目录树时,可对移动端一级目录样式和二级目录样式进行设置。
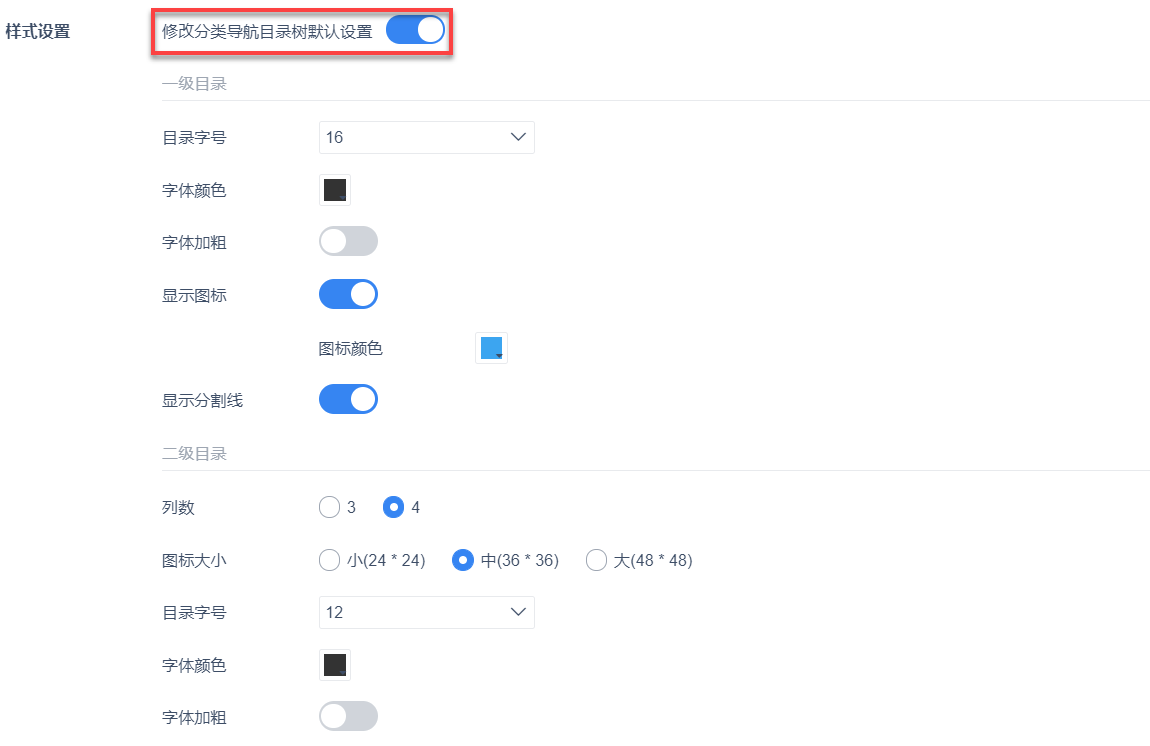
「目录结构」选择分类导航目录树,打开分类导航目录树默认设置按钮,如下图所示:

其中一级目录、二级目录各设置项具体介绍如下表所示:
| 移动设备 | 作用范围 | 一级目录 | 二级目录 |
|---|---|---|---|
| 手机、Pad | APP、 HTML5 | 目录字号:默认为 16 | 列数:选项为 3、4 |
| 字体颜色:默认为黑色,可自定义选择 | 图标大小:选项为小、中、大 | ||
| 字体加粗:默认关闭,可开启 | 目录字号:默认为12,可自定义选择 | ||
| 显示图标:默认开启,图标大小随目录字号 | 字体颜色:默认为黑色,可自定义选择 | ||
| 图标颜色:默认为主题蓝,可自定义颜色 | 字体加粗:默认关闭,可以开启 | ||
| 显示分割线:默认开启,可关闭 | -- |
2.3 横幅
2.3.1 添加横幅
在「目录」Tab 页下开启横幅;
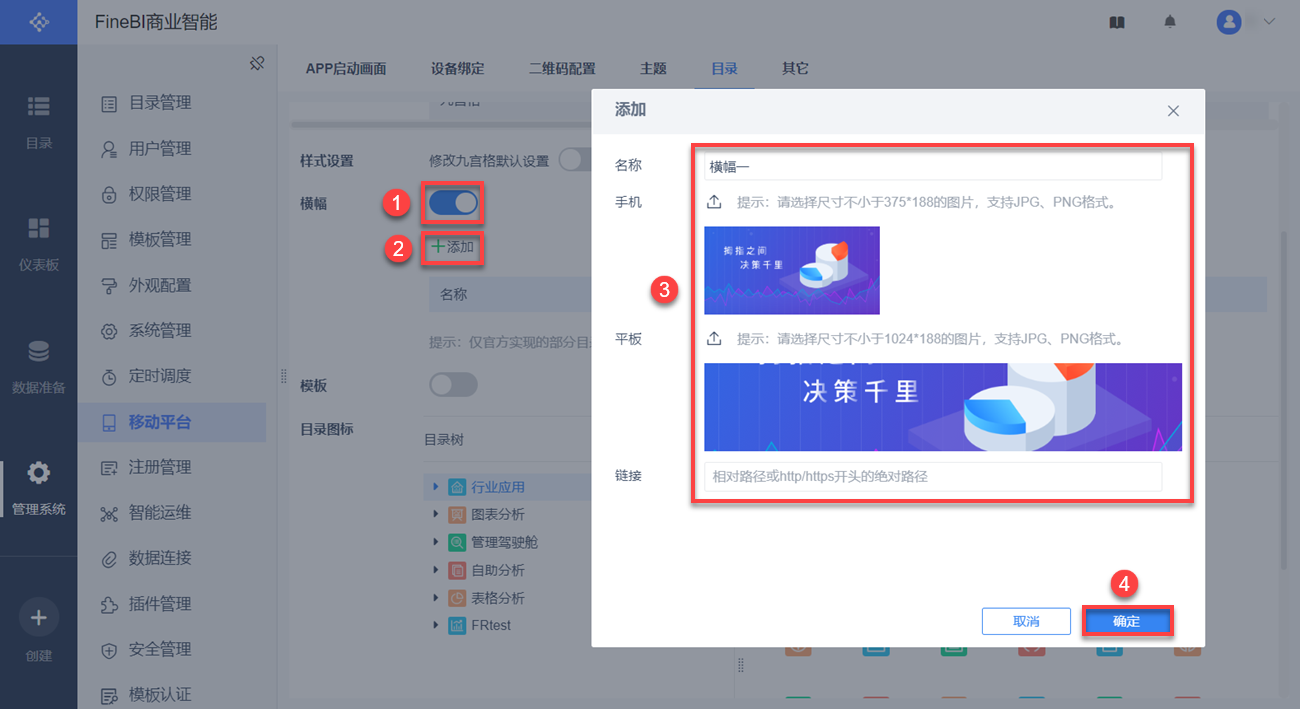
点击左上角的![]() 号,弹出编辑框,添加横幅,并点击确定。如下图所示:
号,弹出编辑框,添加横幅,并点击确定。如下图所示:

1)名称:不能为空,且不能重复。
2)手机:上传手机端横幅图片,上传的图片会等比例缩放为 375*188,推荐图片格式为:PNG、JPG 。
3)平板:上传 Pad 端横幅图片,上传的图片会等比例缩放为 1024*188,推荐图片格式为:PNG、JPG 。
4)链接:
非必填,点击图片时跳转的超链,输入相对路径或 http/https 开头的绝对路径;
跳转 CPT/FRM,模板上只有批注(翻页)按钮;
导航栏标题为横幅标题;
链接地址有问题时,提示相应的错误。
注:允许上传的文件格式包括 PNG、JPG、GIF,如果上传图片格式错误,会提示「XXX 是禁止上传的文件类型」。
2.3.2 编辑横幅
当添加 2 个及以上横幅时,可设置横幅轮播间隔,默认为 5 秒,则每隔 5 s 自动轮播横幅,也可以手动滑动切换。如下图所示:

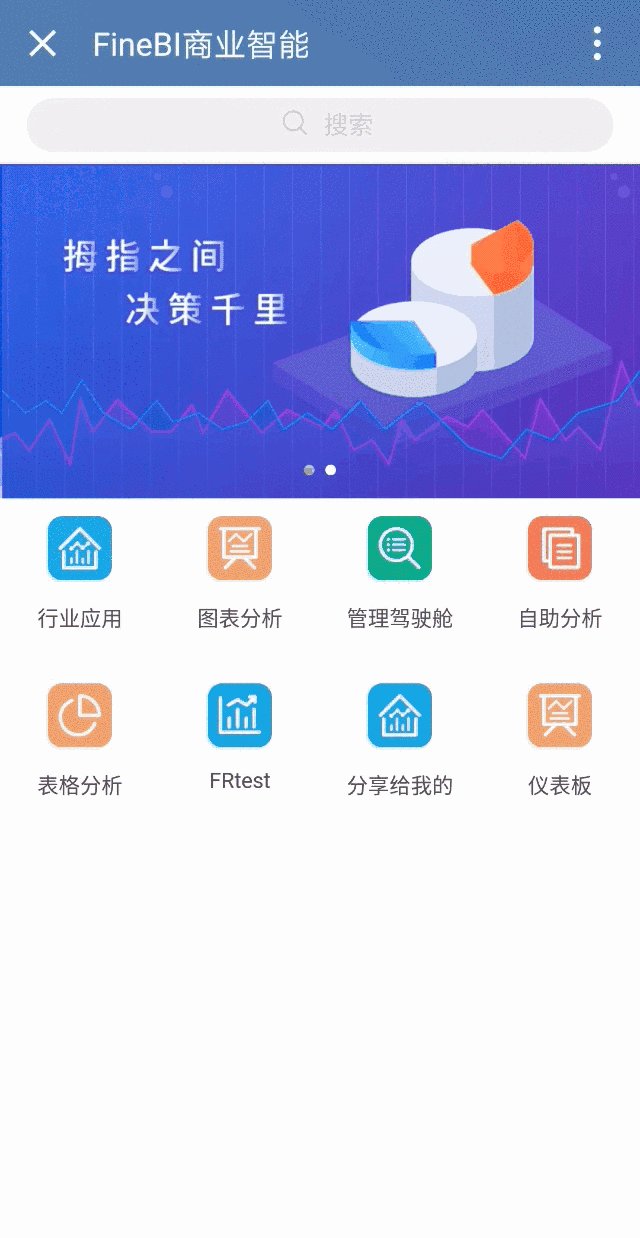
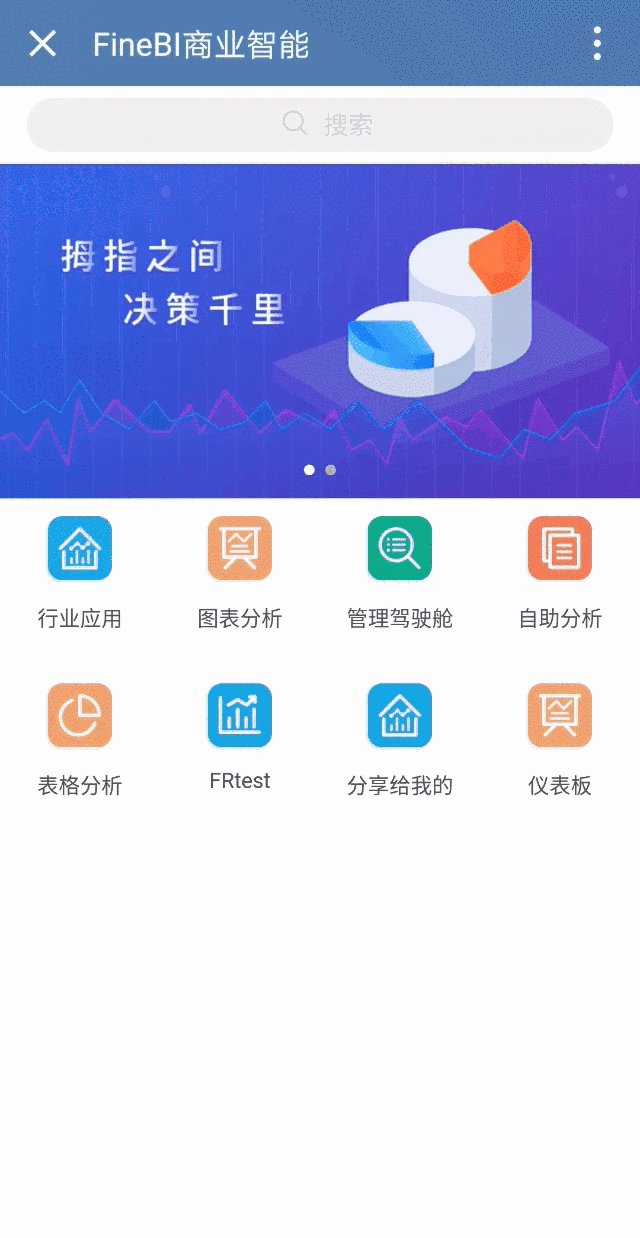
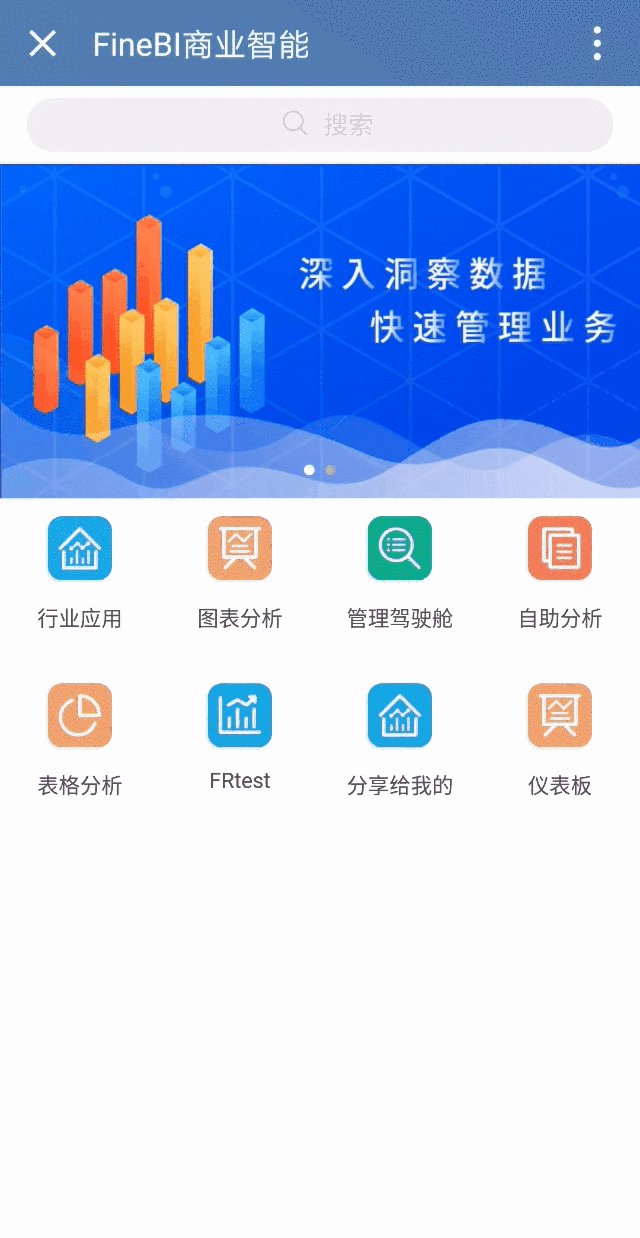
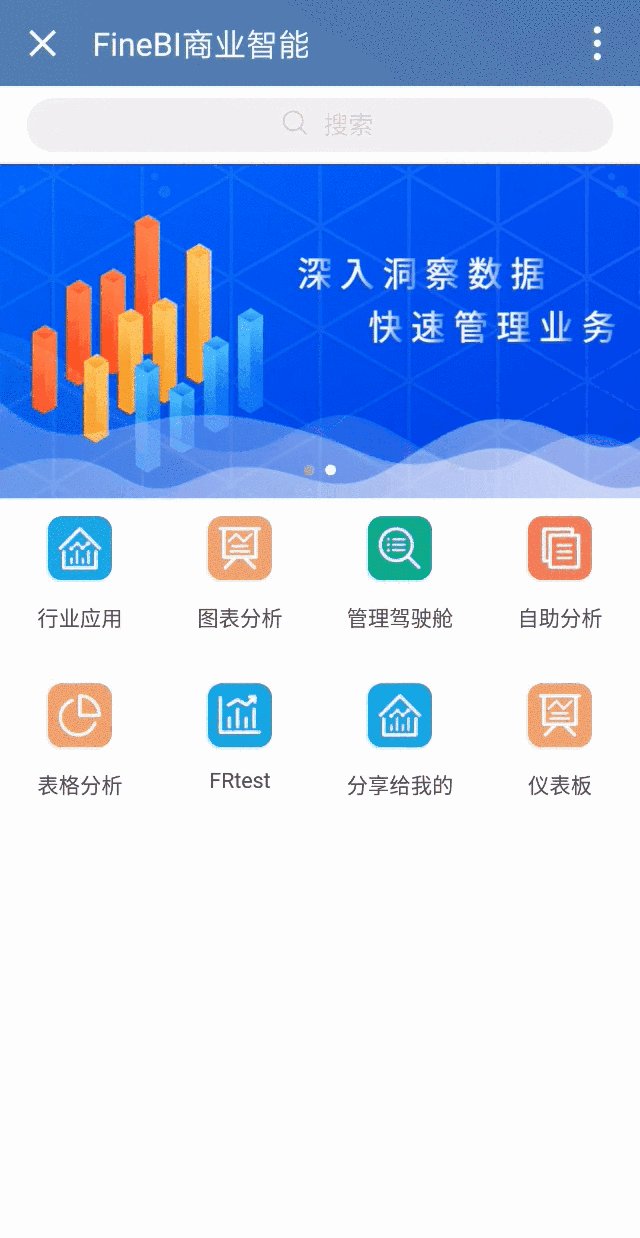
2.3.3 移动端效果
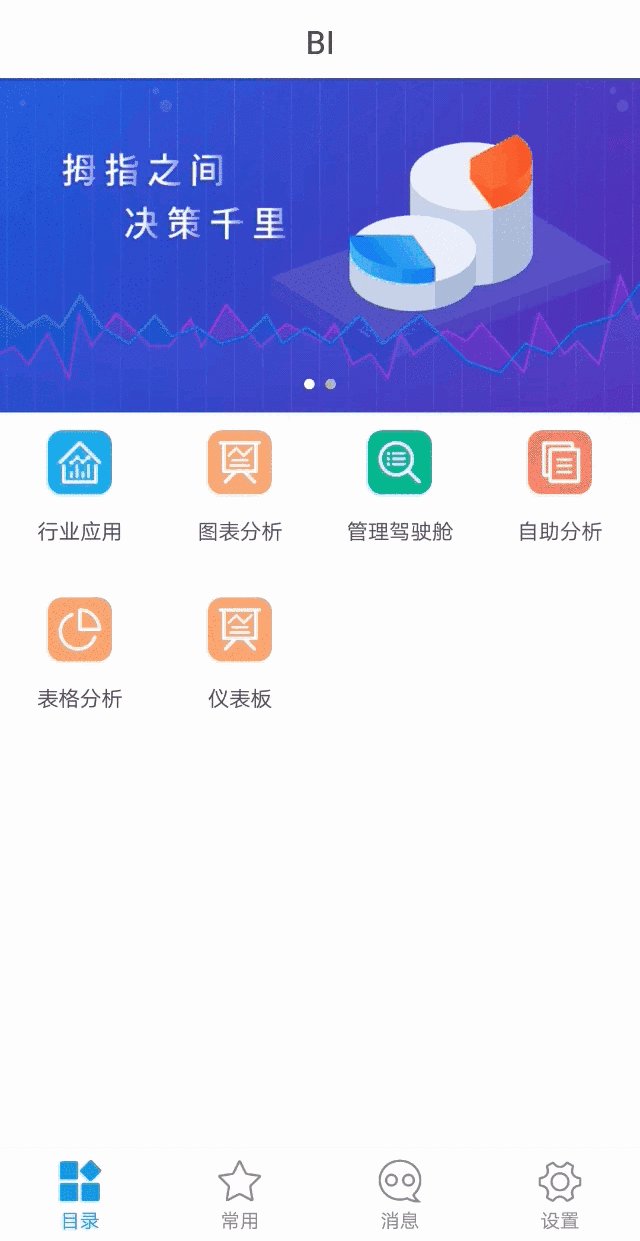
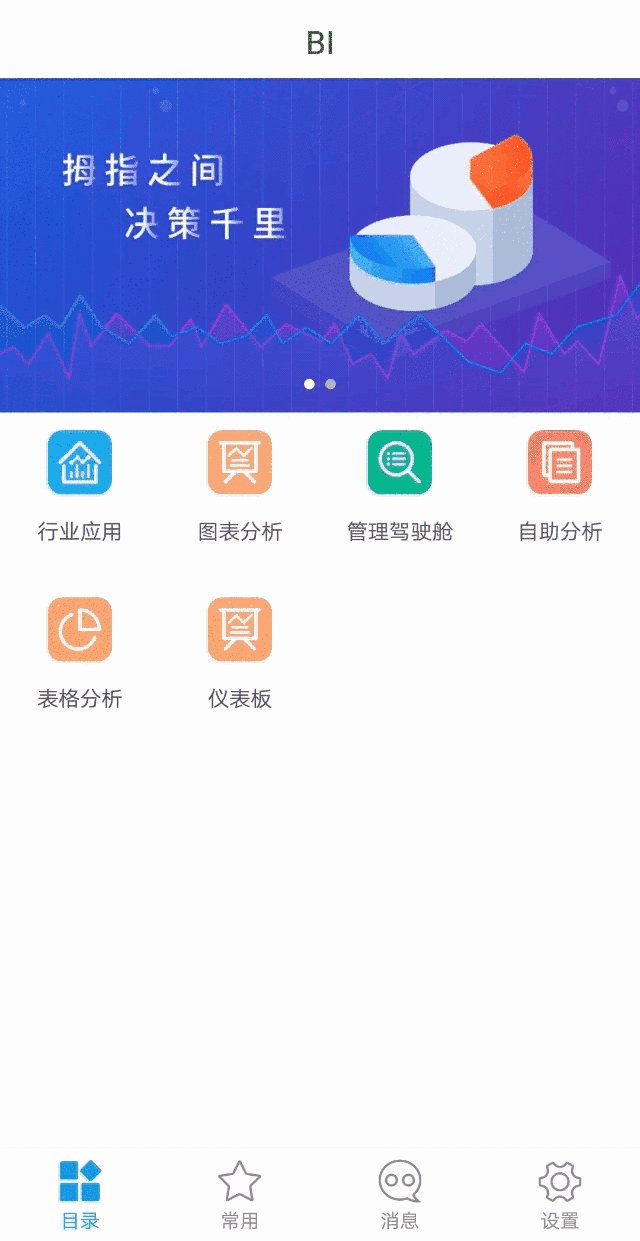
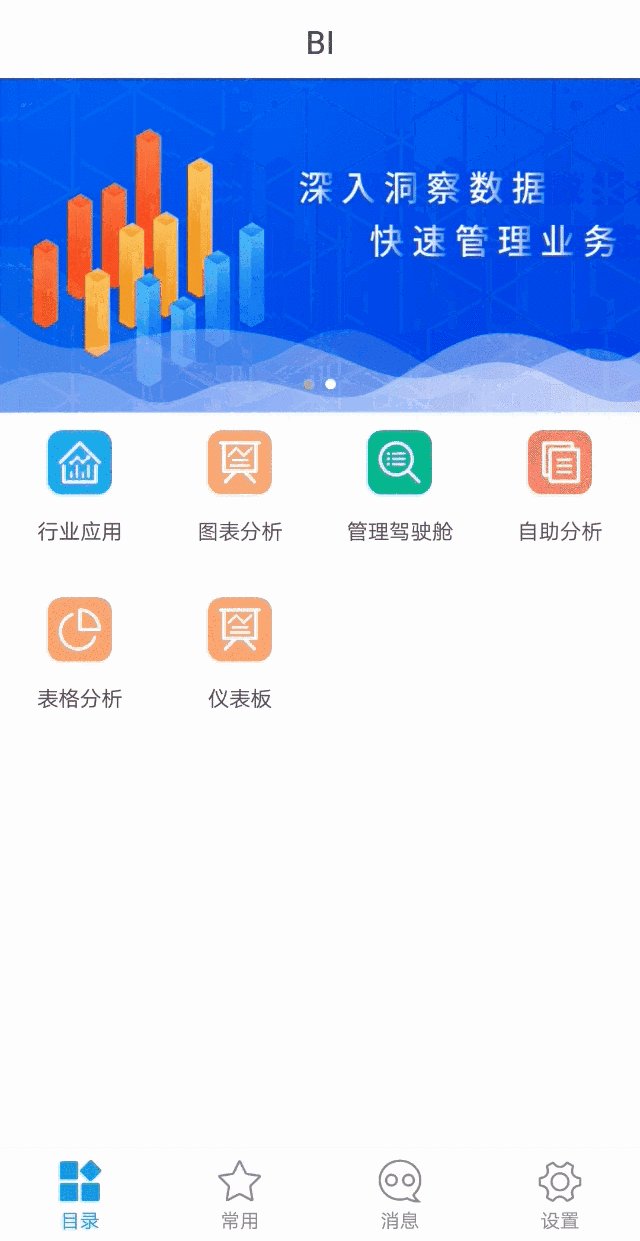
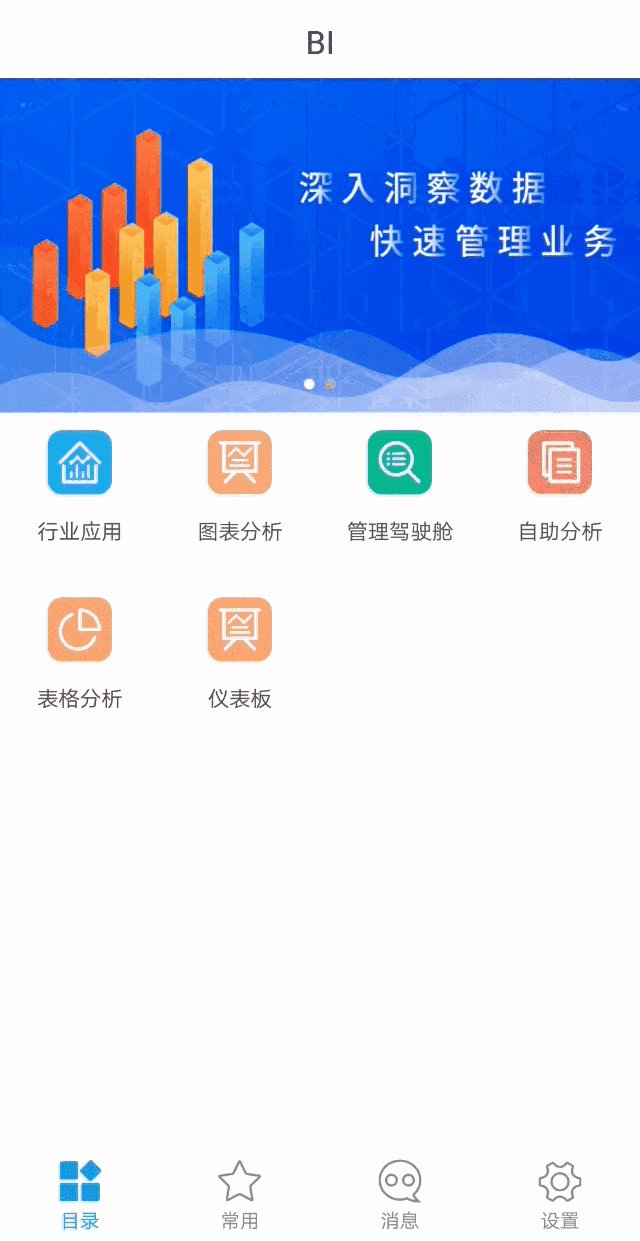
当添加了 2 个横幅,轮播间隔为 2 秒时,移动端效果如下图所示:
1)APP

2)HTML5

2.4 模板
2.4.1 添加模板
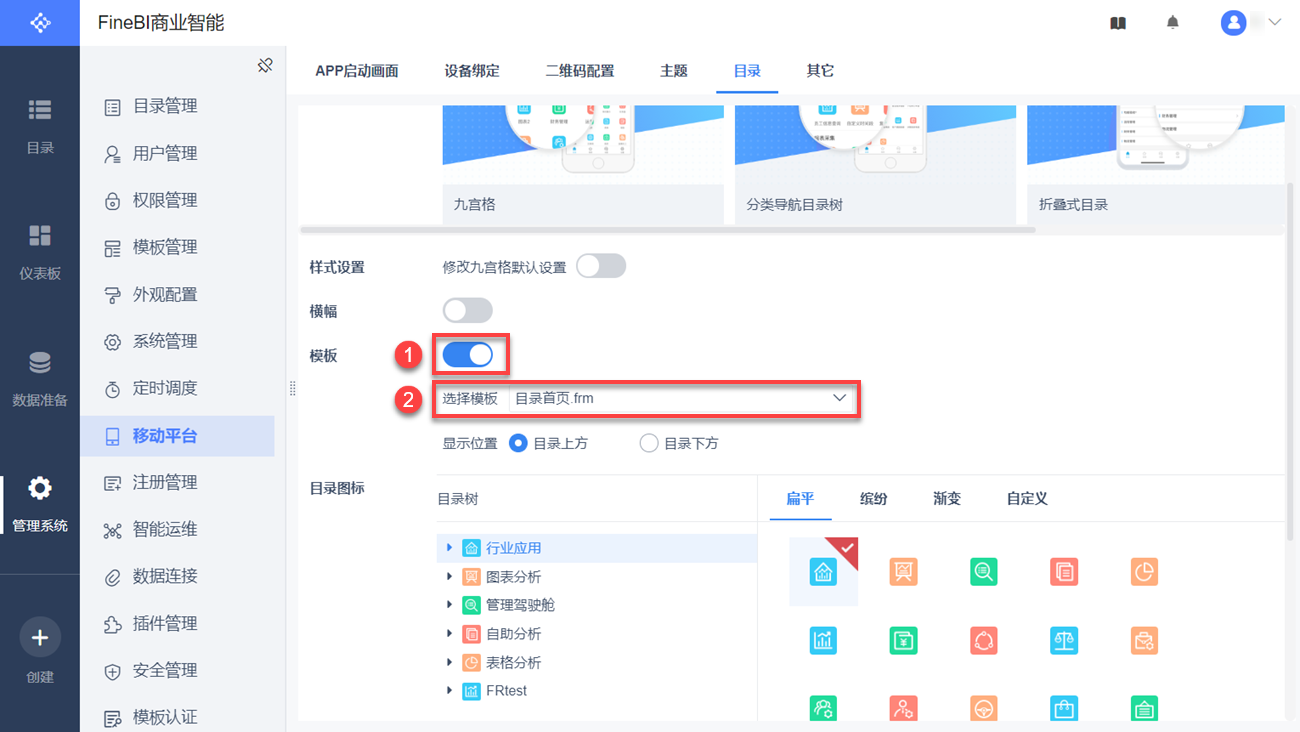
在「目录」Tab 页下开启模板;
模板选择目录首页.frm(自定义选择模板),显示位置为「目录上方」。如下图所示:

注1:若开启了模板功能但不选择模板,则模板功能不生效。
注2:显示位置默认为目录上方。
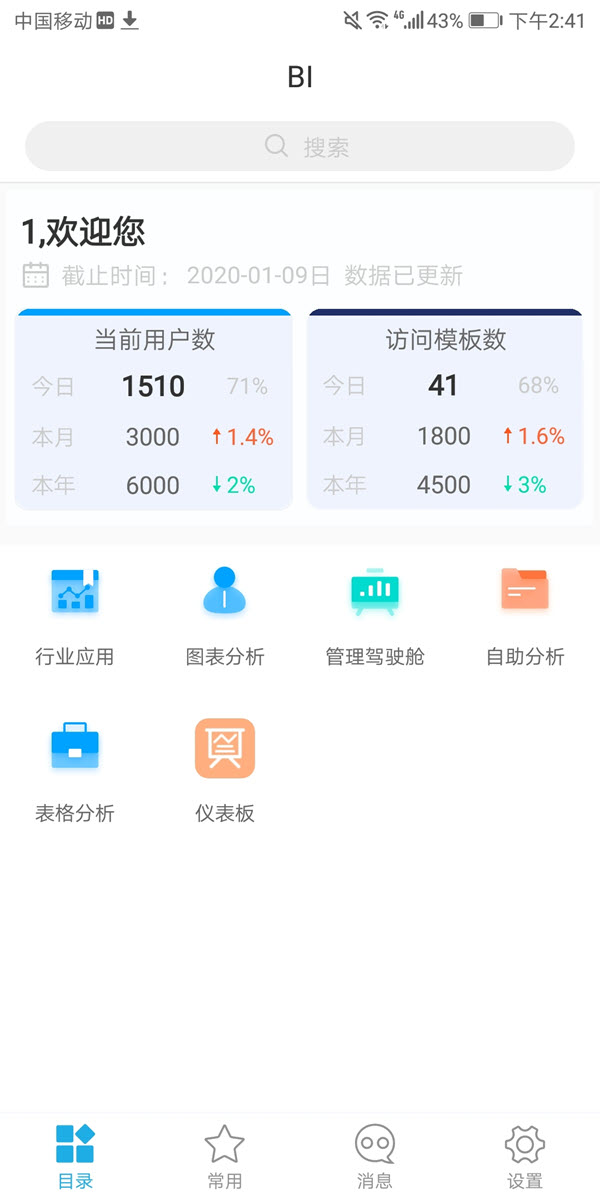
2.4.2 移动端效果
注1:效果中的目录图标为自定义的目录图标,可参考本文 2.5.2 章节。
注2:效果中所插入的模板以及自定义的图标请在 移动端 Demo 的 1.1.2 章节中下载。
1)APP

2)HTML5

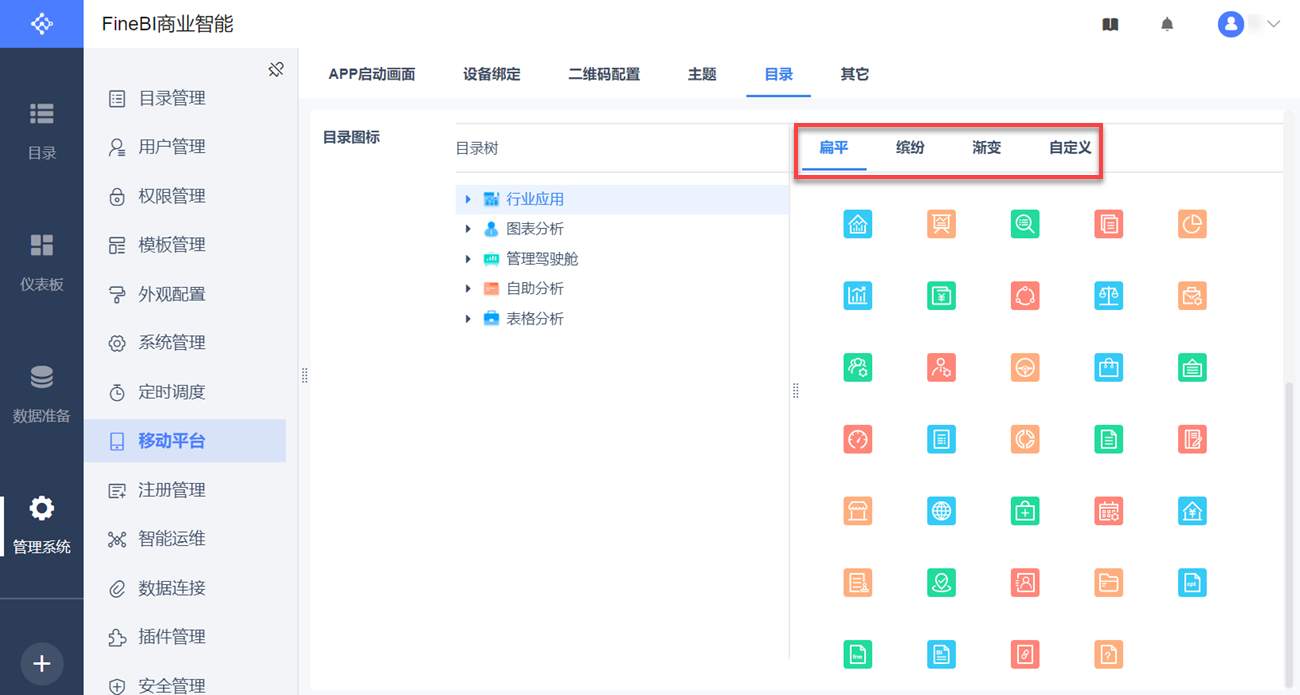
2.5 目录图标
FineBI 设计器内置三套(扁平、缤纷、渐变)类型的图标,同时也可以自定义图标。如下图所示:

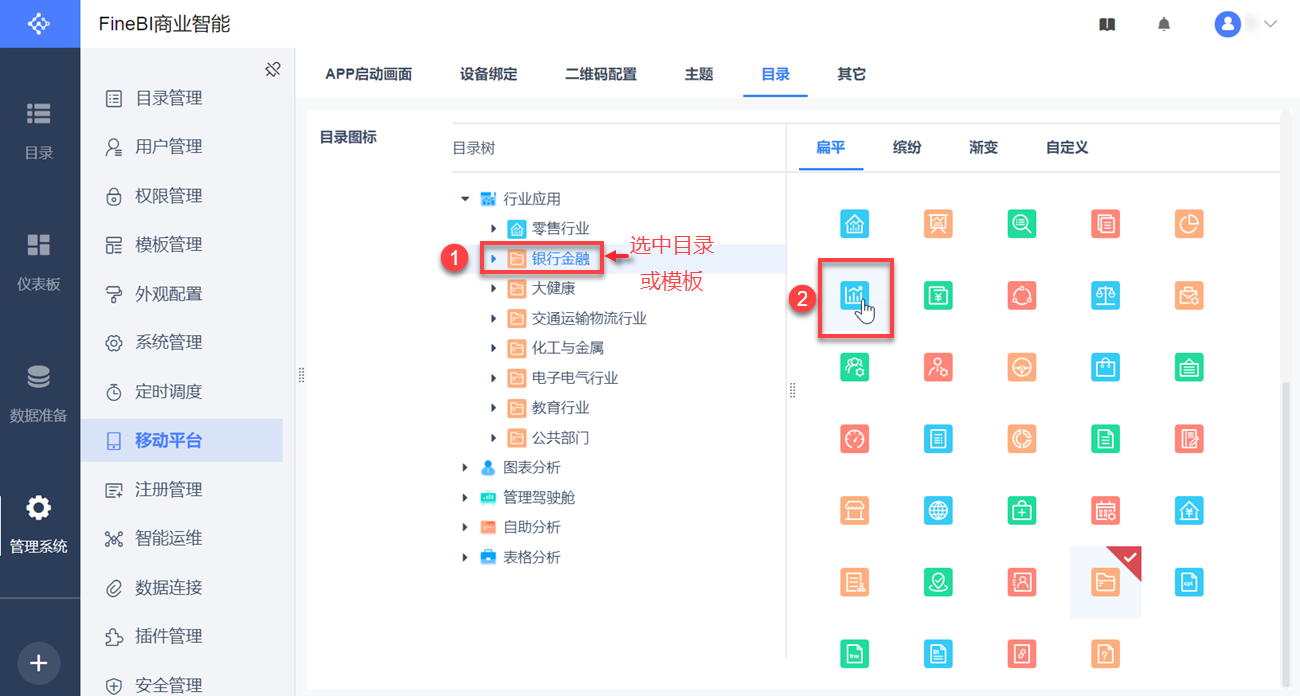
2.5.1 内置目录图标
左侧为目录树,选中目录或模板,点击右侧图标,即可为目录或模板更换图标。如下图所示:

2.5.2 自定义图标
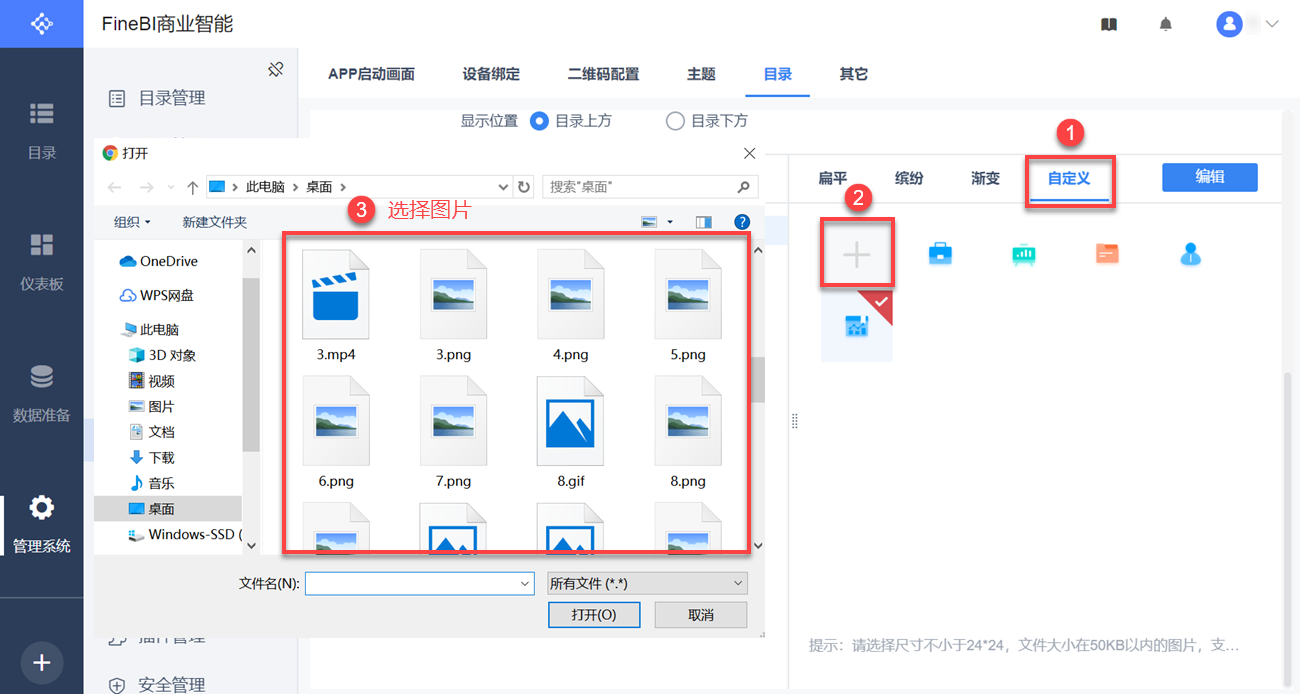
1)上传图标
「自定义」Tab 页下,点击![]() ,上传图标,如下图所示:
,上传图标,如下图所示:

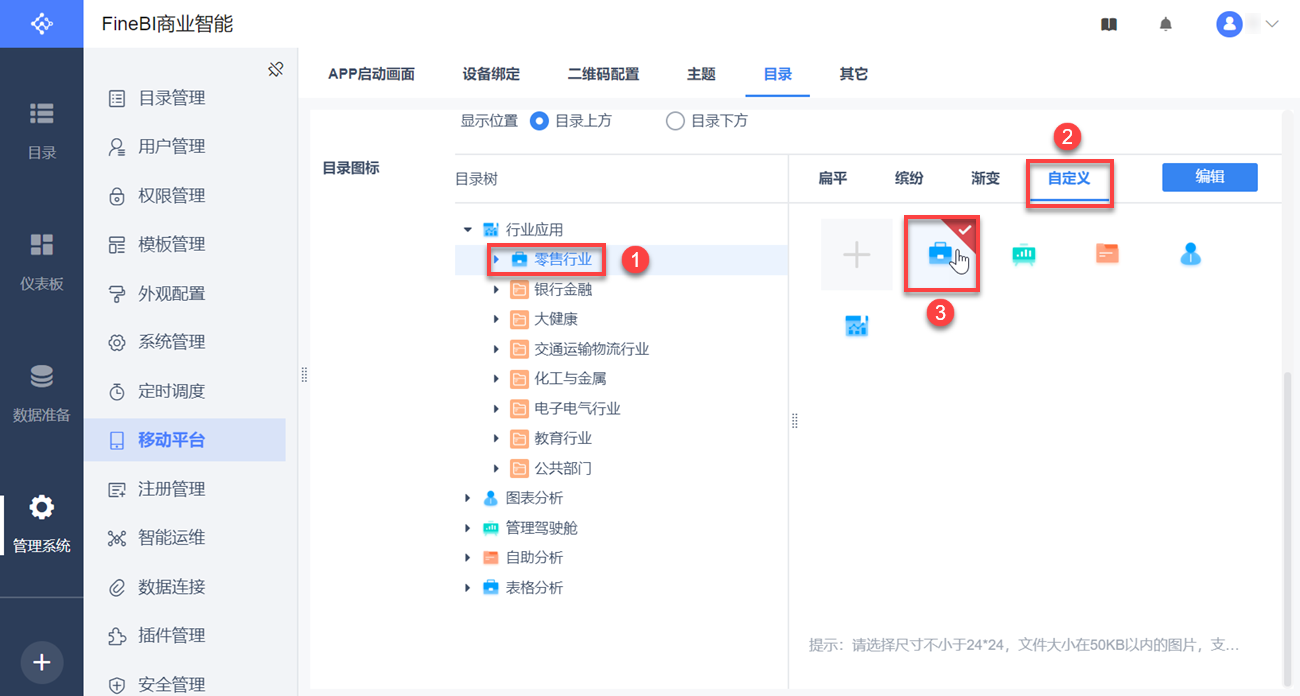
2)设置图标
以「零售行业」目录设置自定义图标为例;
选中「零售行业」目录,点击刚刚上传好的自定义图标,步骤如下图所示:

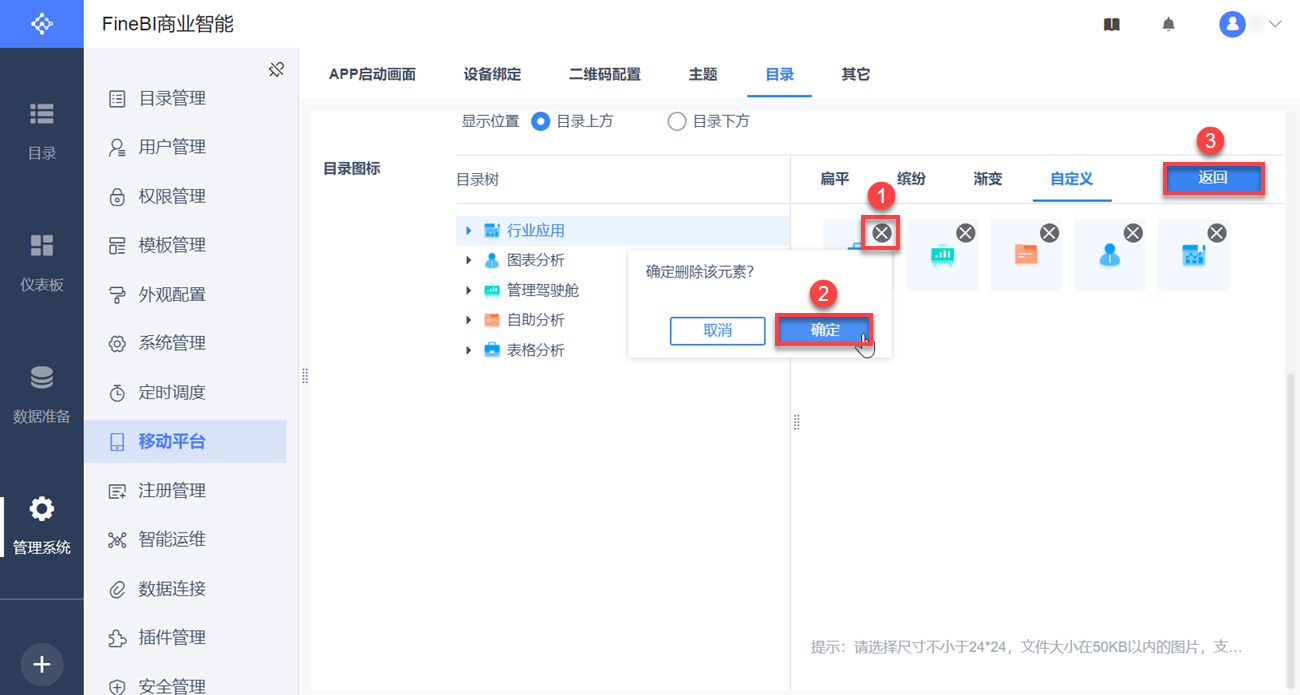
3)删除图标
点击右上角的编辑进入图标删除状态,点击需要删除的小图标上方叉,弹出「确定删除该元素?」,点击确定,图标删除完成,点击返回退出图标删除状态,如下图所示: