1、描述编辑
图形属性除了可以选择创建的图表类型外,还支持对图表中的各种属性进行设置,包括颜色、大小、标签、提示、细粒度、连线、半径、角度、文本、仪表盘类型、指针值、目标值等,不同图表能够设置的属性不一样。图表中可设置的形状包含柱形图、点、热力点、线、面积、矩形块、饼图、文本、填充地图、漏斗图、仪表盘,选择不同的形状对应可设置的属性也不一致,下面我们对属性进行详细介绍。
2、颜色编辑
颜色属性为所有类型的图表均支持的功能。颜色属性支持单击直接进行颜色的设置,或者拖入一个维度或指标进行设置。直接单击进行设置是对图表中的所有的元素统一进行的颜色设置,均设置成同一个颜色;而拖入维度/指标后,组件中元素则按照当前的字段进行颜色的变化设置。
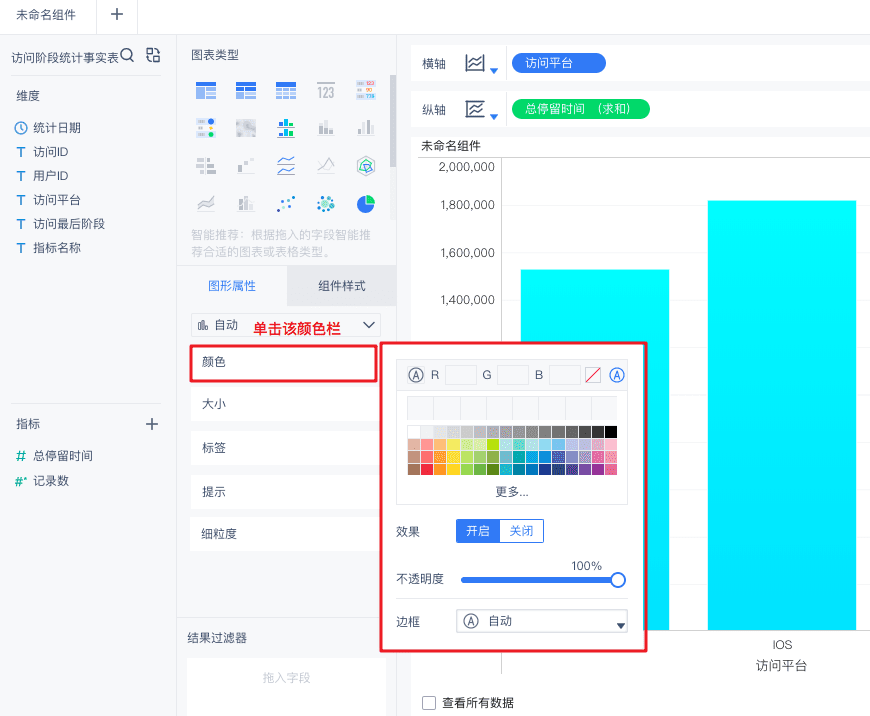
比如柱形图,单击图形属性下的颜色栏,出现指定颜色的设置,如下图:

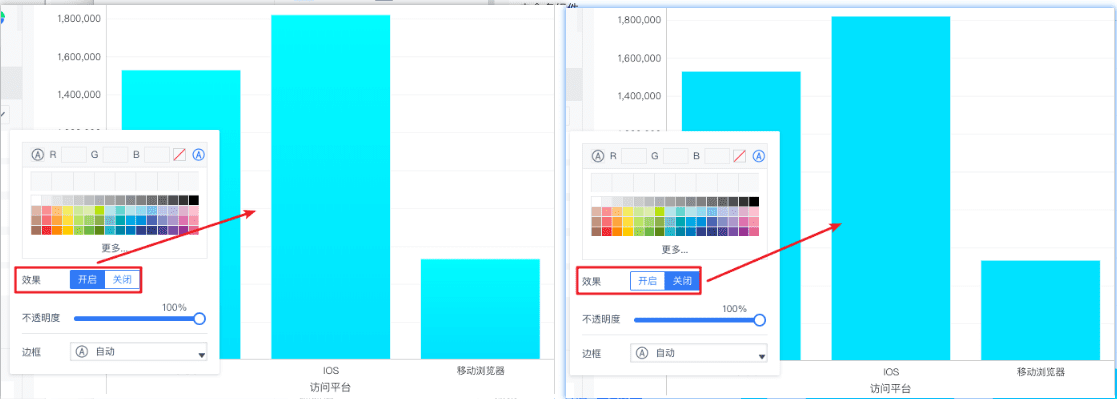
颜色的设置不仅包含指定颜色,还包括效果、不透明度和边框的设置,其中效果的开启关闭效果如下图所示:

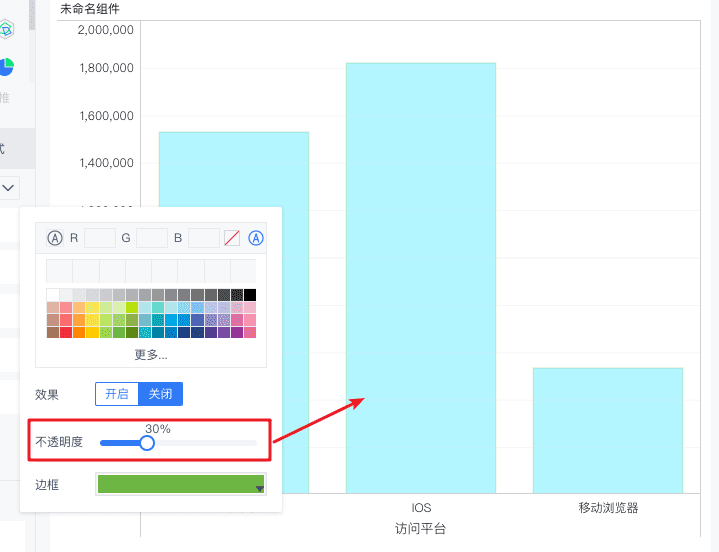
不透明度即设置该组件的不透明程度,比如将其设置为30%,则柱状图的效果如下图所示:

边框为设置组件元素的边框颜色,如上图中,设置边框为绿色,则在柱形图中柱子的外围有绿色边框。
将一个维度/指标字段拖入颜色栏中,即可根据字段的内容分类显示组件中元素的颜色(仅支持拖入一个字段,若拖入多个,后拖入的将替换之前的字段)。
1)拖入维度字段
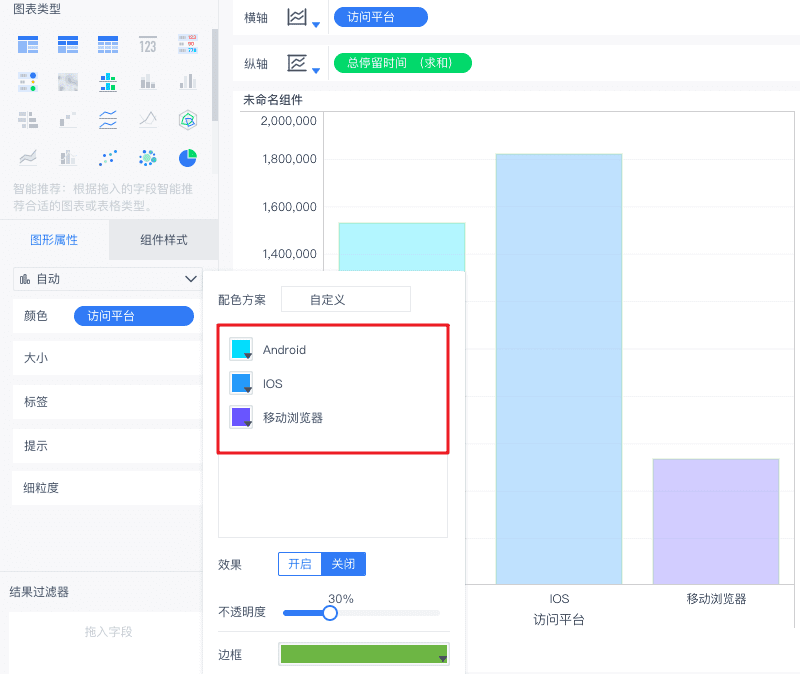
在拖入维度字段以后,可以对字段内容进行对应颜色选择。比如拖入“访问平台”字段,则单击颜色框以后可进行访问平台对应字段Android、IOS和移动浏览器分别设置指定颜色,如下图:

此时同样可以设置图表的效果、不透明度和边框颜色。
2)拖入指标字段
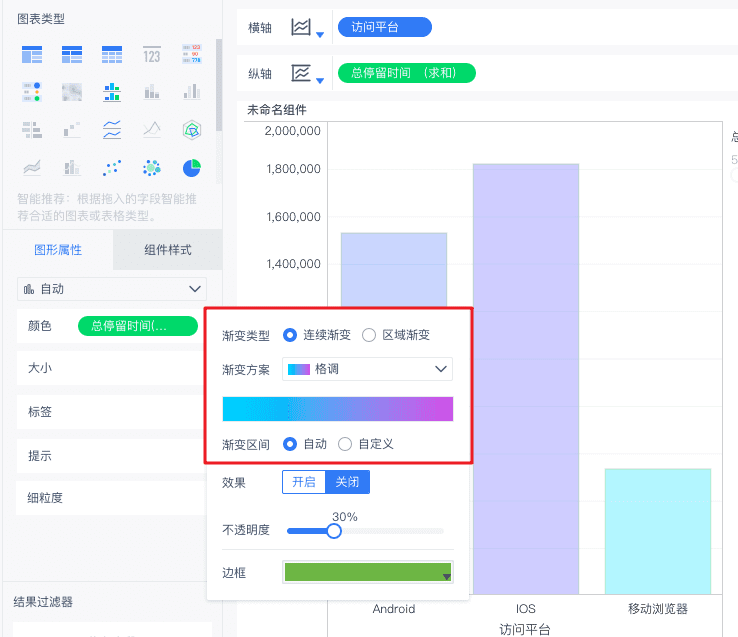
在拖入指标字段后,可以按照指标的大小进行颜色的显示,与维度字段的区别为是设置的渐变的颜色。如下图,我们将“总停留时间”字段拖入颜色栏,则单击颜色框以后可以进行渐变颜色的设置,包括渐变类型、渐变方案、渐变区间等的设置。

此时也同样可以设置图表的效果、不透明度和边框颜色。
3、大小编辑
大小属性为设置组件中元素的大小,仅面积图、饼图、填充地图不支持该属性,其余图表类型均支持。大小属性也支持单击进行设置,或者拖入一个维度或指标进行设置。直接单击是对所有的组件元素大小的调整;而拖入一个维度或指标后,则可以按照维度/指标的字段值进行对应大小的显示。
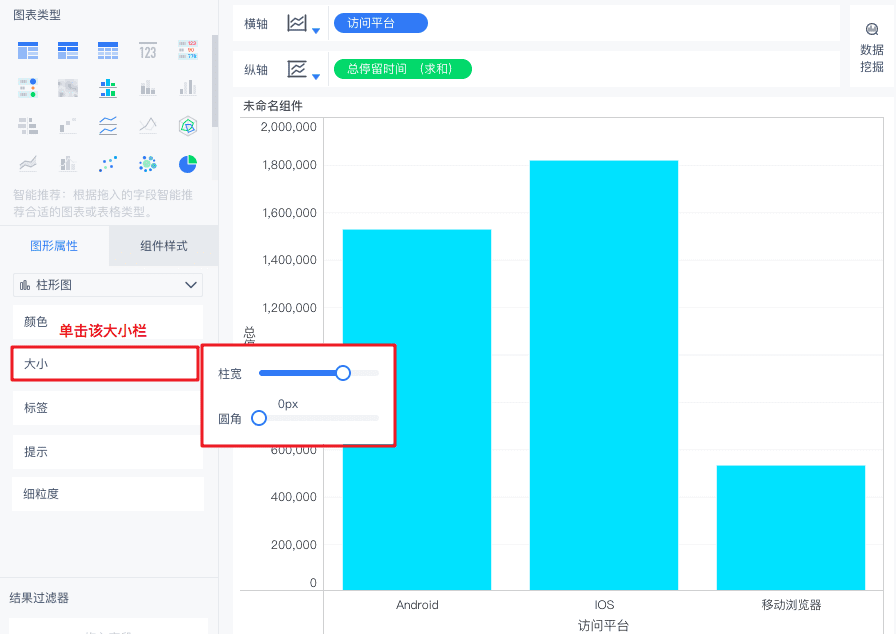
选择不同图表形状,对应设置的大小名称也不同,柱形图设置的就是柱宽和圆角,点、热力点、仪表盘设置的均为半径,线设置的为线宽,矩形块、漏斗图设置的为宽度,文本设置的为字号。比如我们在柱形图中直接单击大小栏,即出现大小设置窗口,如下图:

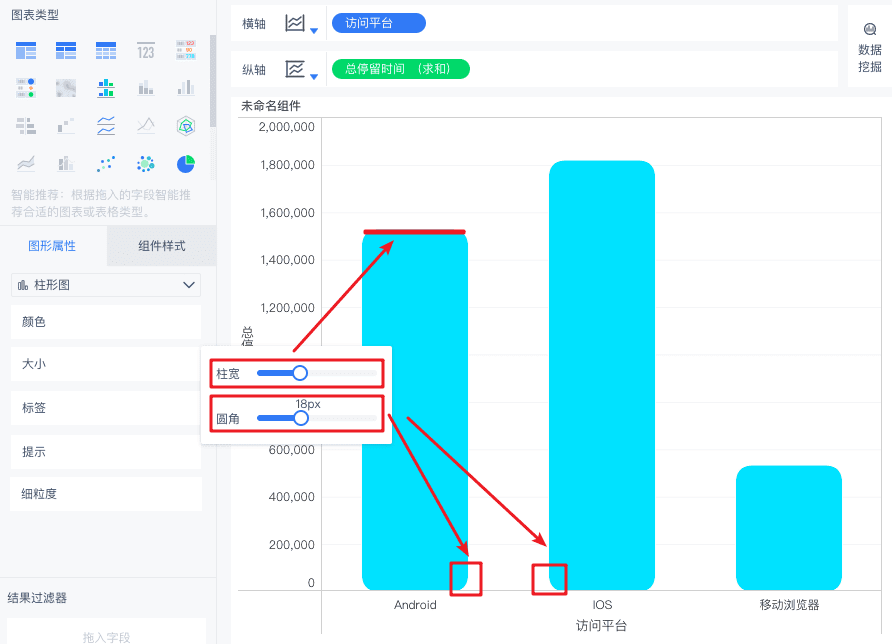
拖拽柱宽可直接调整柱子的宽度大小,圆角则是调整柱子四个角的弧度,如下图:

其他图表类型的大小均为同样方式拖拽调整,此处不再赘述。
将一个维度/指标字段拖入大小栏中,即可根据字段的内容分类显示组件中元素的大小(仅支持拖入一个字段,若拖入多个,后拖入的将替换之前的字段)。
1)拖入维度字段
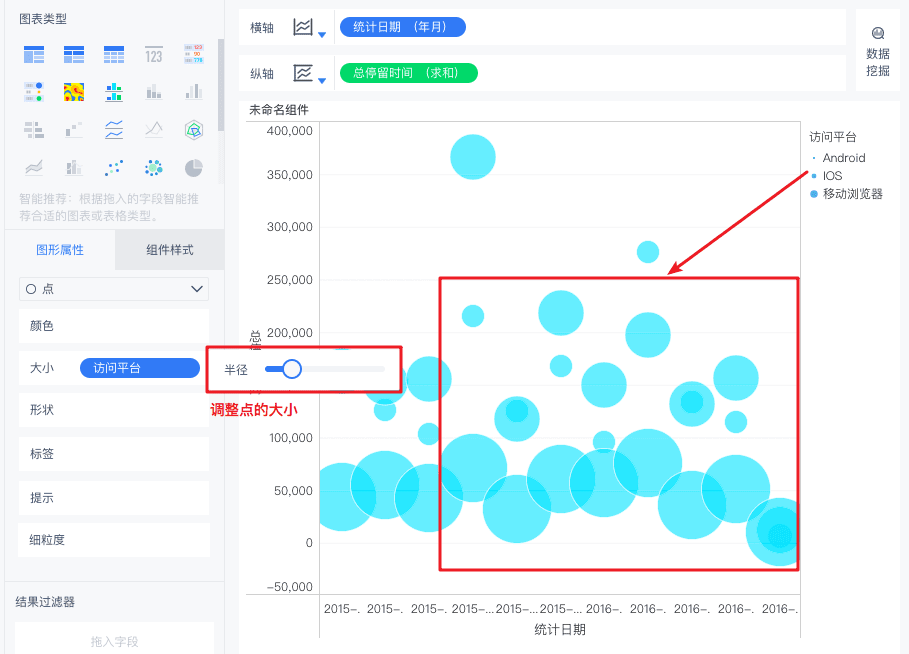
在拖入维度字段后,图表中的元素即按照维度字段的分类进行显示,单击该大小栏,同样可拖拽调整组件元素的大小。比如我们为点图的大小栏拖入“访问平台”维度字段,则图表中的点即按照访问平台的分类进行对应点大小的显示,最小的点表示Android平台,其次为IOS平台,最大的点为移动浏览器。单击该大小栏,可直接调整图表中点的大小,对应调整的为图表中所有点的半径大小。

2)拖入指标字段
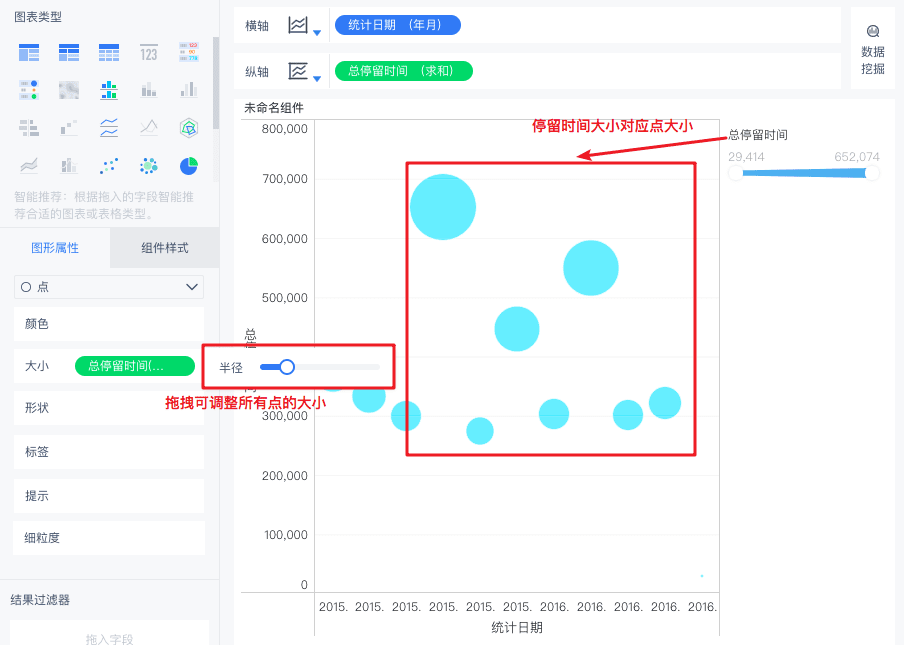
在为大小栏拖入指标字段后,图表中的元素即按照指标字段的数值大小进行显示,单击该大小栏,同样可拖拽调整组件元素的大小。比如我们为点图的大小栏拖入“总停留时间”指标字段,则图表中的点即按照停留时间的大小对应显示点大小。单击该大小栏,可以调整点的半径大小,而该半径大小的调整对应的是图表中的所有点的半径。

4、形状编辑
形状属性为点类型的图表中支持的设置。形状属性支持单击直接进行点形状的选择,或者拖入一个维度或指标进行设置。直接单击进行设置是对所有的点进行形状选择,所有点均设置成统一的形状;而拖入一个维度或指标后,则可以按照维度/指标的字段进行形状的选择。
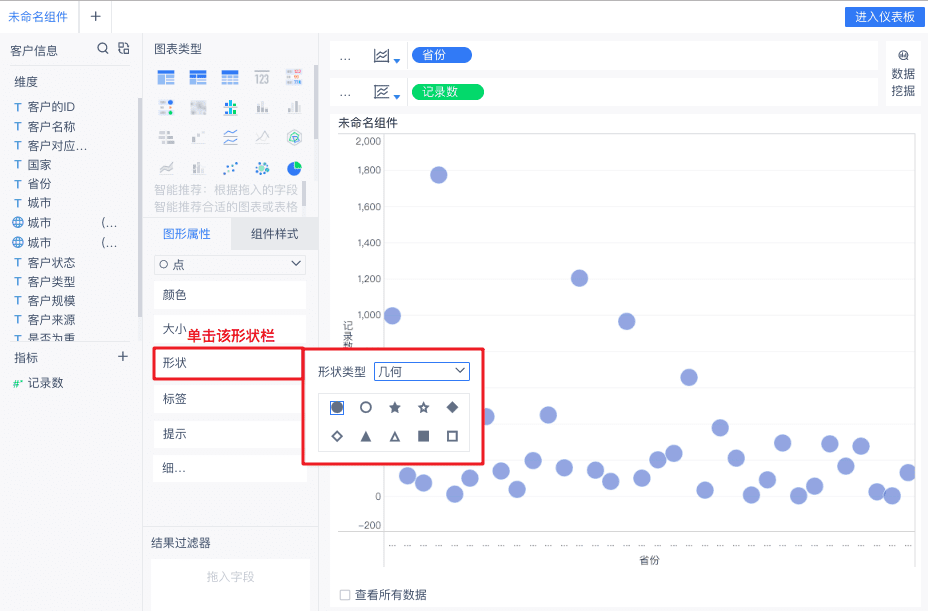
单击图形属性下的形状栏,出现形状类型的选择,如下图:

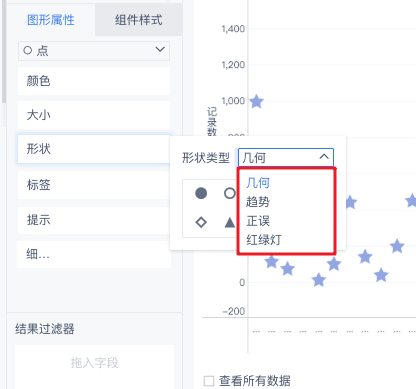
形状类型包括几何、趋势、正误、红绿灯,每种类型下均有多种点形状可以选择。

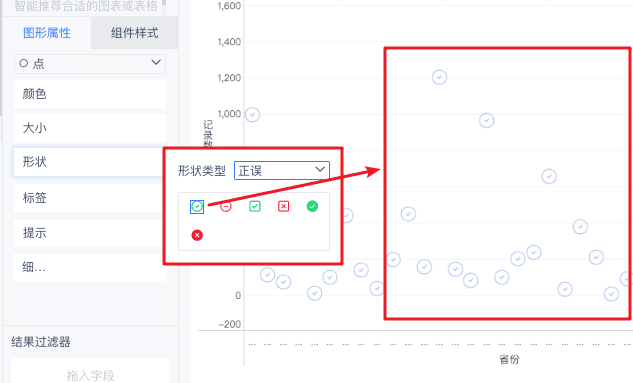
根据需要选择点形状,则图表中所有的点均为选择的形状,比如我们选择正误,图表中的点均为正误的点形状。

将一个维度/指标字段拖入形状栏,即可根据字段的内容分类显示点的形状(仅支持拖入一个字段,若拖入多个,后拖入的将替换之前的字段)。
1)拖入维度字段
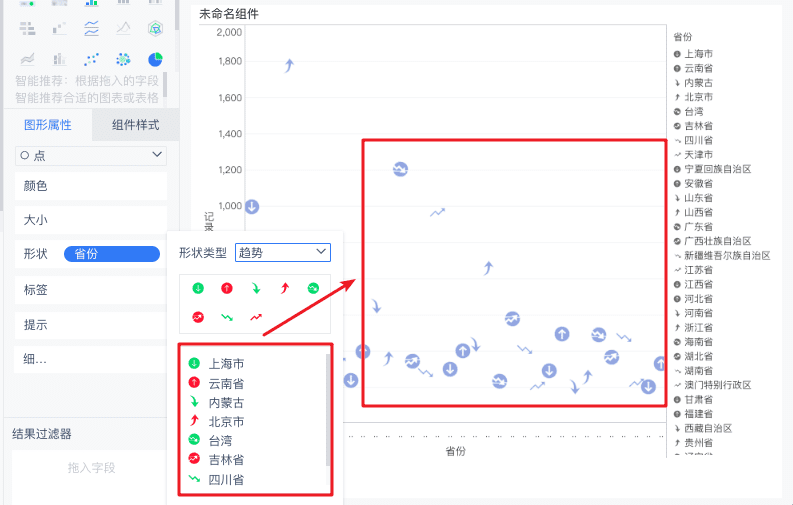
在拖入维度字段以后,可以进行点形状的选择。比如拖入省份字段,选择趋势点类型,则图表中的点则按照省份类型显示趋势下的各个点形状,如下图:

单击字段前的点形状,并在上面选择指定类型,可修改指定省份的点形状。

2)拖入指标字段
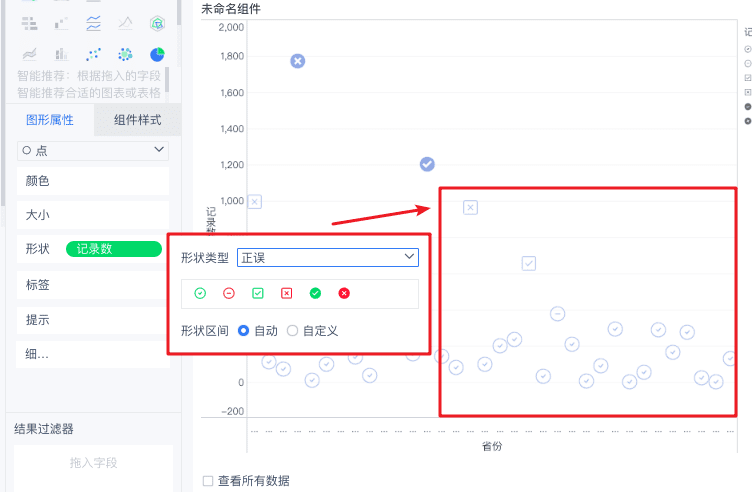
在拖入指标字段后,同样可以进行点形状的选择,区别是点形状按照指标字段的数值区间进行分类。比如拖入记录数字段后,选择正误点类型,则图表中的点按照默认的记录数数值区间类型进行点形状分类,如下图:

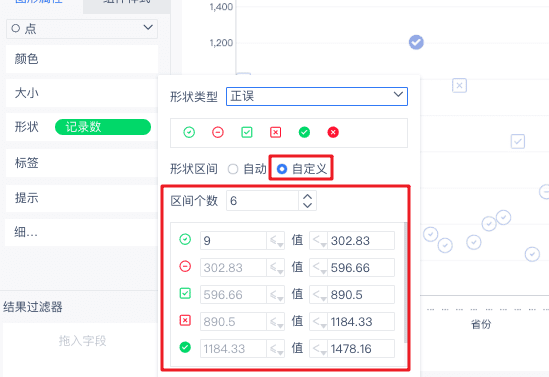
也可进行自定义的形状区间分类,如下图,勾选自定义,并进行区间个数、点形状和对应区间值的设置即可。

5、标签编辑
标签属性为图表中元素增加文字说明的属性,除文本外的所有图表类型均支持设置该属性。标签属性支持单击直接进行标签的设置,或者拖入维度或指标字段进行设置。直接单击设置可直接为组件中的所有元素增加文字标签;而拖入维度或指标字段后,则可以按照维度/指标的字段值进行对应标签的显示。
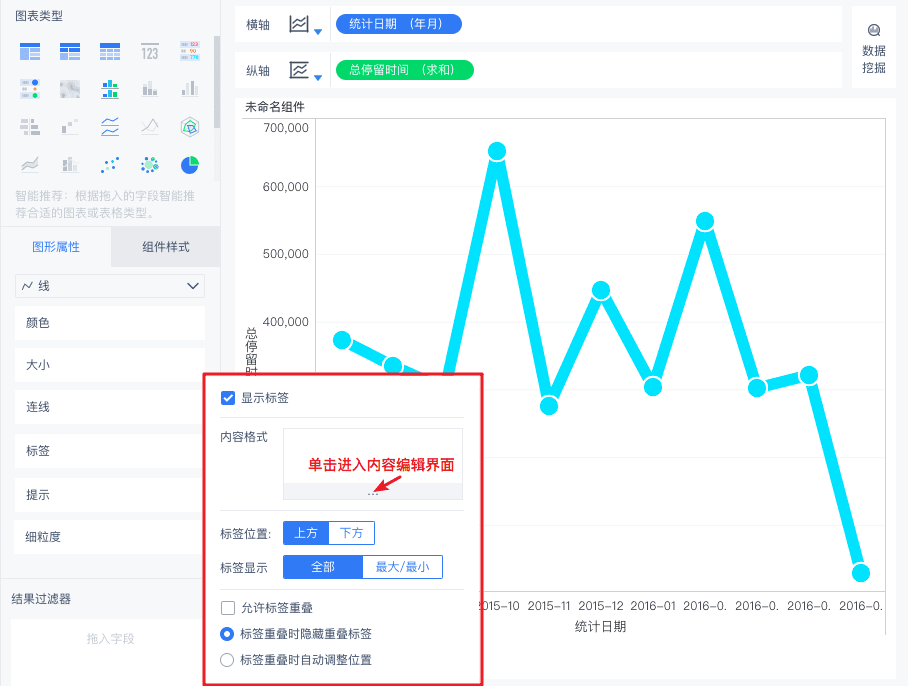
直接单击图形属性下的标签栏,出现标签栏设置界面。可选择勾选是否显示标签,输入内容格式,设置标签位置和标签显示,是否允许标签重叠及不允许重叠时对应的方案。

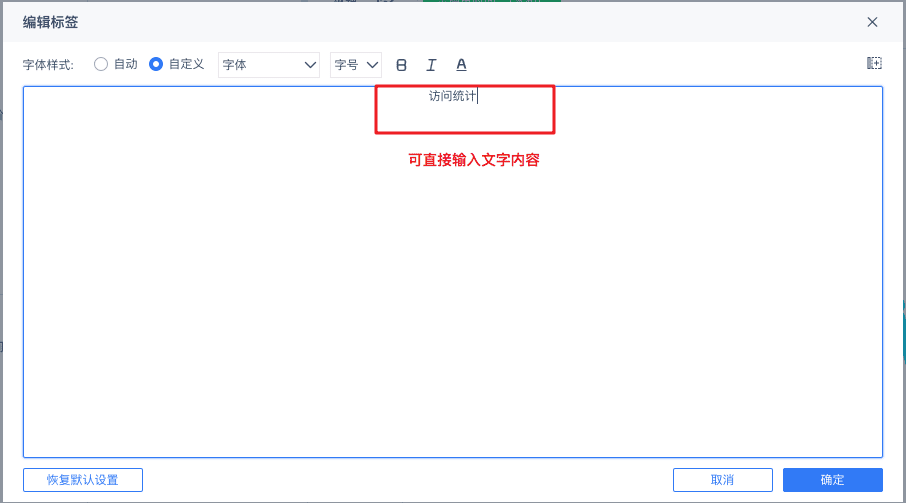
单击内容格式下的按钮进入内容编辑界面,可直接输入想要显示标签的文字并设置字体的样式,分为自动和自定义两种。

将维度/指标字段拖入标签栏,即可根据字段的内容显示标签的文字内容,支持拖入多个字段显示多个标签。
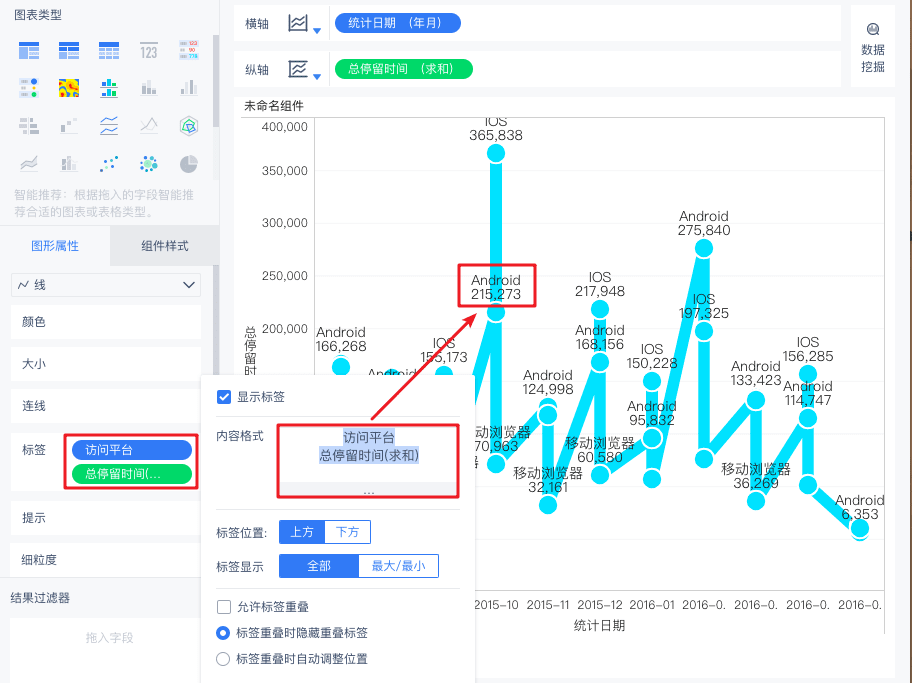
在拖入维度/指标字段后,标签设置中的内容格式将变为拖入的字段,图表中的元素将对应显示字段的对应内容。比如我们为线图拖入“访问平台”和“总停留时间”字段,则在线图中的对应节点处即显示对应的平台和停留时间值。

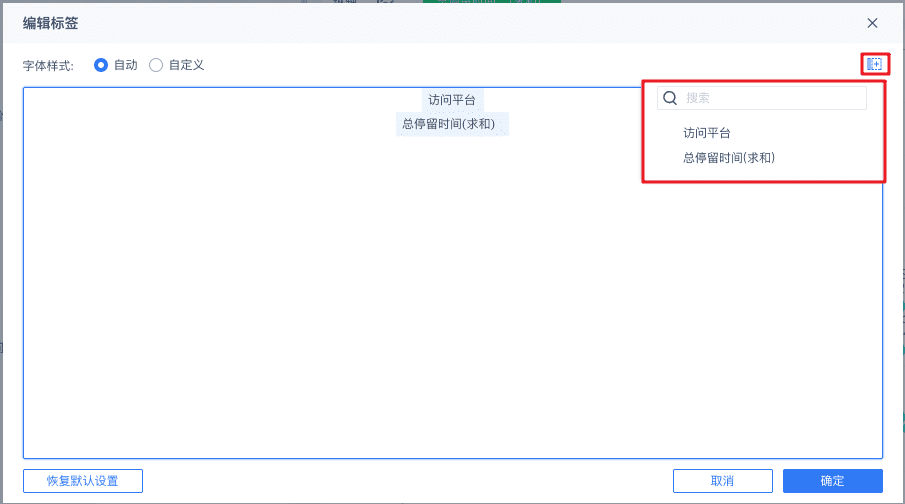
单击标签栏可以对该标签内容进行设置,同样可选择勾选是否显示标签,输入内容格式,设置标签位置和标签显示,是否允许标签重叠及不允许重叠时对应的方案。点击内容格式下的按钮后进入内容编辑界面,右上角的按钮可点击选择当前已拖入标签栏的字段;对标签文字也可以选择自动或自定义设置字体样式;左下角的按钮可点击恢复默认设置。如下图:

设置完成后点击确认保存该标签内容的设置即可。
6、提示编辑
提示属性设置的为图表中鼠标悬浮在组件元素中提示的

