1. 概述编辑
1.1 版本
| FineBI 版本 | JAR 包版本 | HTML5 移动端展现插件 |
|---|---|---|
| 5.0 | 2018-12-20 | V10.1.02 |
| 5.1 | 2019-06-04 | V10.2.21 |
| 2020-01-15 | V10.4.49 及之后版本 |
注:JAR 包为 2019-06-04 至 2020-01-15 之间的 FineBI ,HTML5 移动端展现插件版本在 V10.2.21 至 V10.4.49 之间即可。
1.2 应用场景
在数据决策系统中将移动端首页或目录设置完成后,用户希望在 HTML5 端查看效果,使用移动浏览器访问相应链接。
模板制作完成后,用户希望访问 PC 端生成的链接查看模板在 HTML5 端的效果,使用移动浏览器访问相应链接。
1.3 功能简介
移动浏览器通过访问相应链接查看首页、目录、仪表板在 HTML5 端的效果。
2. 安装 HTML5 移动端展现插件编辑
根据本文 1.1 章节版本要求,安装或升级 FineBI 至对应版本,版本安装升级可参考 FineBI升级指南
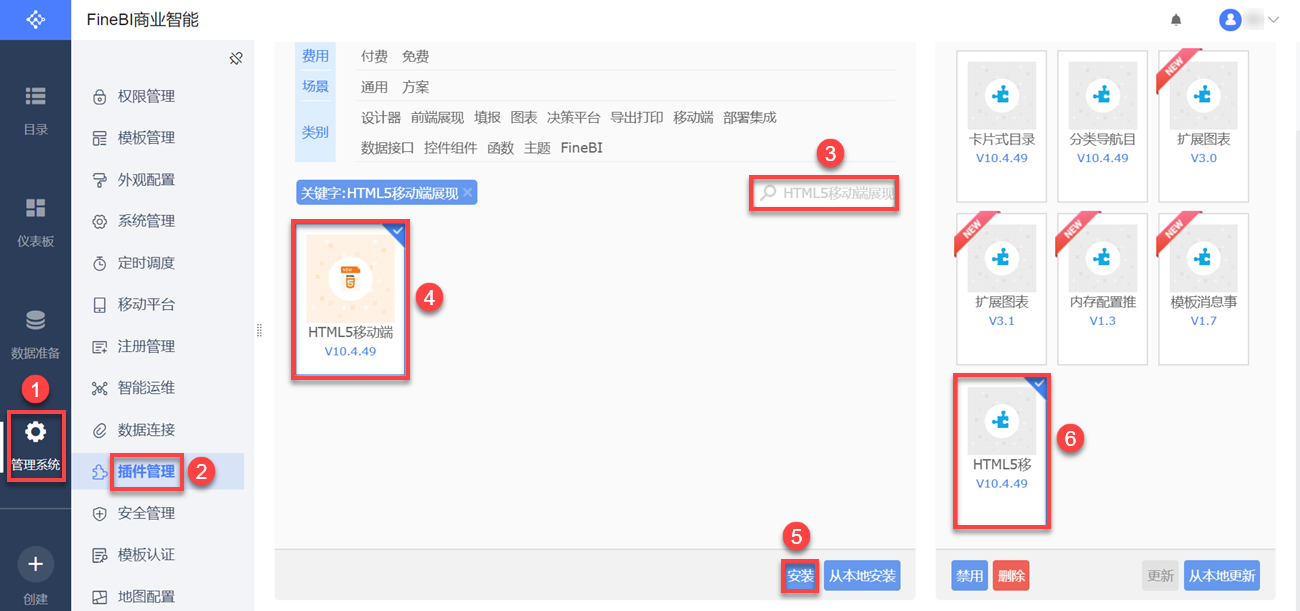
管理员进入数据决策系统,点击管理系统>插件管理,搜索 HTML5 移动端展现,勾选该插件后点击安装,插件安装成功后将会在右侧「我的插件」中显示。
如下图所示:
注:「HTML5 移动端插件」版本需要根据本文 1.1 章版本要求安装对应的 FineBI 版本。

3. 移动端 HTML5 使用方法编辑
注1:移动端访问相应链接时,应保证移动端与 PC 端处于同一网络环境。
注2:IP 和端口号应分别修改为:实际 IP 、实际端口名称。
注3:用户请查看本文 1.1 章节「版本」要求,JAR 包需要与 HTML5 移动端展现插件版本对应才能实现相应功能。
3.1 JAR 包为 2020-01-15 之前
JAR 包为 2020-01-15 之前,用户通过访问下表所示的链接查看平台和仪表板在 HTML5 端的效果:
| 预览方式 | 分类 | 场景 | 链接格式 |
|---|---|---|---|
| HTML5 | 平台 | 登录页面 | http://ip:端口号/webroot/decision/url/mobile#/login |
| 目录页面 | http://ip:端口号/webroot/decision/url/mobile#/directory | ||
| 单张仪表板 | 预览链接 | http://ip:端口号/webroot/decision/url/mobile/bi/view?id=xxx | |
| 公共链接 | http://ip:端口号/webroot/decision/url/mobile/bi/share?id=xxx&link=xxx |
示例如下所示:
1)登录页面
PC 端数据决策系统的链接为:http://localhost:37799/webroot/decision
移动端访问时需修改为:http://172.16.2.134:37799/webroot/decision
2)目录页面
PC 端数据决策系统的目录链接为:http://localhost:37799/webroot/decision#management/directory
移动端访问时需修改为:http://172.16.2.134:37799/webroot/decision/url/mobile#/directory
注:访问目录页面时,第一次进入需要先登录,如果缓存中有 token ,可以直接进入目录页面。
3)访问单张仪表板
移动端也可以直接通过链接访问单张仪表板,PC 端获取仪表板链接的方式分别为预览链接和公共链接 。
两种方式获取的链接均需要修改为指定格式才能在移动端访问。
预览链接
注:访问仪表板预览链接页面时,第一次进入需要先登录,如果缓存中有 token,可以直接进入仪表板页面。
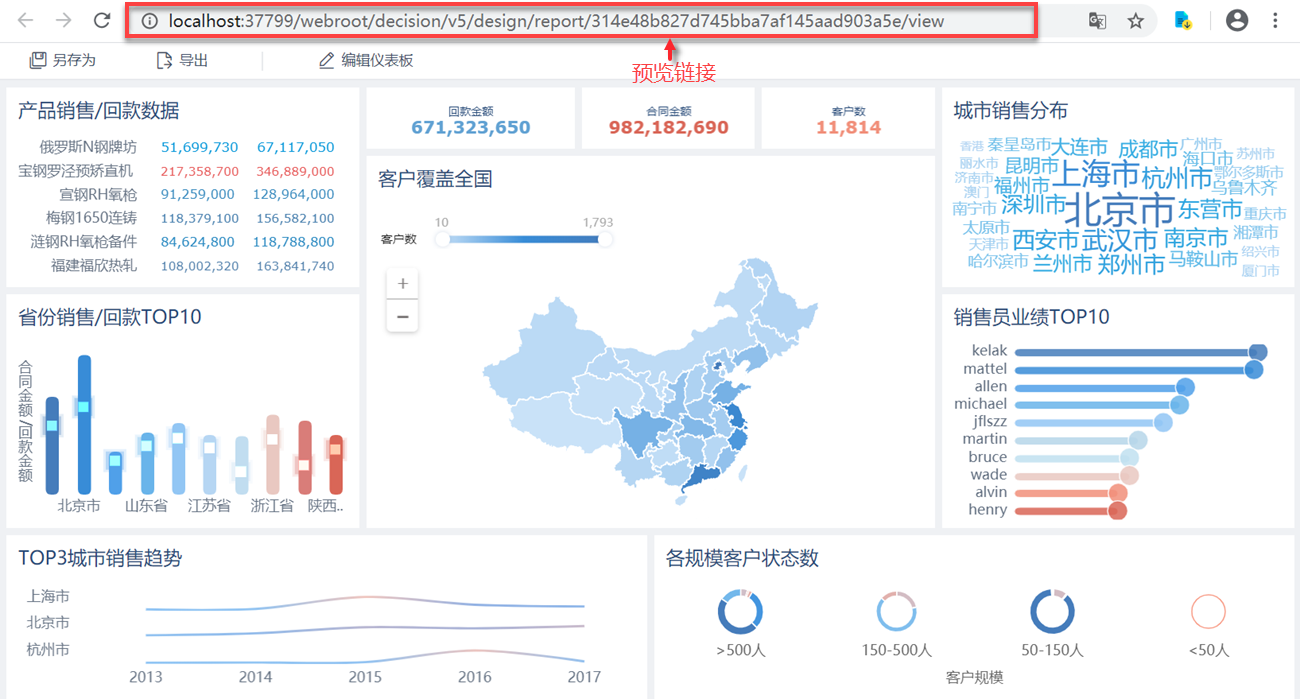
在 PC 端预览仪表板时,可以在浏览器的地址栏直接获取该仪表板的预览链接,如下图所示:

示例链接为:
http://localhost:37799/webroot/decision/v5/design/report/314e48b827d745bba7af145aad903a5e/view
注:示例链接中的「314e48b827d745bba7af145aad903a5e」对应预览链接格式中的「id」。
移动端访问时需修改为:
http://172.16.2.134:37799/webroot/decision/url/mobile/bi/view?id=314e48b827d745bba7af145aad903a5e
公共链接
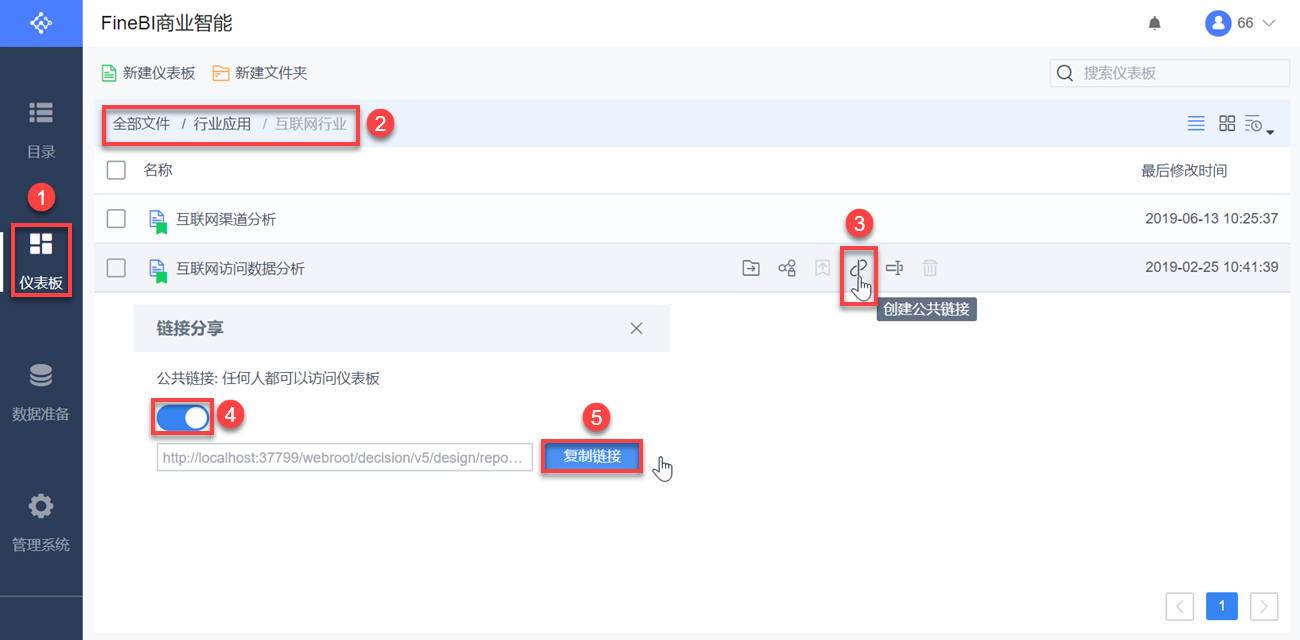
在PC端的仪表板节点,可通过 创建公共链接 的方式获取链接,分享仪表板。如下图所示:

示例链接为:http://localhost:37799/webroot/decision/v5/design/report/share/9ecd0c97fa1d431aa50e0256b7545614?link=eyJhbGciOiJIUzI1NiJ9.eyJyZXBvcnRJZCI6IjllY2QwYzk3ZmExZDQzMWFhNTBlMDI1NmI3NTQ1NjE0IiwidXNlcklkI
joiYjVmMGMyZWUtNjQwZi00MDM5LWE0ZDQtOTE4YjU1MzU0ODk4IiwianRpIjoiand0In0.YXb37u5nRwzjJQvAHh
8sbMjQNSsJ4ce92WIJ6pJfJfk
注:示例链接中的「9ecd0c97fa1d431aa50e0256b7545614」对应公共链接格式中的「id」。
移动端访问时需修改为:
http://172.16.2.134:37799/webroot/decision/url/mobile/bi/share?id=9ecd0c97fa1d431aa50e0256b7545614&link=
eyJhbGciOiJIUzI1NiJ9.eyJyZXBvcnRJZCI6IjllY2QwYzk3ZmExZDQzMWFhNTBlMDI1NmI3NTQ1NjE0IiwidXNlcklkIjoi
YjVmMGMyZWUtNjQwZi00MDM5LWE0ZDQtOTE4YjU1MzU0ODk4IiwianRpIjoiand0In0.YXb37u5nRwzjJQvAHh8sb
MjQNSsJ4ce92WIJ6pJfJfk
3.2 JAR 包为 2020-01-15 及之后
JAR 包为 2020-01-15 及之后:
用户仍可使用本文 3.1 章节中的链接格式查看平台和仪表板在 HTML5 端的效果;
用户若需查看平台在 HTML5 端的效果,请参考本文 3.1 章节;
用户若需查看仪表板在 HTML5 端的效果,无需拼接链接,将 IP 和端口号应分别修改为实际 IP 和实际端口名称后,移动端浏览器直接访问修改后的链接即可。链接格式如下表所示:
| 预览方式 | 分类 | 场景 | 链接格式 |
|---|---|---|---|
| HTML5 | 单张仪表板 | 预览链接 | http://ip:端口号/webroot/decision/v5/design/report/${id}/view |
| 公共链接 | http://ip:端口号/webroot/decision/v5/design/report/share/${id} |

